无论您对自定义WordPress注册表单的需求和愿望如何,都可以使用各种解决方案来激活更简单的注册表单,或具有用户消息传递和使用社交媒体帐户登录功能的高级登录和注册页面。
作者:98wpeu发布时间:2023-06-26分类:WordPress教程浏览:432

WordPress已经默认提供了一个简单的注册表单。但是,使用正确的工具,无论您是在表单中添加徽标还是在更公开的页面上包含该表单,都可以进行大量高级自定义。
每个网站都需要不同版本的用户注册模块,这就是学习如何添加和管理自定义WordPress注册表单很重要的原因。
好消息是注册表有多种形式和样式。您可以选择使用用户注册插件构建和管理自定义WordPress注册表单,添加会员资料和品牌元素。
作为替代方案,您可能希望与第三方注册工具集成,或者坚持基础并稍微自定义WordPress的默认注册模块。
无论您对自定义WordPress注册表单的需求和愿望如何,都可以使用各种解决方案来激活更简单的注册表单,或具有用户消息传递和使用社交媒体帐户登录功能的高级登录和注册页面。
继续阅读以了解有关一般用户注册的更多信息,以及向您的网站添加新的、完全可定制的WordPress注册表单的基础知识。
- 什么是用户注册?
- WordPress注册表单的优点
- 在WordPress上提供注册表的最佳方式是什么?
- 如何在没有插件的情况下创建WordPress注册表单
- 如何使用高级插件创建WordPress注册表单
什么是用户注册?
用户注册是网站访问者在您的网站上创建帐户的简单过程。
此注册或注册涉及电子商务商店等网站上的新客户,或加入论坛的成员,或在博客上注册的读者,仅举几例。
用户注册过程需要一个人输入某种联系信息来创建帐户。有时它就像创建用户名和密码一样简单。但是,至少有一个电子邮件地址字段以确保密码恢复过程是可能的更为常见。
标准的WordPress注册页面要求输入用户名和电子邮件。之后,要求输入密码。

WordPress注册表单示例
作为替代方案,您可能会发现更广泛的用户注册表单,其中包含要求诸如性别、地址或出生日期等信息的字段。从约会网站或社交网络等地方看到这样的深度表格并不少见。甚至像Netflix这样的网站也提供可选的用户注册问题,以了解您喜欢观看的视频类型。
如果您没有为这些用户提供任何特别的东西,或者您对管理用户数据库不感兴趣,则不需要用户注册表单。然而,网站访问者是经营在线业务的一个相当有价值的部分,因此通常最好找出拥有用户的理由。
用户注册还为设置用户角色提供了可能性,其中一些用户与其他用户相比具有不同的能力或访问您的站点。

WordPress注册表单的用户角色
通常,用户注册模块倾向于将用户引导至在线空间,以便该用户了解他们在您网站上的地位和活动。例如,像eBay这样的网站会在用户资料中显示过去的出价和购买情况。只有当有人浏览用户注册表以创建该个人资料区域时,这才有可能。
既然我们已经讨论了用户注册的基础知识及其所提供的功能,请继续阅读以了解为什么您可能会考虑将WordPress用户注册表单添加到您的网站。
WordPress注册表的优点
在构建站点时,您可能想知道添加WordPress注册表单的目的。总体而言,注册区域向访问者展示他们可能会从创建帐户中获得某种好处。有时这意味着他们将打开对论坛的访问权限,或者让他们记录所有过去的购买或与其他用户的互动。
注册表单为创建帐户的用户增加了价值。作为奖励,网站所有者以组织和数据收集的形式获得可观的回报。
好处很多,但这里是主要的:
- 改进的用户组织、交互和反馈——注册用户提交大量信息,使您能够以更可控的方式管理这些用户。它还提供了与这些网站访问者联系并获得有价值的反馈以改进您的网站的选项,而不是想知道谁在购买您的产品或阅读您的博客。
- 电子邮件列表增长——只要您的用户注册表单要求发送电子邮件,您就可以收集对未来有用的数据。注册用户加入您的电子邮件营销计划,让您更轻松地发送包含优惠券、新产品或博客文章的电子邮件。
- 自定义数据收集 – 注册表单不仅需要提供姓名和电子邮件地址。他们致力于深入了解用户的背景。您可以添加自定义字段,询问从身高和体重到特定偏好(例如他们最喜欢的书)的任何内容。
- 网站和用户的安全性——用户注册垃圾邮件给网站增加了不必要的混乱程度,其中大部分需要网站所有者和版主删除或过滤。强大的注册表单可提高安全性并防止不需要的成员。
- 高级用户权限选项 – 注册有机会让您设置用户权限(有时称为用户类型或角色),允许某些用户类型查看某些内容或利用站点功能。其他用户角色可能有权访问网站的一部分,但不能访问所有内容。这对于拥有多个网站贡献者(如作者和编辑)的会员网站和运营来说尤其重要。
- 更友好的用户体验——用户注册的主要目标之一是为个人用户提供一个统一的区域,以检查他们作为用户的状态。这些配置文件通过显示重要信息(例如过去的购买或与其他用户的消息传递)来改善整体用户体验。
- 使用个人资料管理建立会员网站– 注册表格可以方便地构建一个成熟的会员网站,看看它是如何成为会员网站提供的主要功能之一。用户喜欢管理他们的个人资料,无论是在社交网络、论坛还是独家在线课程。
在WordPress上提供注册表的最佳方式是什么?
从技术上讲,有数百种方法可以将注册表单添加到您的WordPress网站。您设计表单的方式使每个流程都完全独特,尤其是在您开始添加独特的自定义字段后。
但是,添加用户注册表单有四种主要方法,只要具备正确的知识和工具,所有这些方法都是可能的。
您可以通过以下方法激活注册模块:
- 打开内置的WordPress用户注册功能。
- 使用第三方解决方案嵌入WordPress用户注册表单。
- 使用WordPress插件安装注册模块。
- 自定义代码注册区域。
最大的问题是,哪种方法最适合您的情况?
选择你应该走哪条路很棘手,但你的业务格式和功能集的需求确实在其中发挥了作用:
- 默认的WordPress注册 – 这是将用户注册合并到您的网站的最快和最简单的方法。它不适合那些需要自定义或冗长表格进行注册的人。内置的WordPress注册对于只需要收集姓名和电子邮件地址的小型网站和博客来说非常突出。请记住,默认的WordPress注册表单限制了设计机会。
- 嵌入第三方注册模块——一个单独的软件或应用程序与您的WordPress网站集成。如果您找到具有您喜欢的功能但缺少WordPress插件的注册表单生成器,则此过程很有意义。第三方表单有时比插件更复杂,因为您通常必须弄清楚如何在WordPress网站上安装或显示注册模块,例如使用嵌入代码。
- 使用注册插件——我们喜欢用户注册插件有两个原因。首先,它们消除了对自定义编码和使用第三方工具的需求。其次,实体插件的功能列表很长,任何人都可以轻松设计和实现漂亮的注册表单。因此,插件对于没有编码知识的初学者和渴望更简单解决方案的开发人员都很有意义。
- 自定义编码注册表单 – 此选项保留给那些需要完全独特的界面来注册用户的组织。还需要有资源来支付开发人员制作该自定义表单的费用。
如何在没有插件的情况下创建WordPress注册表单
可以向WordPress添加注册表单,而无需寻找并安装新插件。这种方法的原因各不相同,但总的来说,网站所有者可以选择WordPress的内置注册表单,也可以考虑使用第三方软件或自定义编码的更高级路线。
我们将介绍如何处理每种方法的步骤。
激活WordPress中的默认用户注册功能
安装内容管理系统时, WordPress已经提供了注册表和用户管理区域。注册功能不一定默认打开,因此需要执行一些步骤以确保您的网站访问者能够创建帐户。
请记住,在为注册和登录模块设计表单时,此版本的注册表单是最低限度的。但是,它对于只需要获取用户并为人们提供使用用户名和密码登录的方式的博客和较小的社区来说是有效的。
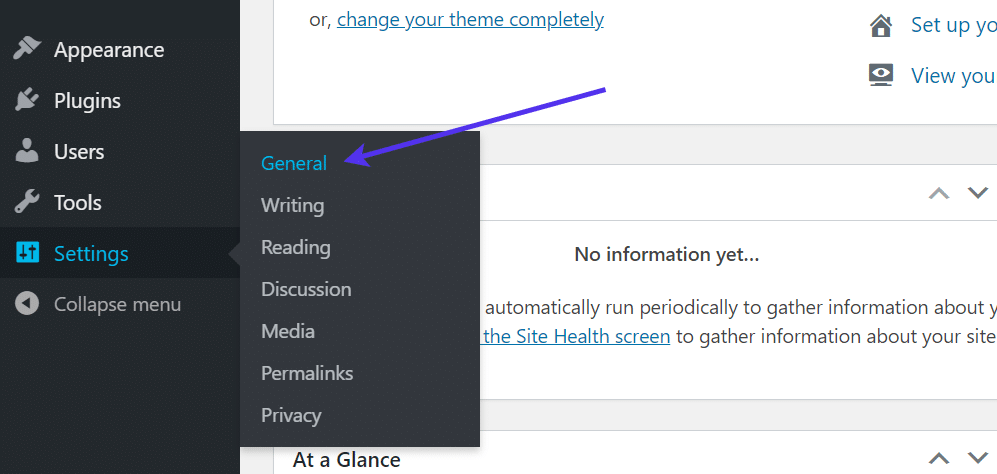
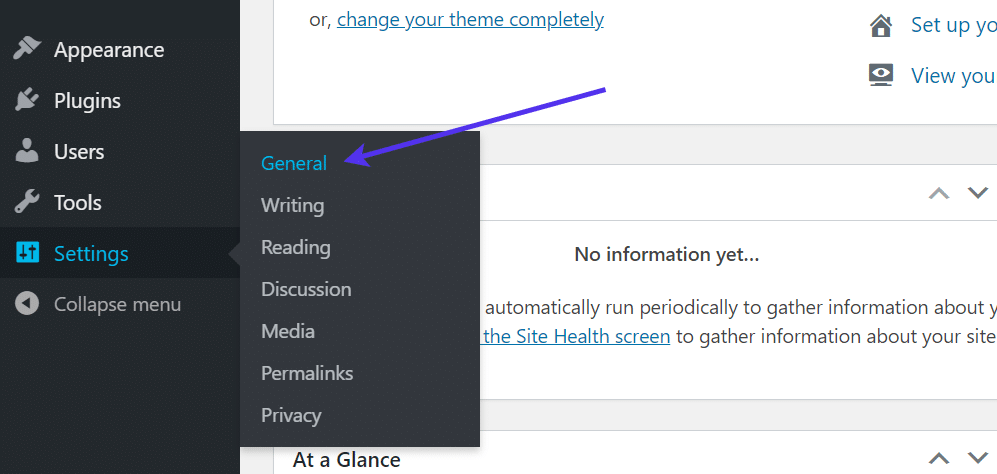
首先,转到您的WordPress仪表盘。
单击设置 > 常规。

WordPress设置
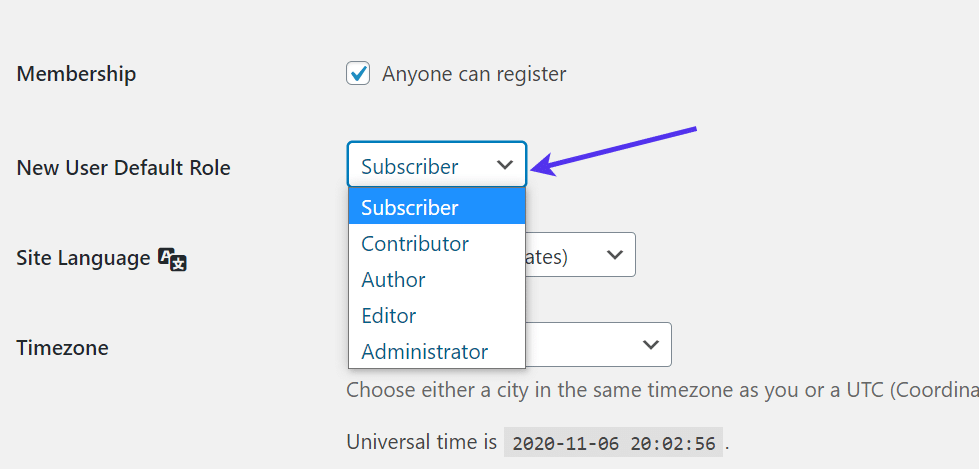
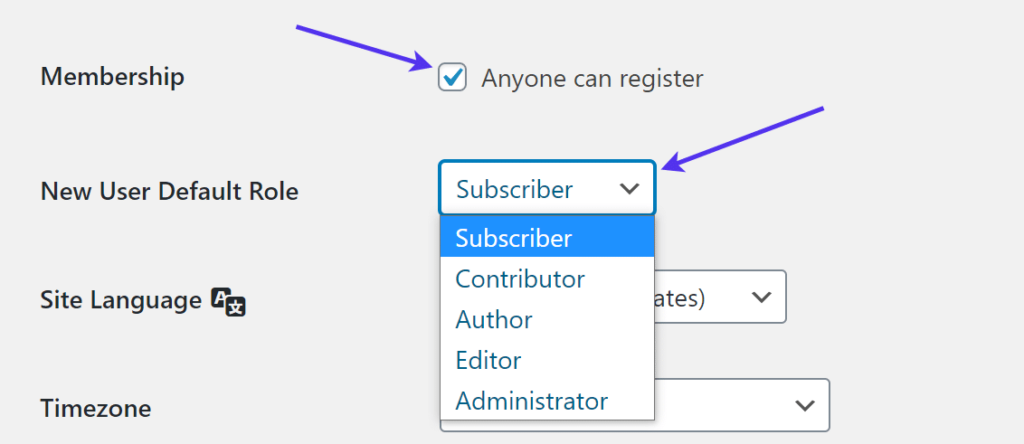
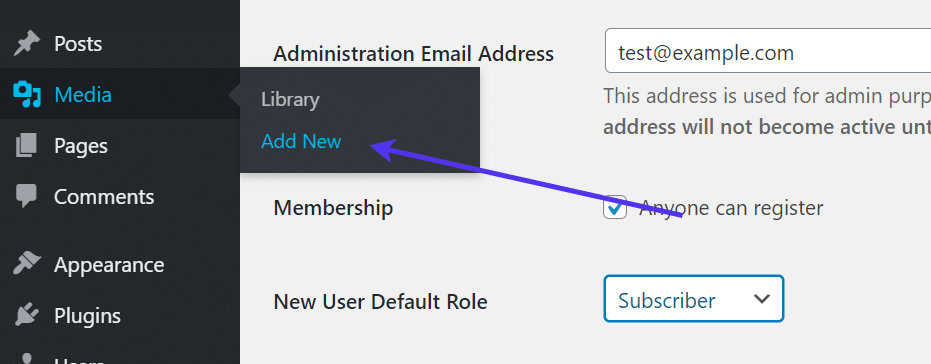
在“设置”中向下滚动时,找到“成员资格”标题。选中此框以确保访问您网站的任何人都可以注册为新用户。
之后,修改新用户默认角色字段,以便为每个新用户分配一个具有权限的角色。
订阅者用户角色对于成员和客户来说是最常见的。贡献者和作者可以访问一些内容创建工具,例如博客文章,而编辑可以发布并且管理员可以控制网站的各个方面。
请务必保存更改。

用户角色
此激活会打开一个独特的注册和登录页面,供人们在想要访问您的网站时访问。
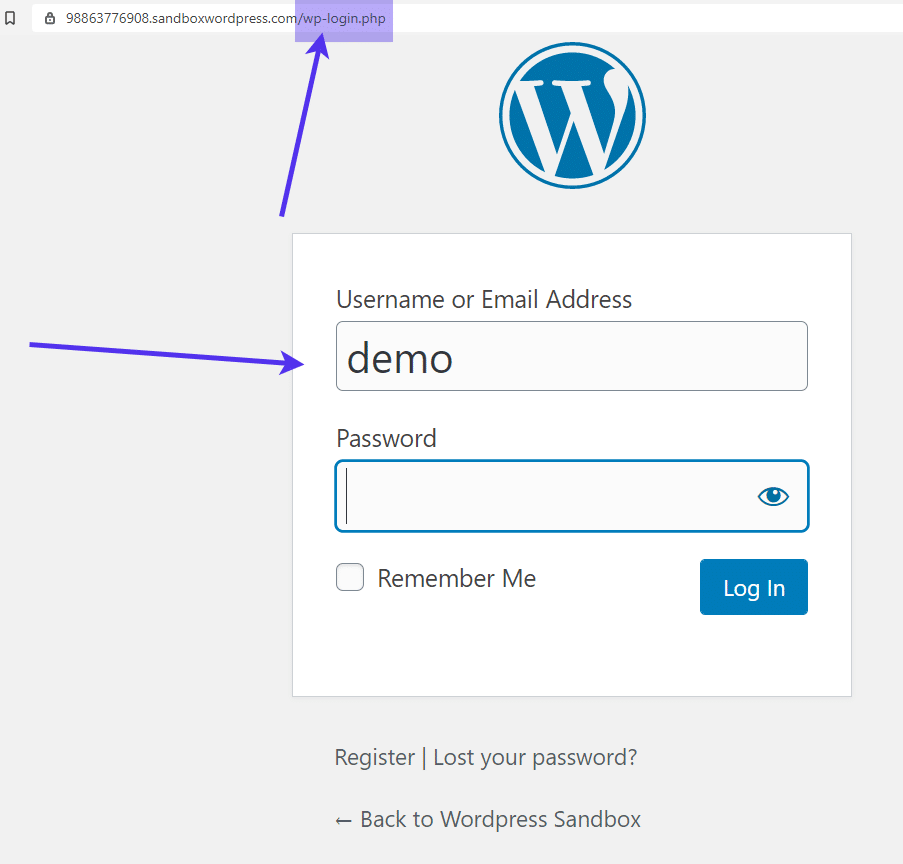
默认情况下,该表单可在以下位置访问:myexamplewebsite.com/wp-login.php。可以更改此URL,但所有WordPress登录和注册页面通常以wp-login.php子目录开头。
您应该会看到一个表单,要求访问者使用用户名或电子邮件地址以及他们的密码登录。该页面还包括一个链接,用于注册该站点、找回忘记的密码以及返回该站点的主页。

WordPress注册表单的默认URL
现在您已经激活了用户注册,是时候在网站的前端放置一个注册表单了。
在WordPress上安装注册表单的最简单方法是添加一个小工具。
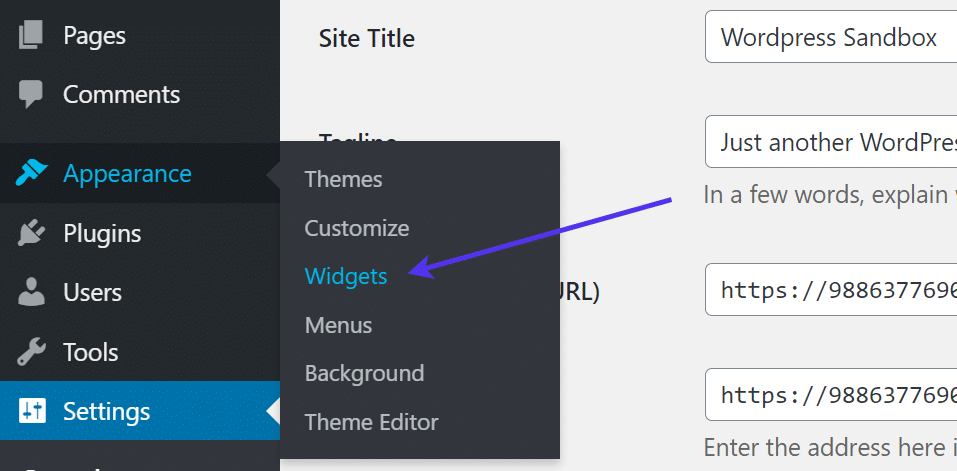
转到WordPress仪表盘中的外观 > 小工具。

WordPress中的小工具选项卡
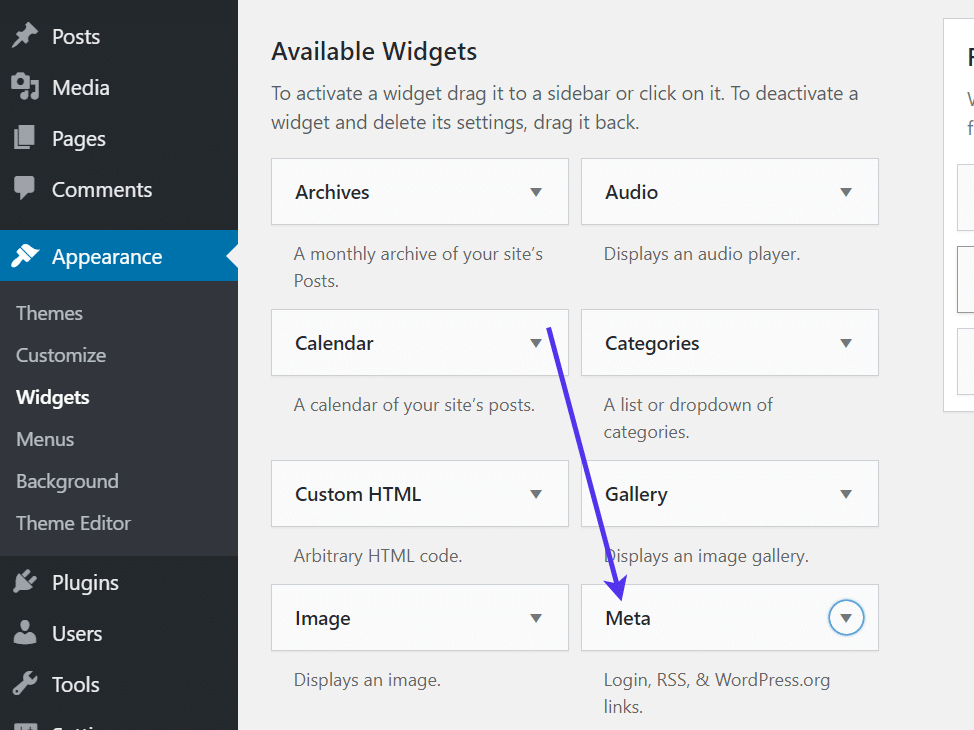
可用小工具列表显示了几个可供选择的选项,包括自定义HTML、图像和Meta小工具。这些小部件都是WordPress默认提供的,因此您无需安装其他任何东西。
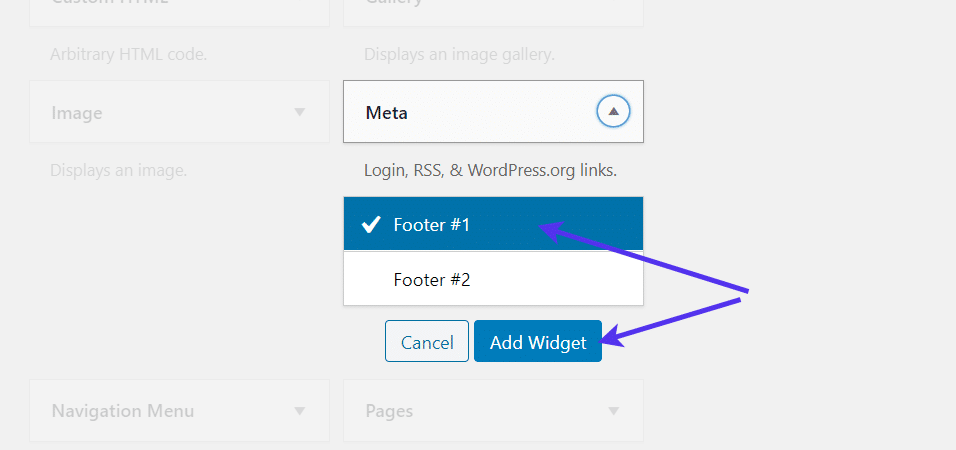
寻找Meta小工具。它激活了一个模块,供用户登录、注册和单击其他一些WordPress链接。
选择元小工具。

WordPress中的元小工具
所有主题都各不相同,因此您可能有页脚、侧边栏、页眉或这些小工具区域的某种组合。您可以将Meta小工具放置在其中任何一个中。
我们当前的测试主题只有几个页脚,所以我们将把Meta小工具放在第一个。这样,网站访问者无论最终访问哪个页面,都能看到登录和注册表单。
选择您选择的小工具区域,然后单击添加小工具按钮。

添加小工具
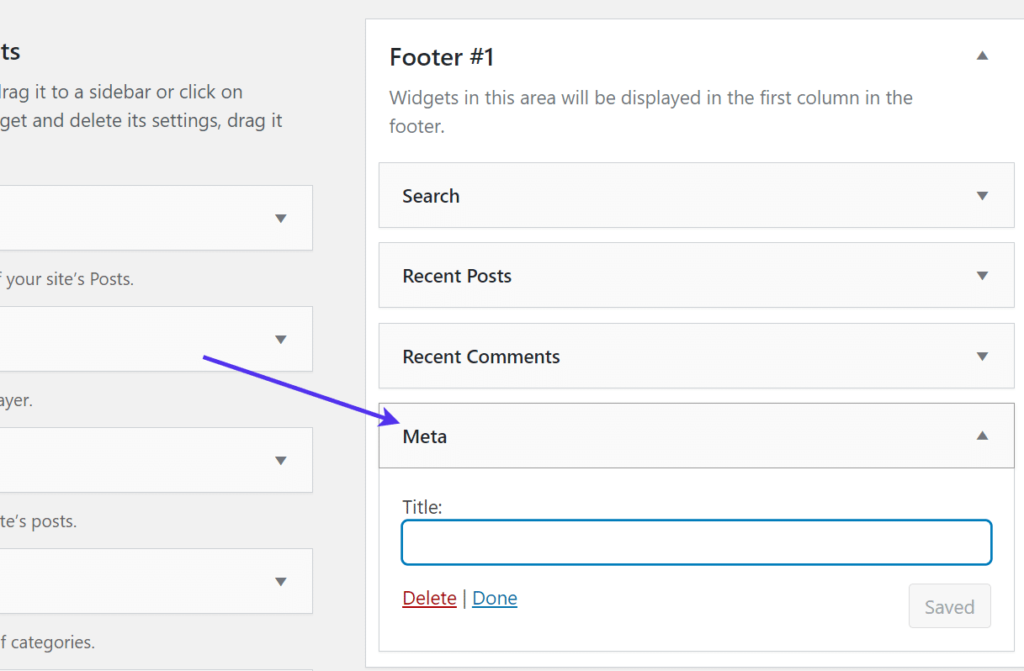
Meta小工具现在放置并保存在页脚区域或您决定的任何小部件区域中。
当您单击Meta小工具时,您会注意到它不包含太多内容或任何可自定义的字段。这一切都为您配置好了。
但是,Meta小工具允许您根据需要调整标题。如果小部件没有自动保存,请确保保存它。

编辑元小工具
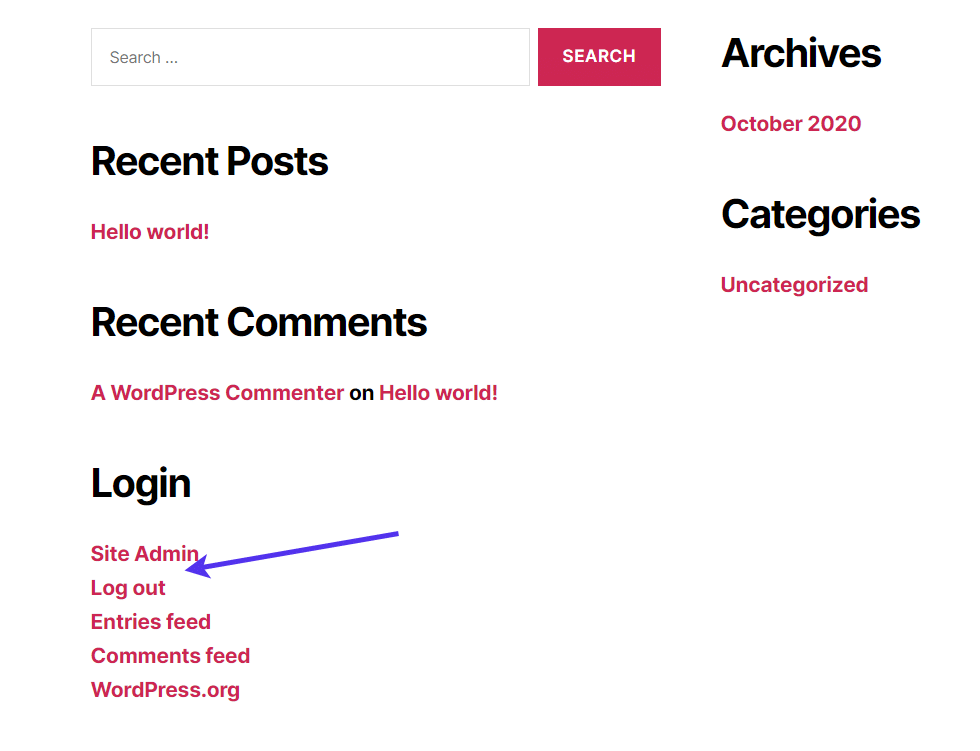
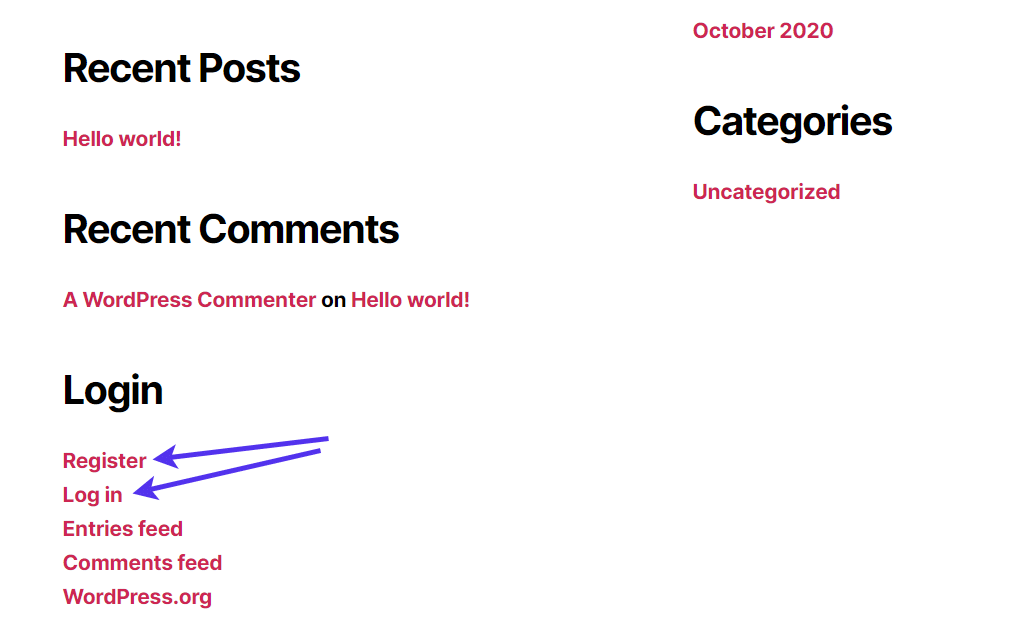
转到您网站的前端,查看注册链接的样子:

前端注册表
退出测试帐户后,您会注意到显示注册和登录链接供用户单击并登录到他们以前创建的帐户或创建新帐户。

注册链接
与我们之前看到的类似,单击登录或注册链接会将用户带到标准的WordPress注册页面,要求他们输入用户名,输入他们的电子邮件地址并创建密码。

默认的WordPress注册表单
如何更改注册和登录表单
除了自定义编码之外,还有几个选项可用于自定义默认的WordPress登录和注册页面。
更改WordPress登录页面的设计有助于品牌和安全性。在注册页面上拥有自己的徽标和颜色是有意义的,尤其是在面向客户的在线社区中,登录页面是客户首先看到的区域之一。
您可能决定更改登录页面结构的另一个原因是防止入侵者获得访问权限。这可以通过更改所述注册页面的URL(因为任何人都可以想到并转到/wp-login.com URL)并添加额外的保护(如垃圾评论拦截)来完成。
更改注册页面徽标和设计
当用户尝试登录和注册时,快速删除WordPress徽标并在注册页面上将其换成您自己的徽标会增加您自己品牌的提示。
您还可以选择使用插件完全修改该页面的设计,结合与标准WordPress设计不同的独特样式和颜色。
有些人只想添加一个新徽标并摆脱WordPress徽标。这很简单,不需要插件。
为此,请将徽标上传到您的WordPress媒体库。这是通过转到媒体 > 添加新的来完成的。

添加新徽标
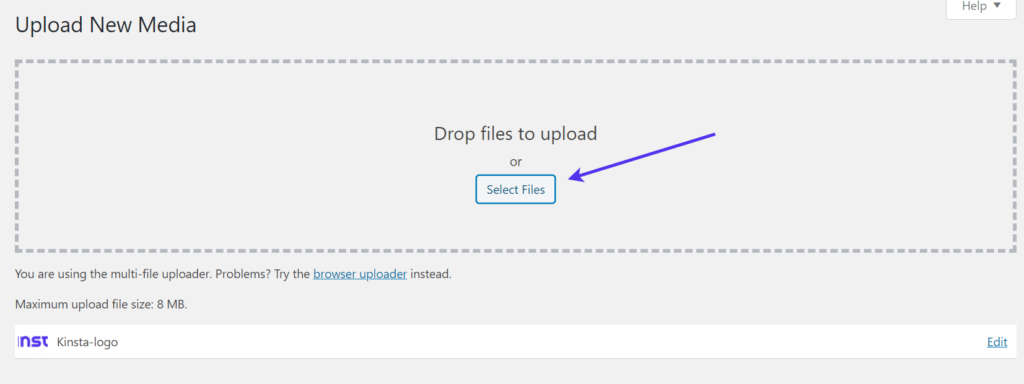
在该页面上,您可以通过单击“选择文件”按钮并从计算机文件中选择徽标来从计算机上传徽标。

为您的自定义WordPress注册表上传新徽标
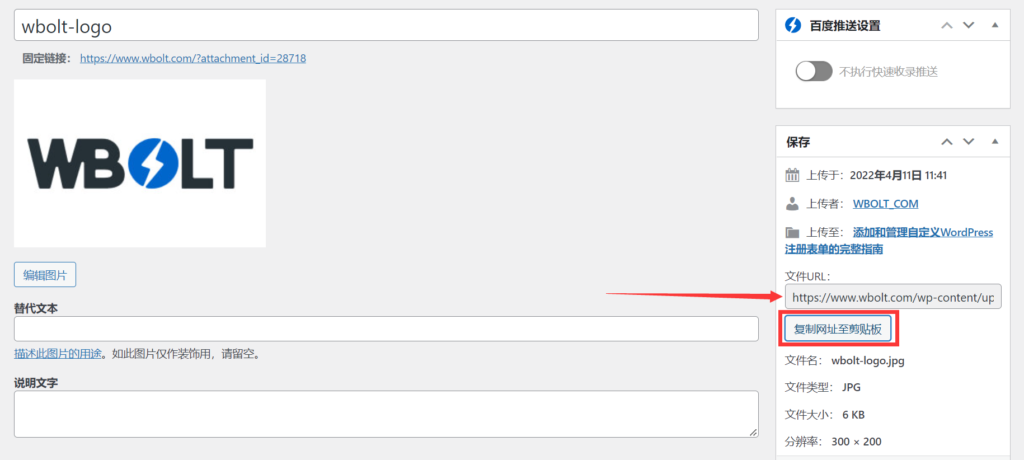
上传后,找到并单击该徽标图像的编辑链接。

编辑新的标志文件
将图像的文件URL复制到剪贴板。将其保存在文本编辑器或类似的东西中。

复制WordPress注册表单的徽标URL
继续前进,导航到站点的functions.php文件。将以下代码粘贴到functions.php文件中。通常最好将代码粘贴到文件末尾:
function wpb_login_logo() { ?>
<style type="text/css">
#login h1 a, .login h1 a {
background-image: url(http://your-logo.png);
height:200px;
width:600px;
background-size: 600px 200px;
background-repeat: no-repeat;
padding-bottom: 20px;
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'wpb_login_logo' );
找到显示“http://your-logo.png”的文本,并将其替换为您之前保存的图像URL。
您还可以选择根据文件的实际大小更改徽标的高度和宽度。随意玩弄代码并预览结果,直到将其渲染为完美显示。
如果您有任何问题或想要解决任何其他自定义问题,请查看有关自定义登录表单的官方WordPress文档。
使用插件进行进一步的注册页面自定义
作为替代方案,有几个插件可用于更改登录页面徽标。
事实上,LoginPress Customizer插件提供了一个完整的系统,用于更换徽标和自定义注册页面的几乎每个方面。

LoginPress for WordPress注册表单
要使用LoginPress,请安装插件并转到WordPress仪表盘中的LoginPress > Customizer。
该插件提供了额外的设置,但我们主要关注的是定制工具。
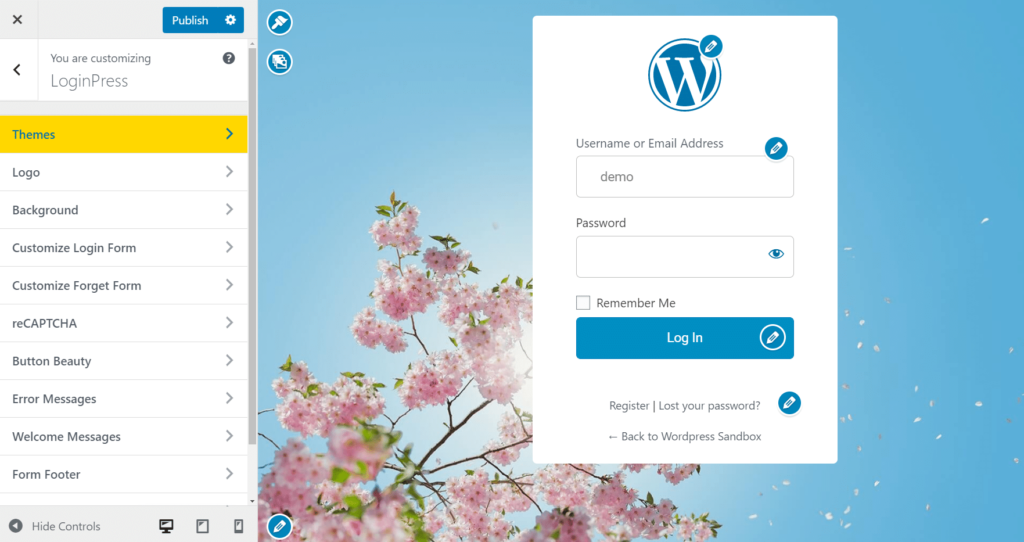
这会将您带到常规的WordPress定制器,但有一个特殊页面,仅用于修改注册表单和页面。
该插件在高级版中有几个预建主题,但大部分设计功能都是免费提供的。
如您所见,设置可用于调整徽标、背景、登录表单等。它已经自动合并了一个看起来与WordPress的默认背景截然不同的背景。

WordPress注册表的主题构建器
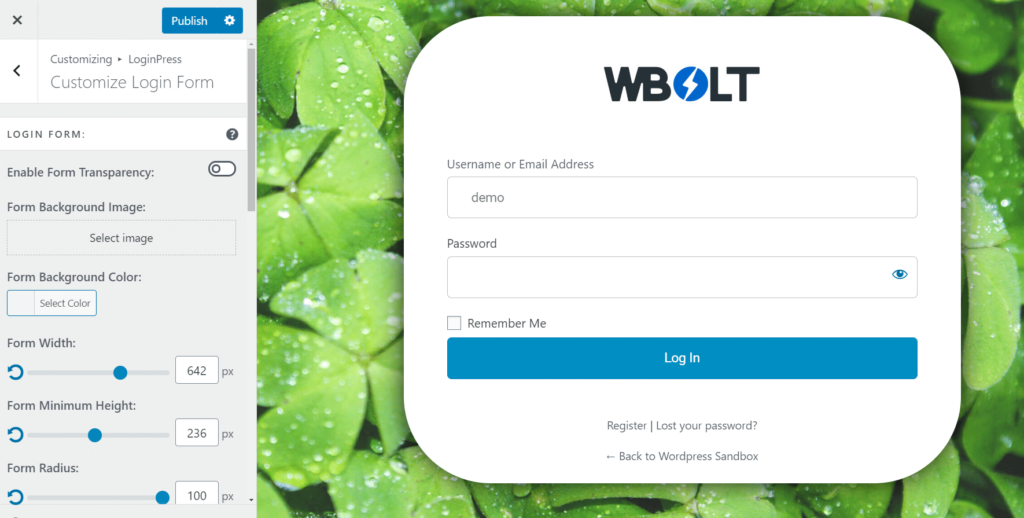
该插件有一个可视化构建器。因此,要更改徽标,您只需滚动徽标并单击“更改徽标”图标。

更改注册表中的徽标
从您的计算机上传徽标并移动徽标的宽度和高度设置以确保它看起来不错。

自定义您的徽标
接下来,转到背景选项卡以从LoginPress中选择提供的背景或上传您自己的背景。您也可以使用空白的白色背景或纯色。
只需单击一个按钮,您就可以将华丽的背景切换为带叶子的背景。

设置背景
为您提供了许多其他选项卡来调整注册页面设置。
我们建议查看所有这些,包括完全转换表单大小和位置的选项。您可以修改从欢迎消息到Google字体的所有内容,而无需编写任何代码。

WordPress注册表单的其他设置
更改注册页面URL
决定是否要为注册页面创建一个新URL非常重要。我们之前讨论过,可以在myexamplewebsite.com/wp-login.php访问注册页面。
由于WordPress对所有登录页面都使用/wp-login.php子目录,因此黑客知道确切位置并不难。尽管他们仍然需要对登录表单进行暴力攻击,但您可以通过最大限度地减少他们首先进入页面的机会来增加一层安全性。
您最好的选择是安装并激活WPS Hide Login插件以完成工作。该插件会立即处理旧注册页面的重定向和隐藏,只要求您决定子目录名称。

WordPress插件-WPS Hide Login
我们在这里有一个安装和使用WPS Hide Login插件的教程。请按照这些步骤更改您的登录URL。本质上,这是一个几乎完全自动化的过程,您可以在其中输入登录URL和重定向URL的新子目录(如果您想调整它)。
然后,插件会为您完成其余的工作,创建类似于以下屏幕截图的内容。

私密网址
如何使用高级插件创建WordPress注册表单
之前激活和自定义注册表单的策略是通过从WordPress修改已经实现的登录表单来工作的。该WordPress表单具有基础知识,但并不适合所有人。
如果您的网站需要额外的字段来收集电话号码或实际地址怎么办?生成您自己的自定义字段以使注册表单上的限制几乎不存在不是很好吗?
尽管自定义编码的注册表单是获得最独特的表单设计的最有效方式,但WordPress插件是次佳选择。
此外,您不必花费所有时间和金钱来开发可能使用插件创建的表单。
最佳WordPress注册表单插件
看看我们关于最佳WordPress用户注册插件的文章。它涵盖了大量适用于设计和格式化注册模块的插件,而无需太多编码知识。
其中一些提供了独特的工具来利用大量自定义字段,而另一些则立即激活成员目录以组织您的会员群。
我们强烈建议您通读该文章,以确定适合您情况的最佳注册表单插件,但以下是我们最喜欢的列表:
- User Registration
- RegistrationMagic
- Ultimate Member
- WP User Manager
- Easy Registration Forms
这些插件专注于构建会员登录表单和利基注册区域,以使您的用户在注册您的网站时顺利完成。
作为替代方案,您可以使用通用表单插件,这样您就不会被仅限于某个行业或功能的插件卡住。
例如,可以使用Contact Form 7和Gravity Forms插件制作自定义WordPress注册表单。
我们将在下面的部分中介绍这些步骤。
- 使用Contact Form 7制作WordPress注册表单
- 使用Gravity Forms制作WordPress注册表单
使用Contact Form 7制作WordPress注册表单
Contact Form 7提供了WordPress上最基本的联系表格工具。它非常流行、可靠且足够简单,因此在任何网站上都看起来不错。更不用说,这种基本设计确保任何开发人员都可以使用自己的代码进行自定义。

Contact Form 7插件
标准表单可以很好地用作注册解决方案,但是这些表单提交会转到不同的数据库,并且实际上不会将新用户注册到您的WordPress用户数据库中。相反,您会收到包含联系表单提交以及您在表单中要求的任何用户数据的电子邮件。您可以在电子表格中记录该用户信息,但这并不总是理想的。
对于某些人来说,这可能工作得很好。您可以将Contact Form 7中的列表导入任何联系人管理插件或软件。您还可以选择将该列表导入WordPress用户部分。
但是,我们希望通过将Contact Form 7链接到将您的Contact Form 7表单转换为WordPress的实际用户注册表单的扩展程序来简化它。
有两种方法可以将您的Contact Form 7创建转换为合法的用户注册表单:
- 使用插件。
- 插入一些自定义代码。
与WordPress中的许多任务一样,如果自定义编码变得过于复杂,我们通常喜欢坚持使用插件。
因此,第一步是安装Contact Form 7插件和一个名为Frontend Registration – Contact Form 7的扩展插件。

前端注册
一旦两者都被激活,请转到您的WordPress仪表盘菜单并导航到联系人 > 联系表格。

联系表格按钮
单击添加新按钮以创建新表单或选择插件已创建的默认表单。

创建您的第一个表单
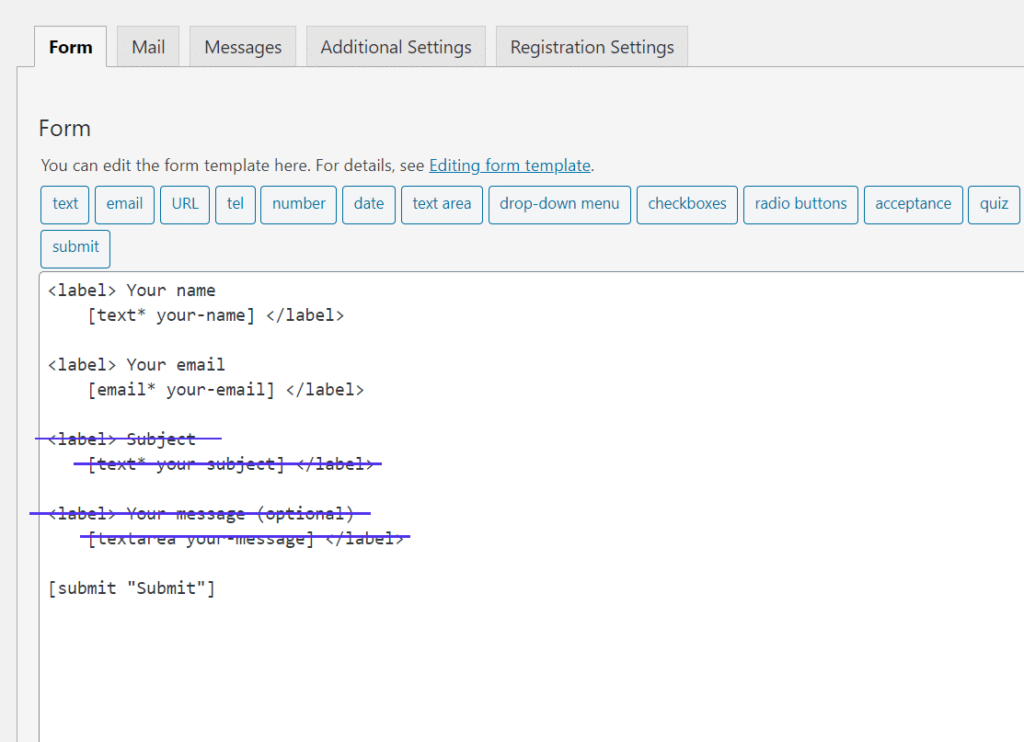
在Contact Form 7中,所有表格都是通过使用编码标签位的简单模板创建的。对于每个字段,标签标记是显示在表单上每个字段上方的文本。
表单标签 – 或 [ ] 括号之间的文本位 – 生成用户输入信息的实际表单字段。
Contact Form 7中的预制表单包括名称、电子邮件、主题和消息字段。这对于常规联系表单是有意义的,但没有理由在注册表单上包含主题和消息字段。
删除那些。

删除所需的标签
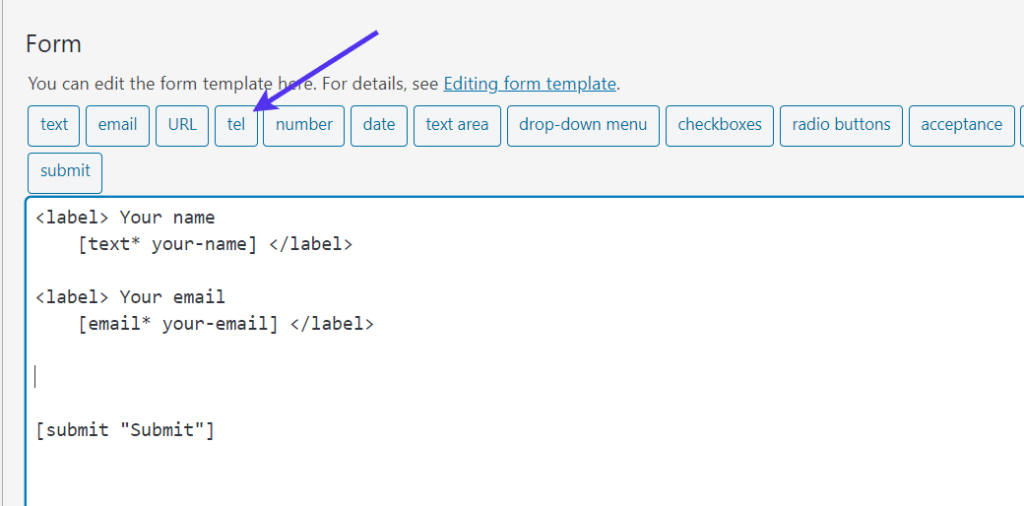
表单创建器上方的按钮用于合并其他字段标签。
例如,您可能还想收集新用户的电话号码。为此,请选择“tel”标签并将其放入表单中。其他标签包括网站的URL选项和用于询问特定问题的复选框或单选按钮。

电话标签
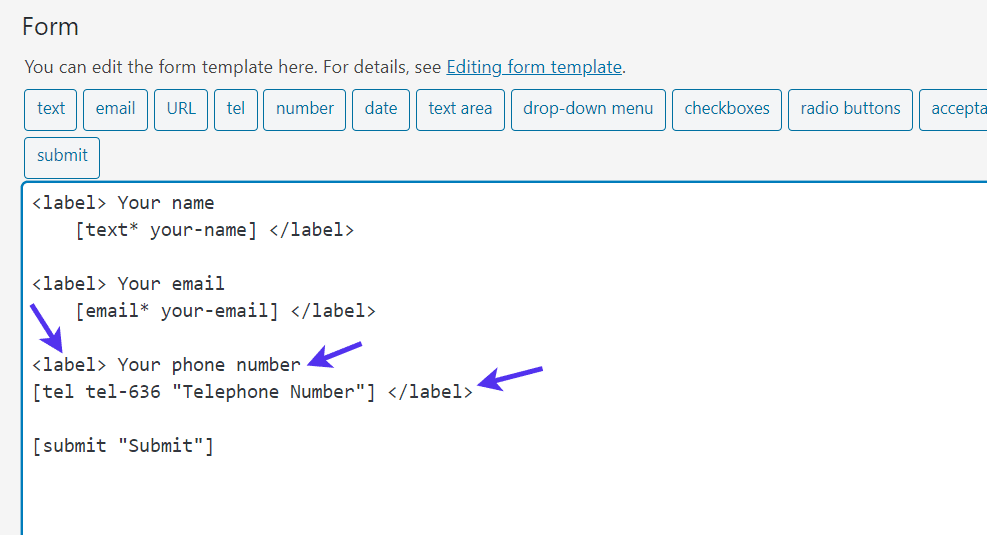
该插件会添加该字段,但您必须手动将标签标签放置在其中。您可以简单地从其他字段之一复制这些并将标签更改为“您的电话号码”之类的内容。
确保使用 </label> 关闭标签。

关闭标签
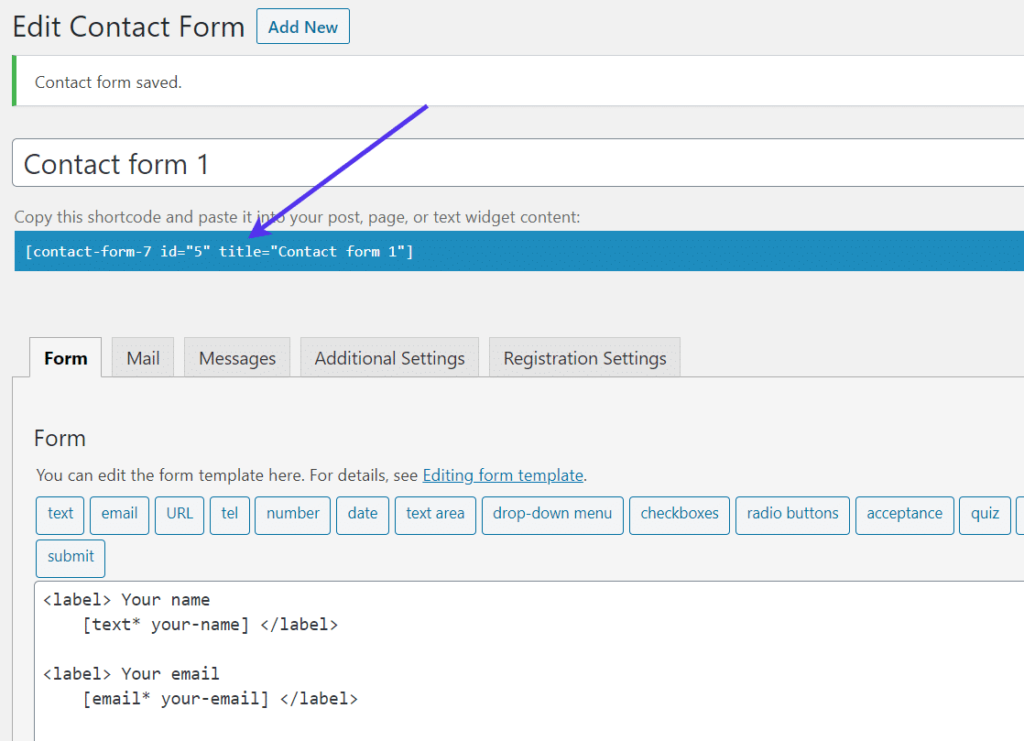
保存表格。
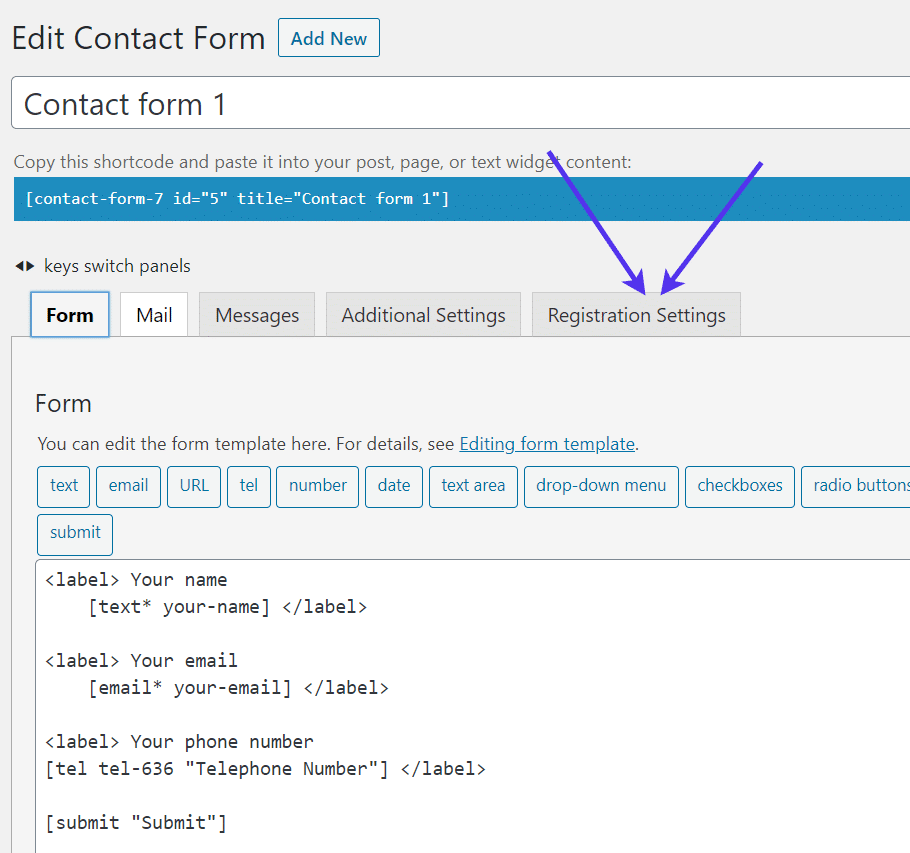
您会注意到为您在联系表单 7 中创建的每个表单分配了一个简码。这是为了将表单放置在您网站上的任何位置,从侧边栏到常规页面。

Contact Form 7简码
如果您打算使用简码来显示您的表单,请随意复制该简码。
还有另一个选项可以通过Gutenberg编辑器使用区块。
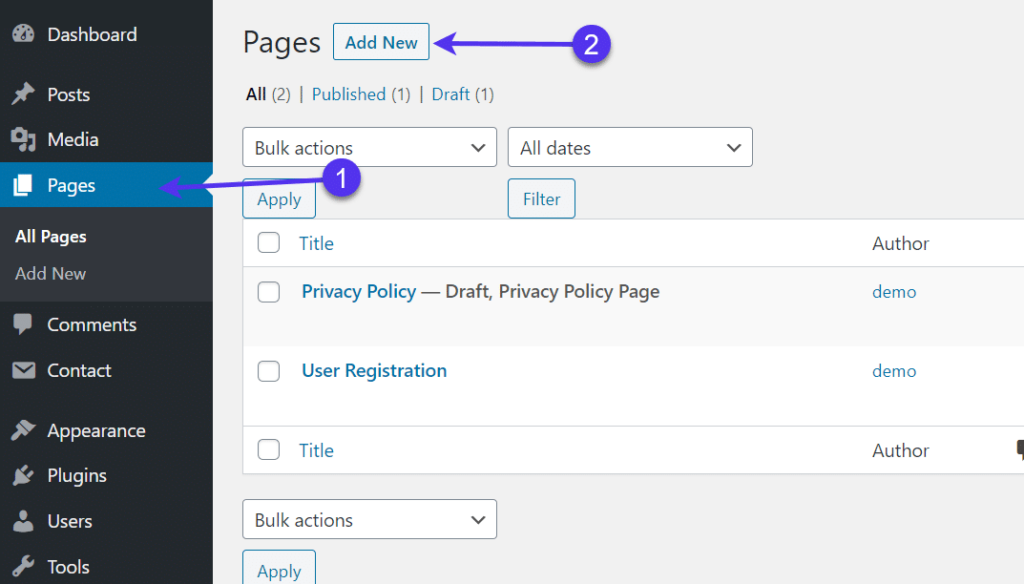
现在是时候将表单添加到页面了。单击WordPress中的页面选项卡,然后添加新页面或转到您已经创建的页面。

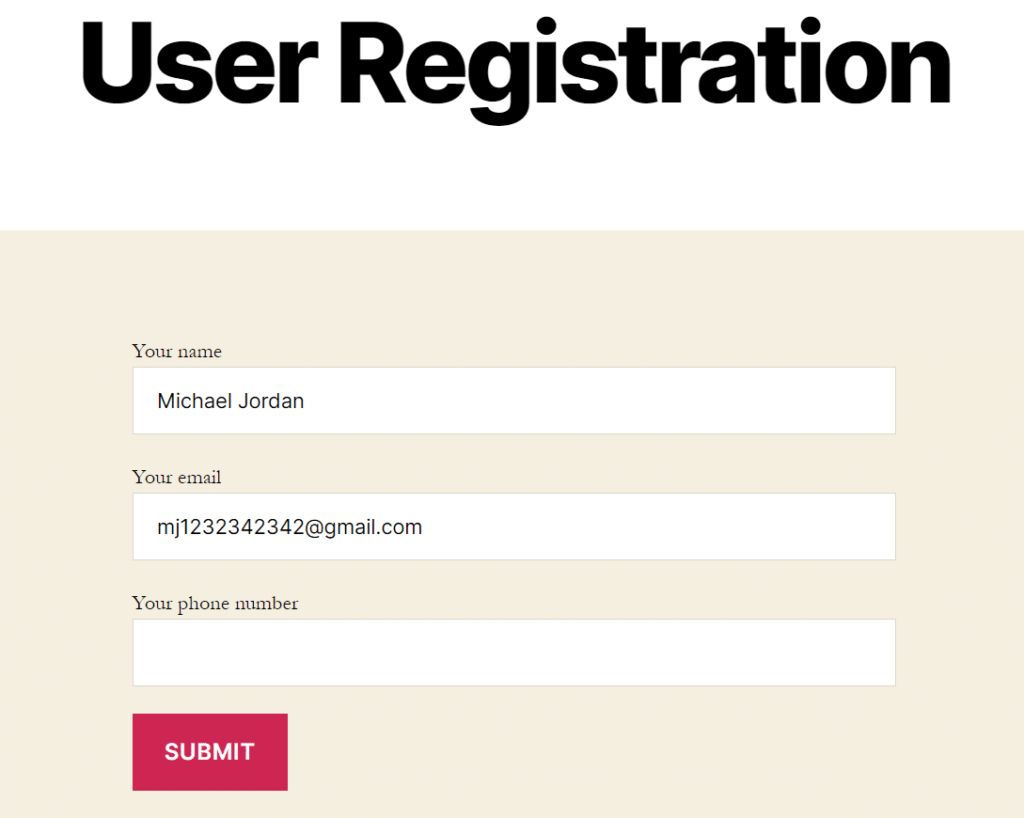
添加新页面
对于本教程,我们将此页面称为“用户注册”。它是访问者在测试站点上注册和注册的主要地点。
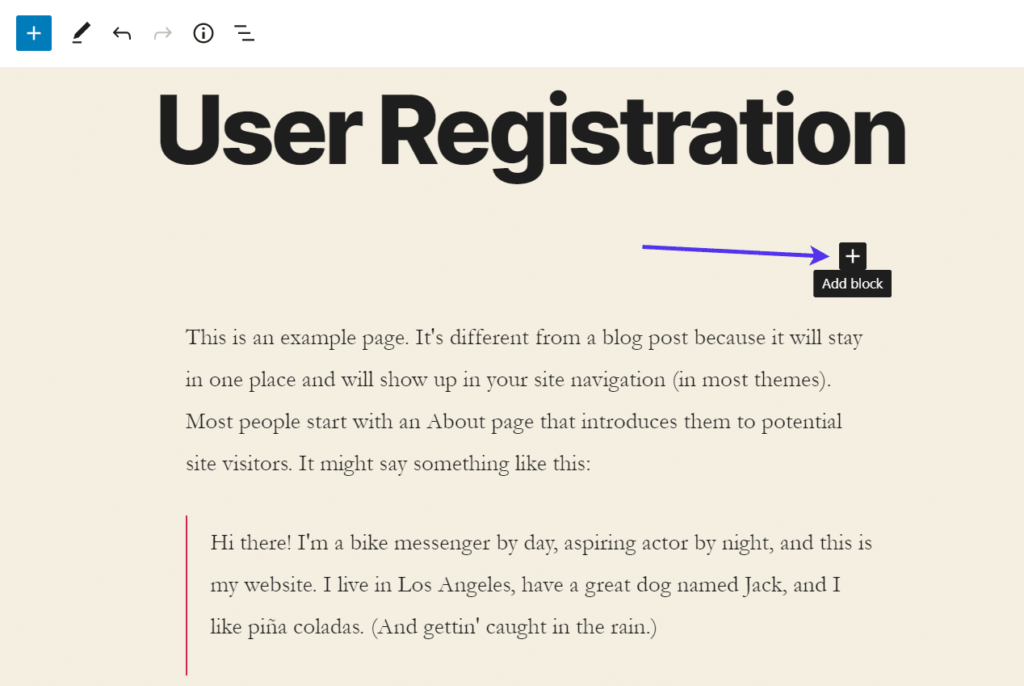
在可视化编辑器中,单击添加区块按钮。

在区块编辑器中添加区块
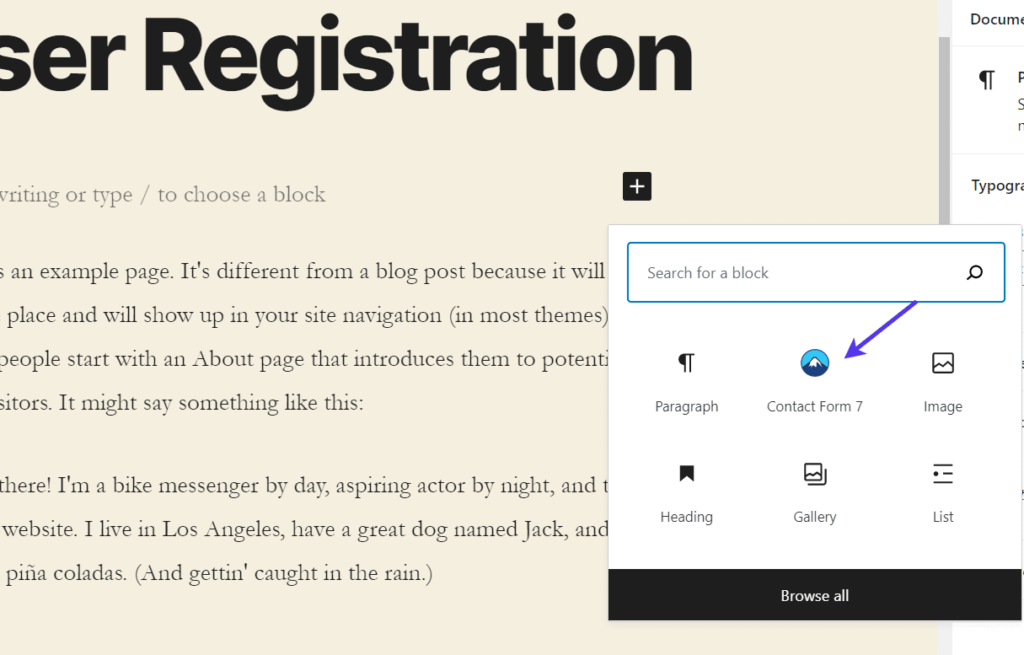
找到Contact Form 7区块并选择它。

Contact Form 7区块
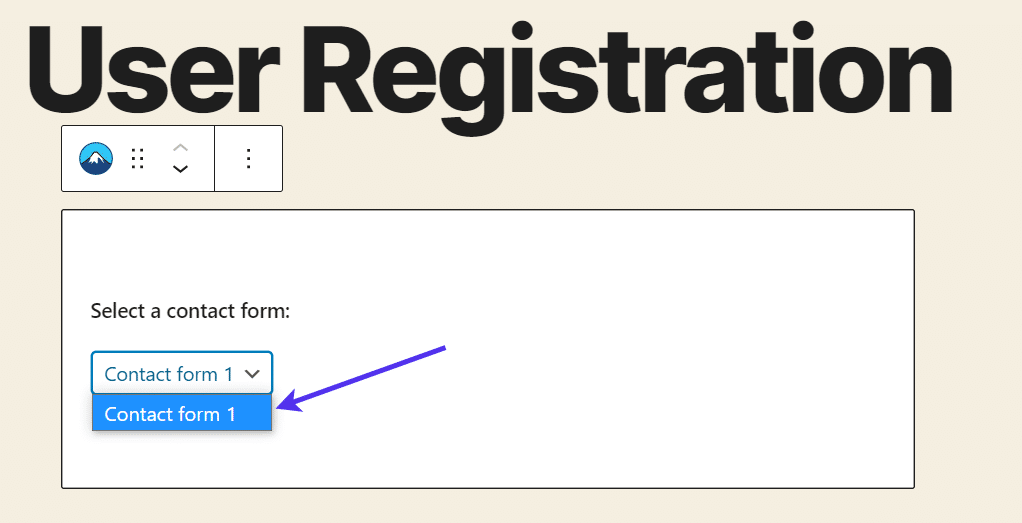
这提供了一个下拉菜单,其中包含您在Contact Form 7插件中生成的所有联系表单。
我们现在只有一个,所以让我们选择它。

选择正确的表单
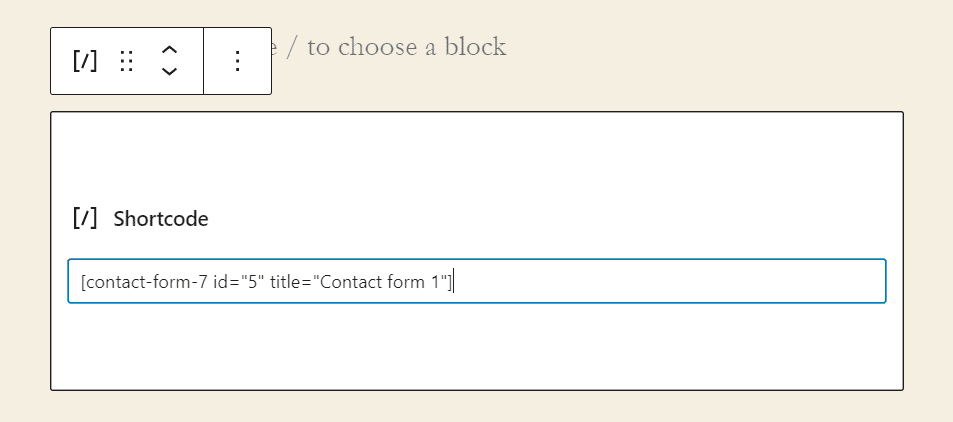
使用Gutenberg Editor区块的替代方法是将表单的简码插入页面。您可以在传统的WordPress编辑器或Gutenberg Shortcode区块中执行此操作。两者都实现了相同的目标。
发布此页面以确保它在您网站的前端可用。

为您的WordPress注册表单添加简码
接下来是激活Contact Form 7的用户注册功能。这就是Frontend Registration插件发挥作用的地方。
到目前为止,该表单仍然是标准的联系表单,用户可以在其中单击“提交”按钮,然后向网站管理员发送一封电子邮件。
我们宁愿让提交在WordPress数据库中注册一个新用户。
因此,导航回联系表单编辑器。安装Frontend Registration插件后,您现在应该会看到一个名为Registration Settings的选项卡。点击那个。

注册设置选项卡
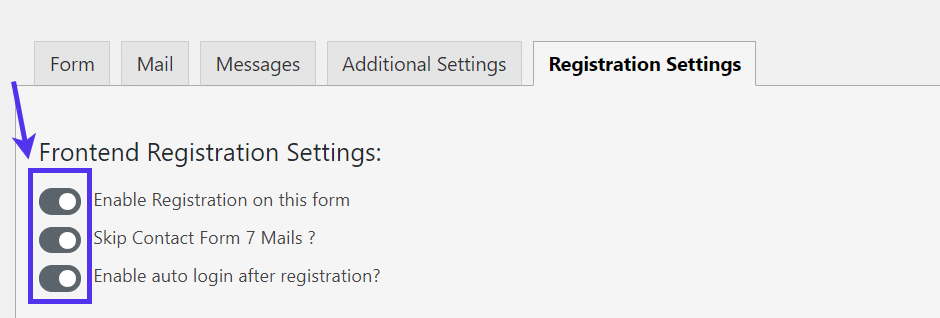
切换注册设置下所有三个项目的开关。
第一个允许在表单上注册,使其成为三个中最重要的。
第二个设置跳过发送该表单的任何电子邮件。因此,您不会像以前那样收到联系表单消息。
最后一个不是必需的,但可以顺利完成注册过程。它使用户登录,因此他们不必重复这些步骤。

WordPress注册表的注册设置
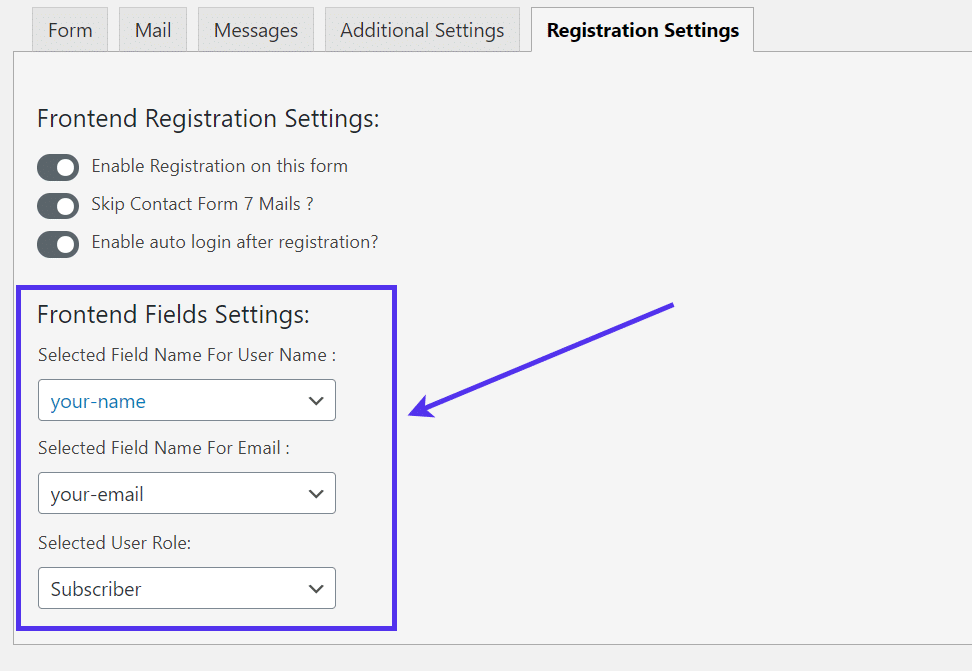
在此之下,选择注册到WordPress用户元素中的字段名称。
例如,WordPress用户必须拥有用户名和电子邮件才能使他们的帐户正常工作。您可以将“您的姓名”表单字段设置为他们的用户名,并将“您的电子邮件”字段设置为他们的电子邮件地址。
最后一步是选择默认用户角色,例如订阅者。我们通常建议大多数网站使用订阅者用户角色,以了解上述任何权限如何提供对网站设置的私密访问。

前端字段设置
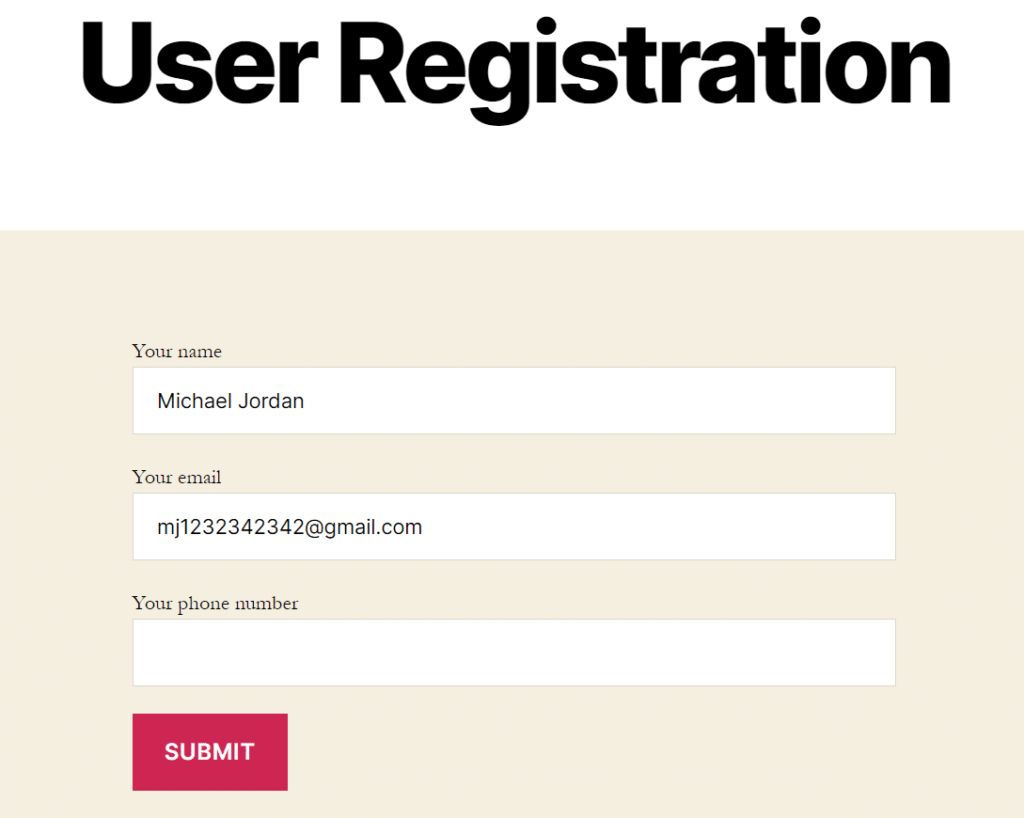
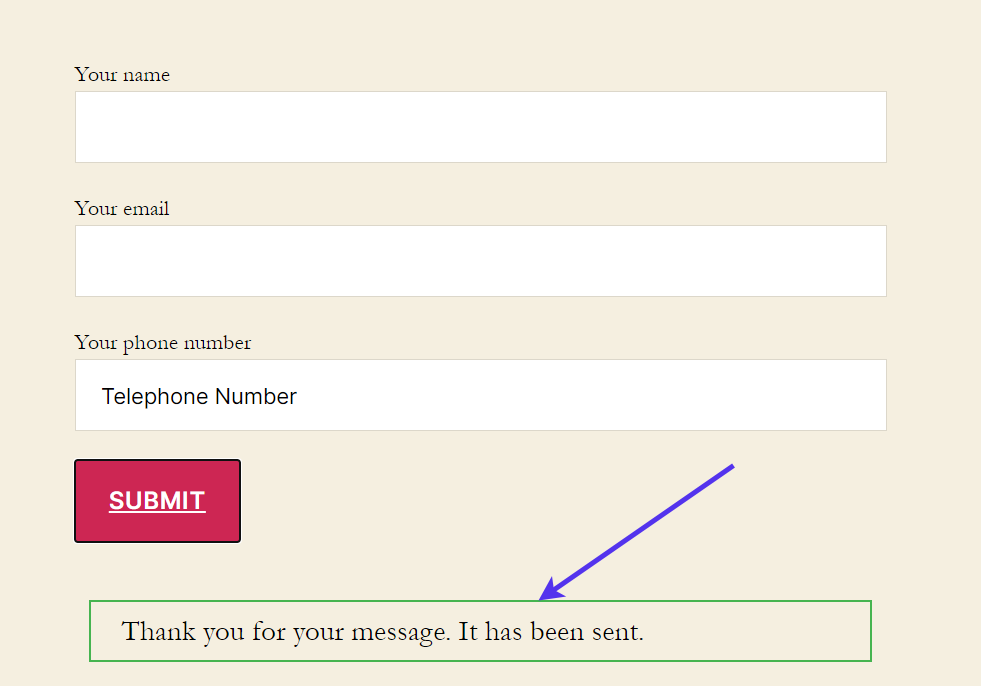
转到该页面的前端并对其进行测试,然后单击“提交”按钮。

测试您的注册表单
它似乎正在工作。唯一的问题是成功消息听起来像是用户刚刚提交了联系表格。

成功讯息
我们需要改变这一点。为此,请返回WordPress仪表盘中的表单编辑器。
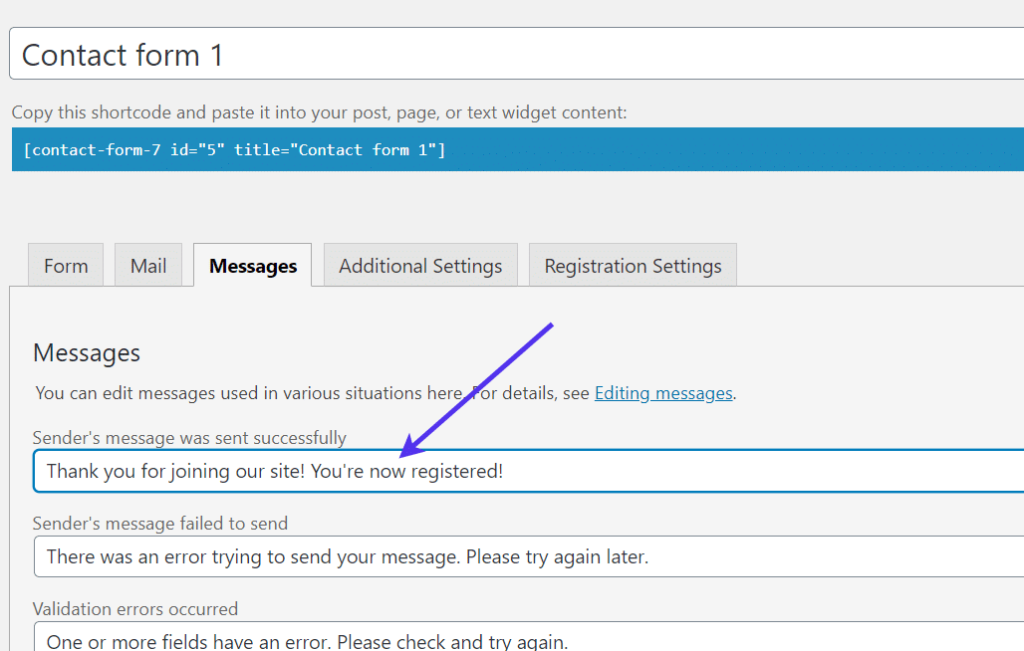
单击消息选项卡并找到发件人的消息已成功发送字段。您需要做的就是修改此消息。

在Contact Form 7中调整消息
例如,感谢您加入或注册该网站。

更改发件人的消息
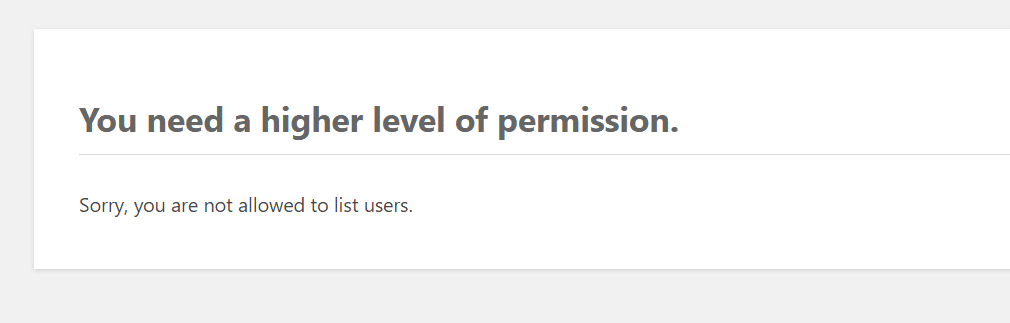
最后,我们应该检查该用户是否实际上已注册到WordPress用户数据库中。
如果您以测试用户身份登录网站,则在尝试检查用户列表时会看到类似这样的错误消息。这是因为订阅者用户角色无法检查或管理您站点上的用户。

WordPress注册表警告
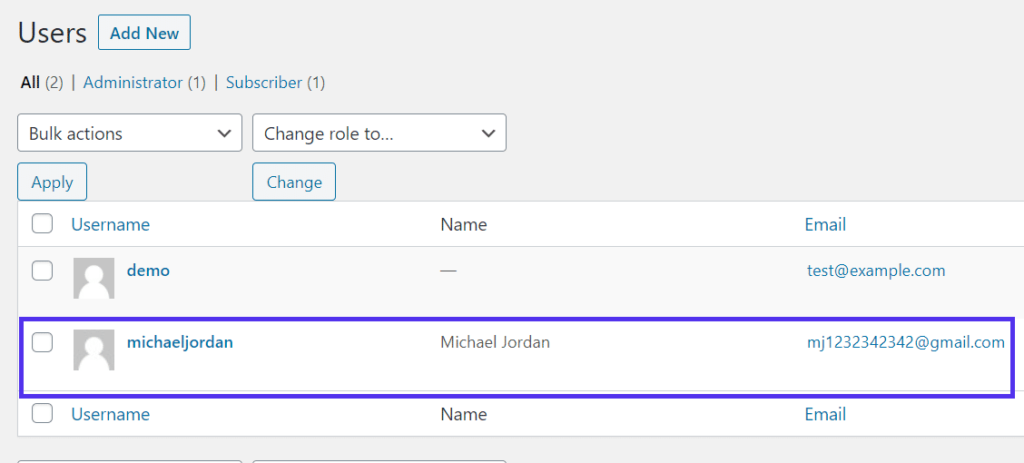
当重新登录到管理员帐户时,很明显新用户信息存储在用户数据库列表中!

新注册用户
使用Gravity Forms制作WordPress注册表单
Gravity Forms是一个著名的、有信誉的表单生成器,它生成许多独特类型的表单并链接到它自己的插件以获得高级功能。
Gravity Forms是一种高级解决方案,但您可以通过免费演示测试整个界面并构建自己的表单。Gravity Forms起价59美元,但用户注册附加组件仅包含在Elite计划中,即259美元。
是的,它有点贵,但是在尝试自定义用户注册区域并结合其他元素(例如使用您选择的网关进行支付)时,重力形式是要考虑的最佳选择之一。
首先,请访问Gravity Forms网站。
在那里,选择注册精英计划以激活用户注册插件。下载Gravity Forms插件文件,将其上传到您的WordPress仪表盘,然后激活插件以开始表单创建过程。
默认情况下,Gravity Forms具有构建标准网站表单的选项。它们绝对漂亮,但是如果您想实现一个用户注册表单,其中每个提交都放入您的WordPress用户数据库,则需要调整一些设置。
一旦激活,Gravity Forms插件会在WordPress仪表盘中显示一个表单选项卡。
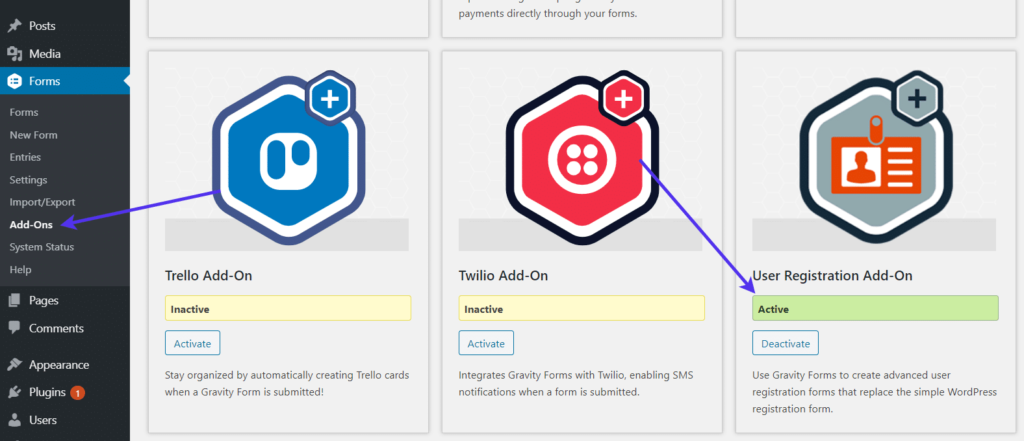
转到表单 > 加载项。
找到用户注册插件并单击激活按钮。

用户注册插件
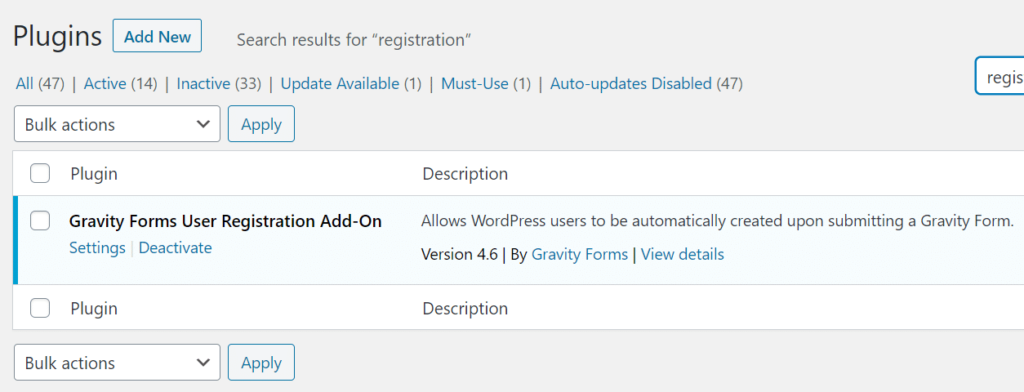
一旦Gravity Forms插件被激活,它就会显示在您的插件列表中,就像Gravity Forms本身一样。

插件列表
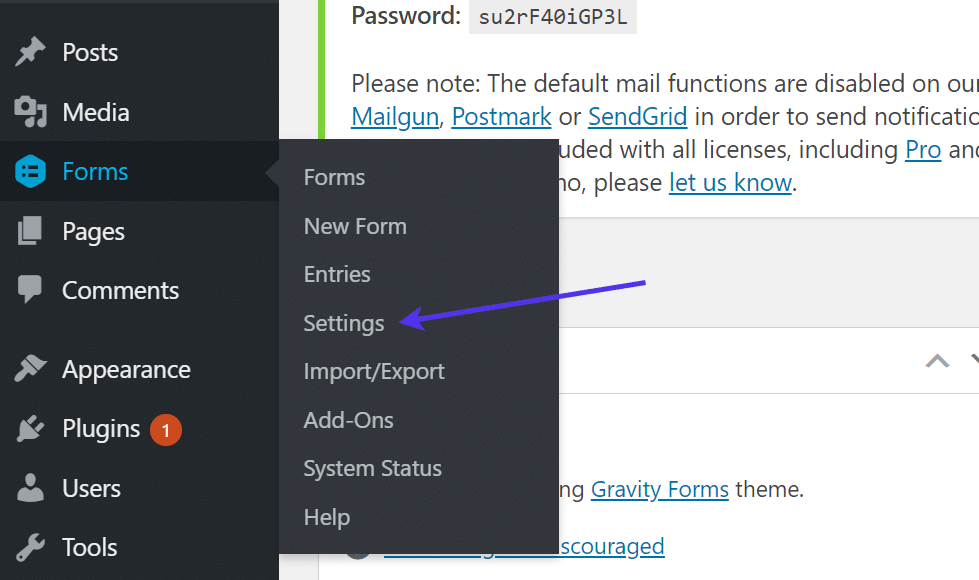
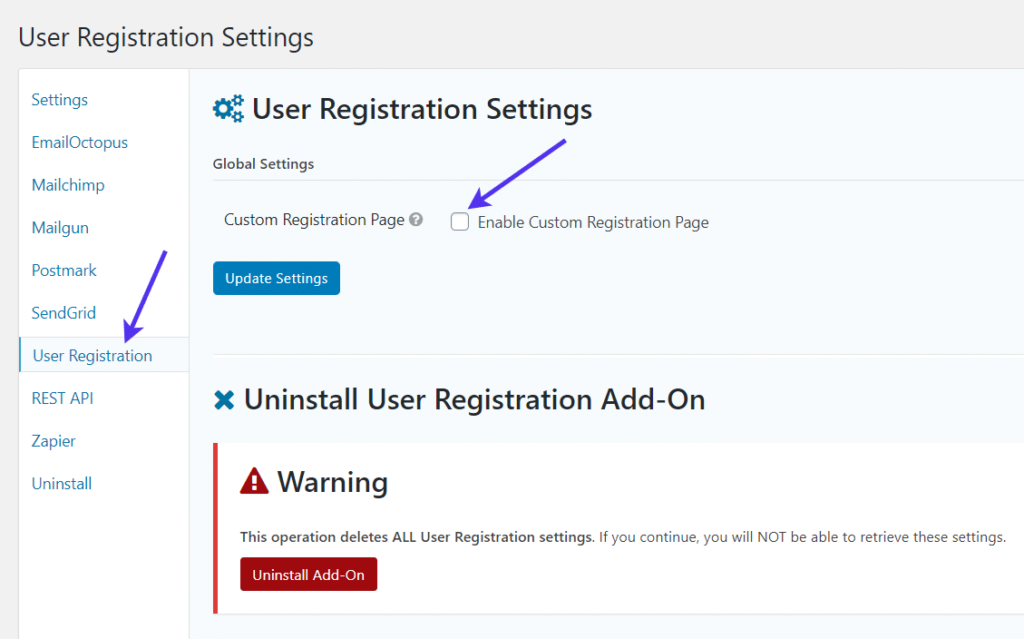
继续前进,单击表单 > 设置。

Gravity Forms设置选项卡
在设置中找到用户注册选项卡。在这里,您需要启用自定义注册页面选项。
选中该框以确保通过您的表单进行的所有注册都添加为常规WordPress用户。

启用自定义注册页面
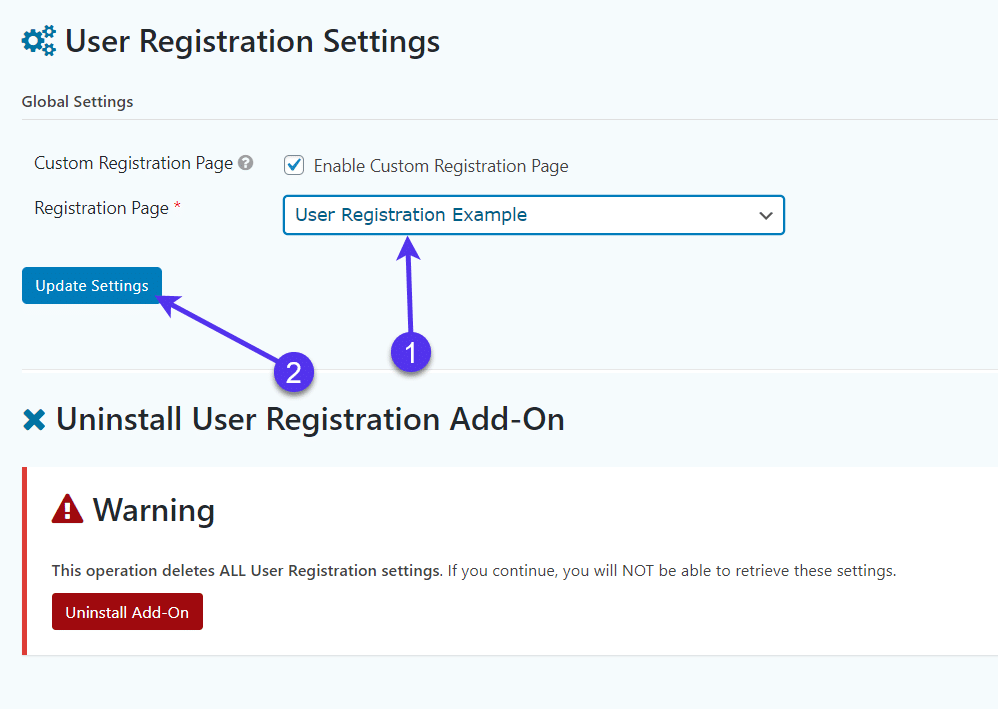
您还需要选择一个页面作为您的注册页面。如果启用,默认WordPress注册页面将重定向到自定义页面。如果您已经有一个,请随时从下拉菜单中选择页面。
如果没有,我们将逐步完成下面的注册页面。
每当完成Gravity Forms中的设置更改时,请务必单击“更新设置”按钮。

用户注册示例
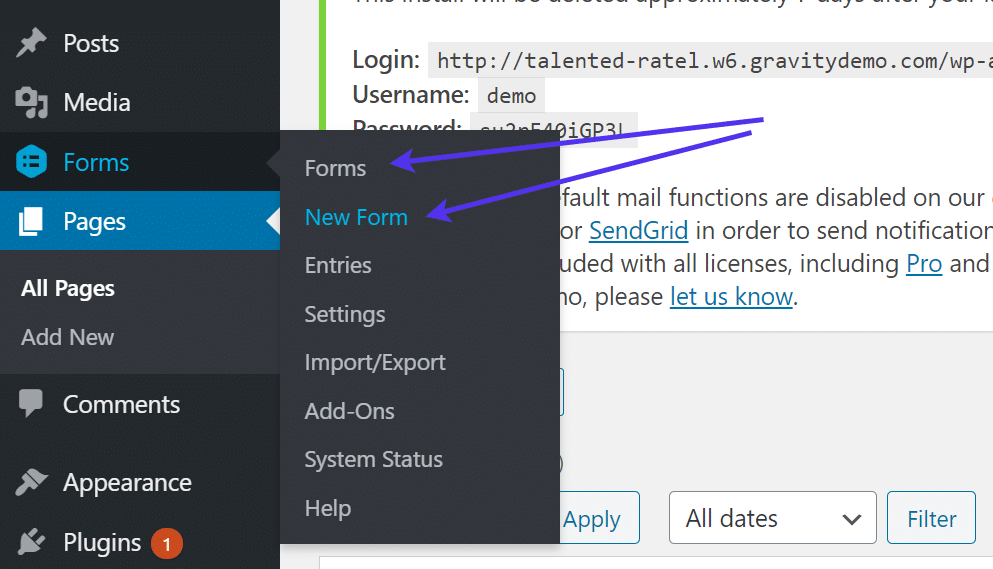
转到表单 > 表单或表单 > 新表单。表单页面显示了您过去使用重力表单创建的所有表单的列表。如果你还没有做任何事情,它可能是空白的。
如果您还没有制作表格,请选择“新建表格”按钮。

使用Gravity Forms创建新的WordPress注册表单
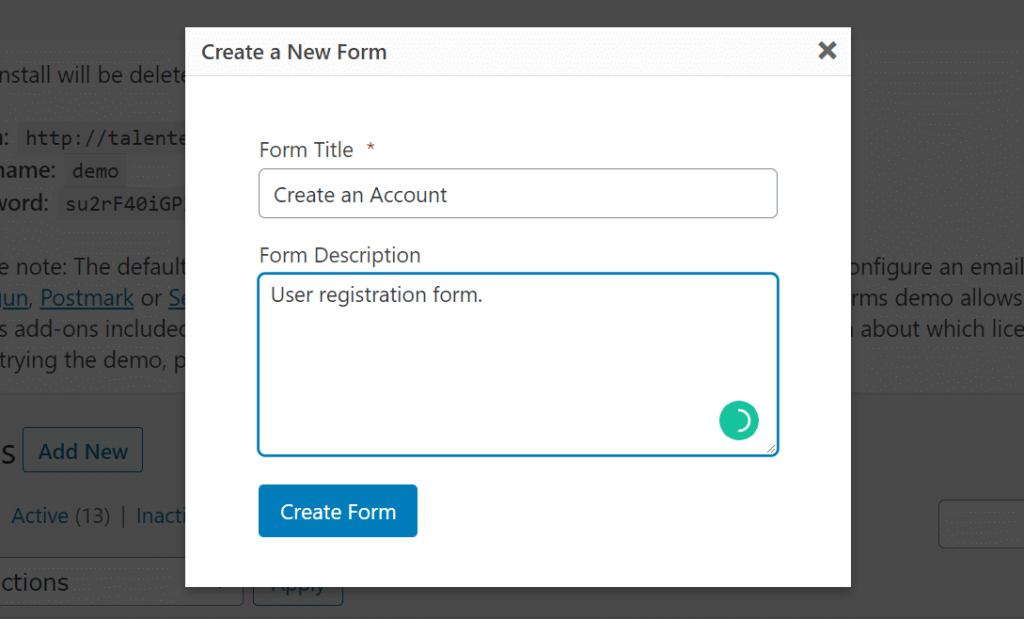
制作表格标题和表格描述。单击创建表单。

为表单添加标题和描述
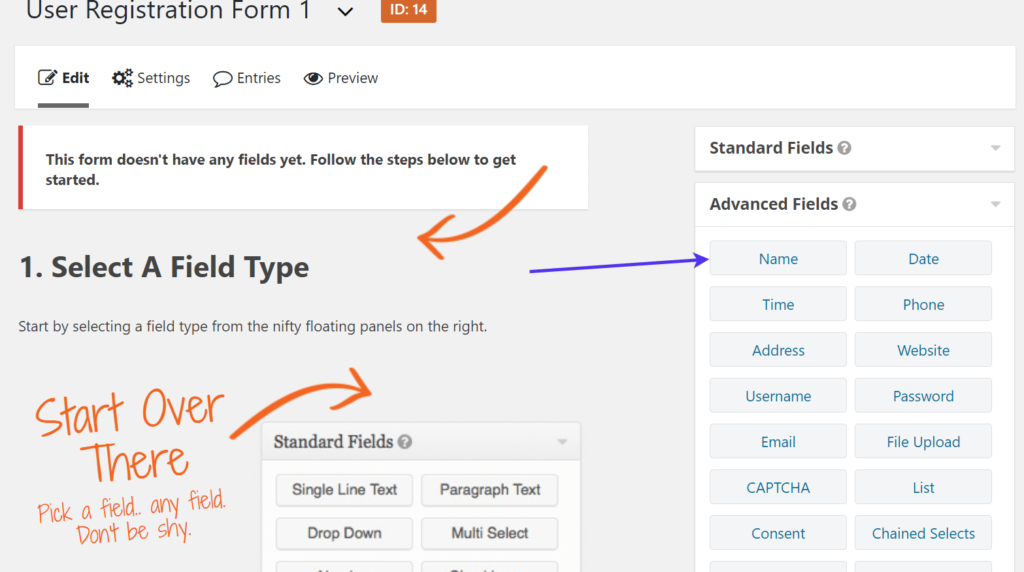
Gravity Forms提供了一个可视化的拖放式编辑器,右侧有一个模块,用于包含字段元素。
由于我们目前正在查看一个空白的用户注册表单,因此我们首先将Name模块拖入表单本身。这是通过单击并将模块向左移动来完成的。

表单生成器
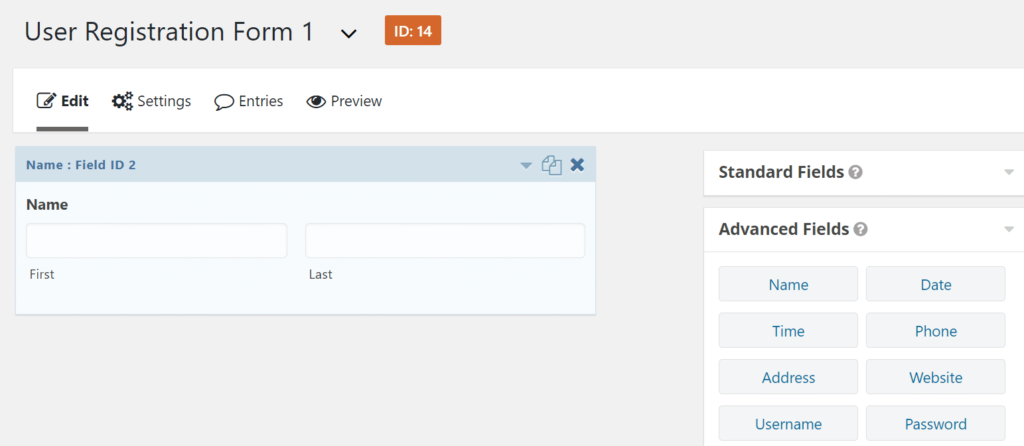
一旦任何模块被放入您的表单中,您应该会在预览中看到它呈现。
例如,我们现在看到Name字段,默认显示First name和Last name字段。

用户注册表单字段
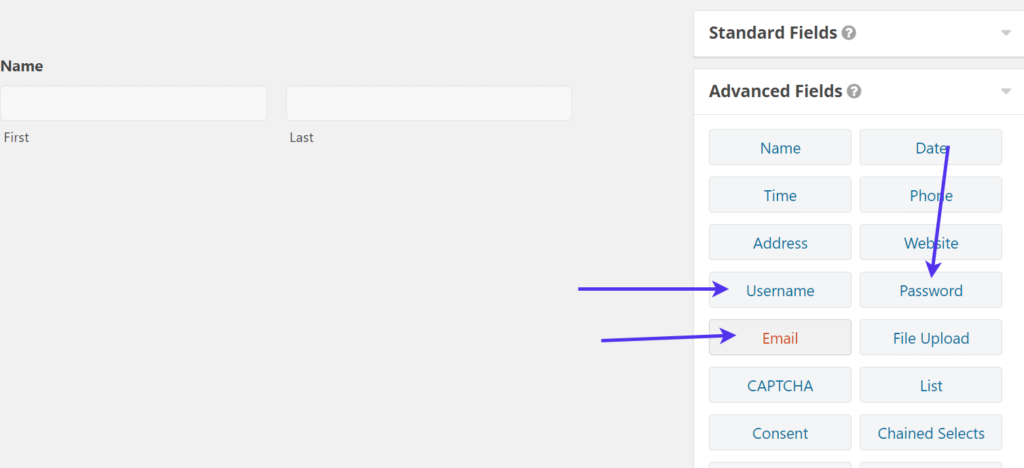
对于用户注册表单,还包括用户名、密码和电子邮件字段是有意义的。

将高级字段添加到自定义注册表单
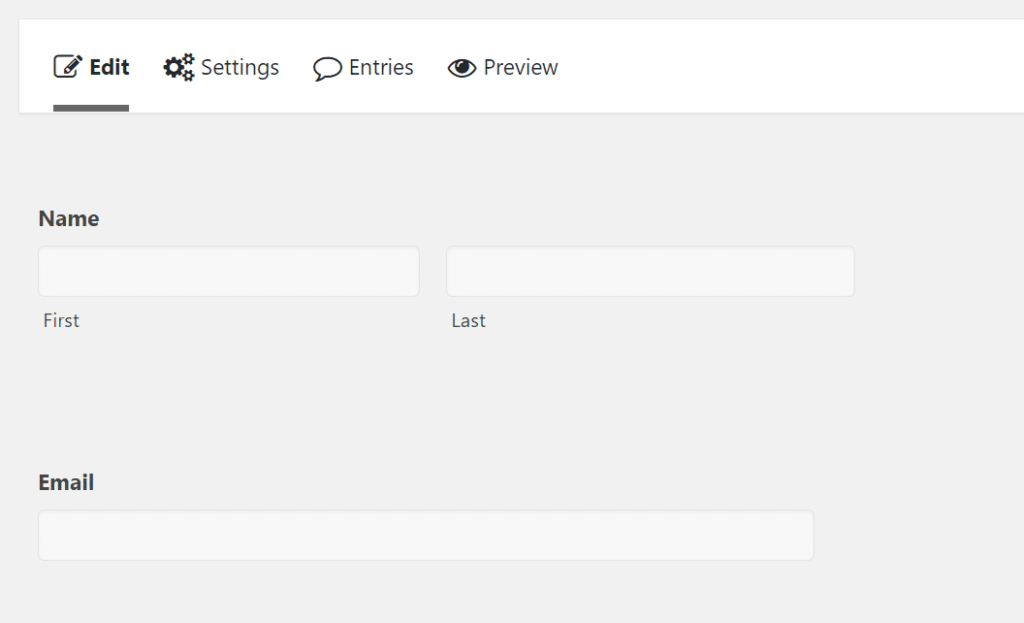
放入表单后,“电子邮件”字段会显示用户输入电子邮件地址的选项。

添加姓名和电子邮件
用户名字段用于为站点创建一个全新的用户名,而密码模块要求用户输入两次新密码。

添加用户名和密码字段
您的注册表单可能需要其他元素,例如电话号码或网站URL字段。
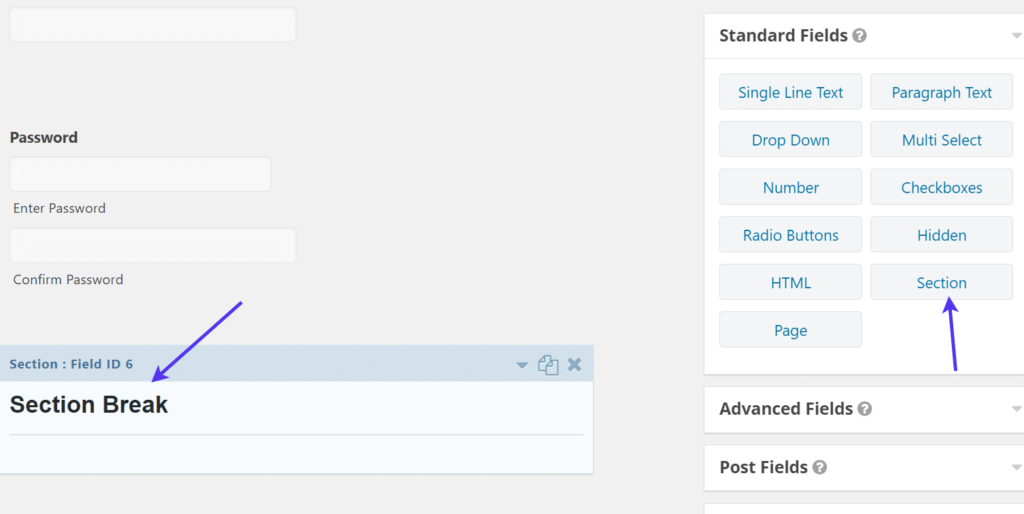
对于本教程,我们添加了一个Section模块来合并一个分节符并指示该行以下的所有内容都是可选的。

插入分节符
然后,我们在该可选部分下添加了网站和电话模块。
如前所述,这些类型的字段对于您自己的用户注册表单是可选的。如果您愿意,还有很多其他字段可以插入。

添加更多可选字段
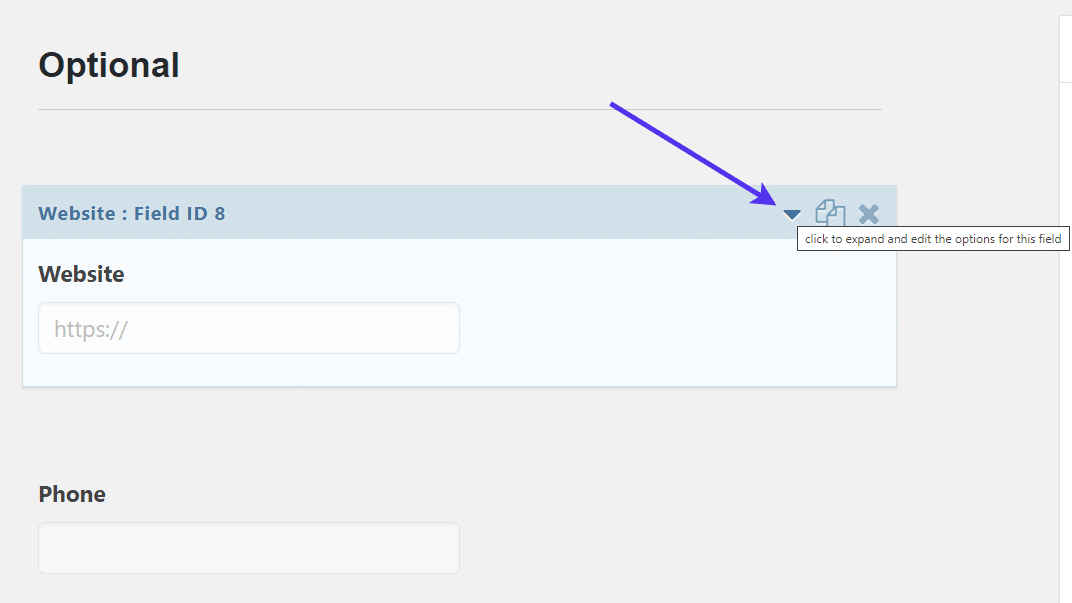
当您将Gravity Forms拖放模块放入表单时,您可以单击每个模块的下拉按钮以展开该字段的设置和编辑选项。

编辑每个字段的设置
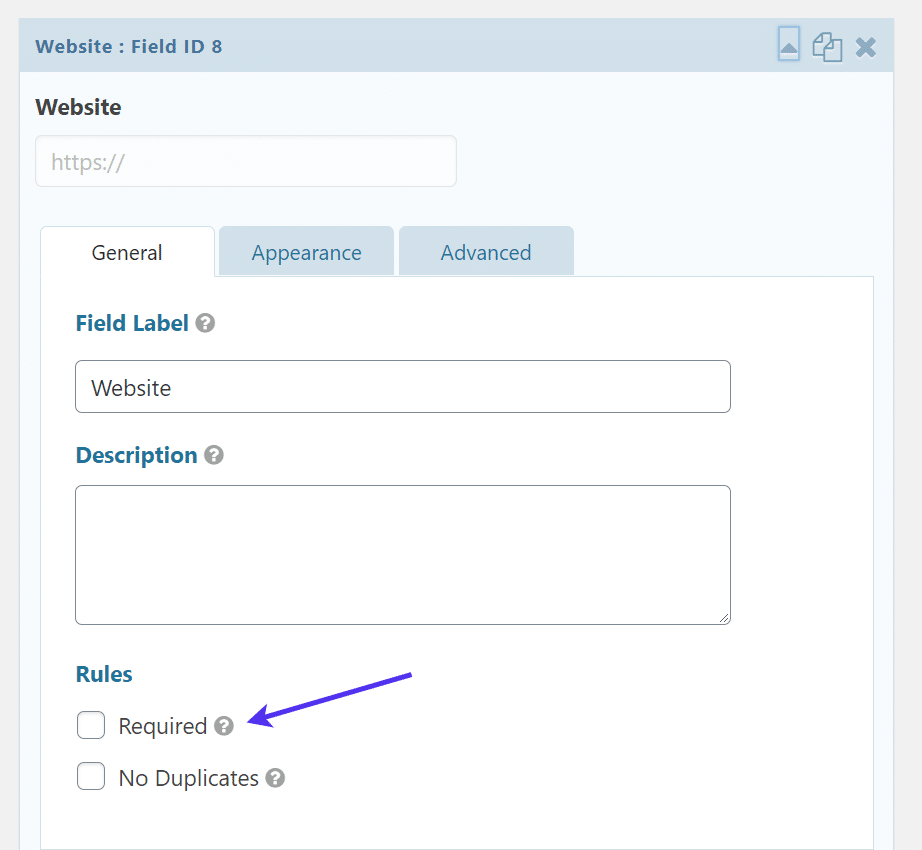
例如,网站字段下的设置会询问字段标签以及您是否希望将此字段设为必填。
鉴于我们已经在部分标题中将网站字段标记为可选,我们将不选中此选项,以便用户无需输入网站即可注册该网站。
一般而言,绝大多数字段不应是注册表单所必需的。

必填与非必填字段设置
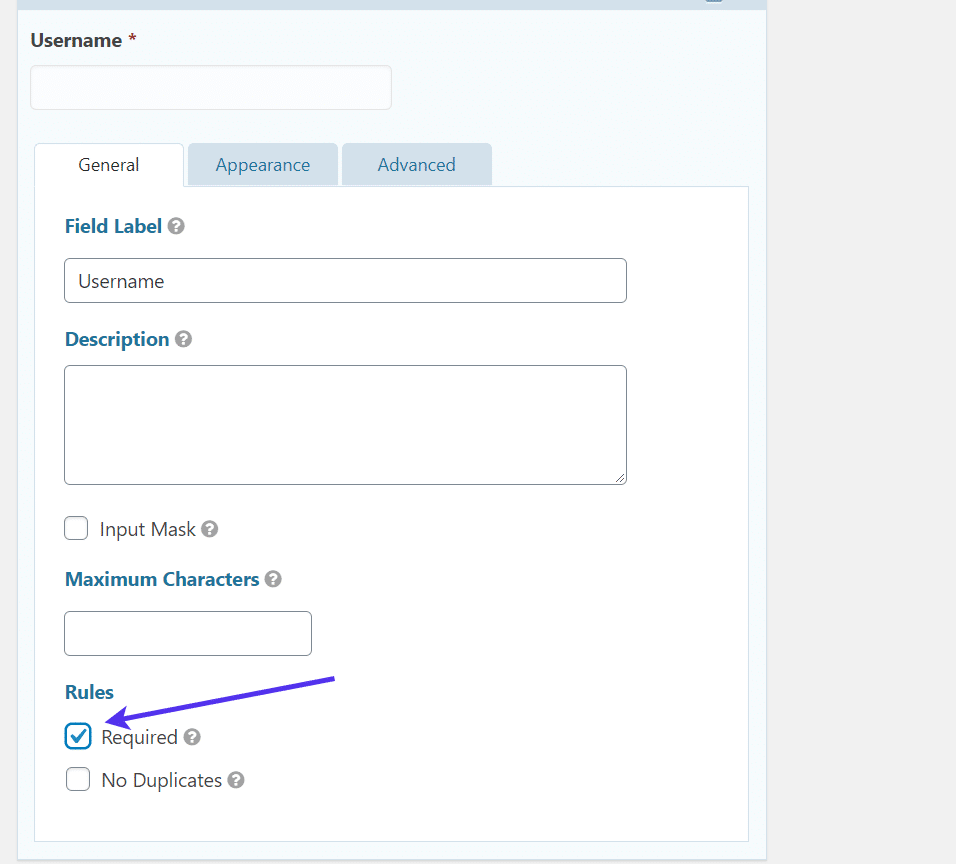
用户名、电子邮件和密码字段是生成WordPress用户并将其登录到数据库所必需的。因此,最好根据需要标记它们。
随意调整您添加到注册表单的每个字段模块的设置。通常最好重命名字段名称并决定是否要将字段设为必填。
您还可以选择调整字段外观并在其他设置选项卡中进行高级编辑。

使字段成为必填项
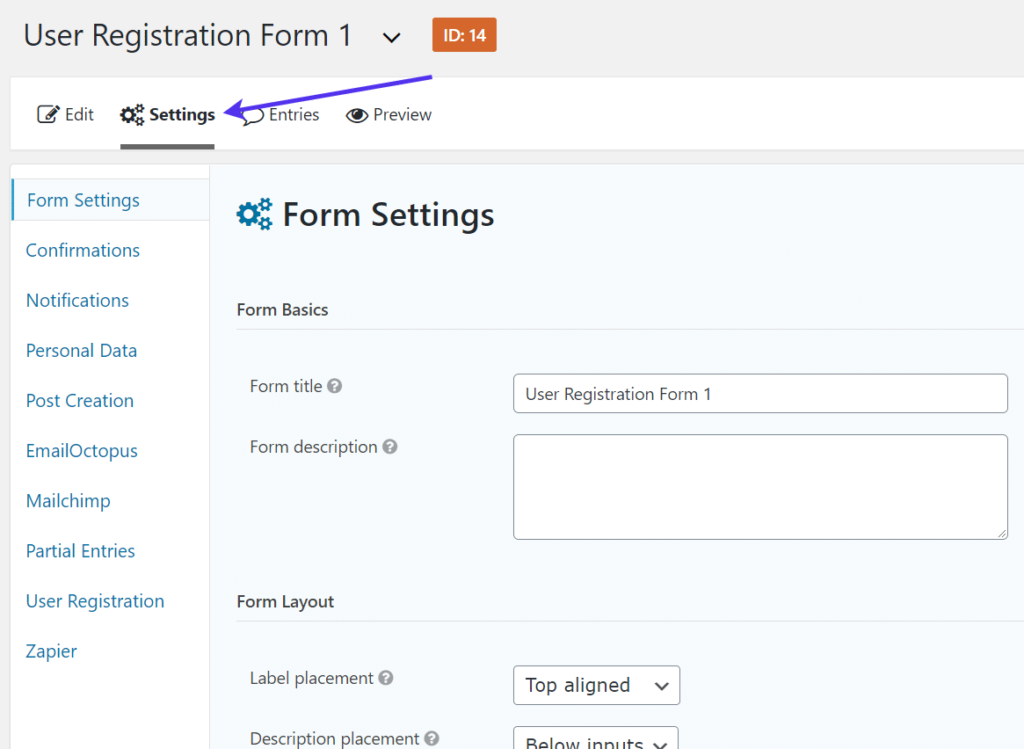
按照您想要的方式设计注册表单后,请移至“设置”选项卡。
这些是整个表单的整体设置,而不仅仅是单个字段。

编辑自定义注册表单的设置
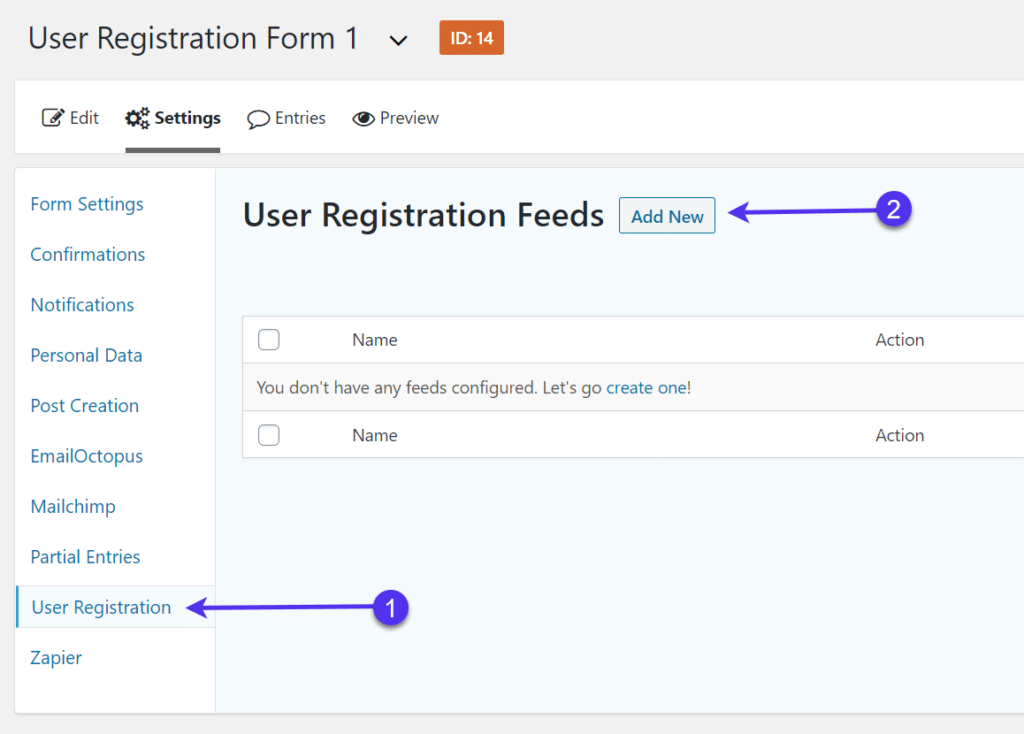
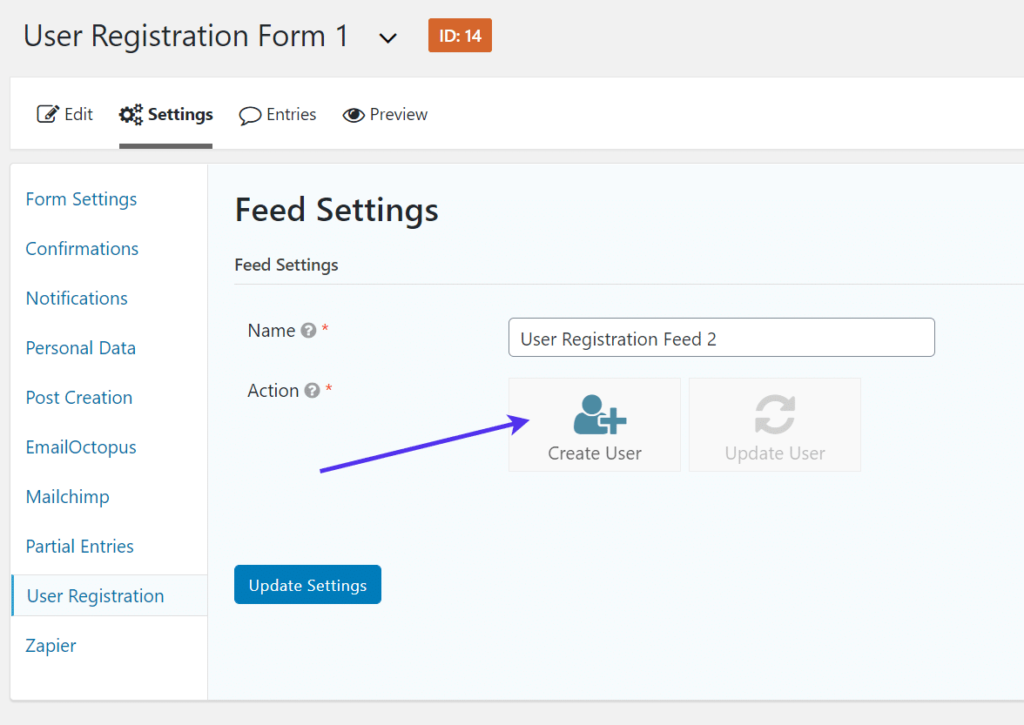
在设置下,转到用户注册选项卡。
单击添加新按钮。
对于此步骤,您将创建一个用户注册提要,该提要自动为每个提交创建一个用户,并将字段提交传输到WordPress用户数据库中的默认字段。

添加新的用户注册提要
为您自己的内部参考命名用户注册提要。
您有两个选项来制作提要,创建用户或更新用户。
如果您为用户提供更新其当前配置文件信息的页面,则更新用户提要选项会更有用。您绝对可以将其包含在您的注册/登录页面中,但现在,我们更感兴趣的是创建一个新用户。
单击创建用户选项。

创建用户
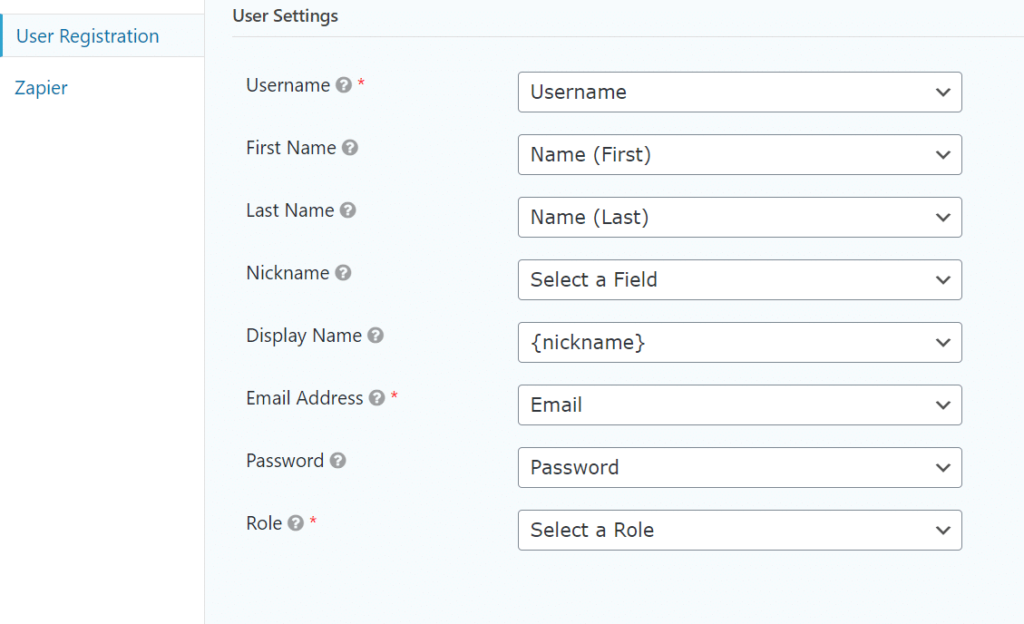
用户注册提要自动生成大部分用户设置,用于从表单中提交字段并将其传输到WordPress用户数据库中新用户的字段中。
但是,您可能需要修改其中的一些。
例如,我们希望确保在用户名表单字段中输入的文本用作新用户的实际用户名。
如果您只想让您的用户使用他们的电子邮件地址登录,您也可以将其设为电子邮件字段。
名字和姓氏字段和用户设置看起来不错。电子邮件地址和密码设置也是如此。如果您愿意,请继续选择昵称参考和显示名称。

自定义用户设置
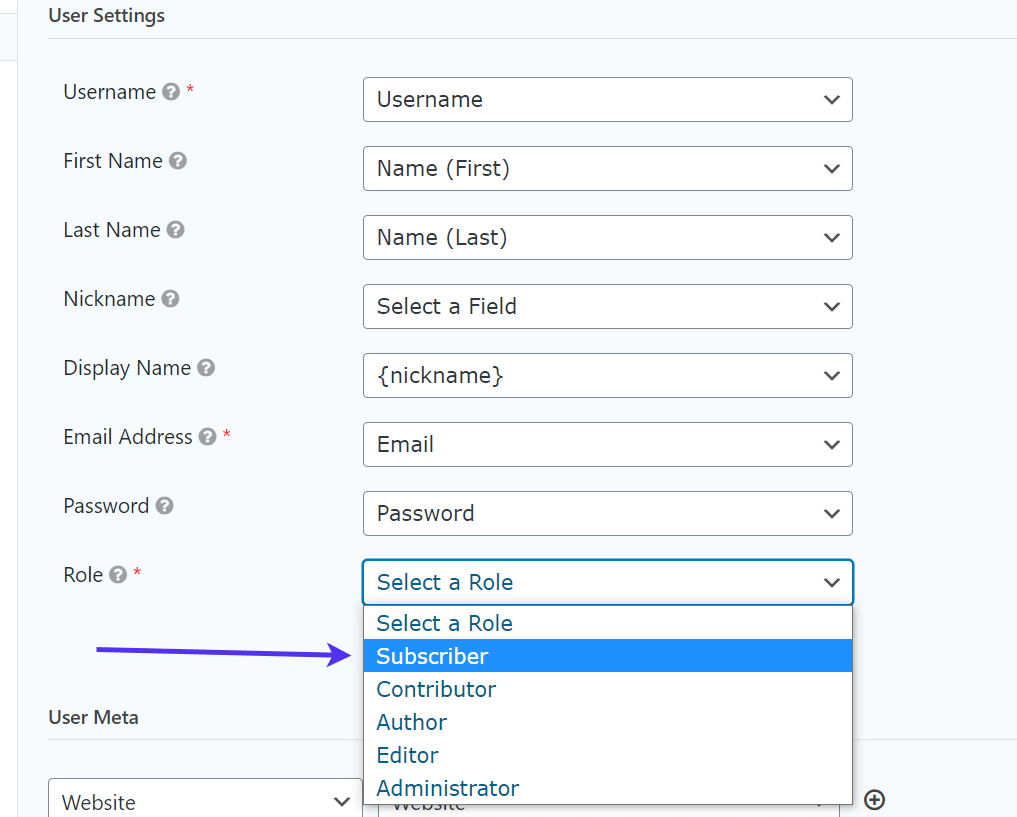
此步骤中最重要的部分之一是在创建用户配置文件时选择默认用户角色。
您可能不希望每个用户都成为管理员或作者(这会使随机人员过多地控制您的站点),因此最好的选择是使用订阅者角色。

选择用户角色
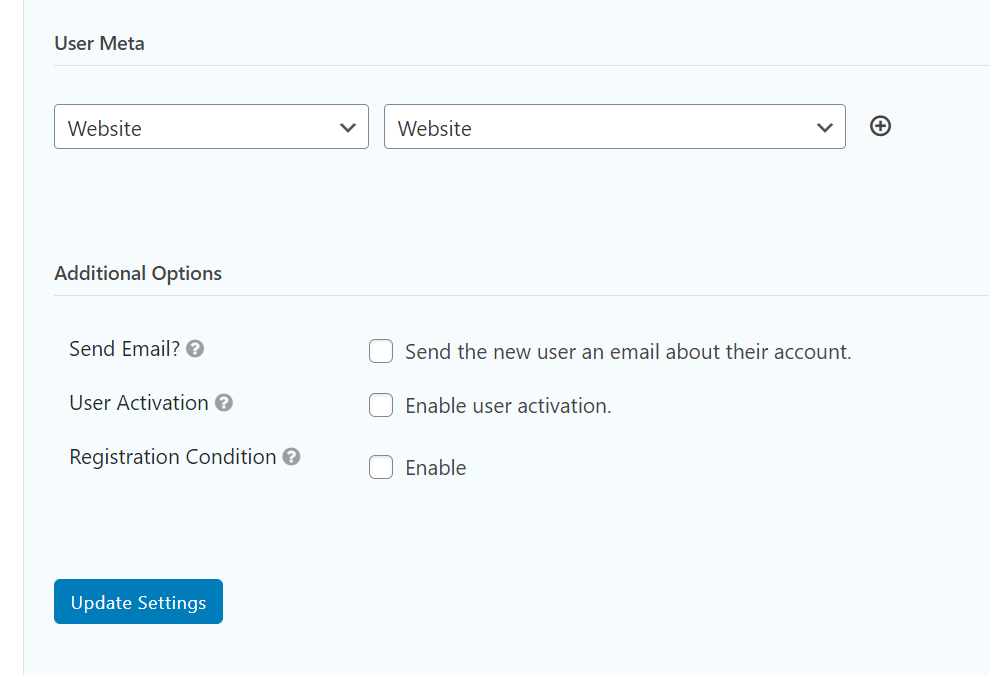
向下滚动以完成其余的用户供稿设置。如果您有任何可选或附加字段,请考虑默认WordPress用户配置文件是否也有任何字段。
WordPress用户数据库具有网站的可选字段。因此,我们将表单的网站字段链接到WordPress用户数据库的字段。
附加选项部分询问您是否要在注册时发送通知电子邮件。这是通知您的用户他们已成功创建帐户的最佳做法。
用户激活复选框仅在用户单击发送到其电子邮件地址的验证链接时生成用户。该设置通常只会减慢注册过程,但有助于减少垃圾邮件。
注册条件是您必须决定使用或不使用的另一个设置。该功能仅在满足自定义条件时才允许注册,例如地址中带有 @ 符号的电子邮件地址。同样,我们喜欢这样可以减少垃圾邮件并可能阻止填写不当的表格,但您的注册表单并不完全需要正常运行。
完成表单设置后,单击更新设置按钮。

Gravity Forms的附加选项
这涵盖了使用Gravity Forms制作自定义注册WordPress表单的大部分表单创建过程。您现在需要在页面上显示表单以替换WordPress的默认登录页面。
在页面上添加用户注册表单有两种方法。
一种涉及使用简码,而另一种则利用Gutenberg区块系统。
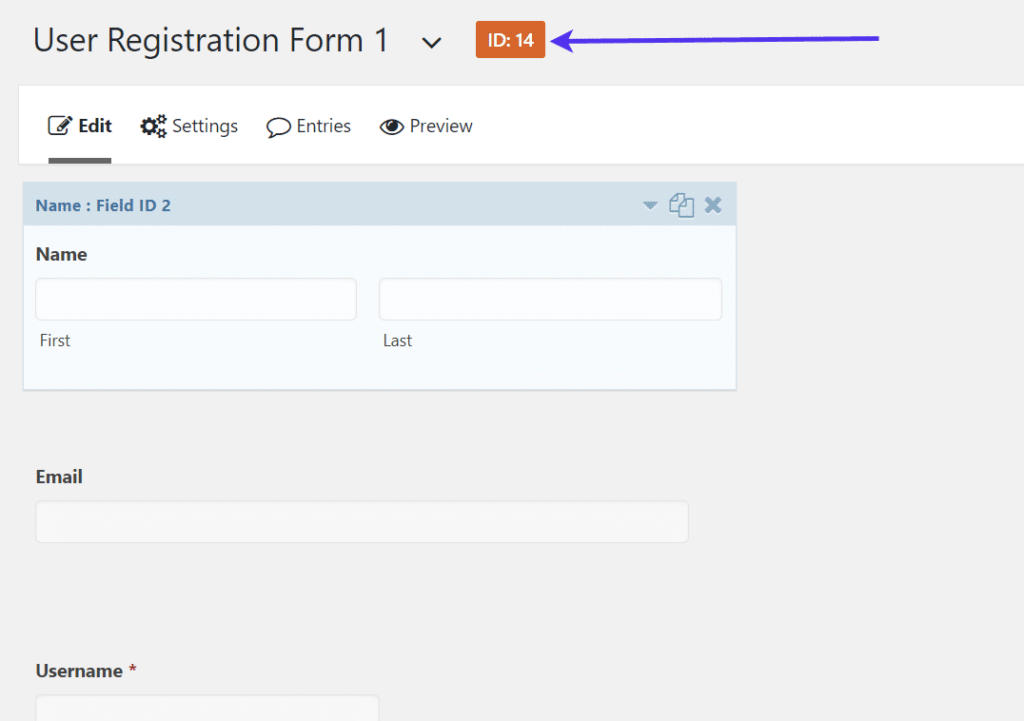
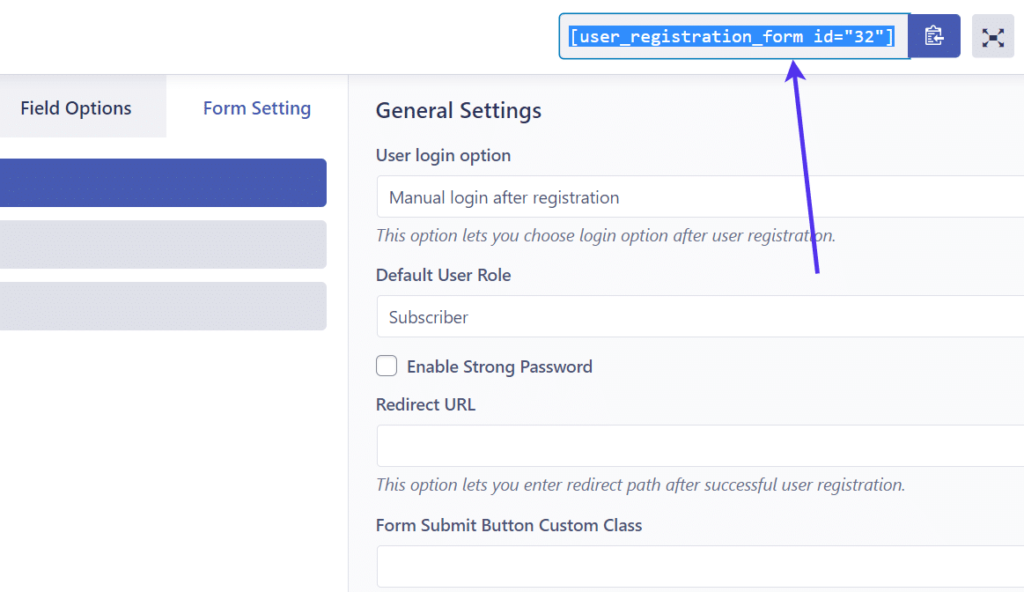
如果您打算使用简码,请查看您刚刚创建的用户注册表单。Gravity Forms中的每个表格都分配了一个ID号。
记下或记住此ID。

您的表格的ID号
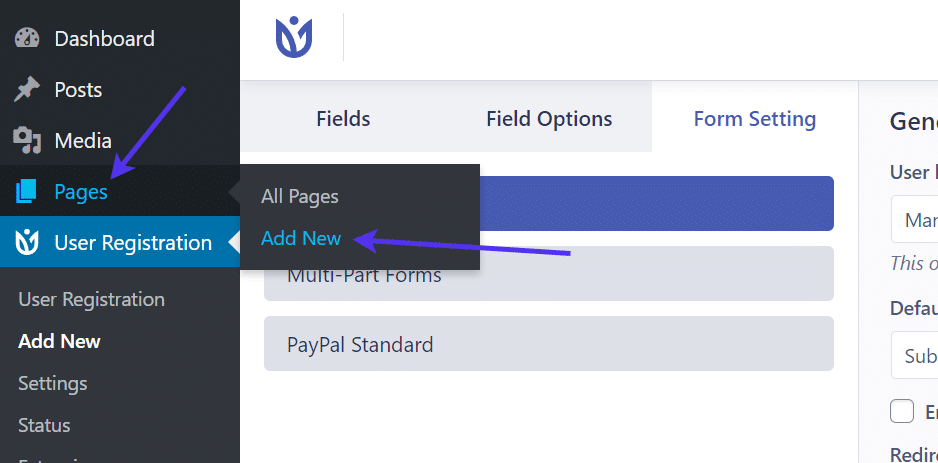
转到WordPress仪表盘中的页面 > 添加新内容。或者,如果您已经为表单创建了指定页面,请导航到该页面。
对于本教程,我们将其命名为用户注册页面。
要使用简码选项,请将以下简码粘贴到该页面的任何位置:
[gravityform id="#" title="true" description="true]
将 # 符号替换为注册表中的ID号。
添加短代码并保存页面后,您可以转到已发布页面的前端查看正在运行的表单。
另一个需要考虑的选择是WordPress Gutenberg区块系统。如果您使用的是Gutenberg,请单击页面编辑器中的“添加区块”按钮。

向古腾堡编辑器添加区块
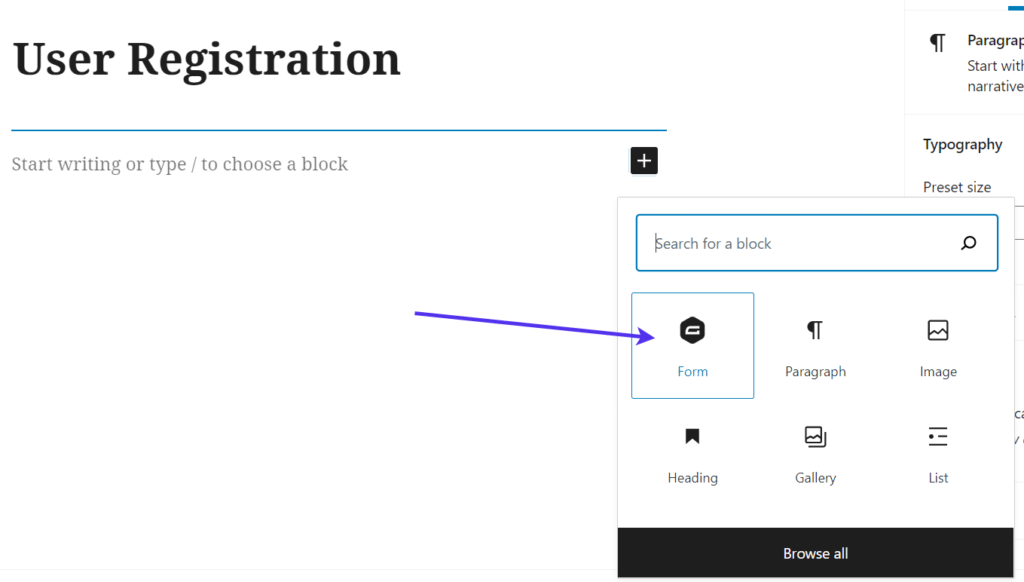
搜索Gravity Forms区块或滚动列表以找到它。
选择Gravity Forms区块。它被标记为“Form”,并带有Gravity Forms徽标作为图标。

Gravity Forms区块
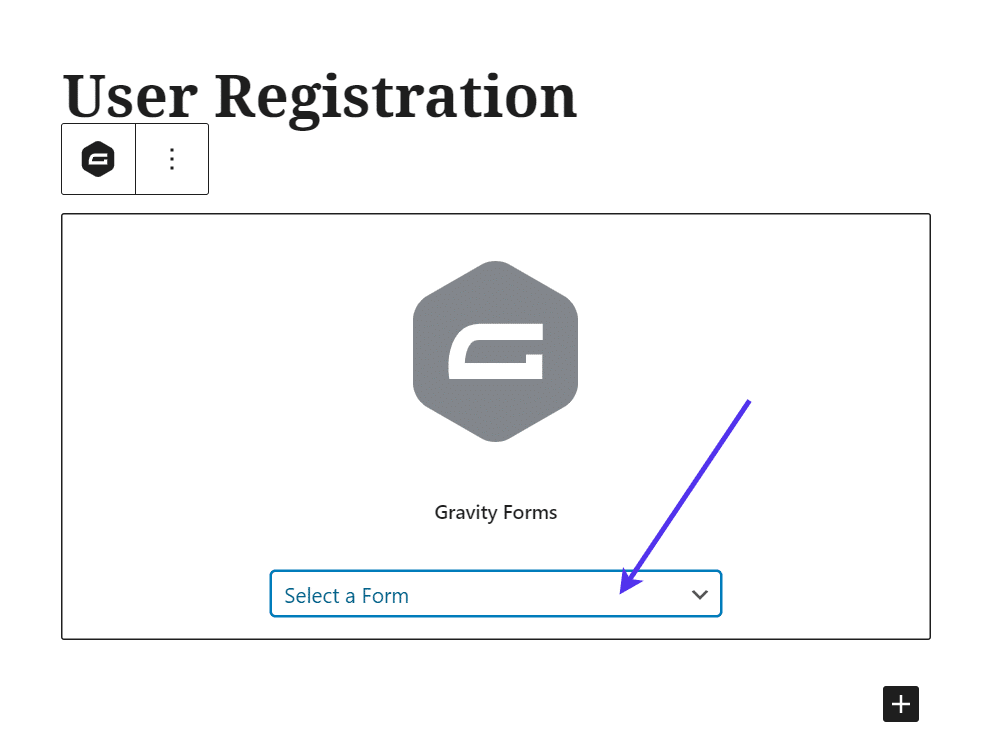
启用块后,单击下拉菜单以选择表单。

选择您的自定义表单
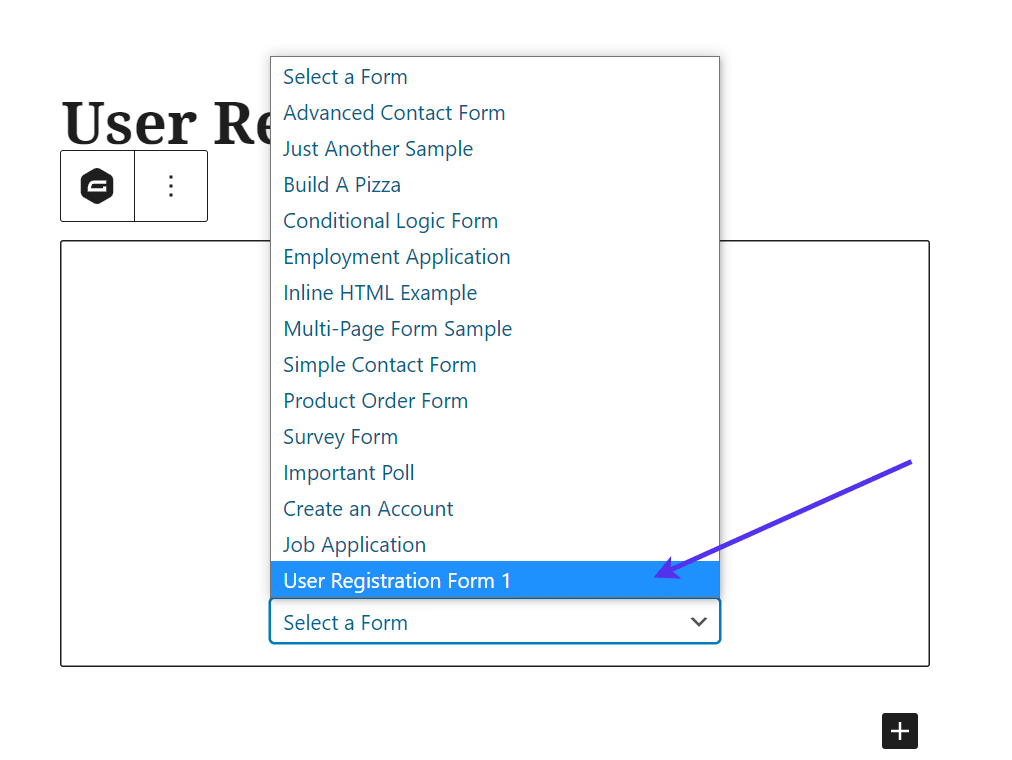
您可能有很长的表格列表,或者您可能只有一两个。找到您之前为用户注册表单制作的那个。
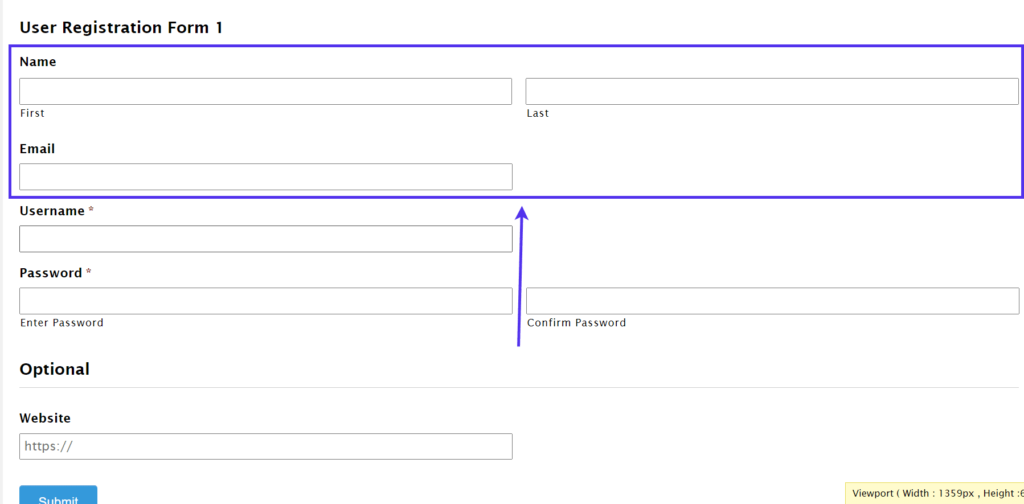
在这种情况下,我们将表单称为用户注册表单 1。

选择要使用的正确表格
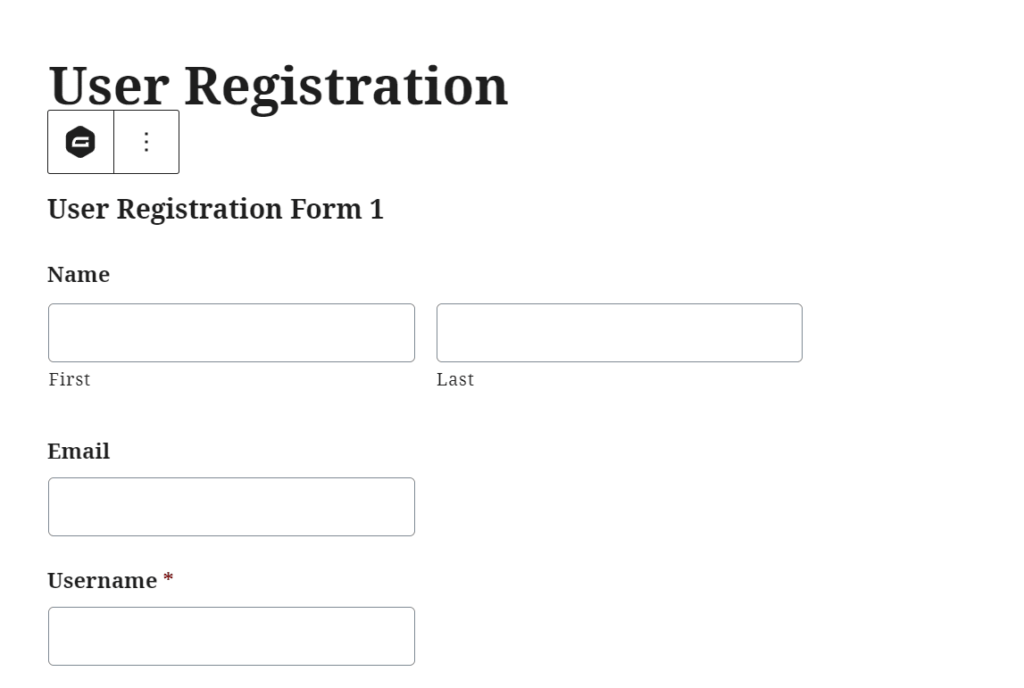
从下拉菜单中选择表单会立即在页面编辑器上呈现表单的可视化视图。
如您所见,我们之前构建的用户注册表单显示在WordPress页面的后端。如果您发现表单有任何问题,请返回“表单”部分以编辑其中的字段。

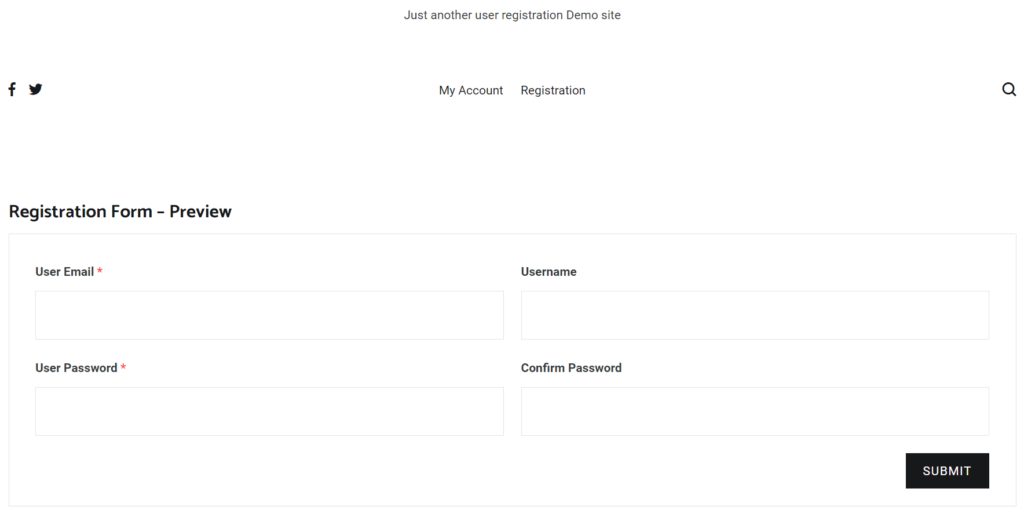
您的自定义注册表单的前端视图
最后,转到您网站的前端以查看该特定页面。注册表显示了所有适当的字段。不仅如此,我们已经将该表单设置为默认WordPress登录页面的重定向——并且每个表单提交都会成为一个新的WordPress用户。
此时,请检查表格的准确性以及您的标签是否拼写正确。此外,以测试用户的身份填写表格以查看它是否正常工作以及流程如何进行。
提交表单后,转到WordPress仪表盘中的“用户”部分,检查该用户是否已正确添加到用户数据库中。
您还可以出于其他原因完成测试,例如查看您的可选确认消息是否已发出,或者如果某人不符合您的条件之一,表格是否会阻止他们注册。
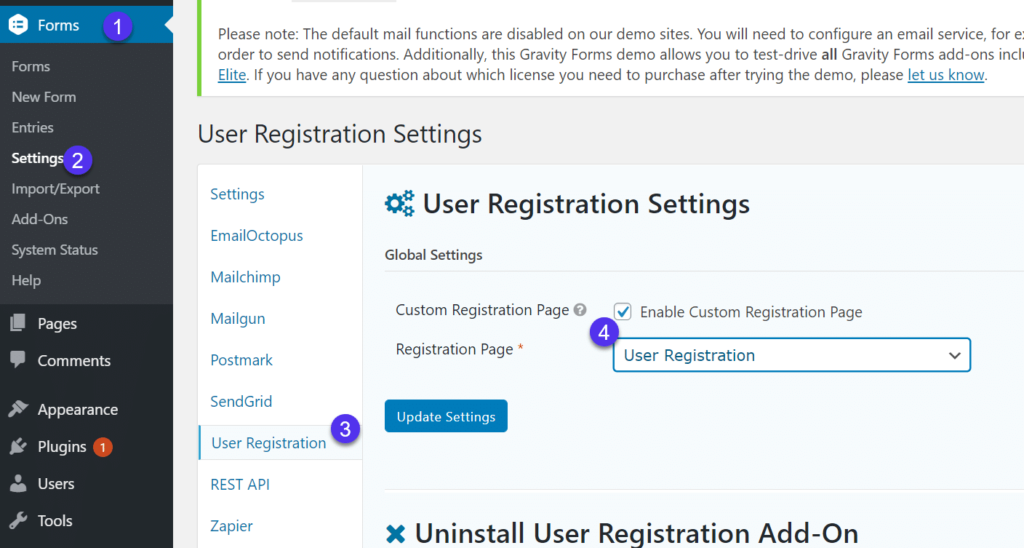
最后提醒一下,请务必转到表单 > 设置,以确保您已将正确的页面配置为您的自定义注册区域。
简而言之,您所要做的就是通过选中该框并从下拉列表中选择正确的注册页面来启用自定义注册表单。对于此示例,用户注册页面是正确的。

选择正确的注册页面
单击更新设置按钮以完成该过程。
如何使用支付插件安装WordPress注册表单
Gravity Forms有许多潜在的附加组件来创建令人难以置信的独特表单。您可能会考虑使用Gravity Forms的原因之一是支付附加组件。
总体而言,支付插件将您的表单变成了支付处理器,仅允许人们在支付订阅费或一次性费用时创建用户帐户。
这对于会员网站和具有独家内容的网站非常有用,除非用户直接从表单中付款,否则您不会透露内容、社区或整个网站。
如果您的注册出于任何原因需要支付模块,Gravity Forms提供了几个支付处理插件。您只需选择对您的品牌来说最方便、最实惠的一款。
还值得一提的是,PayPal、Stripe和Square的附加组件随附Gravity Forms的159美元Pro计划。Gravity Forms的259美元Elite计划提供更高级的支付网关,例如2Checkout和Authorize.net。用户注册插件(在文章前面介绍过)需要Elite主题,所以如果您决定为您的用户注册模块使用 Gravity Forms,那么从技术上讲,您应该已经可以访问每个插件。
要开始使用,请转到您的WordPress仪表盘,然后单击表单 > 附加组件。
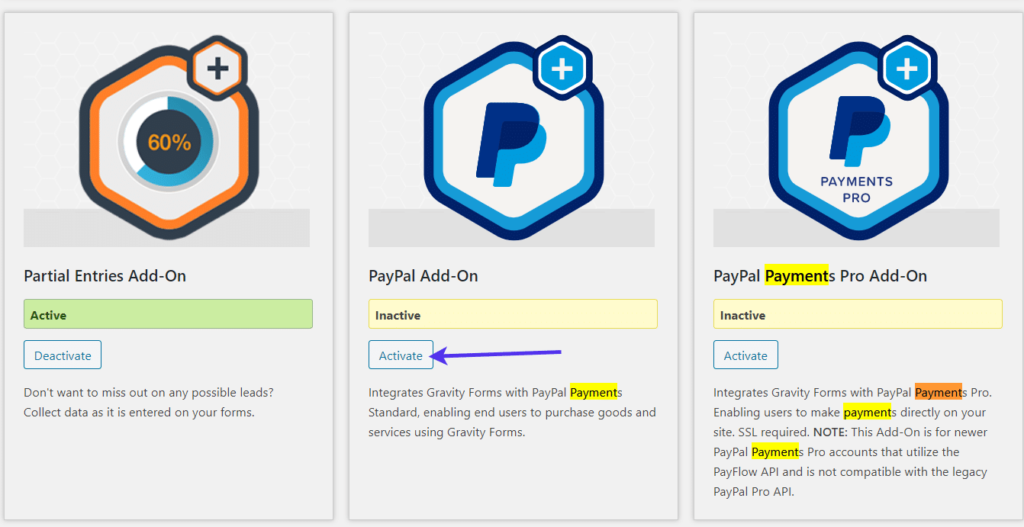
这显示了一长串可供选择的附加组件,其中一些包括Square、PayPal和Stripe。

Gravity Forms中的支付插件
尽管您可以选择任何支付网关,但我们在本教程中坚持使用PayPal支付标准。
转到加载项并单击激活按钮。

PayPal插件
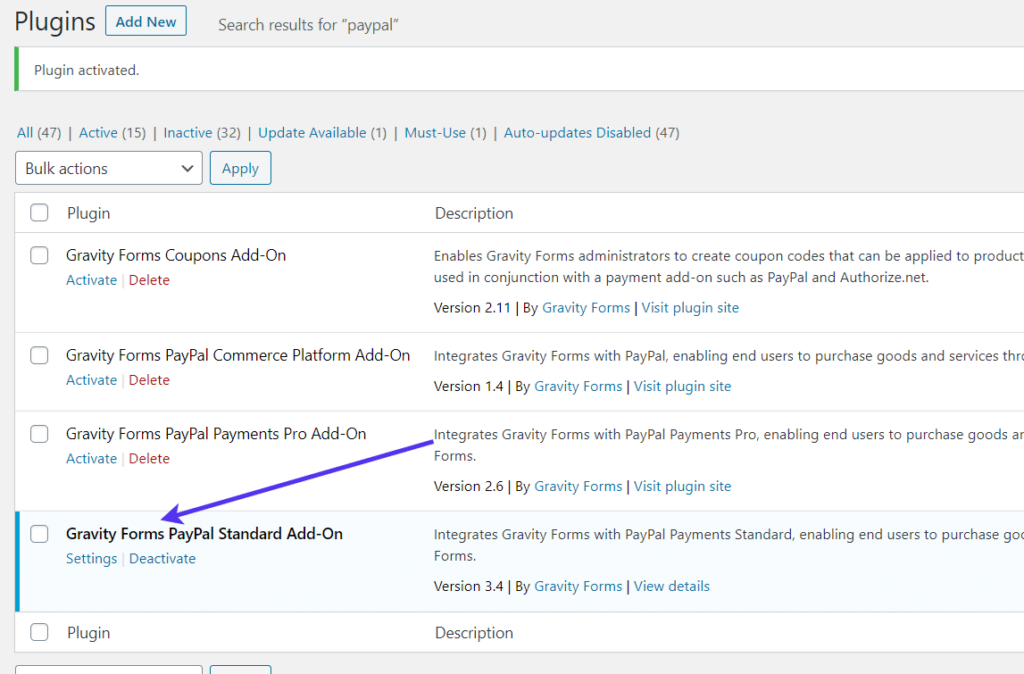
一旦插件实际上被激活,它就会显示在WordPress的插件部分。
所有Gravity Forms插件实际上只是与Gravity Forms插件交互的额外WordPress插件。因此,请查看插件部分以确保PayPal标准或您选择的支付插件已激活。

检查插件是否正确安装
要配置您的付款插件,请转到表单 > 设置。

表单设置
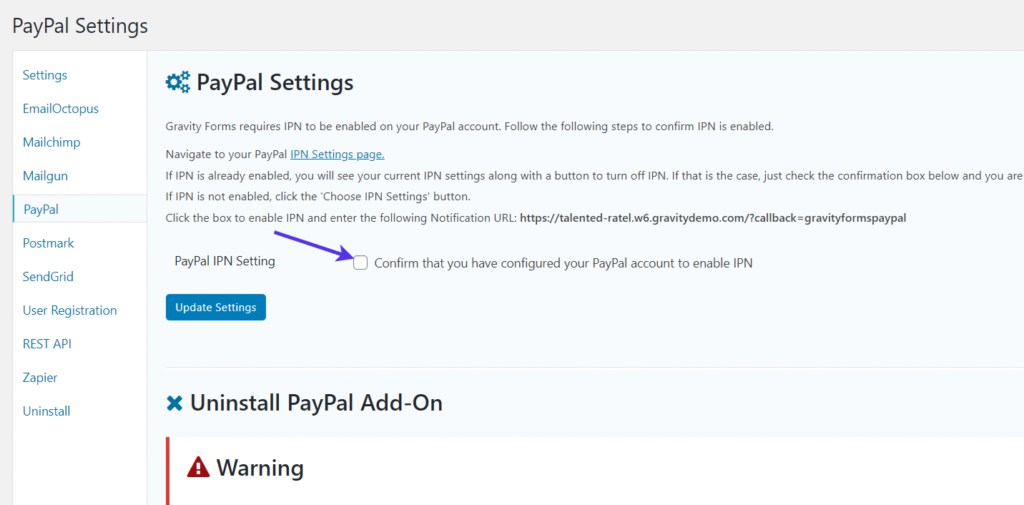
选择PayPal标签(或您的其他支付插件)。每个支付插件都有自己的验证和连接过程。您通常可以完成仪表盘上提供的独特步骤。
对于PayPal,它会要求您确认您已配置PayPal IPN设置。选中该框并单击更新设置。
您还应该复制此页面上提供的通知URL。

WordPress注册表格的PayPal IPN
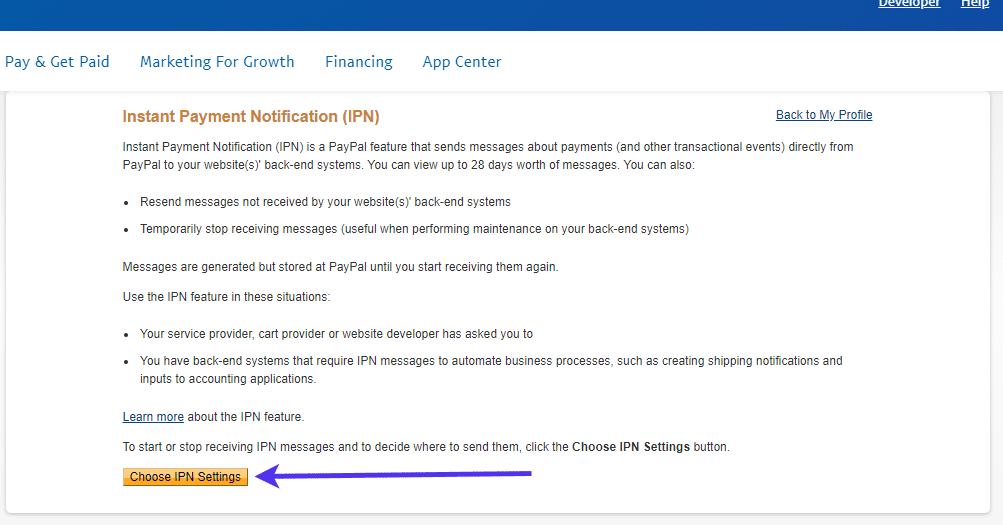
Gravity Forms会将您带到PayPal配置页面。同样,如果您使用Stripe或Square或任何其他支付网关的插件,这看起来会有所不同。
对于PayPal,单击选择IPN设置按钮。

即时付款通知设置
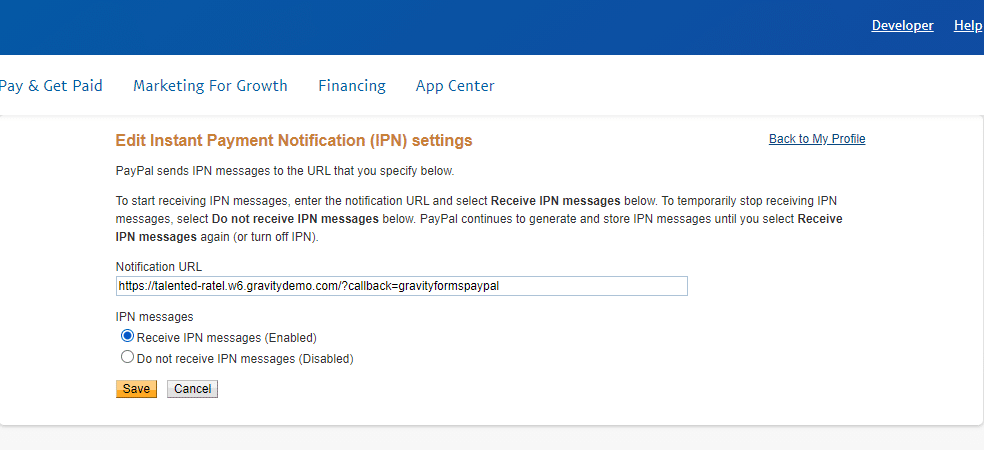
您可以在此处粘贴之前的通知URL。
在有人尝试在您的表单上注册并通过PayPal付款后,它实质上会激活正确的步骤和通知。
单击保存按钮。

添加通知URL
就像之前配置的注册表单一样,必须为付款插件创建一个提要。
为此,请转到WordPress菜单中的表单 > 表单。
找到以前的注册表单。您不仅需要将支付插件连接到该特定表单,还需要生成一个供支付插件正常运行的提要,并将每笔支付与特定用户相关联。
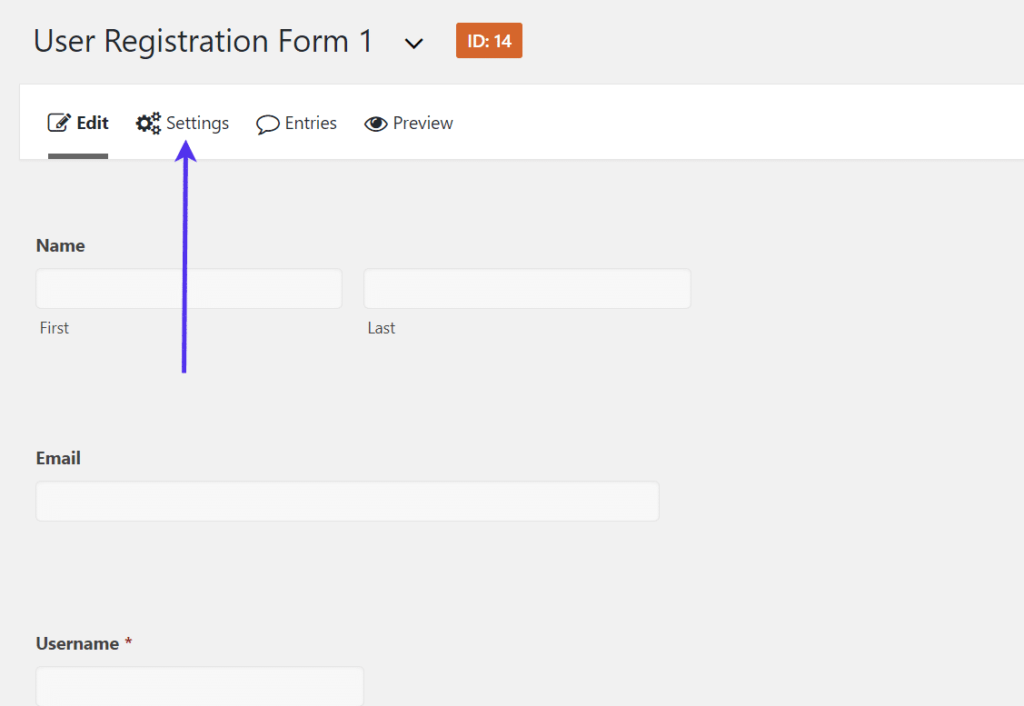
返回注册表单编辑器后,单击“设置”按钮。

自定义表单的设置选项卡
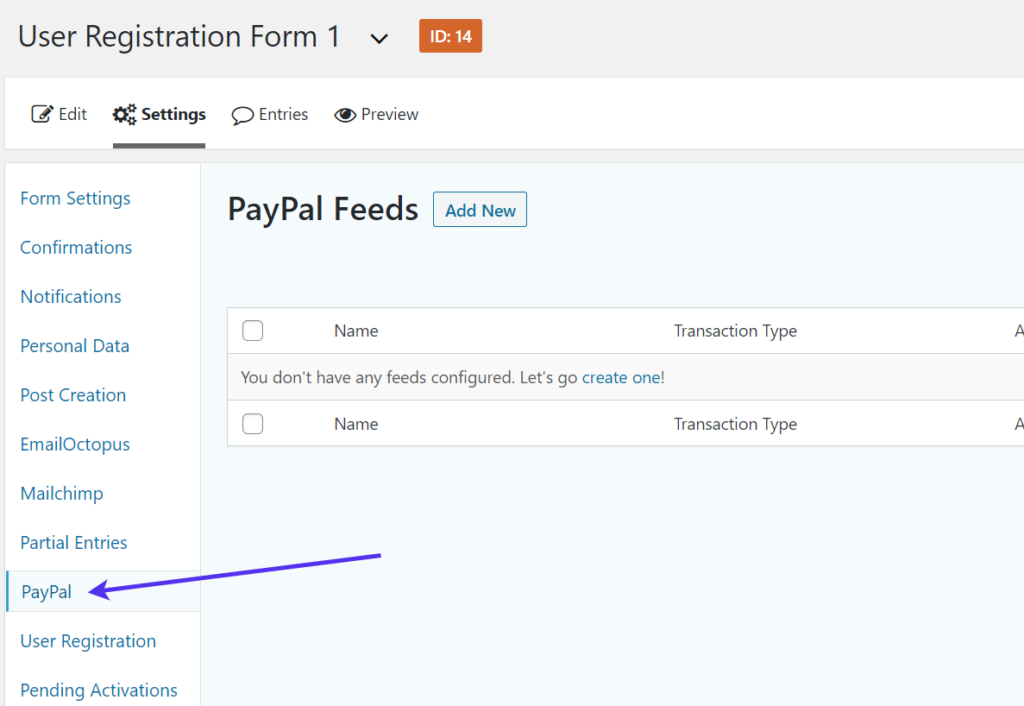
找到支付插件选项卡,在本例中为PayPal选项卡。

PayPal提要
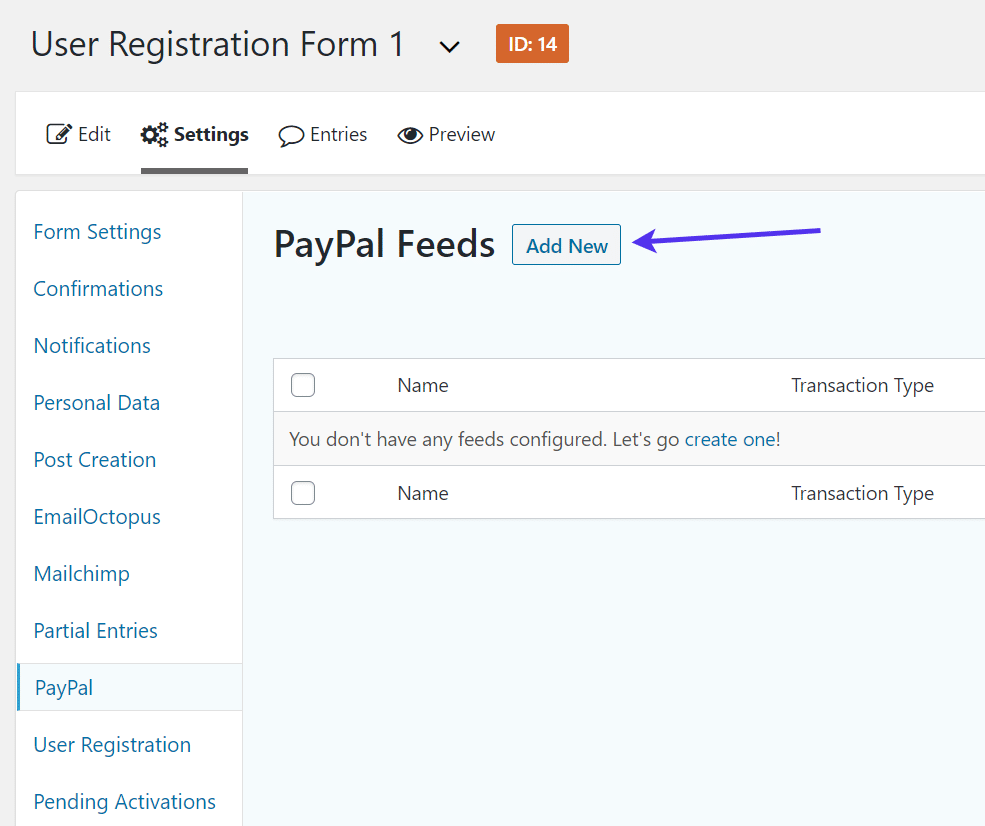
单击添加新按钮以为此表单生成新的PayPal提要。

添加新的PayPal提要
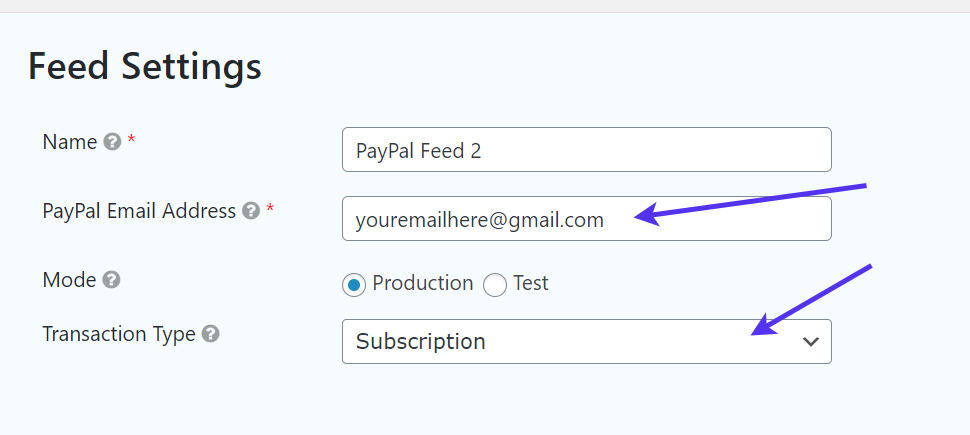
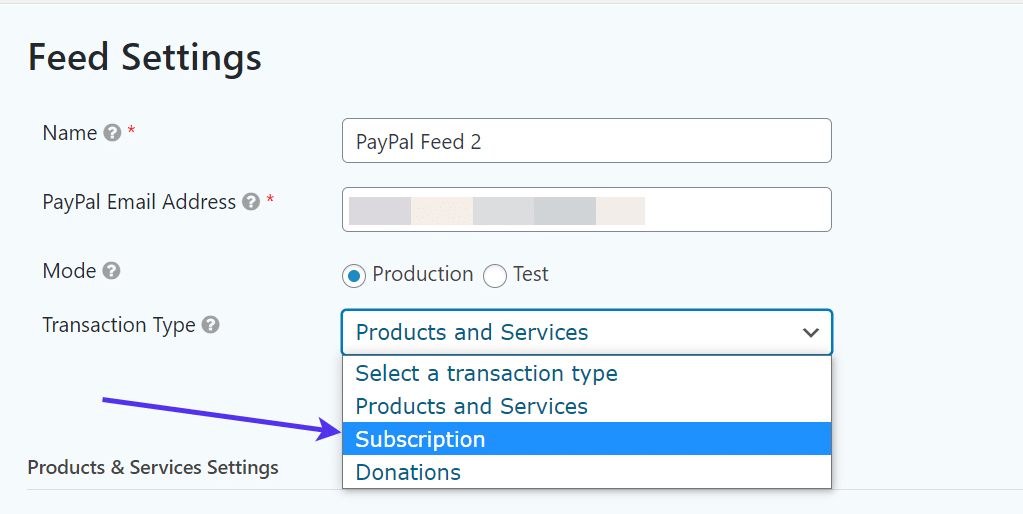
PayPal的Feed设置和大多数支付网关集成都快速而直接。首先命名提要并添加您的PayPal电子邮件地址。选择测试或生产模式。
测试模式用于在站点开发的测试阶段运行支付处理器。如果您想开始收取实际付款,请使用生产模式。
最后,您需要选择交易类型。
一般来说,订阅交易类型通常对在线杂志或社区最有意义,但您也可以选择产品类型或不同的东西。

调整您的Feed设置
保存您的PayPal提要并返回到表单生成器。
必须在注册表单上插入一个字段,向系统和用户表明必须付款。
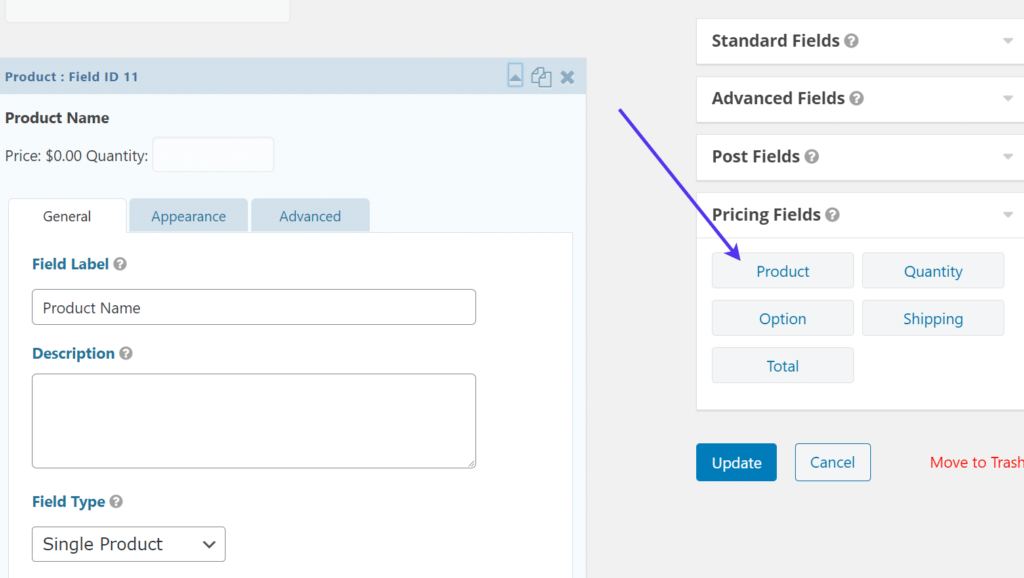
我们推荐使用产品模块,但您确实有一些其他选项可用于设置价格或制表总计。
将Product字段拖到表单构建器中。

产品领域
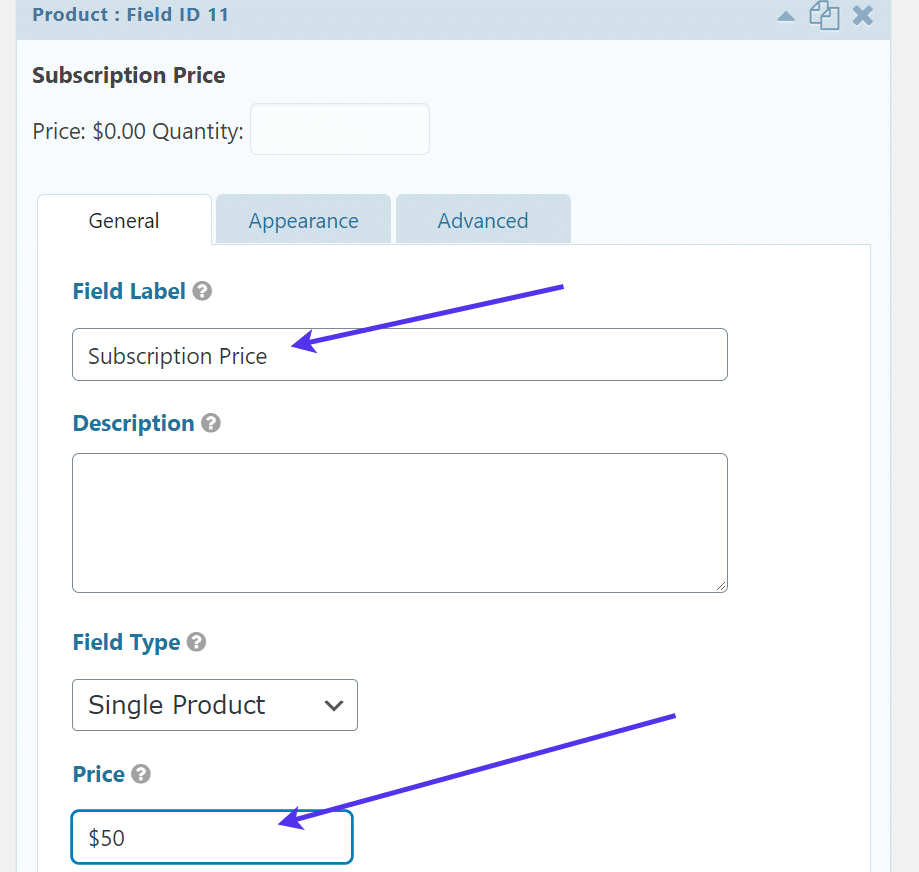
对于本教程,我们设置订阅价格。我们还将向您展示如何为该订阅配置多个计划和一次性付款。
更改字段标签以反映该字段的全部内容。
此外,在“价格”字段中设置您的订阅价格。
我们通常建议使用单一产品字段类型并坚持固定价格。但是,许多其他组织可能有其他计划。

字段标签
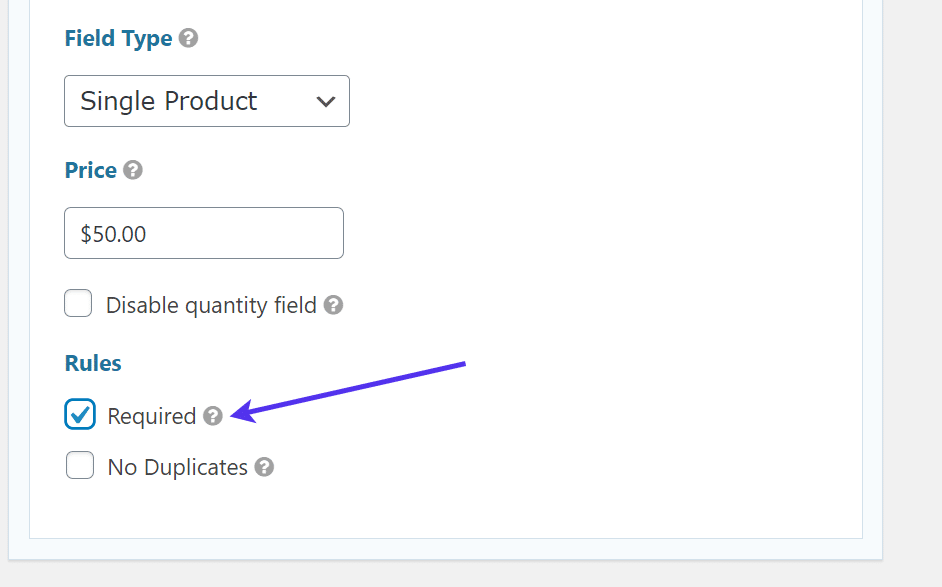
我们还建议您选中“规则”标题下的“必需”框。这样,如果不为内容付费,某人就无法访问您的网站并制作用户个人资料。

填写必填字段
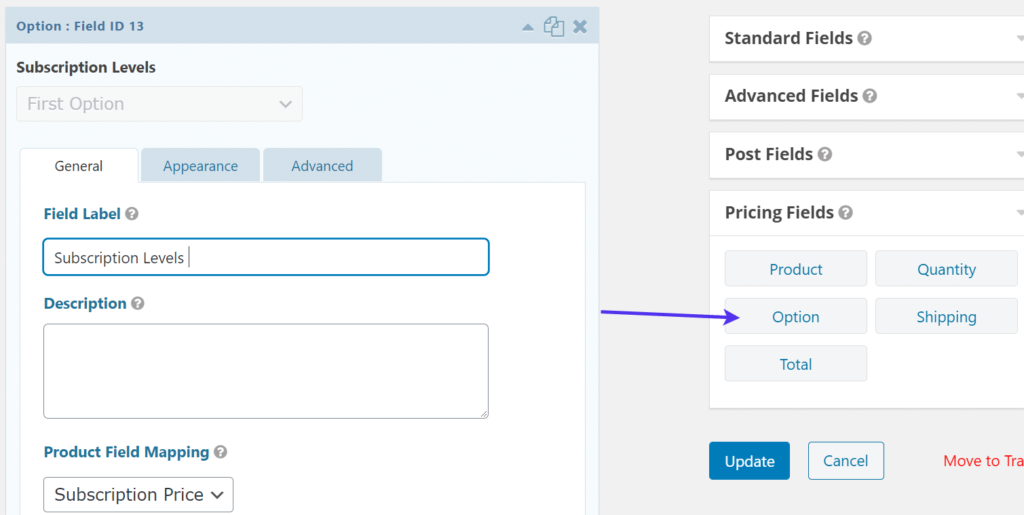
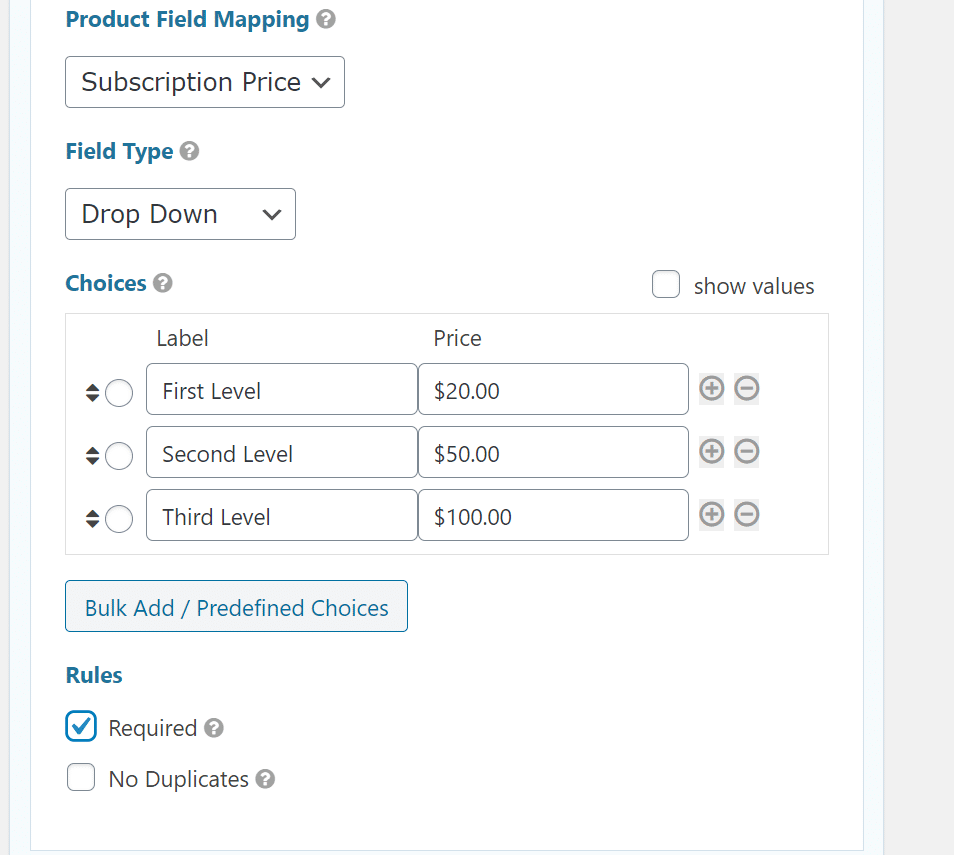
另一个需要考虑的领域是Option模块。
这为设置订阅级别提供了机会,您可以根据交付的功能或内容的数量拥有三个或四个计划。

将订阅级别添加到您的表单
对于使用选项字段的用户,请将其设置为产品字段映射的订阅价格。
使用您想要的任何字段类型,并使用其标签和定价设置选项。
例如,您可能拥有三个订阅级别,所有订阅级别都随着级别的提高而增加。
请务必选中规则下的必填框,因为这也是一个付款字段,您不希望人们在不付款的情况下开户。

要求订阅级别
您决定的支付模块类型也会影响我们之前配置的 Feed 设置。
如果您想激活基于订阅的注册过程,您的 PayPal Feed 设置也应该具有订阅交易类型。作为替代方案,我们非常欢迎您将交易类型设置为一次性产品或服务,甚至是捐赠。

选择交易类型
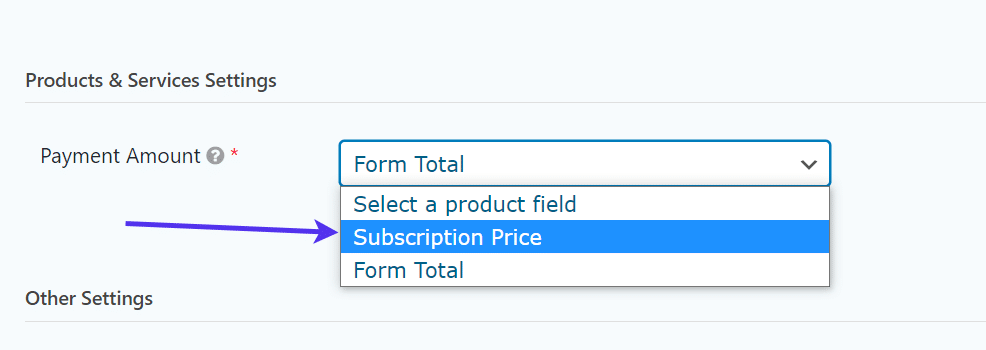
同样在PayPal Feed设置下,您需要告诉Gravity Forms表单中的付款金额来自哪里。例如,您可以在表单中有一个Total Price字段和一个Subscription Price字段。PayPal应该使用哪一个来处理交易?
使用“付款金额”下拉菜单选择指示总付款的正确表单字段。有些人喜欢简单地使用表单总计,但您也可以使用订阅价格或您刚刚在表单中实现的任何字段。

设置支付金额字段
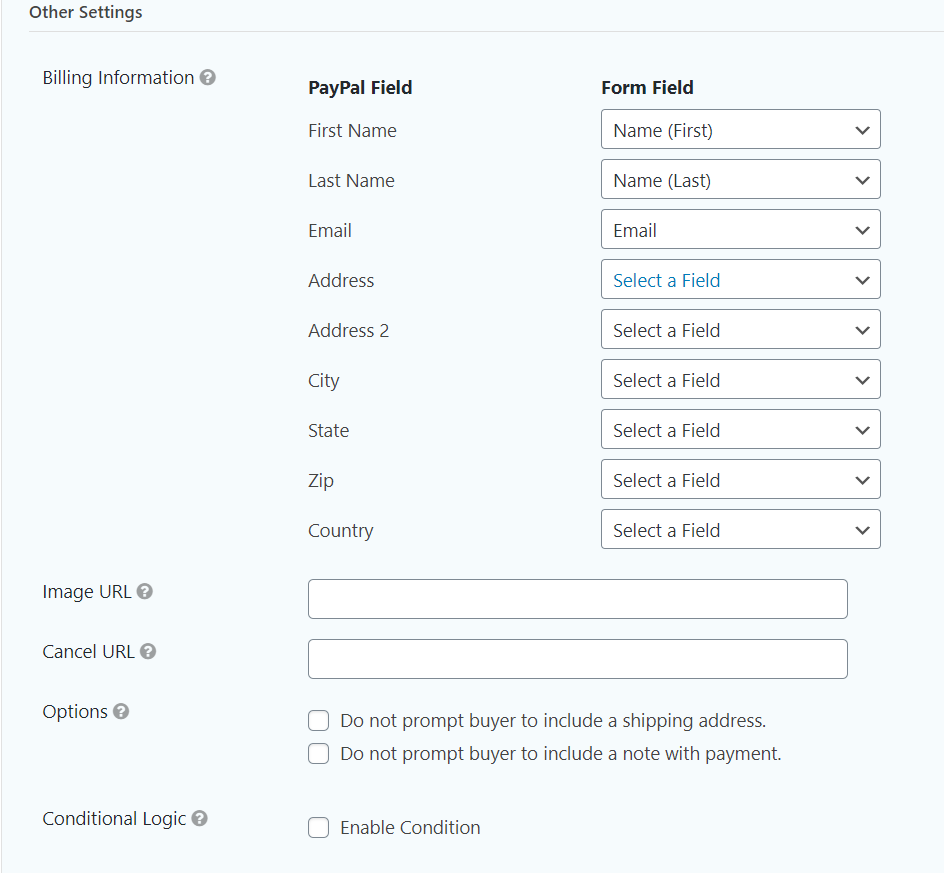
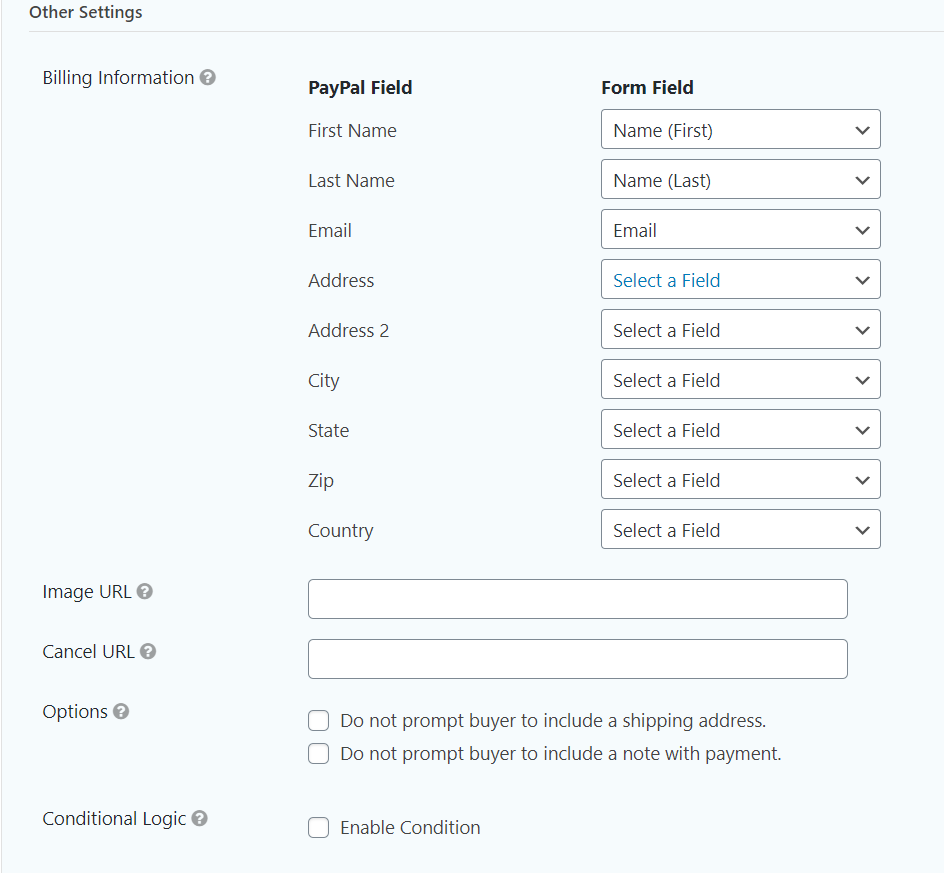
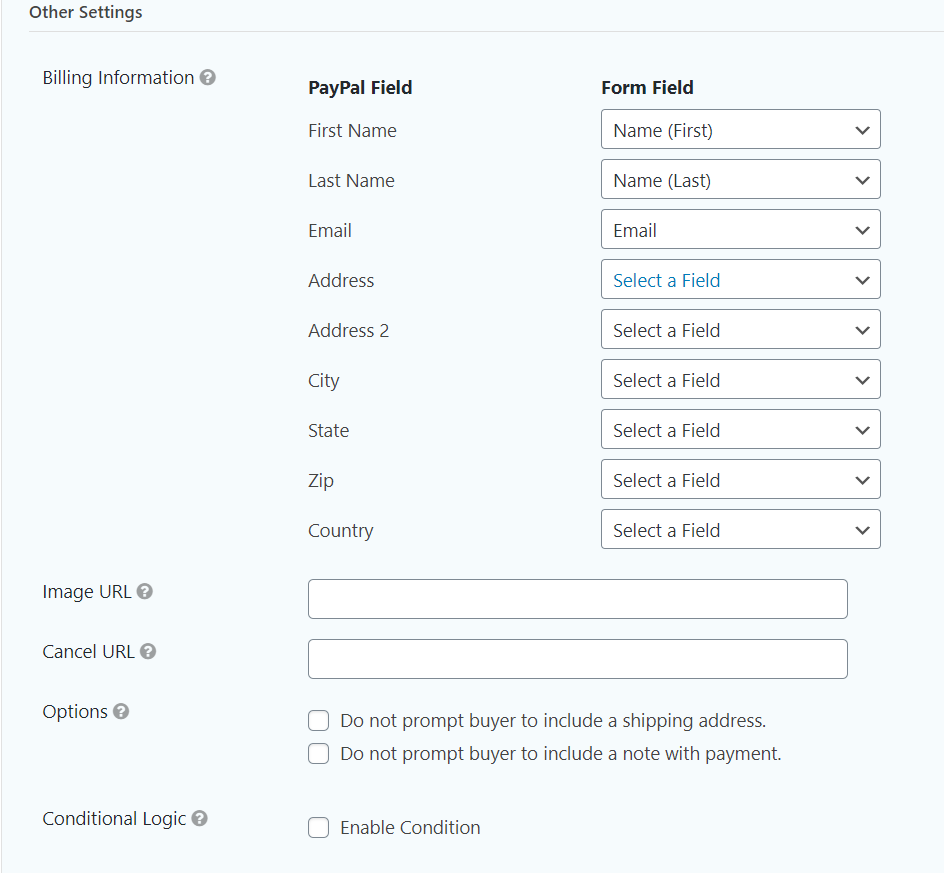
仍在PayPal Feed设置中时,请查看“其他设置”区域。
与用户注册提要配置类似,您必须将表单字段链接到PayPal的正确字段。这样,当用户的名字、电子邮件和其他信息被传输到PayPal界面时,PayPal就知道该放在哪里。
在“其他设置”区域下,浏览“计费信息”列表中的每个项目。其中一些应默认设置,但请务必仔细检查。
例如,表单上的First Name和Last Name字段应与PayPal中的First Name和Last Name字段对应。这可能需要您在WordPress注册表单上插入更多字段。例如,我们没有在用户注册表单中包含地址字段,但它会通过在表单上预先要求所有帐单信息来加快流程。
这些并非完全必要,但如前所述,它们可以加快注册和支付流程。所有支付插件都不同,PayPal连接只会从用户的PayPal账户中提取账单信息,或者在他们访问PayPal时询问这些详细信息。
需要考虑的其他一些设置包括图像URL和取消URL。随意为您的徽标或代表所售产品的任何图像插入图像URL。取消URL用作重定向,如果用户在完成流程之前取消支付,则将其发送到特定页面。
选项区域询问您是否要在付款过程中提示用户提供送货地址或备注。对于许多在线服务或社区,无需询问送货地址。因此,您可能需要选中该框以确保客户不会感到困惑。
至于备注设置,这完全是可选的,通常不是必需的,除非您提供某种定制服务或产品,您需要在付款时获得用户的反馈或详细信息。
条件逻辑复选框提示您添加逻辑规则以接受客户付款。例如,如果用户不选择某个付款计划或者他们的电子邮件地址看起来不真实,您可以将他们排除在付款流程之外。
总体而言,条件逻辑可以帮助防止垃圾邮件并为处于特定用户类型或支付级别的用户提供好处。

其他设置选项卡
要配置的最后一个设置涉及延迟用户注册。与上面介绍的许多设置一样,这是可选的。但是,在收到付款后才考虑处理提要并不是一个坏主意。这样,在您确定付款已被拒绝之前,不会在您的WordPress数据库中创建用户。
如果您将此框留空,您可能会发现有几个用户正在弄乱您的数据库,即使他们没有付费获得访问权限。
为您的组织确定所有正确设置后,单击“更新设置”按钮。

延迟用户注册
要测试表单上的付款配置,请转到WordPress中的“页面”选项卡。
单击返回到您之前创建的表单。在我们的例子中,这就是用户注册表单。

测试用户注册页面
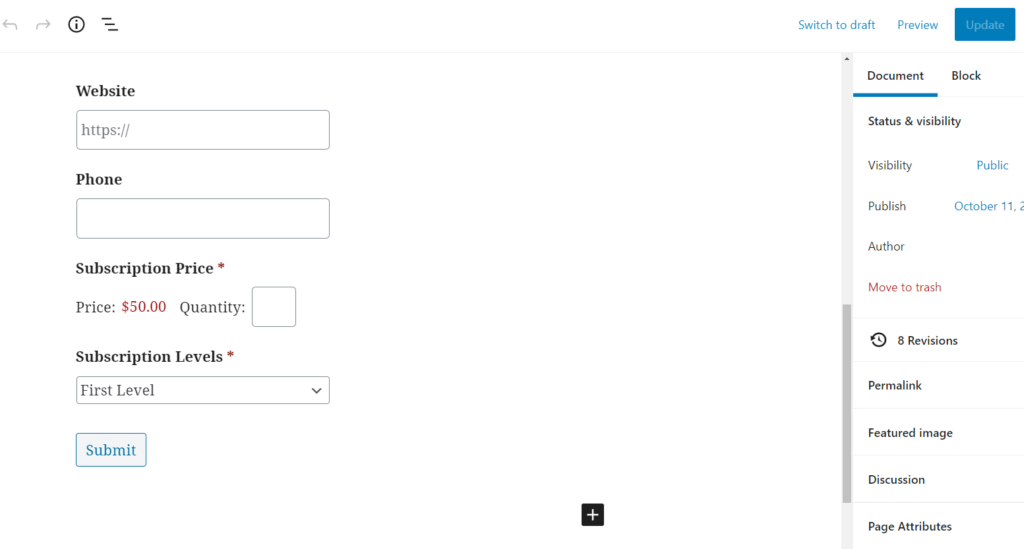
鉴于您已经在此页面上生成了一个用户注册表单,并将PayPal或支付网关提要链接到该表单,支付字段应该出现在可视化构建器中。
我们有一次性订阅价格和具有不同订阅级别的字段,以显示您可以在此类表单中包含的各种选项。在现实世界的情况下,您很可能会选择其中一个。

测试定价字段
测试带有付款选项的表单很重要。您最不想看到的一件事是让一波客户因为付款设置错误而陷入困境。
在表单上填写一些测试用户信息,例如密码,并可能选择订阅级别或购买个人一次性付款订阅。
单击提交按钮以查看WordPress注册表单和付款处理过程。
提交后,页面重定向到PayPal,显示总价并提示用户登录其PayPal帐户或使用借记卡或信用卡付款。
请记住,在处理付款时,像Stripe、Square或Authorize.net这样的替代付款插件看起来与PayPal不同。每个人都会将用户带到一个新页面以完成付款,但他们的步骤都会略有不同。

PayPal付款表格
如何通过WordPress注册表将用户添加到电子邮件营销列表
当新用户访问您的网站时,尝试让他们成为注册用户是有意义的。除了为用户提供对功能或内容的访问权限外,注册表单还提供了一个将用户数据立即放入您的电子邮件营销列表的机会。
这样做的好处在于自动化。是的,一个WordPress注册表单会在WordPress中记录该人的电子邮件和姓名,但是将这些数据输入一个受人尊敬的电子邮件营销软件的过程需要从WordPress手动导出并导入到电子邮件营销工具。
这在理论上没有任何问题。进口和出口可以完成工作。然而,定期完成这项任务需要花费大量时间。此外,您的电子邮件营销列表不会实时更新。用户可能会提供他们的电子邮件并最终在您的用户数据库中停留数天、数周或无限期。
这就是为什么必须将电子邮件营销和设计工具链接到您的注册表单的原因。
相当多的电子邮件通讯构建器可供您发送批量消息并将您的电子邮件列表分类到不同的组中。更流行的提供与许多用户注册插件的集成,允许您将两个平台组合到电子邮件收集系统中。
您可能听说过Mailchimp、Constant Contact和Mailgun等公司。所有这些都提供了类似的电子邮件设计和分段功能,您通常可以找到一个简单的集成来实现我们正在谈论的内容。
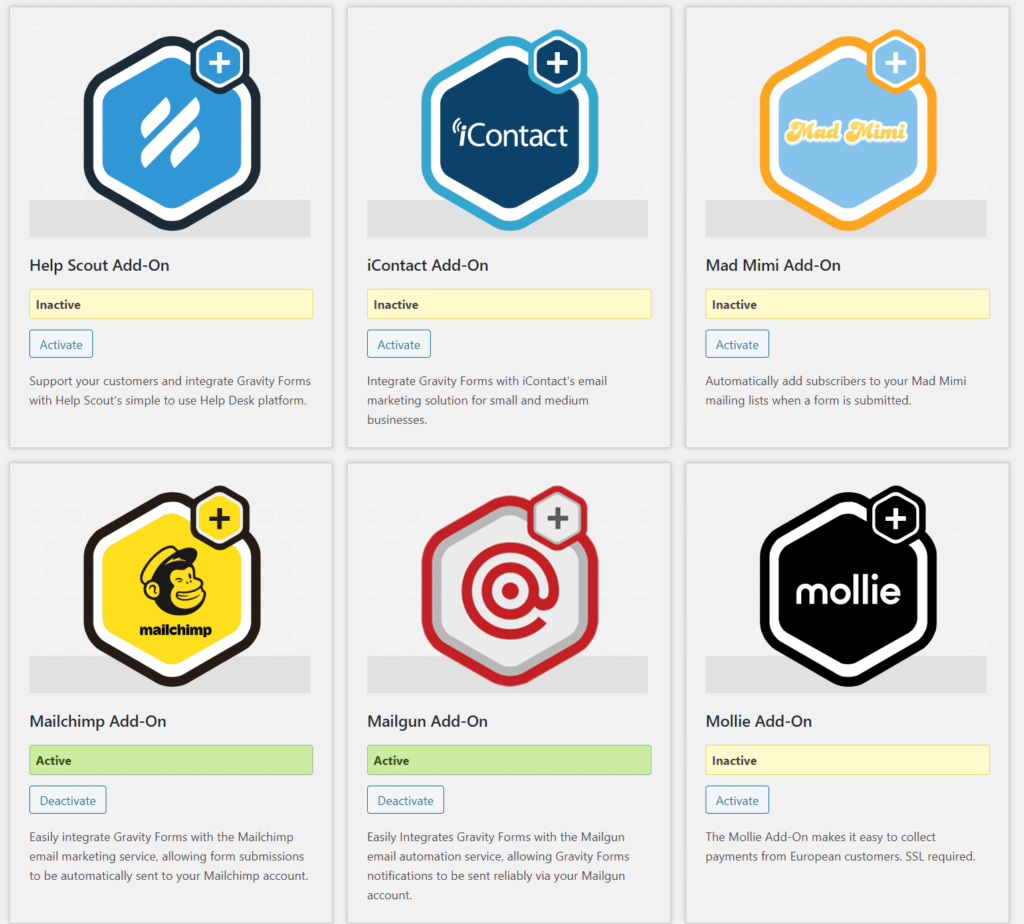
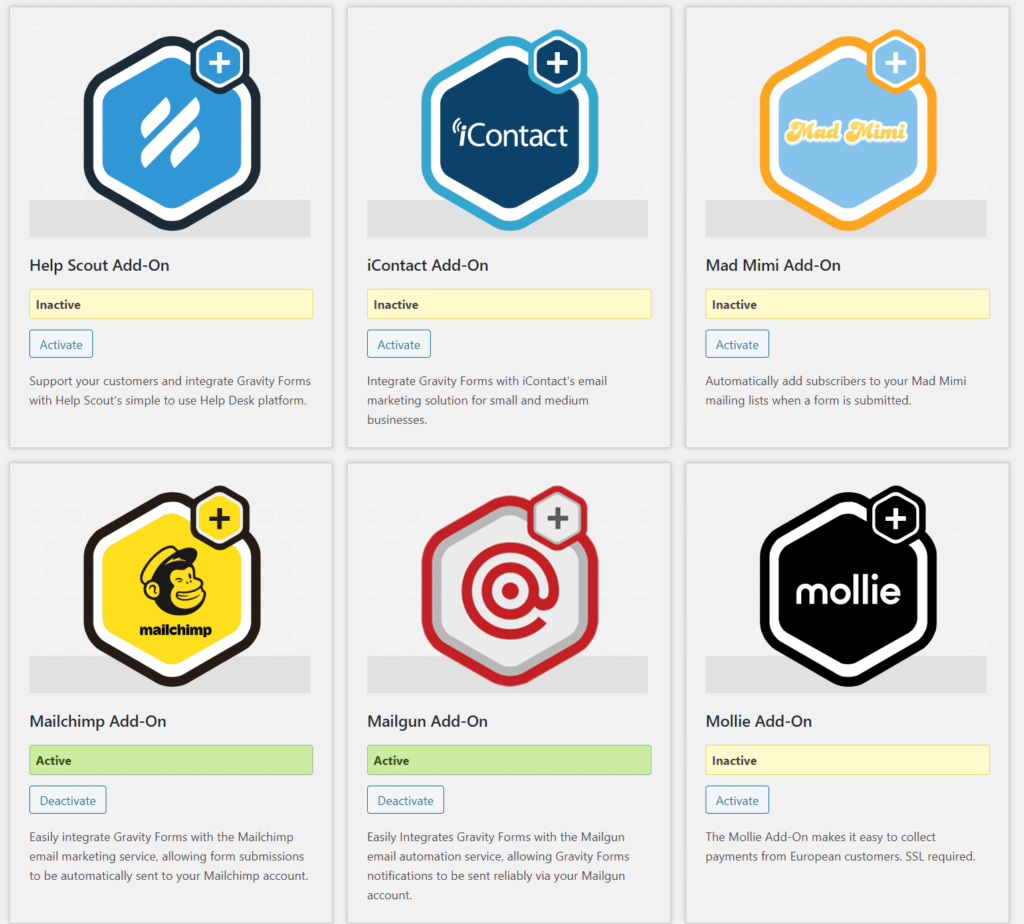
幸运的是,Gravity Forms中的另一类附加组件提供了指向电子邮件营销平台的直接链接。与Gravity Forms的大多数附加组件一样,电子邮件营销解决方案需要高级计划。
展望未来,来自Gravity表单的电子邮件营销插件列表很长。

Gravity Forms的邮件列表插件
它们中的每一个都类似地工作,但它们都有自己独特的界面,用于发送电子邮件并与Gravity Forms集成。
为简单起见,我们将使用Mailchimp插件作为示例,看看它是如何成为一个相当流行且价格合理的电子邮件营销应用程序。
然后,导航到Gravity Forms WordPress插件中的附加组件部分。
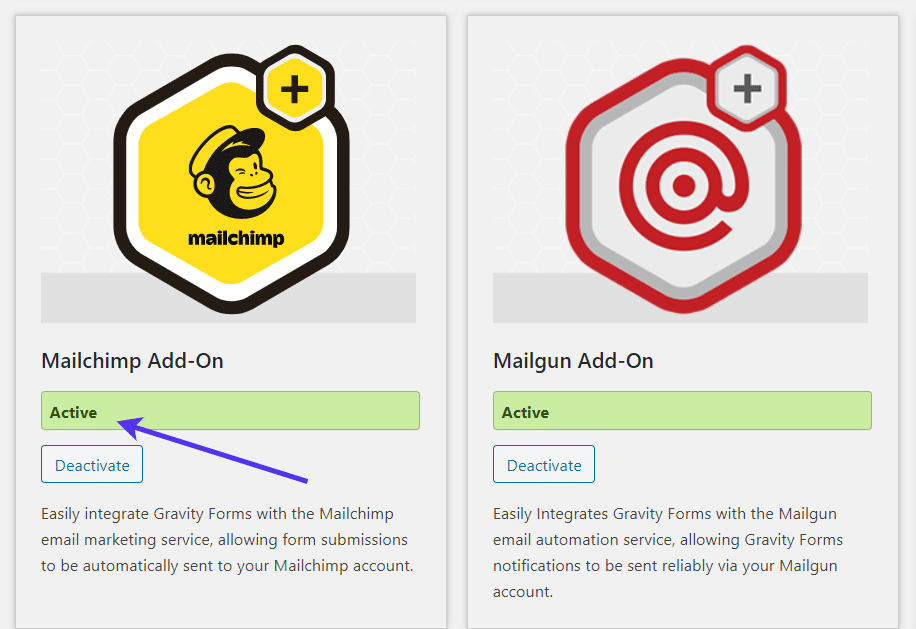
向下滚动加载项列表以找到Mailchimp选项。如果尚未打开,请单击激活按钮。

Mailchimp插件
我们假设已经创建了一个注册表单(请参阅上面的步骤以完成该操作)。
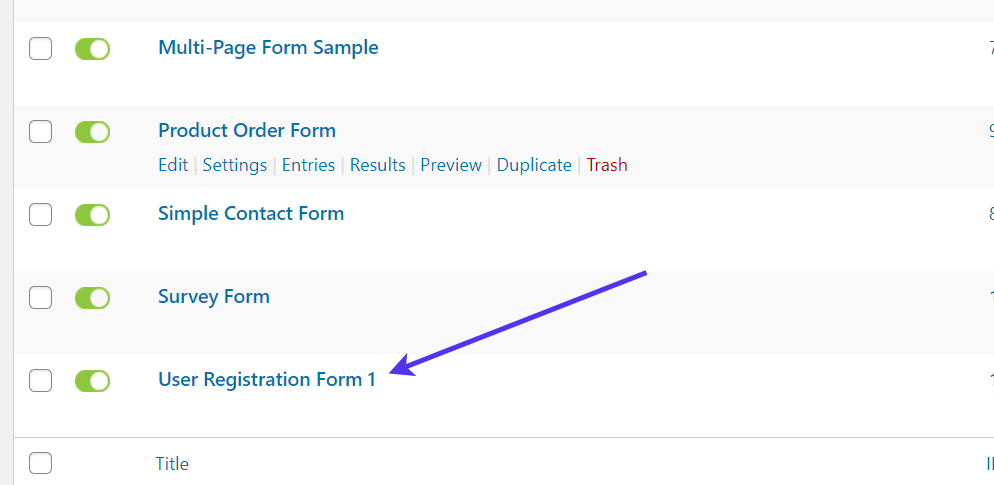
转到WordPress菜单中的表单 > 表单。
在已发布的表单列表中找到您之前创建的用户注册表单。
单击表单以编辑字段。

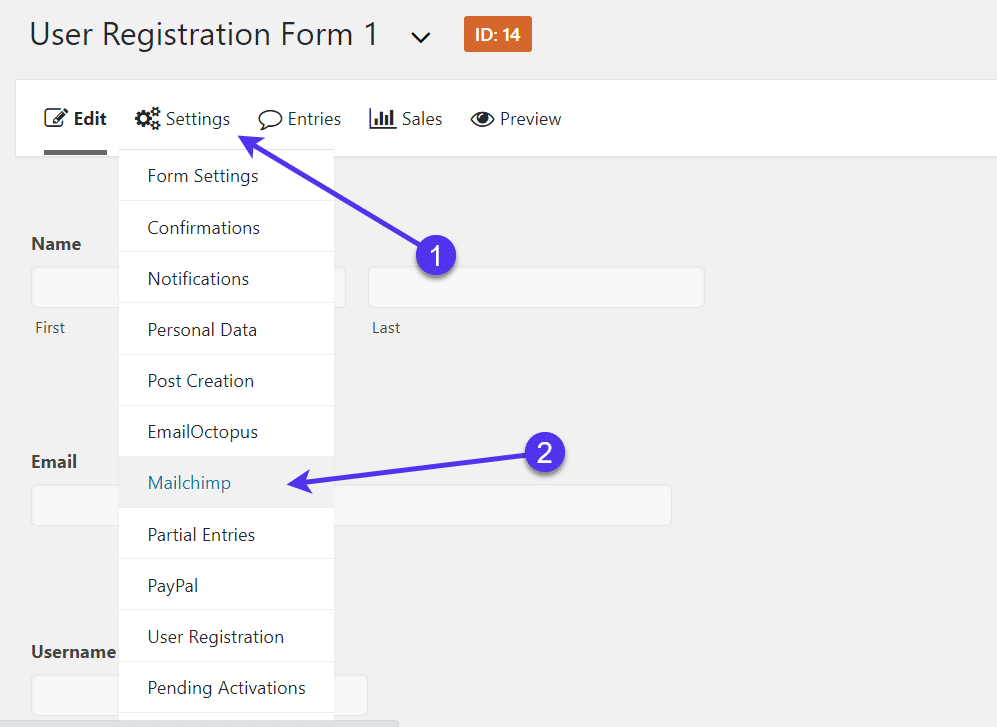
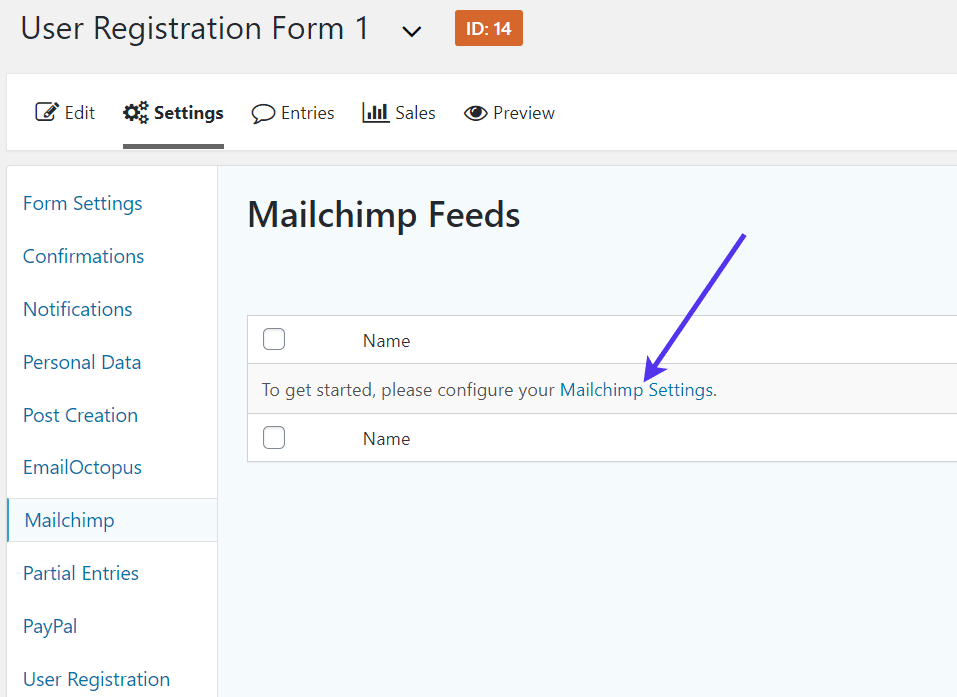
转到设置> Mailchimp。如果您使用的是替代邮件服务集成,请找到该选项卡。

Mailchimp设置
目标是制作一个Mailchimp Feed,告诉Gravity Forms除了WordPress用户数据库之外,还将提交内容发送到Mailchimp。但首先,您必须配置Mailchimp设置。
单击显示Mailchimp设置的链接。

配置Mailchimp设置
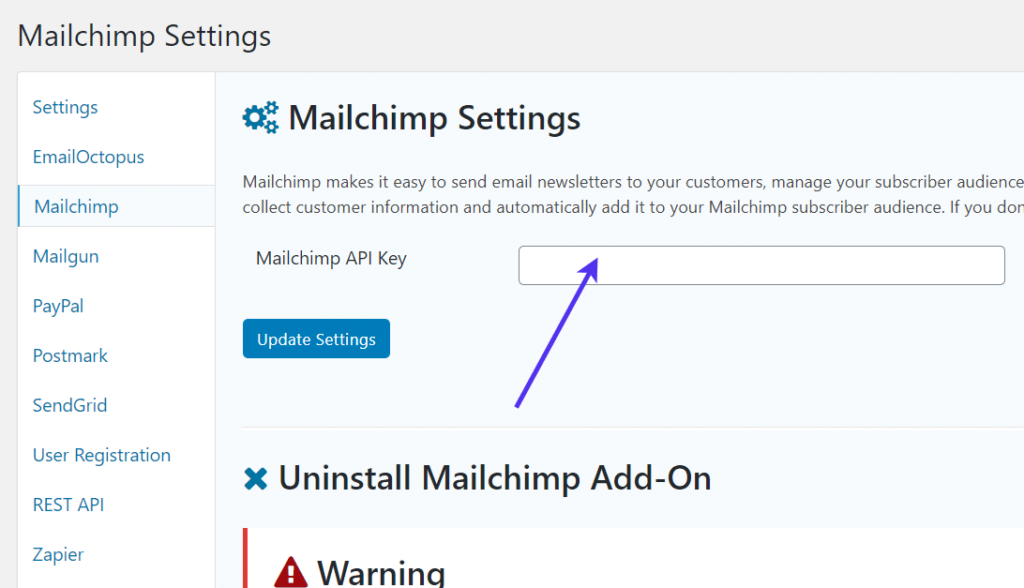
下一页要求您粘贴Mailchimp API密钥。要找到您的API密钥,请继续下一步。

Mailchimp的API密钥字段
访问Mailchimp网站并创建一个帐户或登录到您已经创建的个人资料。
Mailchimp仪表盘在菜单中组织活动、列表和其他元素。在设置与API密钥的集成之前,您应该创建一个电子邮件列表(在MailChimp中也称为受众)。这是因为您最终需要选择一个电子邮件列表来发送用户注册信息。
创建列表后,在Mailchimp仪表盘底部找到配置文件图标。
单击此按钮以显示菜单。
选择“帐户”选项卡以继续。
进入“帐户”面板后,单击“附加”选项卡。您应该看到一些可供选择的项目。单击 API 密钥选项。

API密钥选项卡
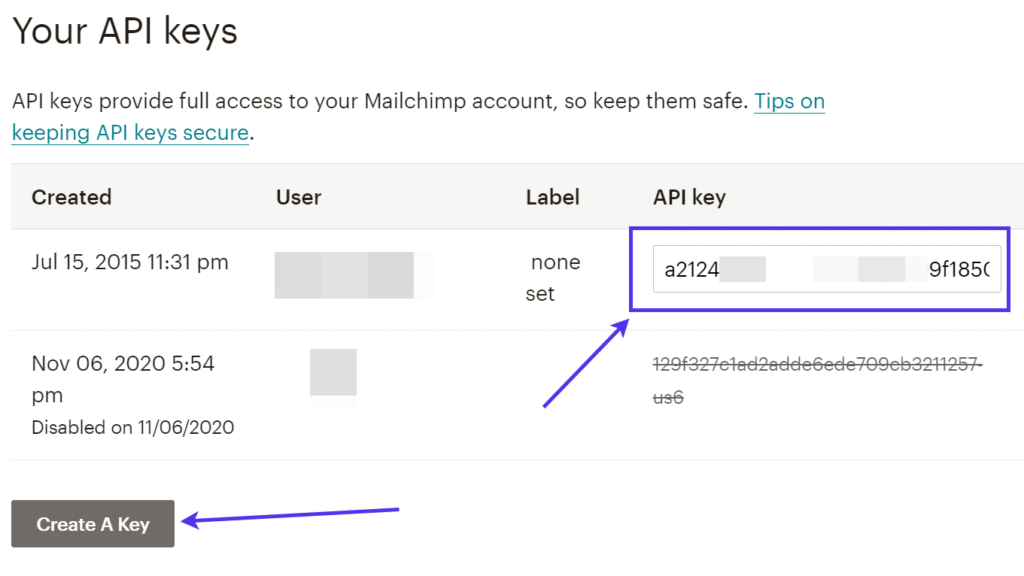
API密钥是一种代码,可以将多个系统链接在一起。在Mailchimp中,您所要做的就是单击“创建密钥”按钮来制造密钥。
您可以根据需要制作任意数量的密钥,但最好将它们保持在最低限度。API密钥显示在带有标签的列表中以及创建时间。
将API密钥复制到剪贴板。随时退出Mailchimp仪表盘。

获取您的API密钥
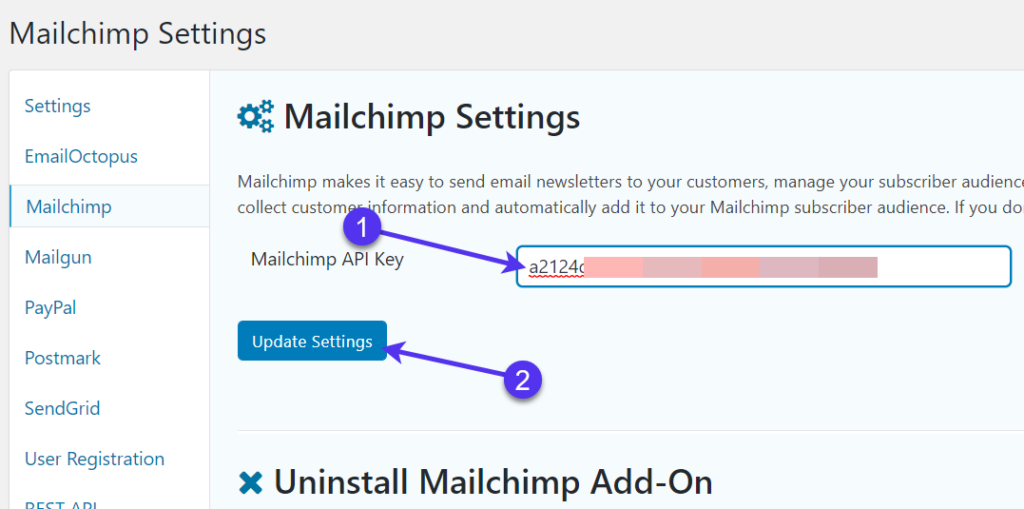
在WordPress仪表盘中再次打开Mailchimp设置。将密钥粘贴到读取Mailchimp API密钥的字段中。
单击更新设置按钮以注册更改。

将API密钥添加到Gravity Forms
现在是时候回到以前的用户注册表单了。
转到注册表单菜单下的设置 > MailChimp。
这是要求您制作 Mailchimp提要的区域。同样,这就是Gravity Forms确保数据从一个应用程序传递到另一个应用程序的方式。
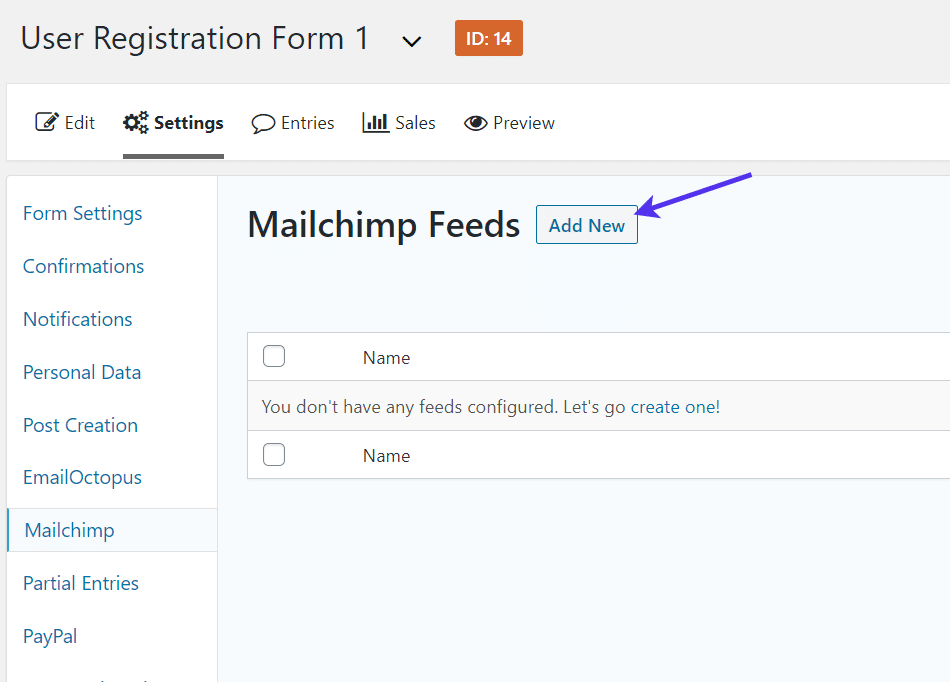
单击添加新按钮。

为Mailchimp添加新的提要
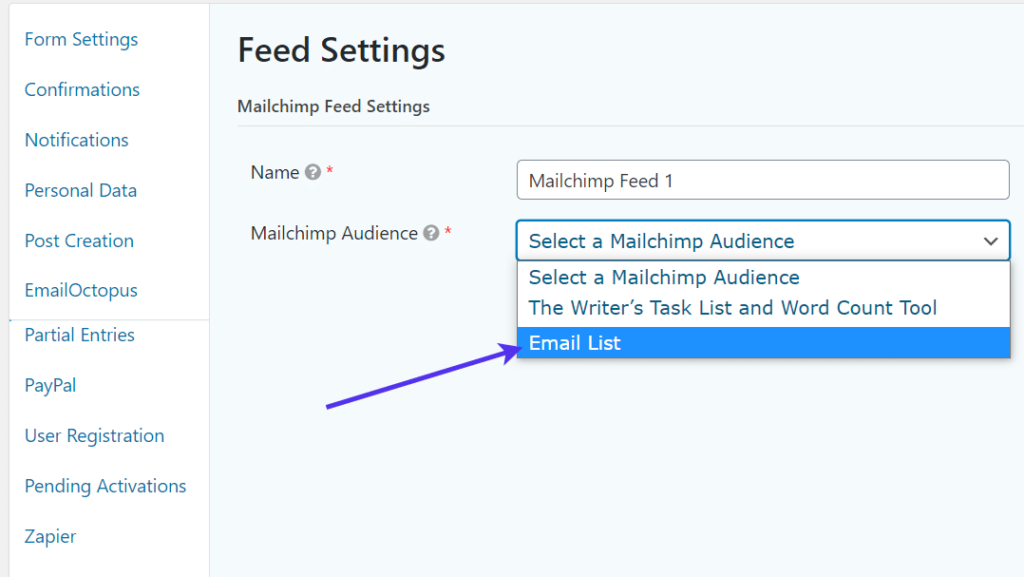
将提要命名为您能记住的名称。该名称仅供您自己参考。
在Mailchimp受众字段下,单击下拉菜单以选择您的Mailchimp电子邮件列表之一的名称。
如果您尚未创建电子邮件受众列表,则需要返回Mailchimp以完成此过程。否则,没有数据库可以开始记录您的电子邮件地址。

选择您的受众群体列表
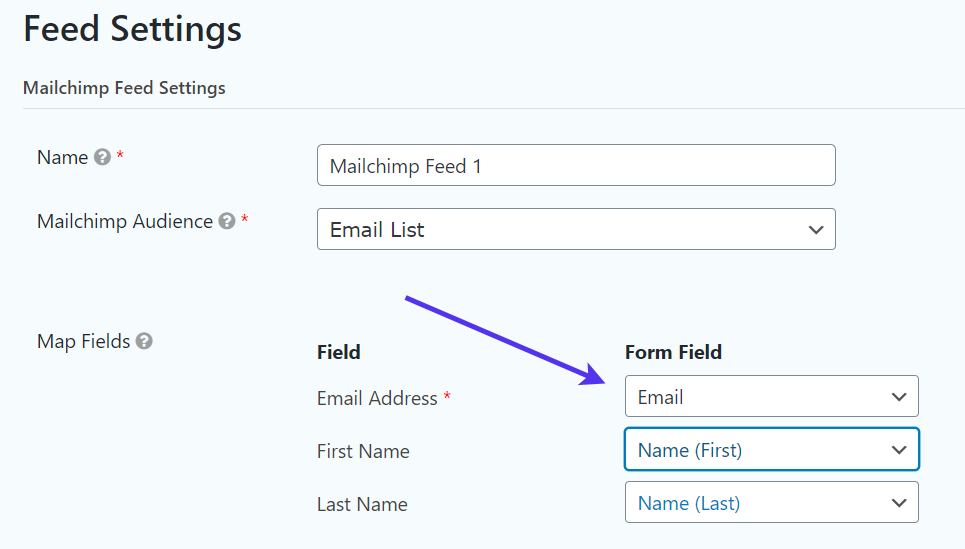
出现地图字段区域,它会提示您将用户注册插件中的表单字段链接到需要在Mailchimp上填写的表单。
考虑到您将选择电子邮件与电子邮件地址字段以及名字和姓氏Mailchimp字段的名字和姓氏表单字段一起使用,这相当容易。

地图字段
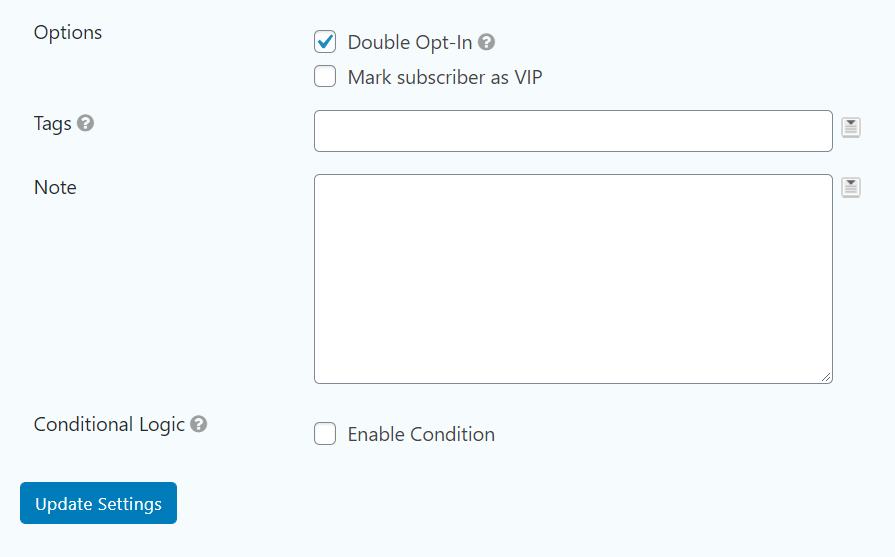
转到其他选项。
这些完全是可选的,具体取决于您希望电子邮件收集过程如何工作。
例如,您可能想要激活双重选择加入的情况,用户必须在注册到您的列表之前单击确认电子邮件。这既是为了安全,也是因为世界上的某些地区需要它。
其他设置包括将订阅者记录为VIP、设置标签和写注释的选项。与您可能拥有的其他表单相比,注释字段可以帮助组织电子邮件订阅的来源。
完成所有这些后,单击“更新设置”按钮。

为您的注册表添加更多选项
如果您去测试站点前端的地图字段(或其他电子邮件营销插件)集成,您可能会注意到视觉上没有太大变化。但是,您可以通过填写用户注册表单并查看它是否正常运行来再次运行模拟用户测试。
使用此配置,您应该能够在测试提交后转到映射字段,并看到一个全新的用户订阅了您指定的电子邮件列表受众。
要记录的标准字段包括姓名和电子邮件,但借助地图字段和重力形式功能,您可以获得更多创意和存储更多内容。

带有MailChimp的前端WordPress注册表单
如何让用户使用社交资料注册到您的网站
由于其快速的登录过程以及人们不必为他们想要加入的每个网站生成一个全新的帐户这一事实,社交资料登录在互联网上变得越来越普遍。
一个需要说服用户注册的所有优势的社区或会员网站肯定可以从社交登录中受益,看看它如何从一开始就消除了一些进入障碍。
WPEverest的User Registration插件是自定义用户注册页面和整合社交登录选项的理想插件。核心插件是免费的,但添加社交登录按钮的Social Connect扩展需要您注册每年69美元的计划。
我们将向您展示如何安装和使用下面的插件,但请记住, 您可以考虑使用其他几个类似的插件。
首先,安装并激活用户注册插件并升级到个人计划以接收社交连接扩展。

WordPress插件-User Registration
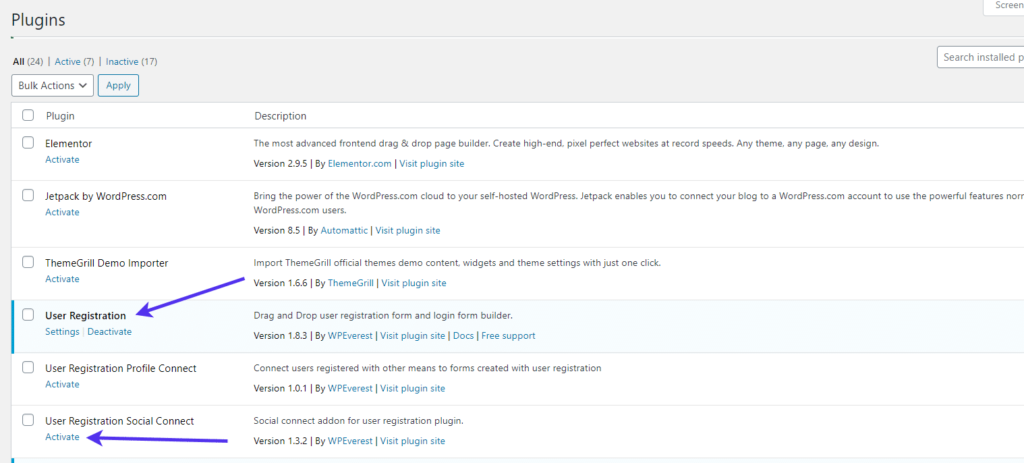
在您的WordPress仪表盘中,也激活Social Connect扩展。用户注册和社交连接项目都显示在WordPress的插件区域中。
继续并激活用户注册社交连接插件。

激活插件和附加组件
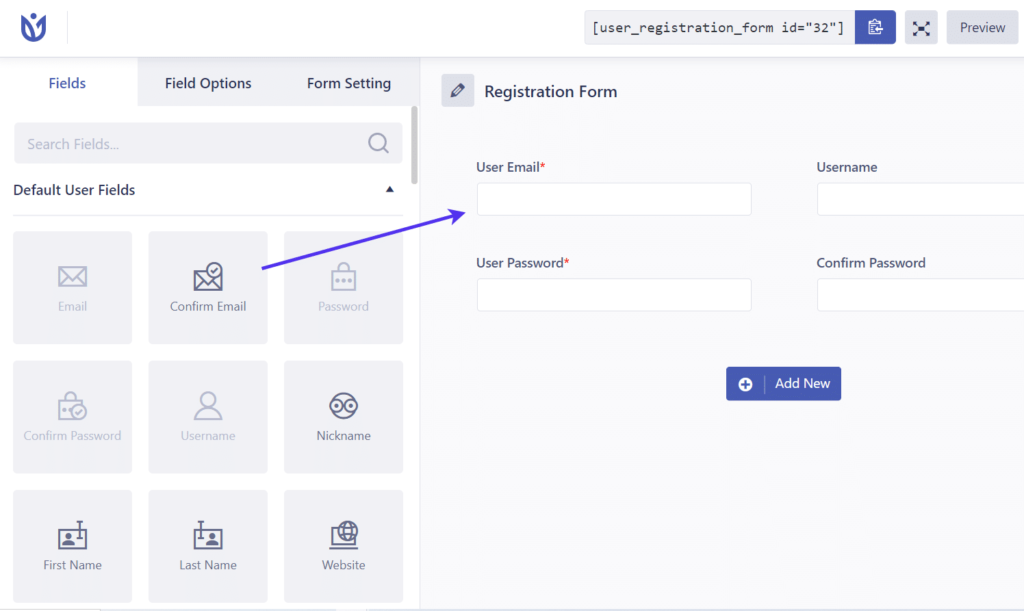
现在,转到用户注册 > 用户注册。该插件有一些模板来启动您的注册表单。如果您想从头开始,请单击添加新按钮。
进入表单编辑器后,利用用户字段区域将模块拖放到表单中。
插件的默认注册表单包括用户电子邮件、用户名和密码字段。
如果您要从头开始构建表单,我们建议您模仿这一点。您还可以通过从“用户字段”面板中选择其他模块来合并它们。

添加模块以构建您的注册表单
如果您单击每个字段,则每个字段都有自己的选项供您编辑。
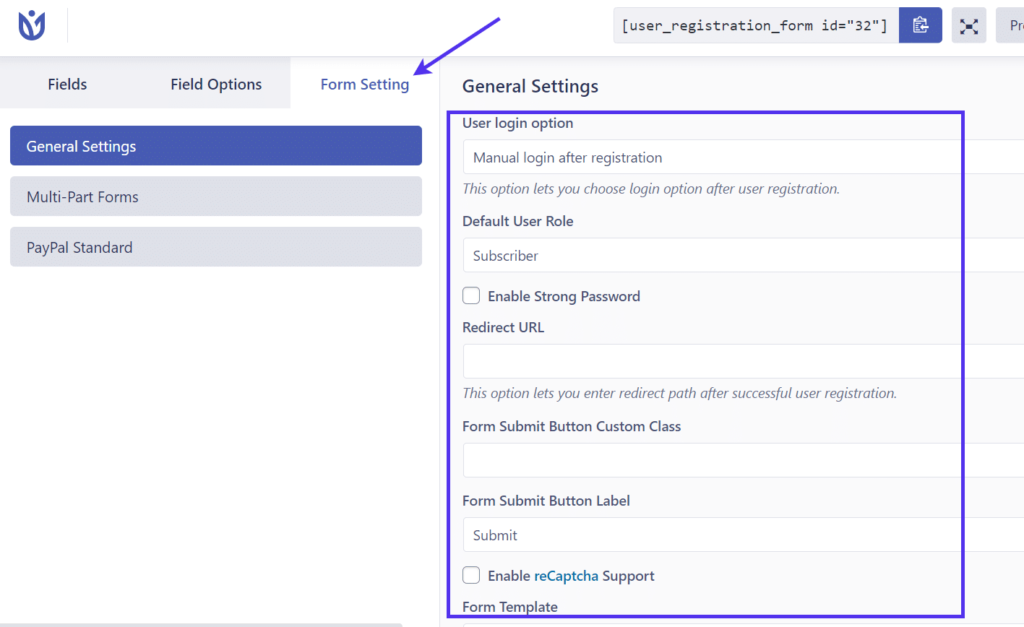
但是,激活用户注册表单的最重要部分是在表单设置选项卡下。
在这里,您可以调整各种设置以告诉WordPress您希望此表单充当新用户创建者。例如,您可以设置创建哪个用户角色,并让每个用户在注册后手动或自动登录。

表单设置
一旦实现了所有所需的字段,就可以将用户注册表单放在页面上。
用户注册插件使用简码将表单放在页面和帖子上。您会在表单生成器上方找到它们。
将此代码复制到剪贴板。

User Registration插件的简码
转到页面 > 添加新的。
如果您已经准备好注册页面,请导航到该页面。

在页面构建器部分,将该短代码粘贴到您希望它显示在页面上的任何位置。
确保您保存或更新页面,以便它在前端呈现。与往常一样,最好测试一下 WordPress 注册表单,看看它是否有效。

使用社交资料测试注册表单
您可能需要注销您的管理员帐户才能以普通用户的身份查看表单。
本节的重点是向您展示如何插入社交媒体登录按钮。因此,接下来的几个步骤涵盖了这一点。
单击用户注册 > 设置。
我们假设您的WordPress仪表盘上已经激活了Social Connect扩展。
因此,您应该在“设置”面板中找到“社交连接”选项卡。点击那个。
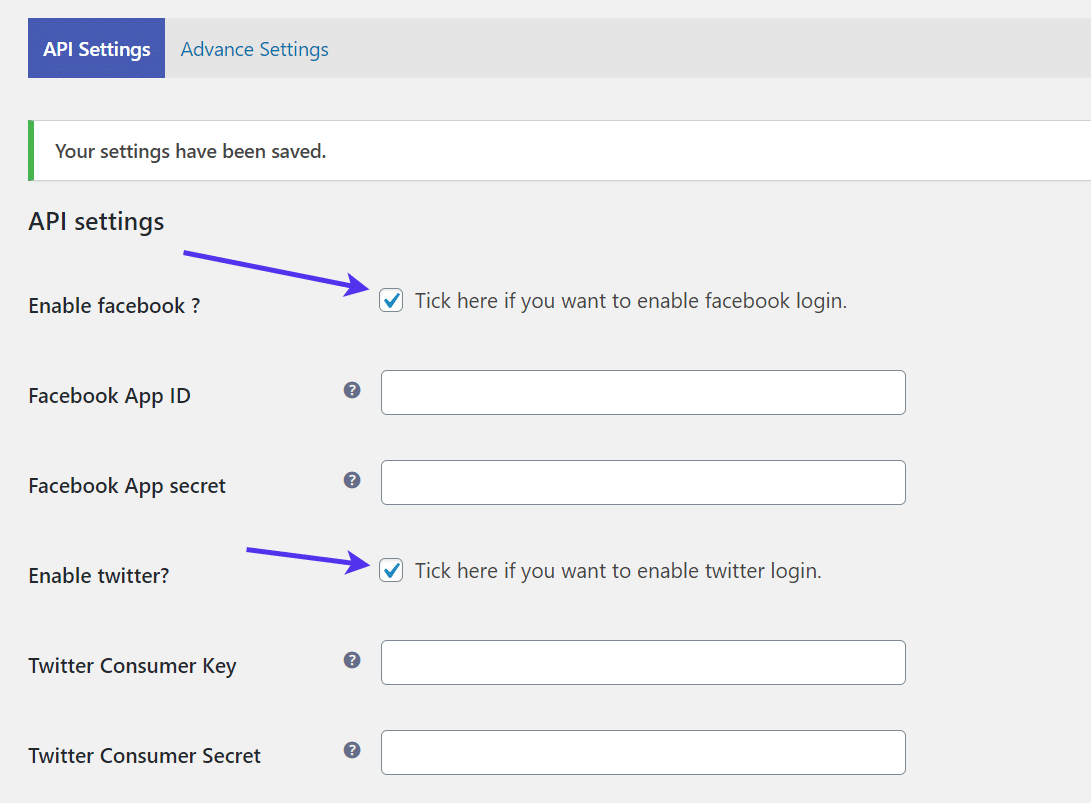
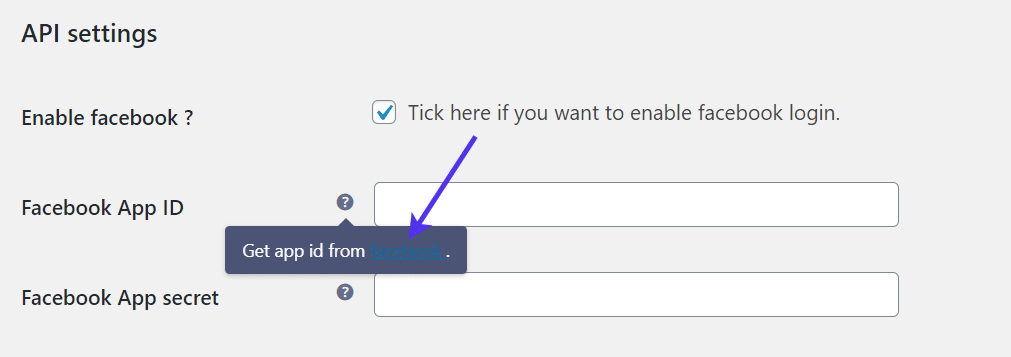
社交连接设置要求您选中一些框并为您希望允许人们登录和注册的每个社交网络启用 API 设置。
如果您想要一个Facebook按钮,请选中该框。推特也是如此。

启用社交登录
Google和LinkedIn也是如此。
这是稍微令人困惑的部分。
每个社交登录按钮都通过链接到社交网络的API来发挥作用。连接到API的唯一方法是制作应用程序并使用社交应用程序ID、密钥和秘密等元素。
如果你不知道这些是什么意思也没关系。对于每个所需的社交按钮,滚动到每个设置字段旁边的问号。在本教程中,我们只会找到Facebook应用ID和密钥。
问号显示一个带有Facebook链接的弹出窗口。点击它。

从Facebook获取应用ID
这会将您重定向到Facebook应用程序页面,您可以在其中创建一个应用程序来运行带有社交媒体连接的WordPress注册表单。
单击创建应用程序按钮。
完成在Facebook上制作应用程序的步骤,包括命名应用程序和设置您可能需要的任何应用程序域。
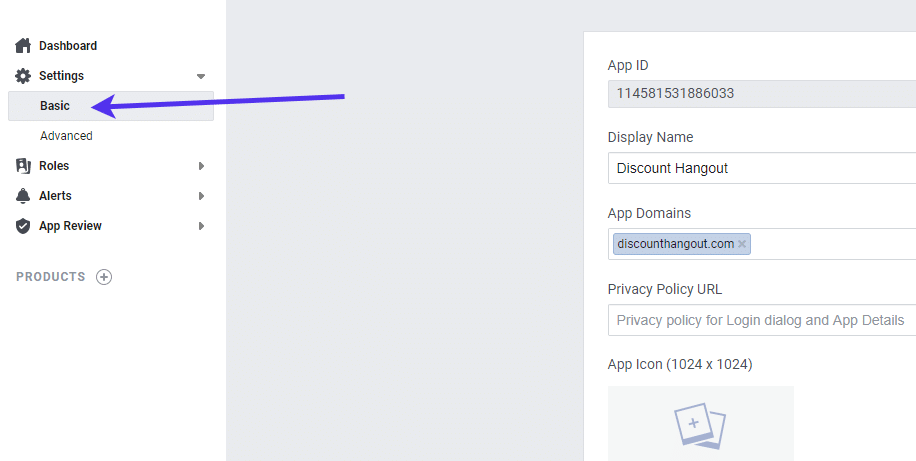
配置应用程序后,转到“设置”>“基本”页面。

编辑Facebook应用的基本设置
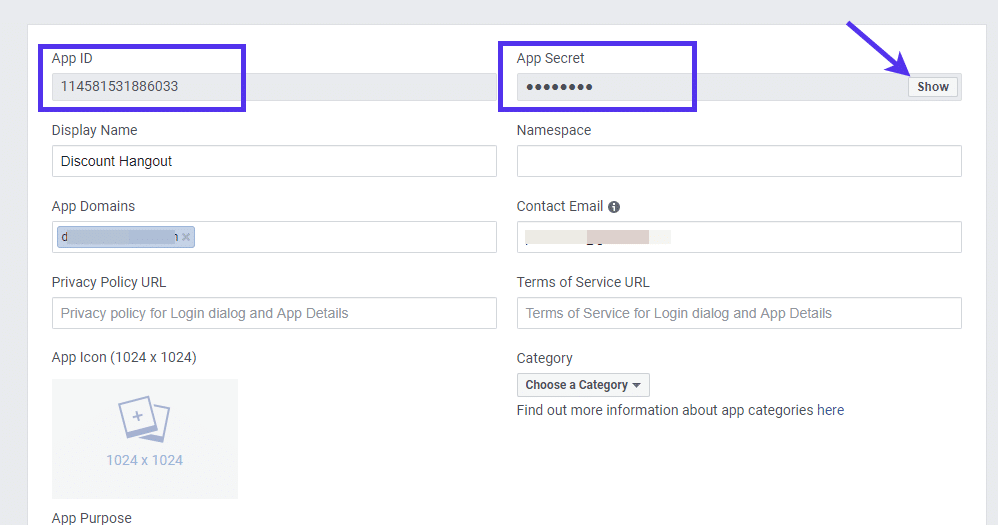
在这里您可以找到App ID和App Secret。
单击“显示”按钮以显示并复制该App Secret。您还需要在某个时候复制App ID。

应用ID和应用Secret
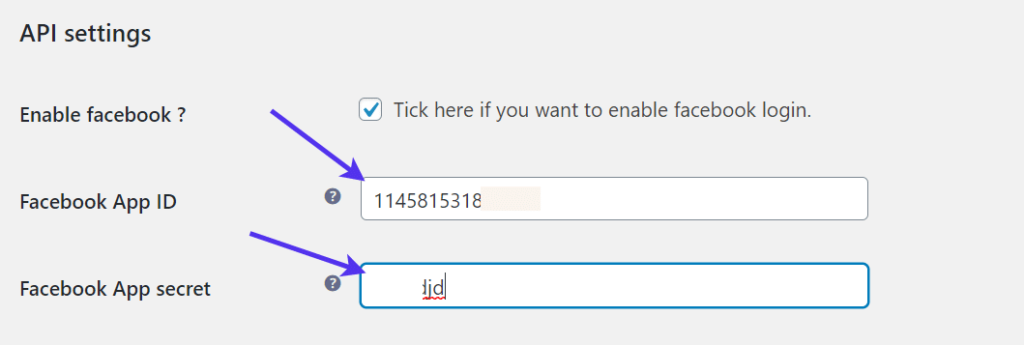
返回到WordPress仪表盘中的那些API设置。
将App ID粘贴到相应的字段中。此外,将App Secret粘贴到相应的字段中。
保存设置以继续。

更新您的API设置
剩下的几个步骤不仅可以激活社交媒体按钮,还可以自定义它们在表单上的外观。
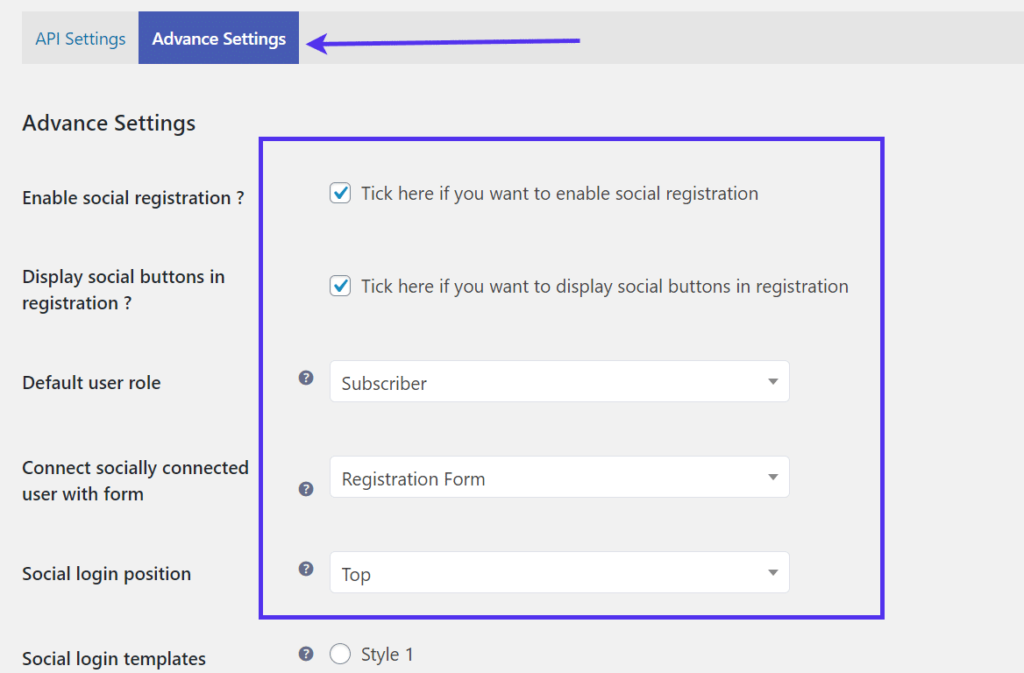
单击您刚刚进入的API设置选项卡旁边的高级设置选项卡。
高级设置包含多种要检查的选项。
首先,确保您表明您希望启用社交注册。
接下来,告诉插件您要显示用于注册的社交按钮。

高级设置
单击以下默认用户角色字段以选择每当有人使用社交资料注册您的网站时创建的主要用户角色。订户是这种情况的标准。
继续,单击下一个下拉字段以选择您用于用户注册的表单。我们从以前开始创建它,因此请确保您找到正确的。在本教程中,它被命名为注册表单,但您可能会使用不同的名称。
最后,移动到其他设置以调整按钮的物理外观。其中一项设置用于在表单顶部或底部附近显示按钮。
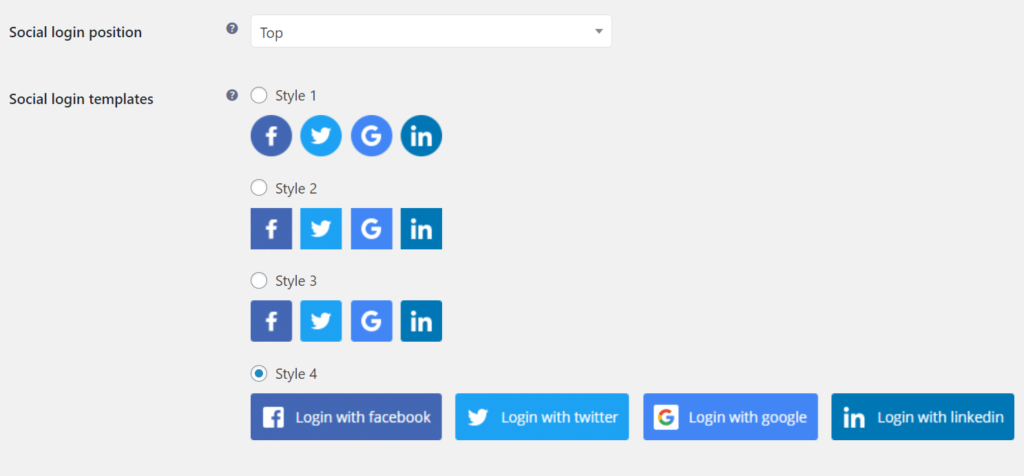
社交登录模板提供了一种快速设置按钮样式的方法,无需任何代码或视觉调整。
从四种风格中选择一种。

社交登录模板
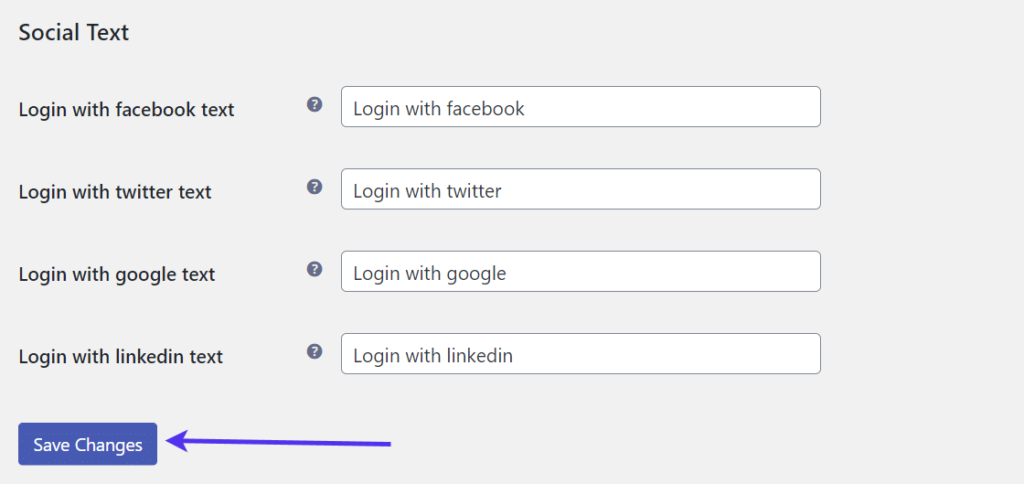
社交文本设置指示社交按钮上显示的措辞。您通常可以坚持使用默认文本,但如果您愿意,可以随意更改它。
最后,单击保存更改按钮。

保存所有更改
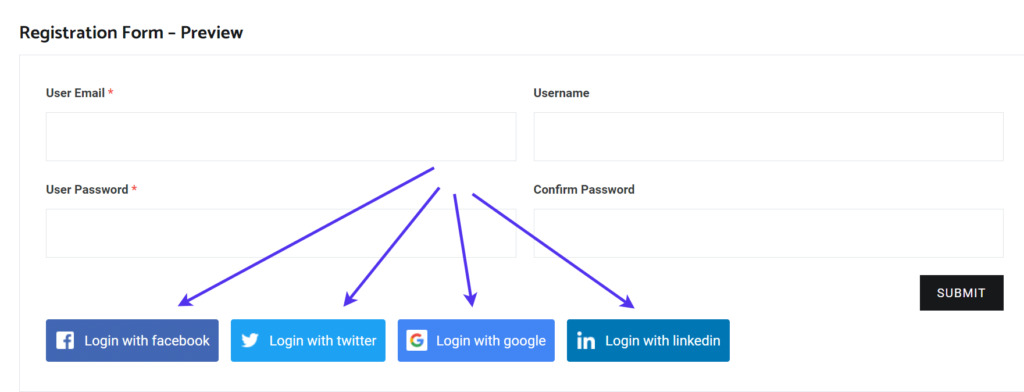
您可以从表单构建器中预览 WordPress 注册表单,也可以直接转到您之前创建的注册页面。无论哪种方式,这都允许您使用其社交媒体按钮查看表单。
要删除社交登录选项或更改设置,只需返回我们刚刚完成的设置即可。
我们强烈建议测试您在注册表单上提供的每个社交登录按钮,看看每个社交网络如何拥有自己的API连接,并且您至少要确保应用程序和应用程序密钥适用于所有用户。

社交登录按钮预览
如何使用丰富的会员资料创建WordPress注册表单
可以使用我们在本文中介绍的大多数插件来修改默认的WordPress用户注册。但是,如果您的网站是一个实际的社区怎么办?假设您的网站作为社交网络、约会网站或内部客户中心运营。
您需要功能丰富的个人资料让这些用户自定义他们的信息、上传照片,甚至与其他用户交流。
一般的用户注册插件都有配置文件,但没有什么太强大的功能。
这就是为什么我们要向您展示如何激活会员式用户注册,用户会收到他们控制的精美个人资料。
要开始此过程,请安装并激活Ultimate Member插件。该插件免费提供自定义用户注册和登录表单。更不用说,您可以添加功能强大的用户个人资料,以打造优质的会员资格或个人资料区域。相当多的类似插件也可用于此功能,但我们将专注于本教程的Ultimate Member插件。

终极会员WordPress插件
目标是实现更有用的客户区域,为用户提供深入的个人资料体验,并为评论、评论、群组等内容合并按钮。
Ultimate Member插件最重要的一点是,绝大多数设置已经在激活插件时进行了配置。它还为您的个人资料、注册页面等创建页面。
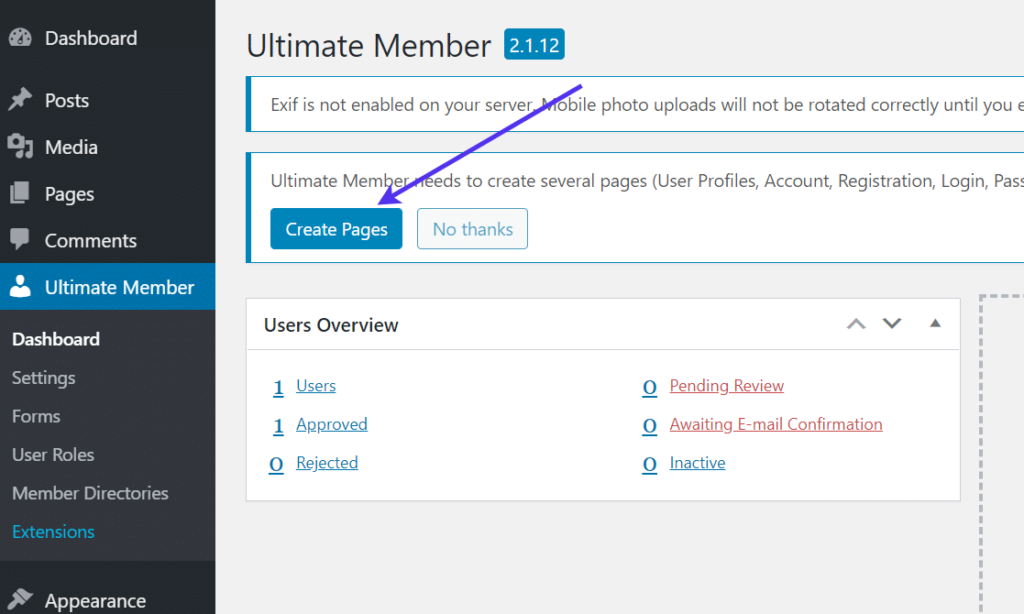
该插件的设置合并在WordPress仪表盘的Ultimate Member选项卡下。
单击“创建页面”按钮继续。

在Ultimate Member中创建页面
这会激活正确的页面并将您带到Ultimate Member插件的设置模块。
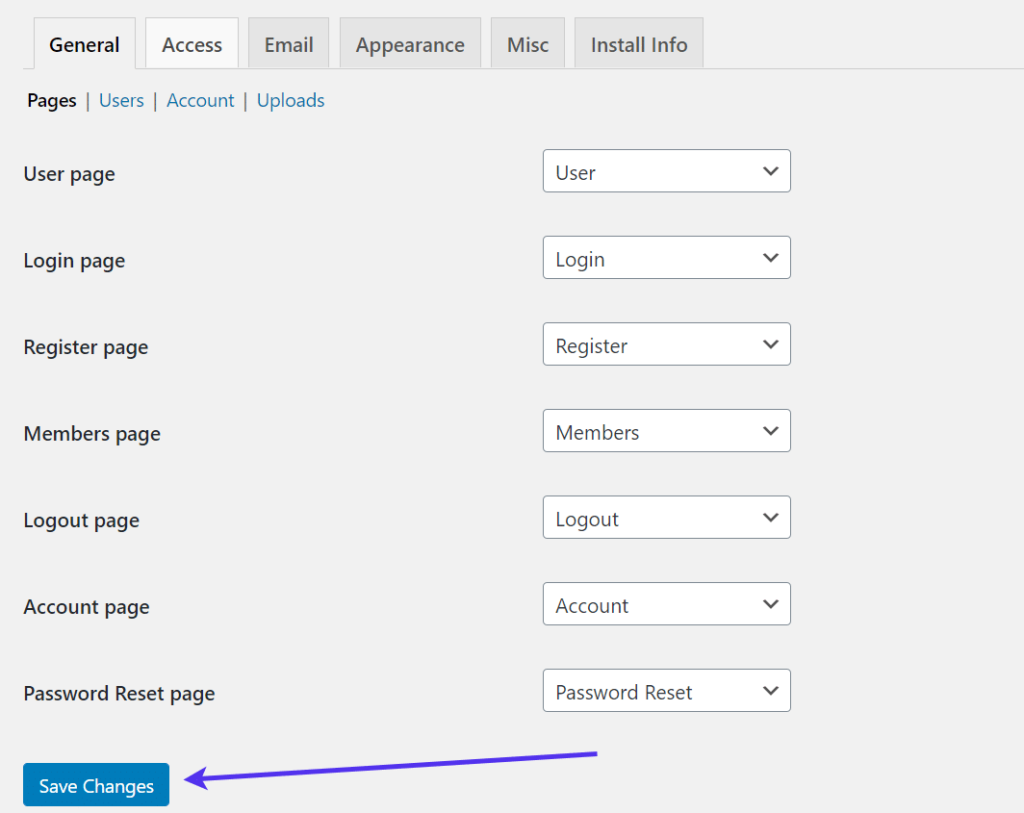
您可以更改用作相应注册和个人资料页面的页面,但前提是您要自定义自己的页面。
截至目前,插件生成的预制页面就可以了。因此,您通常可以保持“常规”>“页面”选项卡下的所有字段不变。

Ultimate Member插件的常规设置
下一步是自定义配置文件页面和注册模块的外观。如前所述,注册页面已经为您配置好了,因此在该区域没有太多需要完成的工作。
每个进入注册页面并创建帐户的人都将拥有一个WordPress用户个人资料。
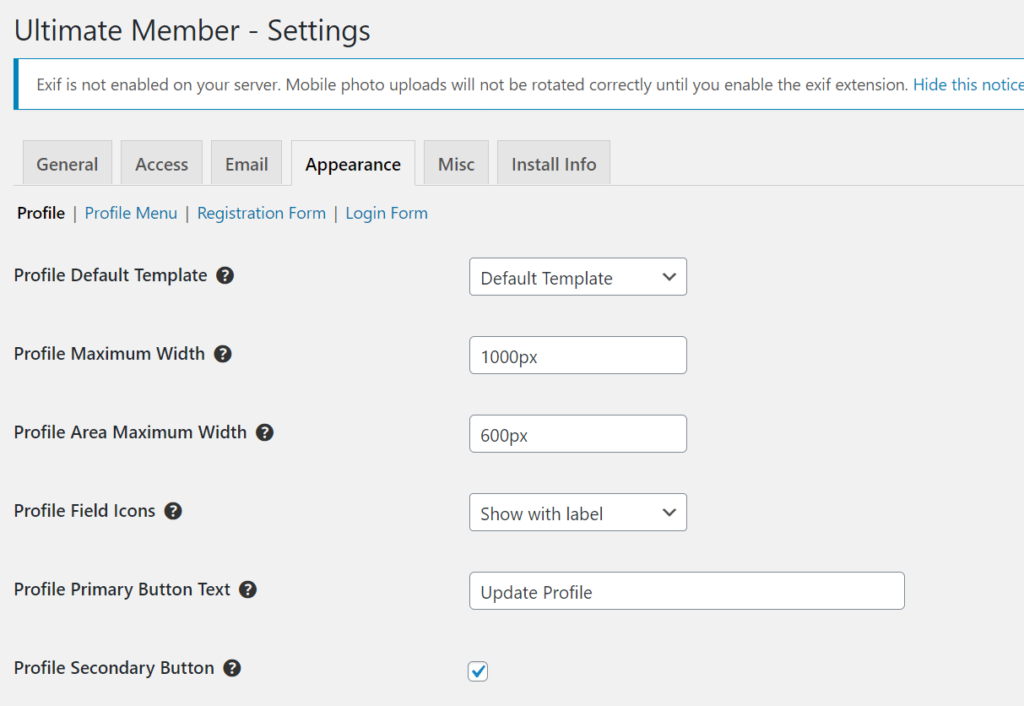
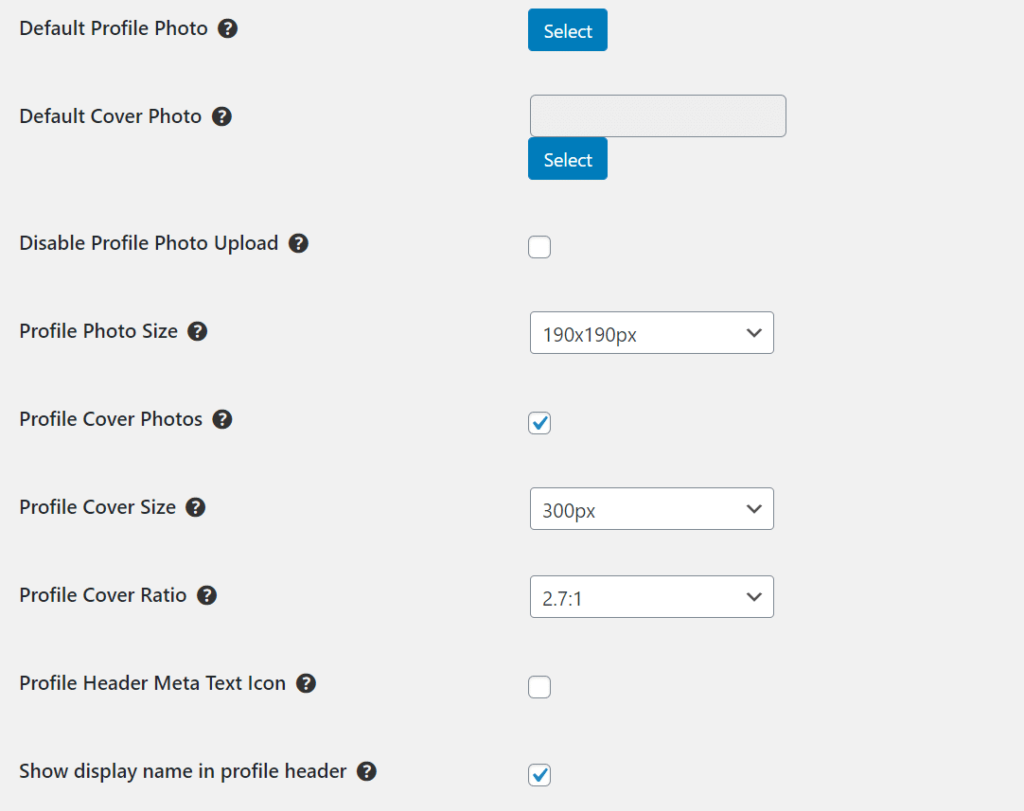
在“外观”选项卡中,调整您认为重要的元素。例如,您可能希望为表单选择不同的模板或减小其宽度。还有一些字段用于调整按钮和文本元素的大小和图标。

外观选项卡
在设置区域向下滚动,插件会询问您是否希望在每个配置文件中拥有默认配置文件和封面照片。
您还可以调整默认封面大小以及是否想要封面照片等项目。

Ultimate Member插件的更多设置
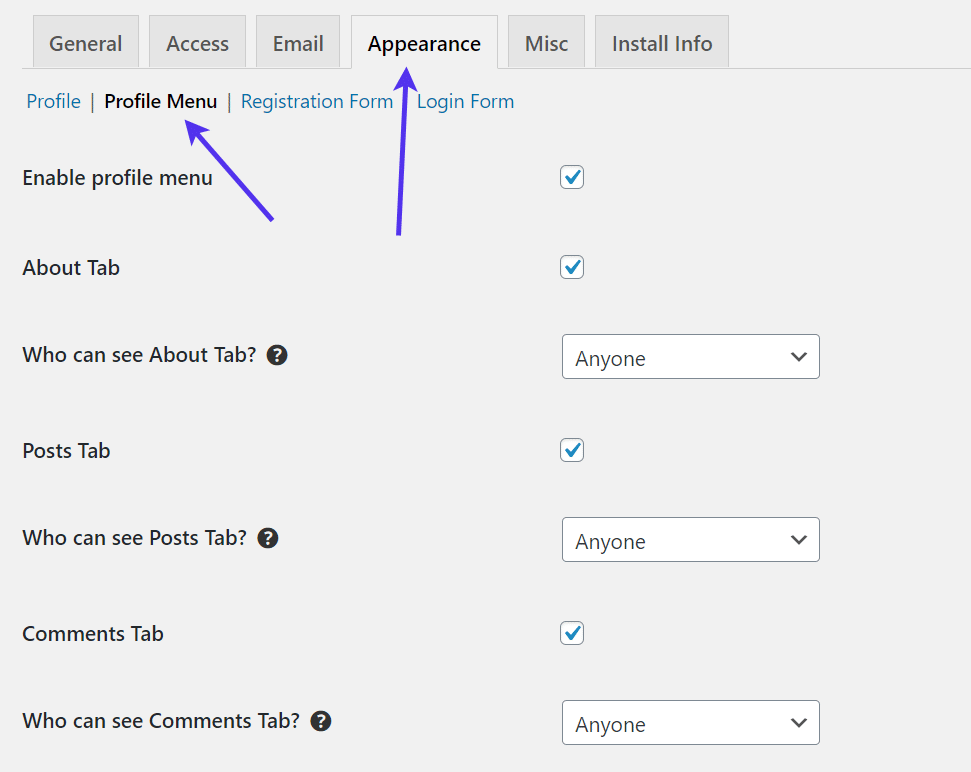
在外观部分中,单击配置文件菜单链接。此区域显示构成用户配置文件的主要组件。尽管您可以自由保留所有内容,但您可能需要修改一些设置。
考虑保留“关于”选项卡和整个配置文件菜单之类的内容。如果您的成员为您的博客做出贡献或充当您的内容创建者,我们建议您使用“帖子”选项卡。
评论选项卡对于博客和社区来说相当重要,考虑到读者和成员可能希望能够返回查看他们的评论。

个人资料菜单
配置所有配置文件设置后,单击保存更改按钮。

保存您的更改
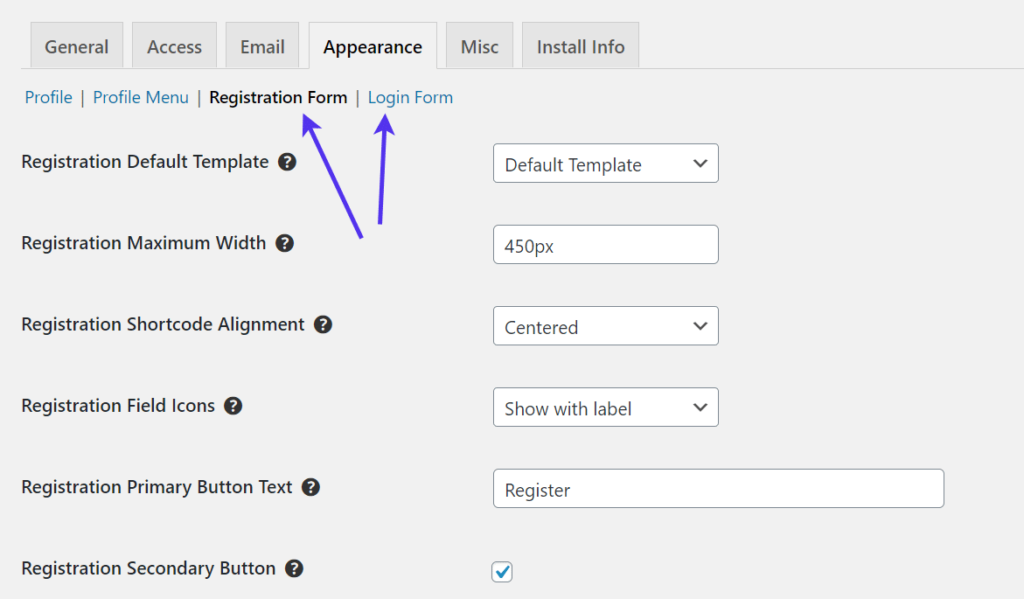
其他一些设置面板提供注册表、登录表单等选项。确保调整发送给新注册的电子邮件并更改WordPress注册表单的许多部分,包括宽度和对齐方式。
尽管我们不会涵盖所有这些设置,但很高兴知道它们的位置,以确保所有表单看起来都适合您的品牌。

注册表单和登录设置
需要一份注册表单,以便为您的用户提供一个创建用户名并访问其个人资料的地方。
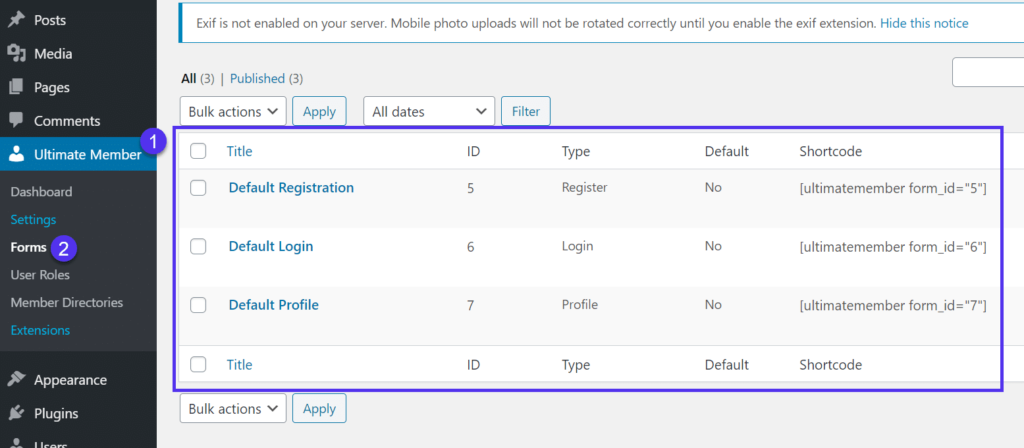
要创建一个,请转到Ultimate Member > Forms。
同样,Ultimate Member插件提供了几种预制表格,以便为您完成大部分工作。
默认注册表单已准备就绪,就像默认配置文件表单一样,或者人们自定义其用户配置文件的中心。

默认表格
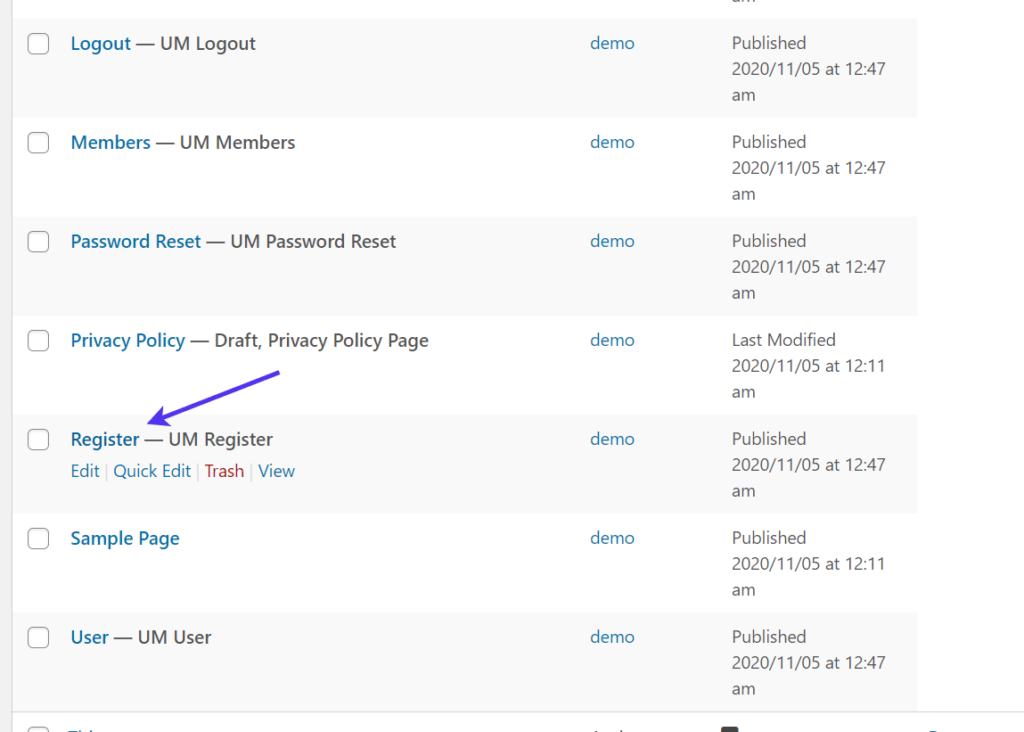
更重要的是,该插件也会自动为您创建页面。
转到页面 > 所有页面以查看帐户和登录页面等选项。注册页面是用户注册和登录他们的帐户的地方,而帐户页面包含默认配置文件表单,他们在其中管理他们的配置文件。
正确表单的所有适当简码都已插入相关页面。
您可以通过查看已发布的页面版本来测试它们。例如,单击“注册”页面以查看它的运行情况。

测试“注册”页面
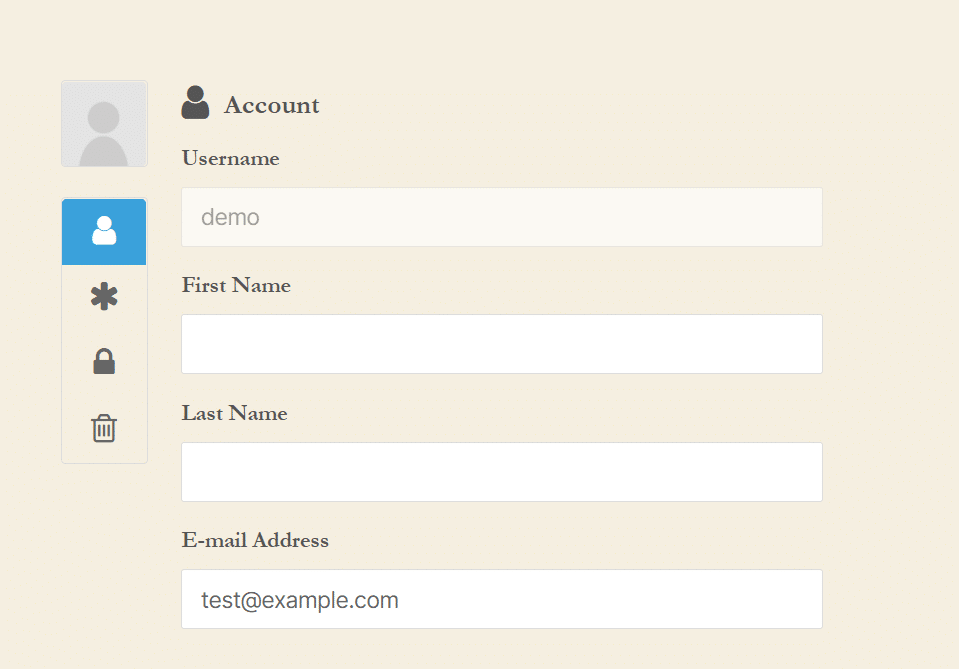
在前端,访问者可以输入他们的用户名和电子邮件并创建密码。

测试用户模拟账户
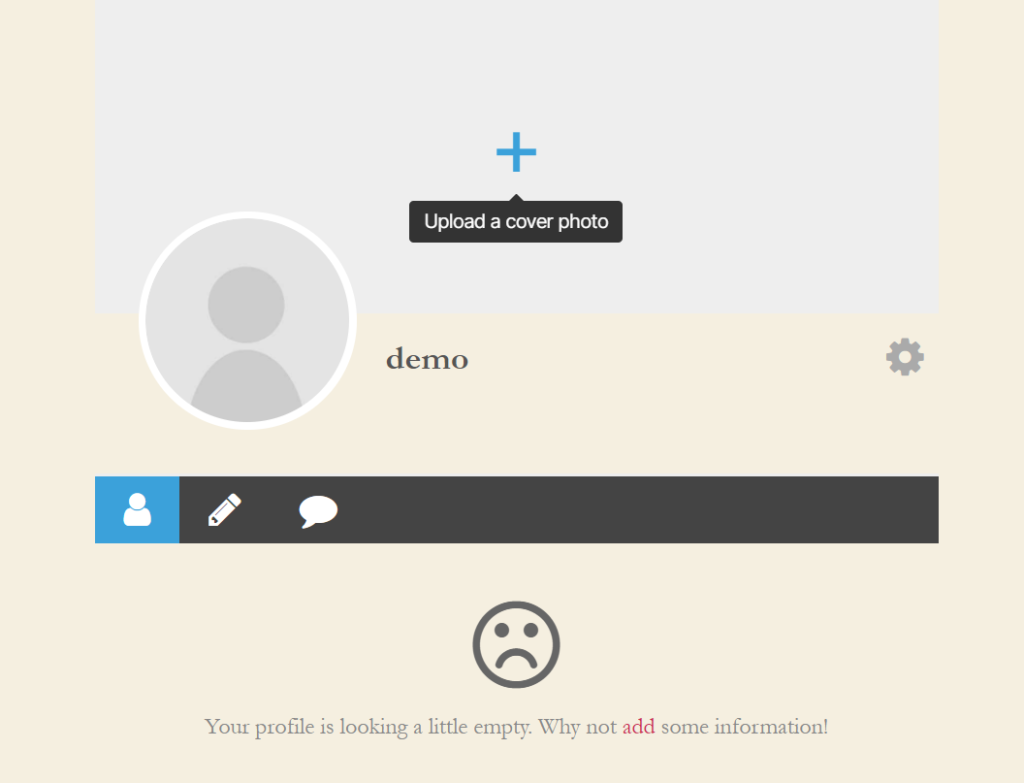
您可能还想查看用户页面。

用户页面
用户页面是我们一直在谈论的配置文件模块。它是用户管理从个人资料照片到潜在群组和朋友的所有内容的中心。默认功能包括封面照片、个人资料照片和传记。

前端的个人资料页面
只需单击几下即可将这些元素合并到个人资料页面中。
每个配置文件页面都提供了用于编辑配置文件和签出用户帐户的附加按钮。
其他选项卡包括评论按钮和帖子按钮。

个人资料页面的更多选项
为私人消息和朋友等内容添加更高级的个人资料选项卡怎么样?
Ultimate Member插件已经具有相当干净和强大的用户配置文件功能,但它允许您通过扩展扩展这些功能。大多数面向配置文件的扩展都需要您付费。
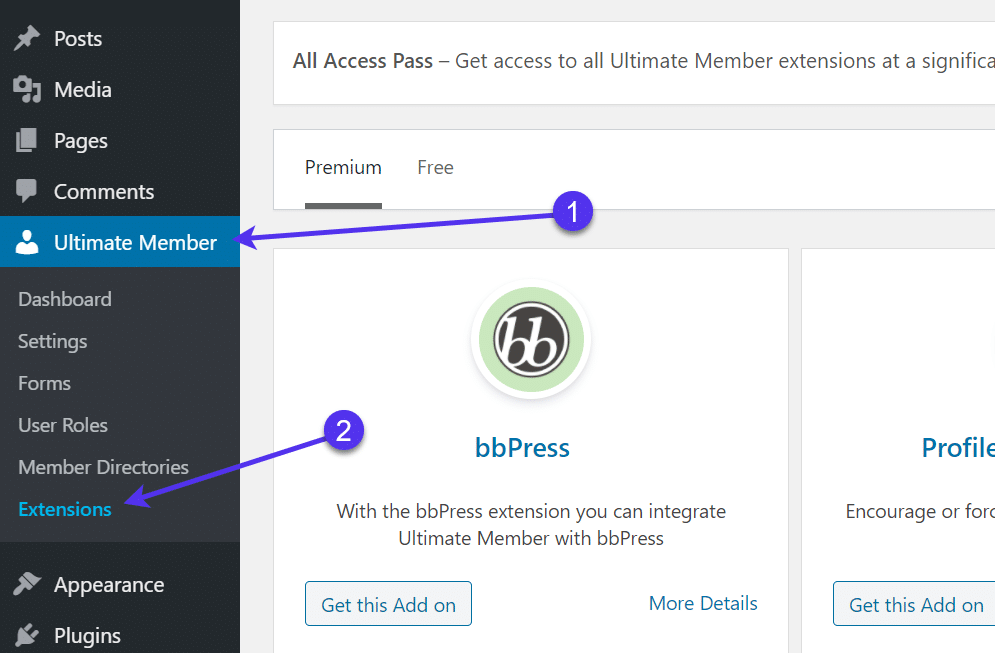
要查看扩展并将它们添加到您的站点,请转到Ultimate Member > Extensions。

终极会员的扩展
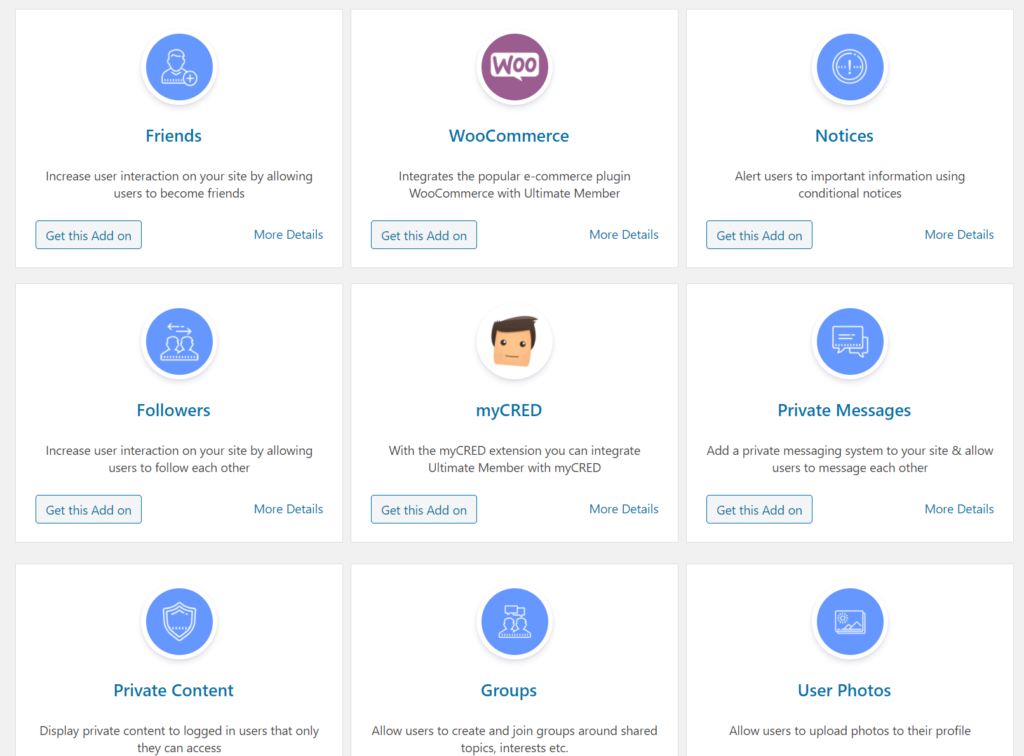
有一长串潜在的配置文件功能可以作为标签包含在您的用户配置文件中。
Friends扩展允许您的用户与其他用户交互并将他们添加为朋友。
当消息通过时,Notices插件会ping您的用户。您还可以为私人消息、关注者和群组整合强大的个人资料管理工具,仅举几例。通过付款并单击“获取此插件”按钮来添加每个插件。

Ultimate Member的扩展名列表
这完全取决于您想提供哪种类型的配置文件功能。会员网站通常需要一个地方来组织群组。社交网络需要朋友群和消息传递。在线课程网站可能需要评论、注释和消息。如果您想为您的用户提供就业委员会,甚至可以配置工作列表。
下面的示例是对Ultimate Member插件可能实现的体验,尤其是当您开始使用高级扩展时。

Ultimate Member中完整的用户配置文件和登录页面示例
小结
总体而言,WordPress用户注册模块为每个网站提供了创建用户和从这些用户接收数据所需的潜力。一般的博客或小型在线社区可能只需要默认的WordPress注册表单。
如果是这种情况,请保留登录和注册表单的原样,并可能更改URL以提高安全性。您甚至可以添加自己的徽标,使其看起来像您的品牌实际运行该页面。
插件为自定义用户注册表单的各个方面提供了机会,尤其是在添加独特字段和重新设计表单外观时。
可以向您的用户注册表单添加额外的高级功能。我们在本文中介绍的一些选项包括将新用户放入电子邮件营销列表的表单。如果您经营会员网站,您也可以考虑为独家内容收取费用。
考虑提供社交登录表单以加快用户的注册过程也不是一个坏主意。最后,高级用户配置文件是扩展您当前用户注册表单的好方法,以便客户有机会管理其用户配置文件的各个方面。
如果您对管理或自定义WordPress注册表单有任何疑问,或者您想建议其他插件或自定义注册表单的技术,请在下面的评论部分告诉我们。
- WordPress教程排行
- 最近发表


