如何翻译您的WooCommerce商店
作者:98wpeu发布时间:2024-01-29分类:WordPress教程浏览:483
你有没有想过把你的WooCommerce商店翻译成其他语言?
新店主经常认为,他们需要为每种语言建立一个单独的网站.那是胡说.您可以轻松地将现有的WooCommerce商店翻译成多种语言.
在本文中,我们将向您展示如何使用两种不同的方法来翻译您的WooCommerce商店.


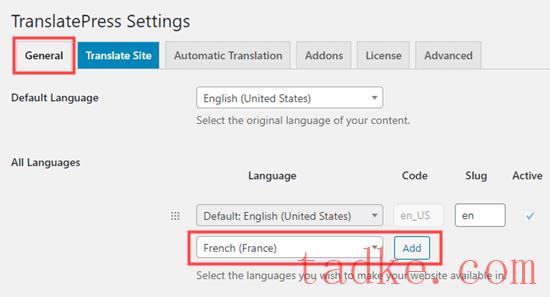
接下来,点击“一般”(常规)选项卡.然后,您需要检查是否正确设置了默认语言.您还需要选择要用于商店的其他语言(S)。
若要添加一种语言,请从“所有语言”部分下的下拉列表中选择它,然后单击它旁边的“添加”按钮.

继续对您要在商店中使用的所有语言重复此过程.
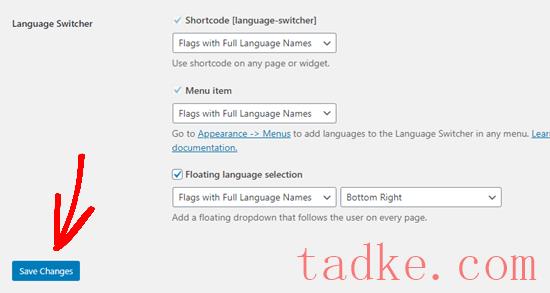
您还可以在此处自定义其他设置,例如如何在您的站点上显示语言选择器.
一旦你准备好了,点击屏幕底部的“保存更改”按钮.

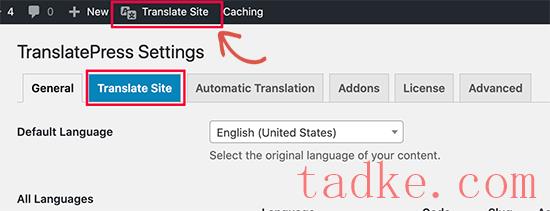
现在您已经配置了基本的插件设置,让我们开始翻译WooCommerce。
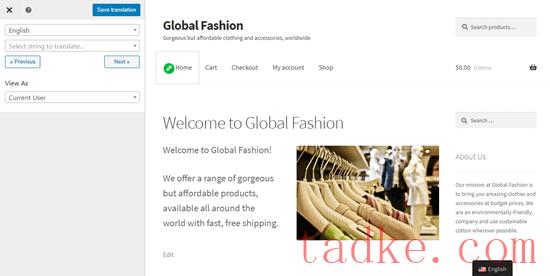
你可以点击WordPress管理栏中的‘翻译站点’标签来启动翻译编辑器。

翻译按中的翻译编辑将在右侧显示您的网站的实时预览。
翻译面板可以在屏幕的左侧找到.

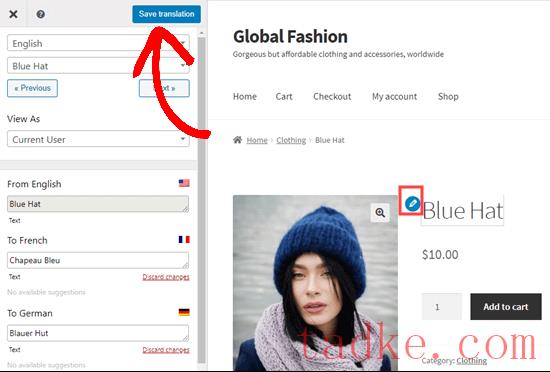
在预览面板中,您可以转到站点上的任何页面,然后只需将鼠标悬停在要翻译的文本上.您将看到出现一个蓝色铅笔图标.点击它开始编辑文本.
您只需在左侧的面板中输入该文本的翻译即可.您可以对站点的任何或所有语言执行此操作.
完成后,别忘了点击屏幕顶部的“保存翻译”按钮.

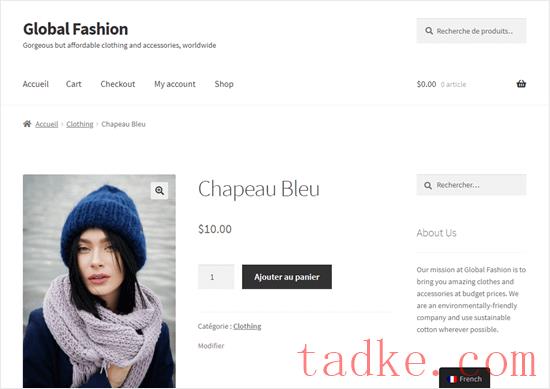
之后,继续访问您的网站以查看翻译后的文本.只需点击语言切换器并将其更改为所需的语言即可.
任何由WordPress和你的插件自动创建的文本都应该被自动翻译。
注:如果需要,您可以为默认文本创建自己的翻译.由WordPress或插件创建的文本在Translate按翻译编辑器中显示为绿色铅笔图标,而不是蓝色。

您可以在翻译编辑器中继续翻译WooCommerce产品页面的其余部分或您网站的文本.
有关使用翻译按的更多帮助,请查看我们关于使用翻译按翻译您的WordPress站点的文章。

如果你不想完成创建接口密钥的过程,你可以手动使用谷歌翻译。要做到这一点,只需将部分文本复制到谷歌翻译中,然后将翻译粘贴到翻译编辑器中.

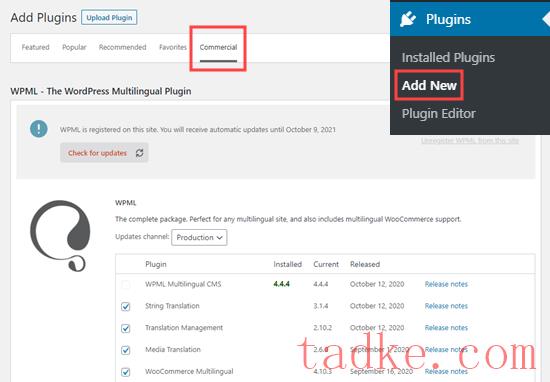
安装了WPML后,您现在将在插件»添加新项WordPress仪表板中的页面。
点击它,您将看到您可能需要的所有可用的WPML附加组件和扩展的列表.以下是翻译您的WooCommerce站点的重要方法:
字符串翻译翻译管理媒体翻译WooCommerce多语言只需选中列表中的这4个插件,您就可以在新的“商业”选项卡下看到它们.

然后,向下滚动并选中“下载后激活”框.
在此之后,继续点击“下载”按钮,并确保选中“下载后激活”框.这样,您的插件将被自动下载、安装和激活.

您应该会看到一条‘操作完成’的消息.
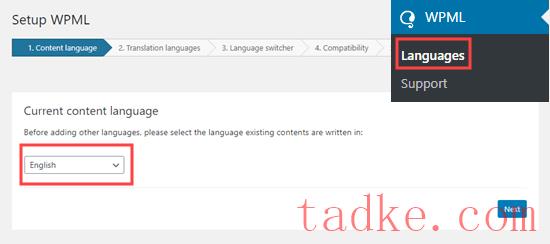
现在,请访问WPML»语言页面在您的WordPress管理。这将显示WPML设置选项.
您需要为当前内容选择语言,然后单击“下一步”按钮.

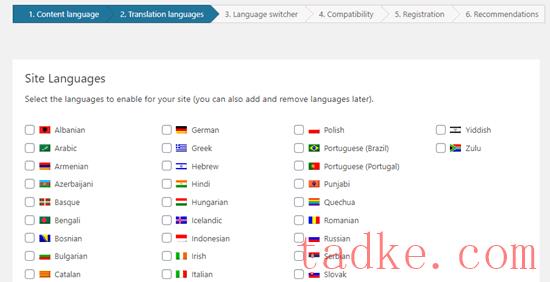
现在,是时候为您的站点选择要启用的语言了.
只需选中您要使用的选项旁边的框即可.

您在此处选择的语言选项将显示在您的站点的语言切换器中.
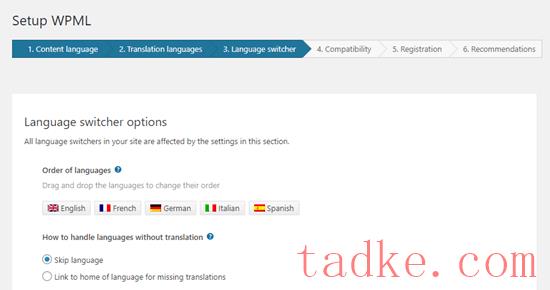
WPML将要求您选择语言的显示顺序。您还需要选择在某个页面或产品缺少翻译的情况下如何处理.

在此下方,您可以将语言切换器添加到导航菜单中.或者,您也可以将其添加到您网站的小部件或页脚区域.
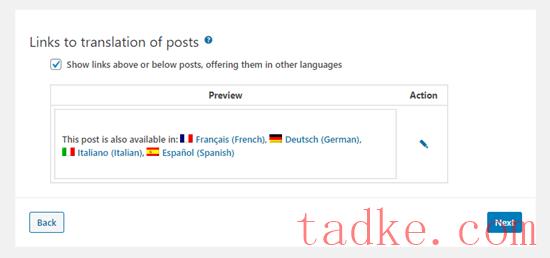
最后,您可以选择在内容的顶部或底部包含指向不同翻译的链接.如果启用此选项,则可以选择这些链接的外观并进行预览.
默认情况下,这篇文章的正文是“这篇文章也可在中找到”,但翻译选项将出现在产品和网站页面上,而不仅仅是博客文章上.
我们建议将其更改为“此内容也可在”或类似的内容.

当你准备好了,点击“下一步”按钮继续.
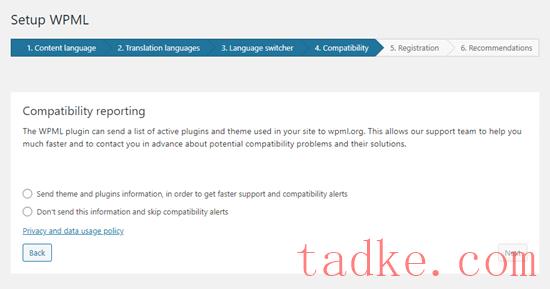
然后、WPML会询问您是否要将主题和插件信息发送到WPML.org.如果您需要支持,这可以帮助加快速度.

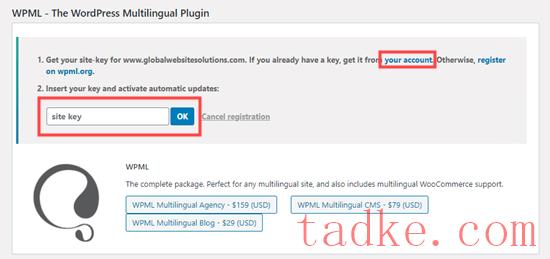
然后,如果您以前没有输入站点密钥,则需要输入站点密钥.如果你已经输入了,只需点击“下一步”按钮.
之后,您将看到一些有关安装其他组件的建议.如果您还没有安装并激活我们前面列出的额外的WPML插件,您可以在这里安装和激活.
然后,单击“跳过并完成”链接以关闭安装向导.
现在,您应该会看到WooCommerce多语言安装向导.只需点击“让我们继续”按钮,即可开始设置您的WooCommerce商店翻译.

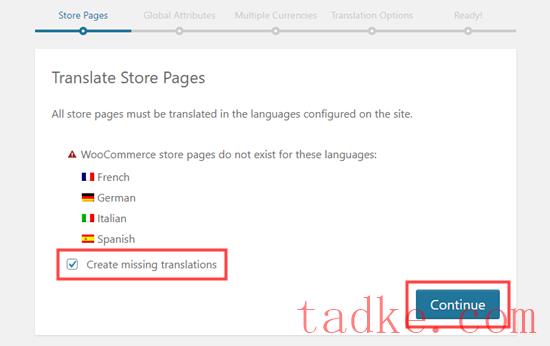
首先,系统将提示您为商店页面创建缺少的翻译.
只需选中“创建缺少的翻译”复选框并点击继续。

在“全局属性”选项卡上,只需点击“继续”按钮.
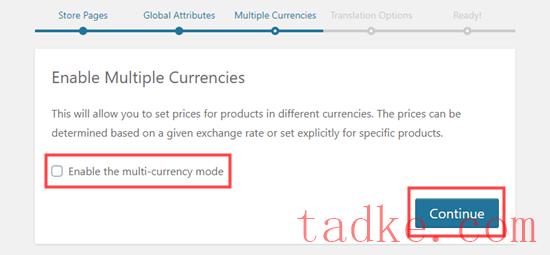
WPML会询问您是否要启用多币种。如果您这样做了,请在点击继续按钮之前选中‘启用多货币模式’框.

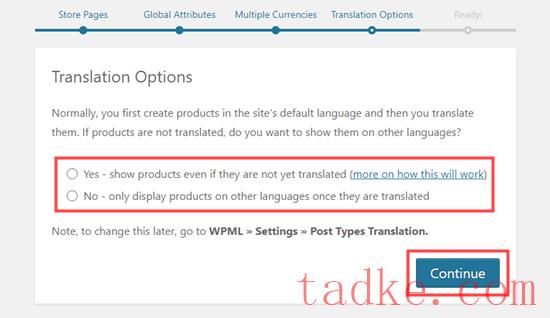
在“翻译选项”下、WPML会询问你是否想展示产品,即使这些产品没有翻译。
选择您喜欢的选项,然后点击‘继续’按钮

在下一个选项卡上,只需继续并单击“关闭设置”按钮.
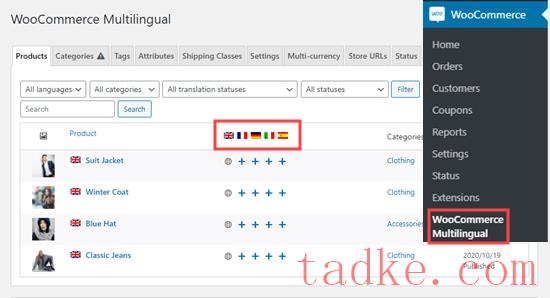
接下来,请转到WooCommerce?WooCommerce多语言标签在你的WordPress管理中。
您应该在产品表中看到您的产品列表.将有一个新列显示您在设置WPML时选择的语言.

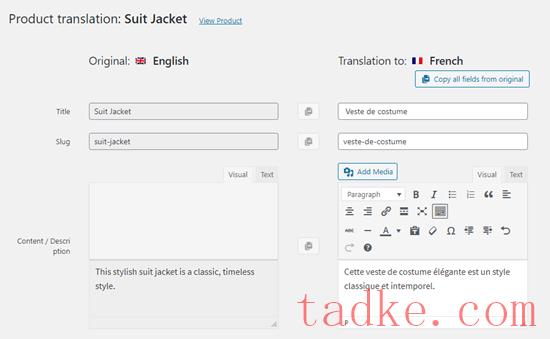
要翻译页面,只需点击所选语言的‘+’图标即可.然后,您将看到产品翻译屏幕.
您可以从原始文本复制字段,也可以简单地键入翻译后的文本.

在此下方,您还可以翻译该产品的任何其他文本.
翻译完成后,滚动到页面底部.在这里,您需要选中“翻译完成”框,然后点击“保存和关闭”按钮.
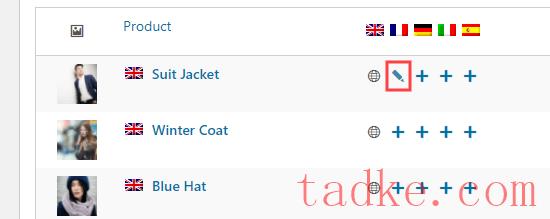
现在,您将再次看到您的产品列表.您翻译的产品和语言的+图标现在应该是铅笔图标.您可以单击此按钮来编辑翻译.

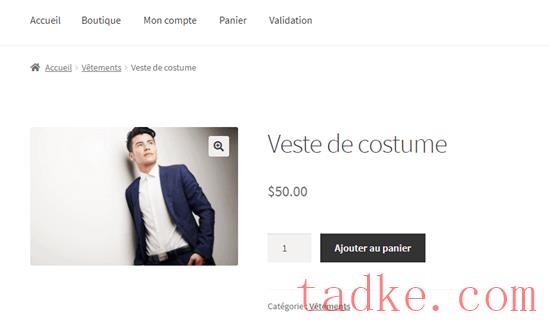
现在,您可以继续以同样的方式将您的产品翻译成其他语言.在本教程中,我们将“套装夹克”产品页面翻译成法语、德语、意大利语和西班牙语.
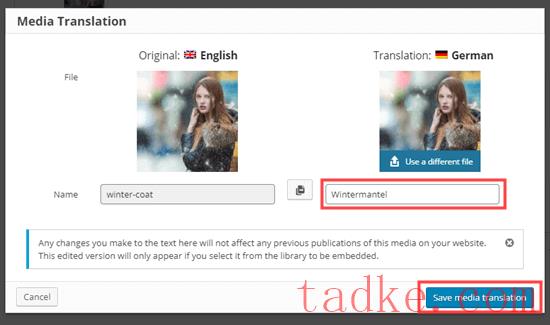
要将图像添加到翻译后的页面,请转到WPML?媒体翻译您的WordPress管理员上的页面。
然后,单击所选图像的+图标.您将看到一个弹出窗口,您只需在其中键入图像的名称即可.您还可以选择不同的图像用于翻译后的版本.
当你准备好了,点击‘保存媒体翻译’按钮.

要翻译您的产品类别,只需点击“类别”选项卡,并以与您的产品相同的方式进行翻译.
一旦你翻译了你的产品,用户就可以在你的网站上用他们自己的语言查看它.WPML还会自动将WordPress生成的文本(如“添加到购物车”)翻译成用户的语言。


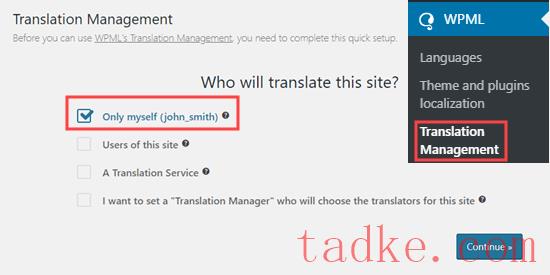
接下来,你将看到一些关于‘高级翻译编辑器’的详细信息.只需单击即可继续.然后,您将看到一个摘要,您只需继续并点击‘完成!’纽扣.
之后,您将被带到您的“翻译管理”仪表板.
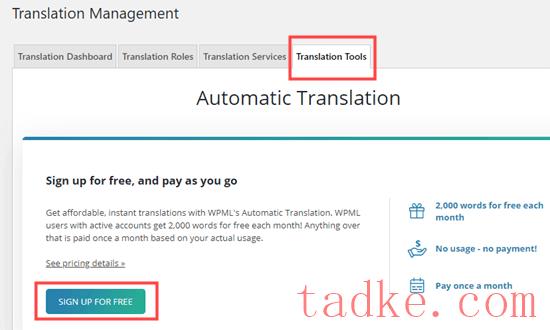
在这里,你需要点击‘翻译工具’标签.然后按“免费注册”按钮设置自动翻译.

然后,系统将提示您输入帐单详细信息.
注:你可以免费获得每月2000字的机器翻译。在此之后、WPML有即付即用的定价,这取决于您需要翻译的数量。他们还提供批量预付信用.
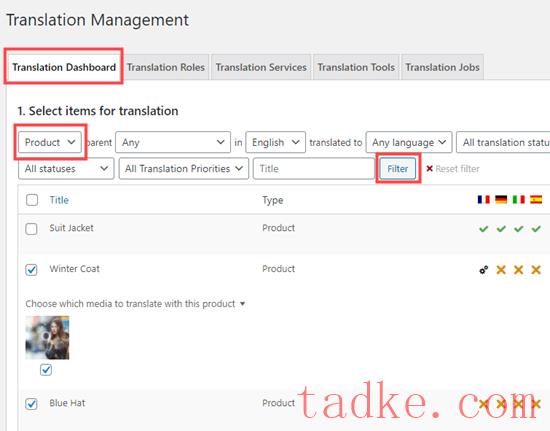
完成此操作后,请点击“翻译仪表板”标签.在这里,您需要选择要自动翻译的所有项目.
首先,您需要从内容类型下拉列表中选择“产品”,然后单击“筛选”按钮以仅显示您的产品.
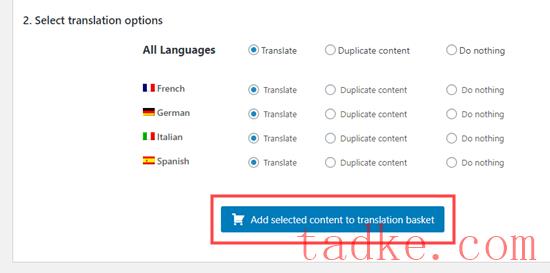
接下来,只需继续并选中您选择的项目旁边的框即可.您还需要选中该框以翻译图像.

在此下方,选择要将您的产品翻译成的语言.这将默认为所有语言.
然后,您只需点击“将所选内容添加到翻译篮”按钮即可.

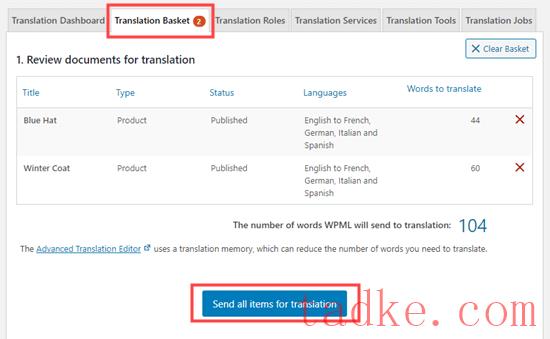
现在您将看到一个新的‘翻译篮子’标签.请继续点击此按钮.
请务必检查此处是否正确列出了要自动翻译的内容.完成后,只需点击“发送所有翻译项目”按钮即可.

我们将准备并发送您的内容.您将看到一个弹出窗口,告诉您媒体文件已发送进行翻译.只需点击此处的“继续”即可.
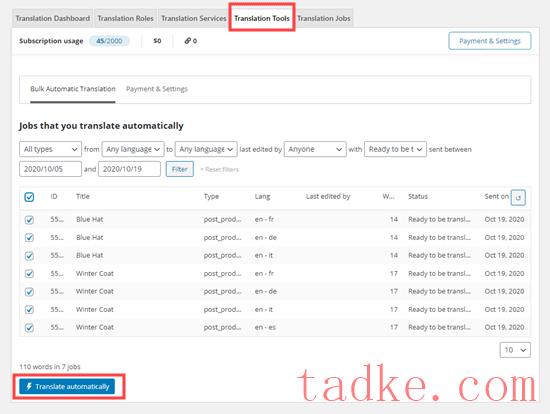
现在,只需点击“翻译工具”选项卡,然后选择您想要翻译的所有内容.然后,只需点击“自动翻译”按钮.

现在,您将看到一条消息,通知您作业已添加到要转换的队列中.
您可以点击“翻译工作”选项卡来检查您的翻译工作是否已经完成.若要编辑任何自动翻译,请使用WooCommerce?WooCommerce多语言佩奇.
翻译后的页面现在也应该在您的网站上.您可以访问您的WooCommerce商店查看翻译后的页面.
我们希望这篇文章能帮助你学习如何翻译你的WooCommerce商店.你可能还想看看我们精选的必选WooCommerce插件,以及我们关于如何跟踪WooCommerce转换的指南.
更多wp网站技巧请关注我们.
- WordPress教程排行
- 最近发表


