如何在WordPress中创建文件上传表
作者:98wpeu发布时间:2023-12-18分类:WordPress教程浏览:329
是否要使您的网站访问者能够在您的联系人表单上上传文件?
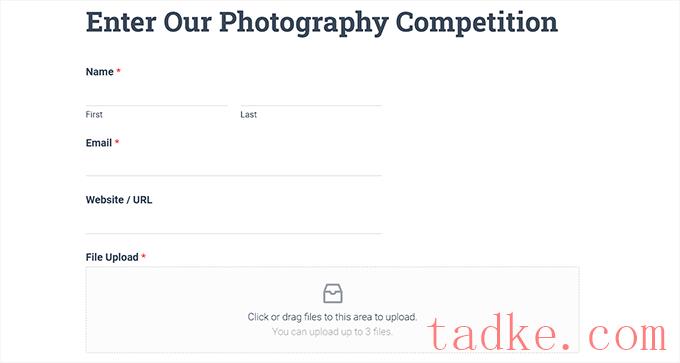
也许你正在招聘员工,想要收集简历,或者你正在举办一场摄影大赛,你需要申请者附上文件。
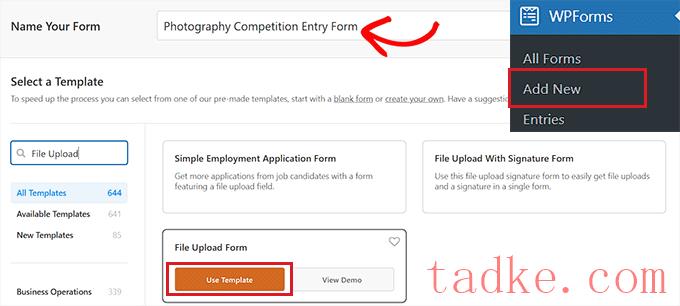
在本文中,我们将向您展示如何在WordPress中轻松创建文件上传表单。


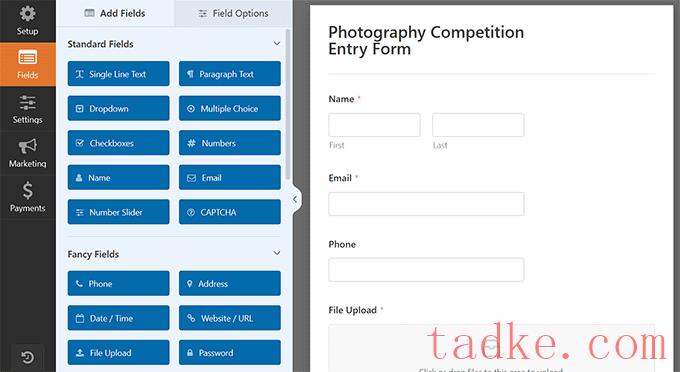
现在,您将转到WPForms构建器,系统将在其中自动为您创建文件上传表单。
您可以在不做任何更改的情况下使用文件上传表单模板,也可以从“添加字段”侧栏拖放表单域。

接下来,点击表格中的“文件上传”栏,打开左栏中的设置。
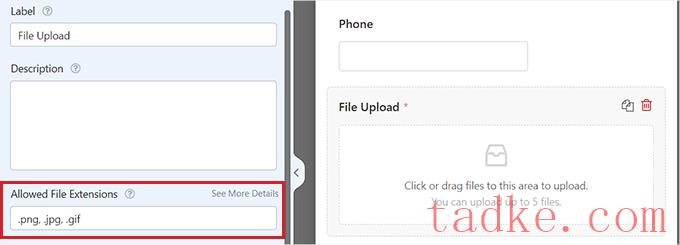
默认情况下,您可以在表单中上传不同类型的文件,包括:
图像文件:.png、.gif、.jpg文件:.doc、.xls、.ppt、.pdf音频:.wav、.mp3、.mp4录像:.mpg、.mov、.wmv你需要做的就是在“允许的文件扩展名”框中输入你想要接受的文件格式。
在本教程中,我们将允许图像格式.png、.gif和.jpg。确保用逗号分隔每种文件格式。

注:出于WordPress的安全考虑,WordPress限制了可以上传到网站的文件类型。如果你想允许用户上传通常不允许的文件类型,你可以向WordPress添加其他文件类型。
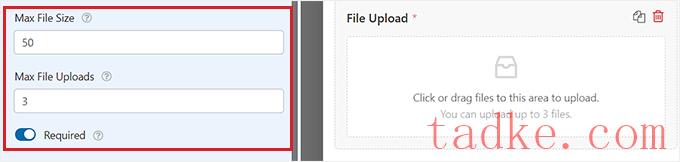
您还可以设置最大文件大小和最大文件数量。在我们的教程中,我们将允许人们提交最多3张照片,每张大小不超过50MB。
如果你想阻止人们在没有附上他们的文件的情况下提交表格(S),你可以打开“必需”开关。这意味着,除非至少上传了一个文件,否则无法提交表单。

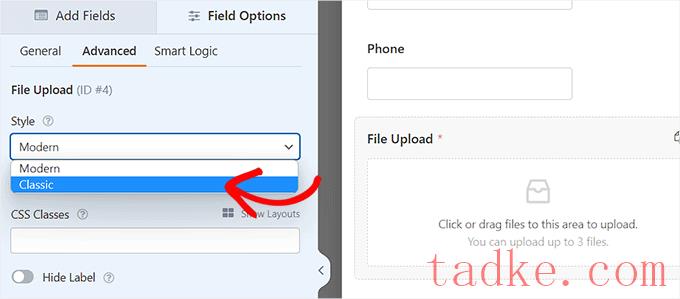
接下来,只需从顶部切换到“高级”标签即可。
默认情况下,文件上载域使用现代格式,允许用户拖放他们的文件。
但是,如果您的表单空间有限,或者您更喜欢经典上载域,则可以更改此设置。只需从“Style”下拉菜单中选择“Classic”选项即可。
提示:传统的上载字段只允许上载一个文件。如果希望用户能够提交多个文件,则需要在表单中添加多个文件上载域。

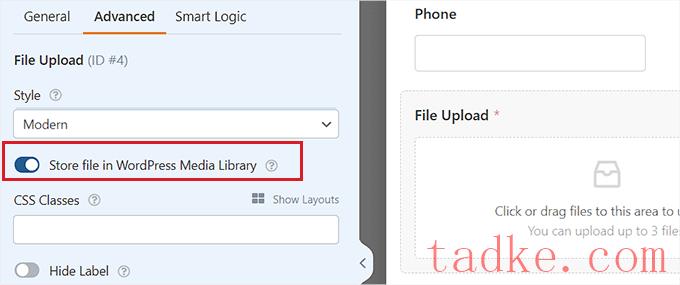
您也可以选择将提交的文件存储在WordPress媒体库中,方法是选择将文件存储在WordPress媒体库中。这使您可以轻松地将上传的文件添加到帖子或页面。
例如,如果我们正在举办一个摄影比赛,那么我们可能想要在宣布获胜者时包括最好的照片。
注:即使您不选中此框,上传的文件仍将保存在您的WordPress数据库中。它们只是存储在您的WordPress托管帐户中的一个单独文件夹中。

如果您想要编辑表单上的任何其他字段,您可以单击它们以在左栏中打开该字段的设置。
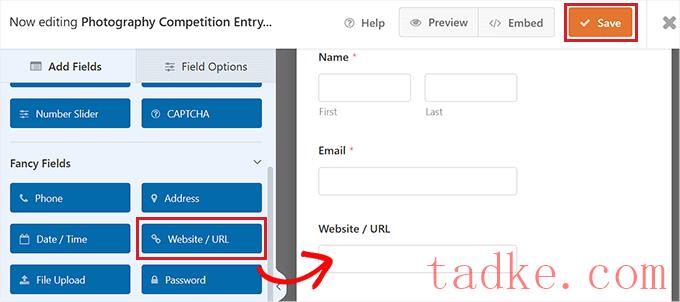
您还可以将其他字段添加到您的文件上载表单。
例如,您可能希望在表单中添加网站/URL字段,以便用户可以向您提供其网站的链接。

一旦你对你的表格满意,点击屏幕右上角的“保存”按钮来保存你的设置。

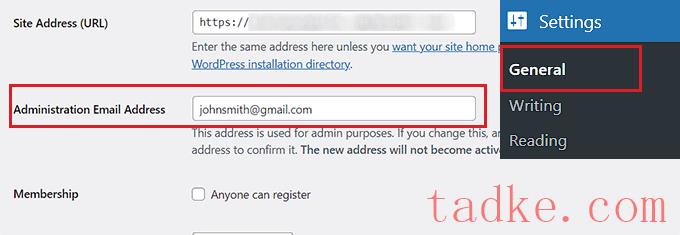
如果您不确定{ADMIN_EMAIL}是否为您的电子邮件地址,只需访问设置?常规页面从您的WordPress管理仪表板。
一旦你在那里,寻找行政部门的电子邮件地址。您现在可以从此处更改管理员电子邮件地址。

一旦你完成了,不要忘记点击‘保存更改’按钮来保存你的设置。
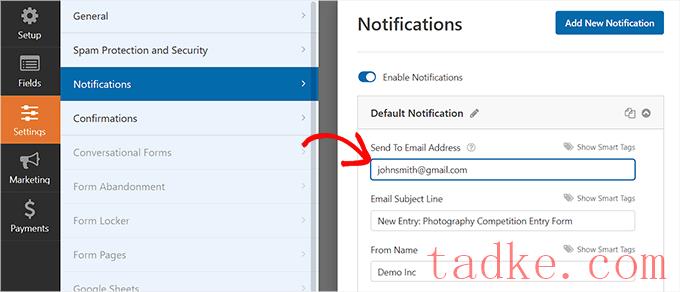
如果您希望将提交的文件发送给多个人,那么您可能需要查看我们的教程,了解如何创建具有多个通知收件人的联系人表单。
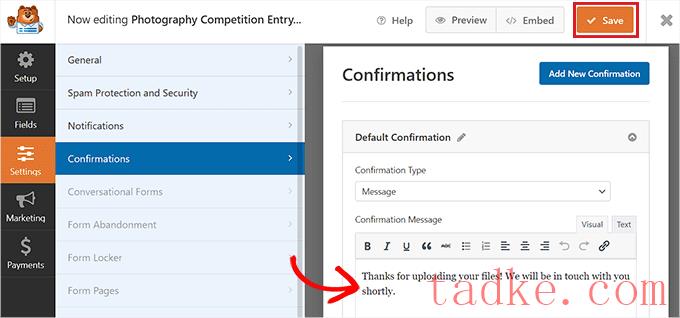
您还可以更改用户在提交表单后看到的确认消息。
为此,您需要访问设置»确认从左栏开始的页面。然后,只需在“确认消息”框中输入消息即可。您还可以添加粗体和斜体等格式。

最后,在进行更改后,不要忘记保存表单。
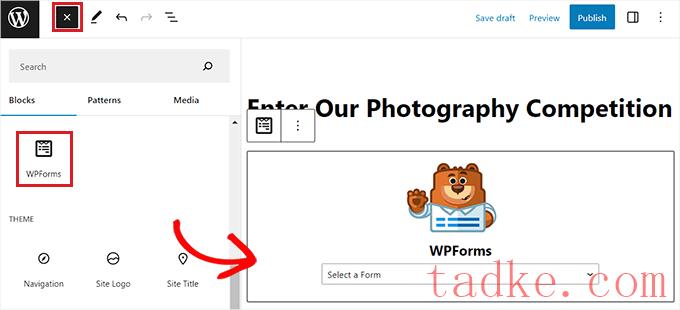
您可以通过点击右上角的‘X’退出表单生成器。

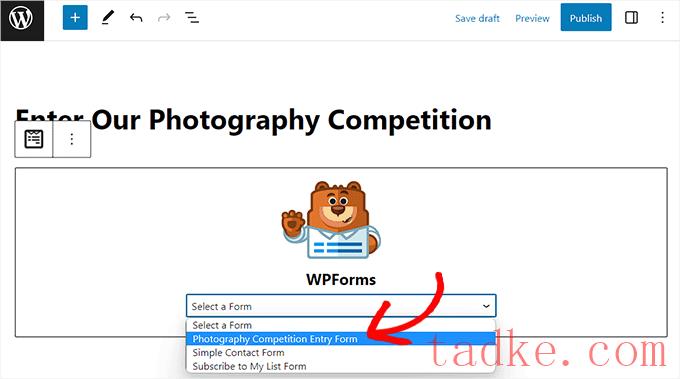
在添加块时,您将看到页面上显示了一个WPForms下拉菜单。
继续并选择您刚刚创建的文件上传表。

最后,单击“发布”或“更新”按钮保存您的更改。
现在,您可以访问您的网站来查看文件上传表的运行情况。

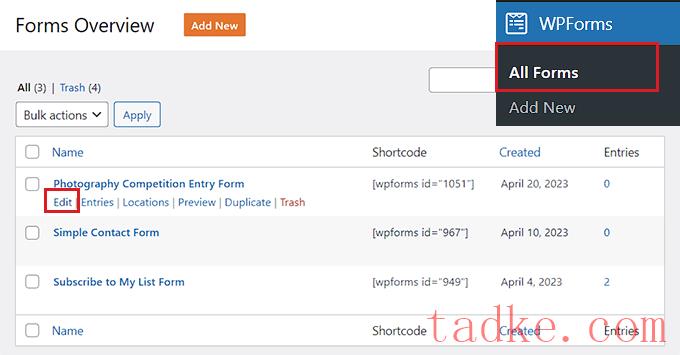
您还可以通过访问WPForms?所有表单来自管理侧边栏的页面。
在这里,只需点击表单的名称,或将鼠标悬停在其上并单击“编辑”链接即可打开表单构建器。

当您编辑表单时,它将在您的网站上自动更新,因此您不需要再次将其添加到页面。
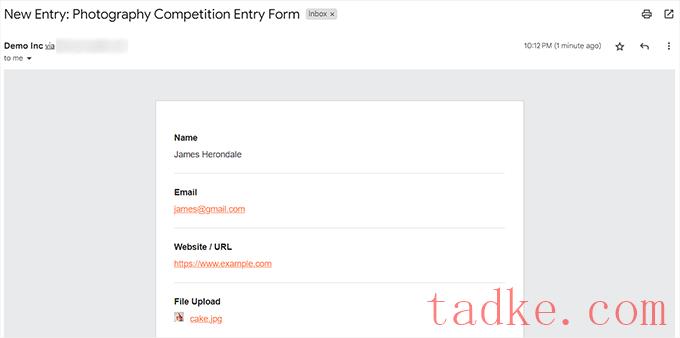
提示:测试您的表单以确保它按预期工作是一个好主意。如果您在创建表单条目后没有收到电子邮件通知,那么您可以阅读我们关于修复WordPress不发送电子邮件问题的逐步指南。

只需点击链接即可查看或下载文件本身。
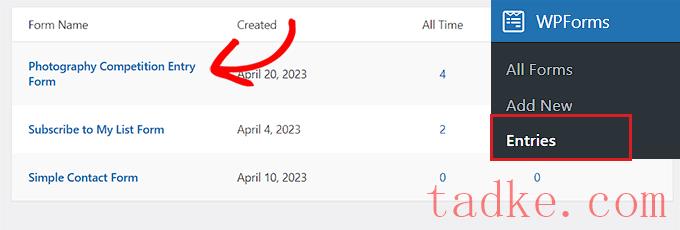
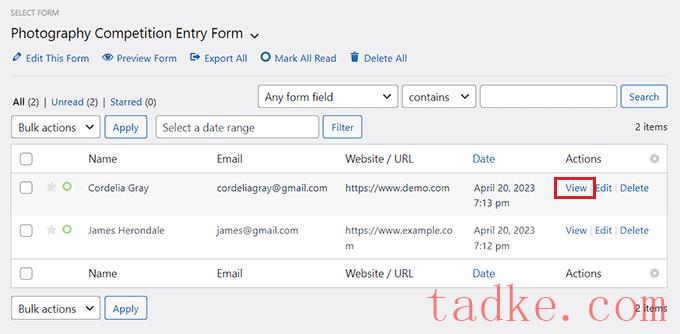
你也可以很容易地在你的WordPress仪表板上找到这些文件。只需转到WPForms»条目页面,然后单击您的表单的名称。

您可以在表单条目表中看到上传的文件。
或者,您也可以单击“查看”链接,查看每个表单条目的完整详细信息。

我们希望这篇教程能帮助你学习如何在WordPress中创建文件上传表单。你可能还想看看我们的专家精选的最好的WordPress调查插件,并阅读我们关于如何创建电子邮件时事通讯的指南。
更多wp网站技巧请关注我们。
- WordPress教程排行
- 最近发表


