当前位置:网站首页 > WordPress插件 > 正文
Divi最好的WordPress常用插件下载博客插件模块的时间线模块
作者:98wpeu发布时间:2024-10-08分类:WordPress插件浏览:480
导读:DiviInstallation的时间表模块用于划分的时间线模块是一个简单易用的插件,可以帮助你在你的Divi网站上创建漂亮的时间表。不管你想不想展示你的公司历史,重要里程碑,或讲...

用于划分的时间线模块是一个简单易用的插件,可以帮助你在你的Divi网站上创建漂亮的时间表。不管你想不想展示你的公司历史,重要里程碑,或讲故事,这个插件让它变得简单而吸引人。
观看免费演示|阅读更多内容
主要特点:
与Divi Builder配合使用:使用Divi Builder轻松将时间线添加到页面。多个布局:在单面事件或双面事件的时间线之间进行选择。可定制:更改颜色、字体和样式以匹配您的网站。添加媒体:在您的时间线事件中包括图像、视频和图标。响应式设计:你的时间表在任何设备上都会看起来很棒。简单易用:您不需要任何技术技能来创建和定制您的时间表。它与Divi Builder完美配合,让您可以快速向页面添加时间线。
您可以创建垂直的时间轴,将事件放在时间轴的一侧或两侧。此外,您还可以定制一切以匹配您的网站--如颜色、字体和样式。您甚至可以将图像、视频和图标添加到您的时间表事件中。
这是一个Divi主题加载项。要使用此时间线模块,您必须安装Divi主题。
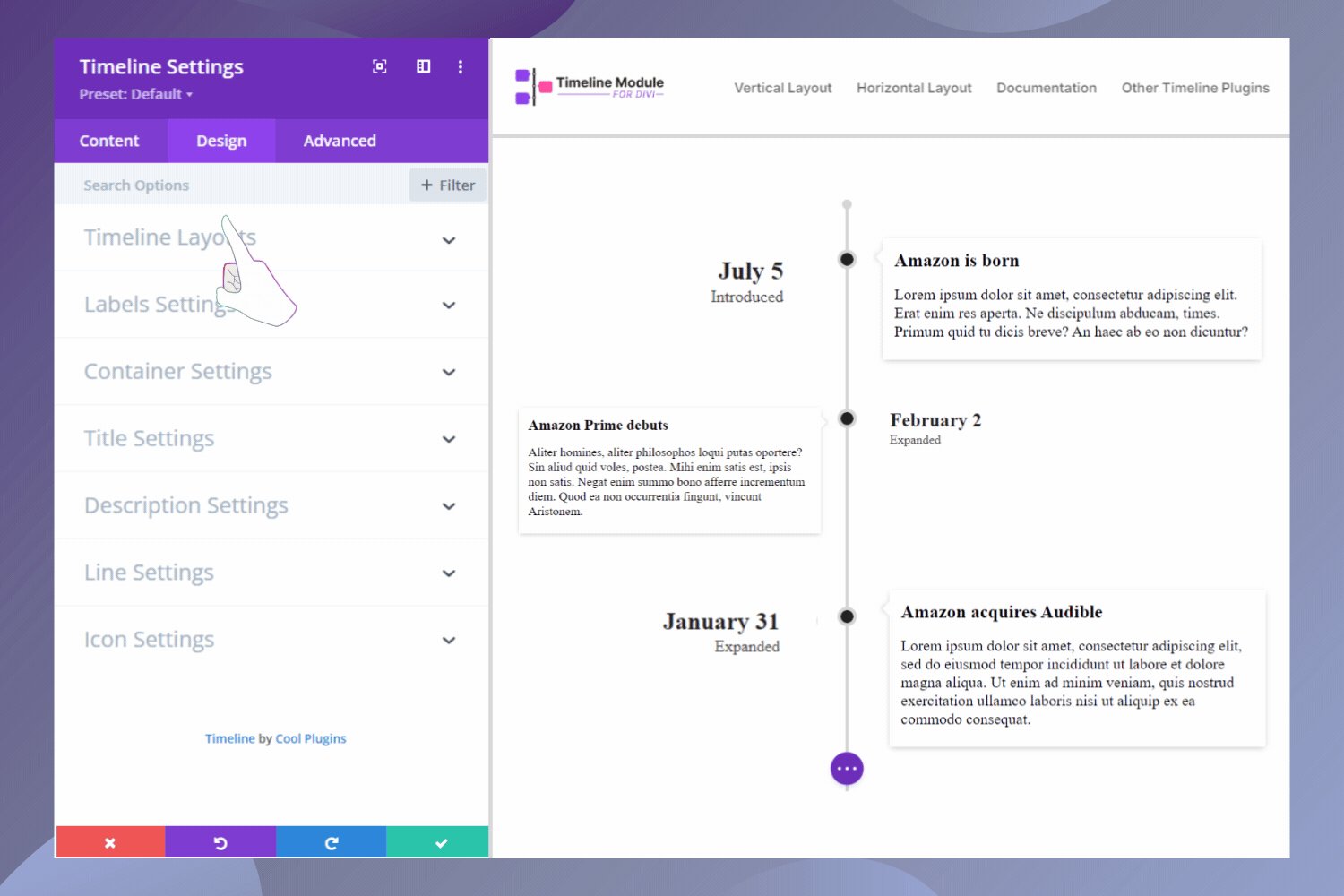
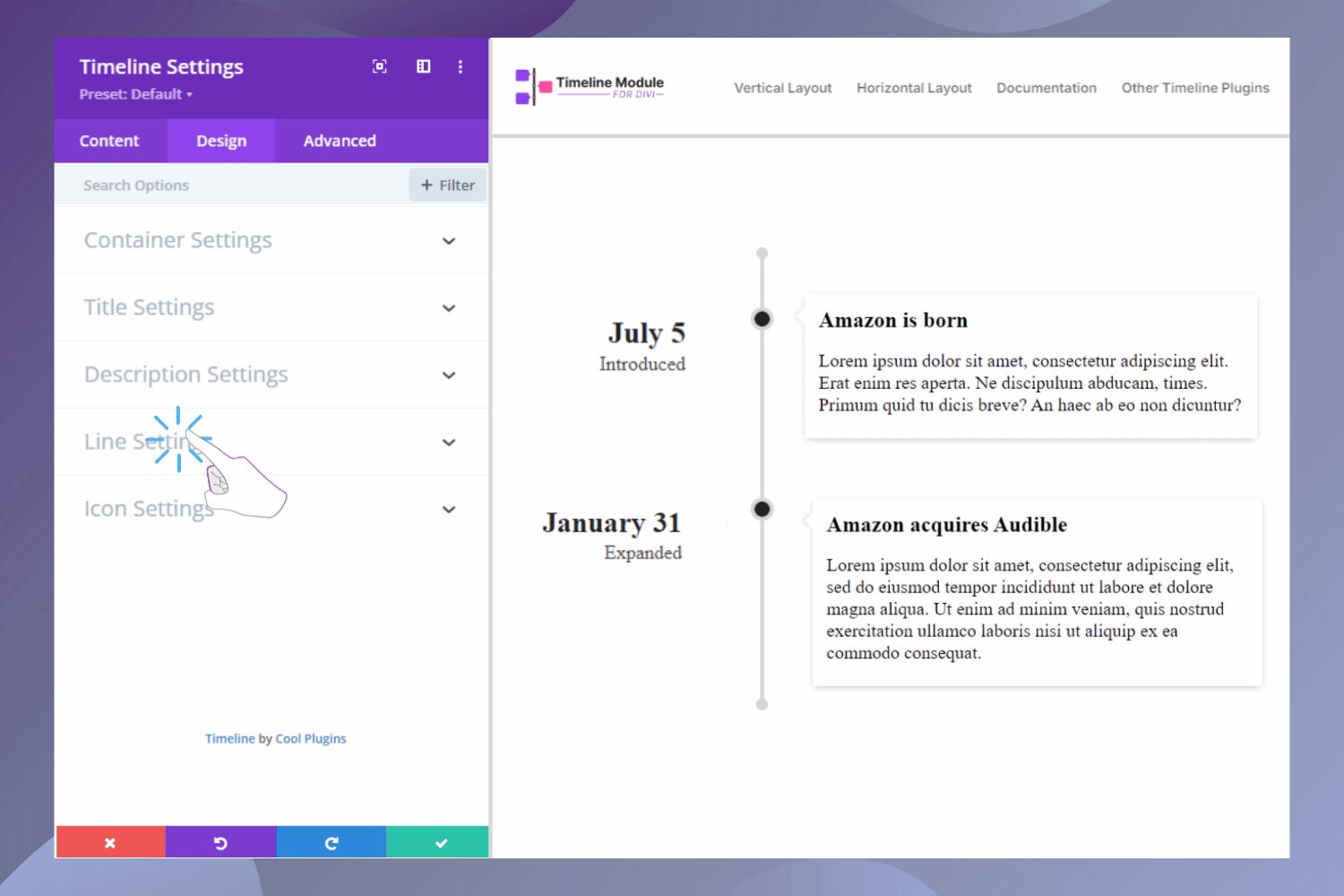
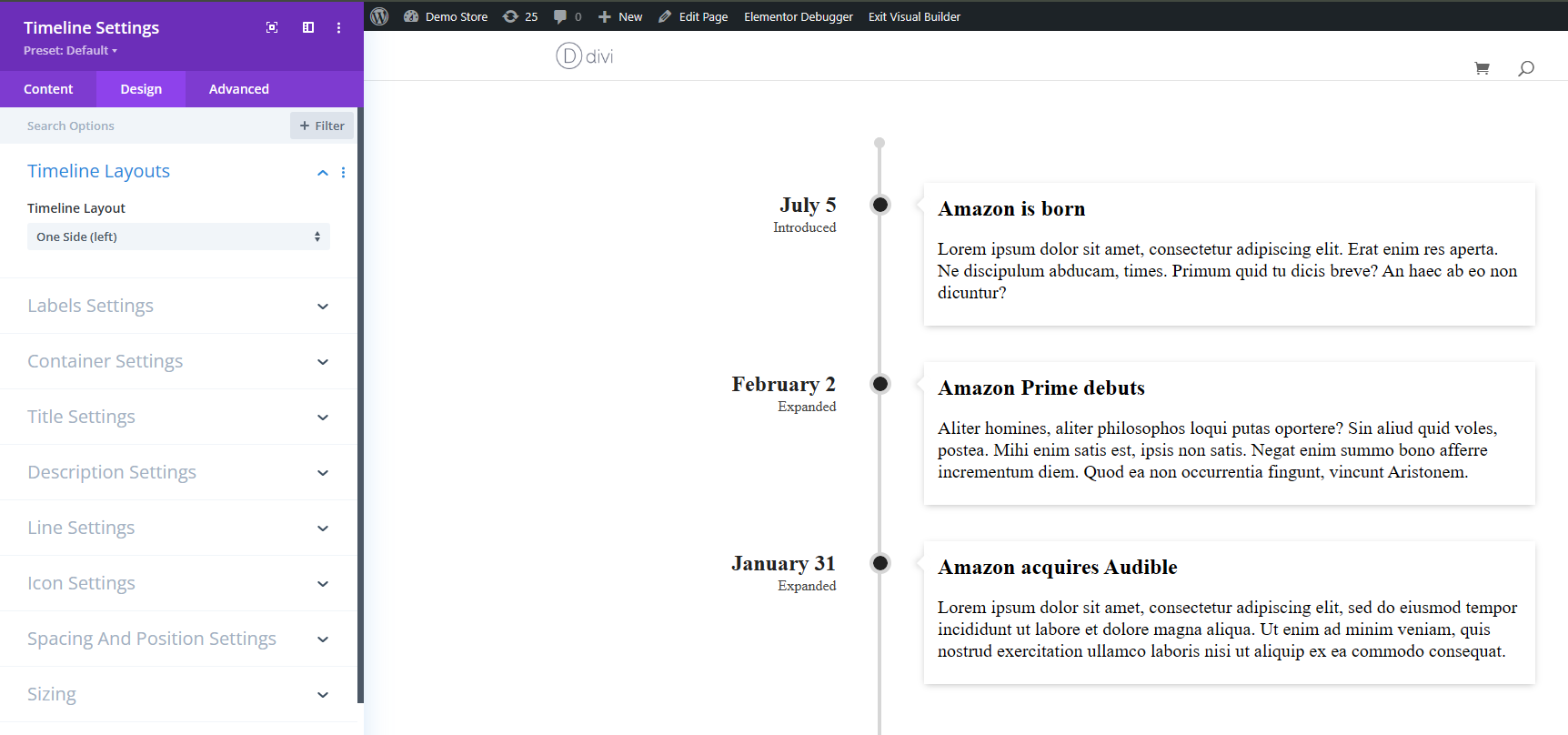
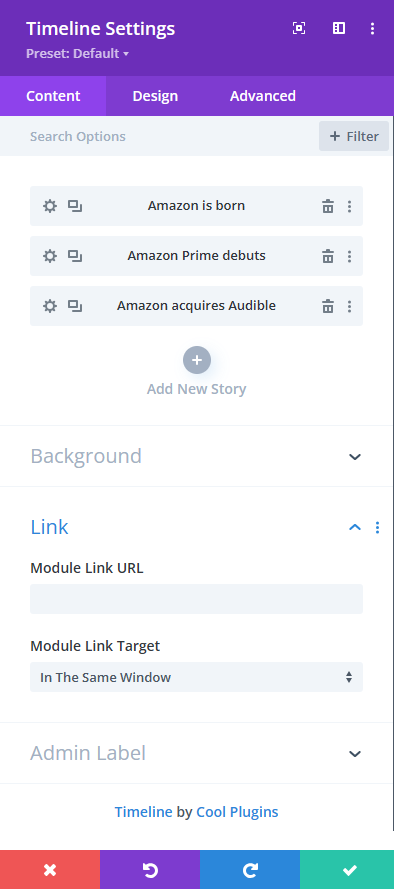
截图 Divi预览的时间线模块。
Divi预览的时间线模块。 垂直时间线的示例。
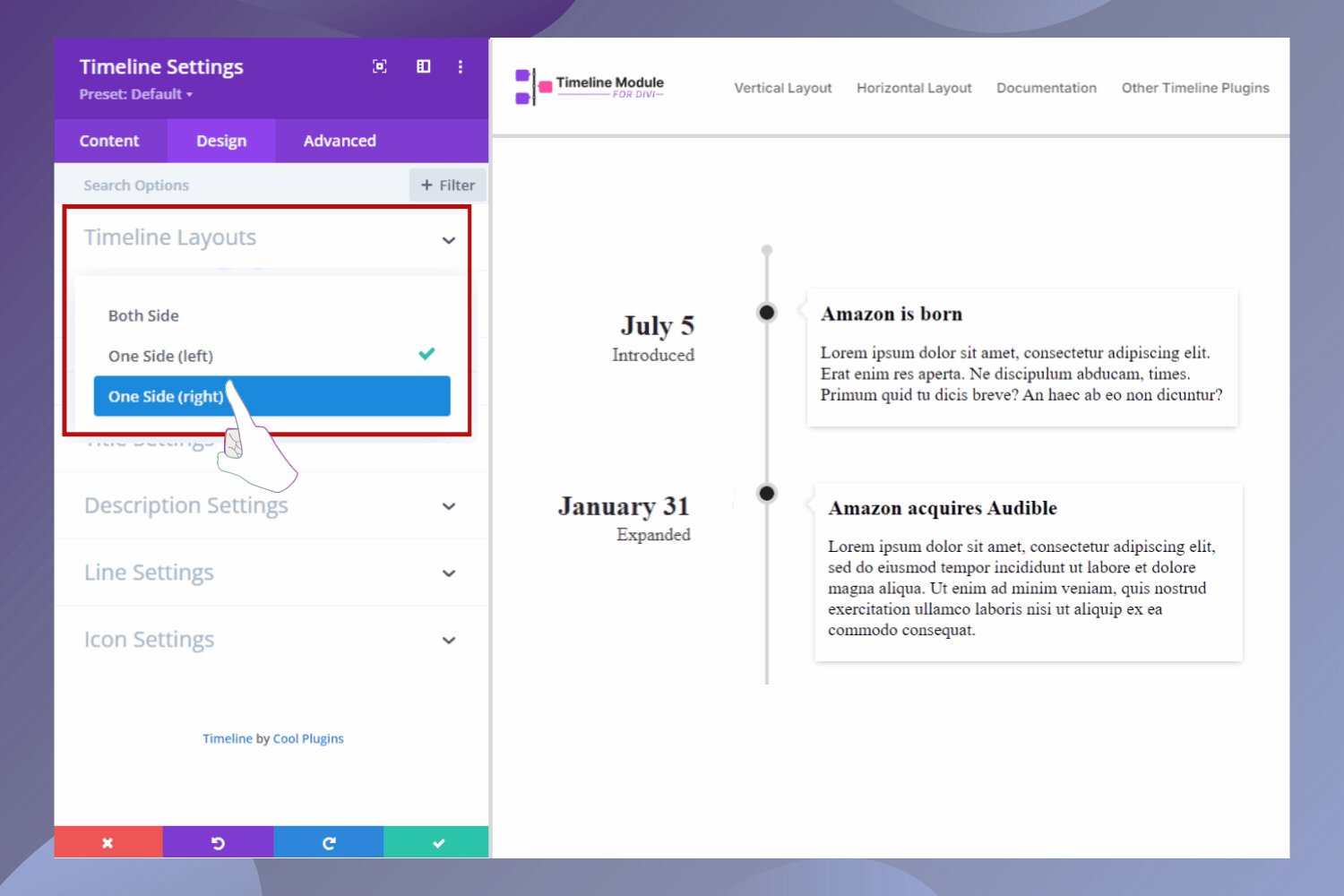
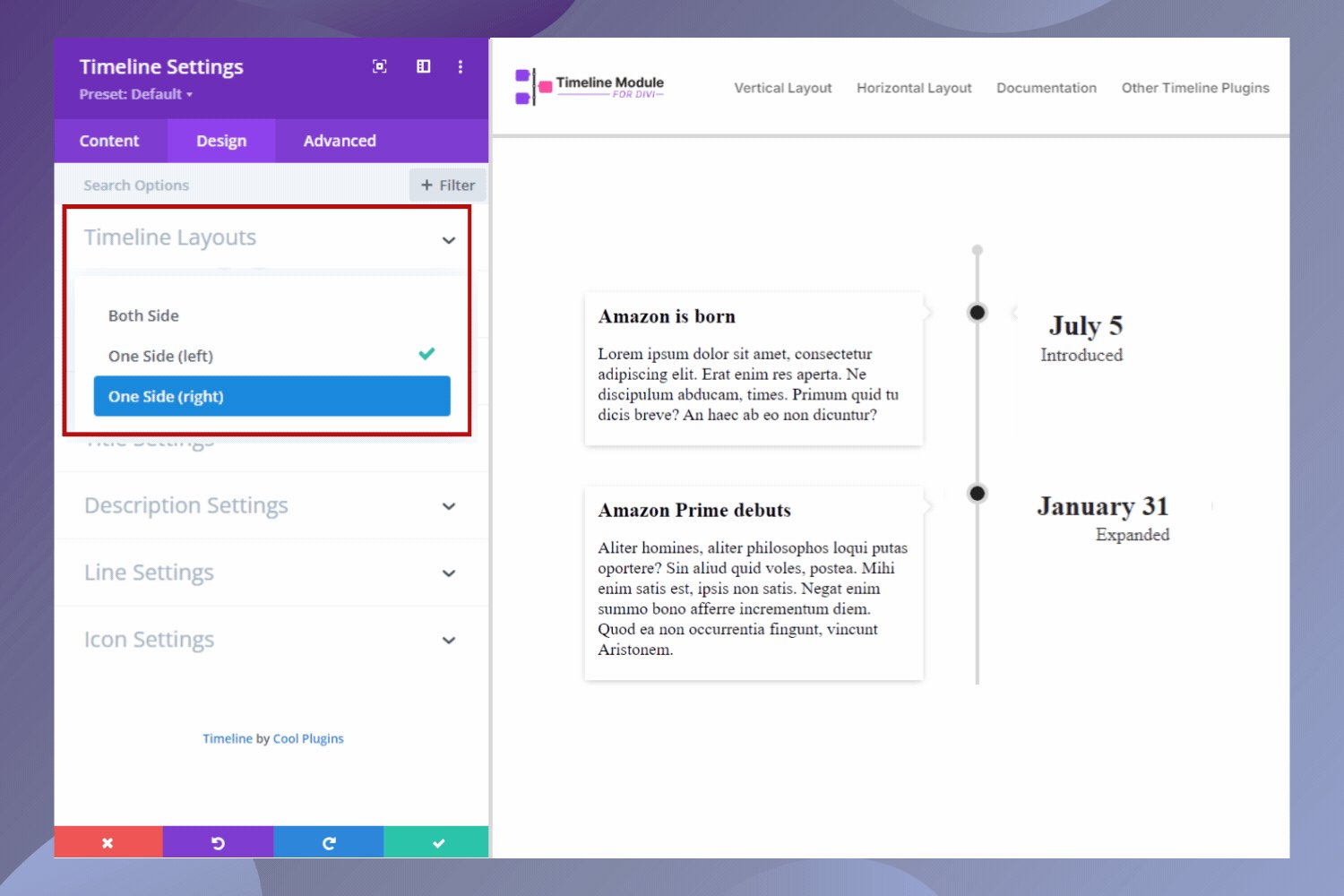
垂直时间线的示例。 垂直单边时间线的示例。
垂直单边时间线的示例。 Divi故事预览的时间线模块。
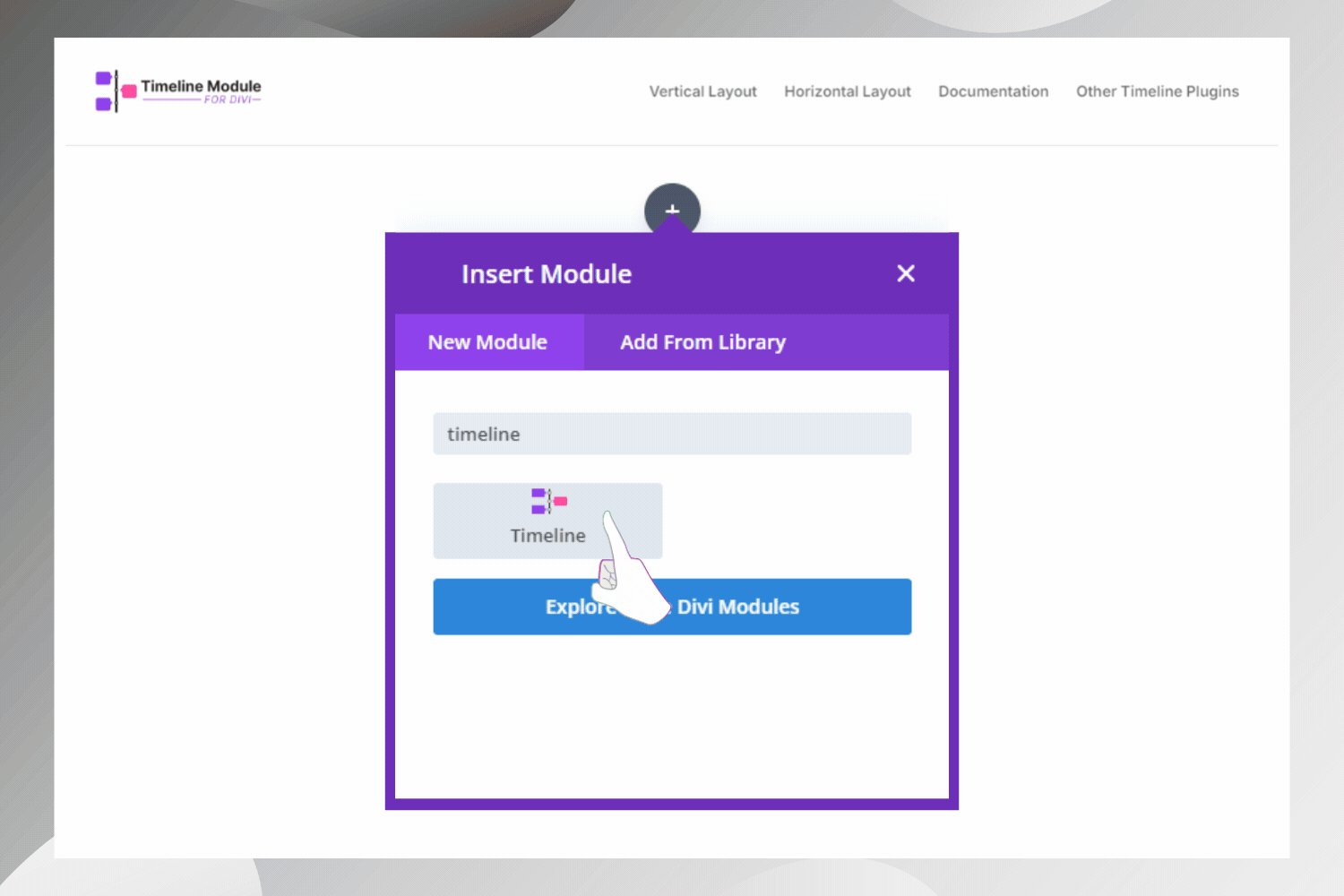
Divi故事预览的时间线模块。 用于Divi单人故事预览的时间线模块。安装上传
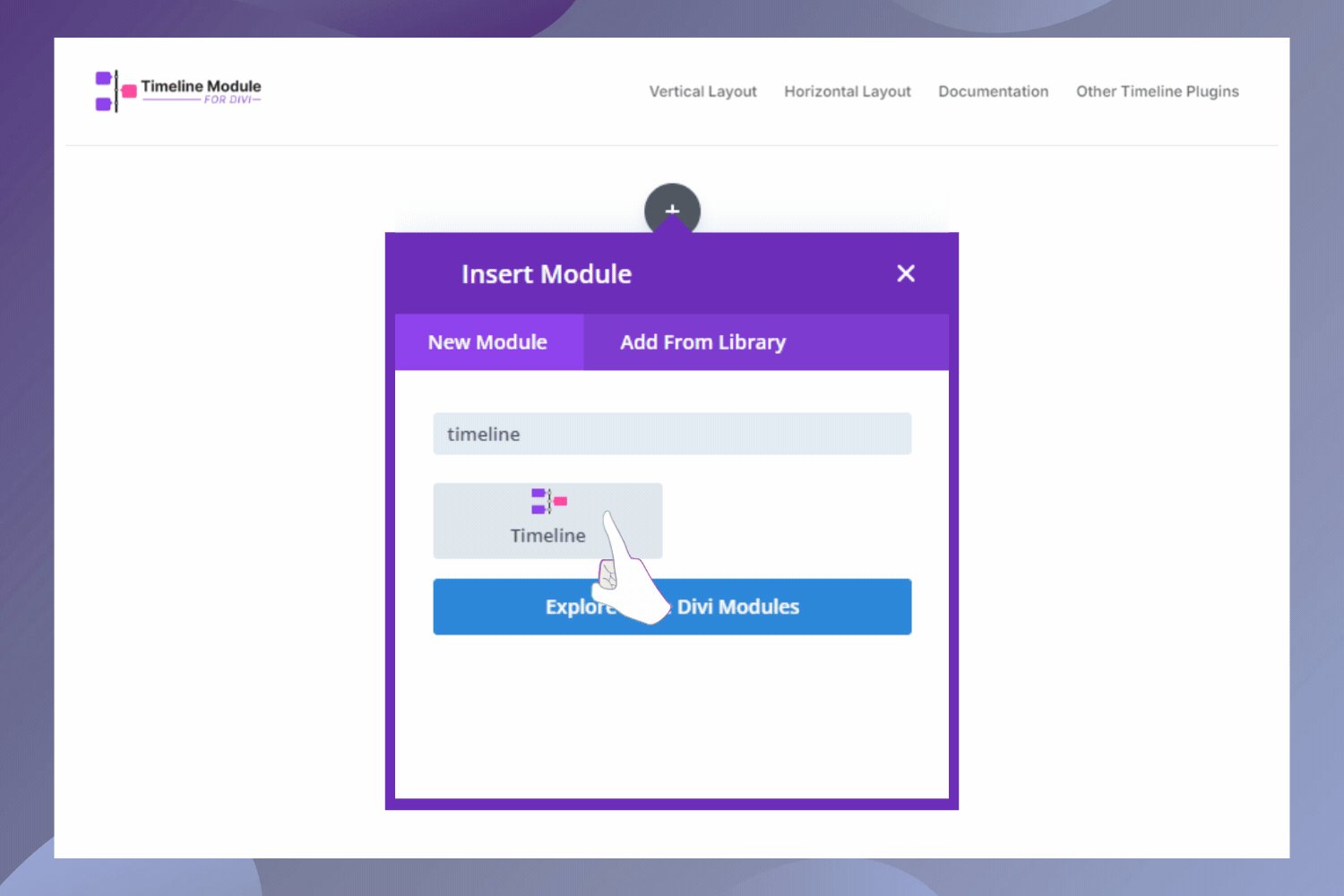
用于Divi单人故事预览的时间线模块。安装上传timeline-module-for-divi文件夹复制到/wp-content/plugins/目录。通过WordPress中的-Plugins-菜单激活插件。转到Divi Builder并将-Timeline-模块添加到您的页面。自定义时间表设置并开始创建您的时间表。常见问题解答如何将时间表添加到我的Divi页面?激活插件后,进入Divi Builder。您将找到一个新的-时间轴-模块。只需将其添加到您的页面并按您的喜好进行定制即可。
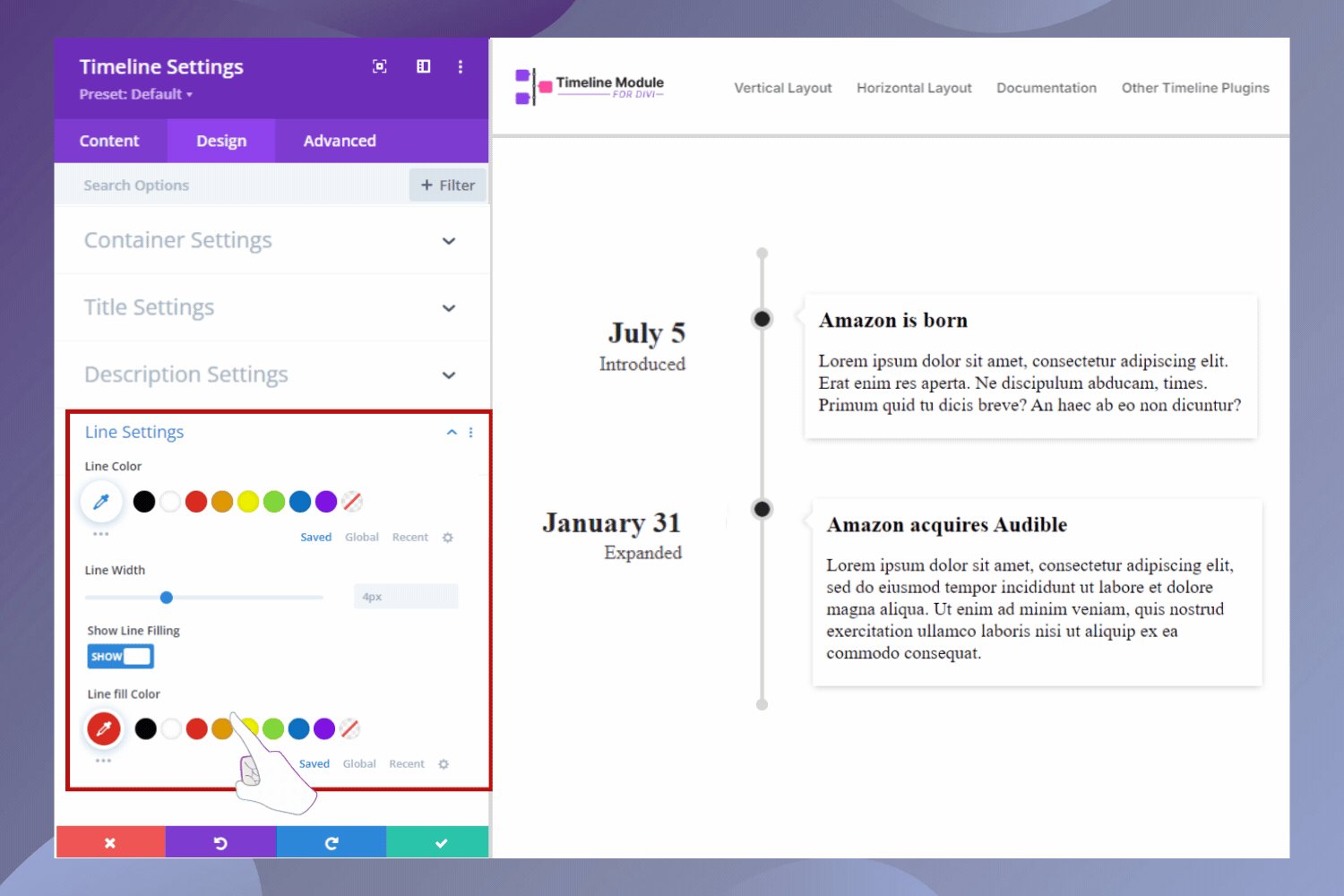
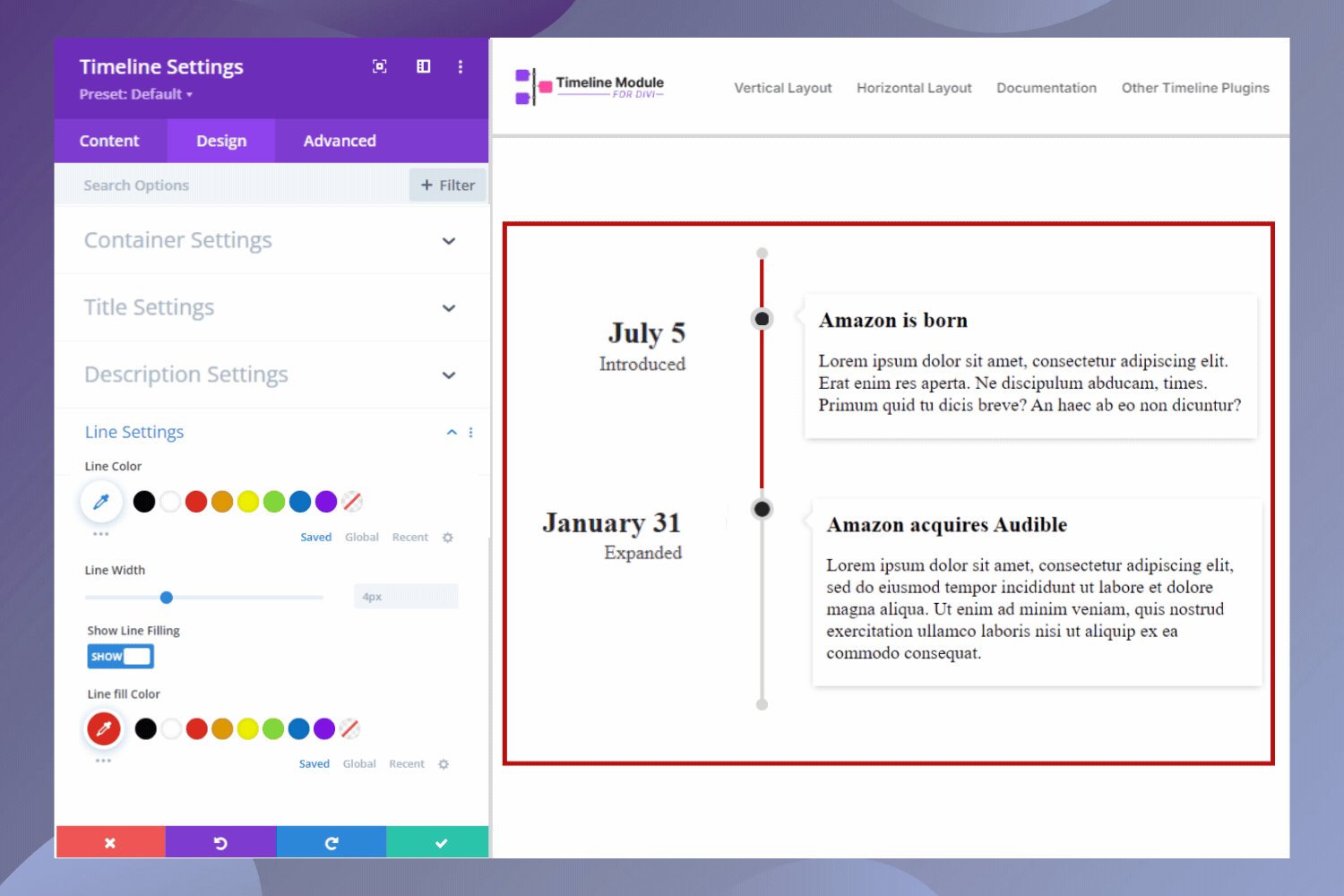
我可以更改我的时间表的外观吗?是!您可以轻松地更改颜色、字体和样式,以确保时间线适合您的网站设计。
时间表是否适用于移动设备?是的,时间表是完全响应的,这意味着它在所有设备上都会看起来很棒,包括手机、平板电脑和台式机。
我可以在时间线事件中添加什么?您可以添加文本、图像、视频和图标,以使您的时间轴活动更有趣。
我需要知道编码才能使用这个插件吗?不,你不需要任何编码技巧。该插件设计简单,用户友好,因此您可以创建时间表,而不需要任何技术知识。
我可以创建水平时间线吗?是的,您可以使用用于Divi的Timeline模块Pro轻松创建水平时间轴。
没有关于这个插件的评论。
相关推荐
- WorkFlowPro Bulk产品CSV进口商最好的WordPress通用插件下载 博客插件模块
- Vindi Pagamentos 最好的WordPress常用插件下载 博客插件模块
- Form AI Assistant 最好的WordPress通用插件下载 博客插件模块
- Spyglasses AI Traffic Analytics 最好的WordPress常用插件下载 博客插件模块
- Synced Patterns for Themes 最好的WordPress常用插件下载 博客插件模块
- 远程数据块最好的WordPress通用插件下载 博客插件模块
- CeeWP Robots. text Manager 最好的WordPress常用插件下载 博客插件模块
- EffortLess QR Code Generator 最好的WordPress通用插件下载 博客插件模块
- Blog Importer for HubSpot 最好的WordPress常用下载 博客插件模块
- DreamCore Monitor 最好的WordPress通用插件下载 博客插件模块
- WordPress插件排行
-
- 1Plazox最好的WordPress常用插件下载博客插件模块
- 2TMDS Dropshipping for TEMU和Woo 最好的WordPress通用插件下载 博客插件模块
- 3XhTheme代码块最好的WordPress常用插件下载博客插件模块
- 4UIKIT编辑器阻止最好的WordPress常用插件下载博客插件模块
- 5Site is Alive 最好的WordPress通用插件下载 博客插件模块
- 6支付表格、立即购买按钮和发票系统|GetPaid 最好的WordPress通用插件下载 博客插件模块
- 7Goopter高级集成PayPal Full Payments和WooCommerce 最好的WordPress常用插件下载 博客插件模块
- 8Otter Blocks Gutenberg Blocks,Page Builder for Gutenberg Editor amp; FSE 最好的WordPress常用插件下载 博客插件模块
- 9Ultimate Tag Cloud Elementor Addon 最好的WordPress常用插件下载 博客插件模块
- 最近发表


