如何将多个WordPress网站连接在一起
作者:98wpeu发布时间:2024-01-22分类:WordPress教程浏览:431
是否要将两个或多个wordpress网站连接在一起?
拥有多个网站对您的企业来说是一项优势,因为您可以轻松地为不同的客户细分产品和服务,并确保您的主网站的安全.然而,将每个站点连接起来并使它们协同工作可能是一件棘手的事情.
在本文中,我们将向您展示如何将多个WordPress站点连接在一起。


在本教程中,让我们考虑这样一种情况:您有一家WooCommerce商店和一个会员网站.
我们将向您展示如何使用神秘自动化连接这两个网站.我们的目标是当客户从您的商店购买课程时,自动在您的会员网站上注册客户.
注:在开始之前,请确保您已将产品添加到您的WooCommerce商店,并在您的会员网站上创建了不同的会员级别.
接下来,你需要在你的两个网站上安装神秘的自动化插件.有关详细信息,请参阅我们关于如何安装WordPress插件的指南。
激活后,您将被要求安装神秘的自动化免费插件.精简版提供了有限的功能,并被用作专业版的基础.
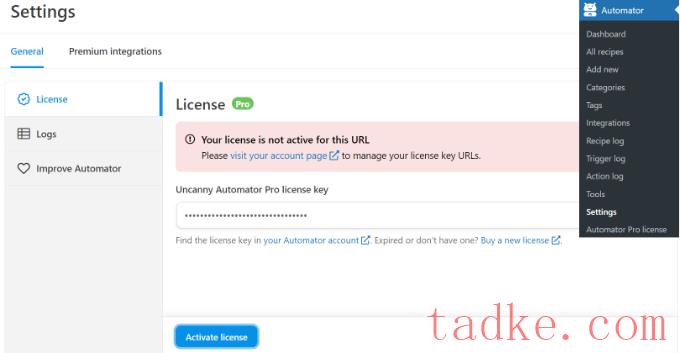
在那之后,你需要去Automator»设置页面从您的WordPress仪表板,并输入您的许可证密钥。你可以在神秘的自动化帐号区域找到钥匙.

输入密钥后,不要忘了点击“激活许可证”按钮.
你需要为这两个WordPress网站重复激活步骤。
在您的WooCommerce商店上创建购买产品的食谱
接下来,当客户购买您的产品时,您需要在您的WooCommerce商店上创建一个食谱.“食谱”是自动化的.
要开始,您可以访问Automator»添加新项从您的WordPress管理面板。
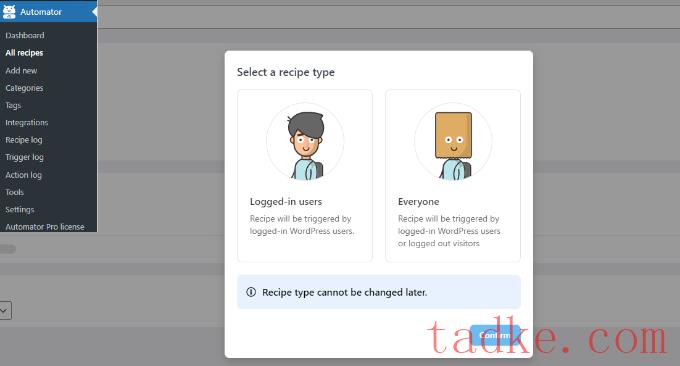
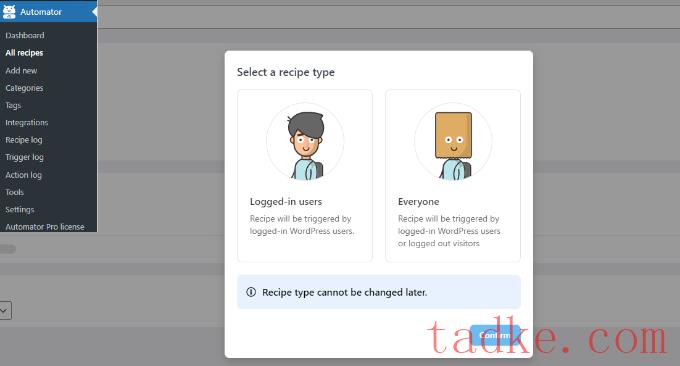
之后,系统将要求您选择食谱类型.登录的食谱仅由登录的用户触发,而所有用户都可以触发“每个人”的食谱.

继续,选择“已登录用户”作为菜谱类型,因为您的客户将创建一个帐户并登录以进行购买.然后点击“确认”按钮.
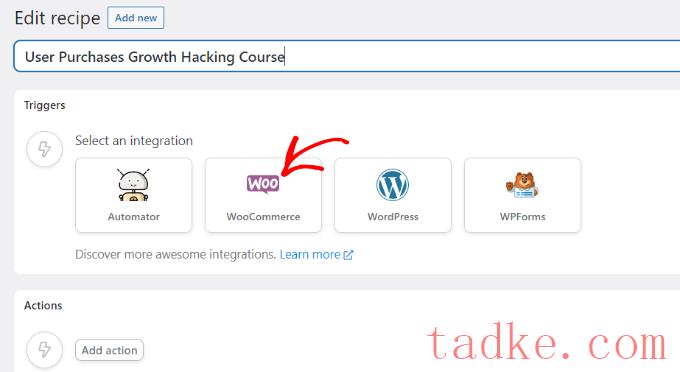
接下来,你可以为你的菜谱输入一个名字,并选择‘WooCommerce’作为整合.该名称仅供参考,您的用户不会看到它.

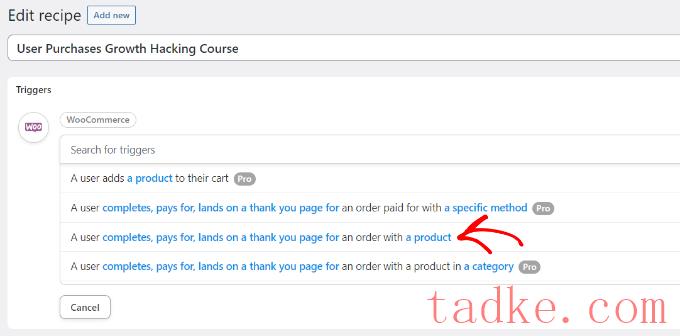
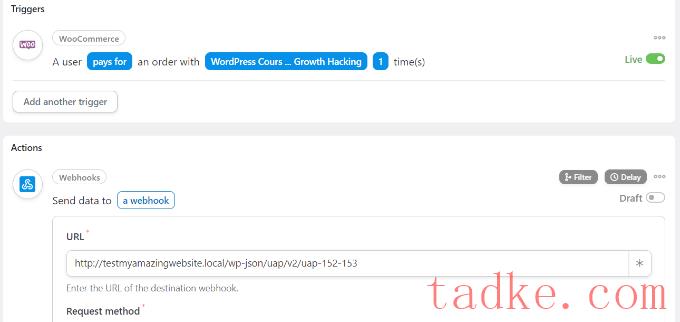
然后,您需要为您的食谱选择一个触发器.
只需简单地选择“A User Complete,Payer for,Inside to a Response Page for a Products With the Products”作为触发器。

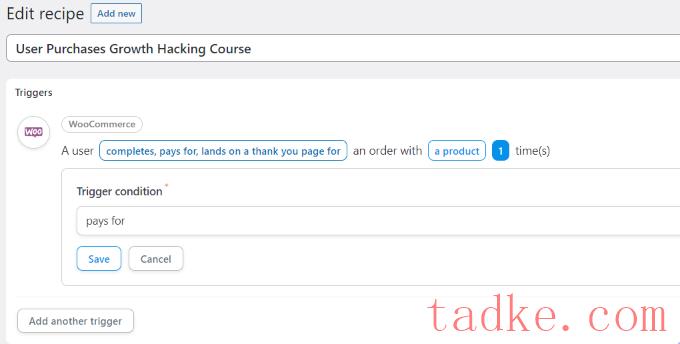
接下来,将要求您选择触发条件.
你可以选择“支付”作为条件,然后点击“保存”按钮.

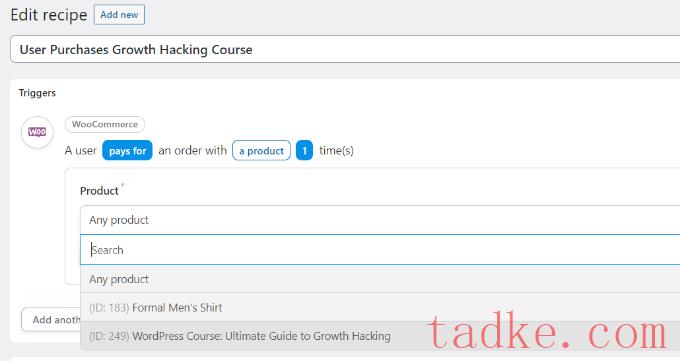
之后,神秘自动化会让你为你的食谱选择一种产品.
继续,选择您的WooCommerce商店上的数字产品.例如,我们将选择WordPress课程:终极增长黑客作为本教程的产品。

选择产品后,不要忘了点击“保存”按钮.
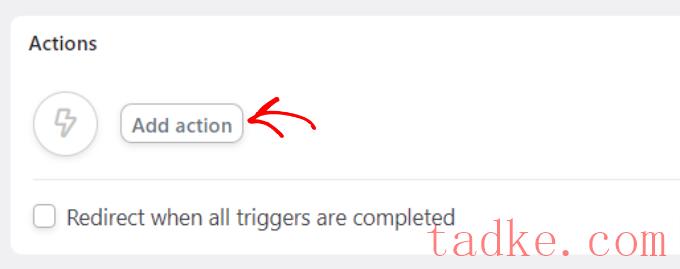
现在你需要为你的食谱选择一个“动作”。

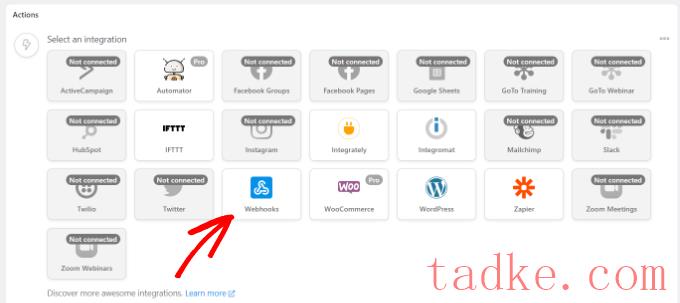
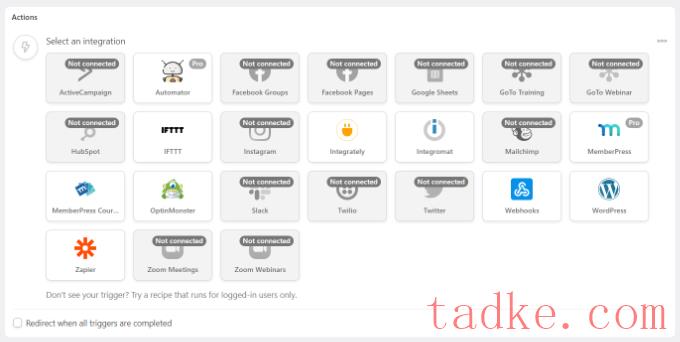
要创建操作,您需要选择一个集成.
您可以使用网络挂钩轻松地将客户的注册数据发送到您的会员网站.网络挂钩是一段代码,它允许不同的工具和应用程序向其他应用程序实时提供信息.
不要担心,您不需要知道如何编码才能使用它.我们会带你完成所有的步骤.
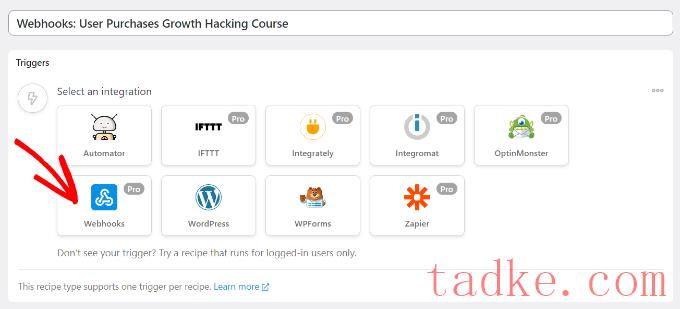
继续并选择‘Webhooks’作为集成.

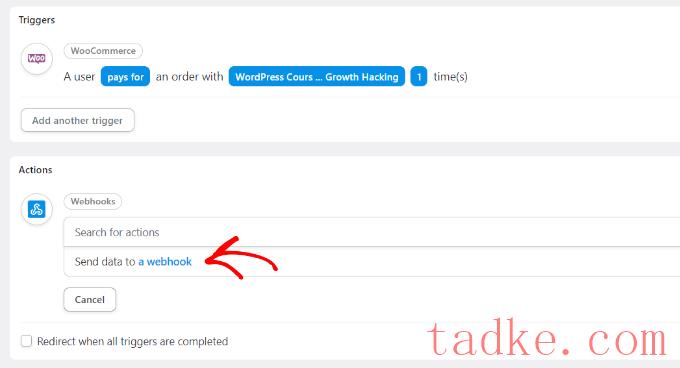
在下一步中,您可以为您选择的集成选择一个操作.
只需选择“将数据发送到网络挂钩”选项.

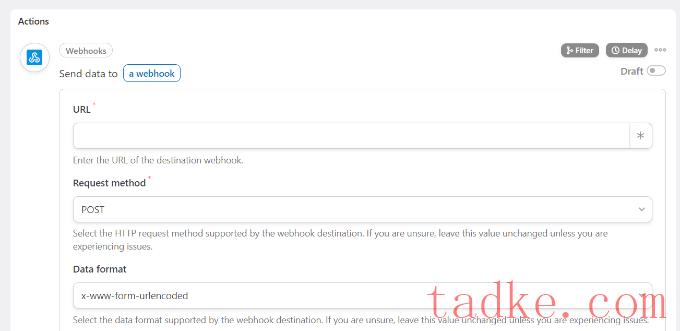
接下来,您需要输入您的网络挂钩详细信息.

暂时保持此选项卡打开.
要在您的WooCommerce商店上完成食谱并填写网络挂钩详细信息,您需要在您的会员网站上创建一个网络挂钩.
在您的会员网站上创建网络挂钩
首先,您需要在一个新选项卡中打开您的会员网站.然后前往Automator»添加新项从您的会员网站上的WordPress管理面板。
继续,选择‘Everyone’作为食谱类型,然后点击‘确认’按钮.

之后,您必须为您的食谱输入一个名称,并为您的食谱选择触发器集成.
只需点击“网络钩子”作为集成。

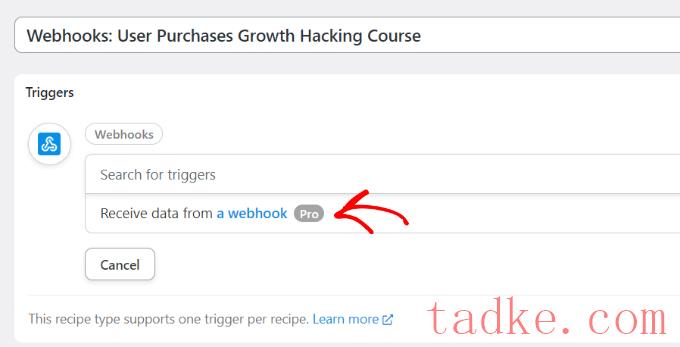
在下一步中,您将需要为集成选择一个触发器.
继续,并选择“从网络钩子接收数据”作为触发器.

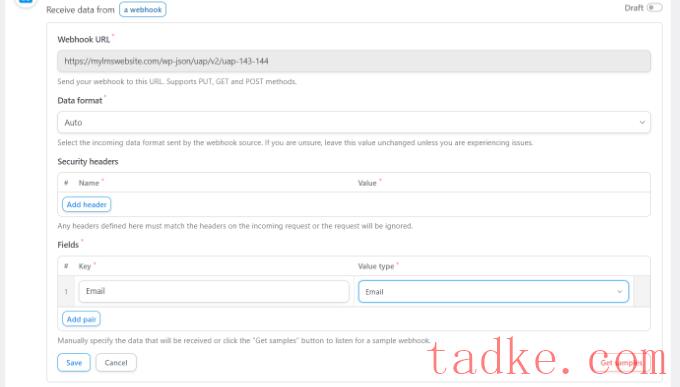
接下来,该插件将显示Webbook URL。您可以在文本文件中记下网址,因为我们稍后将需要它来完成您的WooCommerce商店上的食谱。
之后,向下滚动到字段部分.现在,在Key字段下输入‘Email’,并选择‘Email’作为值类型。

别忘了点击“保存”按钮.
接下来,您可以通过单击“添加操作”按钮将操作添加到食谱中.

您可以为您的操作选择不同的集成.只需选择您用于创建会员站点的会员插件即可.
在我们的例子中,我们将选择会员出版社,因为我们使用它来设置会员站点。

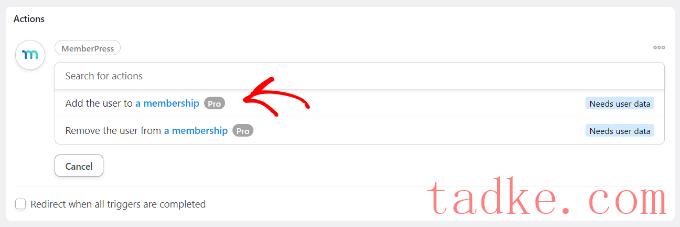
之后,您可以为您选择的集成选择一个操作.
由于我们希望我们的客户自动订阅会员资格,因此我们将选择“将用户添加到成员”选项。

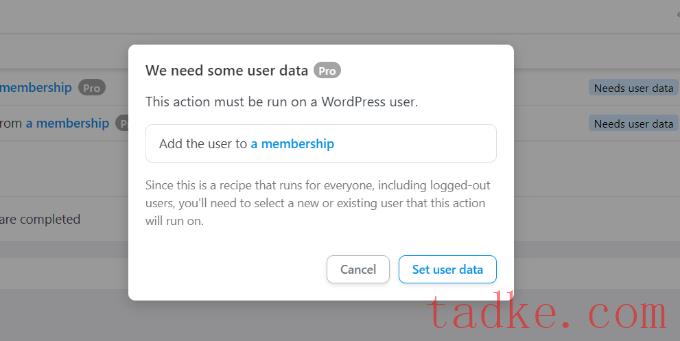
现在将出现一个弹出窗口,显示该操作将需要WordPress用户数据。
继续,然后单击“设置用户数据”按钮。

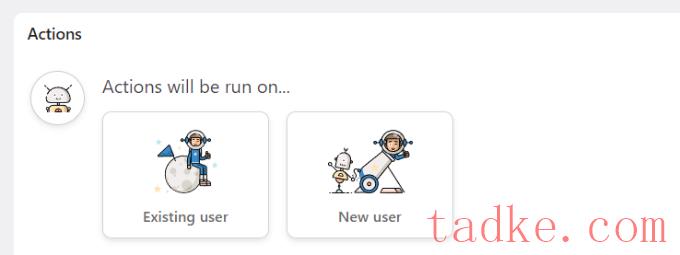
接下来,您需要在现有用户和新用户之间进行选择.
只需点击“新用户”选项即可.

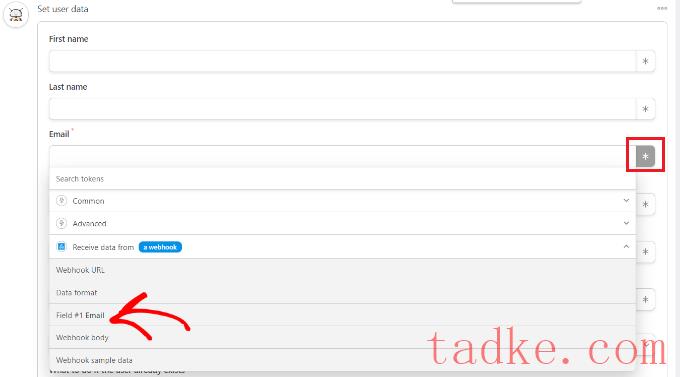
现在将出现一个表单,您可以在其中设置用户数据.您可以将名字和姓氏字段留空.
接下来,继续并单击电子邮件字段的星号图标(*)。从下拉选项中,选择“从网络挂钩接收数据”下的“1号字段电子邮件”。

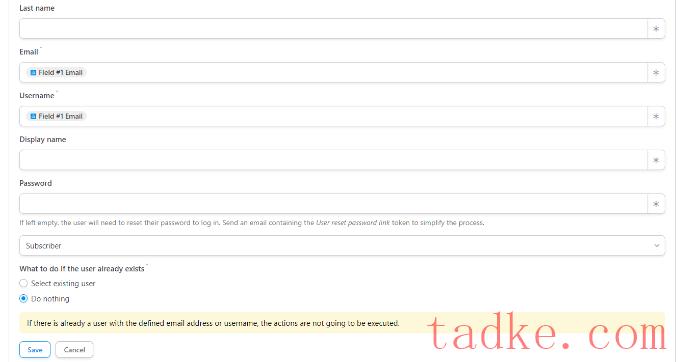
您也可以对用户名字段重复此步骤.对于其他字段,您可以将其留空.
现在,在“如果用户已存在该怎么办”选项下,只需选择“不执行任何操作”并单击“保存”按钮.

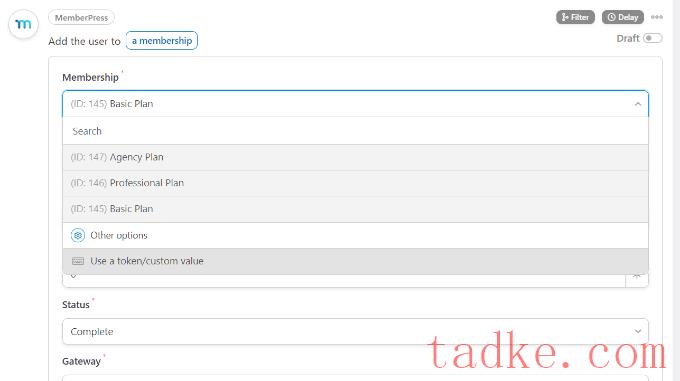
接下来,您可以通过点击Membership下拉菜单来选择您希望WooCommerce客户订阅的会员计划.
除此之外,您还会看到更多小计、税额、税率、状态、网关等字段.您可以将它们保留为默认设置.

完成后,别忘了点击“保存”按钮.
如果你愿意,你还可以在菜谱中添加更多的操作,比如允许wordPress发送确认电子邮件,或者为用户注册缩放网络研讨会。
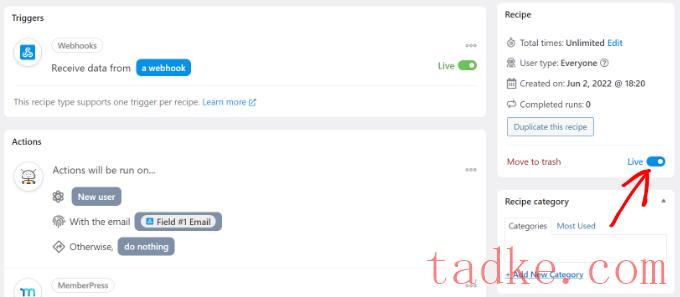
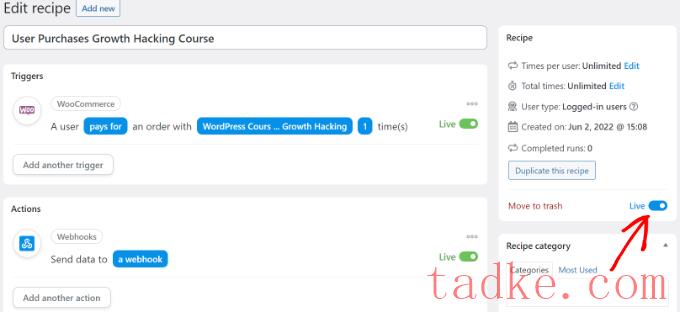
接下来,您可以继续发布您的食谱了.只需点击页面右侧的“草稿”切换,并将其更改为“实时”即可.

在WooCommerce完成您的购买食谱
现在你的食谱在会员网站上是活跃的,是时候在你的WooCommerce商店上完成食谱了.
首先,回到你的WooCommerce网站,打开我们之前创建的食谱.接下来,在‘url’栏下输入我们在文本文件中复制的WebHook链接(当在会员网站上创建食谱时)。

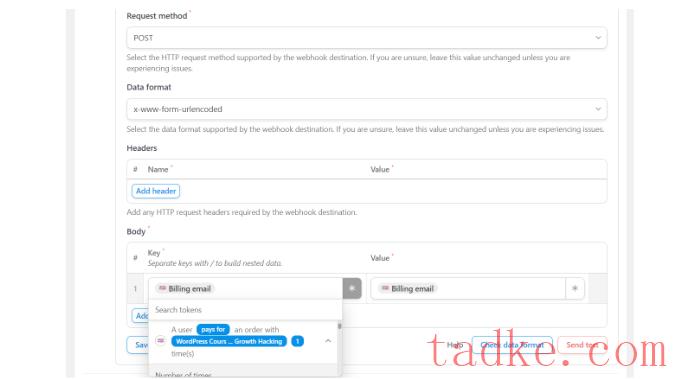
接下来,您可以向下滚动并将请求方法和数据格式保持为默认设置.
在Body部分下,您可以点击‘Key’字段的星号(*),然后选择‘Billing Email’作为选项.同样,您也可以在Value字段中选择‘帐单电子邮件’。

还有一个选项可以发送测试数据,以查看您的连接设置是否正确.
完成后,别忘了点击“保存”按钮.
接下来,继续并通过单击选秀切换并将其更改为现场直播来发布您的食谱。

就这样!
当客户购买您选择的WooCommerce产品时,他们将自动订阅您的会员网站上的会员计划.
您可以使用相同的方法来设置类似的自动化来将多个WordPress站点连接在一起。

您可以使用您的WordPress托管帐户轻松创建一个子域。有关更多详细信息,您可以查看我们关于子域以及如何创建子域的解释.
然后,你就可以看到我们关于如何安装WordPress在子域上创建另一个WordPress站点的指南。

要编辑您的WordPress页脚并添加指向其他网站的链接,请参阅我们关于如何在WordPress中编辑页脚的指南。
我们希望本文能帮助您学习如何将多个WordPress站点连接在一起。你也可以看到我们关于如何开始一个WordPress播客和最好的WordPress插件的指南。
更多wp网站技巧请关注我们.
- WordPress教程排行
- 最近发表


