2023年node.js最新版(18.15.0)详细安装教程(保姆级)
作者:小教学发布时间:2023-09-19分类:程序开发学习浏览:286
导读:本文章作者本人卸载之后重新安装的完整详细教程,包含了环境变量的详细配置,以及常见的错误解决方法一.Node.js安装与环境变量配置1.node.js下载(包含国内和国外下载地址)1...
本文章作者本人卸载之后重新安装的完整详细教程,包含了环境变量的详细配置,以及常见的错误解决方法

一.Node.js安装与环境变量配置
1.node.js下载(包含国内和国外下载地址)
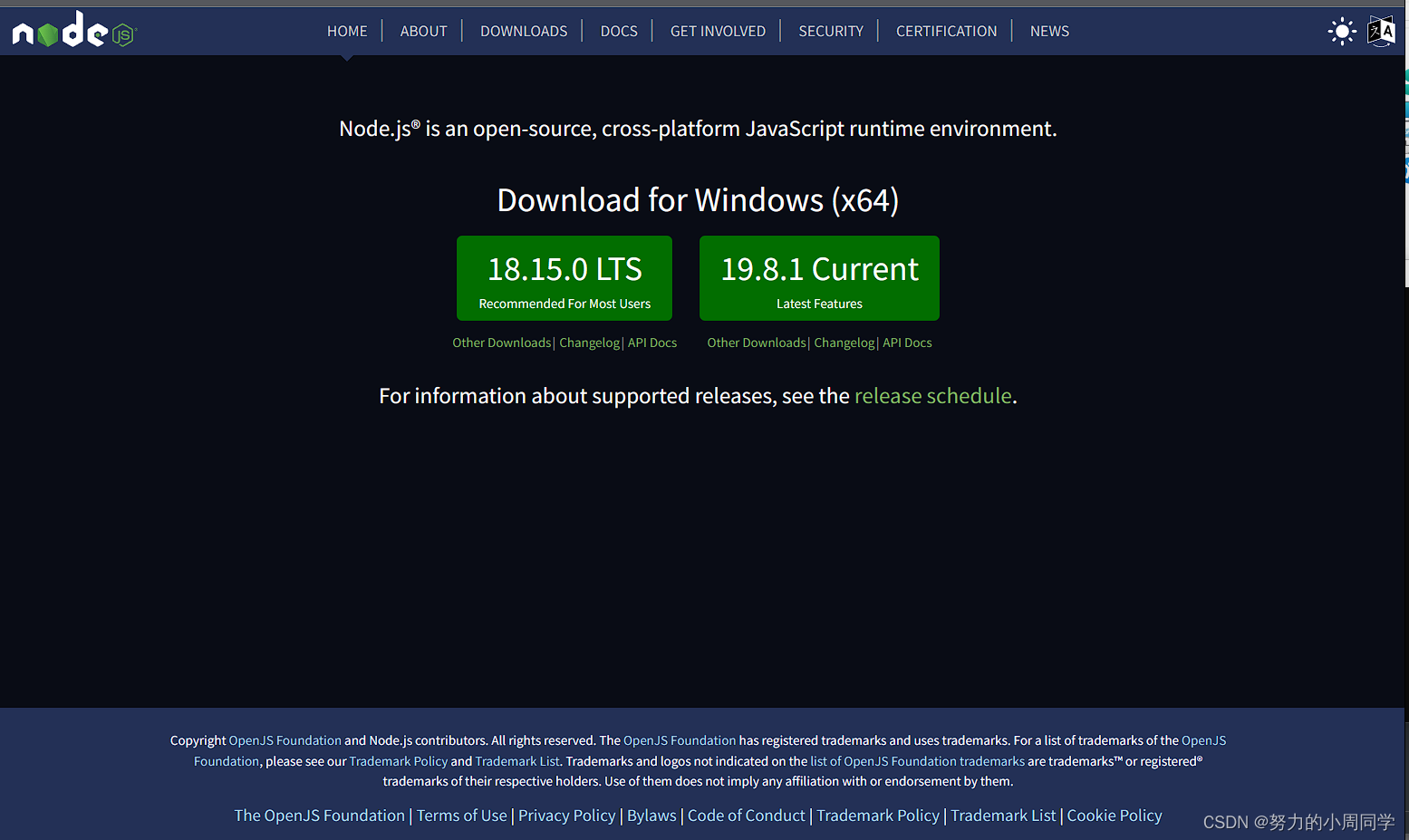
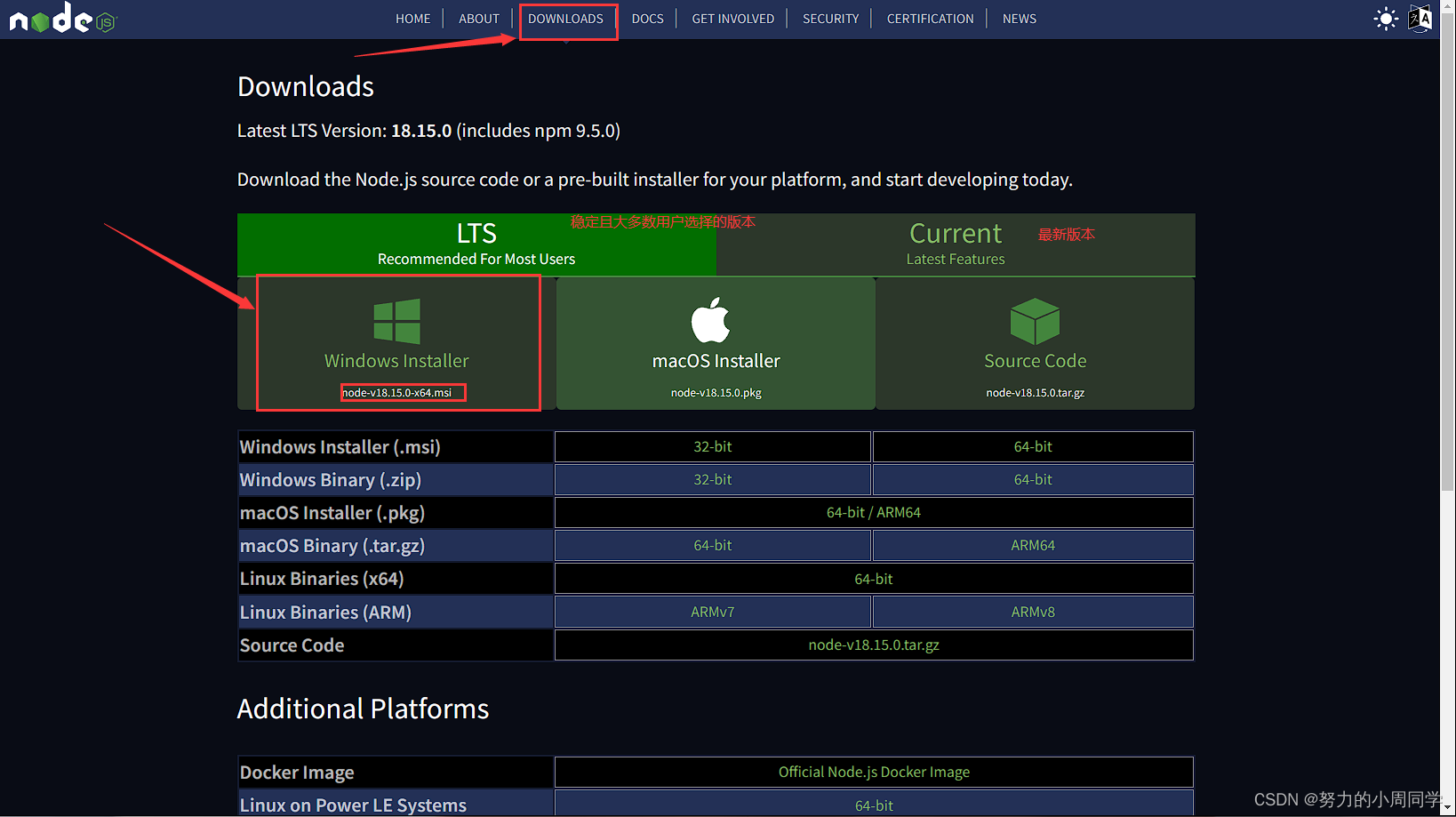
1.国外的官网地址:node.js(nodejs.org)下载慢,下面提供国内地址。
可以看到当前的版本lts是大多用户使用的稳定版本,当前是最新版本,这里选择的是稳定版本(18.15.0)

点击如下图所示位置下载进行node.js下载

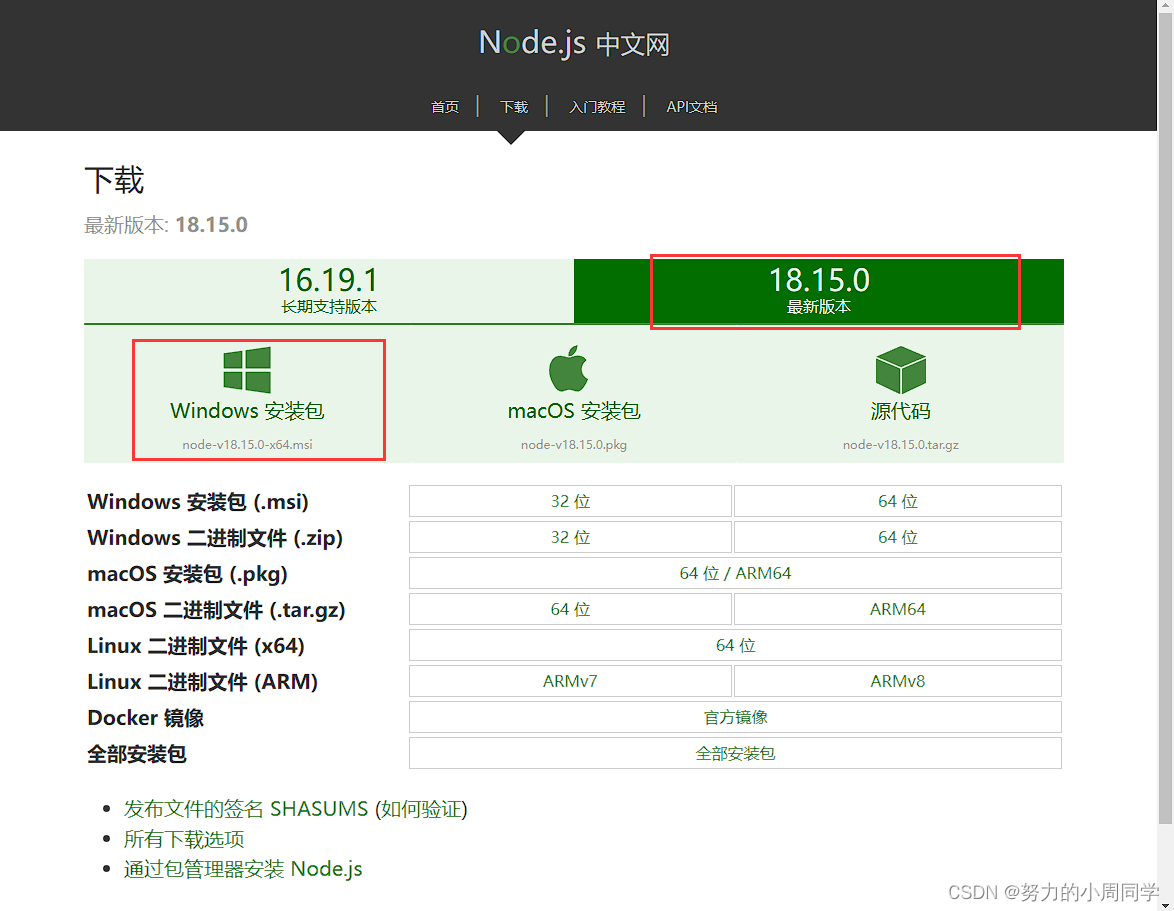
2.国内下载地址:下载|node.js中文网(nodejs.cn)
点击最新版本,点击Windows安装包进行下载安装,如下

2.node.js详细安装步骤
打开下载安装的文件夹下的安装包,双击进行安装

点击Next下一步

勾选点击下一步下一步

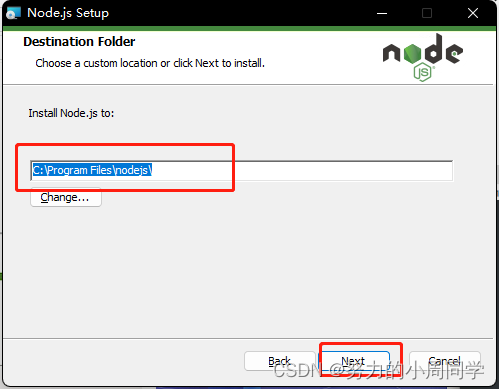
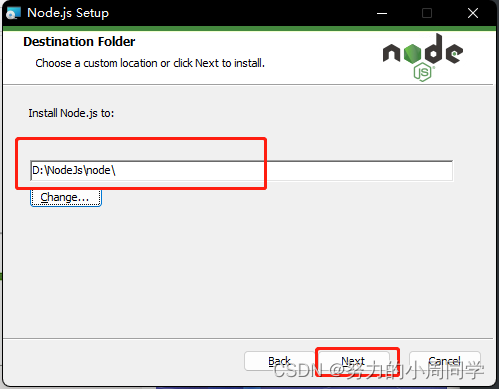
选择安装的位置最好是英文路径,我的是D\Node JS\Node\,然后点击下一步Next


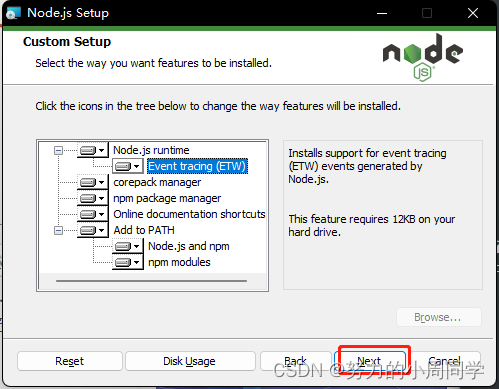
点击下一步下一步

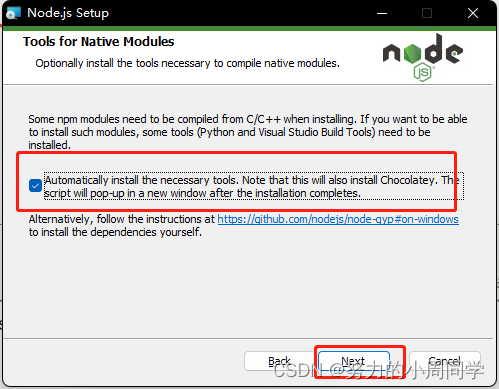
看到如下图所示,不要勾选!不要勾选!不要勾选!直接下一步

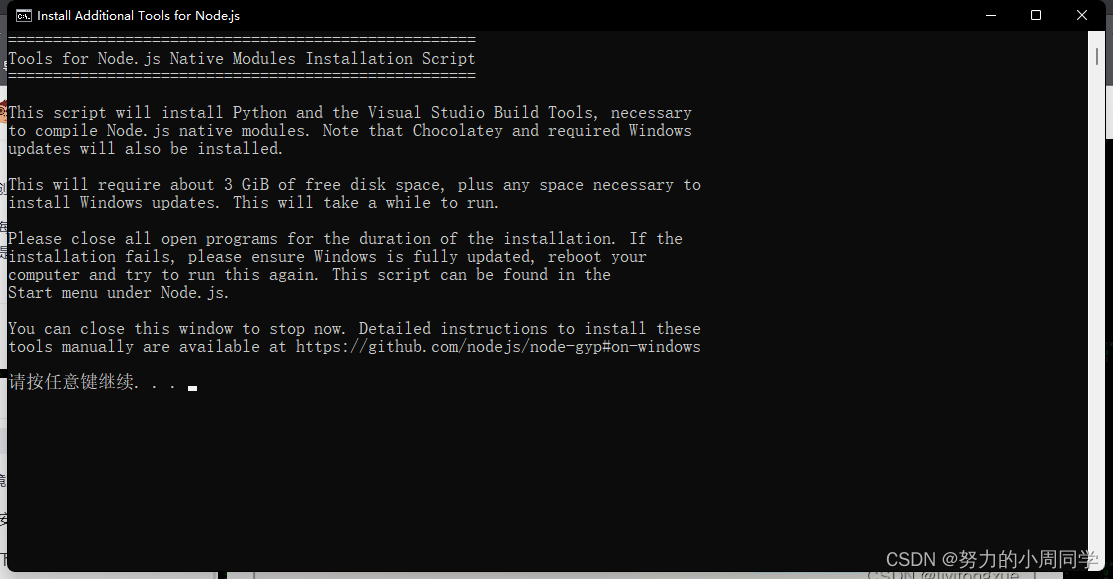
如果勾选了就会出现了这样的界面下载完成之后会出现


7.点击安装安装


8.完成安装,点击抛光

3.详细配置环境变量
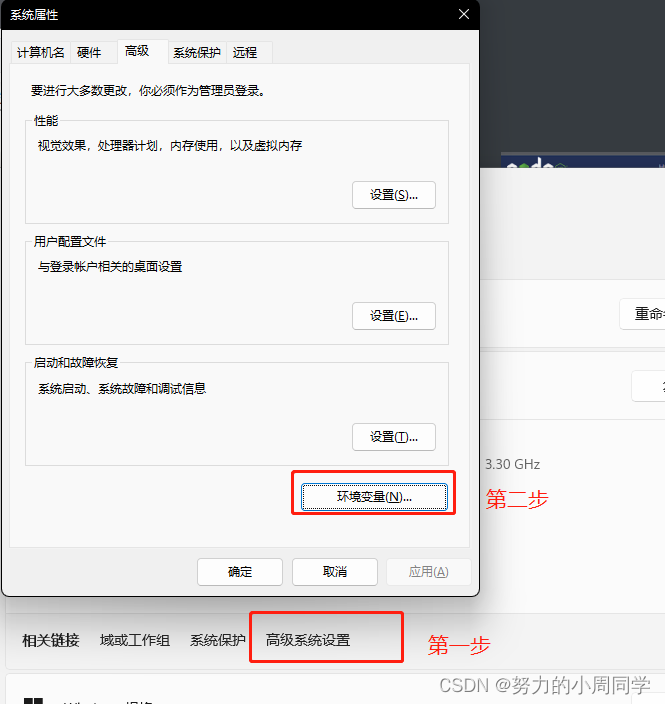
找到电脑的环境变量,我这是Windows 11系统

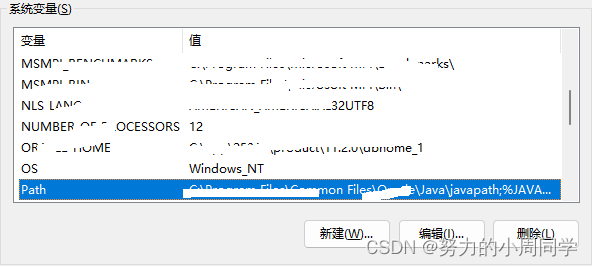
2.进入环境变量,编辑[系统变量]下的变量[路径],点击编辑

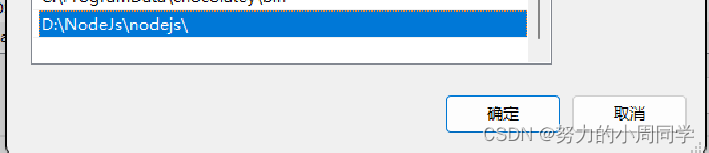
3.添加安装路径我的是D:\NodeJS\NodeJS\

二.验证是否安装成功!
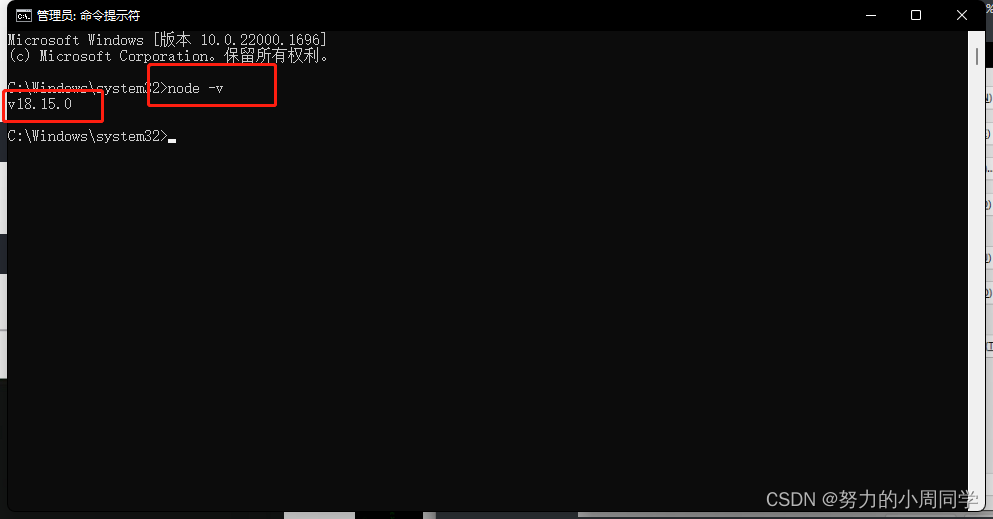
1.进入命令命令行窗口,右键进行管理员模式下,输入命令,查看节点JS版本
node -v
2.查看npm版本如下图所示,即为安装成功:
npm -v
三.修改下载位置
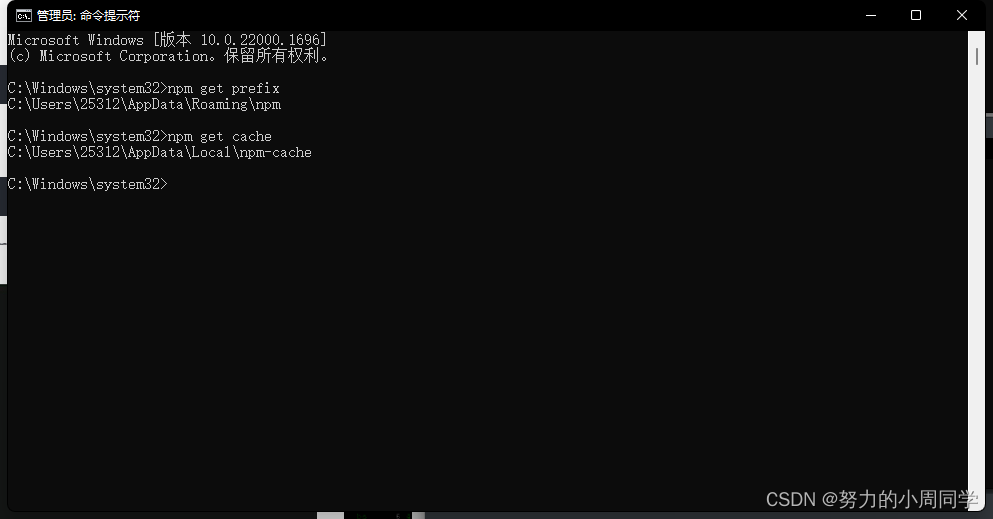
1.查看npm默认存放位置
查看npm全局模块的存放路径
npm get prefix查看npm缓存默认存放路径
npm get cache
如上图所示,npm全局模块存放位置以及缓存的存放位置,默认是在C盘“C:\User\用户\APPDATA”下。
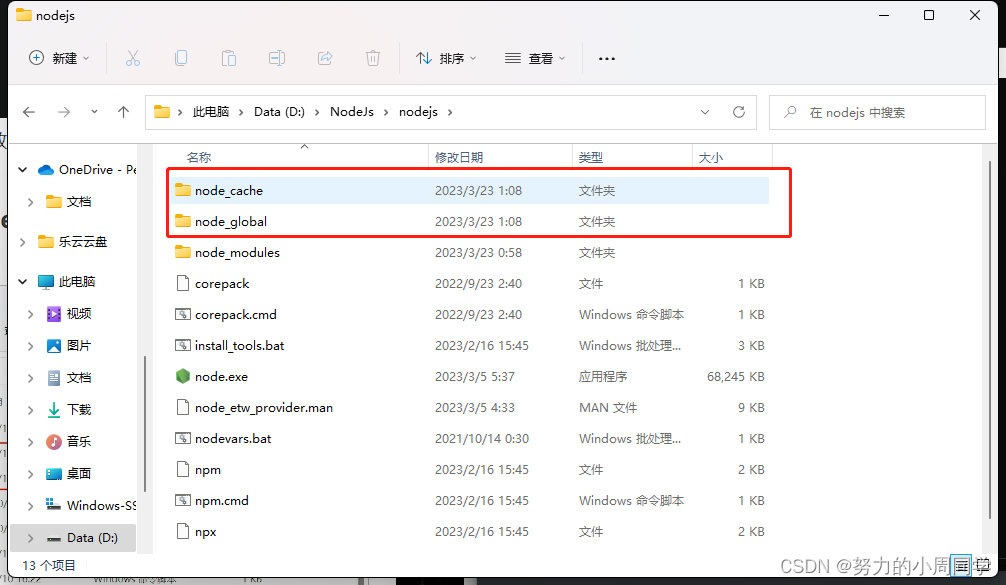
2.在节点JS安装目录下,创建“节点_GLOBAL”和“节点_缓存”两个文件夹

3.修改默认文件夹
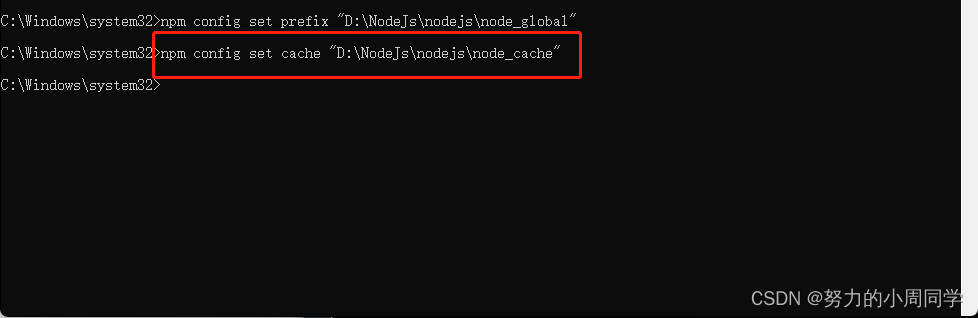
设置全局模块的安装路径到“NODE_GLOBAL”文件夹npm配置集前缀命令
npm config set prefix "D:\NodeJs\nodejs\node_global"
设置缓存到“NODE_CACHE”文件夹npm配置集缓存命令
注意看路径不要写错了喔!
npm config set cache "D:\NodeJs\nodejs\node_cache"
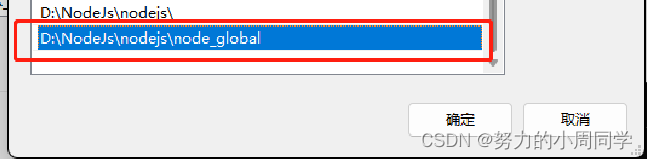
在系统变量的环境变量中配置节点_全局的路径,方便执行命令

4.查看是否修改成功
使用命令
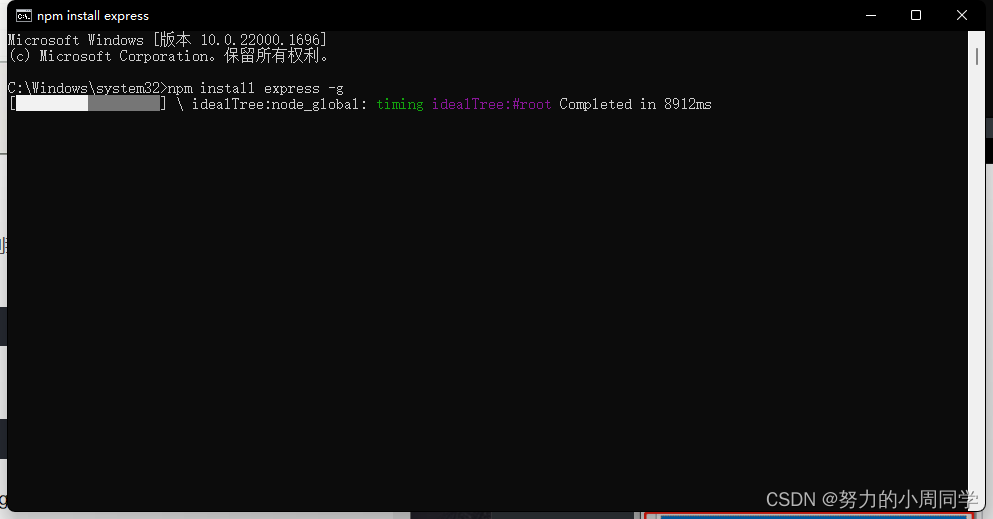
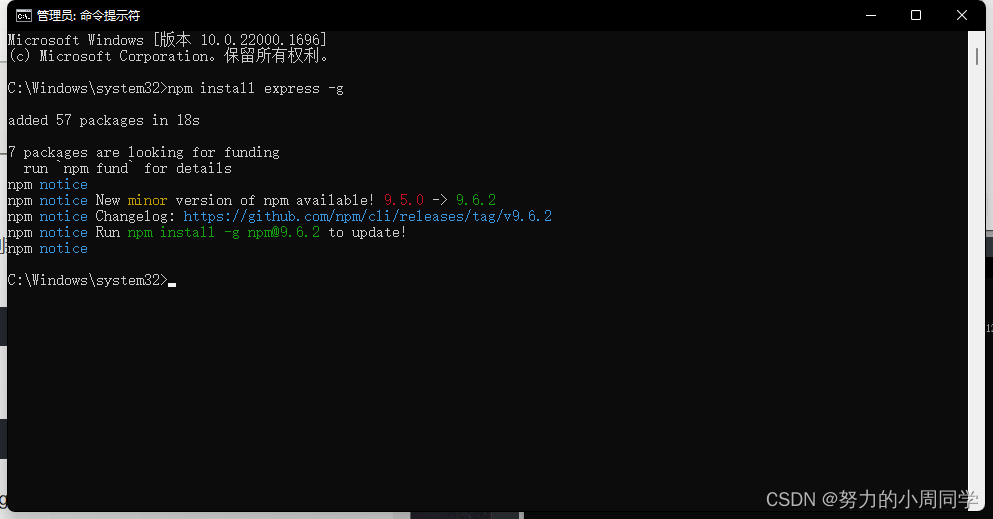
npm install express -g

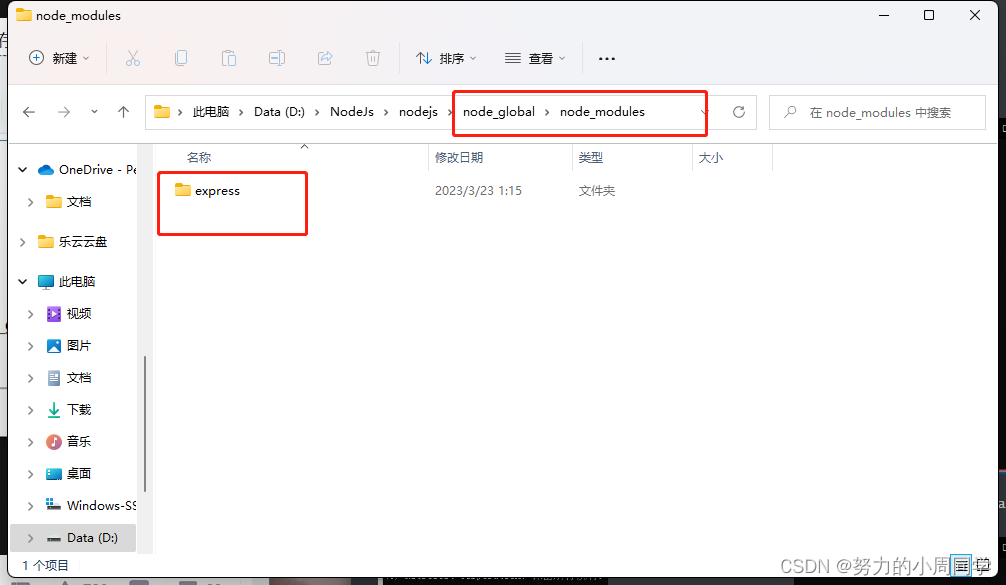
如上图所示,下载Express模块成功,然后在文件管理器中查看是否保存到上面自定义的路径下。

到这里就已经修改成功了
四、设置淘宝镜像
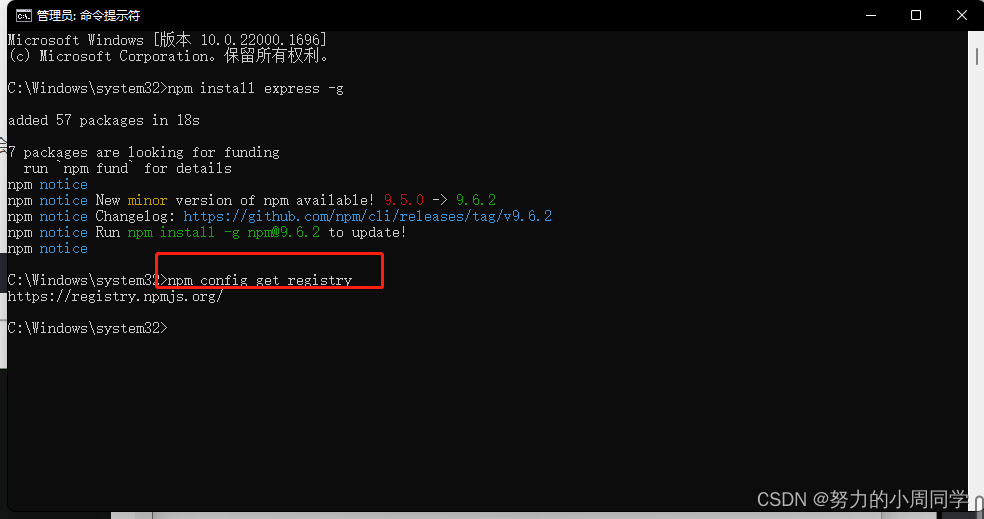
1.将npm默认的注册表修改为淘宝注册表,查看当前的镜像
npm config get registry
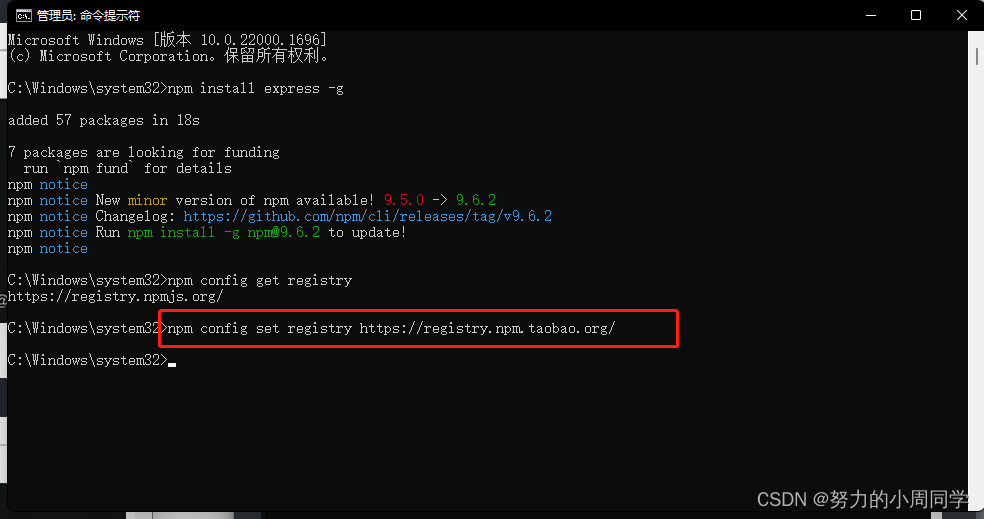
设置淘宝镜像
npm config set registry https://registry.npmmirror.com/npm config set registry https://registry.npm.taobao.org/ //即将停止解析
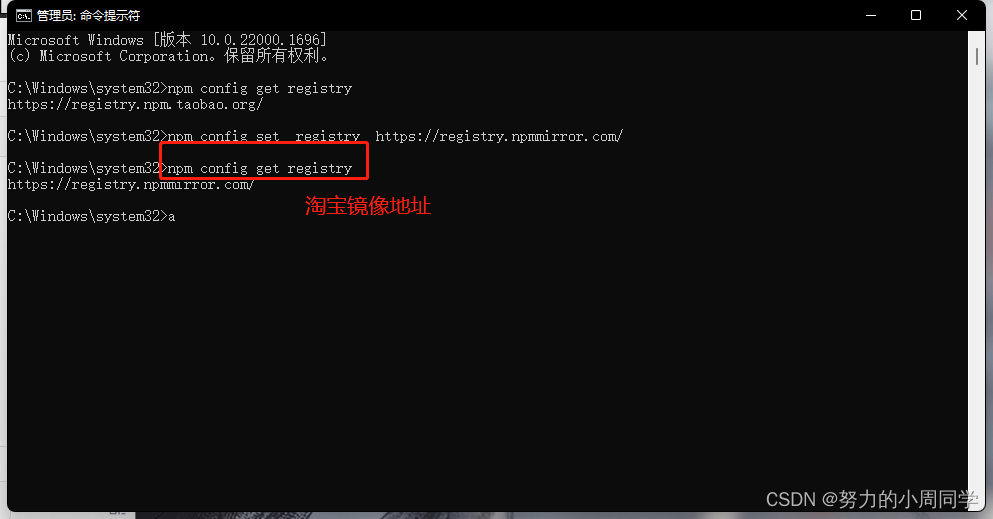
3.执行npm配置获取注册表查看当前的镜像
npm config get registry
如上图所示,NPM默认的注册表已修改为淘宝镜像
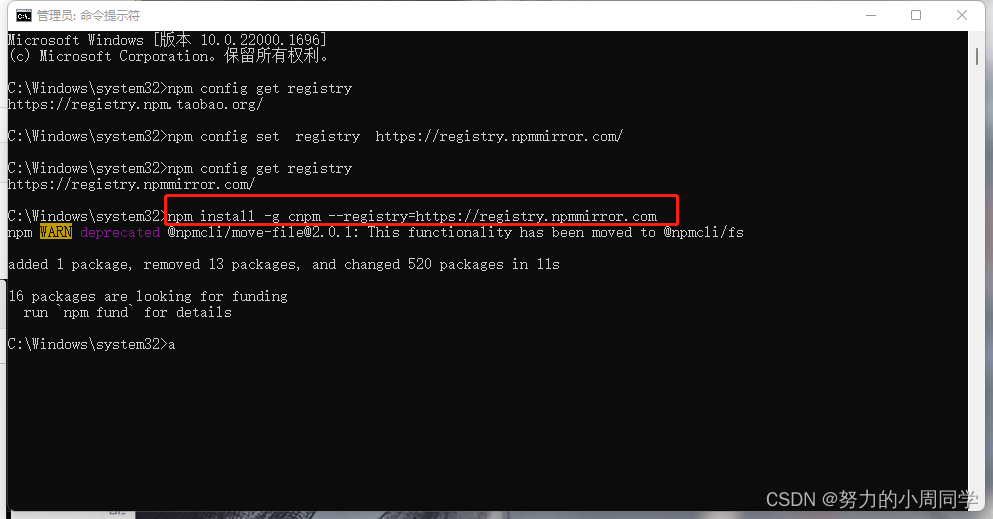
安装淘宝源cnpm
已更改至最新
npm install -g cnpm --registry=https://registry.npmmirror.com 
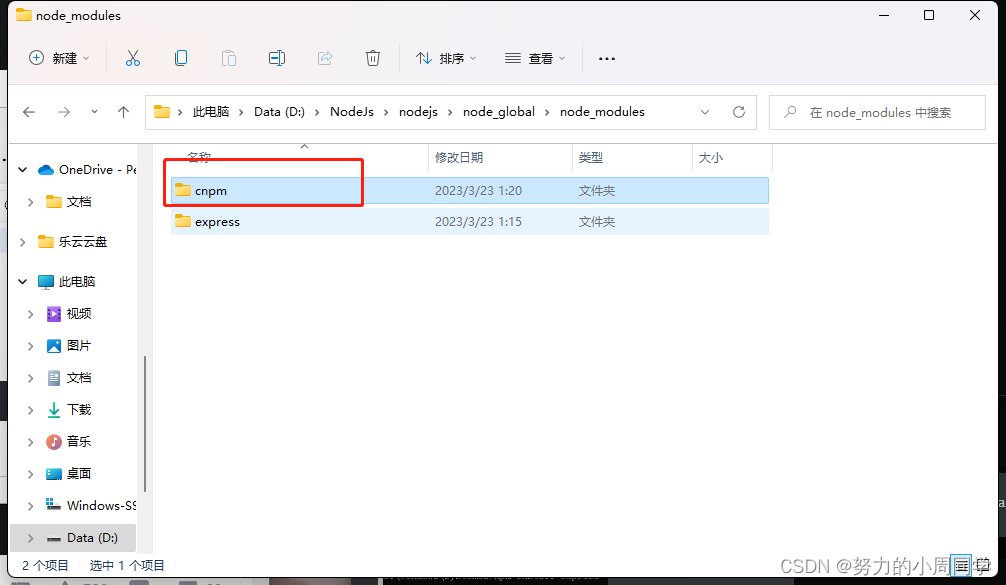
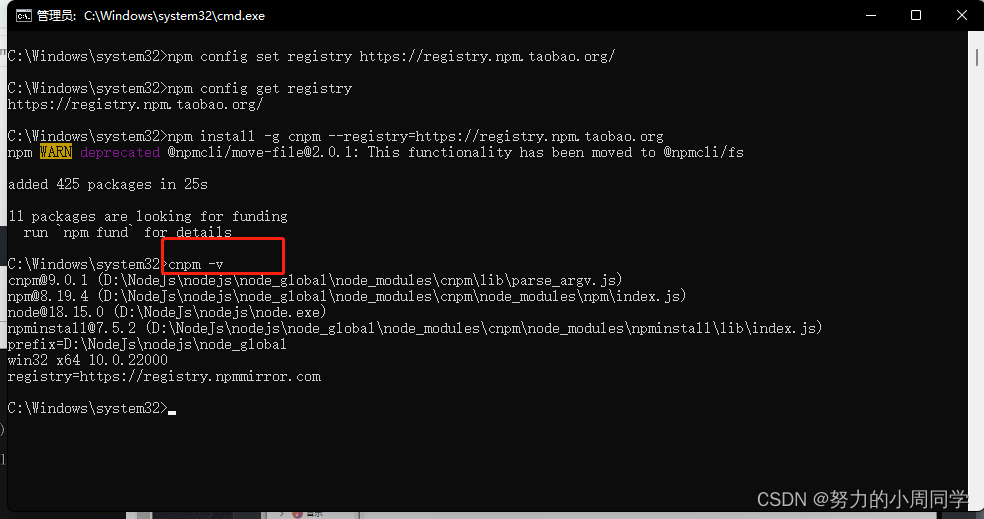
5.查看cnpm的模块是否安装成功在本地

执行命令查看cnpm模块
cnpm -v
到这里就已经安装完毕.
如果遇到安装完cnpm时出现不是内部或外部命令,也不是可运行的程序.需要重新打开cmd才能正常安装.
五.卸载
如果需要卸载看另一篇博客:
Http://t.csdn.cn/JpI25:文章地址
- 程序开发学习排行
- 最近发表


