VUE+元素+弹框表单重置(重置字段)失效、无效解决
作者:小教学发布时间:2023-09-19分类:程序开发学习浏览:248
导读:问题场景描述需求:一个弹框同时实现新增、修改功能。点击修改时赋值到弹框里面的表单,点击新增弹框里面表单都是无值问题:当进入页面先点击修改再点新增,弹框里面的值无法清空。而先点击...
问题场景描述
需求:一个弹框同时实现新增、修改功能。点击修改时赋值到弹框里面的表单,点击新增弹框里面表单都是无值
问题:当进入页面先点击修改再点新增,弹框里面的值无法清空。而先点击新增再点修改则不会出现这个问题
分析:经过多方资料查找,得出结论:此问题的导致原因是与Form绑定的Model对象第一次赋值有关系
即在哪个阶段被赋值的,赋值的是什么,reset之后就会恢复成这个阶段赋值的内容
参考链接
解决方案
前置条件
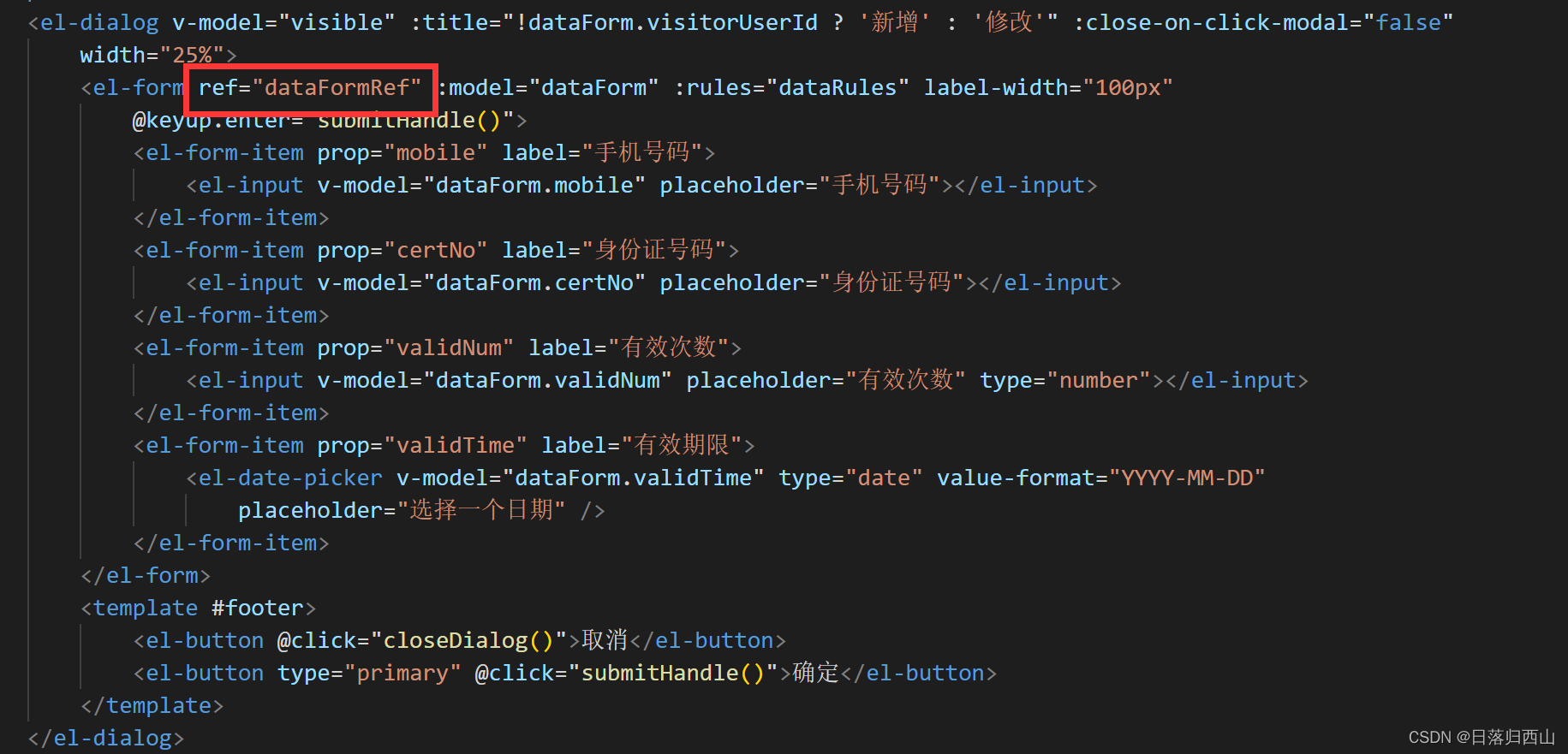
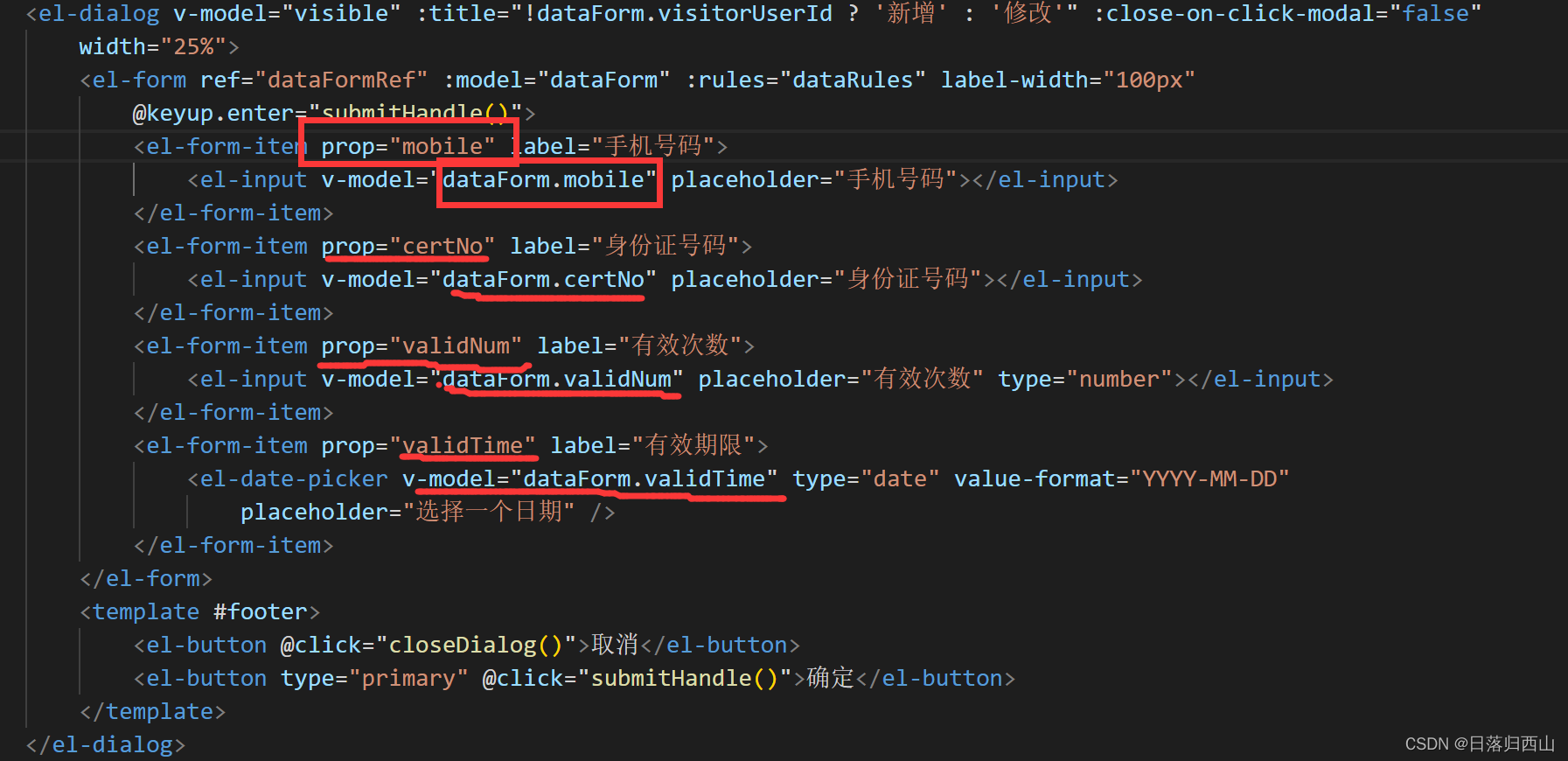
- EL-Form一定要定义参考
import { ref } from 'vue' const dataFormRef = ref()
- EL-Form-Item必须有Prop属性,和v-Model绑定的参数名要一致

关键代码
弹框Visible先为True
const visible = ref(false) const addOrUpdate = (row?: any)=>{ visible.value = true }引入下一步点击
// 在nextTick里面赋值 const addOrUpdate = (row?: any)=>{ visible.value = true nextTick(() => { dataForm.visitorUserId = row.visitorUserId dataForm.mobile = row.mobile dataForm.certNo = row.certNo dataForm.validNum = row.validNum dataForm.validTime = row.validTime }) }关闭弹框
const closeDialog = () => { dataFormRef.value?.resetFields() dataForm.visitorUserId = '' // console.log("dataFormRef.value", dataFormRef.value); visible.value = false }
- 程序开发学习排行
- 最近发表


