在Idea中创建Java Web项目的方式(详细步骤教程)
作者:小教学发布时间:2023-09-19分类:程序开发学习浏览:249
开发环境
以下是我的开发环境
- JDK 1.8
- Maven 3.6.3
- Tomcat 9.0
- IDEA 2019(2019无所畏惧,即使现在已经2023年了哈哈哈)
最原始的Java Web项目
下面的内容可能会因Idea版本不同,而有些选项不同,但是大同小异。
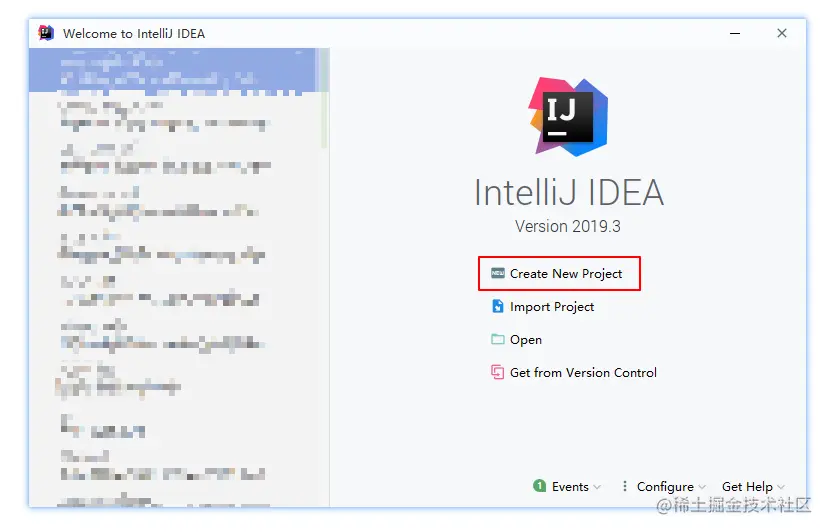
1.打开理念
点击Create New Project

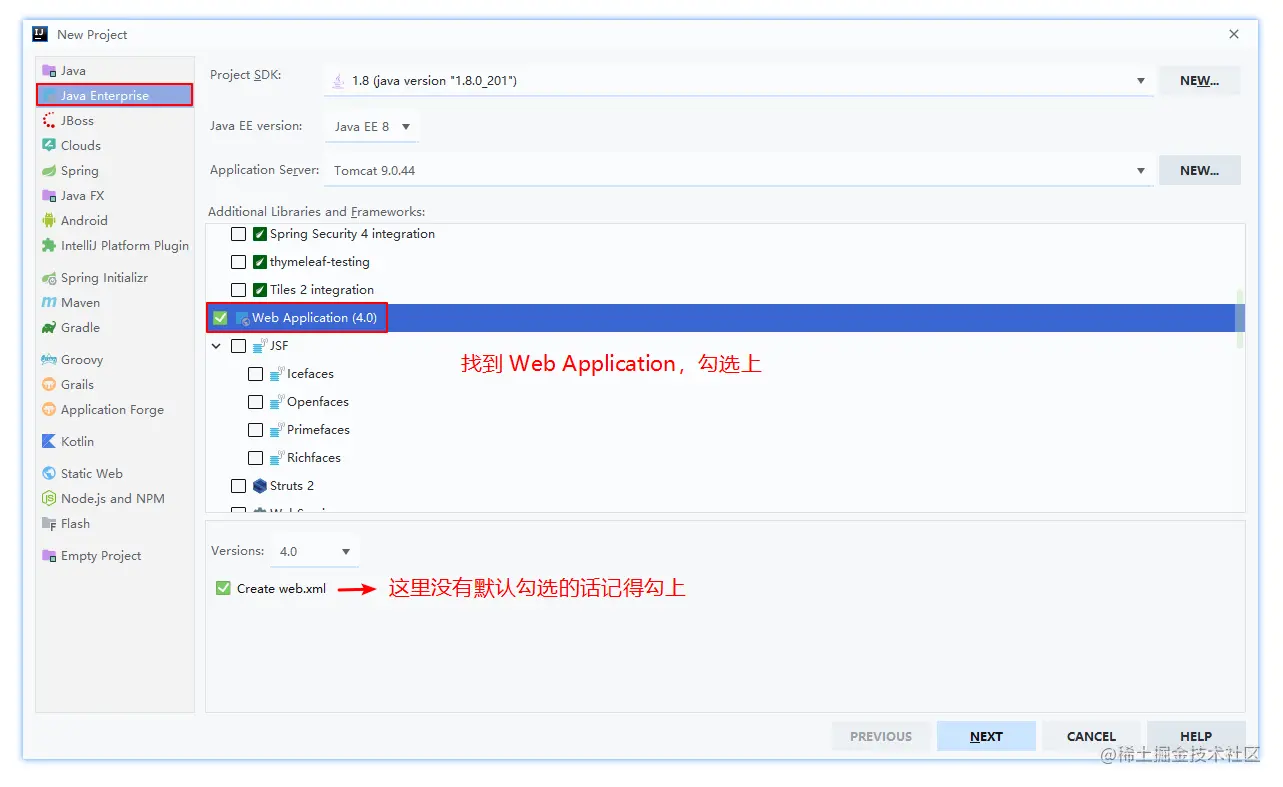
2.点击JAVA企业版
点击左侧Java Enterprise、默认选项如下图所示.找到网络应用程序,勾选上,同时勾上Create web.xml那就是。点击Next进入下一步。

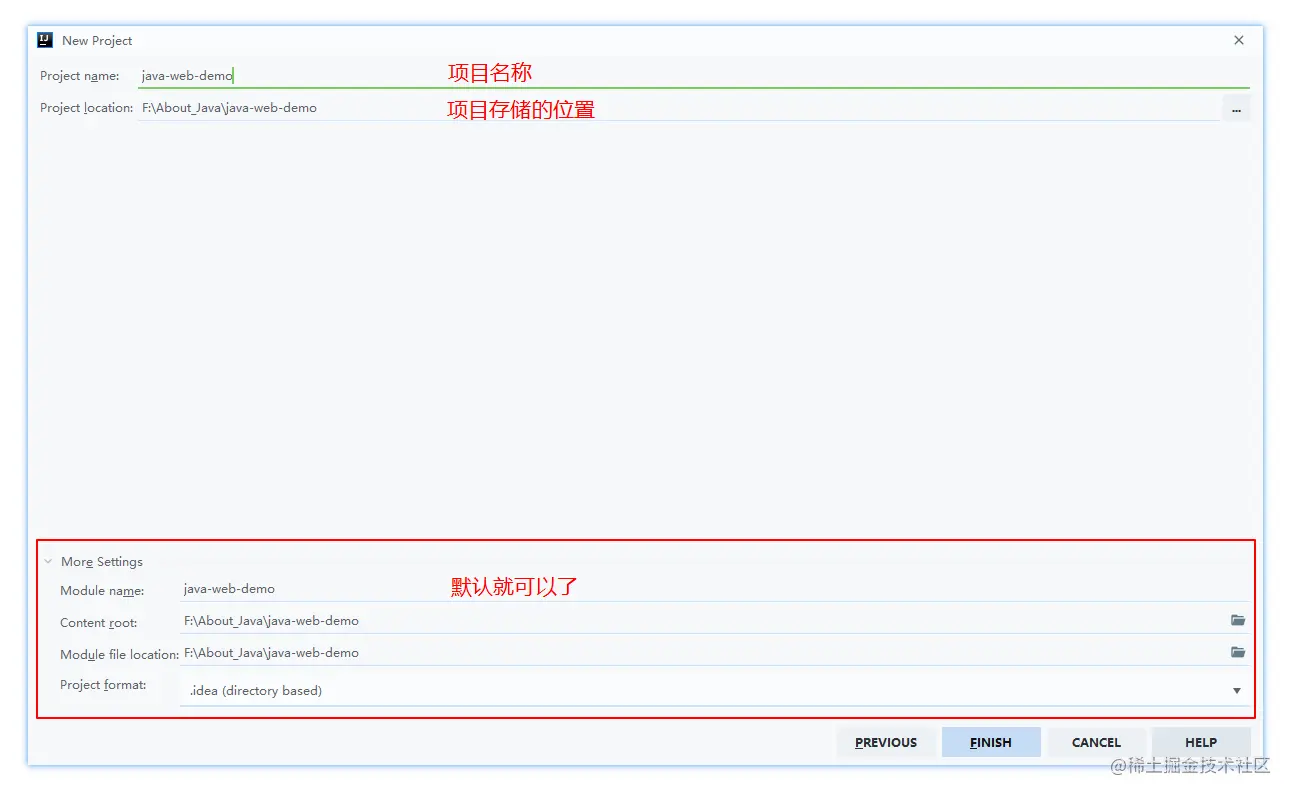
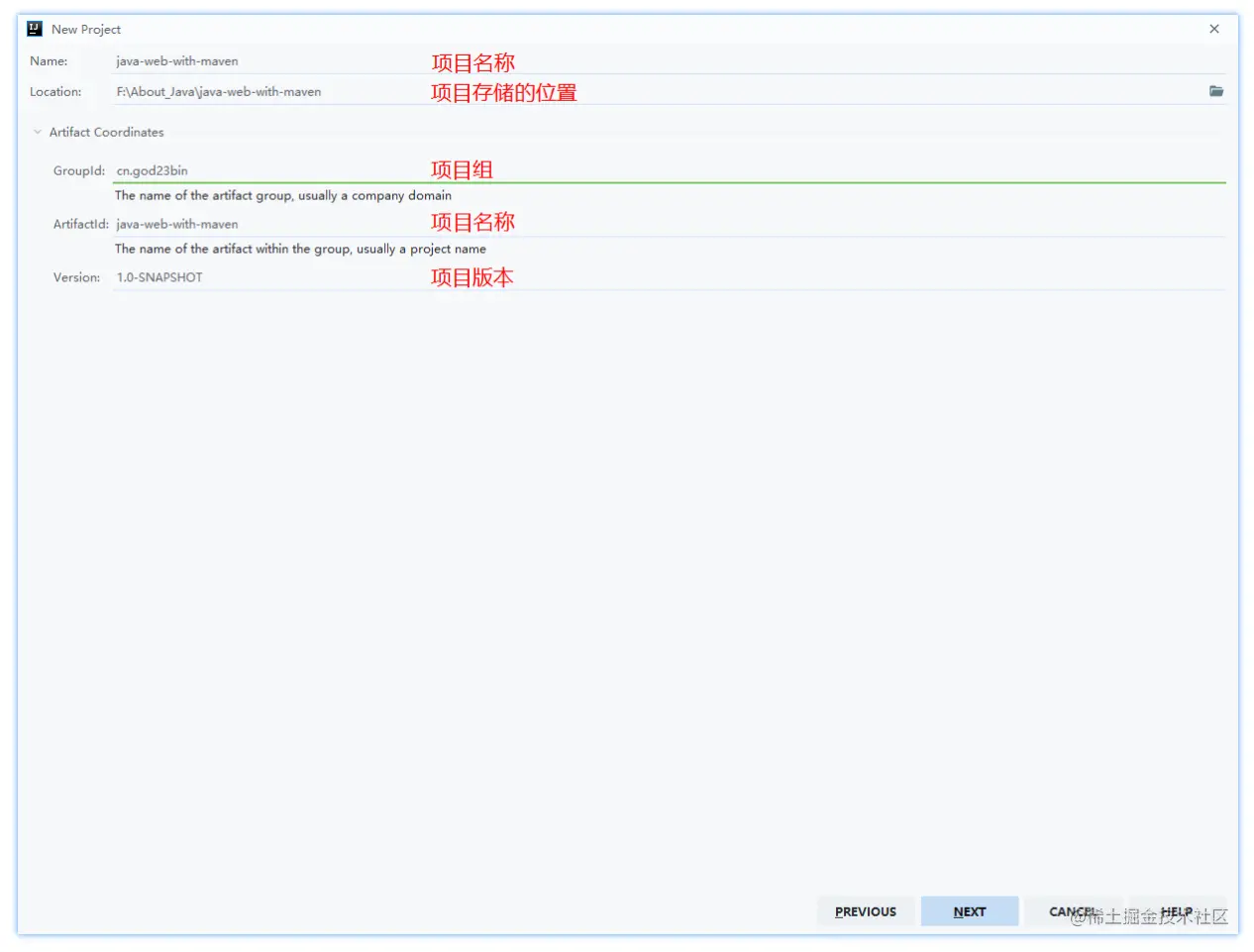
3.输入项目信息
输入项目名称和项目存储的位置,下方的配置默认就可以.接着点击Finish完成创建。

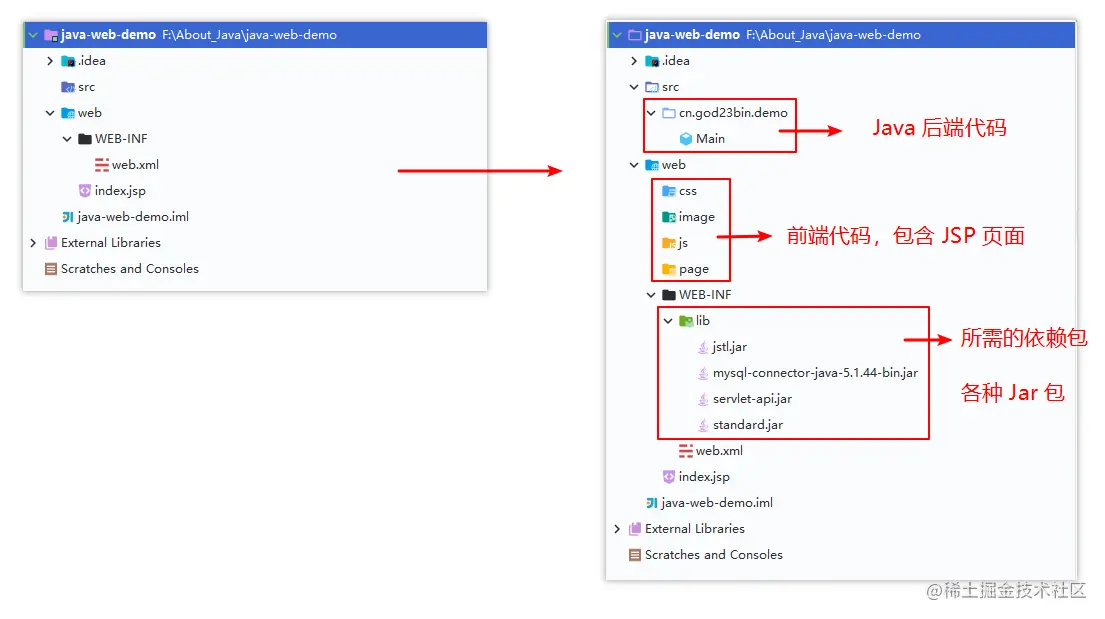
4.完善项目结构
到这步,已经成功创建了WEB项目了,目录结构如下图,在月食中,web目录的名称是WebContent那就是。src目录存放JAVA后端代码,web目录存放前端代码.
我们可以在Web目录下创建css,js,image,page这几个目录,分别存放对应的文件,其中页面用于存放前端页面文件,包含页面。
在web/WEB-INF目录下,存放着我们的web.xml配置文件,在该目录下,我们创建一个lib目录,用来存放项目需要的依赖包,比如servlet、jstl等.

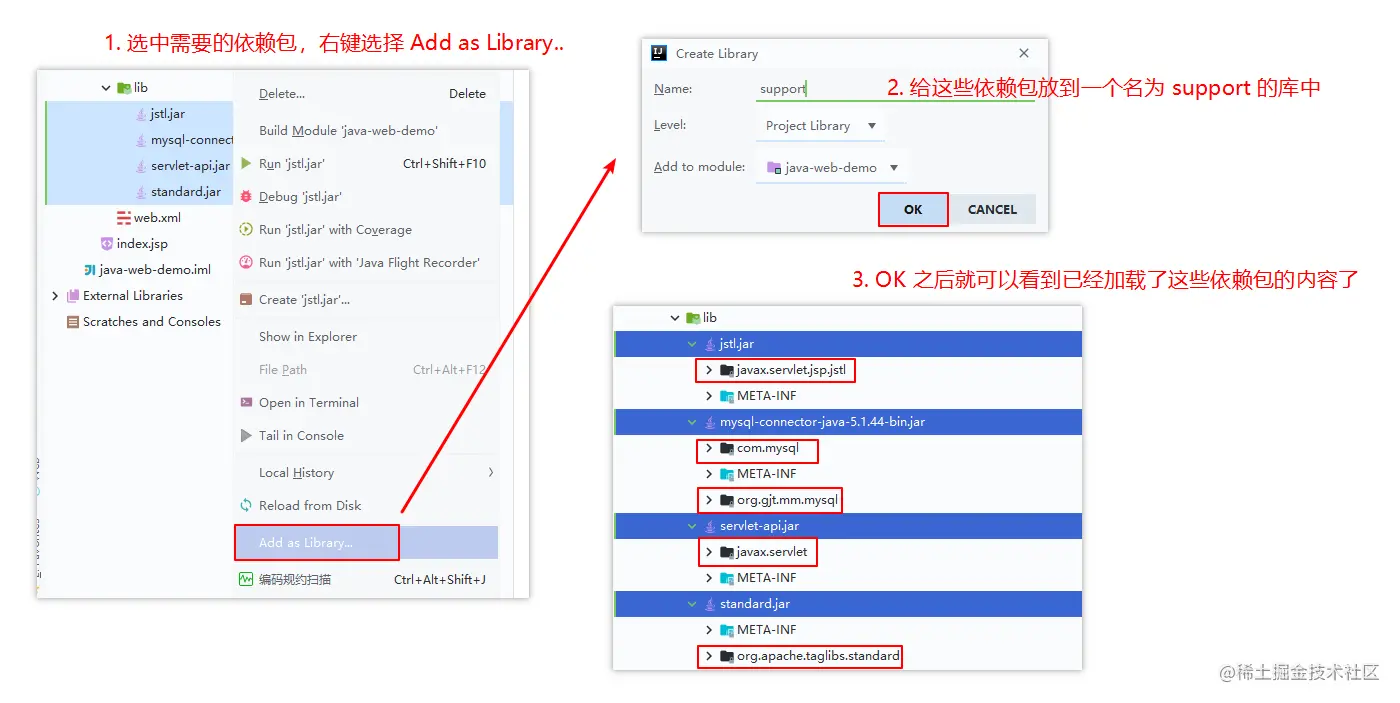
对于lib目录下的.jar文件,即项目所需的依赖包,我们可以通过右键Add as Library..、将这些依赖包作为一个JAVA类库给我们使用.

5.配置Tomcat并启动
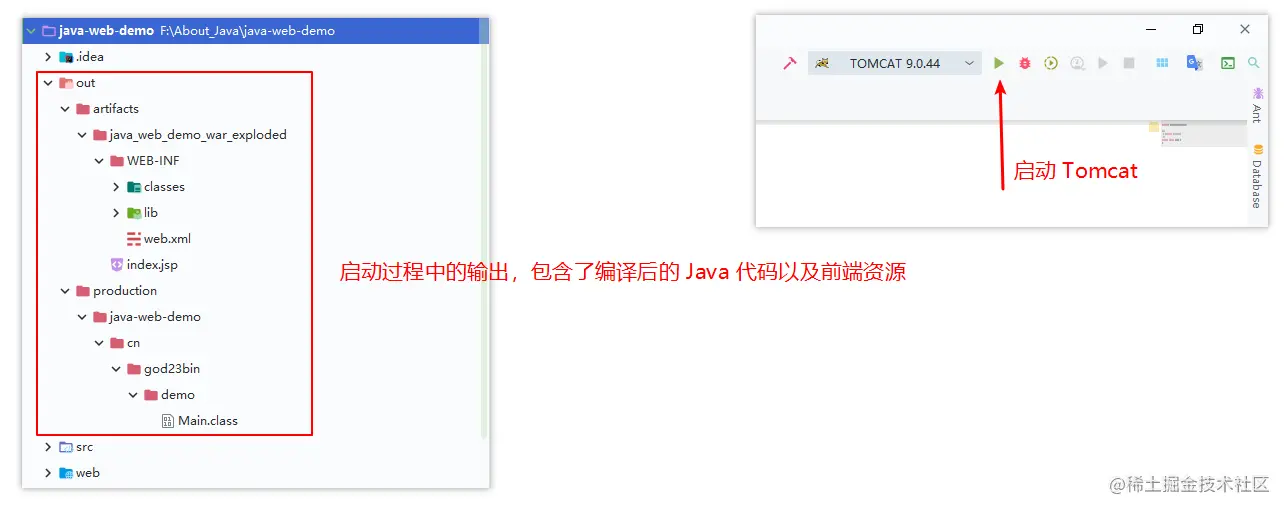
配置Tomcat、由于在创建项目的时候,我们已经配置了应用服务器这个选项,选择了Tomcat、所以这里不需要进行配置,点击Idea右上角的三角符号即可启动Tomcat

启动成功自动跳转到浏览器中显示默认的index.jsp页面.对应的URL为:http://localhost:8080/java_web_demo_war_exploded/
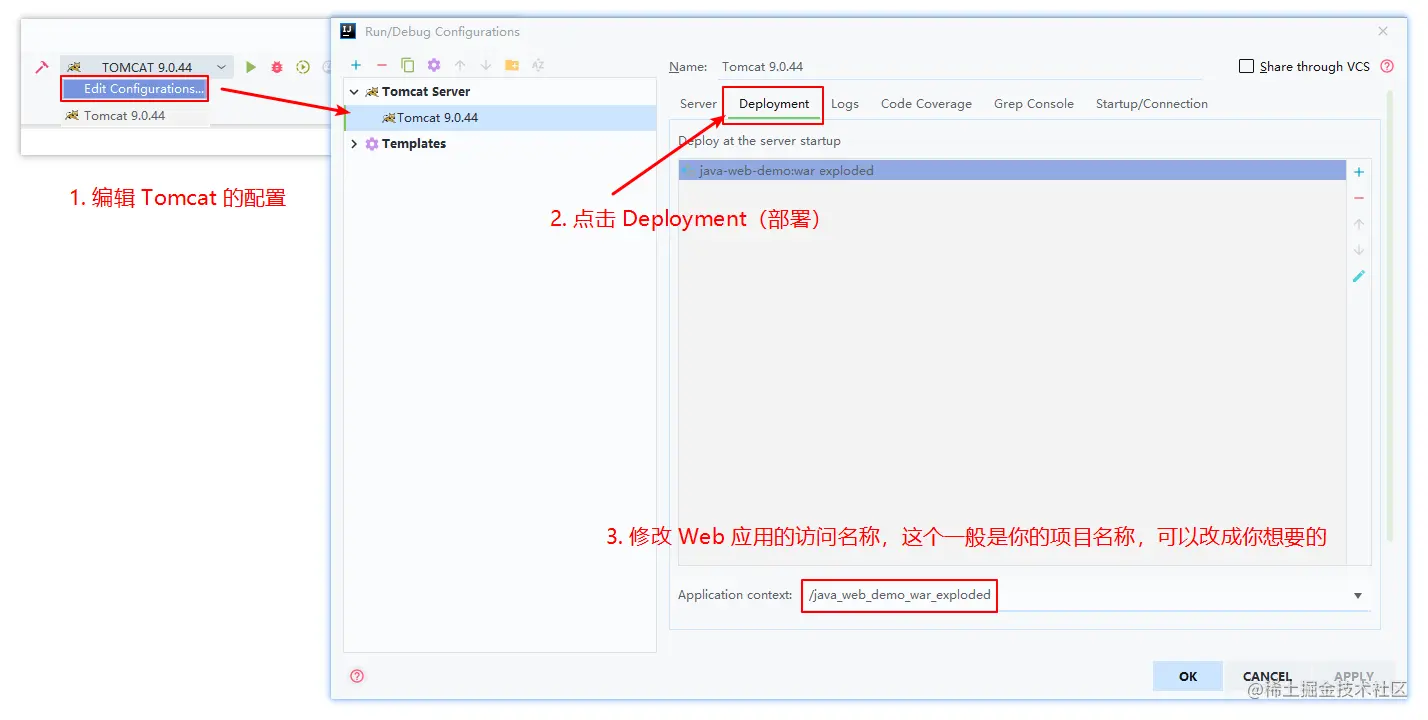
这里的url是可以修改的,如果你要修改的话,可以点击右上角的Tomcat进行配置,如下图所示:

比如我把Application context的内容修改为/demo,那么点击OK,然后重启Tomcat,现在访问该WEB应用,只需输入这样的URL:http://localhost:8080/demo/、就可以访问了.
使用Maven来创建并管理JAVA WEB项目
1.打开理念
点击Create New Project

2.点击Maven
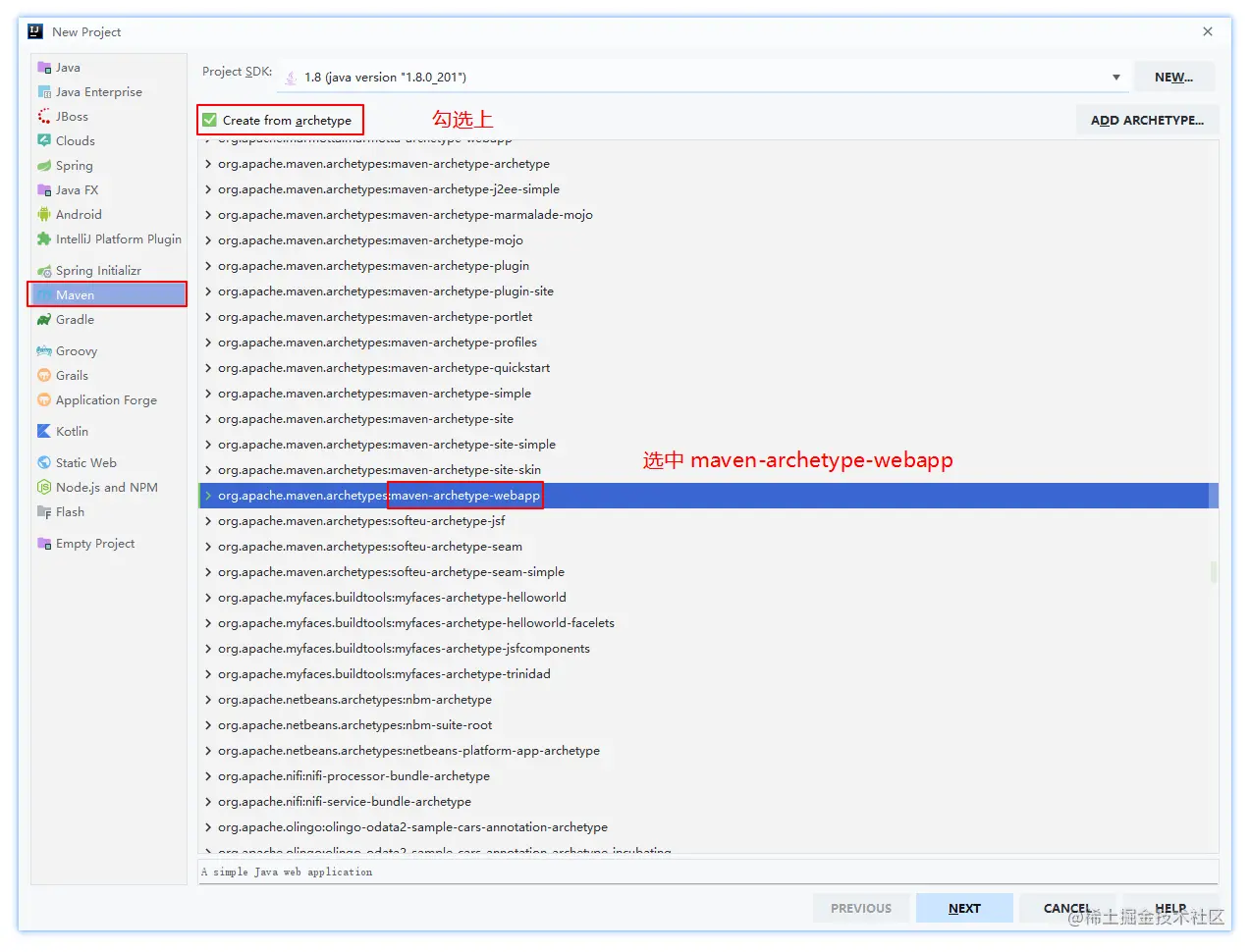
点击左侧的Maven,勾选上Create from archetype,找到maven-archetype-webapp并选中它,点击Next进入下一步。

3.输入项目信息
下一个是输入项目的相关信息,点击。

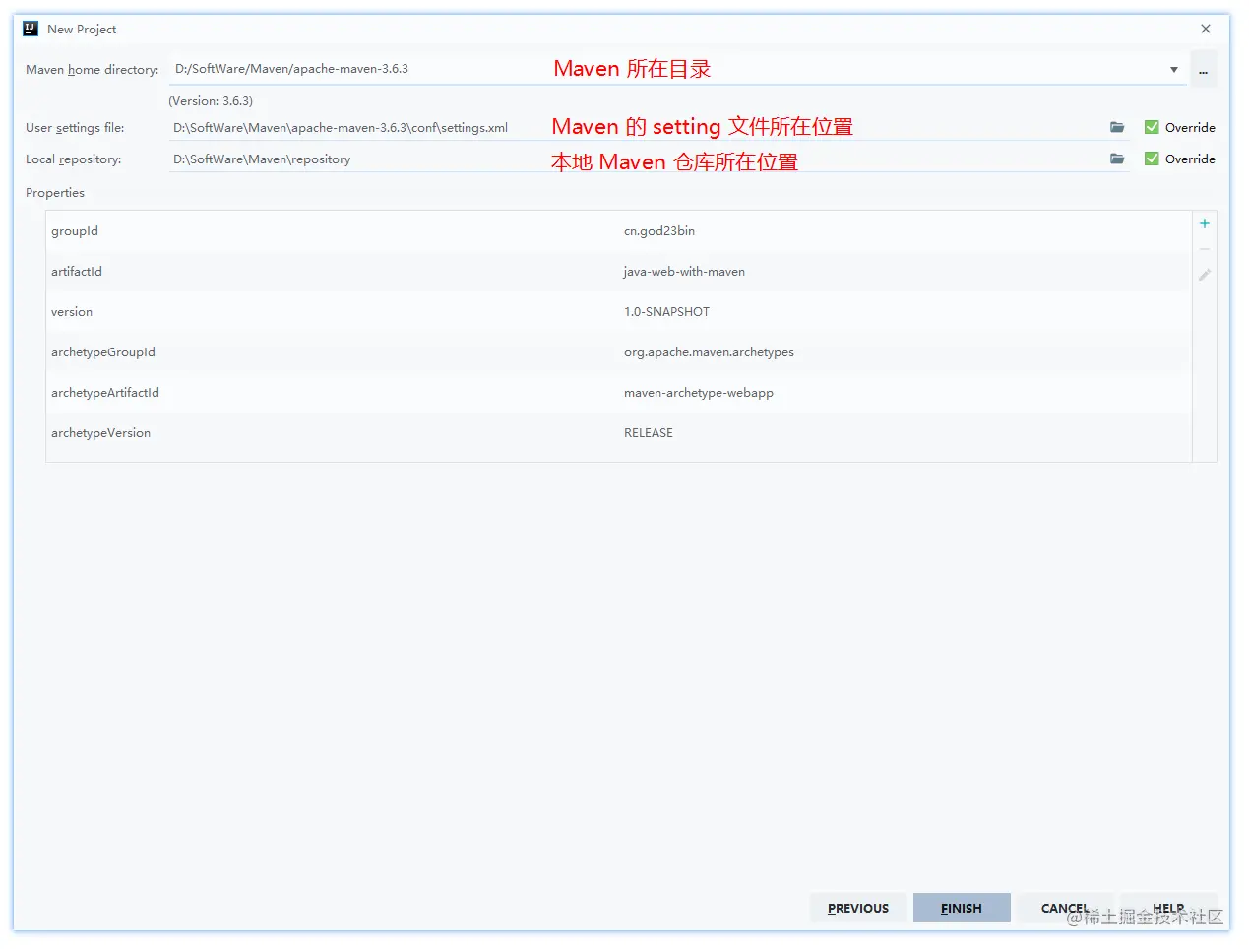
4.搞定Maven信息
搞定Maven相关信息,setting.xml文件以及本地Maven仓库不能配置时,勾选上右边的覆盖选项就可以配置了。完成后点击完成。

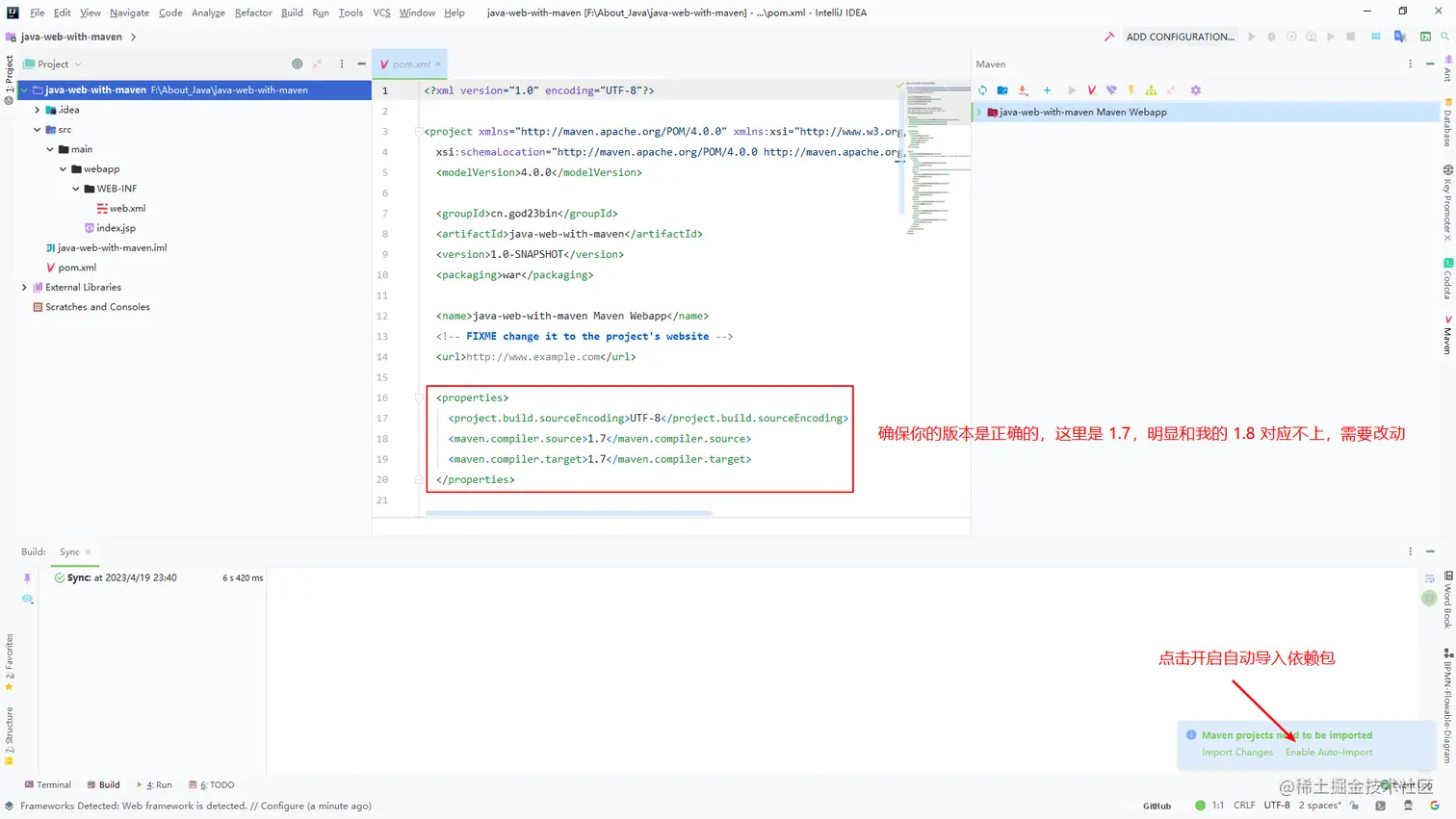
5.开启自动导入依赖包,确保pom.xml信息正确
点击Enable Auto-Import,让Idea自动刷新导入在pom.xml文件中引入的项目需要的依赖包.确保pom.xml文件中的配置是正确的.

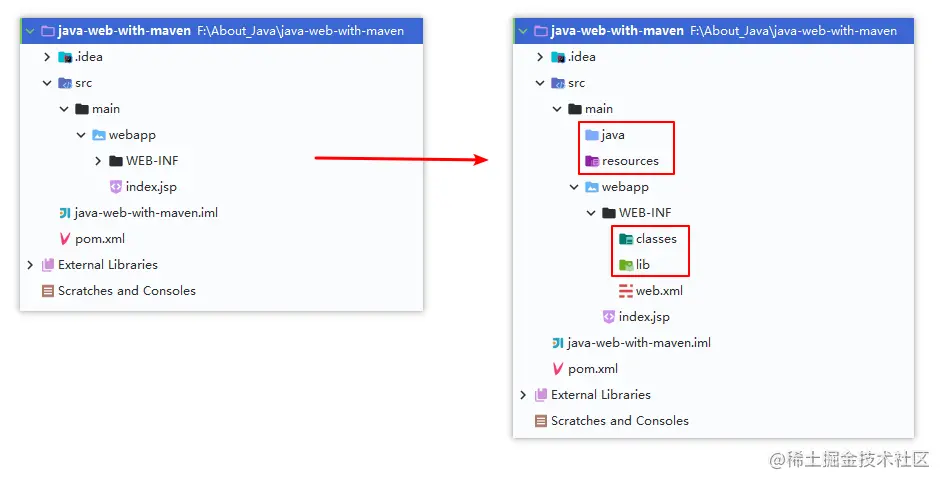
6.完善项目结构
完善整个项目的结构,分别创建src/main/java、src/main/resources、src/main/webapp/WEB-INF/classes和src/main/webapp/WEB-INF/lib这4个目录,如下图所示.

java目录用于存放JAVA代码。
resources目录用于存放各种资源文件或者配置文件.
classes目录用于存储项目编译后的JAVA的字节码文件,即.class文件.
lib目录用于存放外部引入的jar包,当Maven仓库无法引入相关依赖时,那么就可以将对应的jar包放到这个lib目录中.
7.配置类和库目录
配置classes以及lib目录
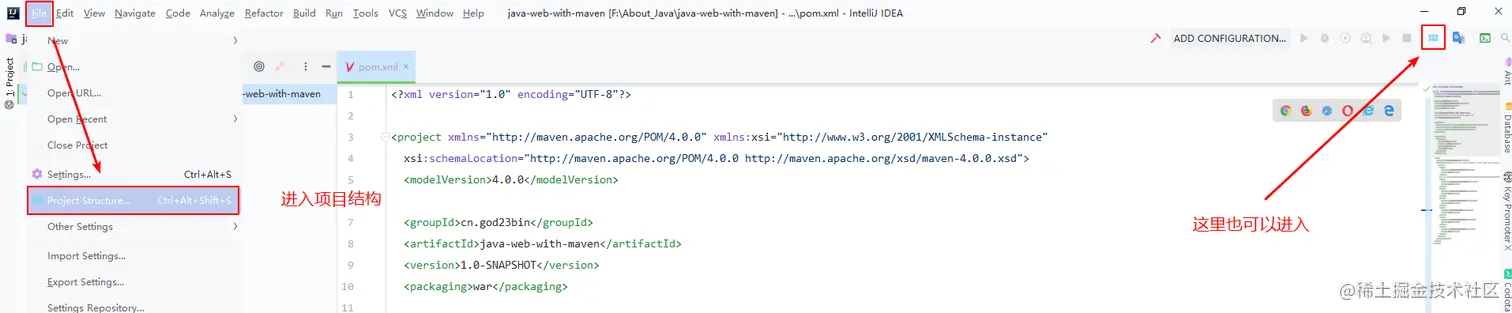
首先进入项目结构,可以通过快捷键Ctrl + Alt + Shift + S进入,也可以通过下图所示的方式进入.

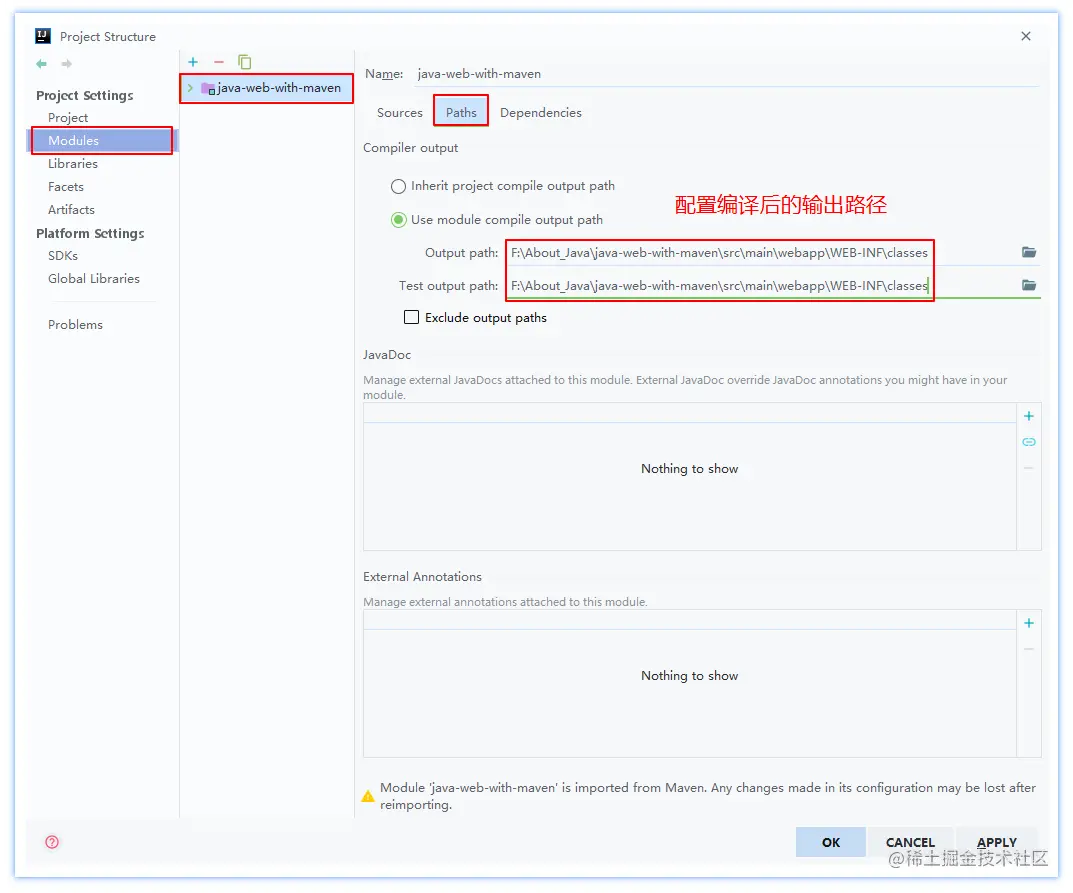
进入后点击左侧的Modules,选中你的项目,即当前模块,再点击Paths选项,选择刚才创建了classes目录的所在路径,点击适用。

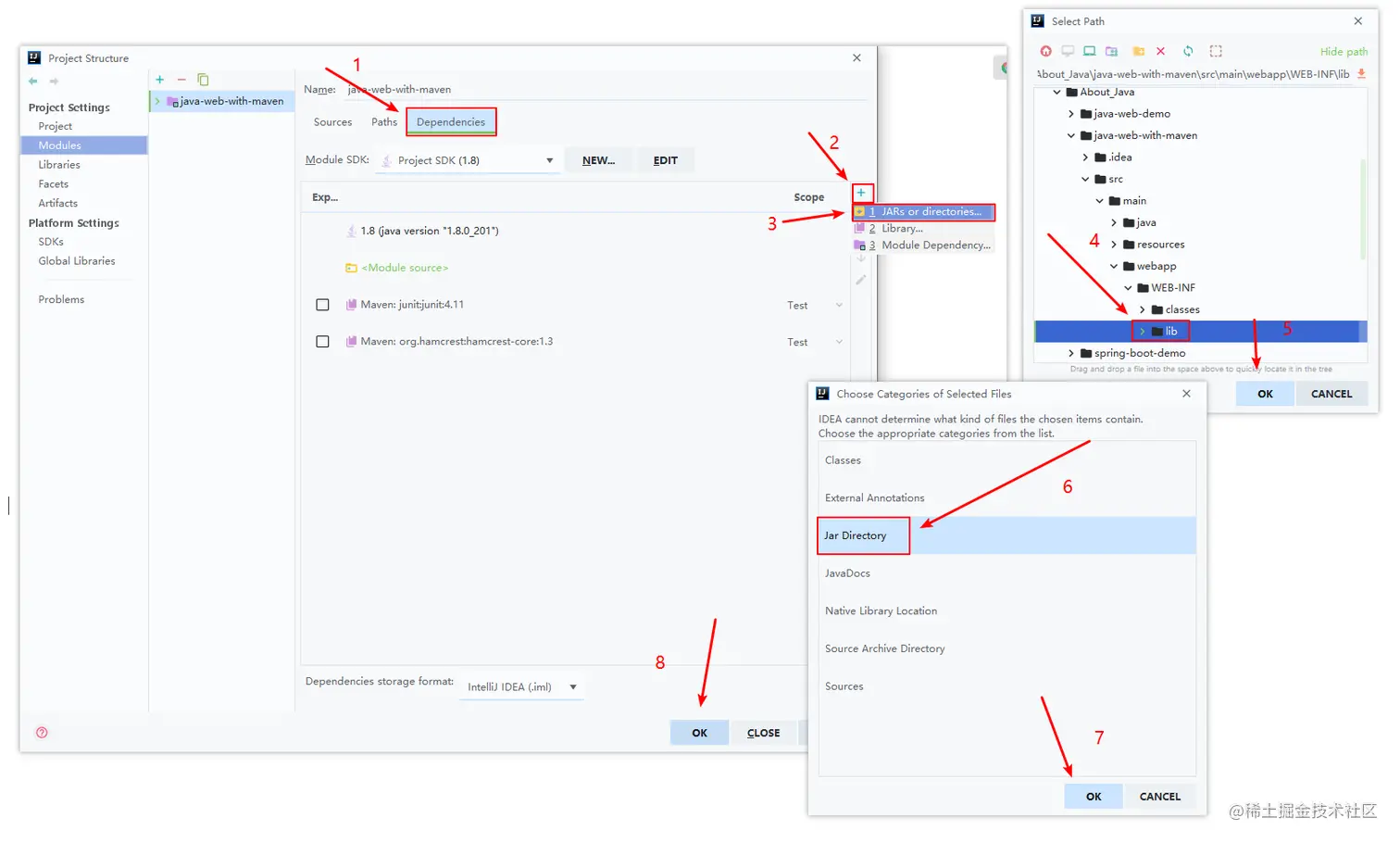
接着点击Dependencies、配置依赖包(依赖项),如下图所示.

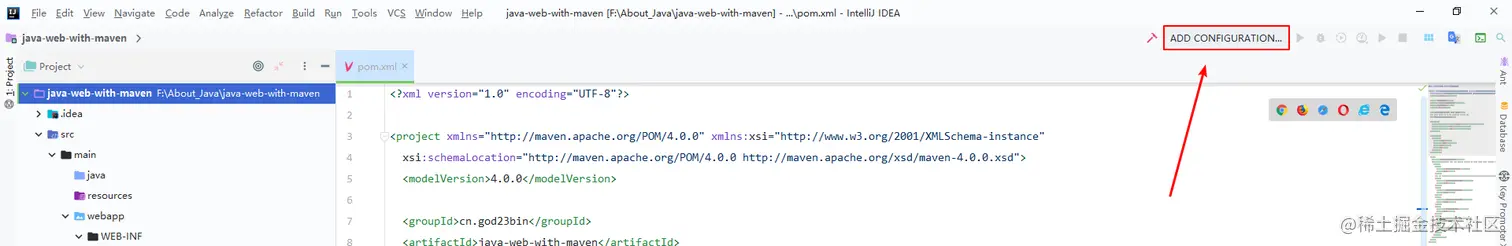
8.配置Tomcat并启动
点击右上角的ADD CONFIGURATION、进行Tomcat的配置,即告诉Idea、Tomcat的所在位置,部署的访问路径等信息.

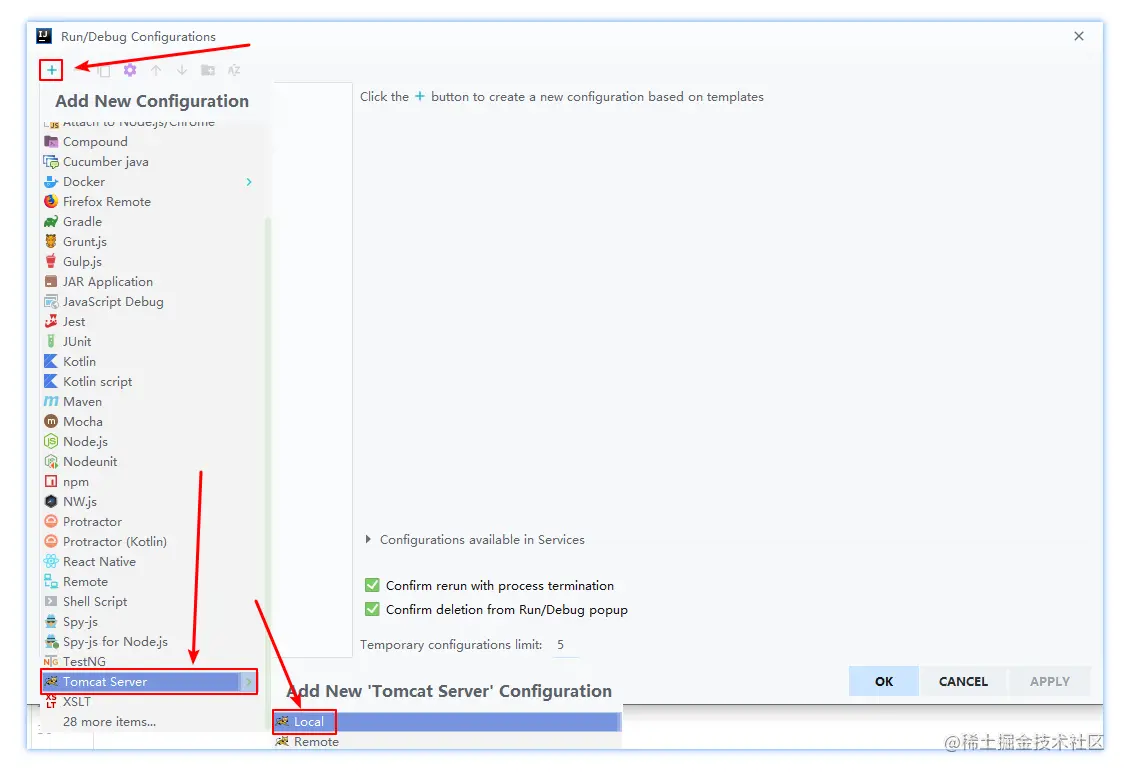
点击+号添加一个新的Tomcat的配置项,选择本地的Tomcat。

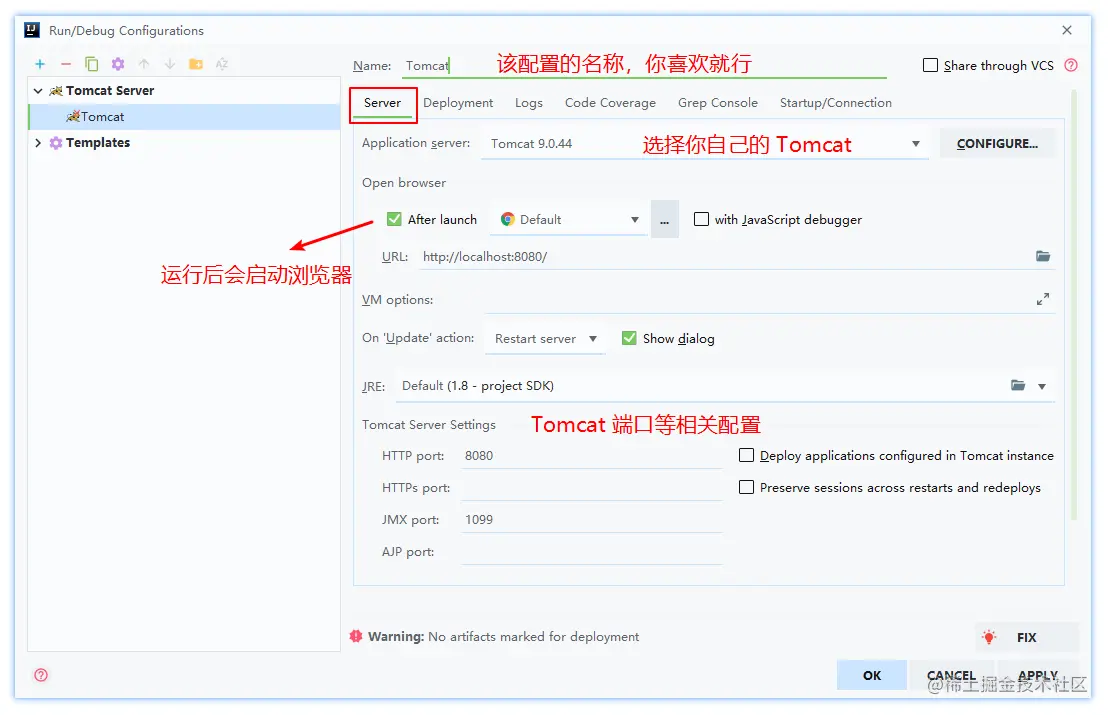
名称中输入你喜欢的配置名;应用服务器选择你自己的Tomcat,其他的默认就OK。

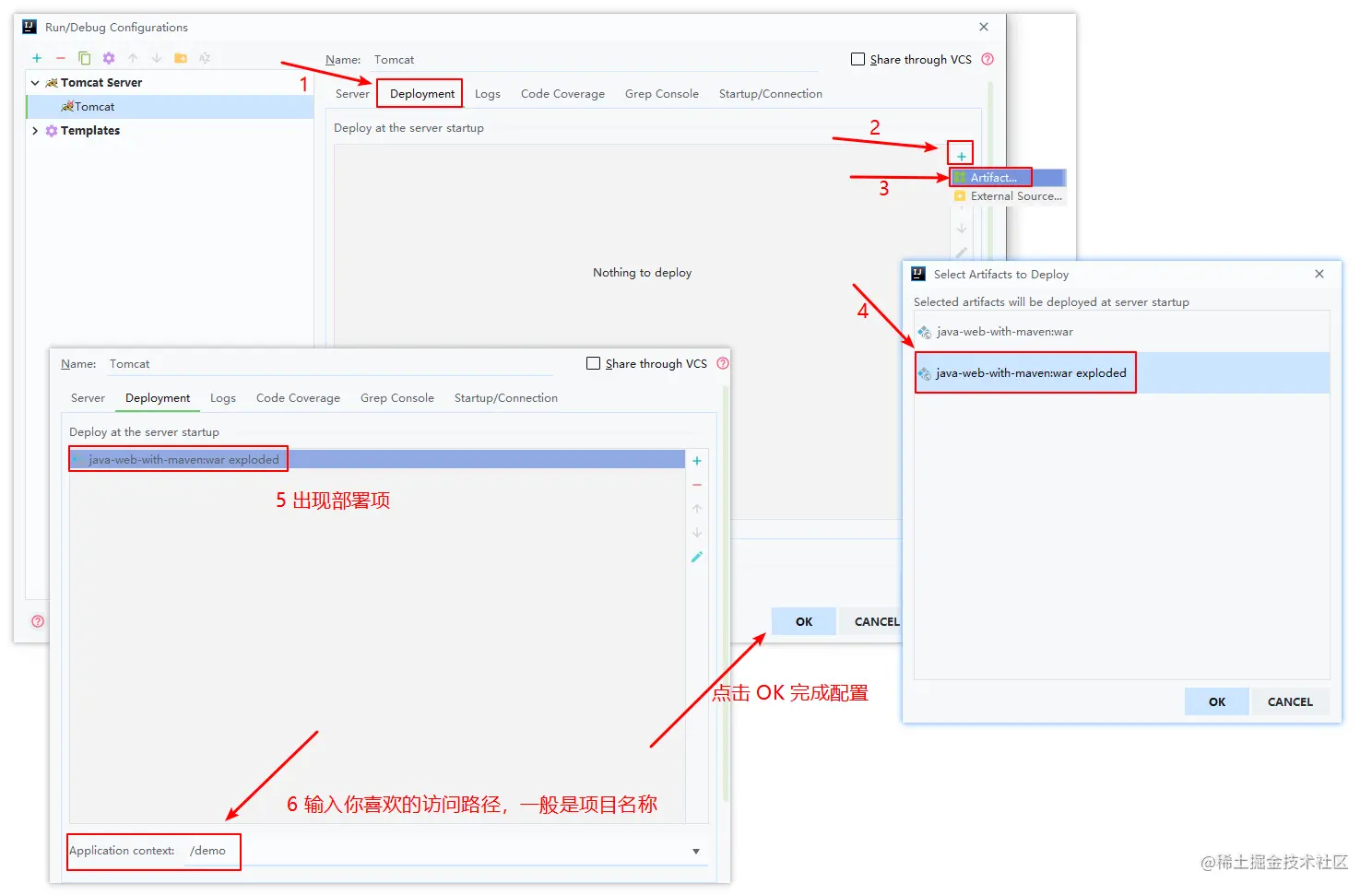
接着点击Deployment,点击+号,配置部署项,当Tomcat启动的时候就部署我们的WEB项目.

完成配置,并启动.

最后的最后
希望各位屏幕前的靓仔靓女们给个三连!你轻轻地点了个赞,那将在我的心里世界增添一颗明亮而耀眼的星!
作者:Good 23bin
Https://juejin.cn/post/7231553590282682428:链接
他说:
- 程序开发学习排行
- 最近发表


