如何启用WooCommerce的维护模式
作者:98wpeu发布时间:2024-01-22分类:WordPress教程浏览:403
是否要在不影响WordPress网站其他部分的情况下启用WooCommerce的维护模式?
维护模式允许您向购物者显示用户友好的通知,而不是一个损坏的电子商务网站.您甚至可以为您的WooCommerce商店的特定产品页面或区域启用维护模式.
在本指南中,我们将向您展示如何启用WooCommerce的维护模式.


您可以在SeedProd网站上您的帐户下找到此信息输入许可证后,点击“验证密钥”按钮.
一旦你这样做了,你就准备好让你的WooCommerce商店进入维护模式了.

下一步是构建页面,当您为您的在线市场或商店启用维护模式时,购物者将看到该页面.
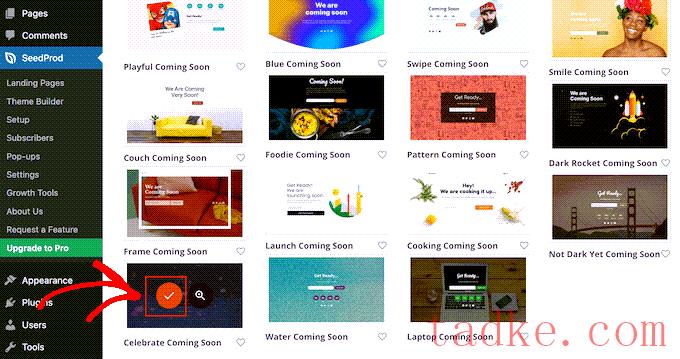
您可以选择现成的模板,也可以从空白设计开始.我们在所有图片中都使用了‘庆祝即将到来’,但你可以使用任何你喜欢的模板.
要选择模板,只需将鼠标悬停在该设计的缩略图上,然后单击复选标记图标即可.

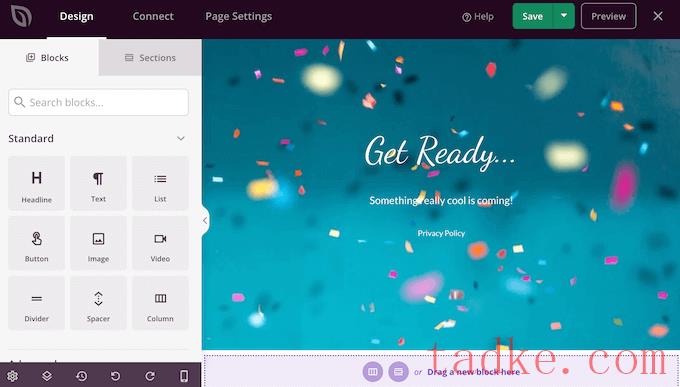
选择模板后,您将被带到拖放式构建器,您可以在其中开始定制维护模式设计.
在屏幕的左侧,您可以找到可以添加到设计中的块和部分.页面的右侧是实时预览.

大多数模板已经有了一些模块,这些模块是所有SeedProd设计的核心部分首先,您通常希望通过添加您自己的文本、图像、链接和其他内容来自定义这些块.
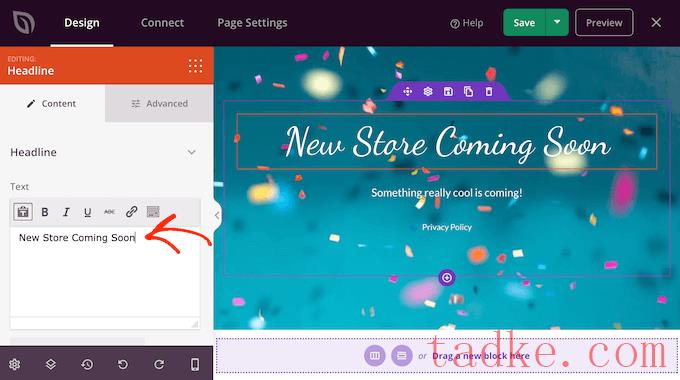
要更改任何标题或文本块中的文本,只需在布局中单击以选择该块即可.这将调出该特定块的所有设置.
现在,您可以在小文本编辑器中键入文本.

您还可以使用这些设置设置文本样式,包括添加粗体和斜体格式、更改文本对齐方式、更改字体大小等.
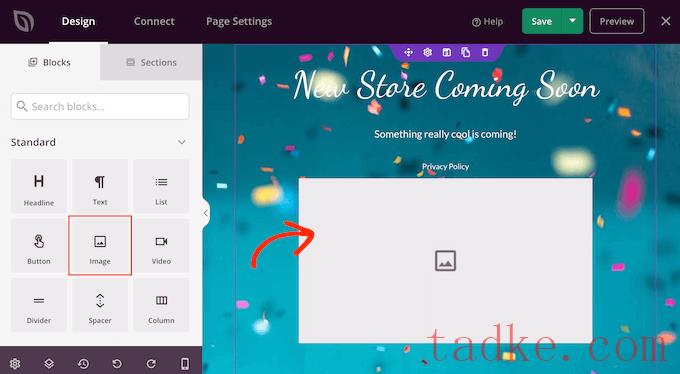
您可以将更多块从左侧菜单拖放到您的设计中,从而将更多块添加到您的维护页面中.
例如,如果您想添加自定义徽标,则只需将图像块拖到您的布局上即可.

然后,只需在布局中单击以选择该块,左侧菜单将显示该块的所有设置.
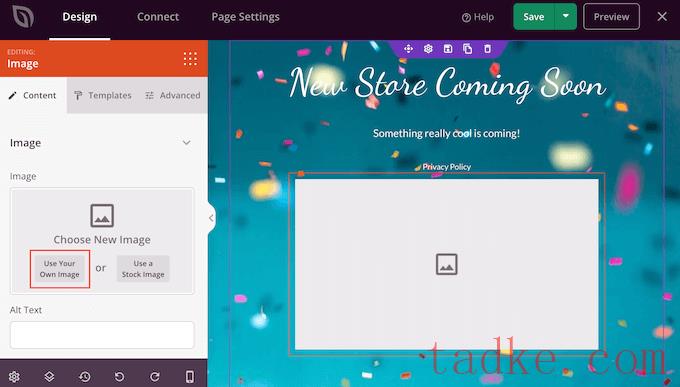
若要添加徽标,请继续并点击“使用您自己的图像”。

然后,您可以从WordPress媒体库中选择一个图像,或者从您的计算机上传一个新文件。
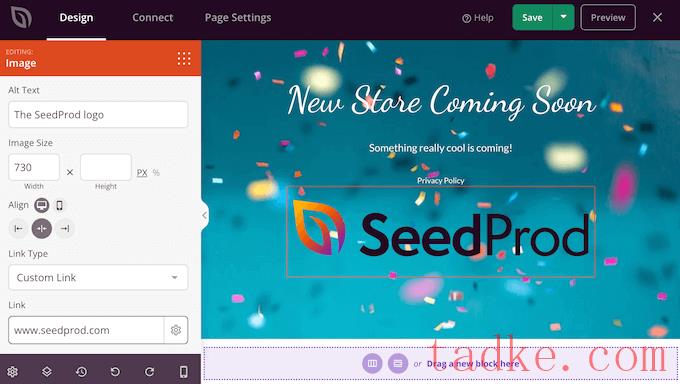
添加图像后,您可以使用左侧菜单中的设置更改大小、添加图像Alt文本、嵌入链接等.

如果您使用的是WPForms插件,则可以快速轻松地将联系人表单添加到维护页面。这为购物者提供了一种方式,即使在您的WooCommerce网站停机维护时也可以与您交谈.
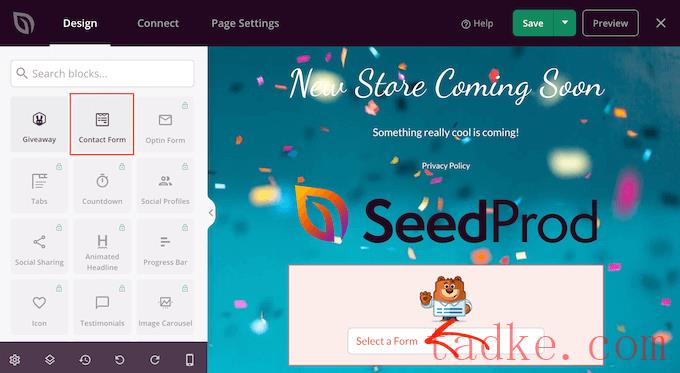
在WordPress中创建联系人表单后,您可以将联系人表单块拖到SeedProd布局上。

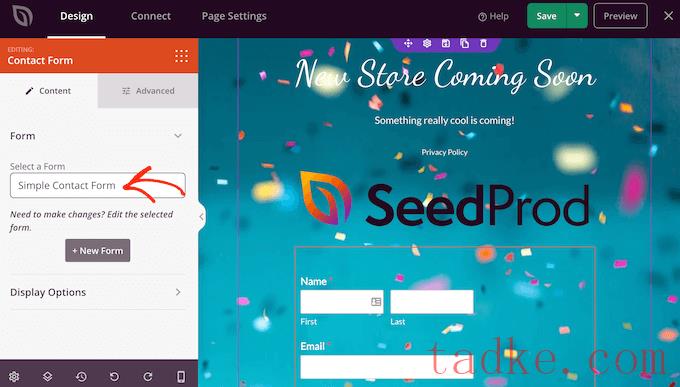
然后,只需单击以选择联系人表单块.
在左侧菜单中,打开下拉菜单并选择您先前创建的表单.

您甚至可以使用WPForms创建电子邮件注册表单,以便在商店开门营业时通知订阅者。有关详细说明,请参阅我们关于如何在WordPress中构建电子邮件列表的指南。
要从您的设计中删除块,只需继续并单击它.然后,您可以选择垃圾桶图标.

您还可以使用拖放在页面上移动块.
只需继续向您的布局添加块,然后使用左侧菜单中的设置进行定制.
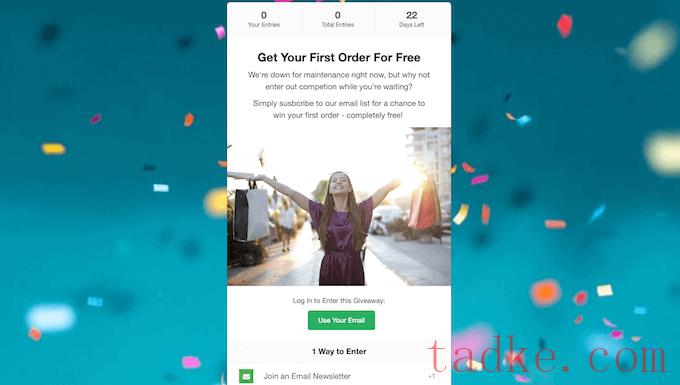
例如,如果您正在使用RafflePress,那么您可以创建WooCommerce赠品,然后在您的维护模式页面上进行推广。

欲了解更多信息,请参阅我们关于如何在WordPress中举办竞赛的指南。
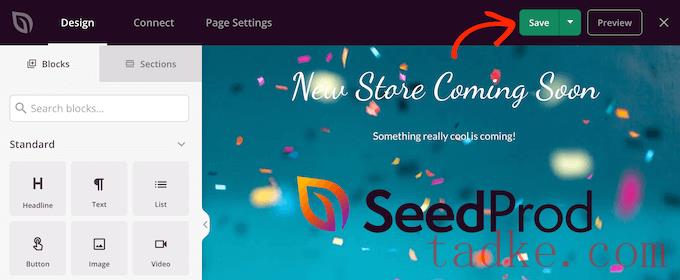
如果您对维护页面的外观感到满意,请确保您点击了“保存”。


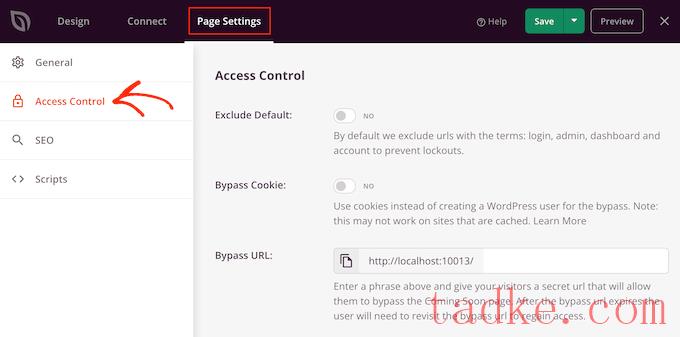
您可以使用这些设置来指定即将到来的或维护页面在您的WordPress网站上的显示位置以及查看它的人。例如,您可以将此页面显示给具有特定用户角色或IP地址的用户。
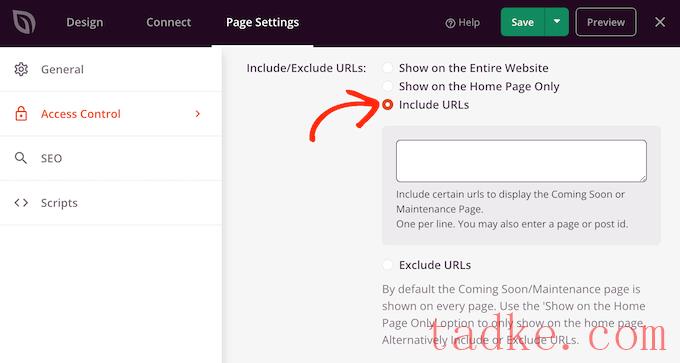
由于我们希望将我们的WooCommerce网站置于维护模式,请滚动到“包含/排除网址为”部分.
然后,只需点击“包含网址”按钮.

现在,您需要输入您的WooCommerce商店的网址。这可能会有所不同,这取决于您的商店是如何设置的,以及您是否创建了任何定制页面,如定制WooCommerce购物车页面或定制结账页面.
然而,明智的做法是从WooCommerce自动创建的所有页面开始:

现在,只需在匿名浏览器选项卡中访问您的WooCommerce商店,您将看到您的定制设计,而不是您的在线商店.
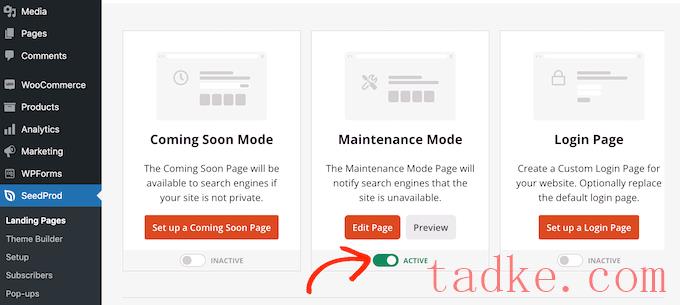
当您准备好将您的商店公开时,只需返回种子产品?登录页面那就是。
然后点击“活动”滑块,使其显示“非活动”。现在,任何访问您网站的人都将看到您的WooCommerce商店,并可以正常购买产品和服务.
我们希望本文能帮助您了解如何为WooCommerce启用维护模式.你可能还想看看我们的专家精选的最佳WooCommerce插件,以及我们关于如何创建电子邮件时事通讯的完整分步指南.
更多wp网站技巧请关注我们.
相关推荐
- WPAppsDev GSheet订单自动化最好的WordPress常用插件下载博客插件模块
- 如何从WooCommerce发送Twilio短信通知
- 如何在WooCommerce中添加产品问题和解答
- 如何定制WooCommerce结账页面
- 14 methods for waste recovery wooCommerce abandon shopping car sales
- 如何定制WooCommerce电子邮件
- 如何向WooCommerce添加订阅
- 如何翻译您的WooCommerce商店
- How to perform Smart WooCommerce Product Search(simple amp;A amp;A
- 如何在WooCommerce产品页面上展示热门产品
- WordPress教程排行
- 最近发表


