App开发,List中使用v-For,但Unapp报错Type错误:解析不可迭代实例的尝试无效。
作者:小教学发布时间:2023-09-18分类:程序开发学习浏览:263
一、Unapp报错类型错误:解析不可迭代实例的尝试无效。
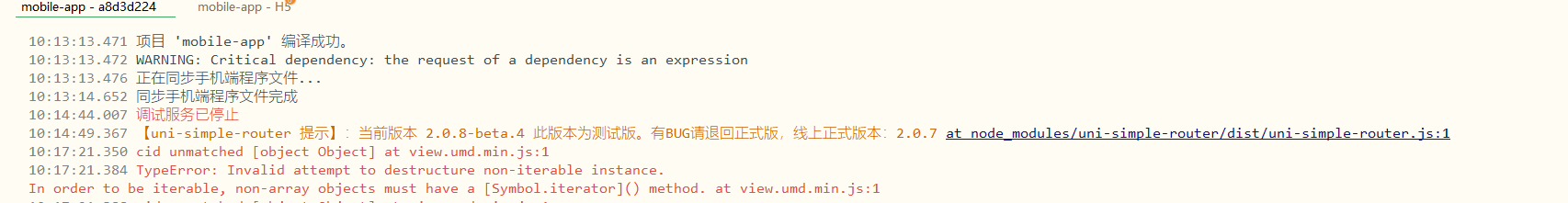
在Unapp的APP开发中,我在项目的List组件下引入了Card组件,并用循环遍历List,之前的检测一直没有问题,但是后来发在多次进行List的更新后(查询操作后),控制台偶尔会报错Type错误:解析不可迭代实例的尝试无效。非数组对象必须具有[Symbol.iterator]()方法才能成为可迭代对象。

我同样在网络上找了好多解决方法,大多在说是因为v-用于的组件或对象中存在空值,要检查行项目的属性。对比后端返回的数据,我的问题似乎不在这里.
我用调试器模式又检查了编译后页面上都丢失掉了那些东西,我的问题是部分卡会丢失整个标题插槽和默认插槽中部分内容。但不是所有的列表-项目都会丢失。只有中间的部分.这个时候我发现一个地方:
<!-- uni-list v-for 开头-->
<view v-for="(record,index) in rechargedata.rows" :key="record.id">我这里用的是Record.id做v-对于的密钥,记录包含的数据还是蛮多的,进而我想到会不会是错过了,当前的id对应的东西还没有找到,就去了下一个。反正已经改了好久了,试一下呗.
<!-- uni-list v-for 开头-->
<view v-for="(record,index) in rechargedata.rows" :key="index">我把:Key=“Record.id”改成:Key=“Index”,用v-代表自动赋予的索引值做密钥。很神奇,测试后一切正常了.虽然问题解决了,但具体原因我现在也没搞清楚.希望有大佬可以帮忙解惑.难道真的是Key的问题?后面的把前面的覆盖了,然后前面的还没渲染完??
TypeError:解析不可迭代实例的尝试无效。非数组对象必须具有[Symbol.iterator]()方法才能进行迭代
这个问题,我的解决方式是把v-用于中的密钥改成索引不要用项中的属性做密钥。
二、数据响应缓慢的问题
在修改上一个个Bug时,我发现某些事件上发生后,数据的渲染和更新响应比较慢,经过我不断检查,发现是因为绑定在List-Item上的事件我传递了整个Record,看下面Actions编辑(记录)方法。
<!-- uni-list v-for 开头-->
<view v-for="(record,index) in rechargedata.rows" :key="record.id">
<!-- uni-list-item 中的一个事件 -->
<view class="card-actions-item" hover-class="card-actions-hover"
@click="actionsEdit(record)">我在操作编辑方法中只使用了ID一个属性,但整个Record包含的数据还是蛮多的。毕竟移动端不是PC、没那么强的算力,于是我就在想会不会是因为传递的数据太多了,导致渲染变慢的原因。于是我将Record改为仅传递Record.id.测试后,确实在执行和渲染速度上都快了很多.
除此之外,页面和页面,组件中绑定的事件需要的参数,对于参数尽可能的要什么给什么,这个在App端真的很影响渲染速度,如果真的需要List集合中某一个子属性的全部,传List的Key吧,然后再用List[索引]的对象去取。
- 程序开发学习排行
- 最近发表


