Vue跳转外部链接和网页的方法
作者:小教学发布时间:2023-09-18分类:程序开发学习浏览:246
导读:开发场景:1个、有时我们在轮播图中会遇到点击图片进项跳转到第三方网站2个、或者拿到后端返回的URL中要进行跳转代码操作:直接使用1.window.location.href=链...
开发场景:
1个、有时我们在轮播图中会遇到点击图片进项跳转到第三方网站
2个、或者拿到后端返回的URL中要进行跳转
代码操作:
直接使用
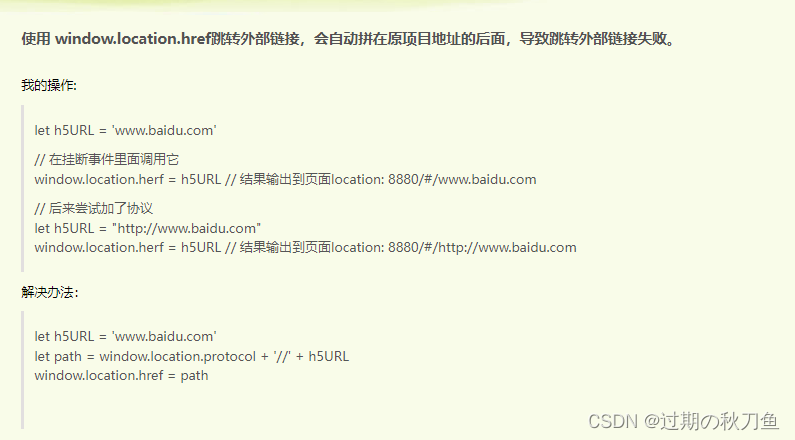
1.window.location.href = 链接地址
2.window.Open(a,b)a:外部链接,b:打开方式(“_Blank”新开一个窗口;“_Self”覆盖当前窗口)
但是我们发现这样打开有时会出现一个很大的问题:“我们打开的外部链接会自动拼接我们的源地址,导致网址链接不正确,无法正常访问”

第三集:解决方法
让url=‘www.bai du.com’
让Path=window.Location.protocol+“//”+url
Window.Location.href=路径
4.下面代码复制就能自己用!
// 点击方法 url为传入的第三方链接或网址
imgClick(url){
let path=window.location.protocol+'//'+url
window.location.href=path
},最后谢谢大家阅读和观看,希望能帮到您!
他说:
他说:
- 程序开发学习排行
- 最近发表


