WooCommerce最好的WordPress常用插件下载博客插件模块音乐播放器
作者:98wpeu发布时间:2024-11-30分类:WordPress插件浏览:399

适用于WooCommerce、Dokan、WCFM Marketplace和MultivendorX的音乐播放器的功能:
♪将音乐播放器集成到WooCommerce产品、Dokan、WCFM Marketplace和MultivendorX中
♪包括一个音频播放器,支持以下格式:oga、mp3、wav、wma
♪S M3U、M3U8播放列表
♪包括音乐播放器的多个外观
♪S所有最流行的网络浏览器和移动设备
♪包含一个在侧边栏上插入播放列表的小部件
♪包括一个块,可以使用古腾堡在页面上插入播放列表
♪包含一个小部件,可以使用Elementor在页面上插入播放列表
♪包含一个小部件,用于通过站点来源的页面生成器在页面上插入播放列表
♪包含一个控件,用于使用Bever Builder在页面上插入播放列表
♪包含一个元素,用于在使用Visual Composer的页面上插入播放列表
♪包括一个用于在带有divi的页面上插入播放列表的模块
注:对于其他编辑,请直接插入播放列表-快捷码。
用于WooCommerce的音乐播放器将MediaElement.js音乐播放器包括在与音频文件相关联的产品页面和商店-S页面中。它允许与使用Dokan、WCFM Marketplace和MultivendorX生成的多供应商商店集成。此外,该插件允许在多个皮肤之间进行选择。
Js是一款音乐播放器,兼容所有主流浏览器:IE、Firefox、Opera、Safari、Chrome和移动设备:iPhone、iPad、Android。该音乐播放器是按照HTML5标准开发的。音乐播放器支持以下文件格式:MP3、WAV、WMA和OGA。
该插件的基本版本可以从WordPress目录免费获得,它具有在产品和商店的页面中包含音乐播放器所需的功能。
高级功能
允许在安全模式下播放音频文件以防止未经授权下载音频文件。允许定义音频文件的百分比-在安全模式下播放的S大小。S与插件集成:
WooCommerceDokanWCFM-市场WC供应商多供应商X高级AJAX产品按密码锁筛选按密码锁为WooCommerce加载更多产品Themify-WooCommerce产品按主题筛选YITH WooCommerce AJAX产品按YITHWOOF-产品按realMag777产品筛选按WooBeWoo筛选POST_TYPE类拍卖,包含在第三方插件中。
第三方玩家包括:
紧凑型音频播放器CP媒体播放器HTML5音频播放器MP3 jPlayer界面音乐播放器的全局设置
全局设置可通过菜单选项访问:-设置/音乐播放器for WooCommerce-。
在所有产品中包括音乐播放器:复选框以在所有产品中包括音乐播放器。包括:单选按钮以确定在具有单个条目、多个条目或两者的页面中显示音乐播放器的位置(默认情况下两者都有)。在购物车中包括播放器:复选框以在购物车页面上包括音乐播放器。合并成组产品:在成组产品中,在播放器行中显示-添加到购物车-按钮和数量字段。播放器布局:音乐播放器的可用外观列表。显示单个播放器,而不是每个音频文件一个播放器。预加载:决定是否预加载音频文件、其元数据、或者根本不预加载任何内容。全部播放:播放页面中的所有播放器(一个接一个)。循环:循环播放产品页面上的音频播放器。播放器控件:确定要包括在音乐播放器中的控件。显示播放器-S标题:显示/隐藏与可下载文件关联的名称。保护文件:复选框以安全模式播放歌曲(仅在专业版插件中可用)。用于受保护播放的音频百分比:从0到100的整数,这表示将在演示音频文件中使用的原始音频文件大小的百分比(仅在插件的PRO版本中可用)。将先前的设置应用于网站中的所有产品页面:勾选复选框以将先前的设置应用于所有产品,覆盖产品设置。Google Analytics集成
跟踪ID:在Google Analytics帐户的属性设置中输入跟踪ID。通过产品页设置音乐播放器
可从产品页面、Dokan界面、WCFM Marketplace和MultivendorX配置音乐播放器。
设置界面
包括音乐播放器:复选框以将音乐播放器包括在产品-S页面中。包括在:单选按钮以确定在具有单个条目、多个条目或两者的页面中显示音乐播放器的位置(默认情况下两者都有)。合并到分组产品:在分组产品中,在播放器行中显示-添加到购物车-按钮和数量字段。播放器布局:音乐播放器的可用外观列表。显示单个播放器,而不是每个音频文件显示一个播放器。预加载:决定是否预加载音频文件及其元数据,或者根本不预加载任何内容。全部播放:播放页面中的所有播放器(一个接一个)。循环:循环播放产品页面上的音频播放器。播放器控件:确定要包括在音乐播放器中的控件。显示播放器-S标题:显示/隐藏与可下载文件关联的名称。保护文件:复选框以安全模式播放歌曲(仅在专业版插件中可用)。用于受保护播放的音频百分比:从0到100的整数,表示将在演示音频文件中使用的原始音频文件大小的百分比(仅在PRO版本的插件中可用)。选择我自己的演示文件:复选框以使用不同的音频文件进行演示,而不是用于销售的音频文件(仅在PRO版本的插件中可用)。演示文件:类似于用于销售的音频文件的部分,但在这种情况下,它允许选择不同的音频文件用于演示及其名称(仅在PRO版本的插件中可用)。用于WooCommerce的音乐播放器专业版如何保护音频文件?
如果在产品-S页面中勾选了-保护文件-复选框,并且通过以下属性输入了一个整数:-用于受保护播放的音频百分比-,插件将创建一个用于出售的音频文件(或用于演示的音频文件)的截断副本到-/wp-content/plugins/wcMP-目录中,用作演示。Demo的音频文件大小是原始文件大小的百分比(在播放器-S设置中输入的整数)。因此,用户无法从产品的公共页面访问原始音频文件。
用于WooCommerce的音乐播放器-播放列表小工具
该小工具允许在侧边栏上包括播放列表,可下载的文件与启用了音乐播放器的所有产品相关联,或者仅针对部分产品。
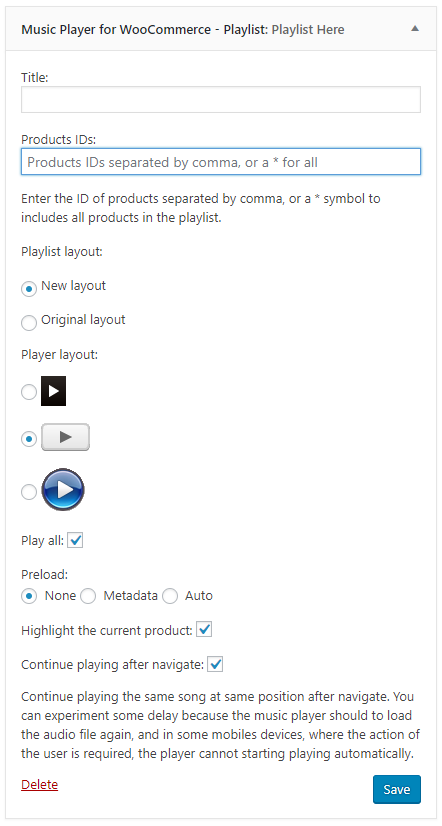
小部件设置:
标题:边栏上小工具的标题。产品ID:输入要包括在播放列表中的产品ID,用逗号分隔,或用*符号包括所有产品。播放列表布局:在新的播放列表布局和原始的播放列表布局之间选择。播放器布局:选择音乐播放器的布局(小工具仅使用播放/暂停控件)预加载:决定是预加载音频文件及其元数据,还是不预加载任何内容。该属性具有全局范围,将修改默认设置。Play All:播放页面中的所有播放器(一个接一个)。此属性具有全局范围,并将修改默认设置。突出显示当前产品:如果勾选了该复选框,并且用户在产品的页面中,并且该产品包含在播放列表中,则对应的项目将在播放列表中突出显示。导航后继续播放:如果勾选了该复选框,并且在导航时播放了一首歌曲,则播放器将在加载网页后继续播放,位置不变。注意:在需要用户直接操作才能播放音视频的移动设备中,插件不能动态开始播放。
WooCommerce音乐播放器-[wcmp-playlist]快捷码
这个[wcmp-playlist]快捷码允许在页面上包括一个播放列表-内容,所有产品,或其中一些。
快捷码属性包括:
Products_ID:定义要包含在播放列表中的产品ID,使用逗号分隔,或使用*符号包含所有产品:
[wcmp-playlist products_ids="*"]PLAYER_STYLE:选择音乐播放器的布局(播放列表只显示播放/暂停控件):
[wcmp-playlist products_ids="*" player_style="mejs-classic"]Highlight_CURRENT_PRODUCT:如果播放列表包含在产品-S页面中,则对应的项目会在播放列表中突出显示:
[wcmp-playlist products_ids="*" highlight_current_product="1"]封面:允许在播放列表中包括特色图像。可能的值为:0或1,0为缺省值
[wcmp-playlist products_ids="*" cover="1"]CONTINUE_PLAYING:如果导航时有歌曲在播放,播放器会在将网页加载到相同位置后继续播放:
[wcmp-playlist products_ids="*" continue_playing="1"]控件:允许定义要与播放列表上的播放器一起使用的控件。可能的值是:Track或All,分别包括播放/暂停按钮或所有玩家S控制。
Layout:允许选择新的或原始的布局,值为:New或Classic(-new-默认为值):
[wcmp-playlist products_ids="*" layout="classic"]SUPERCED_PRODUCTS:生成登录用户购买的产品列表。purchased_products="1"
[wcmp-playlist purchased_products="1" layout="classic"]注意:在需要用户直接操作才能播放音视频的移动设备中,插件不能动态开始播放。
挂钩(操作和筛选器)
WcMP_BEFORE_PERAYER_SHOP_PAGE:在商店页面中玩家容器之前调用的动作。wcMP_After_Player_shop_Page:商店页面中玩家容器之后调用的动作。wcMP_BEFORE_PERAYS_PRODUCT_PAGE:产品页面中玩家容器之前调用的动作。WcMP_AFTER_PLAYSERS_PRODUCT_PAGE:在Products页面中的播放器容器之后调用的action。
Wcmp_dio_tag:生成音频标签时调用的过滤器。回调函数接收四个参数:音频标签、产品-S id、文件-S id、音频文件的url;
WcMP_FILE_NAME:播放器附带文件名S时调用的Filter。回调函数接收三个参数:文件-S名称、产品-S id、文件-S id;
Wcmp_widget_dio_tag:在侧边栏上以小部件的形式生成音频标签时调用的过滤器。回调函数接收四个参数:音频标签、产品-S id、文件-S id、音频文件的url;
Wcmp_Widget_FILE_NAME:当文件-S名称作为Widget包含在播放器的侧边栏中时调用的过滤器。回调函数接收三个参数:文件-S名称、产品-S id、文件-S id;
Wcmp_Purchedure_product:调用筛选器以了解产品是否已购买。回调函数收到两个参数:FALSE和产品-S id。
Wcmp_ffmpeg_time:当使用FFmpeg应用程序生成音频文件时,调用过滤器来确定演示音频文件的截断副本的持续时间。
其他推荐的插件
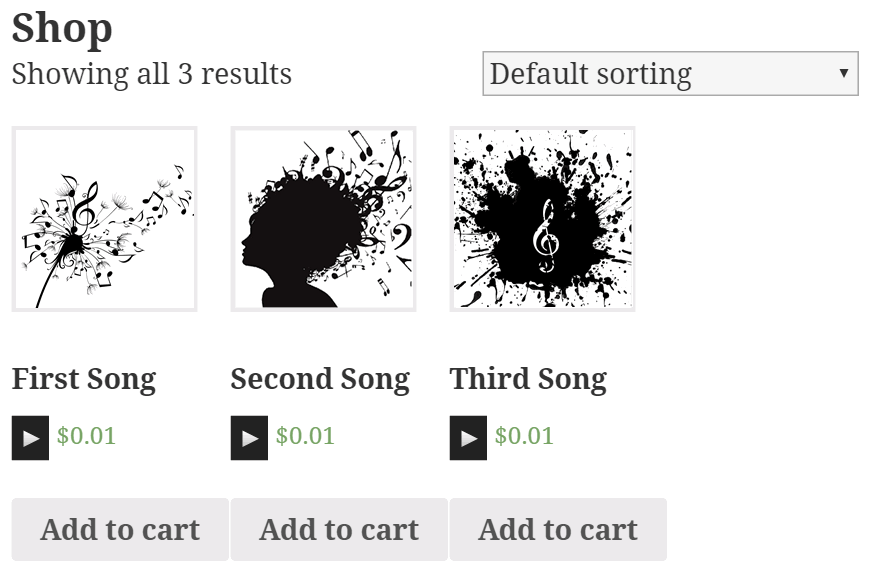
如果你的项目是一个音乐商店,而WooCommerce超出了你的需要,那么可以使用音乐商店插件,或者如果你需要一个通用的音乐和视频播放器,而不是专门用于WooCommerce,CP媒体播放器-音频播放器和视频播放器插件屏幕截图 商店里的音乐播放器-S页面
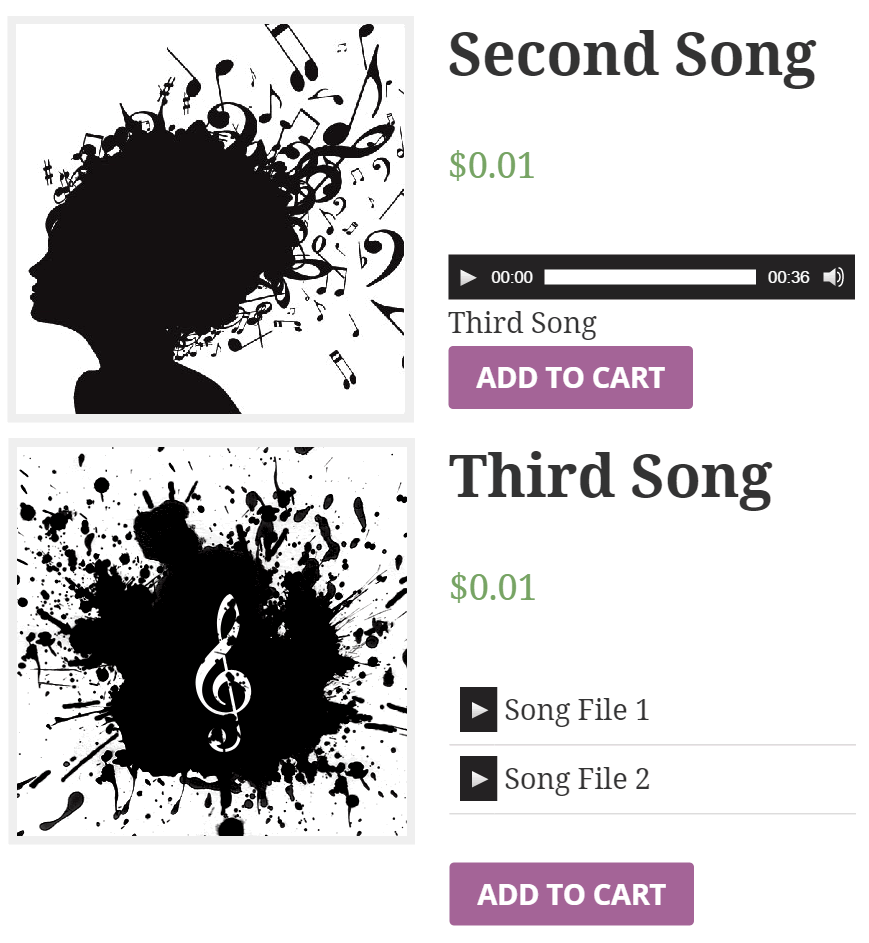
商店里的音乐播放器-S页面 产品页面中的音乐播放器
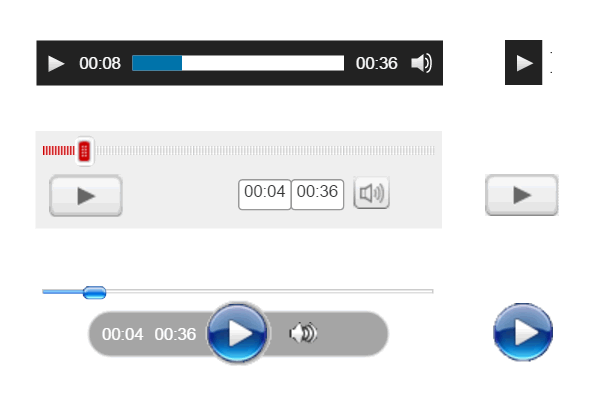
产品页面中的音乐播放器 音乐播放器外观
音乐播放器外观 音乐播放器设置
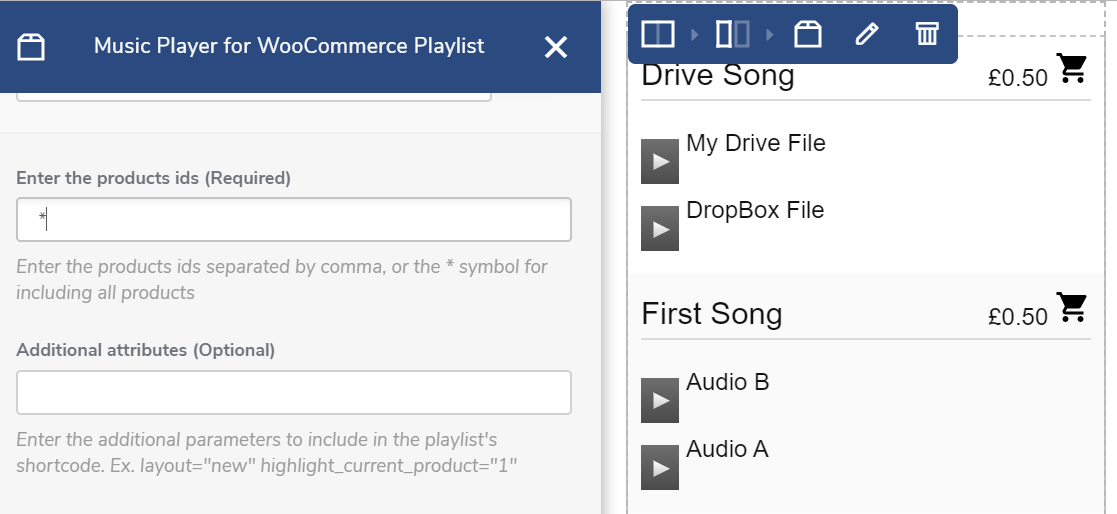
音乐播放器设置 播放列表小部件
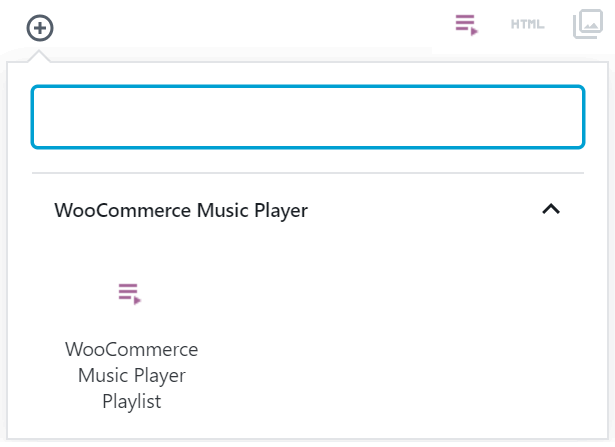
播放列表小部件 在Gutenberg中插入播放列表
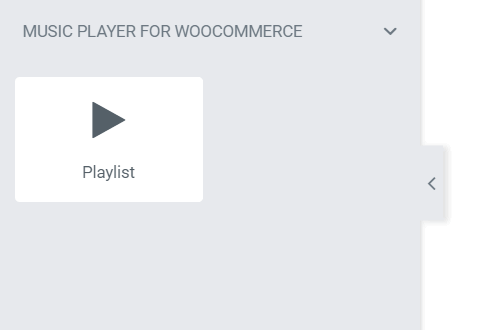
在Gutenberg中插入播放列表 在Elementor中插入播放列表
在Elementor中插入播放列表 使用页面生成器按站点原点插入播放列表
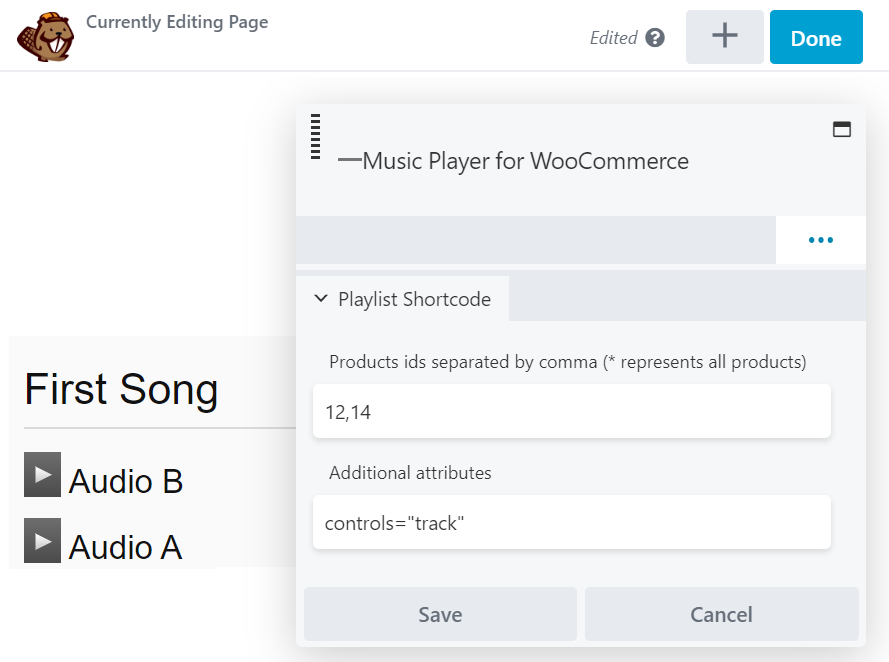
使用页面生成器按站点原点插入播放列表 插入播放列表Bever Builder
插入播放列表Bever Builder 插入播放列表可视合成器块
插入播放列表可视合成器块此插件提供1个区块。
WooCommerce音乐播放器PlaylistInstallation要安装用于WooCommerce的音乐播放器,请执行以下步骤:
然后解压缩插件上传整个-WooCommerce_Music_Player-目录到-/wp-content/plugins/-目录通过-Plugins-菜单激活插件-WordPress-转到产品页面以配置播放器。常见问题解答:为什么音频文件部分播放?答:如果你决定保护音频文件,插件会创建一个截断版本的文件作为演示,并防止原始文件被未经授权的用户复制。
问:为什么音乐播放器没有加载到页面上?答:验证您的网站中使用的主题是否包含wp_footer()函数;模板文件-footer.php-或模板文件-index.php-
问:如果WooCommerce_MUSIC_Player目录存在,但无法安装插件的高级版本,我该怎么办?答:转到WordPress的插件部分,停用WooCommerce的免费版本的音乐播放器,并将其删除(别担心,这个过程不会修改配置了免费版本的插件的播放器),最后安装并激活高级版本的插件。
问:可以修改在安全模式下播放的音频文件的大小吗?答:在Pro版本的插件中,演示文件是动态生成的,以防止访问原始文件。
每次保存产品数据时,DEMO文件都会被删除并重新生成,因此,您只需在产品-S页面中修改用于DEMO的音频文件的百分比即可。
相关推荐
- Gallery Tile Links(for Elementor)最好的WordPress通用插件下载 博客插件模块
- BlockBolt Payments 最好的WordPress通用插件下载 博客插件模块
- Cryptonix for WooCommerce 最好的WordPress通用插件下载 博客插件模块
- Khaos Control Cloud Connection for WooCommerce® 最好的WordPress通用插件下载 博客插件模块
- 添加批量购物车包最好的WordPress通用插件下载 博客插件模块
- YooAnalytics Privacy Friendly,Google Analytics for WordPress和WooCommerce的替代品最佳WordPress通用插件下载 博客插件模块
- ZZ ™ Pay Gateway 最好的WordPress通用插件下载 博客插件模块
- Quick Price Editor for WooCommerce 最好的WordPress常用插件下载 博客插件模块
- Inquiry Button for WooCommerce 最好的WordPress通用插件下载 博客插件模块
- Pagou Payments for WooCommerce 最好的WordPress常用插件下载 博客插件模块
- WordPress插件排行
-
- 1TMDS Dropshipping for TEMU和Woo 最好的WordPress通用插件下载 博客插件模块
- 2支付表格、立即购买按钮和发票系统|GetPaid 最好的WordPress通用插件下载 博客插件模块
- 3Goopter高级集成PayPal Full Payments和WooCommerce 最好的WordPress常用插件下载 博客插件模块
- 4Otter Blocks Gutenberg Blocks,Page Builder for Gutenberg Editor amp; FSE 最好的WordPress常用插件下载 博客插件模块
- 5Ultimate Tag Cloud Elementor Addon 最好的WordPress常用插件下载 博客插件模块
- 6队列Ajax Calls性能最好的WordPress常用插件下载 博客插件模块
- 7Post to PDF Exporter 最好的WordPress通用插件下载 博客插件模块
- 8只需复制最好的WordPress常用插件下载博客插件模块
- 9Super Web Share Native Social Sharing Button 最好的WordPress常用插件下载 博客插件模块
- 最近发表


