前端安全防线:使用Vue CLI配置代码压缩、加密和混淆功能
作者:小教学发布时间:2023-09-19分类:程序开发学习浏览:256
使用Vue CLI配置代码压缩、加密和混淆功能
- 简介
- 一、配置代码压缩
- 二、配置代码加密
- 三、配置代码混淆
- 总结
简介
在vue应用程序的开发中,代码压缩、加密和混淆是优化应用程序性能和提高安全性的重要步骤.vueCLI是一个功能强大的开发工具,它提供了方便的配置选项来实现这些功能.本文将介绍如何使用vueCLI配置代码压缩、加密和混淆功能,以提高应用程序的性能和安全性.
一、配置代码压缩
vueCLI使用Webpack作为构建工具,我们可以通过配置Vue.config.js文件来修改Webpack的配置,以实现代码压缩.
1。创建Vue.config.js文件
在vue项目的根目录下,创建一个名为Vue.config.js的文件.如果该文件已存在,请打开它.
2.。配置代码压缩选项
在Vue.config.js文件中,我们可以使用配置WebPack选项来修改Webpack的配置.以下是一个示例:
module.exports = {
productionSourceMap: false,
configureWebpack: (config) => {
if (process.env.NODE_ENV === 'production') {
// 启用Terser插件进行代码压缩
config.optimization.minimizer[0].options.terserOptions.compress = {
drop_console: true, // 移除所有的console.log语句
};
}
},
};
在上述示例中,我们配置了ProductionSourceMap为错误、这将禁用生产环境的源映射文件.
然后,我们使用配置WebPack来修改Webpack的配置.通过判断进程.env.NODE_ENV是否为生产、我们仅在生产环境中应用代码压缩.
在压缩配置中,我们启用了更简洁插件,并设置了丢弃控制台(_C)选项来移除所有的Console.log语句.这可以减小打包后文件的体积,并提高应用程序的加载速度.
3.。构建并压缩代码
现在,使用以下命令来构建并压缩代码:
$ npm run build
该命令将使用vueCLI进行构建,并在构建过程中自动应用我们在Vue.config.js中的配置,实现对代码的压缩.
构建完成后,你将在项目根目录下的距离文件夹中找到压缩后的代码.
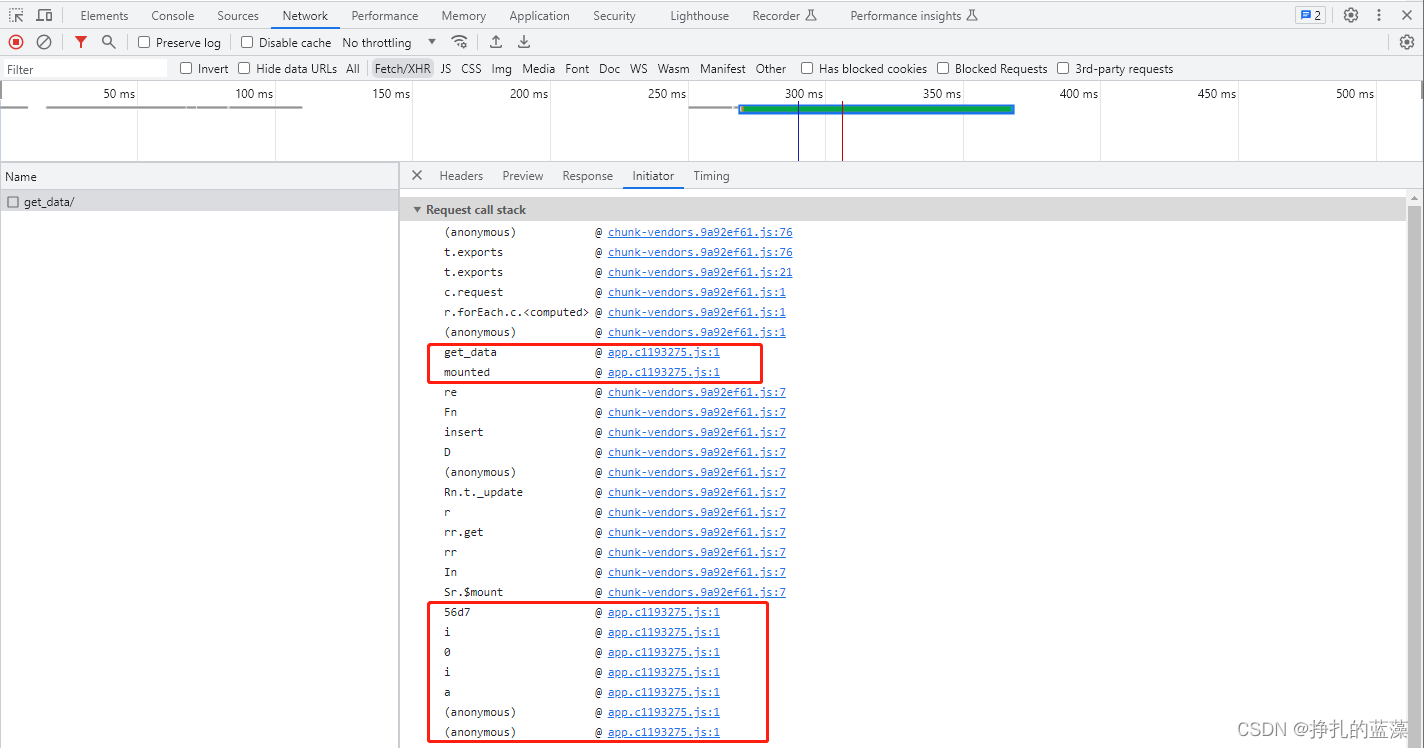
效果图1:
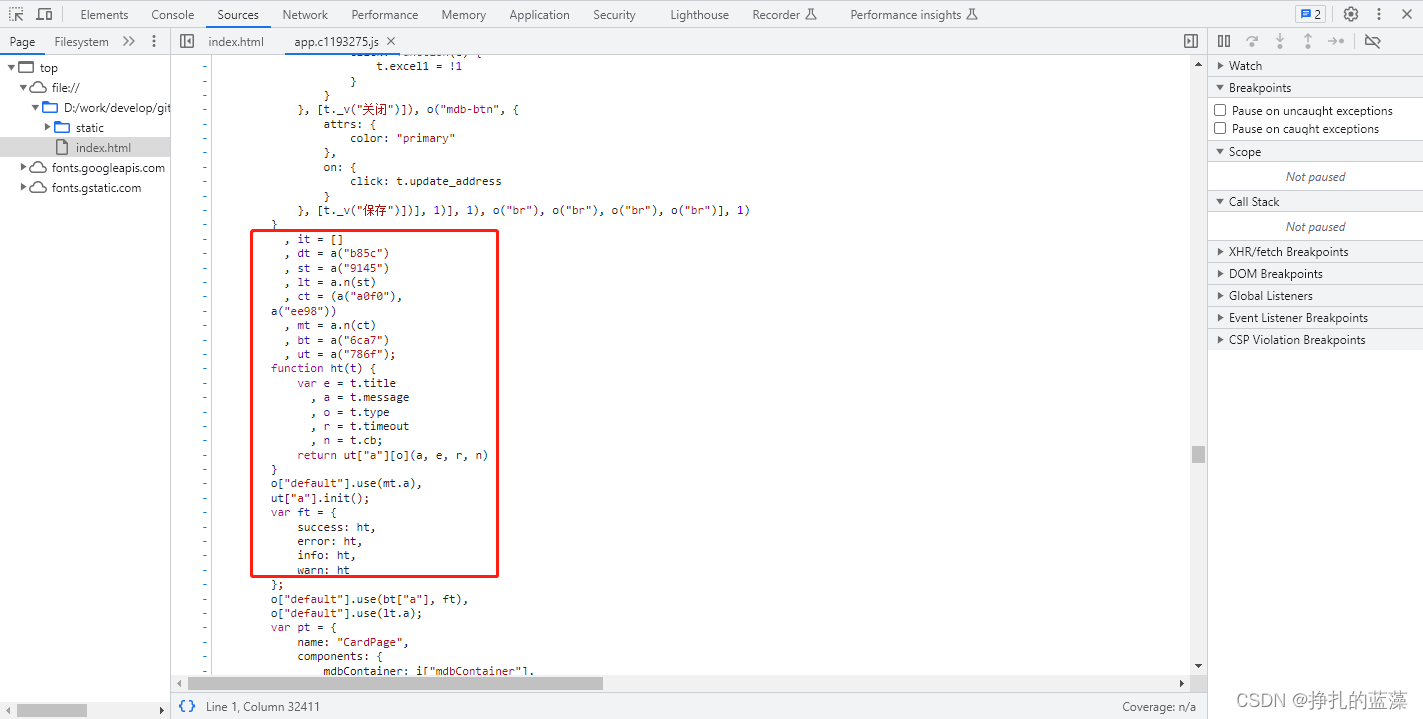
效果图2:
二、配置代码加密
代码加密是另一个重要的安全措施,它可以防止源代码被轻易泄露.在vueCLI中,我们可以使用Webpack-模糊器插件来实现代码加密.
1。安装Webpack--模糊者插件
首先,通过以下命令来安装Webpack--模糊者插件:
$ npm install --save-dev webpack-obfuscator
2.。配置代码加密选项
在Vue.config.js文件中,添加以下配置:
const WebpackObfuscator = require('webpack-obfuscator');
module.exports = {
configureWebpack: (config) => {
if (process.env.NODE_ENV === 'production') {
// 启用Webpack Obfuscator插件进行代码加密
config.plugins.push(
new WebpackObfuscator({
rotateUnicodeArray: true, // 打乱Unicode数组顺序
})
);
}
},
};
在上述示例中,我们使用配置WebPack来修改Webpack的配置.通过判断进程.env.NODE_ENV是否为生产、我们仅在生产环境中应用代码加密.
在加密配置中,我们使用Webpack--模糊者插件,并设置了RotateUnicode数组选项来打乱UNICODE数组的顺序.这样可以增加源代码的复杂性,提高加密的效果.
3.。构建并加密代码
运行以下命令来构建并加密代码:
$ npm run build
该命令将使用vueCLI进行构建,并在构建过程中自动应用我们在Vue.config.js中的配置,实现对代码的加密.
构建完成后,你将在项目根目录下的距离文件夹中找到加密后的代码.
三、配置代码混淆
代码混淆是进一步增强应用程序安全性的重要步骤,它通过改变代码的结构和变量名称使其难以理解和逆向工程.在vueCLI中,我们可以使用Terser-webpack-插件插件来实现代码混淆.
1。安装Terser-webpack-插件插件
首先,通过以下命令来安装Terser-webpack-插件插件:
$ npm install --save-dev terser-webpack-plugin
2.。配置代码混淆选项
在Vue.config.js文件中,添加以下配置:
const TerserPlugin = require('terser-webpack-plugin');
module.exports = {
configureWebpack: (config) => {
if (process.env.NODE_ENV === 'production') {
// 启用Terser插件进行代码混淆
config.optimization.minimizer.push(
new TerserPlugin({
terserOptions: {
mangle: true, // 开启变量名混淆
},
})
);
}
},
};
在上述示例中,我们使用配置WebPack来修改Webpack的配置.通过判断进程.env.NODE_ENV是否为生产、我们仅在生产环境中应用代码混淆.
在混淆配置中,我们使用Terser.webpack.plugin插件,并设置了压边机选项为真的、启用变量名混淆.
3.。构建并混淆代码
运行以下命令来构建并混淆代码:
$ npm run build
该命令将使用vueCLI进行构建,并在构建过程中自动应用我们在vue。配置。JS中的配置,实现对代码的混淆.
构建完成后,你将在项目根目录下的距离文件夹中找到混淆后的代码.
总结
通过配置Vue.config.js文件,我们可以使用vueCLI轻松实现对vue应用程序代码的压缩、加密和混淆.通过压缩代码,我们可以减小文件的大小,提高加载速度.通过加密和混淆代码,我们可以增强应用程序的安全性,防止源代码被轻易泄露.
代码压缩、加密和混淆是优化vue应用程序性能和提高安全性的关键步骤.它们可以帮助我们提供更好的用户体验,并保护应用程序的知识产权.
希望本文对您在使用vueCLI配置代码压缩、加密和混淆功能方面有所帮助,并能够帮助您优化vue应用程序的性能和安全性!
- 程序开发学习排行
- 最近发表


