Unapp安卓原生插件开发(模块扩展为例·2022)
作者:小教学发布时间:2023-09-18分类:程序开发学习浏览:265
有问题可以在评论区找一下有没有答案;同样,有补充可以在评论区评论一下,方便其他人.
前言
本文只介绍Unapp原生插件开发流程,安卓工作室(后面称编辑器)以及Java环境的安装请自行查找相关文档解决;阅读本文者须具备基本的Java、安卓以及Unapp相关知识及开发能力.
准备
Sdk文件
下载
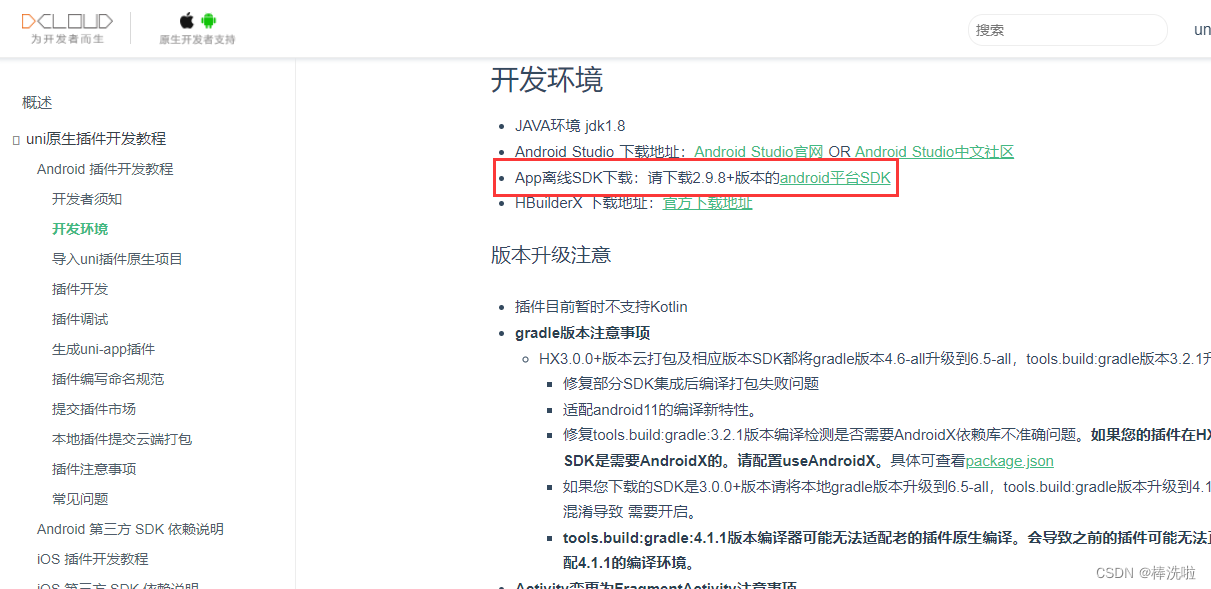
首先下载Unapp原生插件开发SDK、下载地址见应用程序离线SDK下载

*解压
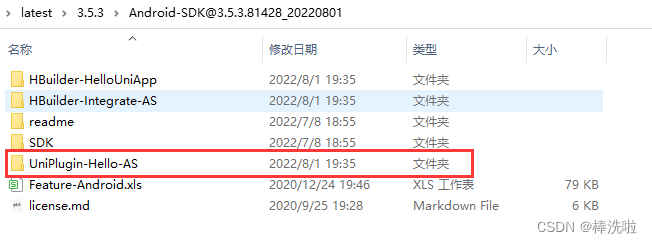
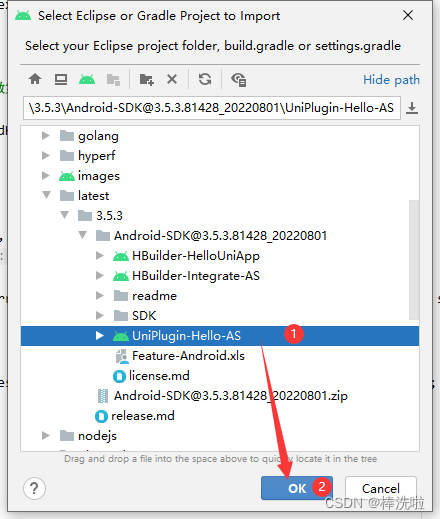
解压后相关文件如下图,我们只需要用到里面的示例工程Uniplugin-你好-AS来进行插件开发就好

*示例工程导入
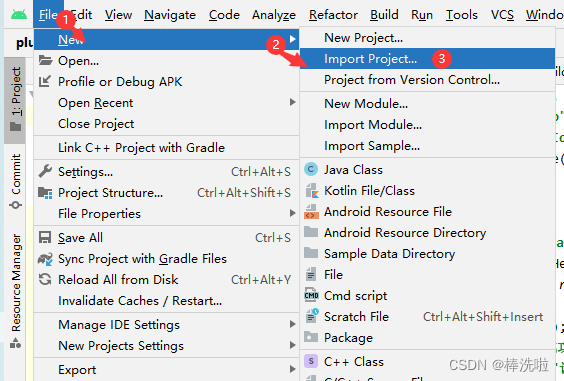
- *打开安卓工作室,新建工程导入

- 选择Uniplugin-你好-AS项目,点击OK完成工程导入

插件开发
创建模块
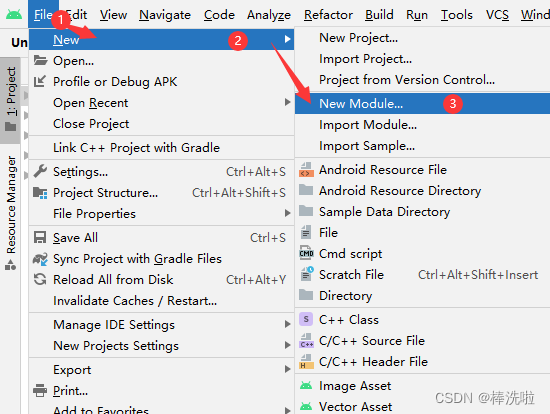
选择新建模块

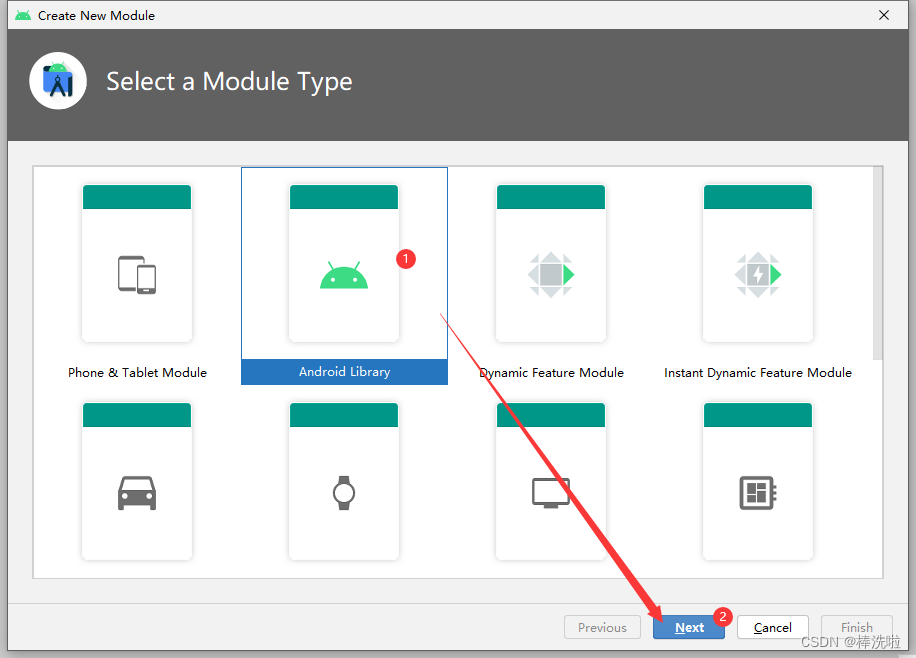
模块类型选择
选择安卓程序库,然后下一步

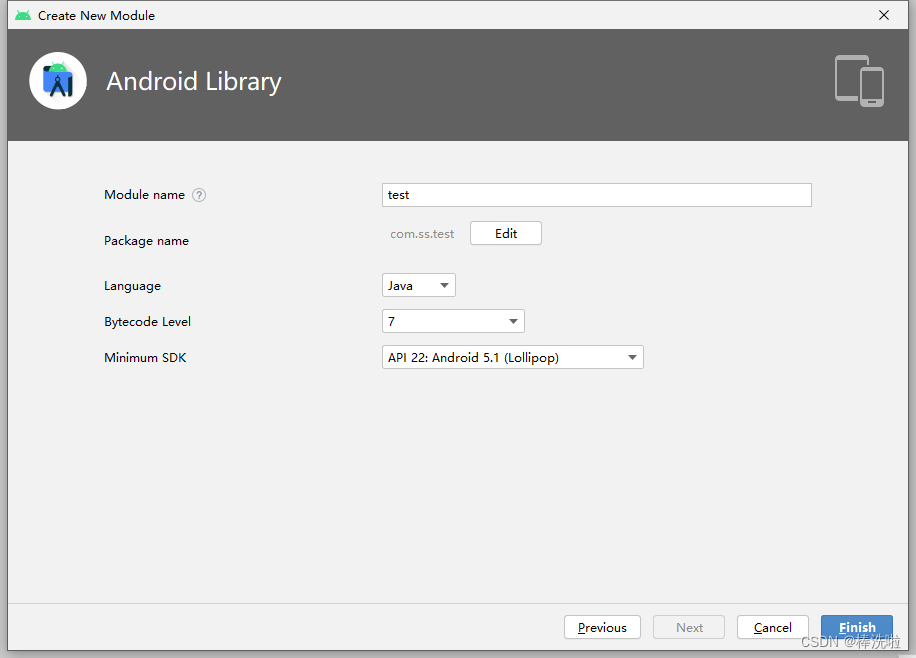
模块信息配置:
配置模块名以及模块最低支持的Android SDK版本等信息,然后点击Finish完成模块创建。

文件配置
Build.gradle文件打开
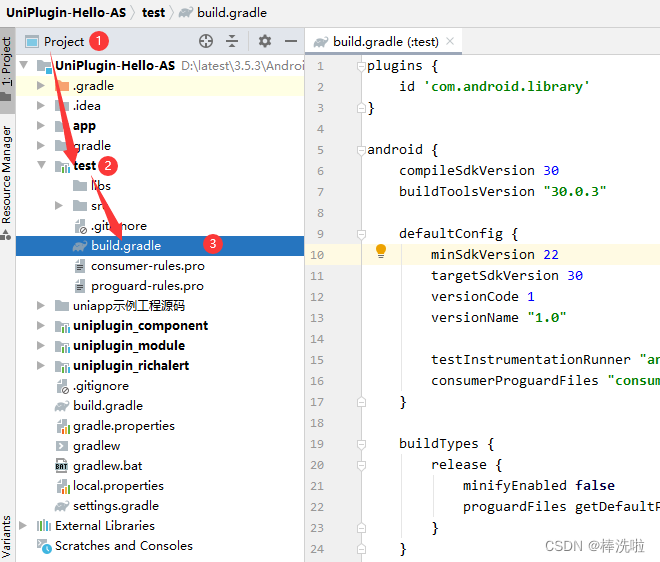
将编辑器文件视图切换到项目,选择我们刚创建的模块目录,然后打开其根目录下的build.gradle文件

Build.gradle文件配置
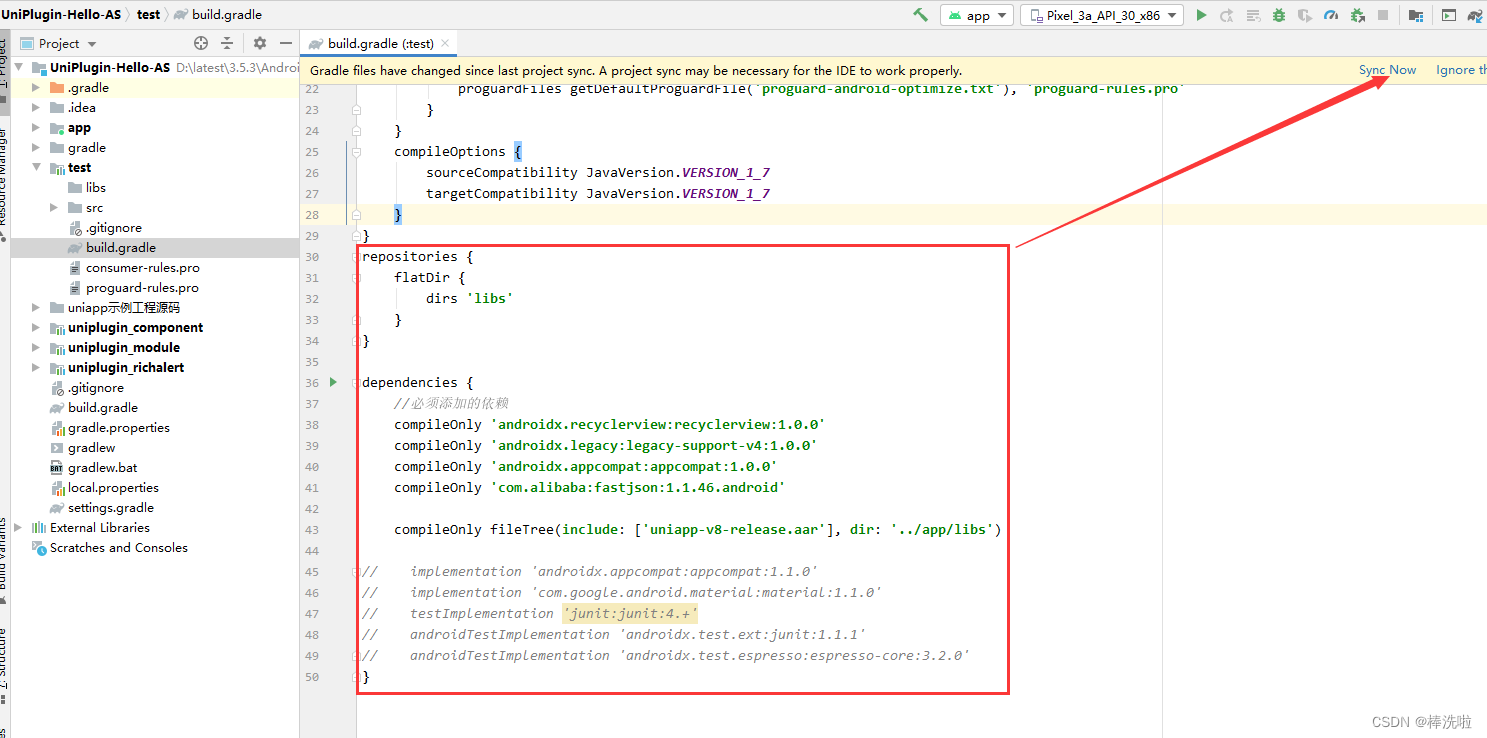
加入以下配置,依赖项里面的初始配置可以删除或注释掉,然后点击同步
//导入aar需要的配置
repositories {
flatDir {
dirs 'libs'
}
}
dependencies {
//必须添加的依赖
compileOnly 'androidx.recyclerview:recyclerview:1.0.0'
compileOnly 'androidx.legacy:legacy-support-v4:1.0.0'
compileOnly 'androidx.appcompat:appcompat:1.0.0'
compileOnly 'com.alibaba:fastjson:1.1.46.android'
compileOnly fileTree(include: ['uniapp-v8-release.aar'], dir: '../app/libs')
}

配置混淆文件
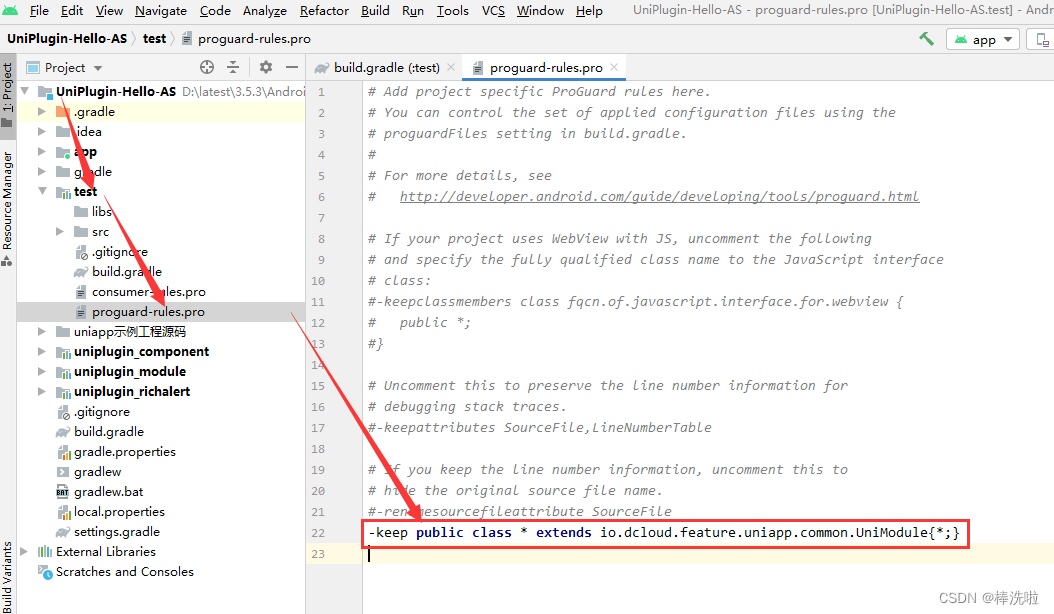
打开模块根目录下的proGuard-rules.Pro文件,在最后一行末尾加入以下代码
-keep public class * extends io.dcloud.feature.uniapp.common.UniModule{*;}
创建模块类
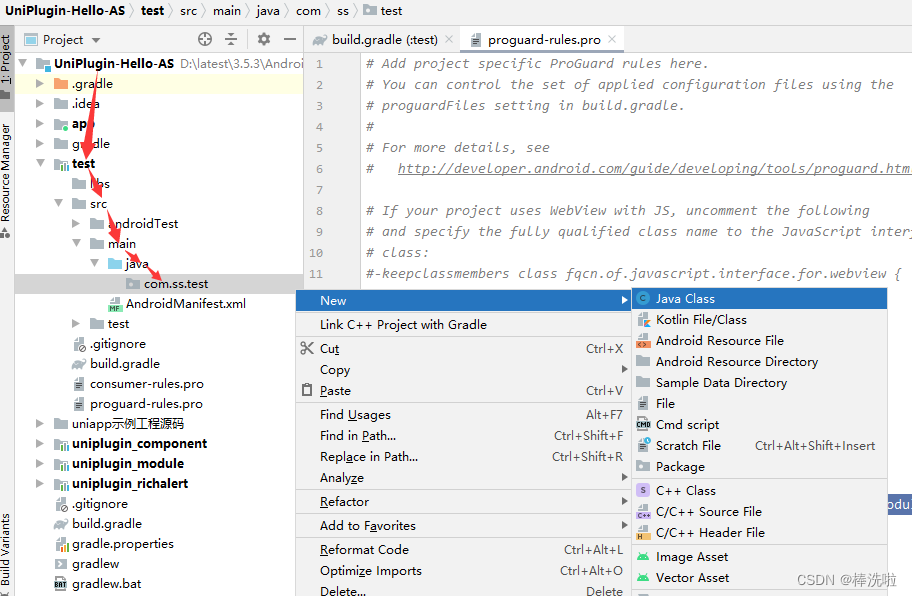
新建类文件
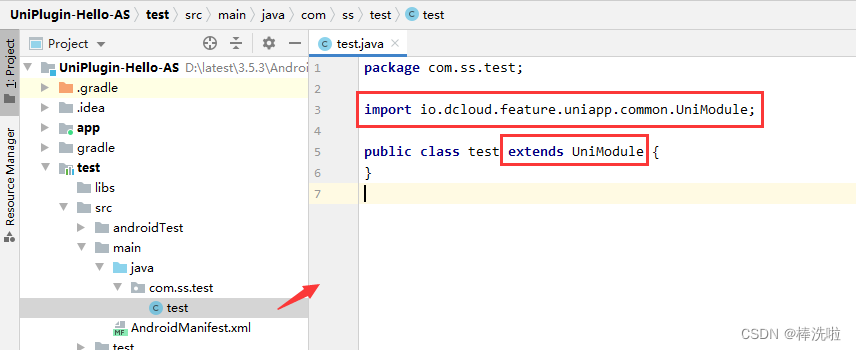
在模块的项目文件夹下创建模块类测试
继承UniModule类:
UniApp的模块扩展必须继承UniModule类

功能开发
方法定义
定义一个Sayhi方法,传入姓名时自动返回Hi+姓名;编写扩展方法必须遵循以下两点原则:
- 扩展方法必须加上@UniJSMethod(uiThread=False或True)注解。UniApp会根据注解来判断当前方法是否要运行在UI线程,和当前方法是否是扩展方法。
- UniApp是根据反射来进行调用模块扩展方法,所以模块中的扩展方法必须是公共类型。

*数据返回
数据使用UniJSCallback结果回调、具体是使用调用调用JAVASCRIPT的回调方法返回数据。更多可以参考官方文档,调用需要传入一个Object类型的返回数据,:

源码
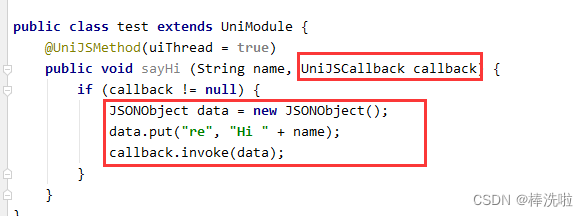
至此,一个简单的原生插件就已经开发完成,源码如下:
package com.ss.test;
import com.alibaba.fastjson.JSONObject;
import io.dcloud.feature.uniapp.annotation.UniJSMethod;
import io.dcloud.feature.uniapp.bridge.UniJSCallback;
import io.dcloud.feature.uniapp.common.UniModule;
public class test extends UniModule {
@UniJSMethod(uiThread = true)
public void sayHi (String name, UniJSCallback callback) {
if (callback != null) {
JSONObject data = new JSONObject();
data.put("re", "Hi " + name);
callback.invoke(data);
}
}
}
插件调试
证书申请
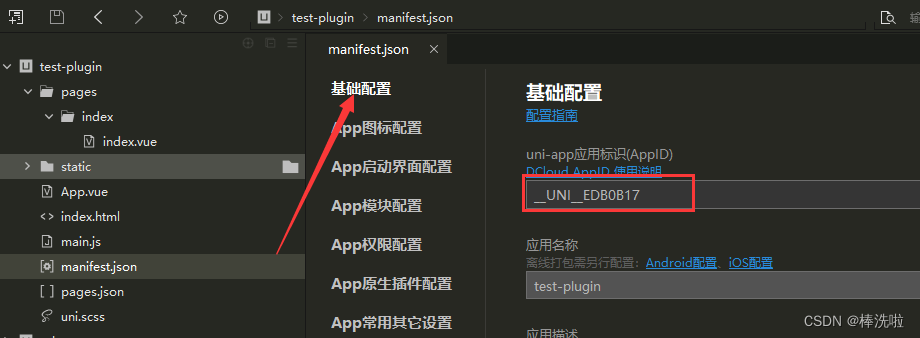
获取APPID
打开uniapp项目,在根目录下找到清单.json文件,在基础配置中获取到AppID

证书生成:
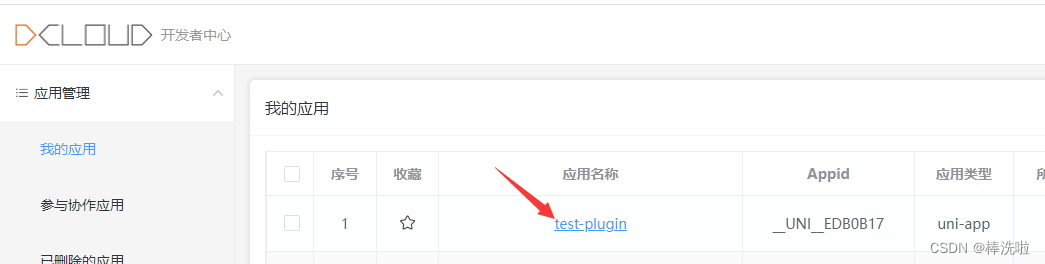
- 在Unapp开发者后台应用管理找到对应项目点击名称进去

- *选择证书管理,点击创建证书,等待生成成功就好

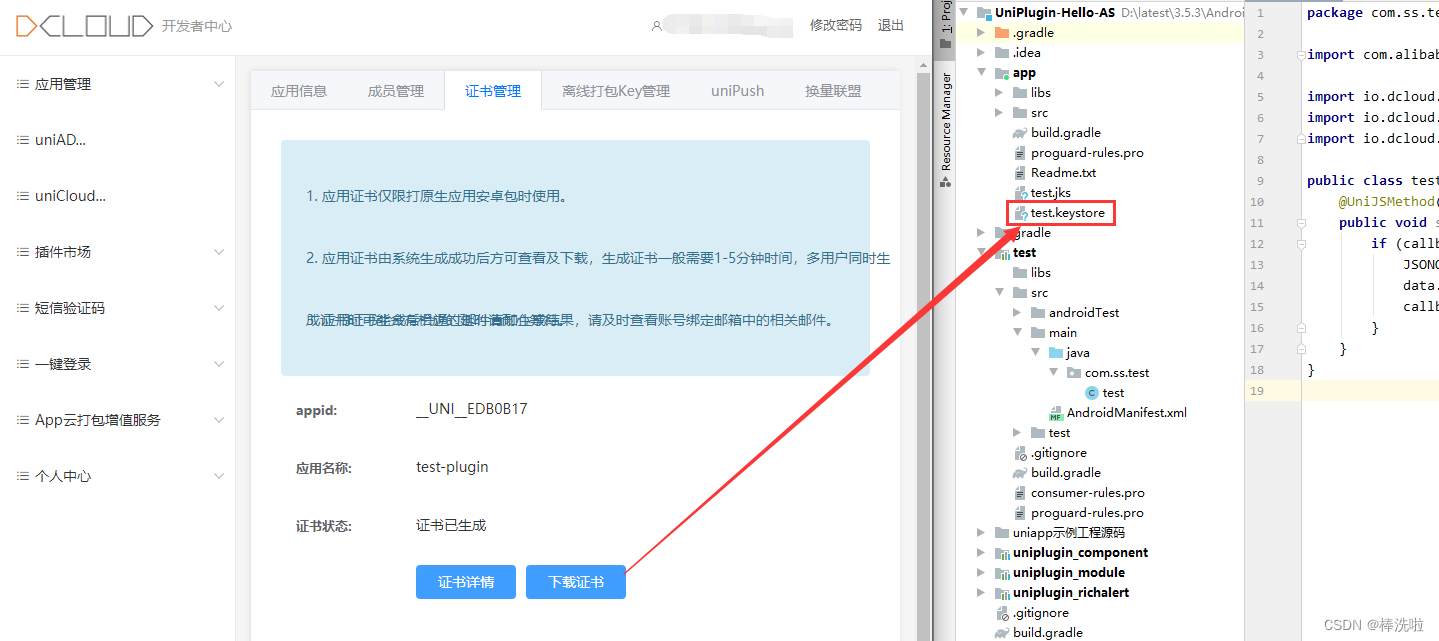
- *生成成功后,刷新页面,下载证书,放入原生插件项目的应用程序目录下

证书配置
证书详情
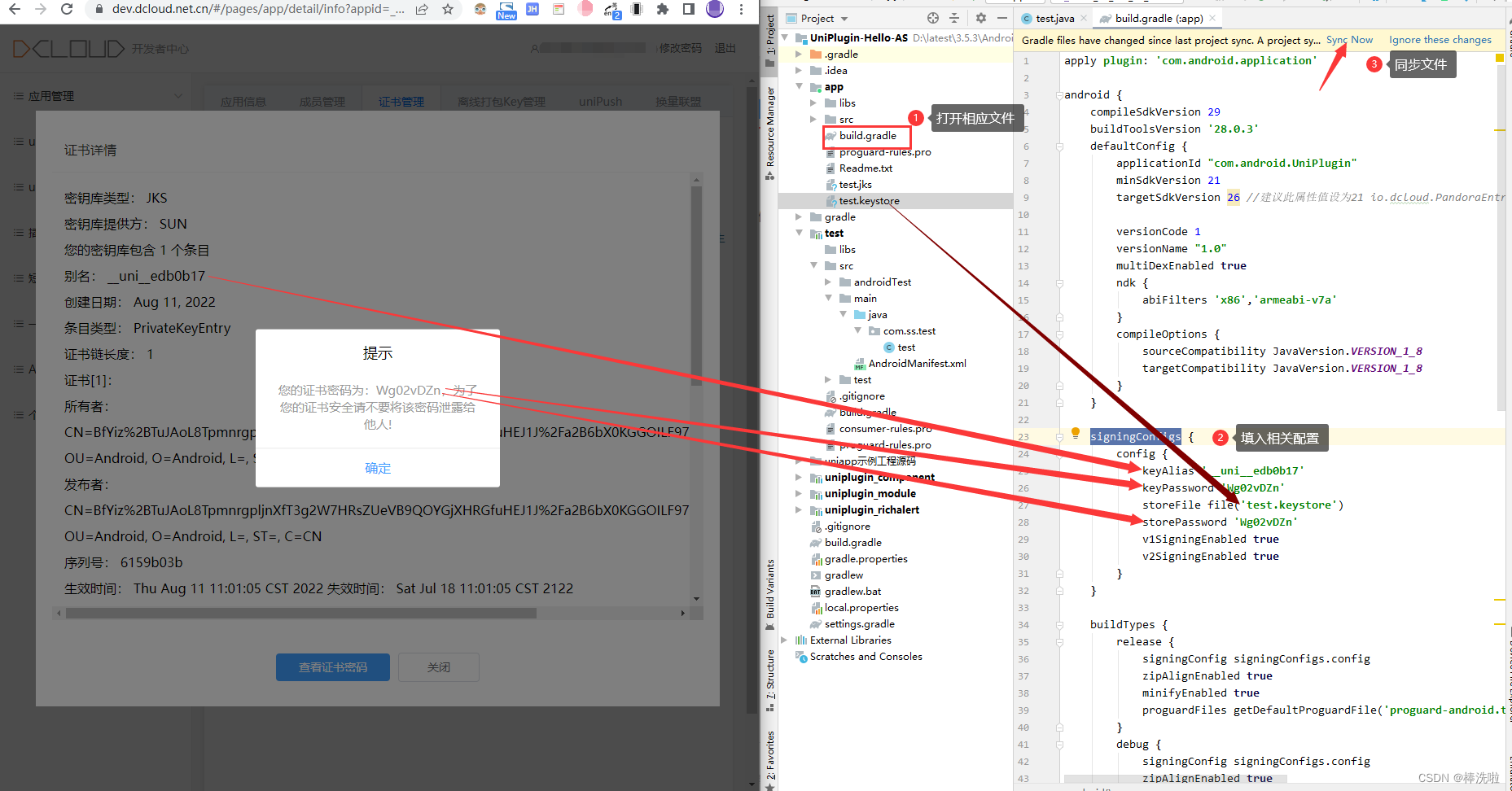
在后台证书管理页面,点击证书详情获取证书信息以及证书密码

*配置
*在插件项目应用程序目录下的Build.gradle文件中,将信息依次填入文件中的SigningConfigs.config配置项,然后点击右上角同步完成配置,具体如图

插件配置
注册插件
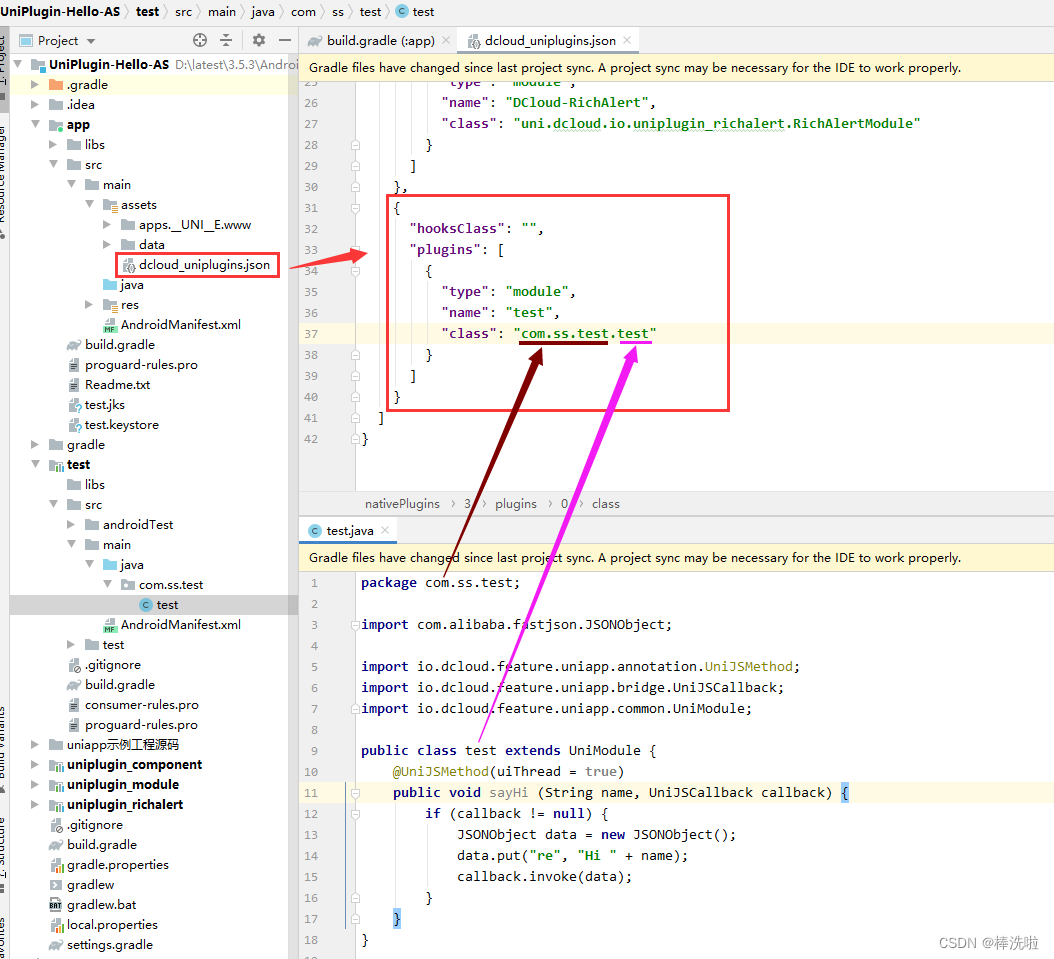
在插件项目的APP\src\Main\Assets目录下打开dCloud_uniplugins.json,在nativePlugins配置项中添加一项插件配置,类型必须为模块,因为我们的插件是模块类型;名称统一跟随插件名;具体如图所示:

引入插件
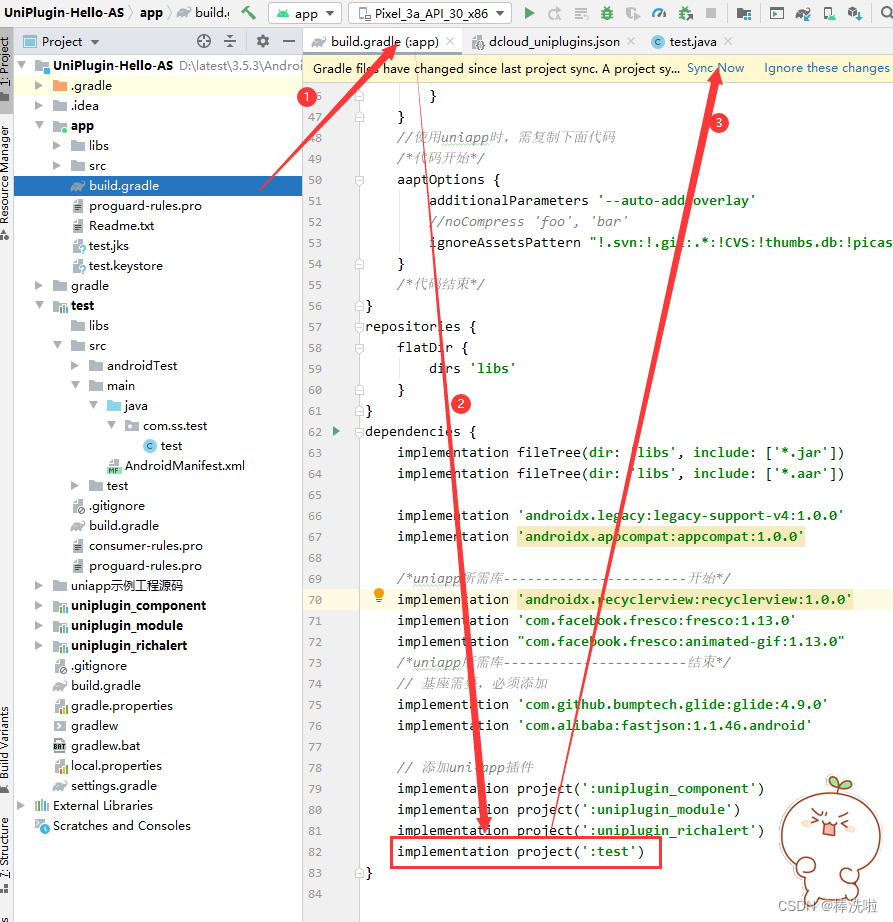
在插件项目应用程序目录下的Build.gradle文件中,引入刚刚注册的插件,名字与注册名字相同,然后点击同步

离线打包密钥
Sha1值获取
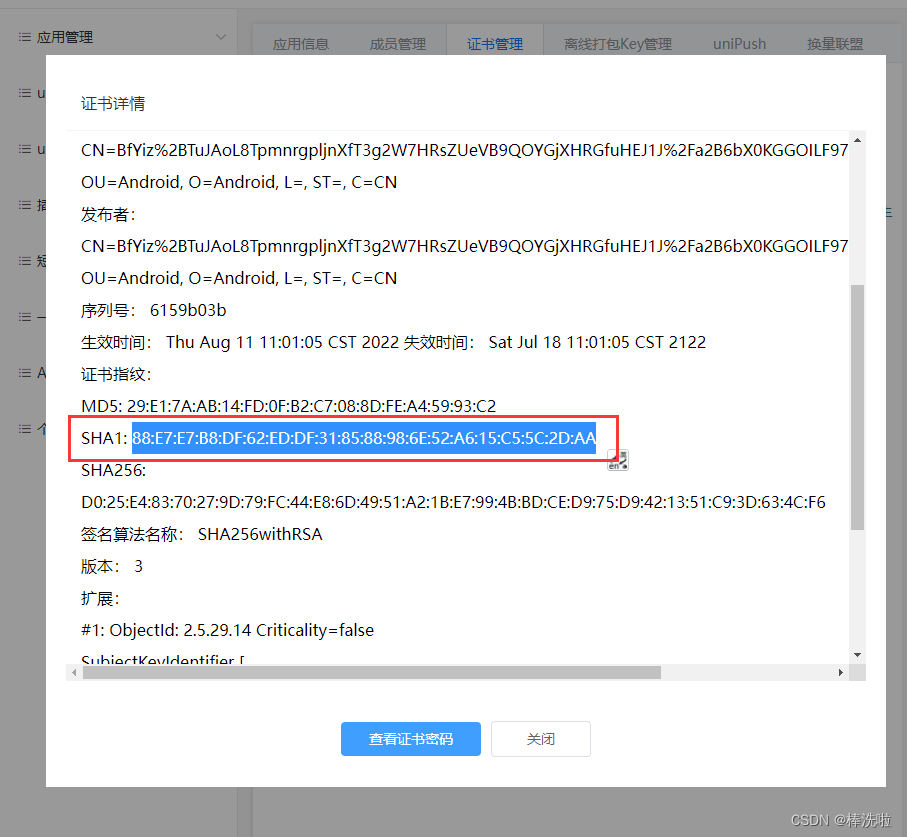
在证书管理页面,证书详情里面获取证书sha1值,如图

获取安卓包名
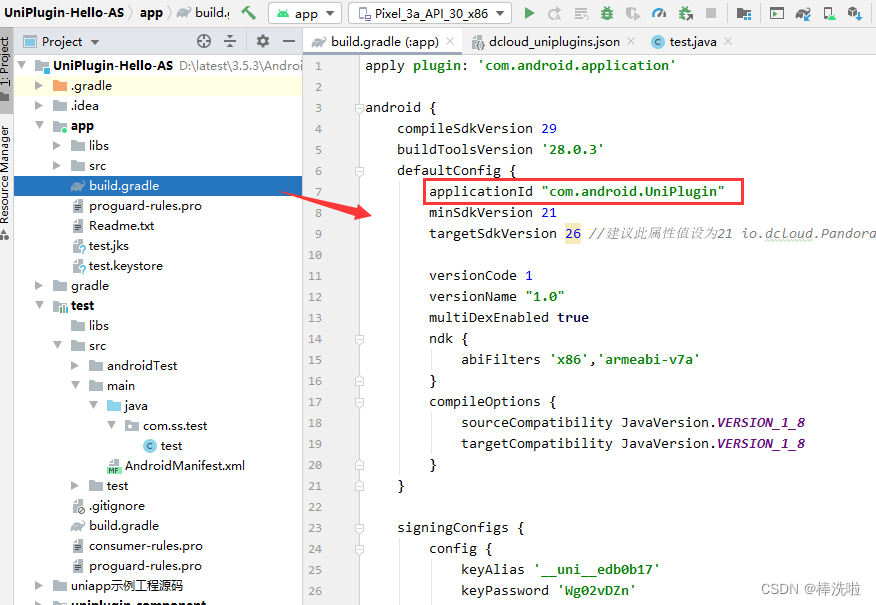
在插件项目应用程序目录下的Build.gradle文件中,获取安卓包名,如图

获取离线打包密钥
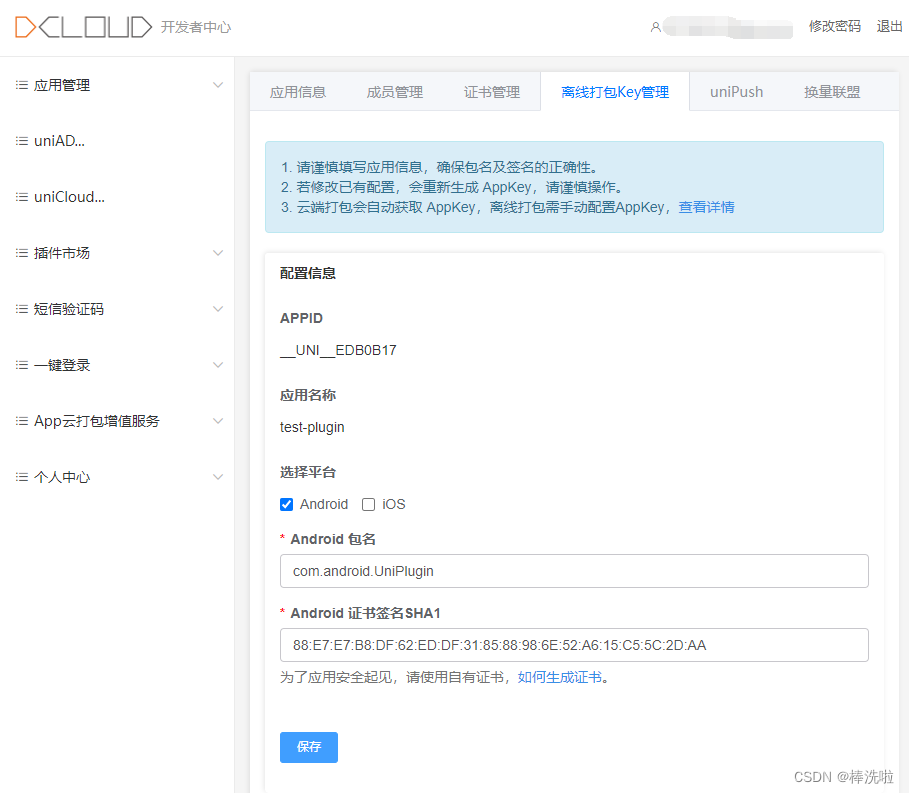
- 在Unapp应用后台离线打包Key管理页面,将上两步获取的值填入对应输入框,然后点击保存,如图:

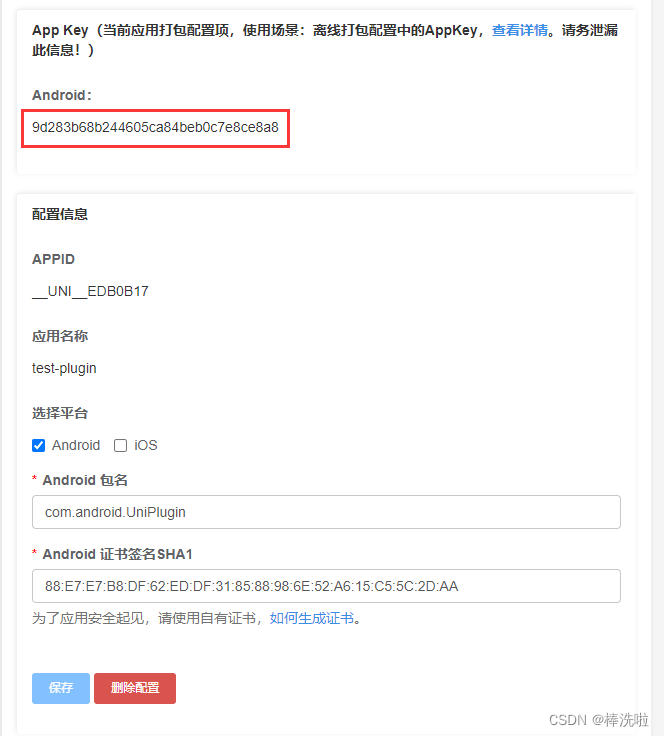
- *保存后会生成离线打包Key如下:

配置离线打包密钥
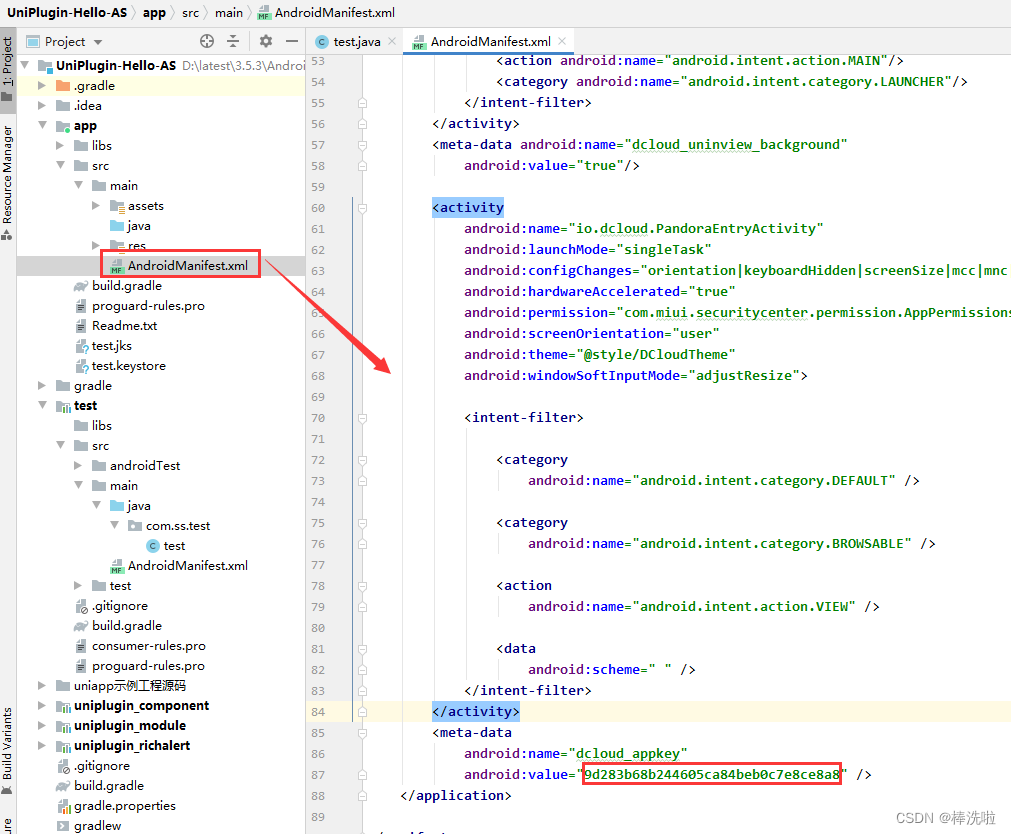
在插件项目应用程序\服务器\主目录下的AndroidManifest.xml文件中,将上一步生成的离线打包Key配置到相应位置,如图

插件项目集成Unapp项目调试
插件引入
使用Uni.NativePlugin(‘插件名’)方法调用插件,如下:

*插件方法调用
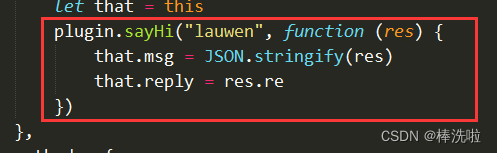
调用插件中的Sayhi方法,利用回调函数获取返回值,具体如下:

相关代码:
相关Unapp页面代码如下:
<template>
<view>
<view style="width:100vw;text-align: center; font-weight: bold; padding: 15px 0;">插件调试</view>
<view style="padding: 15px 30px;">返回信息:{{ reply }}</view>
<view style="padding: 15px 30px;">原始数据:{{ msg }}</view>
</view>
</template>
<script>
const plugin = uni.requireNativePlugin('test')
export default {
data() {
return {
reply: "",
msg: "",
}
},
onLoad() {
let that = this
plugin.sayHi("lauwen", function (res) {
that.msg = JSON.stringify(res)
that.reply = res.re
})
},
methods: {
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
</style>
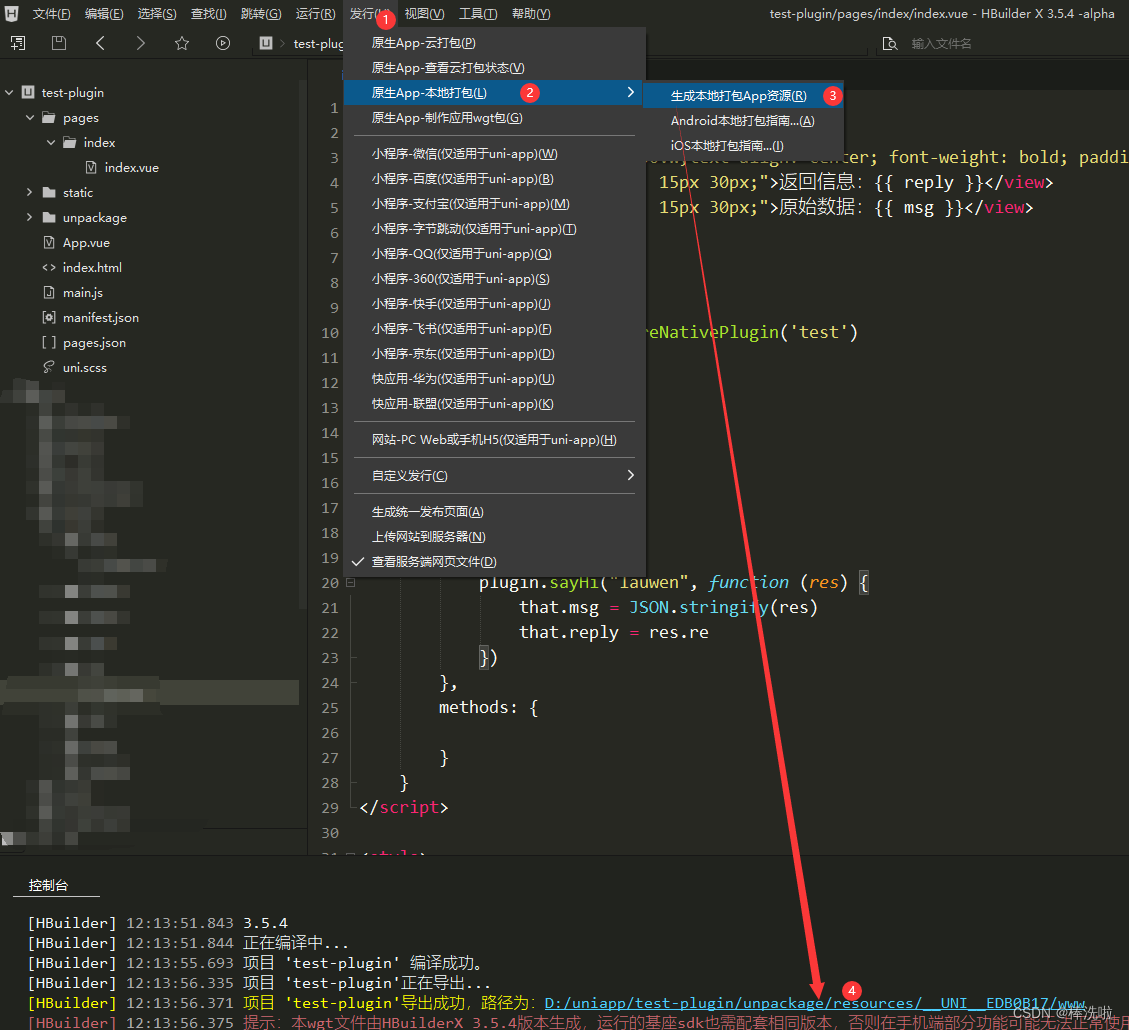
生成本地打包资源
完成相关代码编写后,需要生成Unapp本地打包资源,生成之后控制台会显示相关路径,如下:

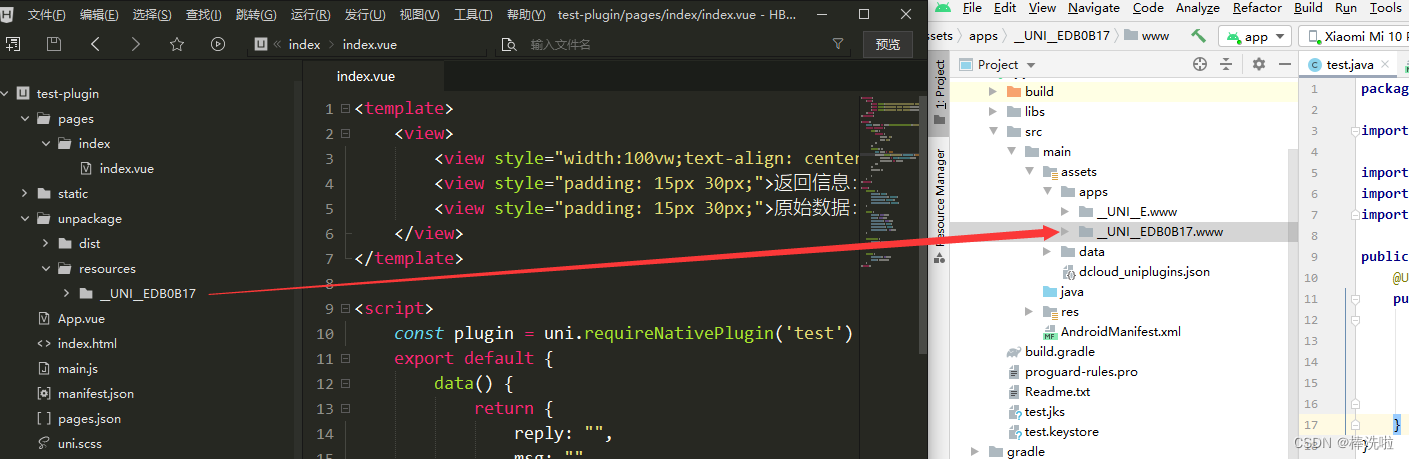
*复制打包资源到插件项目
将生成的打包资源复制到插件项目的APP\src\Main\Assets\Apps目录下

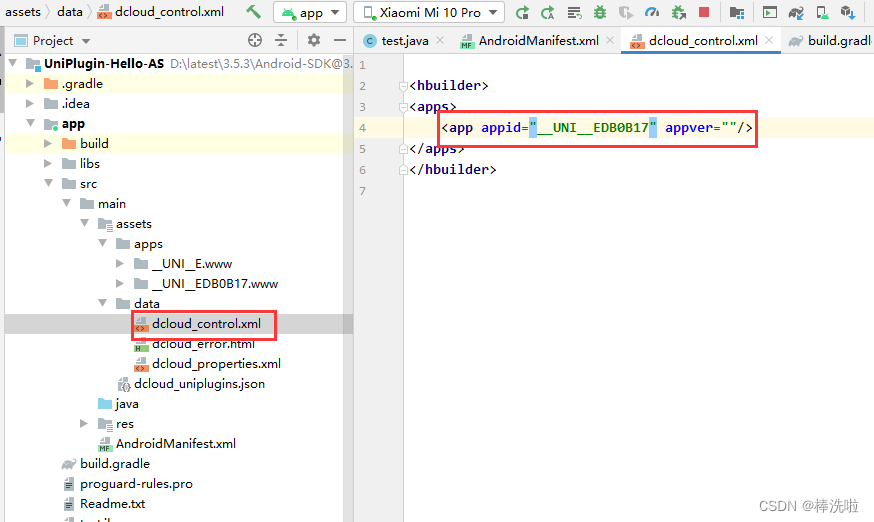
*配置Unapp的AppID
在插件项目APP\src\Main\Assets\Data目录下的dCloud_Control.xml文件中配置uniapp的AppID,具体如下:

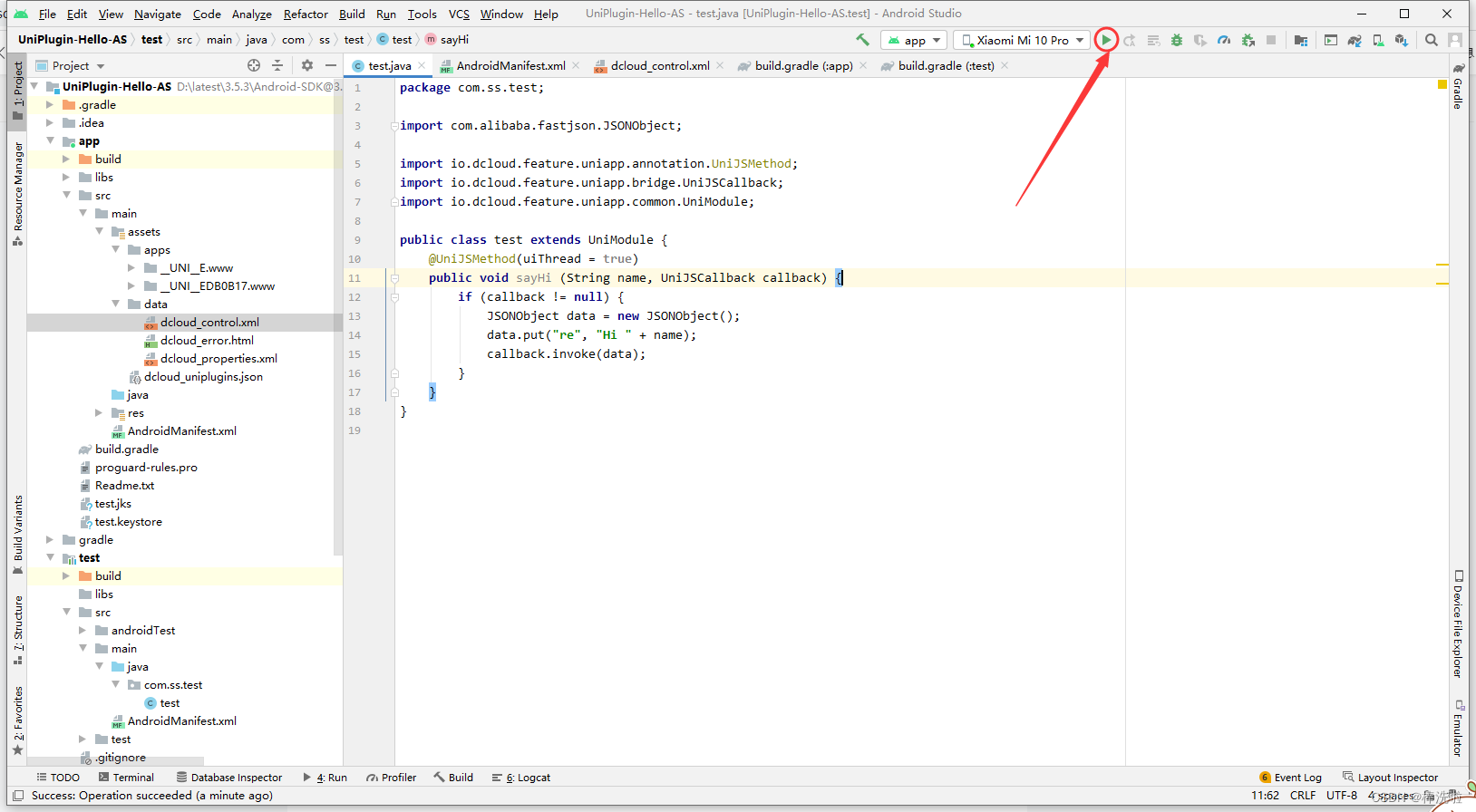
运行调试
运行
在安卓工作室中运行项目,如下

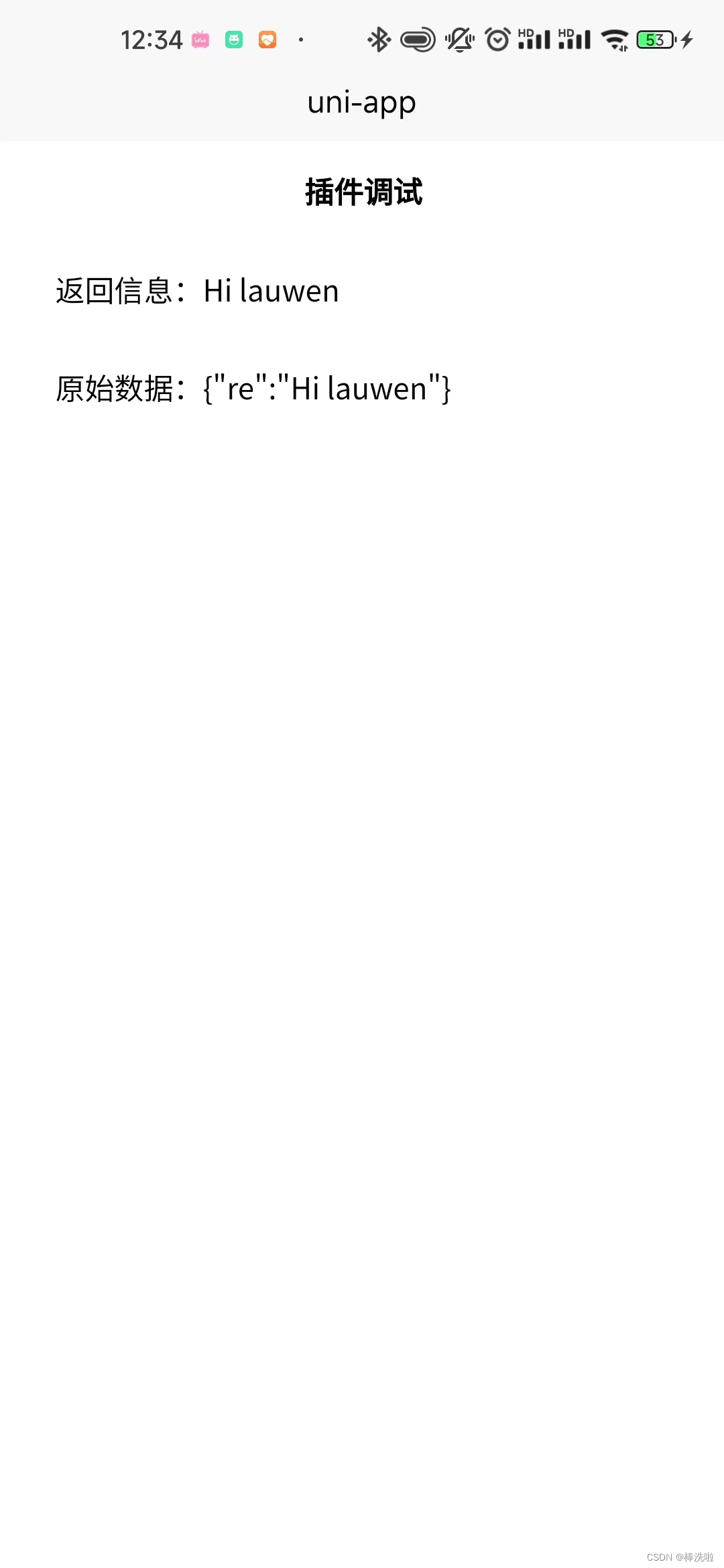
运行结果:
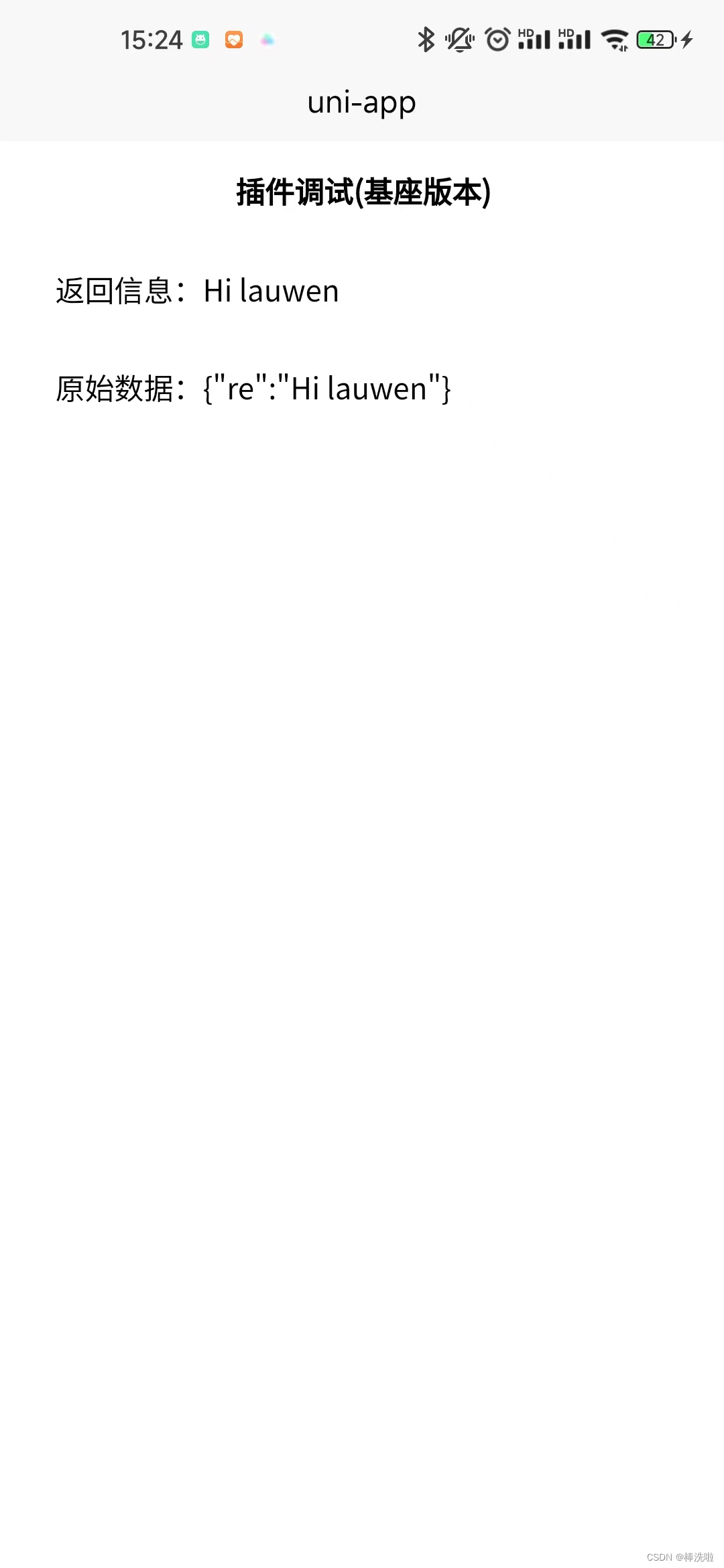
运行结果如下,成功输出插件预置信息:

UniApp项目引入原生插件
以上介绍了插件开发过程中,集成Unapp项目进行调试的方法;插件开发完成后,需要将原生插件引入Unapp项目中才可以使用。
打包插件
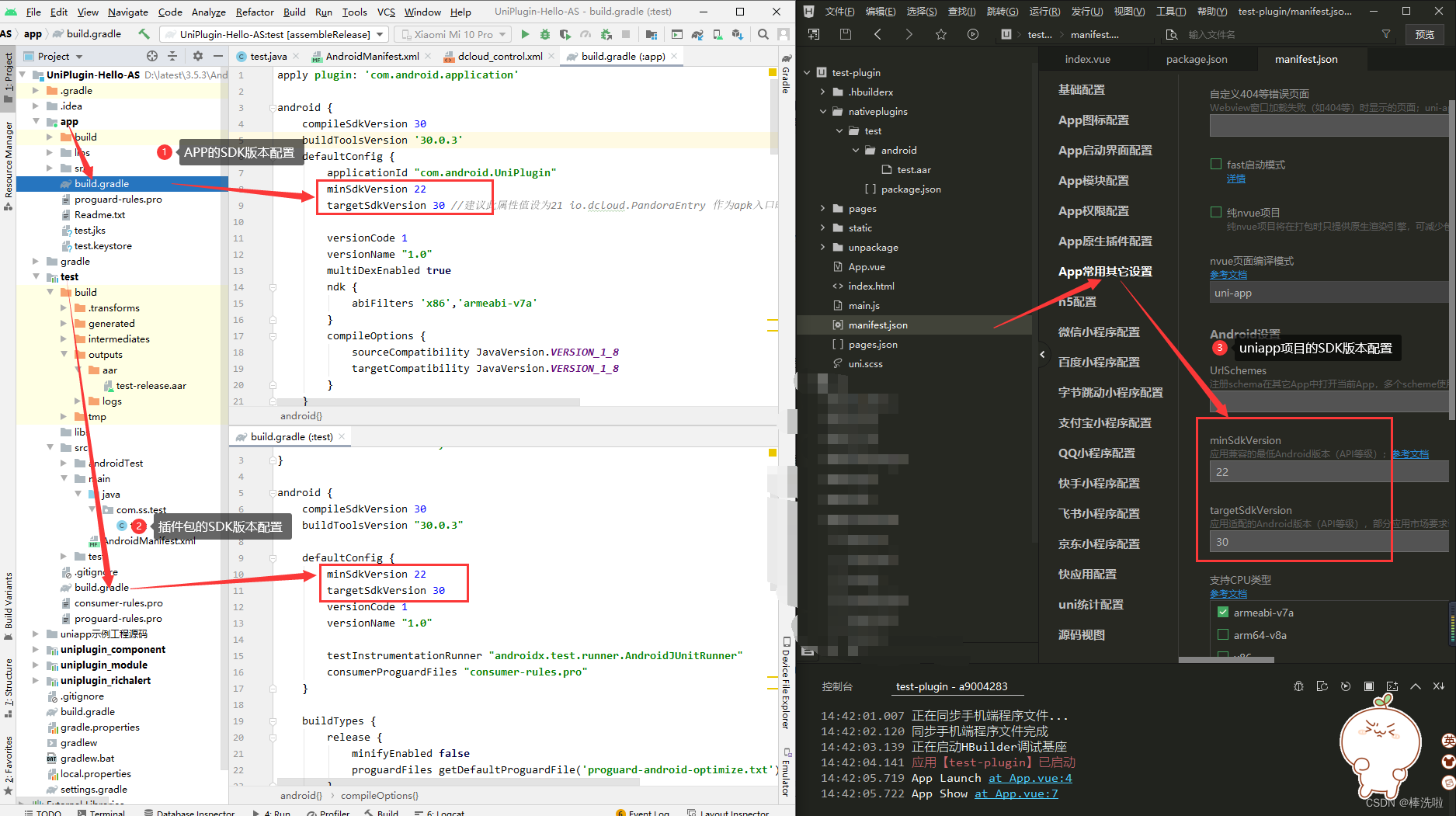
Sdk版本统一
插件包、APP以及Unapp项目的android SDK版本应该统一一下,避免后续编译打包出错,如图:

开始编译:
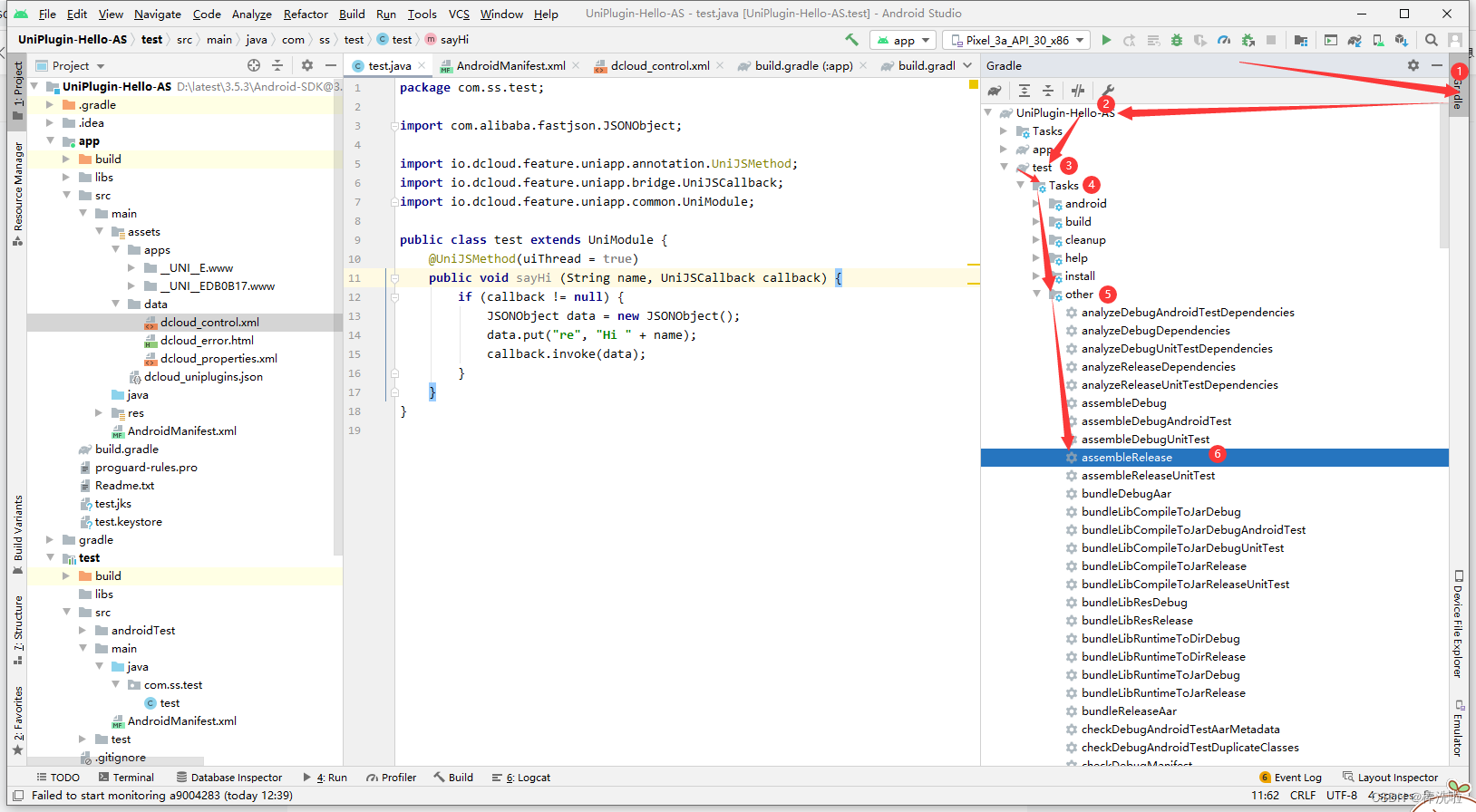
打开安卓工作室,在插件项目中,打开右上角Gradle栏目,选择插件开发项目,选择插件打开,依次点开任务-其他,然后双击组装发布即可进行插件编译,如图:

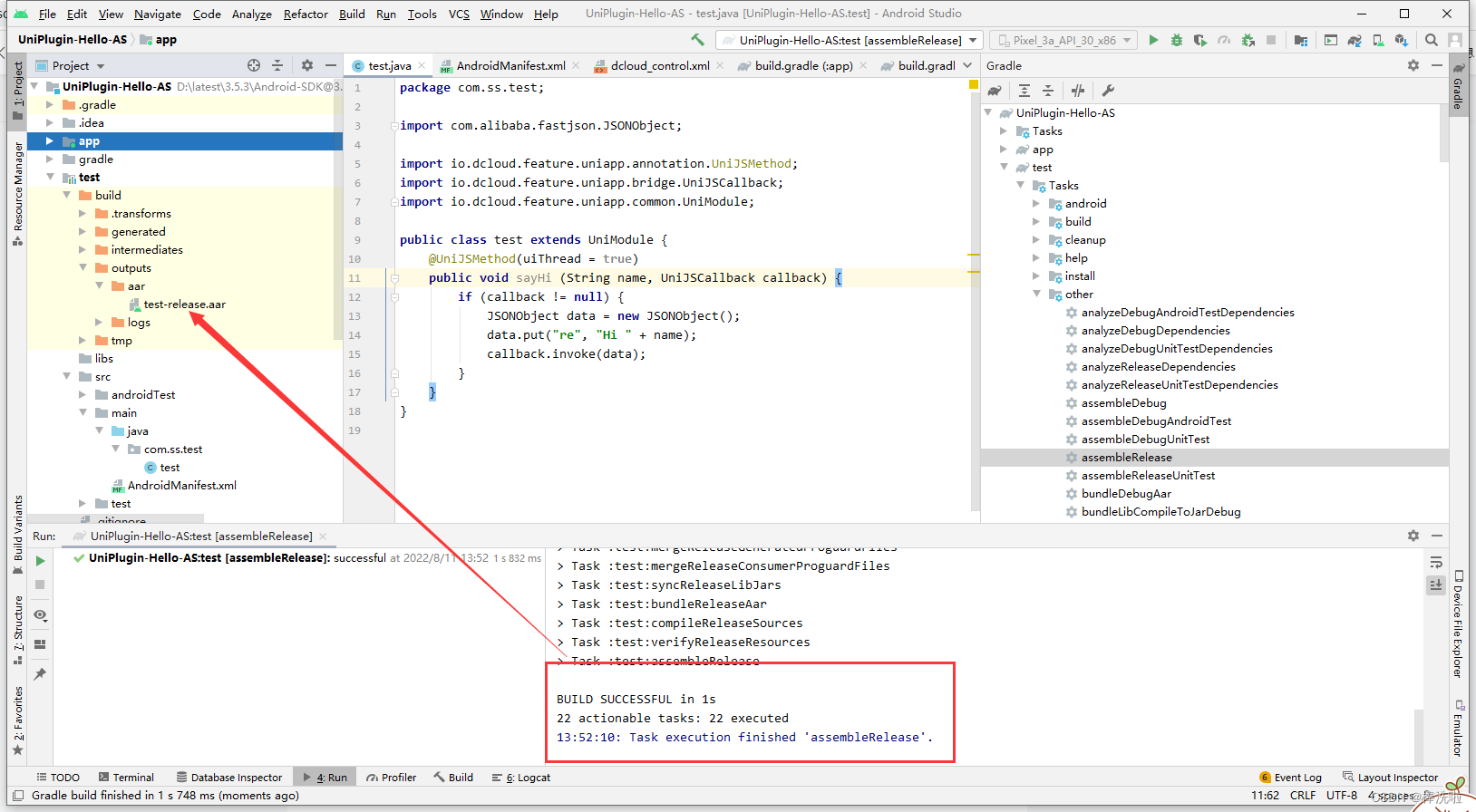
获取插件
编译成功后,就可以在插件目录的生成/输出/ARR目录下找到编译好的插件

引入插件
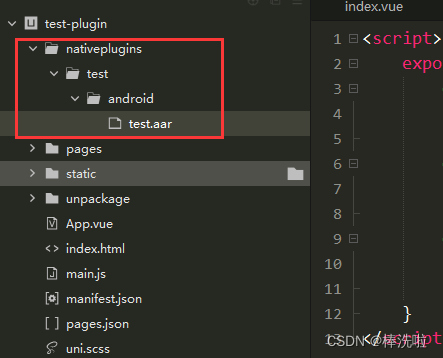
创建目录
在Unapp项目中创建原生插件目录,然后根据插件名创建插件目录,再在其下一级创建插件相应系统目录,然后将插件复制到该目录,如图:

创建插件包配置文件
在包目录下创建Package.json包信息文件,用于配置包信息,具体配置如下:
- 姓名:和id建议与插件名统一
- 插件中的配置与插件配置-注册插件步骤中所填一样
- 依赖项:如果原生插件引入了第三方sdk、需要在此参数中配置,具体可以参考相关官方文档依赖项
{
"name": "test",
"id": "test",
"version": "0.0.2",
"description": "测试插件流程",
"_dp_type":"nativeplugin",
"_dp_nativeplugin":{
"android": {
"plugins": [
{
"type": "module",
"name": "test",
"class": "com.ss.test.test"
}
],
"integrateType": "aar",
"parameters": {
},
"dependencies": []
}
}
}

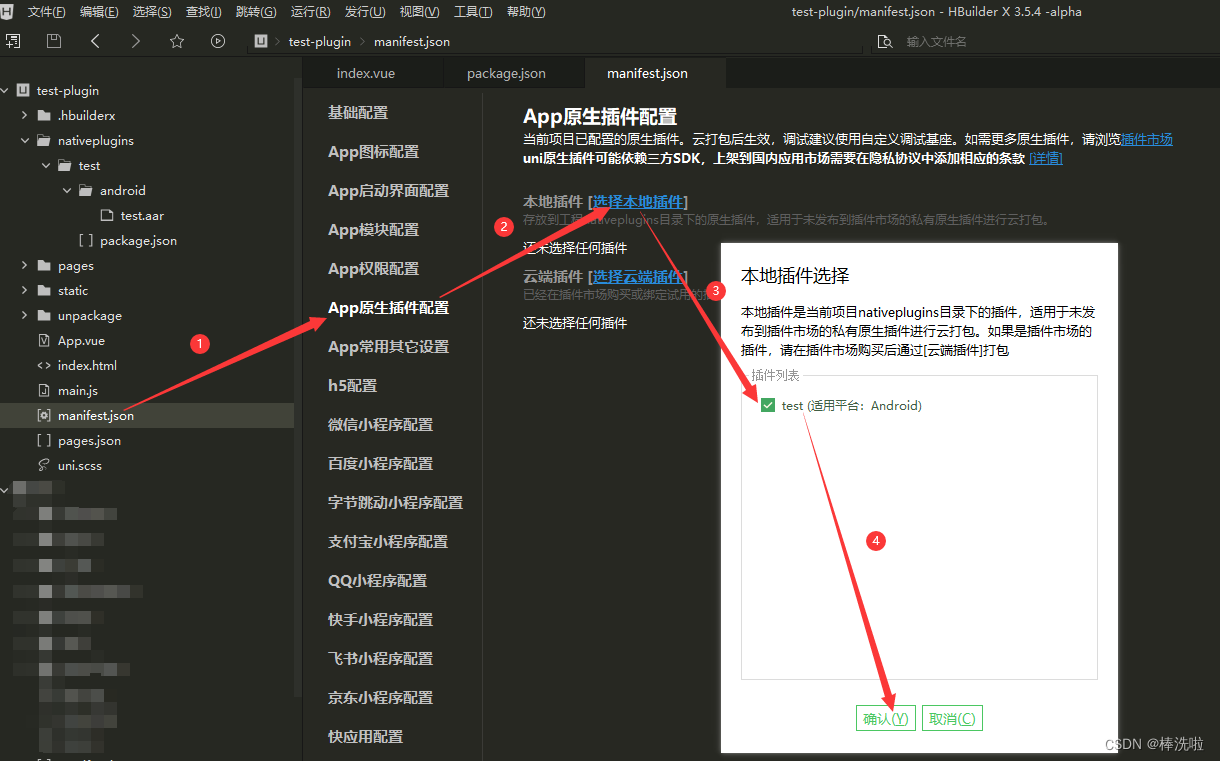
引入插件
在uniapp项目的清单.json文件中添加配置好的插件,至此引入完成,如图:

打包自定义基座
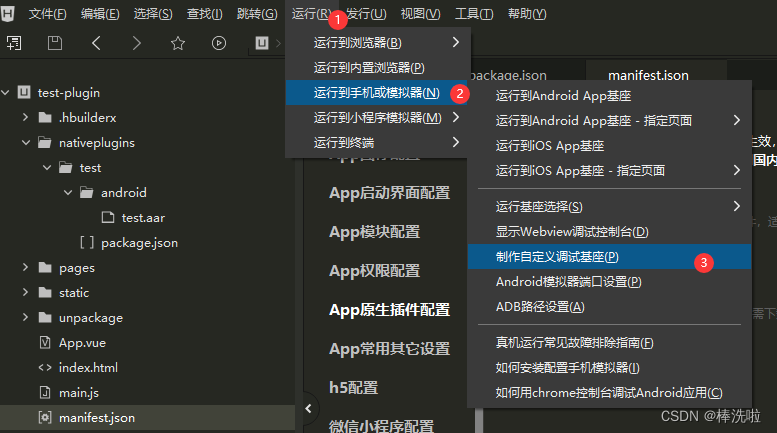
新建基座打包
如图,依次点击三者进行自定义基座打包配置

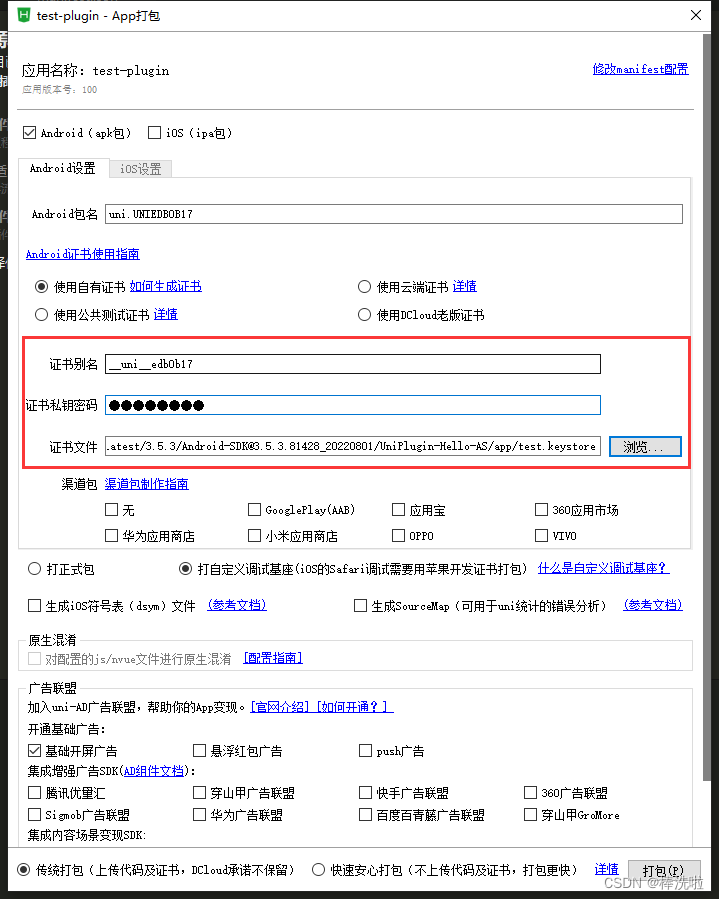
*基座打包配置
如图三个输入框,分别填入前面在Unapp后台获取的证书以及相关信息,然后执行打包就好

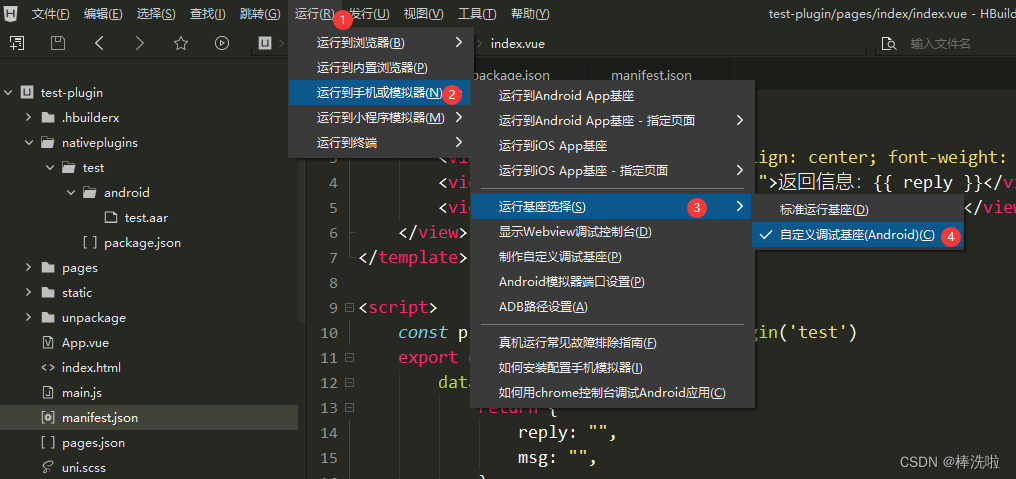
基座运行测试:
选择运行基座
运行基座类型选择自定义基座

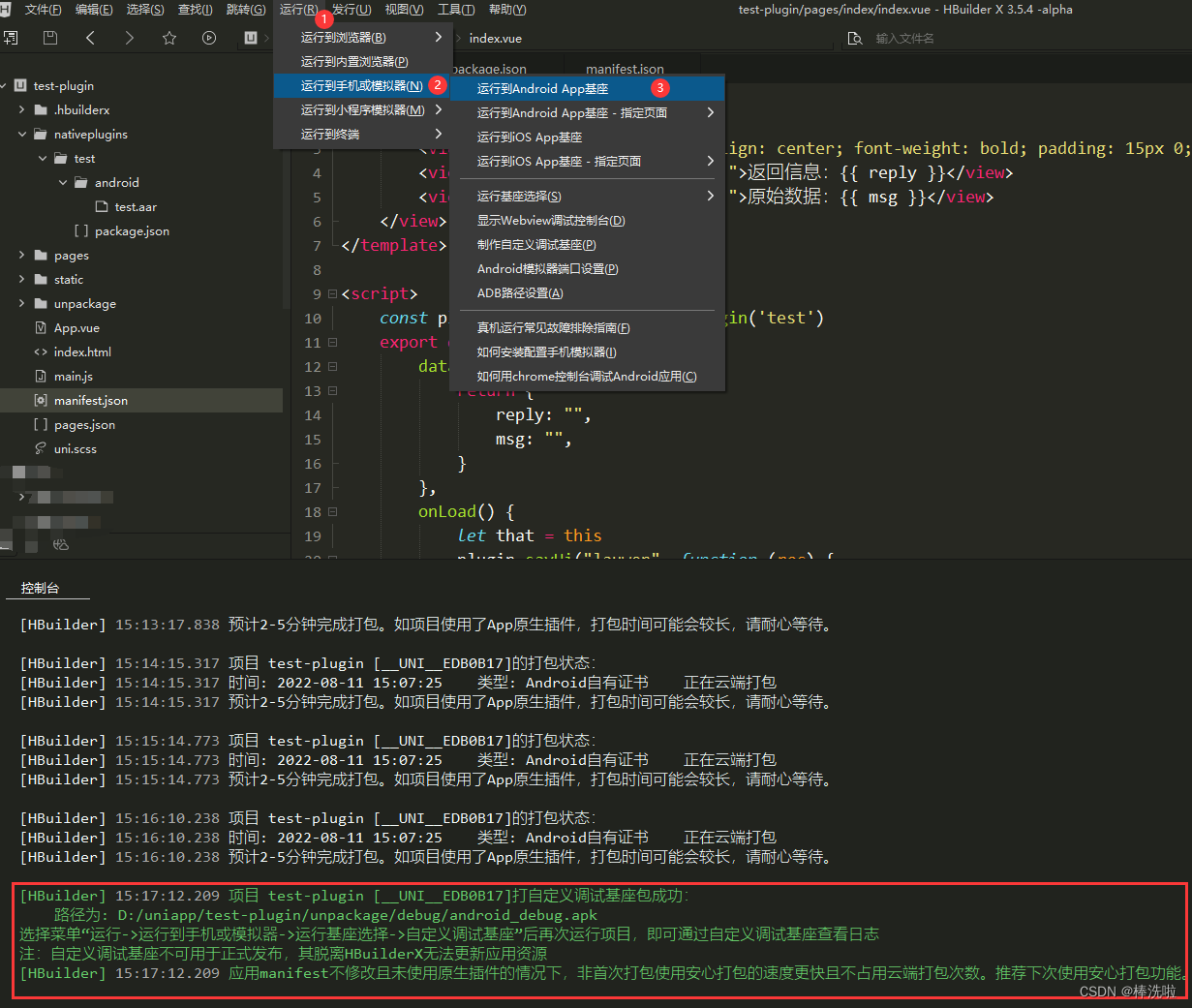
运行自定义基座
*基座打包成功后,运行自定义基座到手机测试

运行结果
如图,与插件调试过程中一样,输出正常

其它
JniLibs包引入
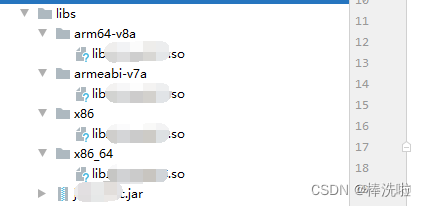
一般jnilibs结构

插件引入jnilibs库
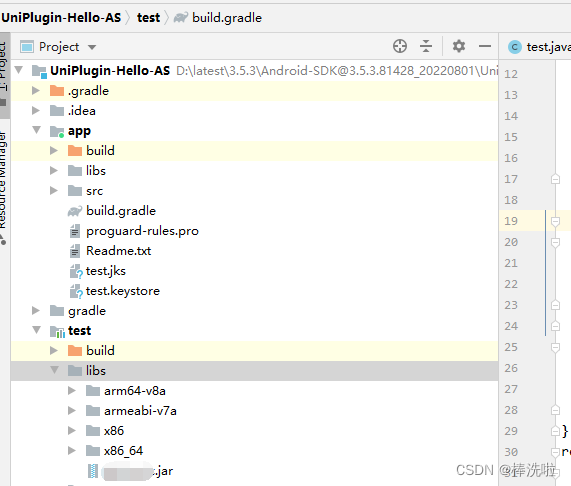
把相关包放到插件libs目录下

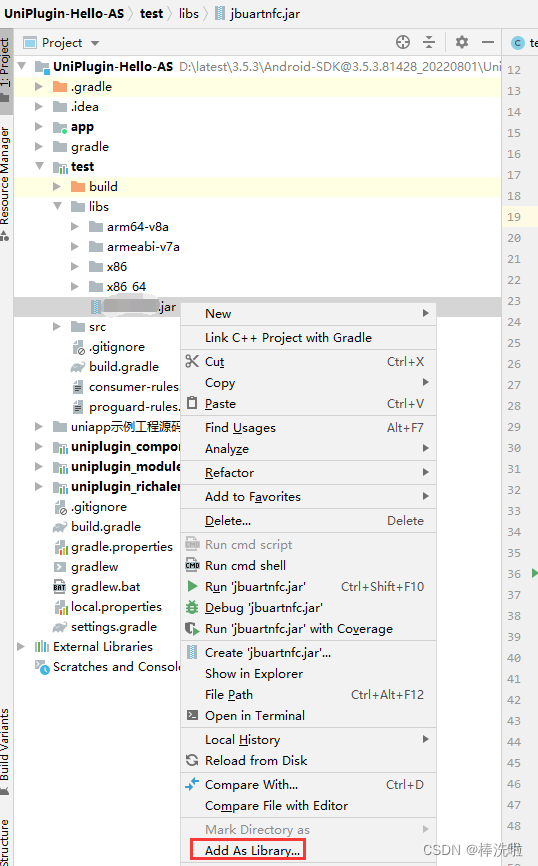
添加jnilibs库
右键包中.jar文件,选择添加为库,,然后选中当前插件包,点击OK添加就好

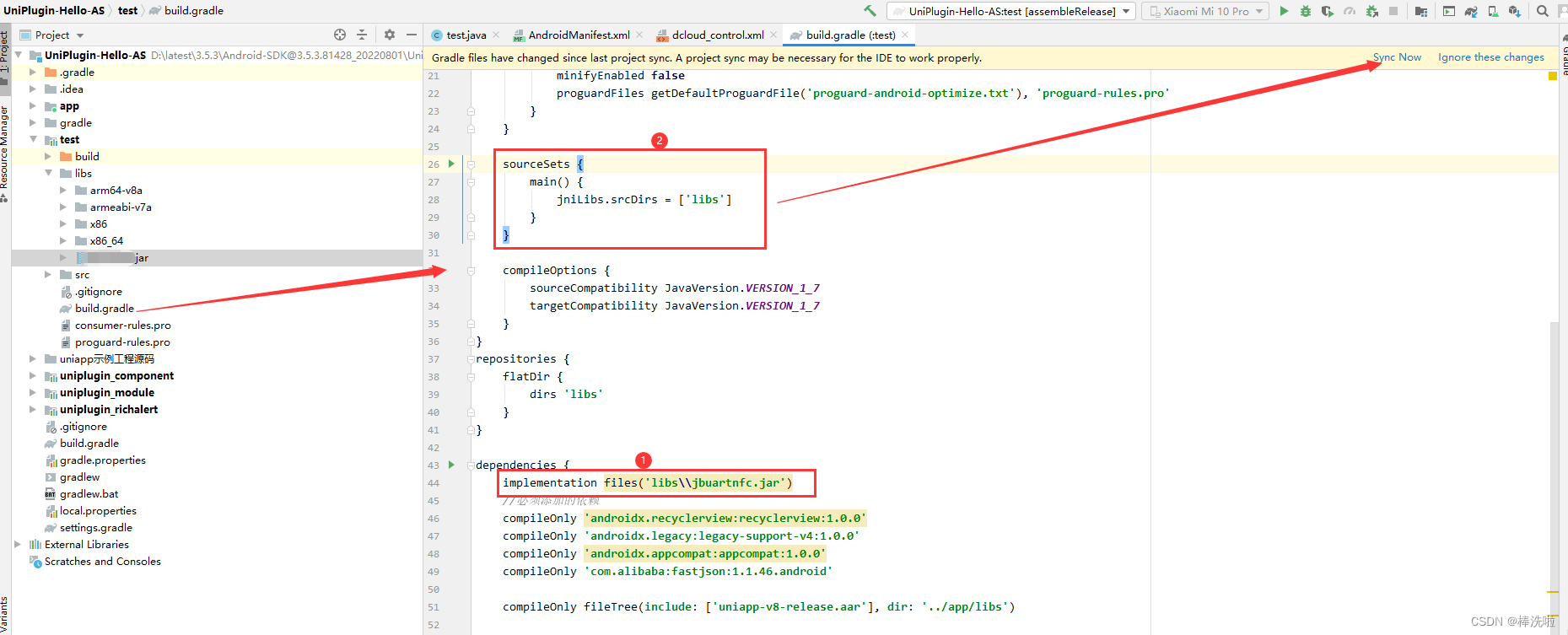
配置插件包Build.gradle
经过上一步的添加动作,JAR文件已经自动引入了,如图中1标所示;然后需要将2标的配置添加进去,点击同步就好,然后就可以正常使用包了

参考:
- 官方文档:原生开发者支持
- 程序开发学习排行
- 最近发表