如何进出口带有图片的WooCommerce产品
作者:98wpeu发布时间:2023-12-31分类:WordPress教程浏览:331
您想要进出口带有图像的WooCommerce产品吗?
通过导入或导出带有图像的WooCommerce产品,您可以轻松地移动您的商店或在多个商店添加新产品。
在本文中,我们将向您展示如何轻松地导入和导出带有图像的WooCommerce产品。


让我们首先了解一下导出功能是如何工作的。
不使用插件导出WooCommerce产品
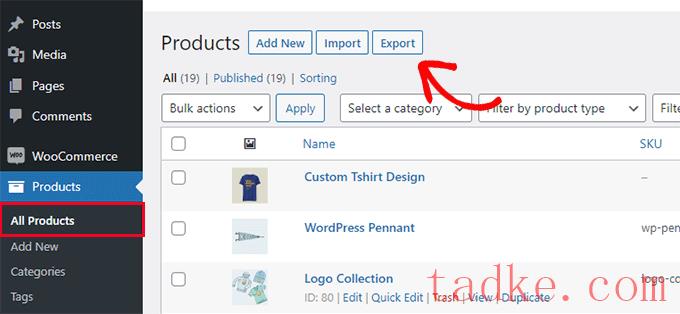
只需点击顶部的“导出”按钮即可继续。
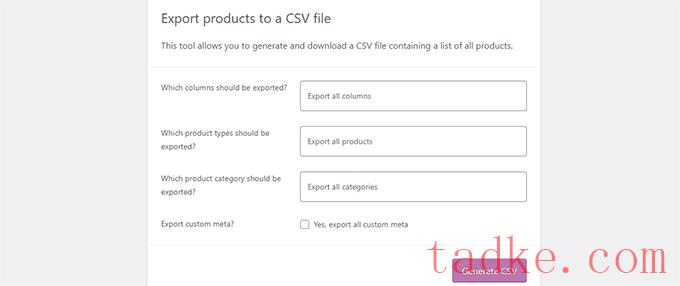
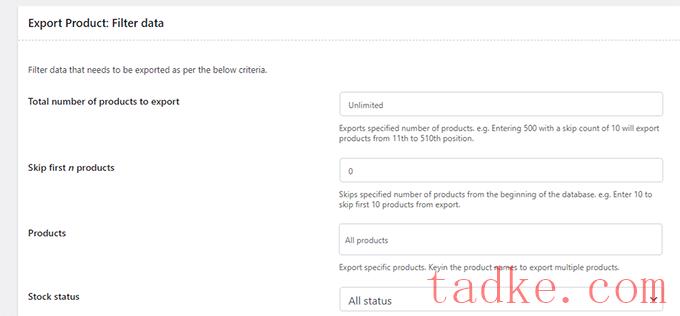
在下一个屏幕上,您将看到一系列选项,用于选择要导出的数据。

例如,您可以选择仅从产品数据中导出某些列。您还可以选择导出特定产品类型或特定类别中的产品。
要导出包含图像和所有其他数据的所有产品,可以不选中这些选项。
或者,您可以选中“导出自定义元数据”。如果你不确定,那么最好检查一下,这样你就有了数据。
继续,并单击“生成CSV”按钮以继续。
WooCommerce现在将准备一个CSV文件并将其下载到您的计算机上。
什么是CSV文件?
CSV是逗号分隔值的缩写,它是纯文本的文件类型,用逗号分隔不同的数据列或字段。
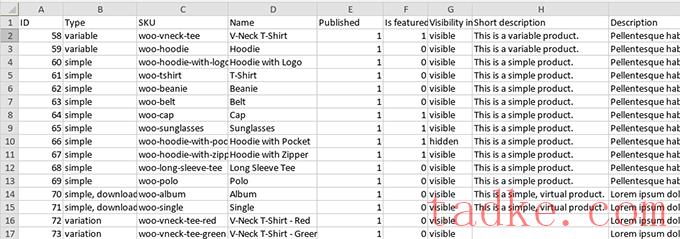
你可以用任何电子表格软件打开它,比如Google Sheets或Microsoft Excel。下面是它看起来的样子:

不使用插件导入WooCommerce产品
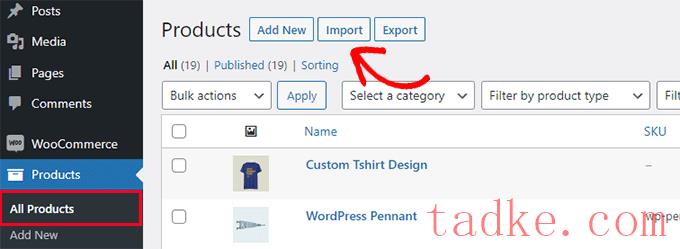
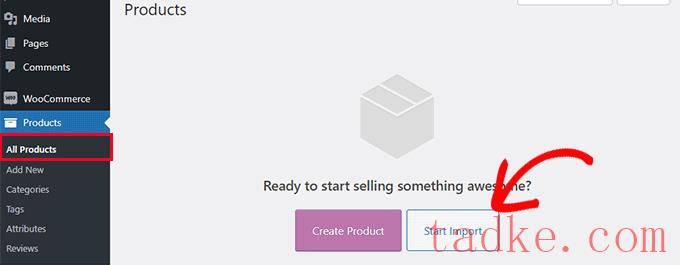
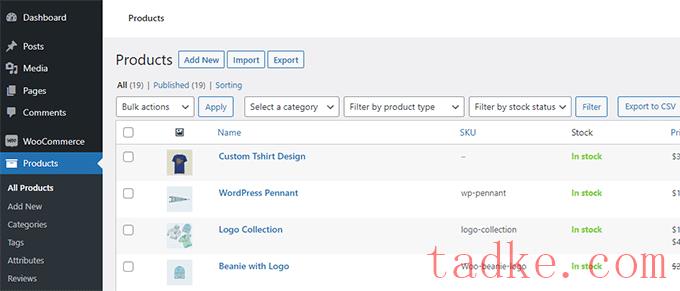
只需转到产品»所有产品页面,然后单击顶部的导入按钮。

如果你的WooCommerce商店是空的,那么你会看到页面中央的按钮,而不是顶部的按钮。
点击“开始导入”按钮开始导入。

这将调出导入向导。
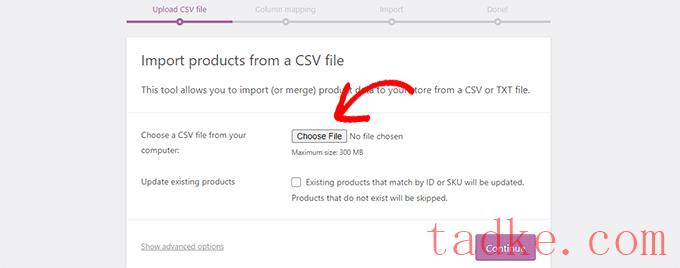
首先,您需要点击“选择文件”按钮来选择您之前下载的WooCommerce导出CSV文件。

点击继续按钮上传CSV文件。
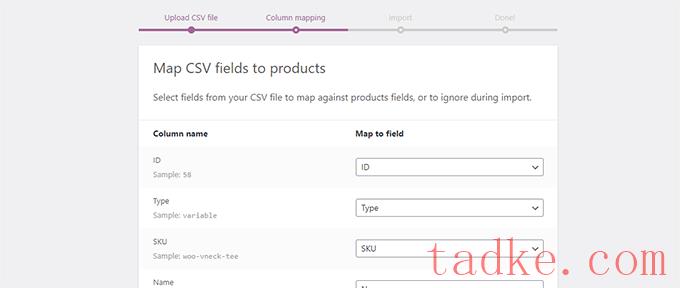
WooCommerce现在将检查您的CSV文件是否为兼容格式。之后,它会要求您将该数据映射到现有的WooCommerce产品数据。

这里的默认设置适用于大多数WooCommerce商店。
但是,您仍然需要检查列是否缺失,然后单击该列旁边的下拉菜单并选择匹配的字段(如果可用)。
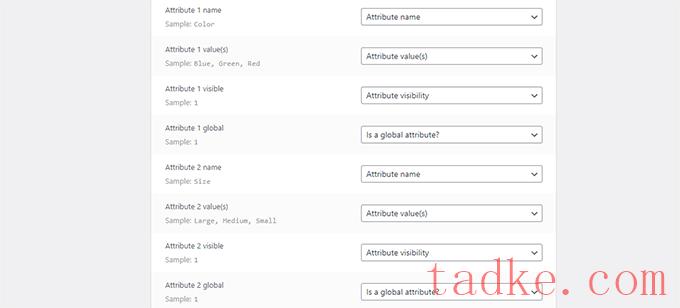
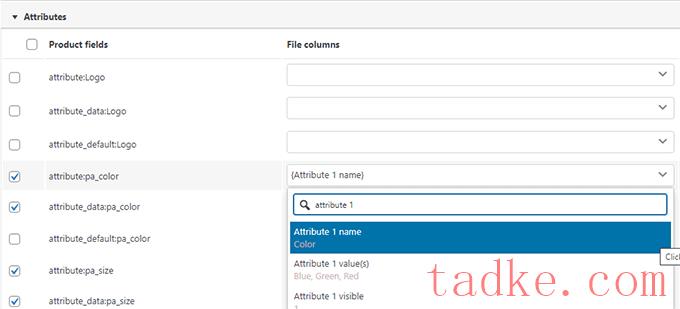
特别是,如果您要对产品使用变体属性,请确保向下滚动到属性列和匹配字段。

这将允许您确保CSV文件中的字段与相应的WooCommerce字段匹配。
点击‘Run’the Importer按钮开始。
WooCommerce现在将开始从CSV文件导入数据。它还将下载任何附加到您的产品的图像。

完成后,您可以访问产品»所有产品页面以查看进口产品。
确保访问您的商店和产品页面,以检查一切是否按预期运行。

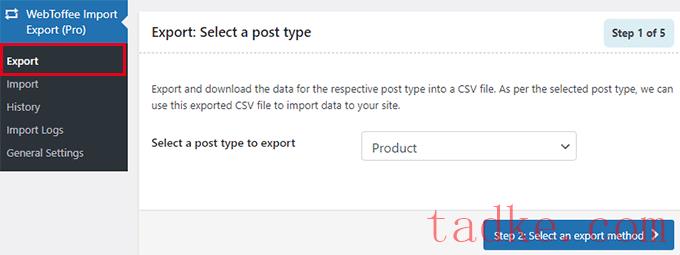
激活后,您需要访问Webtoffee导入导出(Pro)»导出页面,并选择“产品”作为您要导出的帖子类型。

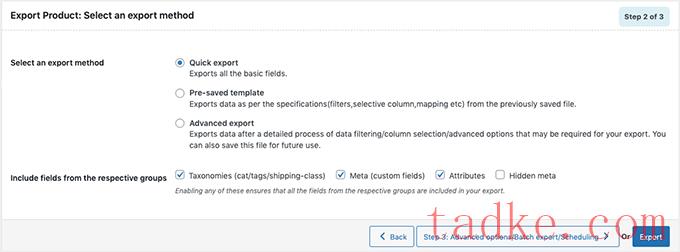
在下一个屏幕上,您需要选择一种导出方法。
默认的快速导出方法会自动选择要导出的所有产品。

或者,您也可以选择“高级导出”,它允许您按类别、标签和状态过滤产品。
您也可以手动排除个别产品。

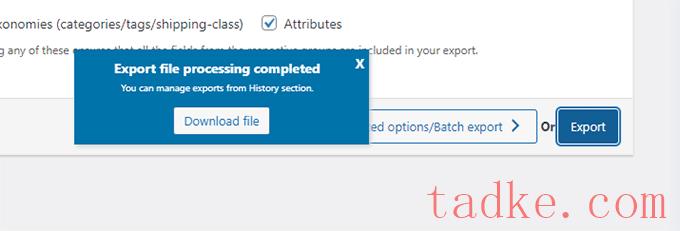
点击导出按钮继续,插件将开始准备您的产品数据。
完成后,系统将提示您将导出文件下载到您的计算机。

使用插件导入WooCommerce产品
现在您已经准备好了导出文件,您可以使用它在另一家WooCommerce商店导入产品。
只需在您需要导入产品的商店上安装并激活产品导入导出WooCommerce插件。
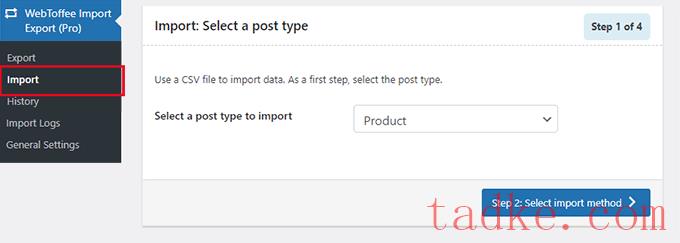
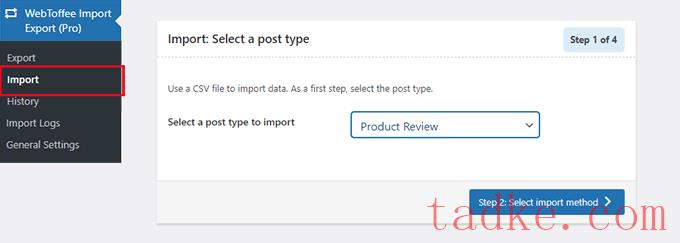
之后,请转到Webtoffee导入导出(Pro)»导入页面,并选择“产品”作为您要导入的帖子类型。

点击“第二步:选择导入方法”按钮继续。
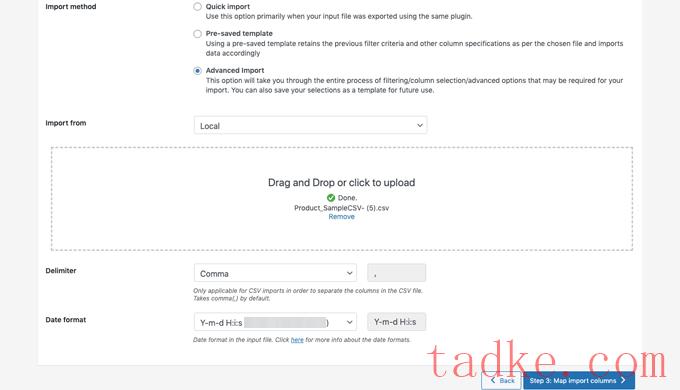
接下来,您需要选择一种导入方法,并将先前下载的导出文件上传到您的计算机。

点击“步骤3:映射和导入列”按钮继续。
在下一个屏幕上,您将看到导入文件中的字段和匹配字段的列表。如果您看到一个空字段,则可以在下一列中为其选择匹配的字段。
如果您使用的是各种产品,如大小和颜色,请确保单击属性选项卡以匹配属性字段。

但是,如果您没有使用任何具有变体或自定义属性的产品,则可以使用默认设置。
点击‘第4步:高级选项/批量导入’按钮继续。
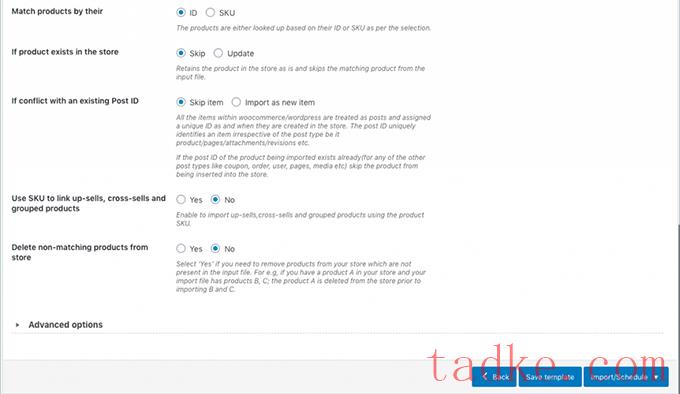
在最后一个屏幕上,您将看到高级选项。例如,您可以选择按ID或SKU匹配产品,选择在产品已存在时执行的操作,等等。

如果要将产品导入空的WooCommere商店,则可以使用默认设置。
最后,点击“导入”按钮以运行产品导入流程。
您将在屏幕上看到导入的进度。完成后,您可以点击“查看产品”,以检查是否一切都已正确导入。

该插件还允许您导入和导出产品评论。
如果您也想导入或导出产品评论,只需在导入或导出页面上选择“产品评论”帖子类型即可。

用自动化改进您的WooCommerce商店
如果你发现自己在你的WooCommerce商店周围做了大量的手工工作,并想节省时间,那么我们建议你使用Unanny Automator来实现工作流程自动化。
神奇自动化帮助您连接100多个插件和应用程序与一个简单的无代码可视化构建器。您可以使用它为您通常无需编写任何代码即可完成的工作创建自动化工作流。
有一个免费版本可以试用,它已经被2万多个网站使用。
除了工作流程自动化,如果您正在为WooCommerce寻找营销自动化工具,那么我们推荐使用FunnelKit Automation。它将帮助您在不增加成本的情况下增加销售和提高转化率。
我们希望本文能帮助您学习如何在WordPress中轻松地导入和导出带有图像的WooCommerce产品。你可能还想看看我们精选的基本WooCommerce插件,或者看看这些在WooCommerce中恢复废弃购物车销售的实用技巧。
更多wp网站技巧请关注我们。
相关推荐
- WordPress教程排行
- 最近发表


