如何在点击链接或图片时打开WordPress弹出表单
作者:98wpeu发布时间:2024-01-06分类:WordPress教程浏览:348
是否要创建当访问者单击站点上的链接或图像时显示的弹出窗口?
这是一种行之有效的增加电子邮件列表的方法。它更有效,因为它从用户采取的操作开始。受欢迎的网站经常利用它来提供一种选择激励,以获得更多的订户。
在本文中,我们将一步一步地展示如何在点击链接或图片时打开WordPress弹出窗口。



接下来,你需要在你的WordPress网站上安装并激活OptinMonster插件。如需帮助,请参阅我们关于如何安装WordPress插件的分步指南。
这让你可以把你的OptinMonster账号连接到你的WordPress站点。
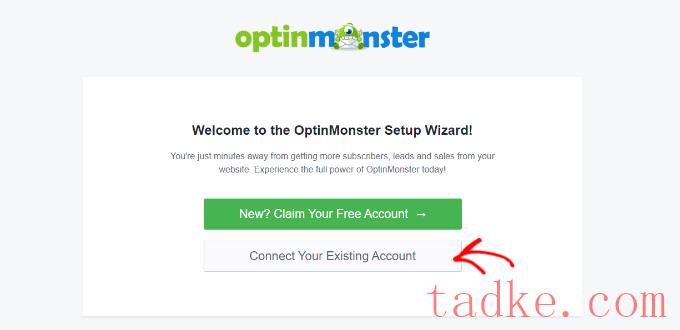
一旦你激活了插件,你就需要连接你的帐户。你应该会被自动带到你的WordPress仪表板的欢迎页面。
继续,点击“连接您的现有帐户”按钮。

在那之后,一个新的窗口将打开。
你可以点击“连接到WordPress”按钮,将你的站点添加到OptinMonster。

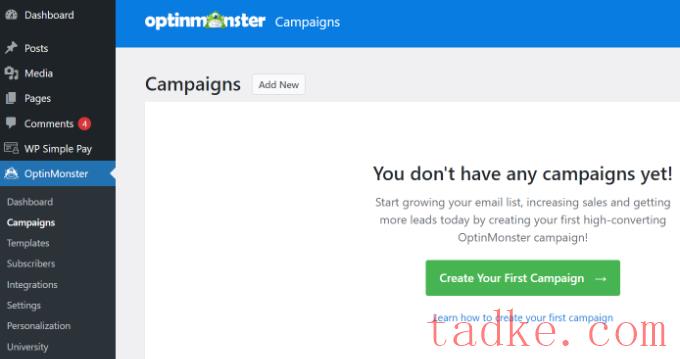
一旦你将你的OptinMonster账号连接到你的WordPress站点,你就可以创建你的点击弹出窗口了。
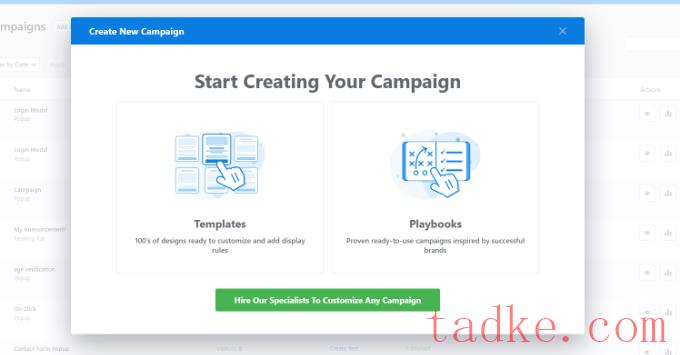
只需转到OptinMonster»活动在您的WordPress仪表板上,点击“创建您的第一个活动”按钮。

接下来,OptinMonster将要求您选择模板或剧本。
您可以选择模板选项,然后选择要自定义的预构建活动模板。另一方面,“攻略”选项可以让你选择受领先品牌启发的现成活动。

在本教程中,我们将使用“模板”选项。
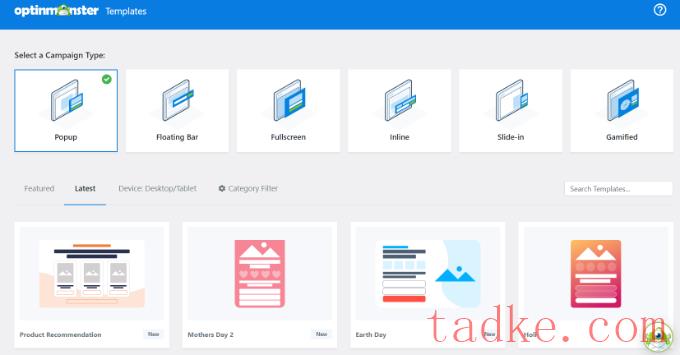
接下来,您需要选择活动类型和模板。
活动类型应已设置为弹出窗口。如果没有,只需点击弹出菜单将其选中。接下来,您需要选择活动模板。

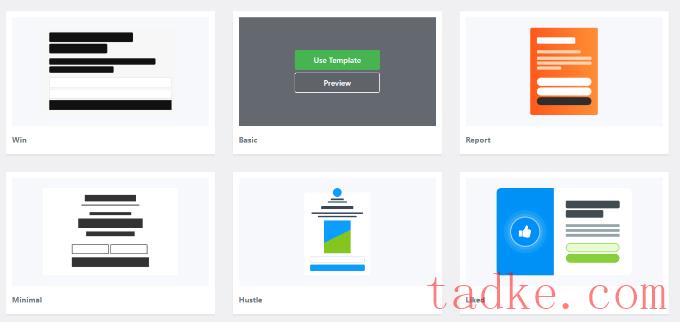
稍后,您将能够完全按照该模板的外观修改模板。我们将在本教程中使用“基本”模板。
只需将光标移动到模板上,然后单击“使用模板”按钮。

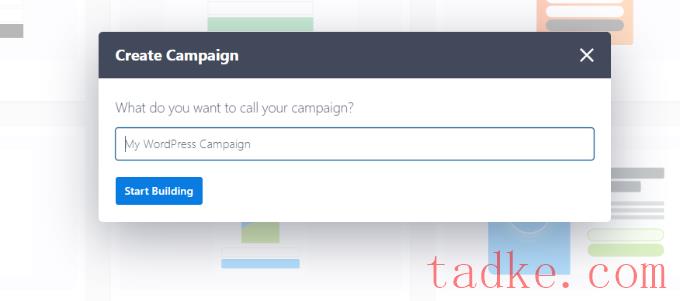
现在,系统将提示您为您的活动输入名称。这只是给你的。别担心,用户不会看到的。
只需输入一个名称,然后单击“Start Building”即可创建弹出窗口。

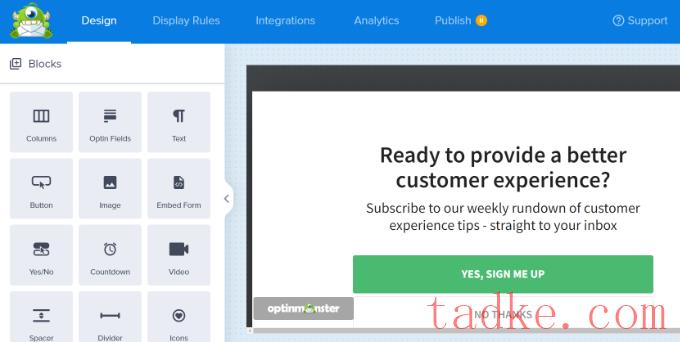
OptinMonster将在拖放活动构建器中自动加载模板。
您可以编辑默认文本以及在模板中添加或删除元素。只需将左侧菜单中的块拖放到模板上即可。

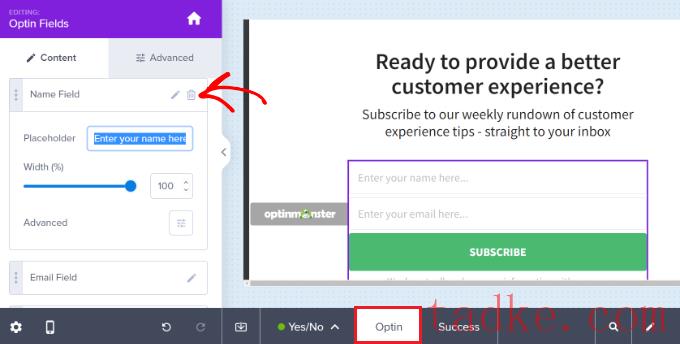
您还可以通过单击表单中的任何元素并使用左侧的菜单选项来删除该元素。例如,我们将从表单中删除‘name’字段。
首先,你需要点击屏幕底部的“选项”标签。之后,单击该字段将其选中,您将在左列中看到可用选项,包括删除它的选项。

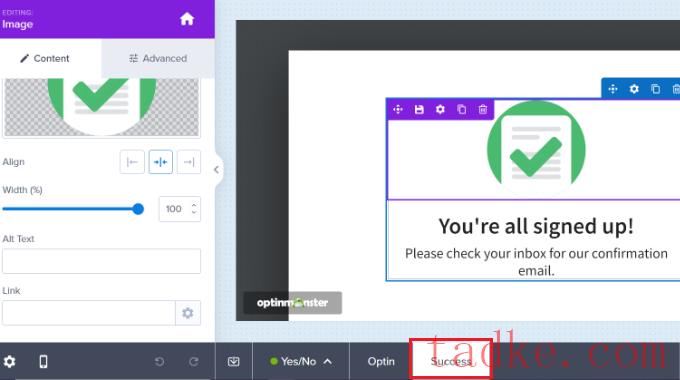
一旦您设计了弹出窗口,下一步就是设计Success视图,用户可以在填写表单后看到该视图。
只需切换到屏幕顶部的“成功”视图即可。

您可以像编辑OptIn视图一样编辑Success视图。例如,您可能想要更改文本或包含下载铅磁铁的链接。

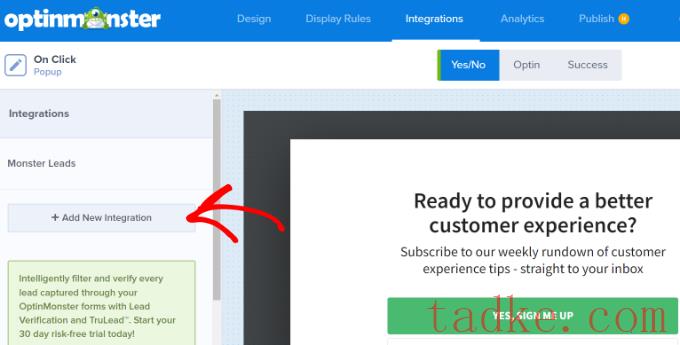
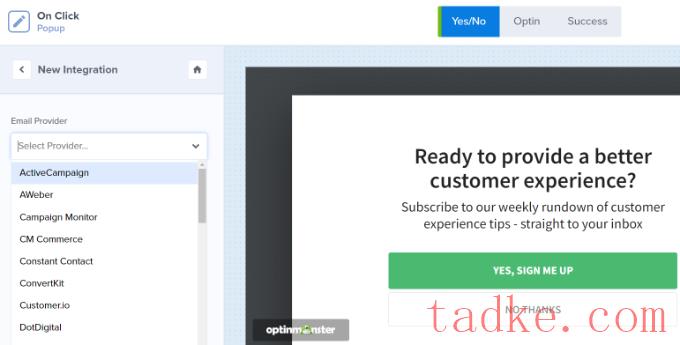
接下来,您可以从下拉列表中选择您的电子邮件提供商。
从这里,只需按照说明将其连接到OptinMonster。


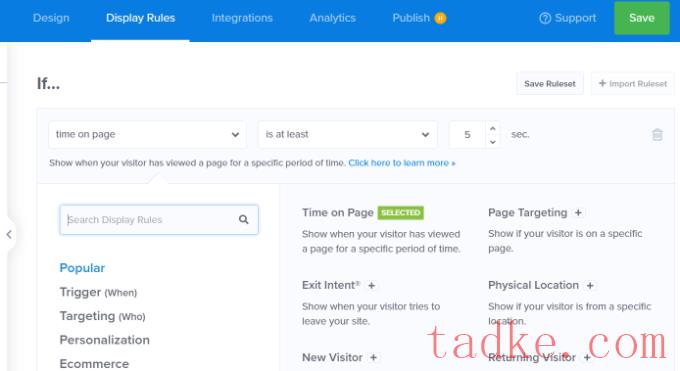
OptinMonster设置的默认显示规则是“页面上的时间”。这意味着默认弹出窗口将在用户查看该页面一段时间后出现。
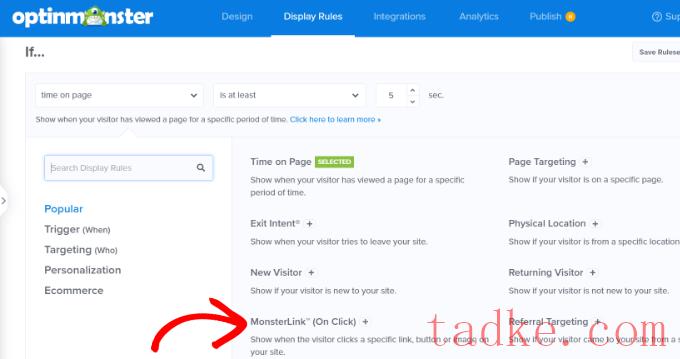
不过,你也可以点击下拉菜单,选择“MonsterLink™”(点击时)选项。

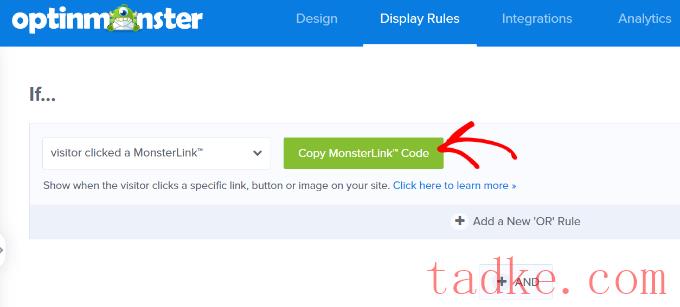
之后,您应该会在显示规则中看到您的MonsterLink™。
你可以点击按钮复制你的怪物链接™代码。你很快就会需要这个的。


完成后,点击屏幕顶部的“保存”按钮,关闭活动构建器。
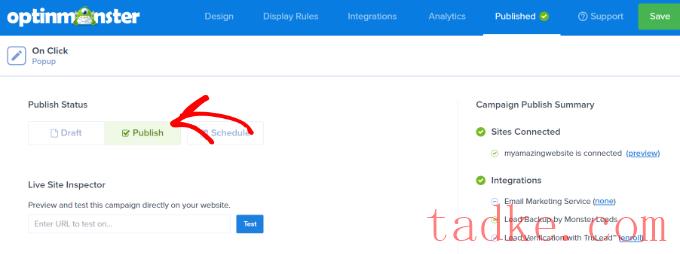
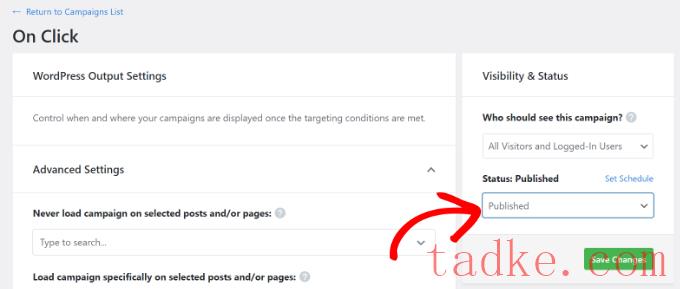
接下来,您将看到您的活动的‘WordPress输出设置’。你可以点击“Status”下拉菜单,将其从“Pending”更改为“Publised”。完成此操作后,请单击“保存更改”按钮。


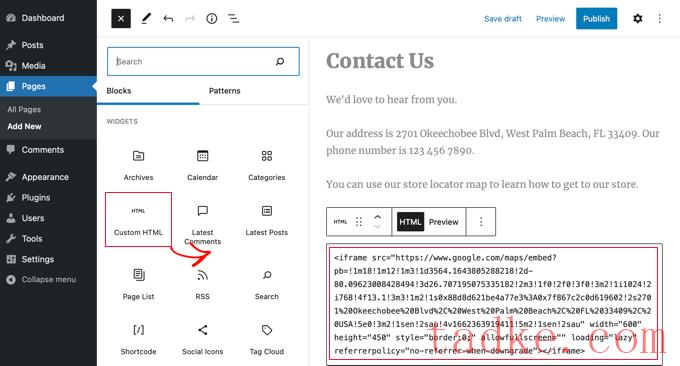
现在,将您的MonsterLink™复制到该块中。它应该看起来像这样:

一旦你放置了链接,你就可以预览你的页面或帖子,以确保它正常工作。
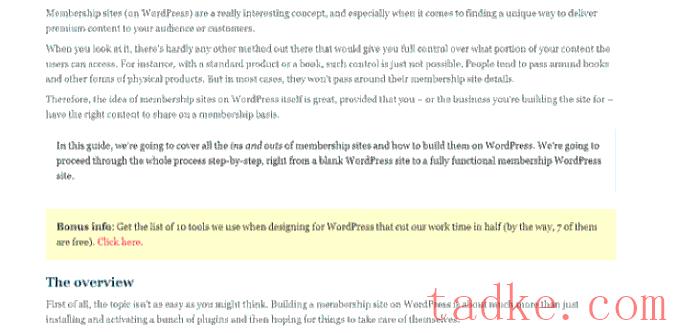
这是我们在行动中的联系。请注意,我们对文本应用了一些样式,以创建一个带有较大文本的方框,以帮助宣传铅磁铁:

提示:你并不局限于使用MonsterLinks™的文本链接。你也可以在你的网站上使用MonsterLink的行动号召按钮、图片、横幅或导航菜单。
我们希望本教程能帮助您学习如何在点击时触发WordPress弹出表单。你可能还想看看我们关于如何加速你的WordPress网站的教程和我们的终极WordPress SEO指南。
更多wp网站技巧请关注我们。
- 上一篇:如何向WordPress站点添加Web推送通知
- 下一篇:如何销售您的网站或在线业务
- WordPress教程排行
- 最近发表


