网络基础与Http协议
作者:小教学发布时间:2023-09-17分类:程序开发学习浏览:289
网络基础与Http协议
- 一、域名概览
- 二、超文本标记语言基本标签
- 2.1超文本标记语言语法规则
- 2.2HTML文件件结构
- 三、静态网页与动态网页
- 3.1、静态网页
- 3.2、动态网页
- 3.3%动态网页语言
- 3.4、http协议
- 3.5.HTTP方法
- 3.6、Http状态码
- 3.7.、http请求流程分析
- 3.7.1HTTP请求报文
- 3.7.2、响应报文
- 3.8、http访问的过程
一、域名概览
- IP地址不易记住,域名用于替代IP地址,方便记忆
- 两台主机通信,是通过IP地址访问,所以需要将域名解析成IP地址
- 早期使用托管文件解析域名,但随着域名的增多,工作量巨大,维护困难
- 之后使用dns进行域名解析
二、超文本标记语言基本标签
2.1超文本标记语言语法规则
超文本标记语言标签采用双标记,前后标记符对应,分别表示标记开始和标记结束,标记符中间的内容被标签描述。前标记符由“”表示,结尾标记符多了一个“/”,由表示
2.2HTML文件件结构
Html文件是由最外层,表示,说明该文件是用Html语言描述的。在他里面是并列的头标签和内容标签
超文本标记语言文件结构如下:
<html>
<head>网页的内容描述信息</head>
<body>网页显示的内容</body>
</html>
头标签常用标签:
| 标签 | 描述 |
|---|---|
| <;标题>; | 定义了文档的标题 |
| <;基础>; | 定义了页面链接标签的默认链接位置 |
| <;link>; | 定义了一个文档和外部资源之间的关系 |
| <;元>; | 定义了超文本标记语言文档中的脚本文件 |
| <;脚本>; | 定义了客户端的脚本文件 |
| <;Style>; | 定义了超文本标记语言文档的样式文件 |
内容签中常用的标签:
| 标签 | 描述 |
|---|---|
| <;表>; | 定义了一个表格 |
| <;tr>; | 定义了表格中的一行 |
| <;TD>; | 定义了表格中的某一行 |
| <;img>; | 定义了一个图像 |
| <;a>; | 定义了一个超链接 |
| <;p>; | 定义了一行 |
| <;br>; | 定义了换行 |
| <;字体>; | 定义了字体 |
三、静态网页与动态网页
3.1、静态网页
- 在网站设计中,纯粹html格式的网页通常被称为“静态网页”,静态网页是标准的html文件,他的文件扩展名是.htm、.html。静态网页是网站建设的基础,早期的网站一般都是由静态网页制作的
- 静态网页也可以出现各种动态效果,如.GIF格式的动画、闪存,滚动字幕等,这些“动态效果”只是视觉上的,与下面将要介绍的动态网页是不同的概念
- 静态网页只要不修改代码,是不会改变的,每天展示的内容是一样的.静态网页只使用html语言,不使用其他高级程序语言
3.2、动态网页
- 所谓动态网页,是指跟静态网页相对的一种网页编程技术.静态网页,随着html代码生成,页面的内容和显示效果就基本上不会发生变化-除非是修改页面代码。而动态页面则不然,页面代码虽然没有变,但是显示的内容是可以随着时间、环境或者数据库操作的结果而发生改变的.
- 动态网页url的后缀不是.htm、.html、.shtml、.xml等静态网页的常见网页制作格式,而是以.aspx、.asp、.jsp、.php、.perl、.cgi等形式为后缀,并且在动态网页网址中有一个标志性的符号-“?”
- 动态网页是基本的html语法规范与Java,php,c#等高级程序设计语言,数据库编程等多种技术的融合,以期实现对网站内容和分格的高效,动态和交互式的管理。因此,从这个意义上来讲,凡是结合了html以外的高级程序设计语言和数据库技术进行的网页编程技术生成的网页都是动态网页
3.3%动态网页语言
早期的动态网页主要采用通用网关接口cgi技术,虽然cgi技术已经发展成熟而且功能强大,但由于编程困难,效率低下,修改复杂,所以有逐渐被新技术取代的趋势。
目前常见的动态网页编程语言如下:
1.php:
即超文本预处理器(超文本预处理器),它是当今Internet上最火热的脚本语言,其语法借鉴了c、Java、perl语言等,但只需要很少的编程知识你就能使用php建立一个真正交互的Web站点
2.jsp:
即Java服务器页面它是由SUN MicroSystem公司与1999年6月推出的新技术,是基于Java Servlet以及整个Java体系的Web开发技术
3.sython:
是一种面向对象,跨平台的动态类计算机程序设计语言,最初被设计用于编写自动化脚本(壳牌),随着版本的不断更新和语言新功能的添加,越来越多被用于独立的大型开放项目
4.Ruby:
是一种简单快捷的面向对象(面向对象程序设计)脚本语言,在20世纪90年代由日本人松本行弘开发,遵守gpl协议和Rubylicense它的灵感与特性来自于perl,SmallTalk,Eiffel,ada以及Lisp语言
3.4、http协议
HTTP协议采用了请求/响应模式。客户端向服务器发送请求,请求头包含请求的方法、url、协议版本,以及包含请求修饰符,客户信息的内容类似于MIME的消息结构。服务器以一个状态作为响应,响应的内容包括消息协议的版本.成功或者错误编码加上服务器信息,实体元信息以及可能得实体内容
HTTP已经演化了很多版本,它们中的大部分都是向下兼容的
- HPPT/0.9:已过时。只接受Get一种请求方法,没有在通信中指定版本号,且不支持请求头.由于该版本不支持POST方法,所以客户端无法向服务器传递太多信息
- HTTP/1.0;这是第一个在通讯中指定版本号的http协议版本,至今仍被广泛采用,特别是在代理服务器中
- HTTP/1.1:引入了持久连接,即tcp连接默认不关闭,可以被多个请求复用,能很好地配合代理服务器工作。还支持管道方式机制,即在同一个tcp连接里面,客户端可以同时发送多个请求,以便降低线路负载,提高传输速度。
- HTTP/2.0:完全多路复用,在一个连接里,客户端和浏览器都可以同时发送多个请求或回应,而且不用按照顺序一一对应。引入了头信息压缩机制,使用gZip或压缩压缩后再发送。支持服务端推送,允许服务器未经请求,主动向客户端发送资源.
3.5.HTTP方法
HTTP支持几种不同的请求命令,这些命令被称为http方法。每条HTTPS请求报文都包含一个方法,告诉服务器要执行什么动作,包括:获取一个页面,运行一个网关程序,删除一个文件,最常用的获取资源的方式是GET\POST\PUT
HTTP方法:
| HTTP方法 | 描述 |
|---|---|
| 到达 | 对服务器资源获取的简单请求 |
| 放 | 向服务器提交数据,以修改数据 |
| 邮政 | 用于发送包含用户提交数据的请求 |
| 删除 | 删除服务器上的某些资源 |
| 头 | 请求页面的首部,获取资源的原信息 |
| 连接 | 用于ssl隧道的基于代理的请求 |
| 选项 | 返回所有可用的方法,用于跨域 |
| 痕迹 | 追踪请求-响应的传输路径 |
HTTP方法介绍:
1、Get请求会向数据库发索取数据的请求,从而来获取信息,该请求不会产生副作用。无论进行多少次操作,结果都是一样的.
2、与Get不同的是,Put请求是向服务器端发送数据的,从而改变信息,无论进行多少次Put操作,其结果并没有不同.
3、POST请求同PUT请求类似,都是向服务器端发送数据的,但是该请求会改变数据的种类等资源,几乎目前所有的提交操作都是用POST请求的。
4、删除请求顾名思义,就是用来删除某一个资源的。
获取和POST比较:
获取方法
- 从指定的服务器上获得数据
- 获取请求可能被缓存
- 获取请求会保存在浏览器的浏览记录里
- 获取请求有长度的限制
- 主要用于获取数据
- 查询的字符串会显示在URL后缀中,不安全
发布方法
- 提交数据给指定服务器处理
- 发布请求不能被缓存
- 发布请求不会保存在浏览器的浏览记录里
- 发布请求没有长度限制
- 查询的字符串不会显示在URL中,比较安全
3.6、Http状态码
1、Get请求会向数据库发索取数据的请求,从而来获取信息,该请求不会产生副作用。无论进行多少次操作,结果都是一样的.
2、与Get不同的是,Put请求是向服务器端发送数据的,从而改变信息,无论进行多少次Put操作,其结果并没有不同.
3、POST请求同PUT请求类似,都是向服务器端发送数据的,但是该请求会改变数据的种类等资源,几乎目前所有的提交操作都是用POST请求的。
4、删除请求顾名思义,就是用来删除某一个资源的。
状态码分类:
| 状态码首位 | 已定义范围 | 分类 |
|---|---|---|
| 1XX | 100-101 | 信息提示 |
| 2XX | 200-206 | 成功 |
| 3xx | 300-305 | 重定向 |
| 4xx | 400-415 | 客户端错误 |
| 5xx | 500-505 | 服务器错误 |
HTTP常见的状态码:
| 状态码 | 功能描述 |
|---|---|
| 200个 | 一切正常 |
| 三百零一 | 永久重定向 |
| 三百零二 | 临时重定向 |
| 四百零一 | 用户名或密码错误 |
| 四百零三 | 禁止访问(客户端IP地址被拒绝) |
| 404 | 请求的文件不存在 |
| 四百一十四 | 请求URL头部过长 |
| 500人 | 服务器内部错误.比如脚本错误,编程语言语法错误 |
| 502 | 无效网关 |
| 503 | 当前服务不可用.网络服务器不能处理Http请求,可能是临时超载或者是服务器进行停机维护 |
| 504 | 网关请求超时,程序执行时间过长导致响应超时,例如程序需要执行20秒,而nGINX最大响应时间为10秒,这样就会出现超时 |
产生502(无效网关)的原因:
1.数据包没有送到网卡,网络问题
2.数据包发送进去了,但是网卡没收到,网卡问题或防火墙问题
3.(网卡接受到了,处理不了,服务问题(比如服务器当前链接太多,响应太慢,页面素材太多,带宽不够)
3.7.、http请求流程分析
用户在浏览器输入url访问时,发起http报文,请求中包括请求行,请求头,请求体,服务器收到请求后返回响应报文,包含状态行,响应头,响应体。
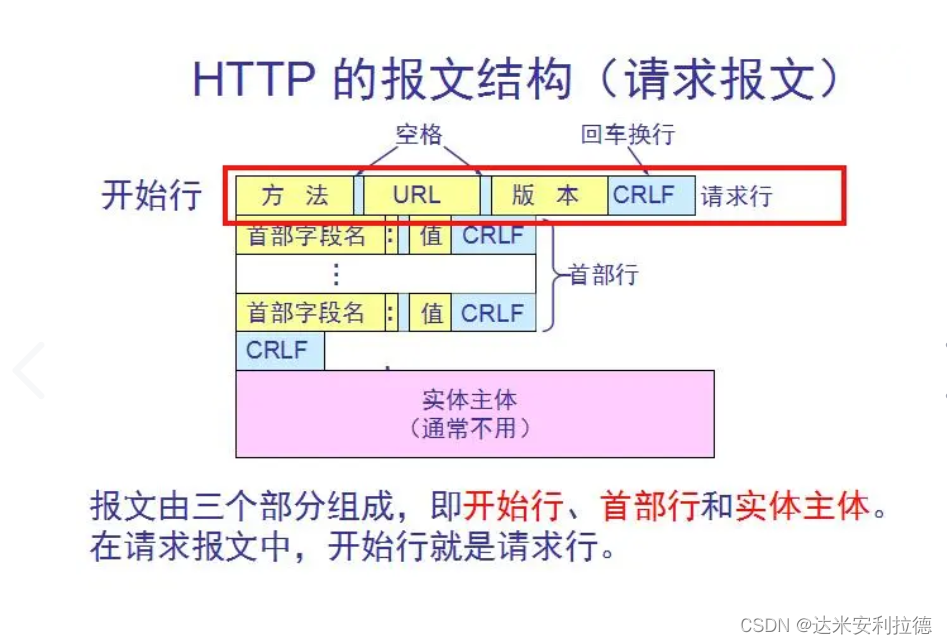
3.7.1HTTP请求报文

请求报文四部分:
- 请求行:请求行由请求方法,URL以及协议版本三部分组成
- 请求头:请求头为请求报文添加了一些附加信息,由“名/值”对组成,每一行对,名值之间使用冒号隔开
- 空行:请求头部的最后会有一个空行,表示请求头部结束,接下来为请求体
- ,这一行非常重要,必不可少
- 请求体:请求体是请求提前参数,获取方法已经在URL中指明了参数,所以提交时没有数据
常见的请求头:
| 请求头 | 描述 |
|---|---|
| 寄主 | 接受请求的服务器地址,可以是IP端口号,也可以是域名 |
| 用户-发件人 | 发送请求的应用程序名称 |
| 连接 | 指定与连接相关的属性 |
| Accept-Charset | 通知服务端可以发送的编码格式 |
| 接受-编码 | 通知服务端可以发送的数据压缩格式 |
| 接受语言 | 通知服务端可以发送的语言 |
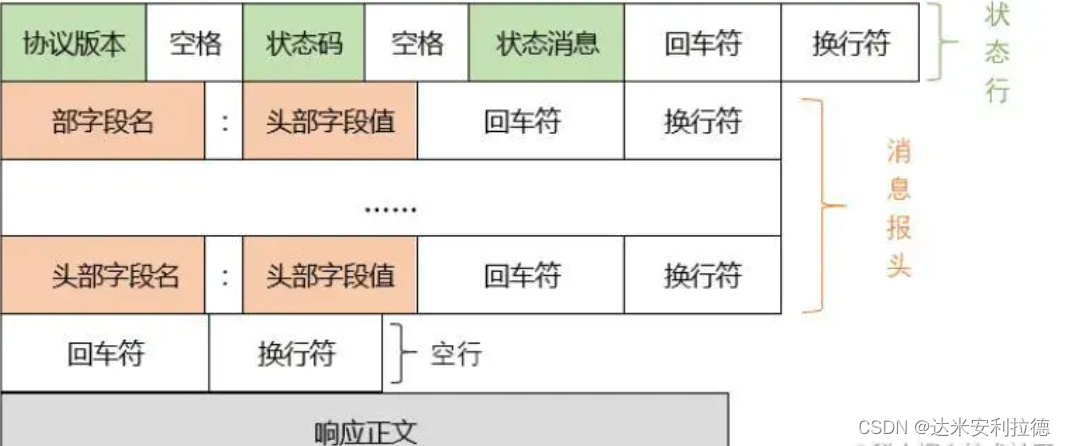
3.7.2、响应报文

响应报文四部分:
- 状态行:状态行由协议版本,状态码,状态码描述三部分组成
- 响应头:响应头请求头部类似,为响应报文添加了一些附加信息
- 空行:响应头部的最后会有一个空行,表示响应头部结束
- 响应体:服务器返回的相应超文本标记语言数据,浏览器对其解析后显示页面
常见的响应头:
| 响应头 | 描述 |
|---|---|
| 服务器 | 服务器应用程序软件的名称和版本 |
| 内容-类型 | 响应正文的类型 |
| 内容长度 | 响应正文长度 |
| 内容-字符集 | 响应正文使用的编码 |
| 内容编码 | 响应正文使用的数据压缩格式 |
| 内容-语言 | 响应正文使用的语言 |
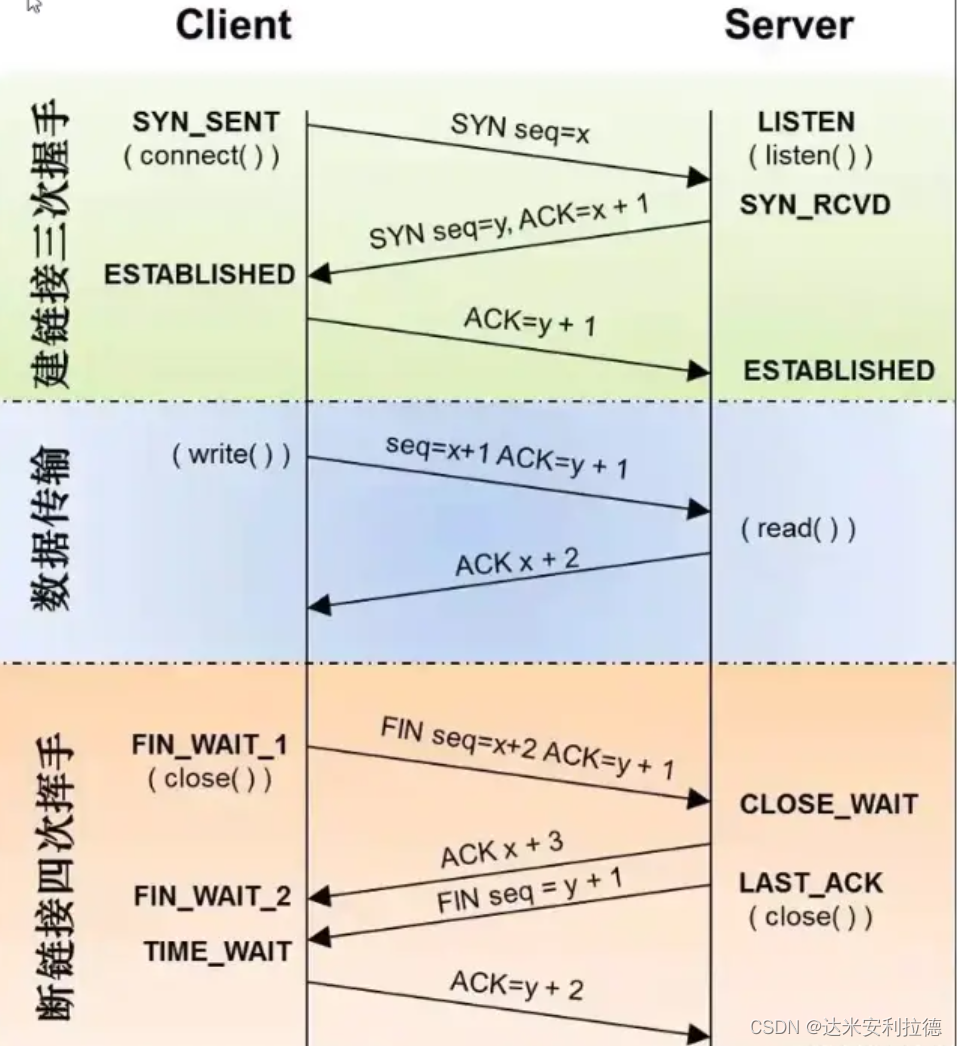
3.8、http访问的过程
HTTP访问的过程:
1.客户端通过域名进行访问,先进行dns域名解析
2.之后客户端请求与Web服务器建立tcp连接(三次握手)
3.建立连接后,客户端向Web服务器发送一个http请求
4.服务器响应Http请求,客户端的浏览器得到Html代码
5.浏览器解析超文本标记语言代码,并请求超文本标记语言代码中的资源
6.断开tcp连接(四次挥手),浏览器对页面进行渲染呈现给用户


- 上一篇:生成器区域WordPress主题博客主题下载
- 下一篇:JAVA接收前端请求体方式
- 程序开发学习排行
- 最近发表


