VScode的Vue代码提示与补全没反应(Vetur问题)
作者:小教学发布时间:2023-09-19分类:程序开发学习浏览:254
导读:问题:vscode的里面写vue时候代码提示用不了了问题原因:Vetur这个插件升级了,与老版本的VSScode不适配了解决方案:1.卸载VS代码、与VS代码官网下载最新版本VS...
问题:vscode的里面写vue时候代码提示用不了了
问题原因:Vetur这个插件升级了,与老版本的VS Scode不适配了
解决方案:
1.卸载VS代码、与VS代码官网下载最新版本VS代码
2.安装老版本的审查员(感谢评论区另一个大佬推荐的安装方法,更加快捷方便,文章后面还有其他注意问题)
点开左侧插件,找到Vetur插件

*点击右侧市场

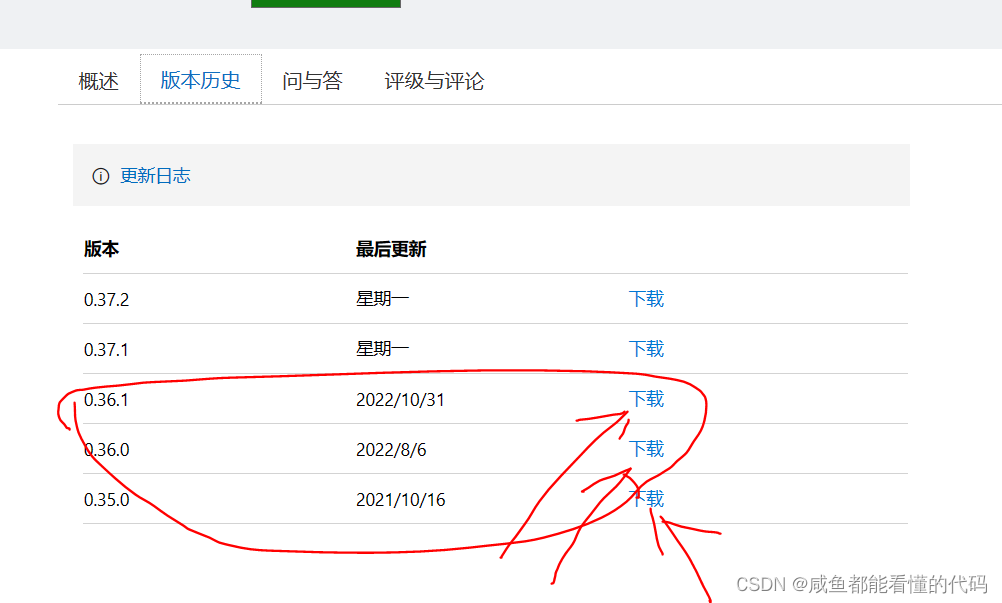
找到Vetur历史版本,下载老版本,[可以多次尝试,不行就再次卸载重装]
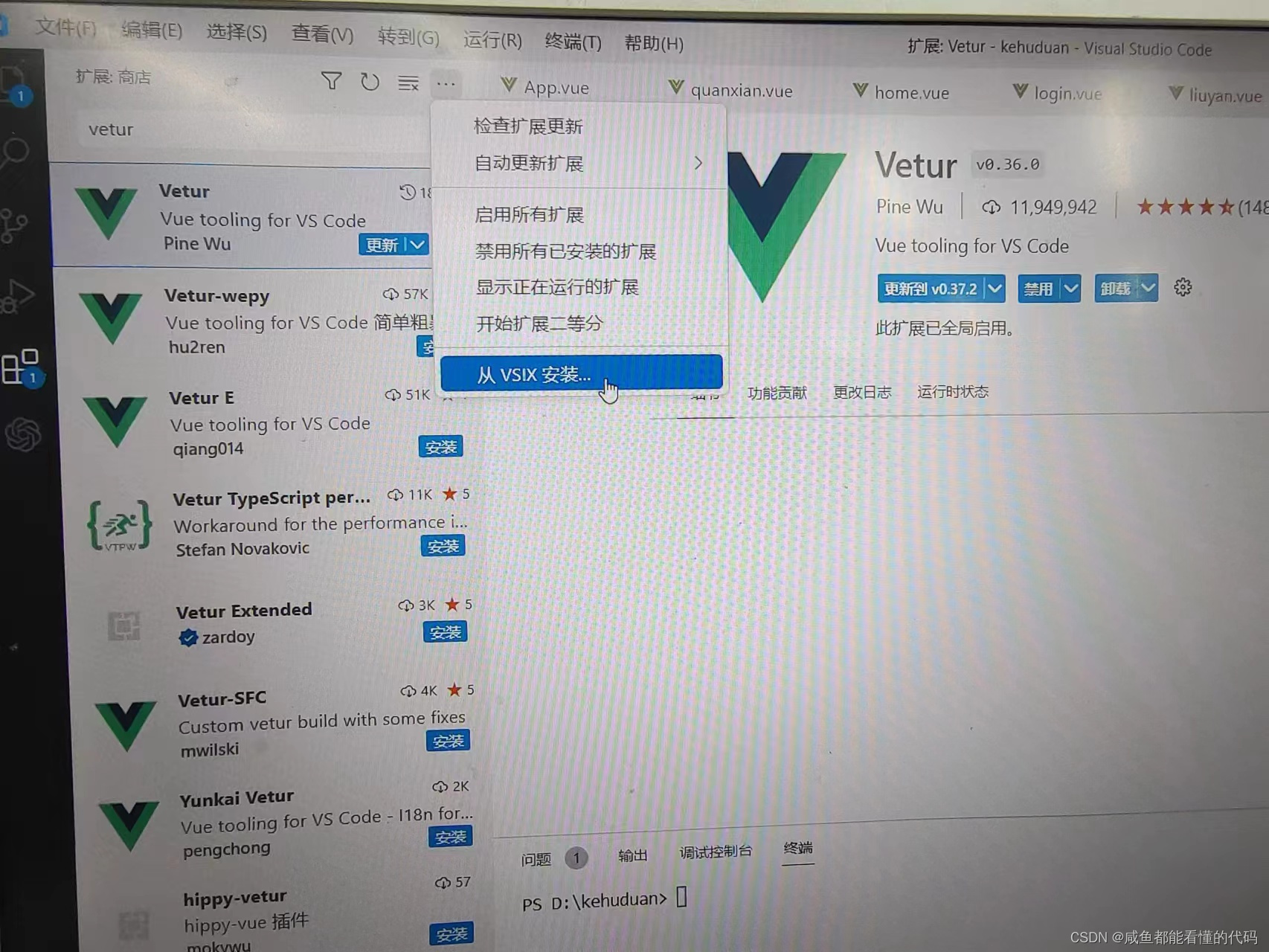
下载成功以后,回到VS代码、按照下图找到VSIX安装

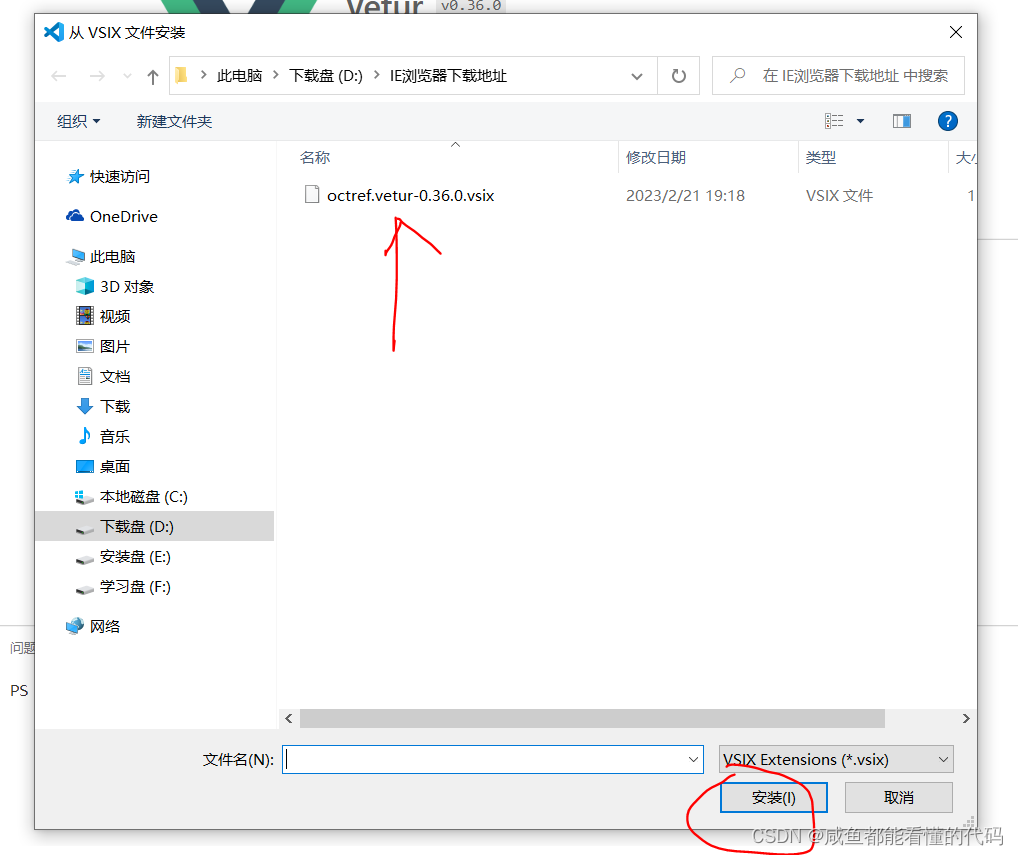
选取刚刚下载的Vetur目录

点击安装,等待,就可以正常提示vue了,如果不行,更换版本,然后重启一下vscode,
--------
追加:插件这小子不讲武德偷偷自动更新!
需要关闭vscode子自动更新插件的选项,方式如下:

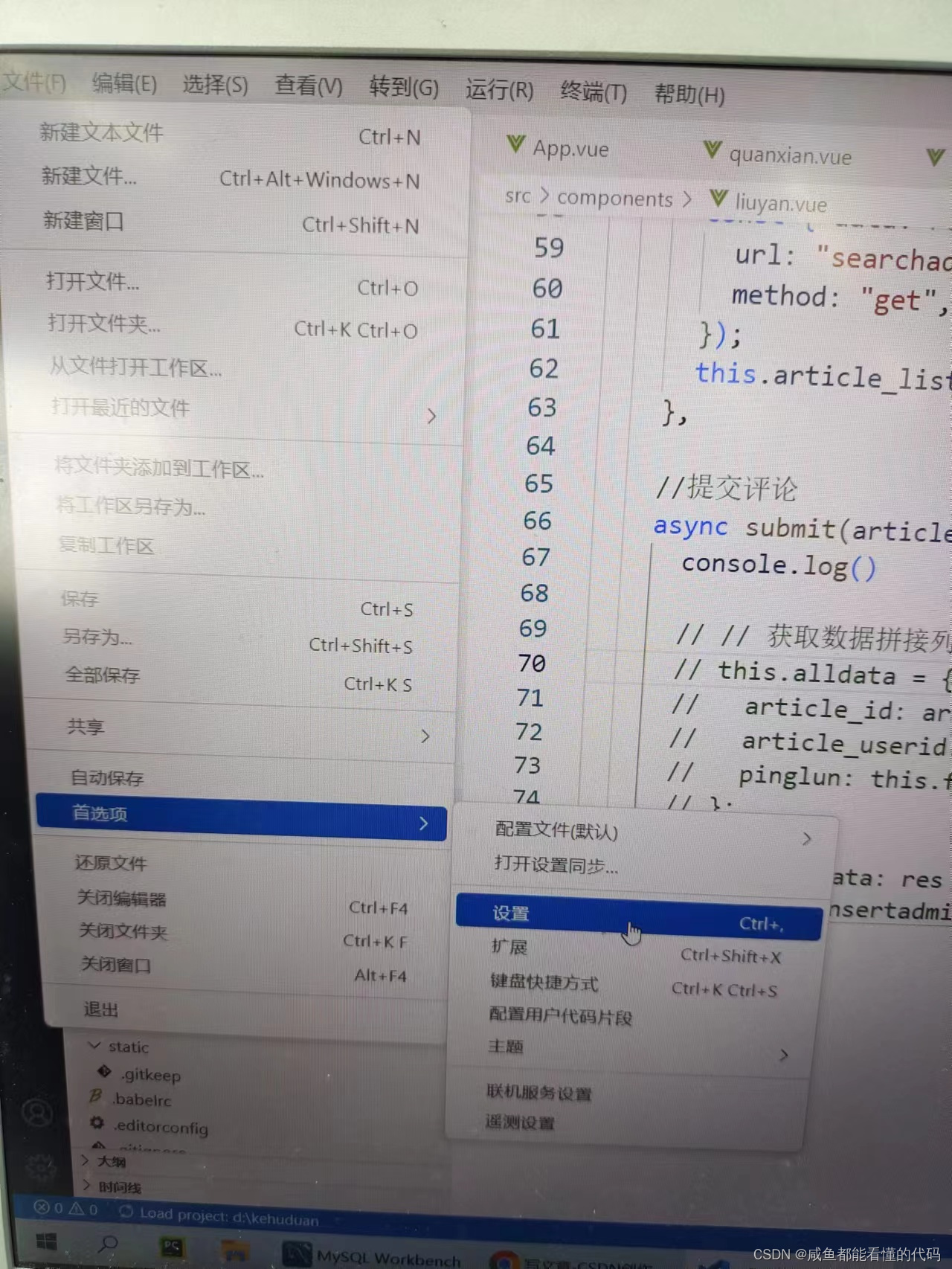
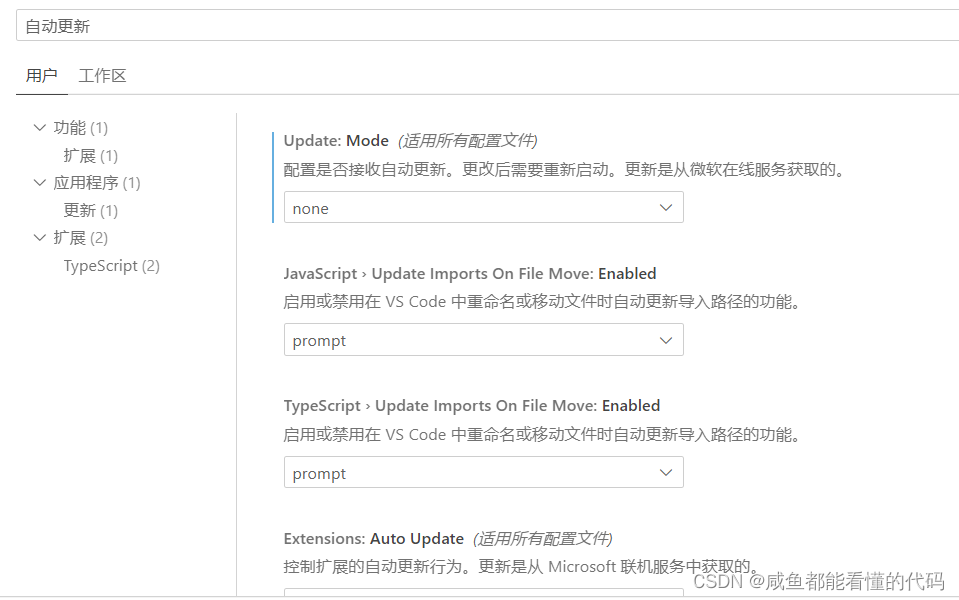
找到文件>;首选项>;设置,然后再上方输入自动更新检索,第一个更新:无模式选项改成就大功告成了。小贴士:系统会让你重启与Scode来保存设置。

-----------------
家人们,vscode不讲诚信,上一步设置完,又再次自动更新了
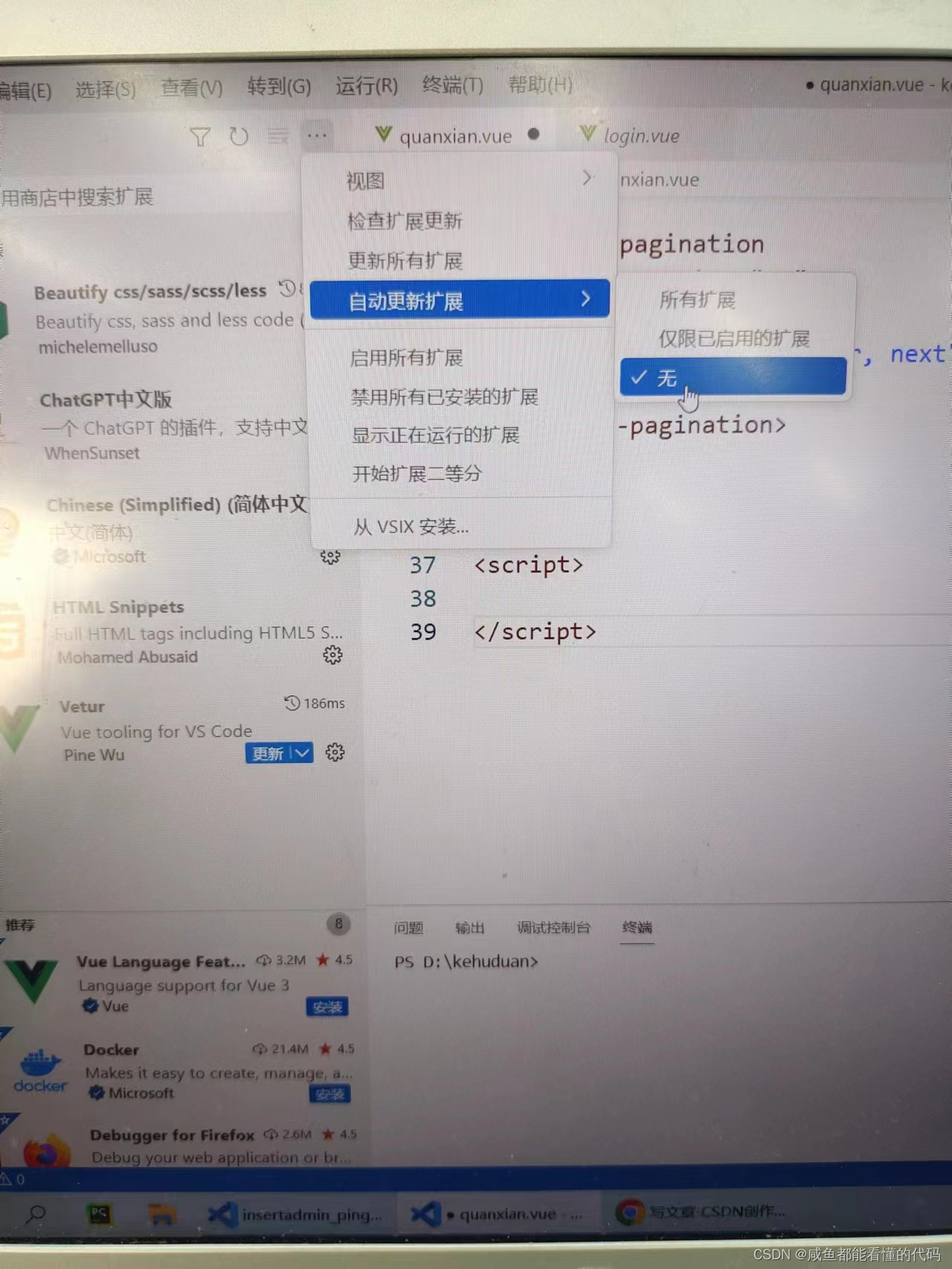
我又重新设定如下,把自动更新扩展改成了无,但愿明天别再自动更新了

他说:
- 程序开发学习排行
- 最近发表


