超文本标记语言零基础入门教程(详细)
作者:小教学发布时间:2023-09-17分类:程序开发学习浏览:304
首先我们先介绍一下网页:
网页时构成网站的基本元素,它通常由图片,链接,文字,声音,视频等元素组成.通常我们看到的网页,常见以.htm或.html后缀结尾的文件,因此我们把它俗称为html文件。
超文本标记语言指的是超文本标记语言、它是一种用来描述网页的一种语言.标记语言是一套标记标签.
超文本的含义:
(1)可以加入图片、声音、动画、多媒体内容,超出了文本的限制。
(2)可以从一个文件中跳转到另一个文件,与世界各地的主机的文件连接(超级链接文本)。
常用的浏览器:
(浏览器是网页显示、运行的平台(目前来说谷歌浏览器的应用占大部分,所以我们在打开文件时使用的时谷歌浏览器较多)
内核:负责读取网页的内容,整理讯息,计算网页的显示方式并且展示出来(WebKit/BLINK内核)
网络标准的构成:
主要包括结构、表现、行为三个方面.
| 结构 | 结构用于对网页元素进行整理和分类(超文本标记语言) |
| 表现 | 表现用于设置网页元素的版式、颜色、大小等外观样式(Css) |
| 行为 | 行为是指网页模型的定义及交互的编写(JAVERS) |
结构使用超文本标记语言来书写,表现使用css来书写,行为使用书写。
超文本标记语言语法规范:
(1)所有的标签都需要写在<;>;里面,大部分都是成对的出现。如下:
<;P>;;/p>;
(2)当然由成对出现的也有单个的标签例如换行标签:
<;br>;
标签关系:
双标签关系可以分为两类:包含关系和并列关系那就是。
包含关系:
<;Head>;
*;TITLE&>TITLE;*/TITLE>;
<;/Head>;
包含关系就类似于父子关系,上面的形式为,Head是Title的父亲Title是Head的儿子.
并列关系:
<;Head>;和;;/Head>;
<;Body>;和;;/Body>;
并列关系就类似于现实生活中的兄弟关系.
超文本标记语言基本结构标签
| <;html>;<;/html>; | 超文本标记语言标签 | 页面中最大的标签,其中包含其他标签,称为根标签 |
<;head>;<;/head>; | 文档头部 | 注意在Head标签中我们必须设置标题标签 |
| <;标题>;<;t/Itle>; | 网页标题 | 让页面拥有一个自己的网页标题 |
| <;Body>;<;/Body>; | 文档主题内容 | 元素包含文档的所有内容,页面内容基本都存放在Body之中 |
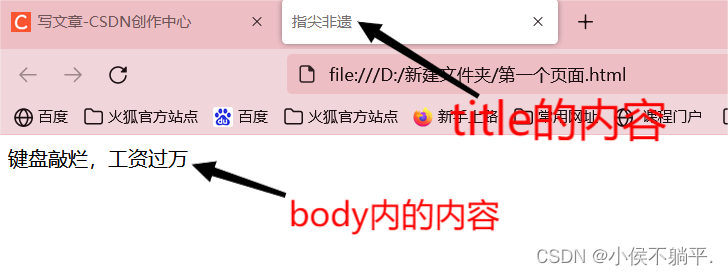
例如:
<html>
<head>
<title>指尖非遗 </title>
</head>
<body>
键盘敲烂,工资过万
</body>
</html>这就可以在vscode上运行得到属于自己的一个网页,形式如图:

Html文档的后缀名必须是.html或.htm,浏览器的作用就是读取html文档,并以网页的形式展示。
学习超文本标记语言最重要的就是理解每一个标签的语义
根据标签的语义,在合适的地方给一个最合理的标签,让页面清晰.
标题标签:
<;h1>;--<;h6>;
一共存在六级标题,<;h1>;为一级标题以此类推<;h6&>为六级标题。
标题一共六级选文字加粗一行选,由小到大依级减,从重到轻随之变.语法规范书写后,具体效果刷新见.
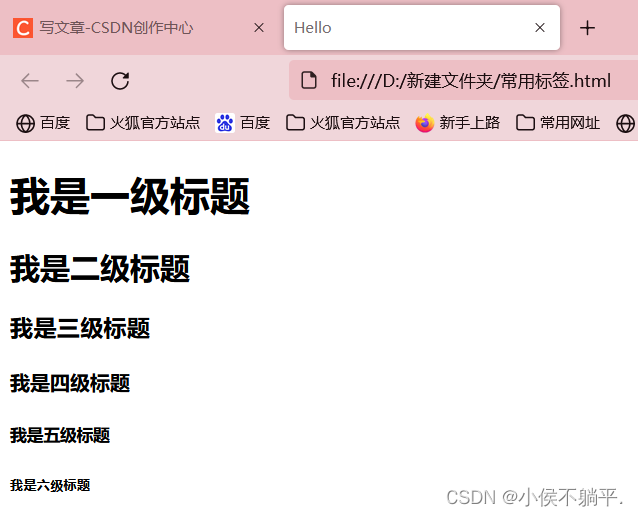
具体的应用代码如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello</title>
</head>
<body>
<h1>我是一级标题</h1>
<h2>我是二级标题</h2>
<h3>我是三级标题</h3>
<h4>我是四级标题</h4>
<h5>我是五级标题</h5>
<h6>我是六级标题</h6>
</body>
</html>具体的展现效果如下(和上面所描述的顺口溜一致):

*段落标签:
<;p>;定义段落,它可以将网页分成若干的段落。
语义:可以把超文本标记语言文档分割成若干段落。
特点:(1)文本在一个段落中会根据浏览器的窗口大小自动换行。
*(2)段落与段落之间保有间隙.
代码实现如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width= initial-scale=1.0">
<title>小侯不摆烂</title>
</head>
<body>
<p>时间不够以后乐队真的现场很燃,很好蹦!!!</p>
黑屋乐队是我第一次听live的乐队也超级好听成功被圈粉
</body>
</html>具体的运行结果如下图所示:

*换行标签:
<;br>;是打断强制换行的标签。
特点:
(1)<;br>;是一个单标签。
(2)<;br>;标签只是简单开始新的一行,跟段落不一样,段落之间会插入一些垂直的间隔。
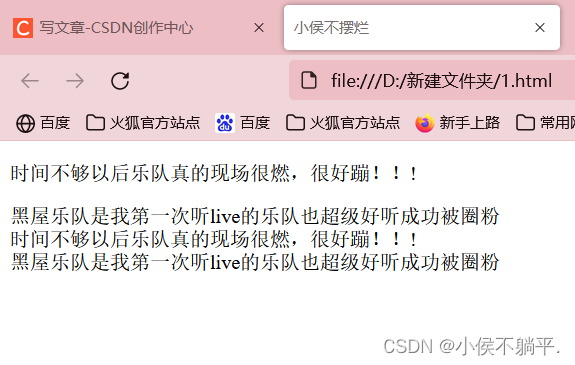
区别的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width= initial-scale=1.0">
<title>小侯不摆烂</title>
</head>
<body>
<p>时间不够以后乐队真的现场很燃,很好蹦!!!</p>
黑屋乐队是我第一次听live的乐队也超级好听成功被圈粉<br>
时间不够以后乐队真的现场很燃,很好蹦!!!<br>
黑屋乐队是我第一次听live的乐队也超级好听成功被圈粉
</body>
</html>具体形式上的差别如图所示,换行没有垂直的间隔:

文本格式化标签:
粗体、斜体或下斜线效果.
| 语义 | 标签 | 说明 |
| 加粗 | <;srong>;<;/strong>;或<;b>;/b>; | 更推荐使用第一个标签,语气更加强硬 |
| 倾斜 | <;em&>;<;/em>;或<;i>;<;/i>; | 更推荐使用第一个标签,语气更加强硬 |
| 删除线 | 或<;S>;/S>; | 更推荐使用第一个标签,语气更加强硬 |
| 下划线 | <;INS>;<;/INS>;或<;u>;/u>; | 更推荐使用第一个标签,语气更加强硬 |
重点记忆加粗与倾斜标签即可,常用的为两个标签.
运行实现功能的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width= initial-scale=1.0">
<title>小侯不摆烂</title>
</head>
<body>
我是<strong>加粗标签</strong><b>加粗但不是很常用</b>
<em>倾斜</em><i>倾斜</i>
<del>删除</del>
<s>删除</s>
<ins>下划线</ins>
<u>下划线</u>
</body>
</html>实现在网页上的效果如下图所示:

常用标签:
<;div>;和<;SPAN&>标签(用来布局的)
<;div>;和<;span>;是没有语义的,它们就是一个盒子,用来装内容的。
<;div&><;/div>;一个人独占一行内容是个大盒子
<;SPAN&><;/SPAN&>是跨距,小盒子(一行里面可以放多个)
特点:<;div>;用来布局,但是现在一行只能放一个<;div>;
运行的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width= initial-scale=1.0">
<title>小侯不摆烂</title>
</head>
<body>
我是<strong>加粗标签</strong><b>加粗但不是很常用</b>
<em>倾斜</em><i>倾斜</i>
<del>删除</del>
<s>删除</s>
<ins>下划线</ins>
<u>下划线</u><br>
<div>大盒子</div>
<div>大盒子</div>
<span>布局盒子</span>
<span>布局盒子</span>
</body>
</html>运行的成果如下:
<;div>;会自动换行,因为一个<;div>;之占一行内容。
<;span>;不会换行,一行可以存放多个。

图像标签和路径:
1.图像标签(<;img>;用于定义Html页面中的图像的)
形式如下:
<;img src=“图像的地址”/>;
SRC是<;img>;的必须属性,它用于指定图像文件的路径和文件名。
所谓属性:简单理解就是属于这个图像标签的特性.
| 属性 | 属性值 | 说明 |
| SRC | 图片路径 | 必须属性 |
| 替代 | 文本 | 替换文本,当图像无法打开时显示的文字 |
| 标题 | 文本 | 提示文本,鼠标放在图片上所显示的文字 |
| 宽度 | 像素 | 设置图像的宽度 |
| 高度 | 像素 | 设置图像的高度 |
| 边境线 | 像素 | 设置图像的边框粗细 |
代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小侯不摆烂</title>
</head>
<body>
<img src="对角巷.web" alt="对角巷乐队初期合照"><br>
<img src="对角巷.webp" title="对角巷乐队初期合照" width="400"><br>
<img src="对角巷.webp" title="对角巷乐队初期合照" width="200" height="200"><br>
</body>
</html>
图片需要和超文本标记语言的文档存储在一起。
具体的表现行使如下:

因为第一个图片的格式不对所以不能打开显示的就是Alt的内容,而第二张图将鼠标放过去之后会出现标题中的内容,第三个图是修改了高度和宽度所展示出来的图片。
注意:
(1)图像标签可以拥有多个属性,必须写在标签名的后面。
(2)属性之间不分前后顺序,标签名与属性,属性与属性以空格分隔开。
(3)属性采取键值对的格式即Key=“Value”的格式、属性=属性值.
路径:
(1)目录文件夹和根目录
实际工作时文件不可以乱放都需要放入一个文件夹中便于管理.
目录文件夹:普通文件夹,只不过存放了一些做网页的相关素材.
根目录:打开目录文件夹的第一层就是根目录.
相对路径:以引用文件所在的位置为参考基础,而建立出的目录路径.
简单的来说,图片相对于超文本标记语言页面的位置
| 相对路径的分类 | 符号 | 说明 |
| 同一级路径 | 图像文件与超文本标记语言文件在同一级 | |
| 下一级路径 | / | 图像文件位于其文件的下一级 |
| 上一级路径 | ../ | 图像文件位于其文件的上一级 |
例如:
<;img src=“图像名称”>;
<;img src=“文件夹名/图片名”>;
<;img src=“../图片名”>;
绝对路径:
绝对路径是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径.
例:“D:\Wed\img\logo.gif”或完整的网络地址
超链接标签:
<;a>;标签用于定义超链接,作用是从一个页面链接到另一个页面,
1.语法格式
<;a HREF=“跳转目标”TARGET=“目标窗口的弹出方式”>;文本/图片<;/a>;
点击图片/文字即可进行跳转.
| 属性 | 作用 |
| 赫里夫 | 用于指定链接目标的url地址(必须属性) |
| 目标 | 用于指定链接页面打开的方式、_Self为默认方式在此页面直接跳转、_BLACK在新的窗口打开 |
2.链接分类
(1)外部链接
HREF:<;a href=“http://www.baidu.com”>;例<;/a>;
网址:特定格式://www......即可
(2)内部链接
网站内部页面之间的相互链接.
直接在HREF=“在引号之中直接写自己所书写的”html文件的文件名即可跳转。
(3)空链接(#)
空链接是占位的链接.
<;a HREF=“#”>;文件<;/a>;
(4)下载链接
<;a HREF=“压缩包的名字”>;名字<;/a>;
(5)网页元素链接
<;a href=“”>;<;img src=“地址”>;<;/a>;
*点击图片即可跳转
(6)锚点链接
是使用在一个网页中,内容太长不好寻找指定内容是所设置的链接,可直接找到想要查找的内容.
在HREF属性中,设置属性值为#名字的形式.
如:<;a HREF=“#Two”>;第二<;/a>;
找到目标位置标签,咋里面添加一个ID属性=设置的名字即可
如:<;h3 id=“Two”>;第2集<;/h3>;
*代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小侯不摆烂</title>
</head>
<body>
<a href="https://baike.baidu.com/item/%E5%AF%B9%E8%A7%92%E5%B7%B7%E4%B9%90%E9%98%9F/23659863?fr=aladdin" target="_blank"><h1>对角巷乐队</h1></a>
<p>6月12日,太合音乐集团旗下“在水星”厂牌服务艺人对角巷乐队全新单曲《我们》正式上线,这是他们继单曲《Hold You Tight》发行之后的又一温暖治愈系音乐作品。 如果说《Hold You Tight》想表达的是只属于某一个人的专属情歌,那这首《我们》则是送给每一个努力生活的人。</p>
<img src="2.jpeg" height="650" width="1000" title="对角巷新专辑">
<h4> 一起去吧,更远的地方</h4>
<p>千年前,万里外的星星,发出的光芒,跨过时间和空间,照耀着此刻的我们。在时间长河和漫漫宇宙中留下了痕迹。</p>
<p>此时此刻,人群中的我们,做出的每一件不起眼的小事,也都将在这个世界留下它的痕迹,这个痕迹或深或浅,或长或短。</p>
<p>此时此刻,人群中的我们,做出的每一件不起眼的小事,也都将在这个世界留下它的痕迹,这个痕迹或深或浅,或长或短。</p>
<p> 单曲《我们》延续了对角巷以往温暖的风格,主唱王艺丰用自己的歌声唤醒人们心中的理想和希望。对于整个世界来说,我们都是无比渺小的存在,但是这个世界就是由无数个我们所构成的,每个人在属于自己的领域里都是不可比拟的。我们一直前行,心存希望和美好,用自己的微薄力量温暖和保护身边的人,守护自己的小小世界。我们总说的诗和远方,每个人都在追寻的路上,碌碌无为的一生并不是我们想要的,可以平凡,但拒绝平庸。一起吧,去更远的地方,看更美的风景。</p>
<h4>让我们在山的顶峰相遇吧</h4>
<img src="对角巷.webp" title="对角巷乐队初期合照"><br>
<a href="对角巷.html" target="_balnk">在日月的璀璨间闪耀</a>
<p>这首歌曲是由主唱王艺丰包揽词曲,邀请到陈禹骁进行制作,整支乐队也参与到编曲的工作当中。对角巷的每一首歌曲都希望给歌迷们最好的呈现,同时也给人们带来温暖和感动。我们都在这个快节奏的时代中努力地生活着,看似平凡,但是我们所有的努力都是我们存在的价值和意义。</p>
</body>
</html>跳转去的网页代码是:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>在日月的璀璨间闪耀</title>
</head>
<body>
<h2>对角巷——在日月的璀璨间闪耀</h2>
<img src="在日月.webp"><br>
我们追逐着夕阳<br>
想在它消失前赶到天桥上<br>
忙碌的人去的方向<br>
是不是他心所想<br>
曾经幻想俯瞰世界<br>
如今大多病死荒野<br>
残存的热血挣扎于<br>
疲惫却不肯睡去的夜<br>
仰望仍看不见星河<br>
低头还是熟悉的坎坷<br>
只剩一颗燃烧的心<br>
在日月的璀璨间闪耀着<br>
世间安得双全法<br>
不负远方不负她<br>
头也不回的世界啊<br>
能让我们拥有这一切吗<br>
手机里的音乐在响<br>
逃避着不去想明天会怎样<br>
可谁能逃得过时光<br>
努力的人更绝望<br>
曾经幻想俯瞰世界<br>
如今大多病死荒野<br>
残存的热血挣扎于<br>
疲惫却不肯睡去的夜<br>
仰望仍看不见星河<br>
低头还是熟悉的坎坷<br>
只剩一颗燃烧的心<br>
在日月的璀璨间闪耀着<br>
世间安得双全法<br>
不负远方不负她<br>
头也不回的世界啊<br>
能让我们拥有这一切吗<br>
仰望仍看不见星河<br>
低头还是熟悉的坎坷<br>
只剩一颗燃烧的心<br>
在日月的璀璨间闪耀着<br>
世间安得双全法<br>
不负远方不负她<br>
头也不回的世界啊<br>
我们要拥有这一切呀!<br>
</body>
</html>代码运行之后的效果如下:

他说:
跳转之后的网页为:

注释标签:
<;!-所需要被注释掉的内容->;注释方式
快捷键为Ctrl+/
改标签的含义是为了之后自己回头来理解自己所书写的内容
特殊字符:
| 字符 | 字符代码 |
| 空格 | & |
| <; | &< |
| >; | &;gt |
还有很多其他类的特殊字符因为太多太繁杂并且不常用所以这里就不一一书写了,有需要的可以在网页中自行搜索.
表格标签:
作用:显示、展示数据可读性好.
基本语法:
<;表>;
*;;tr>;
<;TD>;表示一个单元格<;/TD>;
*
*;/tr>;
*
<;/table>;
一个tr是一行,一个TD是一个单元格,两个内容都可以有多个.
表头单元格标签:
<;th;gt;标签表示Html表格的表头部分,位于第一列或第一行,所属内容居中且加粗那就是。
表格属性:
| 属性名 | 属性值 | 描述 |
| 对齐 | 左、中、右 | 表格元素的对齐方式 |
| 边境线 | %1或%0 | 规定是拥有边框,默认没有 |
| 蜂窝衬垫 | 像素值 | 文字距离边框的距离 |
| 单元格间距 | 像素值 | 单元格与单元格之间的空白区域默认为2 |
| 宽度 | 像素值 | 规定表格的宽度 |
这些属性都是写在<;表>;之中的。
表格结构标签:
为了更好的表示表格的语义,可将其分为表格头部和表格主体.
<;Head>;为头部区域;;Tbody>;TBody<;TBody>;TBody>;TBody&g
合并单元格:
方式:1.跨行合并:ROW SPAN=“合并个数”
*2.跨列合并:kcolspan=“合并个数”
实现一个不合并单元格内容的代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小侯不摆烂</title>
</head>
<body>
<table border="1" cellspacing="0" cellspadding="2">
<tr>
<th>姓名</th> <th>年龄</th> <th>性别</th>
</tr>
<tr>
<td>小叶</td> <td>20</td> <td>女</td>
</tr>
<tr>
<td>小李</td> <td>19</td> <td>女</td>
</tr>
<tr>
<td>小庞</td> <td>20</td> <td>男</td>
</tr>
</table>
</body>
</html>
运行之后:

在表格之中添加一个宽度设置为160时运行结果如下:

*我们来实践一个合并单元格,代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小侯不摆烂</title>
</head>
<body>
<table border="1" cellspacing="0" cellspadding="20" width="180" >
<tr>
<th>事件</th> <th>时间</th>
</tr>
<tr>
<td>拍摄照片</td> <td>2022.5.27</td>
</tr>
<tr>
<td>学习</td> <td rowspan="2">2022.5.28</td>
</tr>
<tr>
<td>写博客</td> <td></td>
</tr>
</table>
</body>
</html>
运行结果如下图所示:

*列表标签(用来布局页面)
分类:无序、有序、自定义列表
无序列表:
<;ul>;标签表示页面中无序列表,而列表项使用<;li>;标签定义.
默认列表前有一个黑点.
特点:
(1)无序列表,表项中无顺序之分,是并列的。
(2)<;ul&>;<;/ul>;中只能嵌套<;li>;<;/li>;直接在其中写其他的标签是不被允许的。
(3)可以放任意的东西
有序列表:
列表之中的元素有顺序之分.
<;ol>;<;/ol>;之间同样使用<;li>;/li>;
与无序列表的特点相同
自定义列表:
常用于对名词,术语解释或描述,定义列表前无任何项目符号.
<;dl>;定义描述列表:<;dt>;定义项目名字表示:<;dd>;描述每一个名字
注意:
1.DL中只可以包含<;dt>;,<;dd>;其中两个为兄弟关系。
2.<;dt>;和<;dd>;个数无限制,经常一个<;dt>;包含多个<;dd>;
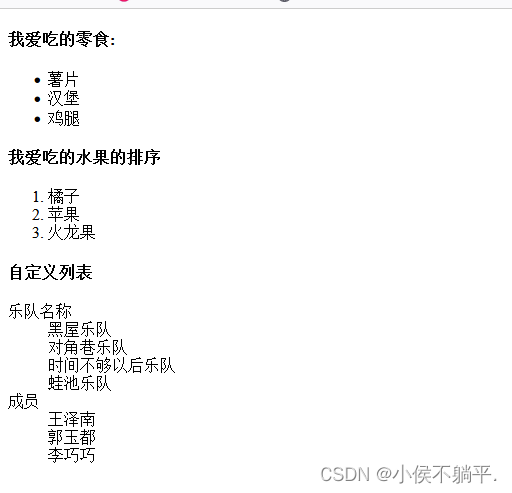
列表所有的整合代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小侯不摆烂</title>
</head>
<body>
<h4>我爱吃的零食:</h4>
<ul>
<li>薯片</li>
<li>汉堡</li>
<li>鸡腿</li>
</ul>
<h4>我爱吃的水果的排序</h4>
<ol>
<li>橘子</li>
<li>苹果</li>
<li>火龙果</li>
</ol>
<h4>自定义列表</h4>
<dl>
<dt>乐队名称</dt>
<dd>黑屋乐队</dd>
<dd>对角巷乐队</dd>
<dd>时间不够以后乐队</dd>
<dd>蛙池乐队</dd>
<dt>成员</dt>
<dd>王泽南</dd>
<dd>郭玉都</dd>
<dd>李巧巧</dd>
</dl>
</body>
</html>运行的结果如下图所示:

他说:表单标签:
(使用表单的目的是收集数据(注册账号时可以利用)
在超文本标记语言中,一个表单通常由表单域、表单控件、提示信息构成.
表单域:
包含表单元素的区域
<;表单>;定义表单域,已实现用户信息的收集和传递.
<;表单>;会把范围内的表单元素信息直接提交给服务器。
<;Form操作=“url地址”方法=“提交方式”名称=“表单域名称”>;
*各种表单控件
<;/表单>;
| 属性 | 属性值 | 作用 |
| 行动 | Url地址 | 用于指定接收并处理表单数据的读物程序的URL地址 |
| 方法 | 获取/发布 | 提交方式 |
| 名字 | 名称 | 用于指定名称,用来区分页面的多个表单 |
他说:表单控件(表单元素):
这些表单元素就是允许用户在表单中输入或者选择的内容控件.
<;输入>;表单元素(输入信息)单标签
<;输入>;中包含一个必须属性根据其值的不同标牌、输入有很多的形式.
<;INPUT TYPE=“”/>;根据类型的不同形式也将不同。
他说:的属性值标牌
| 按钮 | 定义可点击按钮 |
| 复选框 | 定义复选框 |
| 文件 | 定义输入字段和浏览按钮没提供文件的上传 |
| 隐匿 | 定义隐藏的输入段 |
| 图像 | 定义图像形式的提交按钮 |
| 口令 | 定义密码字段,该字段被掩码 |
| 收音机 | 定义单选按钮 |
| 重置 | 定义重置按钮,会清楚表单中的所有数据 |
| 提交 | 定义提交按钮,将表单的数据输出给后台 |
| 文本 | 单行输入字段可输入文本.默认20个字符 |
类型外的属性标牌
| 名字 | 自定义 | 定义输入元素的名字 |
| 价值 | 自定义 | 规定输入元素的值 |
| 查过 | 查过 | 规定首次出现时默认被选中的值 |
| 最大长度 | 正整数 | 规定输入字段中的最大长度 |
1.名称和Value是每个表单元素都应该有的属性,主要给后台人员使用
2.姓名:表单元素的名字,要求单选,复选按钮要分别相同
3.已勾选属性主要针对于单选框和复选框,默认选择项
<;Label>;标签:
<;Label>;标签为输入元素定义的标注
<;Label>;绑定一个表单元素,当点击<;Label>;标签内的文本时,浏览器会将光标自动转到相应的表单上。即点了文字可直接可以选上一个按钮.
选择>;标签(<;):
(下拉表单(选择地址位置时可以使用)
可节约空间
格式:
选择<;选择>;
选择选项<;选项<;/选项>;
选择<;选项<;/选项>;
*.
<;/选择>;
1.选择>;中至少包含一对<;选项>;
2.在<;选项>;中定义SELECT=“SELECT”时当前选项即为默认项
文本区文本域元素(类似于留言板)
使用场景:内容过多,一行写不下可以使用该标签
<;文本区域>;标签用来定义多行文本输入的控件。
格式:
<;textarea row=“”ol=“”>;
*内容
<;/textarea>;
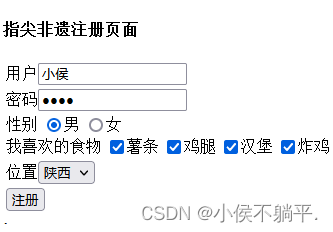
一下的代码是对表单的简单应用:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小侯不摆烂</title>
</head>
<body>
<h4>指尖非遗注册页面</h4>
<table>
<tr>
<td>用户<input type="text" value="输入账号"></td>
</tr>
<tr>
<td>密码<input type="password" value="输入密码"></td>
</tr>
<tr>
<td>性别
<input type="radio" name="sex" checked="checked" id="nan"><label for="nan">男</label>
<input type="radio" name="sex" id="nv"><label for="nv">女</label>
</td>
</tr>
<tr>
<td>
我喜欢的食物
<input type="checkbox" >薯条
<input type="checkbox" >鸡腿
<input type="checkbox" >汉堡
<input type="checkbox" >炸鸡
</td>
</tr>
<tr>
<td>
位置<select>
<option>山西</option>
<option>福建</option>
<option>广东</option>
<option>甘肃</option>
<option>云南</option>
<option selected="selected">陕西</option>
</select>
</td>
</tr>
<tr>
<td>
<input type="submit" value="注册">
</td>
</tr>
</table>
</body>
</html> 运行的结果如下:

这篇博客详细的介绍了超文本标记语言的各个标签的应用。
请保持初心,追寻自己想要追寻的,想得到的现在就去做!!
- 程序开发学习排行
- 最近发表


