如何在WordPress边栏小工具中使用快捷码
作者:98wpeu发布时间:2023-12-31分类:WordPress教程浏览:321
你想学习如何在你的WordPress侧边栏小工具中使用快捷码吗?
您可以使用快捷码块将快捷代码添加到任何页面或帖子。但是,如果您希望在整个站点中使用相同的代码,那么将其添加到侧边栏小部件可能会更容易。
在本文中,我们将向您展示如何在WordPress侧边栏中使用快捷码。


这些内容将出现在你的整个WordPress网站上,所以你不需要每一页都添加它并手动发布。这可以为您节省大量的时间和精力,并有助于保持站点设计的一致性。
考虑到这一点,让我们看看在WordPress侧边栏小部件中添加和使用快捷码的几种不同方法。只需使用下面的快速链接,即可直接跳转到您要使用的方法。
方法1:使用WordPress快捷代码Widget(Easy)方法2.使用完整的网站编辑器(适用于支持块的WordPress主题)方法3:使用自定义的HTML Widget(更具定制化)常见问题:在WordPress边栏小工具中使用快捷码
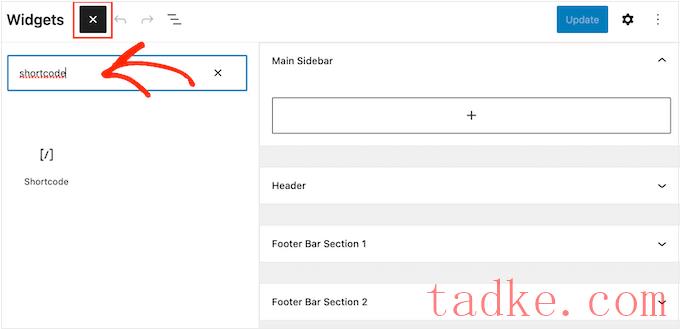
只需点击‘+’按钮,然后开始输入‘Shortcode’。
当右边的方块出现时,将其拖到WordPress侧边栏上。

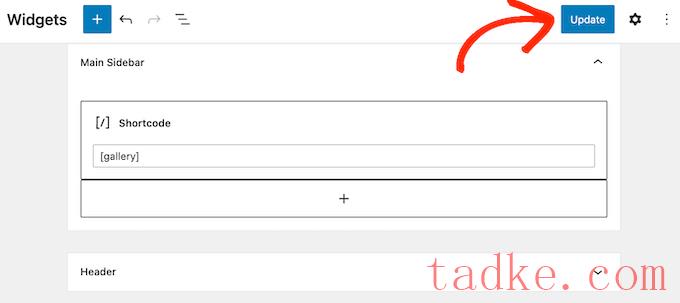
现在可以将您的快捷码添加到块中。
当您完成后,不要忘记点击‘更新’,使更改生效。

你现在可以访问你的WordPress博客或网站来查看短码的运行情况。

默认情况下,完整的站点编辑器显示主题的主页模板,但您可以向任何模板添加快捷代码。
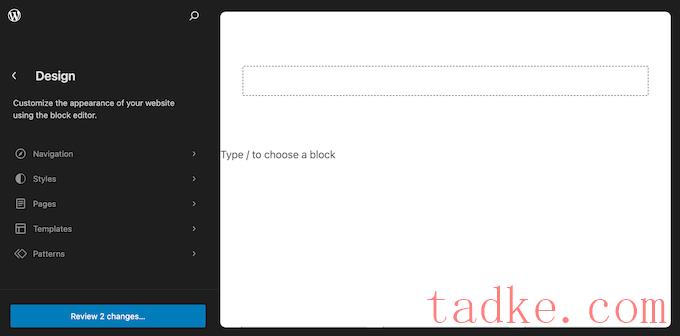
要查看所有可用选项,只需选择“模板”、“模式”或“页面”。

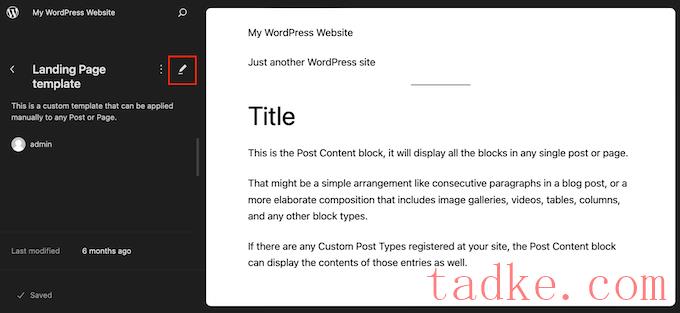
现在,您可以单击要在侧边栏中添加快捷代码的模板或页面。例如,您可能决定向404页模板、搜索结果页或自定义主页添加快捷代码。
无论你选择哪个页面,WordPress都会显示设计的预览。要继续编辑此模板,请单击小铅笔图标。

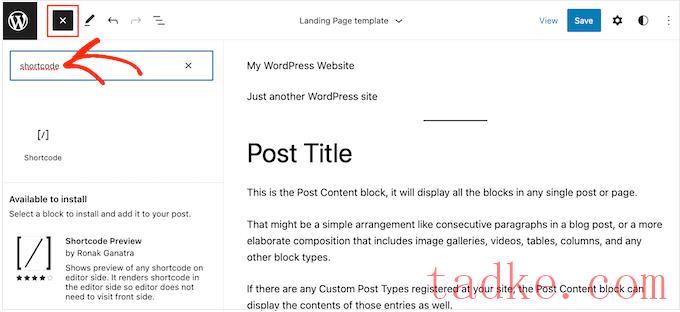
之后,点击‘+’按钮,开始输入‘Shortcode’。
当右侧小部件出现时,只需将其拖到页面的侧边栏即可。

现在,您可以将快捷代码添加到小部件中。当您对所做的更改感到满意时,请单击“保存”以启用该快捷代码。

无需创建单独的快捷代码和标题块,只需将快捷代码和文本添加到自定义的HTML块即可。这可以帮助您将不同的内容安排在一个漂亮的布局中。您还可以使用HTML设置块的样式,这样您就可以准确地控制它在侧边栏中的外观。
默认情况下,Custom HTML块不支持快捷码,但您可以通过向WordPress添加自定义代码来轻松更改这一点。添加此代码后,您可以在整个WordPress网站上的任何自定义HTML块中使用快捷代码。
通常,您会找到一些指南,其中包含将定制代码添加到站点的unctions.php文件的说明。然而,不建议这样做,因为代码中的任何错误都可能导致常见的WordPress错误,甚至完全破坏您的站点。
这就是WPCode的用武之地。
这个免费的插件可以很容易地向WordPress添加自定义的CSS、PHP、HTML和更多内容,而不会让您的站点处于危险之中。更好的是,它附带了一个现成的代码库,其中包括允许您在文本小部件中使用快捷码的代码。
首先,您需要安装并激活WPCode。欲了解更多信息,您可以查看我们关于如何安装WordPress插件的分步指南。
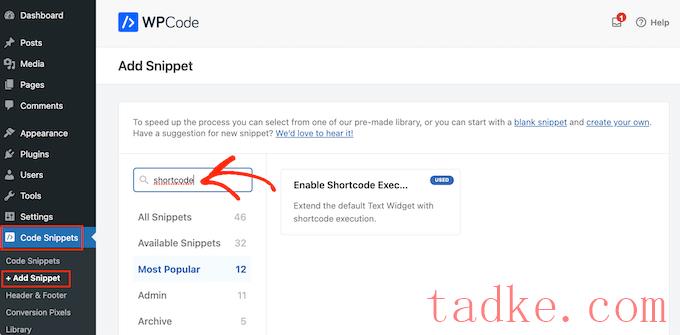
之后,请转到代码段?添加代码段在WordPress仪表板中。现在你可以开始输入“快捷码”了。

当它出现时,将鼠标悬停在以下代码片段上:“在文本窗口小部件中启用短码执行。”
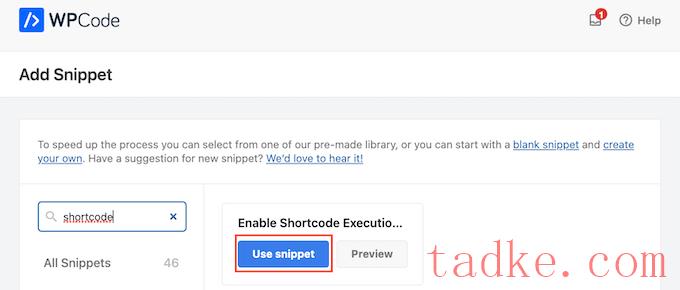
然后,您可以继续并点击“使用截图”。

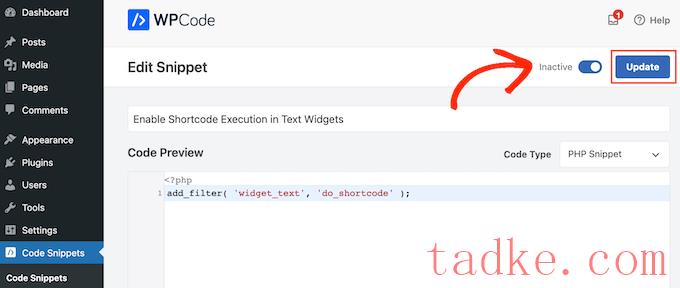
这将在WPCode编辑器中打开代码片段。WPCode会为你配置代码片段设置,所以你只需点击“非活动”开关,它就会变成蓝色。
完成此操作后,请单击“更新”以激活该代码片段。

现在,您可以向任何文本小部件添加快捷代码。
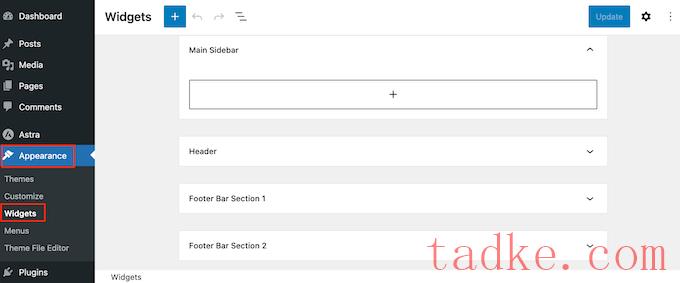
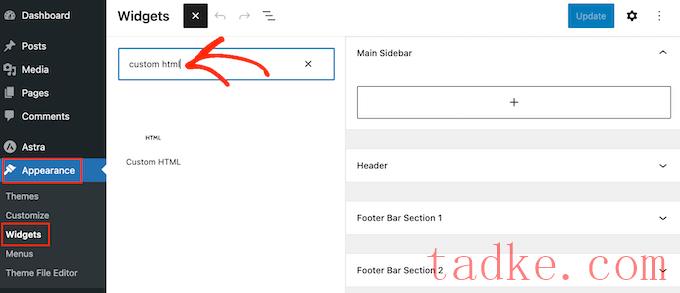
只需转到外观»小工具并在搜索栏中输入“Custom HTML”。

当右边的方块出现时,将其拖到网站的侧边栏上。
完成后,您可以将您的HTML和短代码添加到块中。

如果你对小工具的设置感到满意,点击“更新”。
现在,如果你访问你的网站,你会看到简短的代码和自定义的超文本标记语言。

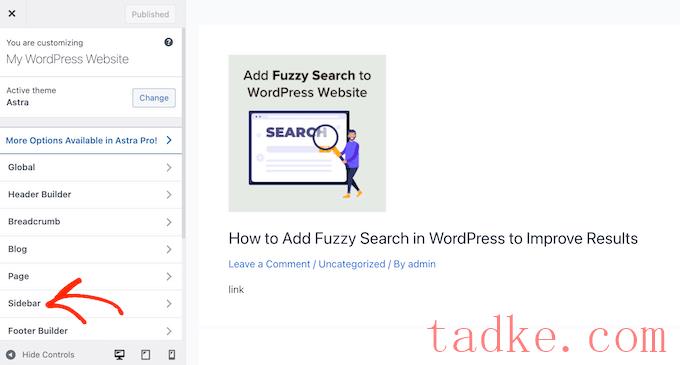
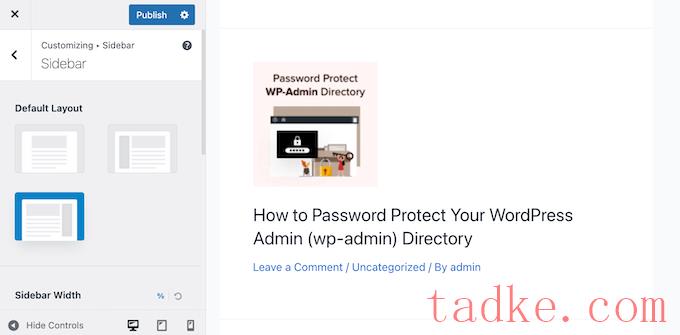
只需点击此选项,并查找允许您更改侧边栏在站点上的显示位置的任何设置。
例如,下图显示了Astra WordPress主题中的侧栏设置。

进行更改后,单击“发布”按钮即可显示新的侧边栏布局。
如果你不能使用内置设置更改侧边栏的位置,那么另一个选择是创建一个WordPress子主题。
如何在WordPress主题中添加边栏?
如果您的主题没有侧栏,那么您可以创建子主题,然后使用代码添加一个侧栏。
如果你不习惯编写代码,那么你也可以使用像SeedProd这样的插件来创建一个定制的WordPress主题。您可以使用这个流行的页面构建器插件,通过一个简单的拖放编辑器来设计您自己的主题和侧边栏。
有关详细说明,请参阅我们的指南,了解如何在没有任何代码的情况下创建自定义WordPress主题。
如何在每个帖子或页面上使用不同的快捷代码?
有时,您可能希望在某些帖子和页面上使用不同的快捷代码。例如,您可能希望在档案页面上显示最受欢迎的帖子,并在主页上显示广告。
要了解更多信息,请参阅我们的指南,了解如何在WordPress中为每个帖子和页面显示不同的侧边栏。
我们希望本文能帮助您学习如何轻松地将快捷代码添加到WordPress侧栏小部件中。你可能还想看看我们的指南,关于如何使用WordPress创建登录页面,或者我们的专家挑选了最好的社交媒体插件。
更多wp网站技巧请关注我们。
- WordPress教程排行
- 最近发表


