如何过滤WooCommerce产品
作者:98wpeu发布时间:2024-01-05分类:WordPress教程浏览:427
您是否正在寻找一种在您的WooCommerce商店中按属性过滤产品的方法?
通过按属性筛选您的WooCommerce产品,客户可以更轻松地找到他们想要购买的商品。它有助于节省客户的时间,使购物体验更加无缝。
在本文中,我们将向您展示如何在您的在线商店中使用WooCommerce按属性设置进行筛选。


添加筛选器可以帮助增强用户体验、改进搜索功能并降低在线商店的退货率。
他们还可以通过让客户看到他们感兴趣的产品的所有可用选项来增加销售额,帮助他们进行更明智的购买。
话虽如此,让我们看看如何轻松地过滤您的WooCommerce商店上的产品。我们将向您展示如何按属性和自定义属性筛选WooCommerce产品。
如何按属性过滤WooCommerce产品如何按自定义属性过滤WooCommerce产品
一旦你到了那里,你就可以从在“预设名称”框中输入过滤器的名称开始。
请记住,预设名称不会显示在您的商店中,仅供您参考。

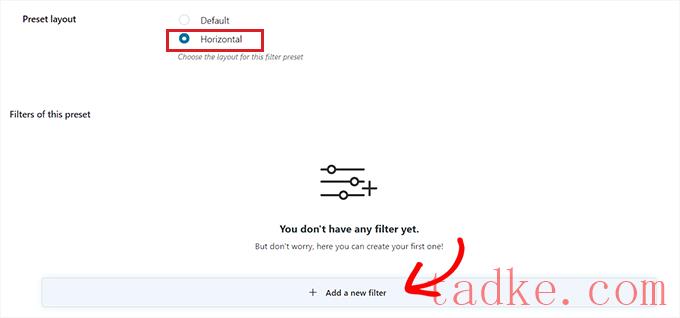
下一步,只需选择‘水平’作为预设布局,然后点击底部的‘+添加一个新的过滤器按钮’。
如果你使用的是免费版本的插件,那么这个选项对你是不可用的。取而代之的是,你将拥有“默认”的预设布局。
现在,您可以开始为您的WooCommerce产品创建过滤器了。

为WooCommerce产品创建筛选器
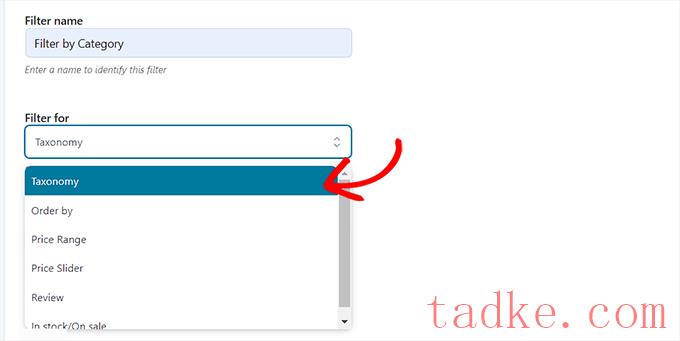
首先,您需要在“筛选器名称”选项旁边键入筛选器名称。
例如,如果您正在创建一个帮助客户对产品类别进行分类的筛选器,那么您可以将其命名为“按类别筛选”。
接下来,您可以从“Filter For”下拉菜单中选择过滤器的参数。请记住,该插件的免费版本只提供产品类别和标签的过滤器。
要了解这些选项之间的更多差异,您可以阅读我们关于如何向WooCommerce添加标签、属性和类别的指南。
如果要创建按不同价格范围对产品进行排序的筛选器,则必须选择“价格范围”选项。同样,如果您想要根据受欢迎程度或平均评分对产品进行排序,则需要选择“排序依据”选项。
如果您想要过滤产品标签、类别、颜色、大小、材料、样式等,也可以选择“分类”选项。在本教程中,我们将使用此选项。

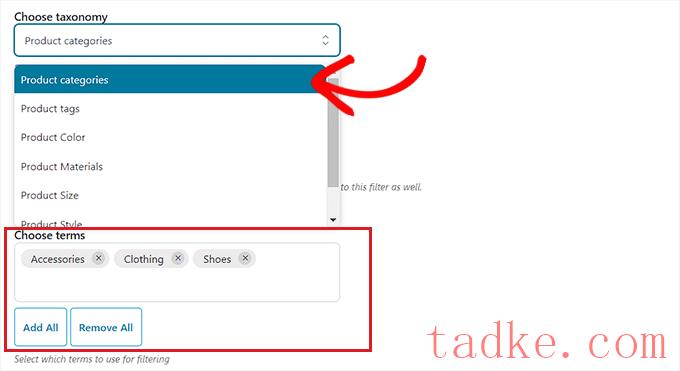
完成此操作后,必须从筛选器的分类选项中进行选择。例如,如果要按颜色过滤产品,则需要从下拉菜单中选择该选项。
当我们为产品类别创建筛选器时,我们将选择“产品类别”选项。
接下来,您必须在您的网站上的“选择条款”部分中输入所有产品类别。

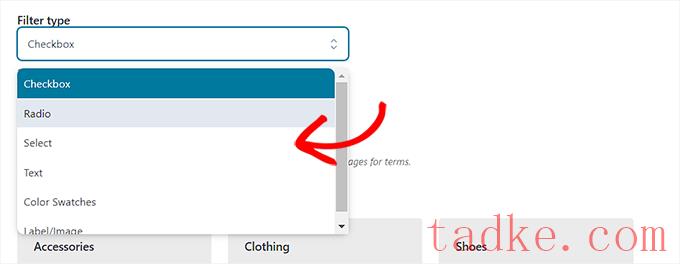
之后,你可以从“过滤器类型”下拉菜单中选择你想要的过滤器在商店前端的显示方式。
您可以将滤镜显示为复选框、下拉菜单、文本、色板等。在本教程中,我们将选择“选择”选项来添加下拉菜单。

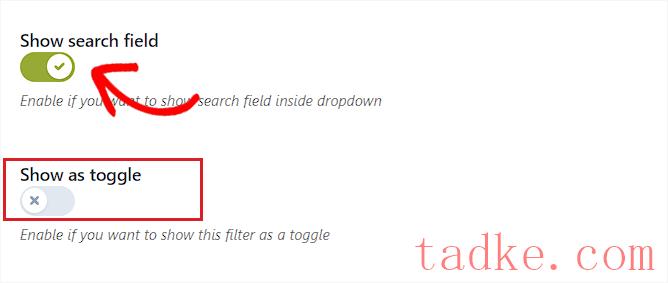
接下来,如果您想要启用下拉菜单中的搜索框,则需要切换“显示搜索字段”开关。
您也可以通过激活“显示为切换”开关将您创建的过滤器显示为切换。然后,客户将能够打开和关闭过滤器。

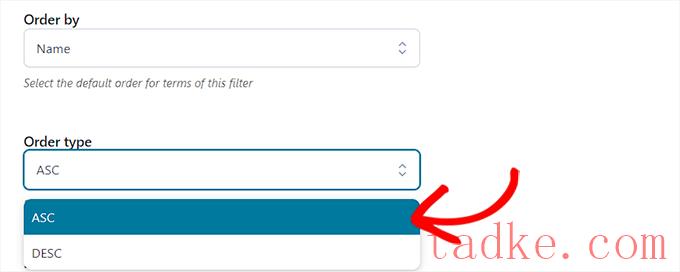
完成此操作后,只需从“排序依据”下拉菜单中为筛选出的术语选择默认顺序即可。筛选器类别将按您选择的顺序显示。
您可以使用名称、术语计数或插件对过滤器类别进行排序。您还可以按升序(ASC)或降序(DESC)为筛选出的术语选择“排序类型”。

最后,点击底部的“保存过滤器”按钮保存你的过滤器。
现在,重复该过程以创建多个筛选器。
完成此操作后,返回顶部并切换到“常规设置”选项卡以配置一些设置。
配置常规设置
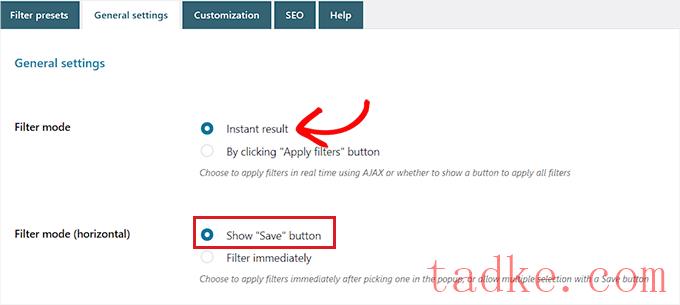
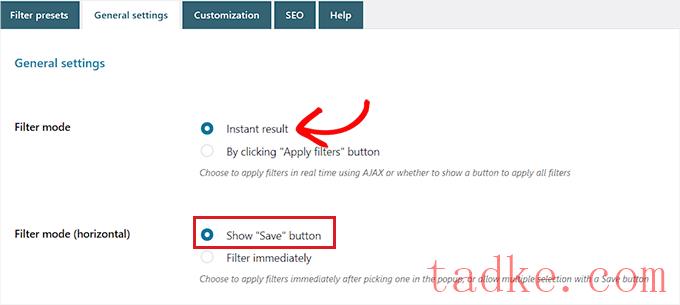
在这里,你必须从选择“过滤模式”选项开始。你可以选择是使用AJAX实时应用过滤器,还是想在你的网站上显示“应用过滤器”按钮。
接下来,您还必须在显示保存按钮或立即显示筛选结果之间做出选择。

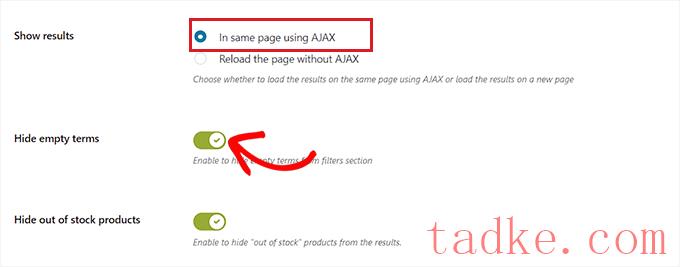
完成后,选择是要使用AJAX在同一页面上显示筛选结果,还是要在新页面上重新加载结果。
接下来,如果你不想显示空的过滤词条,你需要向下滚动到“隐藏空词条”选项并打开开关。
例如,如果你在你的WooCommerce商店里添加了一个“马克杯”类别,但它目前没有任何商品,那么它就不会显示在“按类别过滤”列表中。
之后,如果您不想在搜索结果中显示缺货产品,请继续切换“隐藏缺货产品”开关。

您可以将其他设置保留为默认设置,也可以根据自己的喜好进行配置。
做出选择后,请单击“保存选项”按钮以存储您的更改,并切换到顶部的“自定义”选项卡。
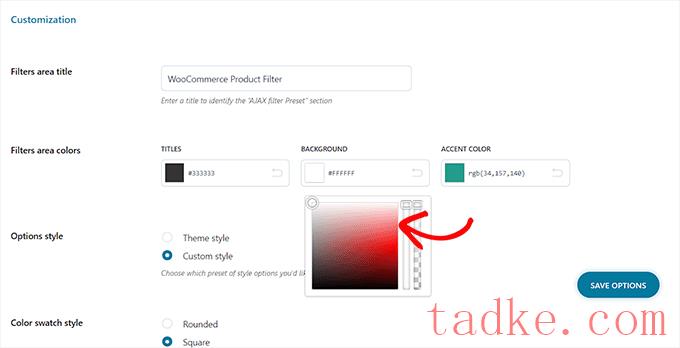
配置自定义设置(仅限高级插件)
注:如果你使用的是免费版本的插件,“定制”标签将不可用。
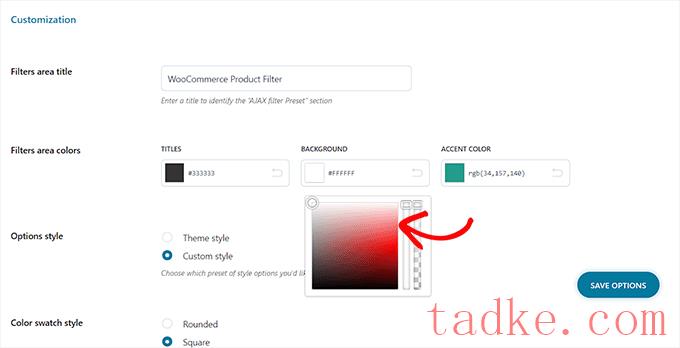
从这里,您可以选择您的WooCommerce过滤器的标签样式颜色、文本术语颜色、色样大小、过滤器区域颜色等。
添加颜色可以帮助您的WooCommerce滤镜看起来更美观,并与您的在线商店的品牌相匹配。

一旦你做出了选择,点击“保存选项”按钮,从顶部切换到“搜索引擎优化”标签。
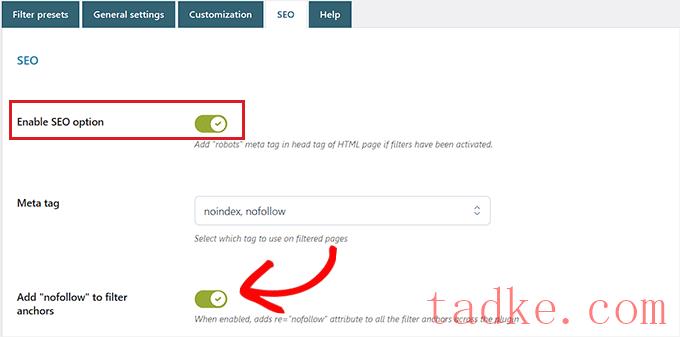
配置搜索引擎优化设置
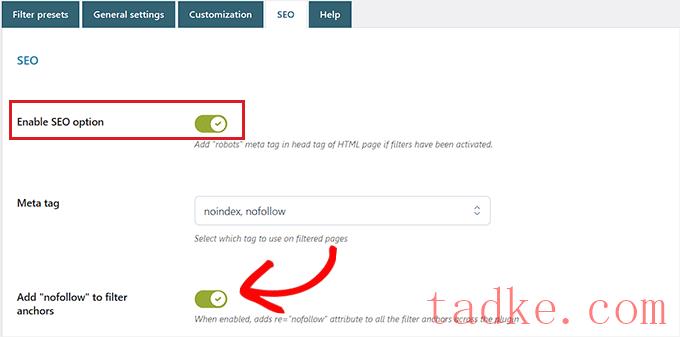
一旦你在那里,切换到‘启用搜索引擎优化选项’开关,以激活设置。
现在,您可以从下拉菜单中添加元标签,以便在过滤后的页面上使用。这将改善您的网站的搜索引擎优化。
要了解更多细节,你可能想阅读我们关于WordPress元数据和元标签的文章。
您还可以通过切换“Add”NOFLOGLE“to Filter Anchors”开关,自动将NOFLOGLE属性添加到所有过滤锚点。这将告诉搜索引擎在对您的页面进行排名时不要使用过滤器锚。

一旦你满意了,点击“保存选项”按钮来保存设置。
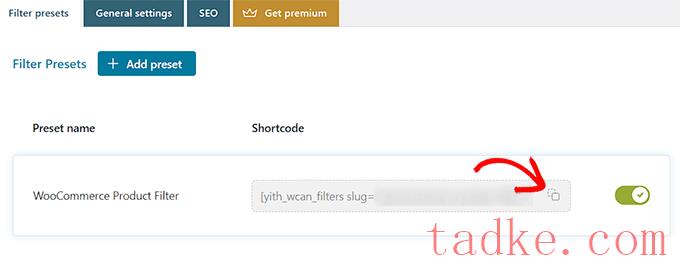
将WooCommerce筛选器添加到产品页面
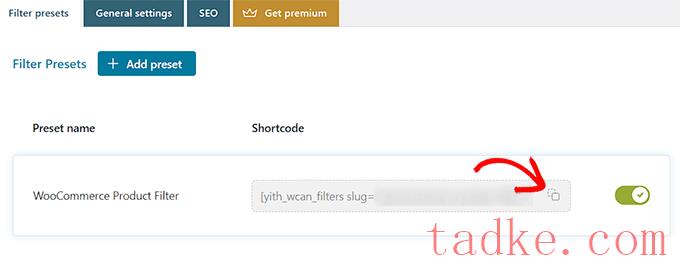
要将您刚刚创建的过滤器添加到您的WooCommerce产品页面,您需要从顶部切换到‘过滤器预设’标签。
在此之后,只需复制刚创建的滤镜预设的快捷代码即可。

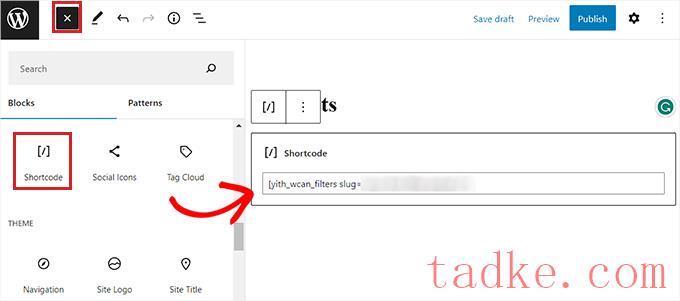
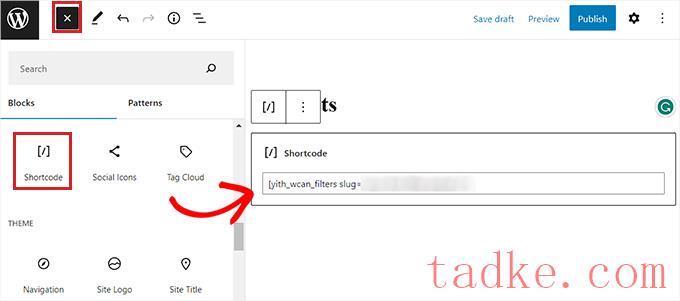
接下来,只需在WordPress管理侧栏的块编辑器中打开您的WooCommerce产品页面。
进入后,点击左上角的Add Block‘(+)’按钮,即可找到快捷码块。
现在,只需将您复制的过滤器预设短码粘贴到短码块中即可。

最后,点击“发布”或“更新”按钮保存您的更改。
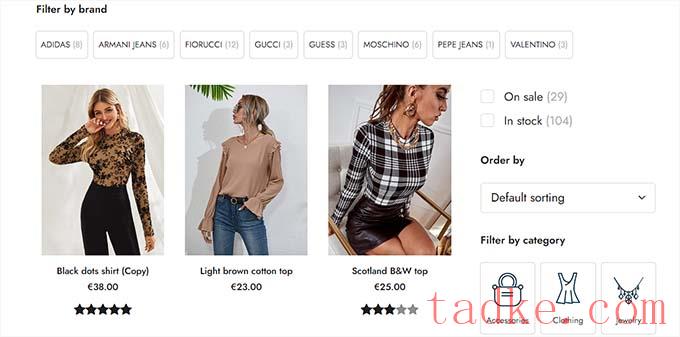
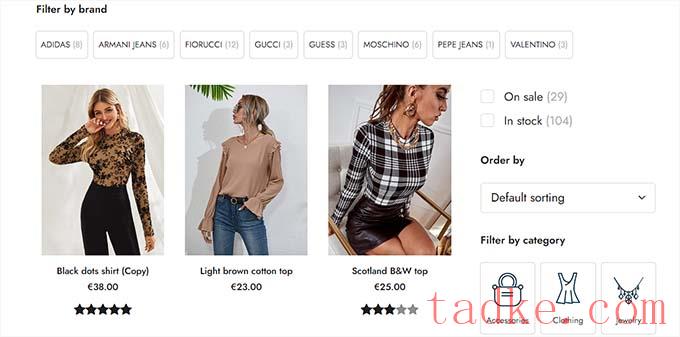
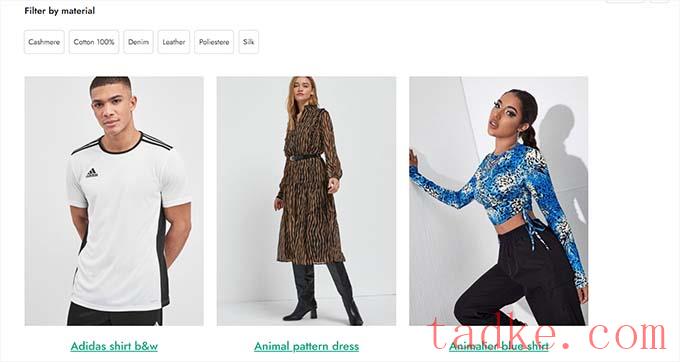
现在,您可以访问您的网站来查看WooCommerce按属性过滤功能的运行情况。


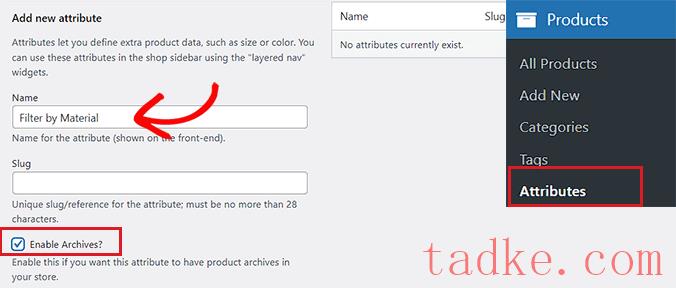
之后,点击底部的“添加属性”按钮。
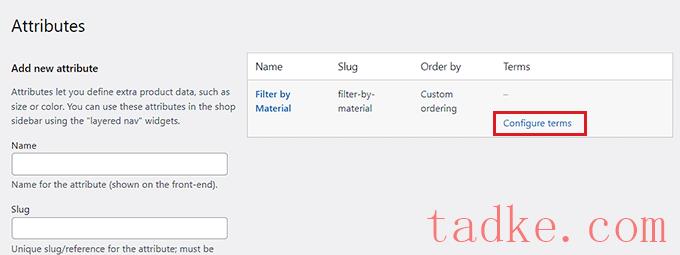
创建属性后,请单击“配置术语”链接将术语添加到该属性。

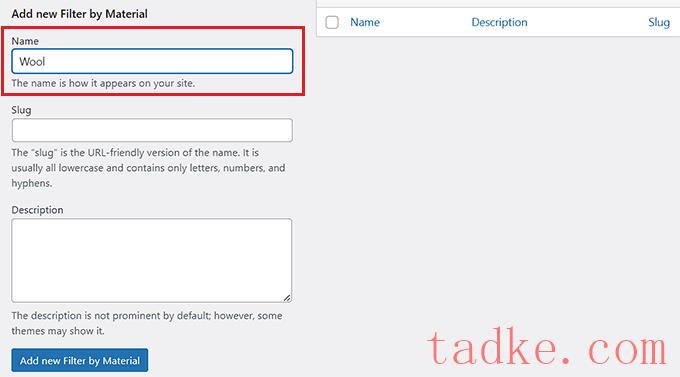
这将引导您进入一个新的屏幕,您必须在“姓名”框中输入一个术语。
例如,如果您创建了一个名为“按材料过滤”的属性,则可以将单独的材料添加为术语,如羊毛。您可以向属性添加任意数量的术语。
一旦你完成了,点击‘添加新的过滤材料’按钮,以保存该术语。

将自定义属性添加到产品
创建属性后,您需要将其添加到各个WooCommerce产品中。
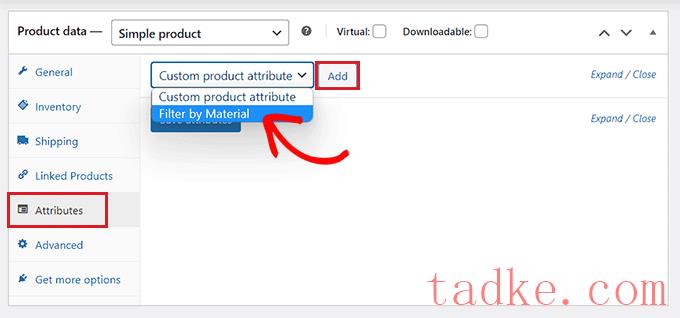
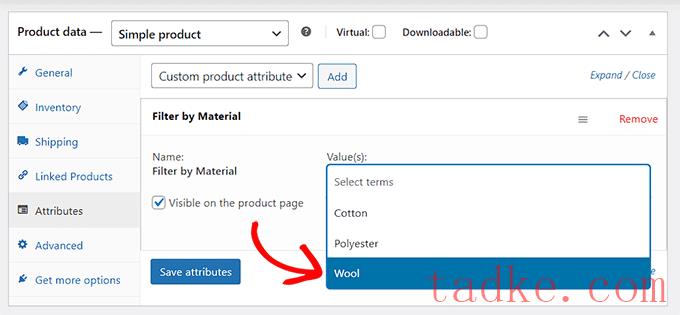
为此,您必须打开要编辑的产品页面。从这里,向下滚动到“产品数据”部分,然后切换到“属性”选项卡。
接下来,只需打开‘自定义产品属性’下拉菜单并选择您刚刚创建的自定义属性。
现在,继续点击“添加”按钮。

现在已添加自定义属性,只需在“选择术语”选项中搜索与产品匹配的术语即可。
例如,如果您为材料创建了一个属性,并且您正在编辑的产品是羊毛制成的,那么您将需要从下拉菜单中选择‘Wool’。
完成后,请单击“保存属性”按钮。

接下来,点击顶部的“更新”或“发布”按钮以保存您的更改。
现在,您必须对共享相同属性的所有产品重复该过程。
使用插件创建自定义属性过滤器
接下来,您需要安装并激活yith WooCommerce AJAX产品筛选器插件。有关更多说明,请参阅我们关于如何安装WordPress插件的指南。
注意事项:您可以使用免费或高级版本的插件为WooCommerce创建自定义属性过滤器。
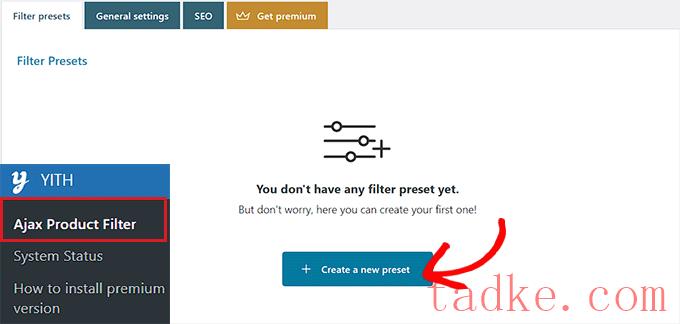
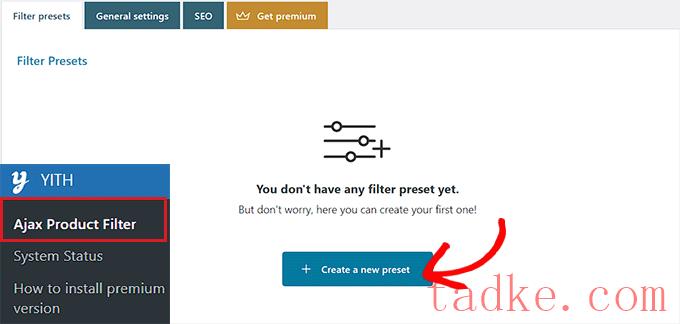
激活后,请转到Yith»AJAX产品筛选器WordPress管理侧边栏的页面。
从这里,继续点击‘+创建一个新的预设’按钮。

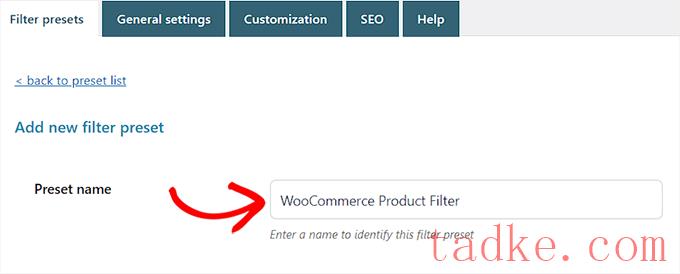
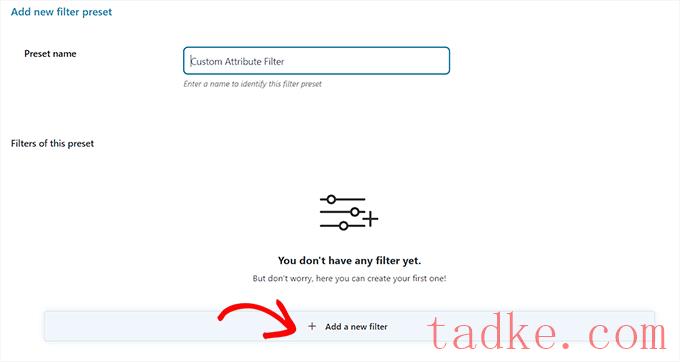
接下来,你必须在“预设名称”框中输入要创建的预设的名称。
一旦您完成,点击底部的‘+添加一个新的过滤器按钮’,开始创建一个WooCommerce定制属性过滤器。

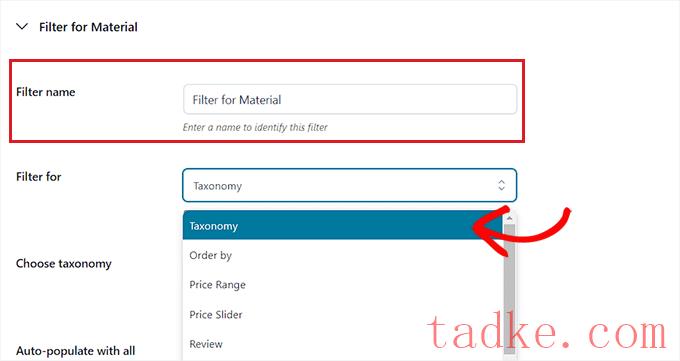
首先,您必须在“筛选器名称”框中输入一个名称。
例如,如果您要创建一个过滤器来帮助客户对不同的材料选项进行排序,那么您可以将其命名为“Filter for Material”。
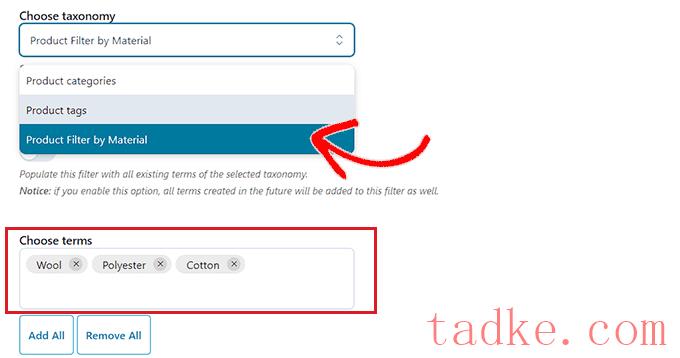
接下来,只需从“筛选”下拉菜单中选择“分类”即可。如果您使用的是免费版本的插件,则默认情况下将为您选择此选项。

现在,您创建的自定义属性将已经出现在‘Choose Taxonomy’选项旁边的下拉菜单中。
继续,从下拉列表中选择自定义属性,并在“Choose Terms”框中键入属性术语。

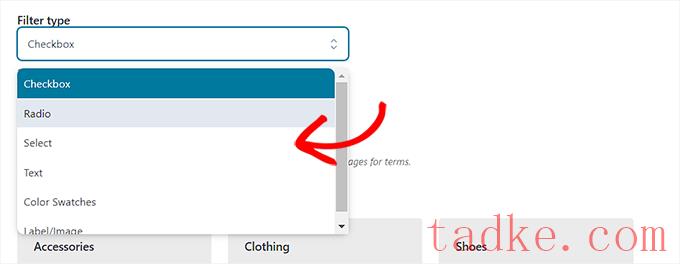
接下来,你必须从“过滤器类型”下拉菜单中选择你想要的过滤器在商店前端的显示方式。
滤镜可以显示为复选框、下拉菜单、文本、色板等。

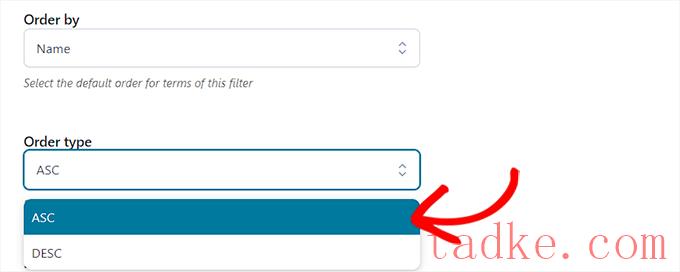
完成此操作后,请从“排序依据”下拉菜单中为筛选出的术语选择默认顺序。
您可以使用名称、术语计数或插件对过滤器类别进行排序。您还可以按升序(ASC)或降序(DESC)为筛选出的术语选择“排序类型”。

最后,点击底部的“保存过滤器”按钮,保存您的自定义属性过滤器。
接下来,你需要从顶部切换到“常规设置”标签。在这里,您可以根据需要选择筛选模式、隐藏空术语以及配置其他设置。

一旦您完成,点击‘保存选项’按钮存储您的更改,并切换到顶部的‘定制’标签。
注意事项:如果您使用的是免费版本,则自定义设置不可用。
从这里,您可以自定义滤镜预设在网站前端的外观。
例如,您可以选择标签样式颜色、文本术语颜色、色样大小、过滤器区域颜色等。

做出选择后,点击“保存选项”按钮,从顶部切换到“搜索引擎优化”标签。
在这里,切换“Enable SEO Option”开关来激活设置。
你可以从下拉菜单中添加机器人元标签,以便在过滤后的页面上使用。这将改善您的网站的搜索引擎优化。

您也可以切换为将noollow属性自动添加到所有过滤器锚点。
一旦您感到满意,请单击“保存选项”按钮以存储设置。
将自定义属性过滤器添加到WooCommerce产品页面
要将自定义属性筛选器添加到WooCommerce产品页面,您需要切换到顶部的“筛选器预设”选项卡。
从此处复制自定义属性筛选器的快捷代码。

接下来,在块编辑器中从WordPress管理侧栏打开您的产品页面。
在这里,点击左上角的Add Block‘(+)’按钮查找并添加快捷码块。
之后,只需将复制的过滤器预设快捷码粘贴到块中即可。

最后,点击“发布”或“更新”按钮保存您的更改。
现在,您可以访问您的网站来查看WooCommerce自定义属性过滤器的运行情况。

我们希望本文能帮助您学习如何根据属性和定制属性过滤WooCommerce产品。你可能还想看看我们的文章,关于如何在你的网站上添加模糊搜索,以改善搜索结果,以及我们的最佳WooCommerce主题的首选。
更多wp网站技巧请关注我们。
相关推荐
- 如何在WordPress上更改默认的Gravata
- 如何轻松批量删除所有WordPress评论
- WooCommerce变得简单:分步教程[+参考资料]
- 如何在WordPress中显示随机帖子
- WPAppsDev GSheet订单自动化最好的WordPress常用插件下载博客插件模块
- 如何从WooCommerce发送Twilio短信通知
- 如何在WooCommerce中添加产品问题和解答
- 如何定制WooCommerce结账页面
- 14 methods for waste recovery wooCommerce abandon shopping car sales
- 如何定制WooCommerce电子邮件
- WordPress教程排行
- 最近发表


