如何在WordPress中创建自定义Instagram照片源
作者:98wpeu发布时间:2023-12-18分类:WordPress教程浏览:340
是否要在WordPress中创建自定义Instagram提要?
一个Instagram feed可以让你的网站保持新鲜感和吸引力,同时还能为你赢得更多的赞、分享和Instagram粉丝。
在这篇文章中,我们将向你展示如何为你的WordPress网站创建一个定制的Instagram照片源。


通过这种方式,你可以使用定制的Instagram feed来提供有价值的社交证据,并在网上赚更多的钱。
话虽如此,让我们看看如何在WordPress中创建一个定制的Instagram照片源。

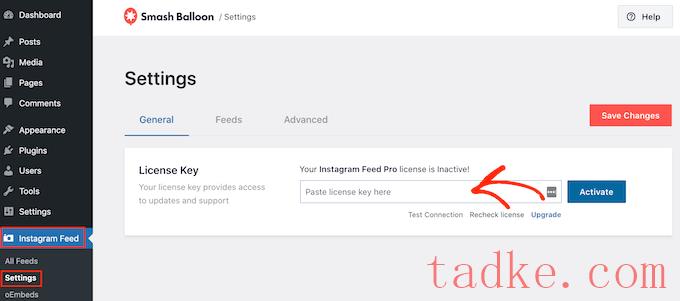
你可以在你购买Smash气球时收到的确认电子邮件中找到这个信息,也可以在你的Smash气球账户中找到。
添加您的许可证密钥后,请继续并单击“激活”按钮。
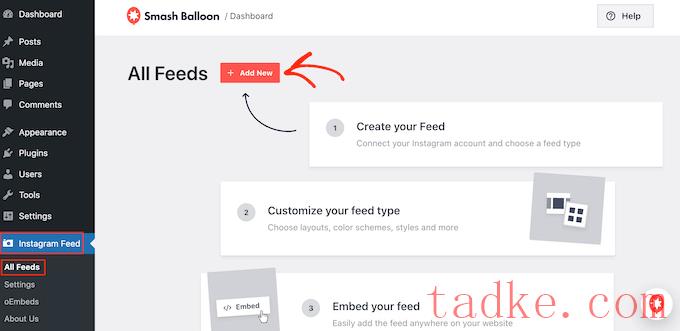
一旦你做到了,你就准备好创建一个定制的Instagram提要了。要开始,请选择Instagram提要»所有提要然后点击“添加新项”按钮。

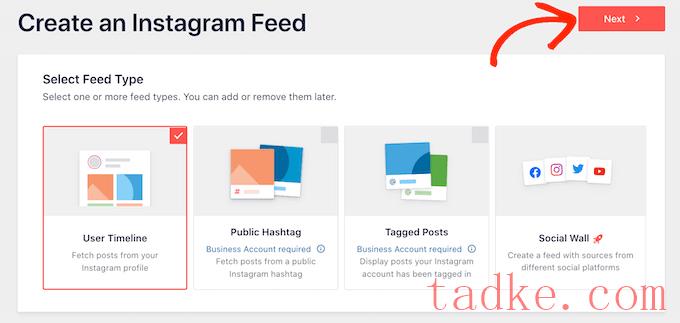
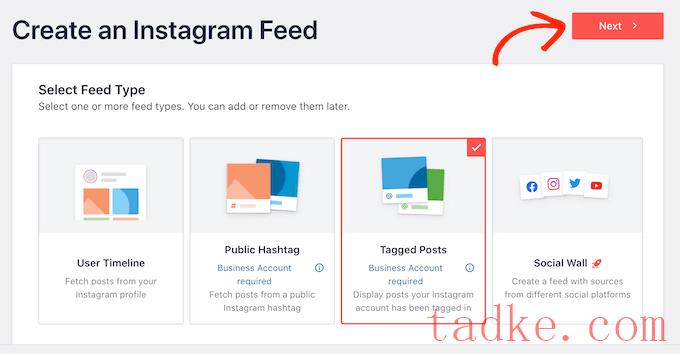
Smash Balloon现在将显示您可以创建的所有不同类型的Instagram订阅源。
只需选择您想要添加到WordPress的提要类型,然后点击“下一步”。

如果你只想展示你的Instagram照片,那么你可以使用个人Instagram账户。然而,如果你想创建一个标签提要或显示你的账户所标记的帖子,你将需要一个商业Instagram账户。
提示:没有商业帐户吗?要将您的个人Instagram帐户转换为商业帐户,只需按照Smash Balloon的分步说明操作即可。
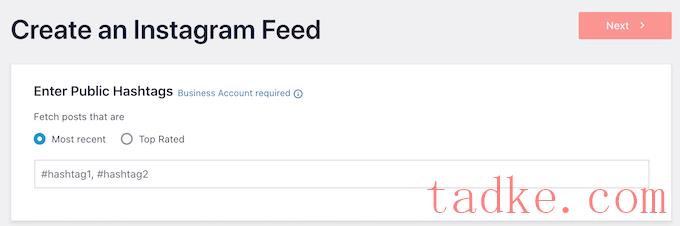
如果你选择‘发布标签’,那么你需要输入你想要使用的标签。要在同一提要中显示多个标签,只需用逗号分隔每个标签即可。

完成后,只需点击“下一步”即可。
是否要显示您的帐户已标记的帖子?你需要选择“带标签的帖子”,然后点击“下一步”。

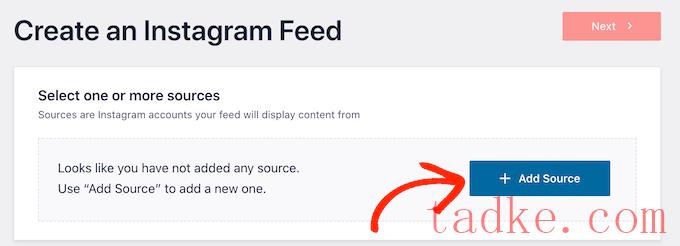
无论你创建什么样的提要,你都需要将WordPress连接到你的Instagram账户。
要开始,请点击“添加源代码”按钮。

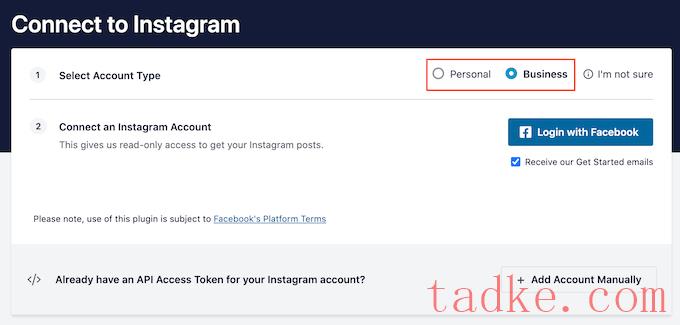
之后,选择是要显示来自个人帐户的图像还是要显示来自企业帐户的图像。
如果你选择“个人”旁边的按钮,那么默认情况下,Smash气球不会在你的标题中包括Instagram头像和个人简历。然而,你总是可以在插件的设置中手动添加Instagram头像和个人资料。

选择“个人”或“业务”后,只需点击“登录方式”即可。
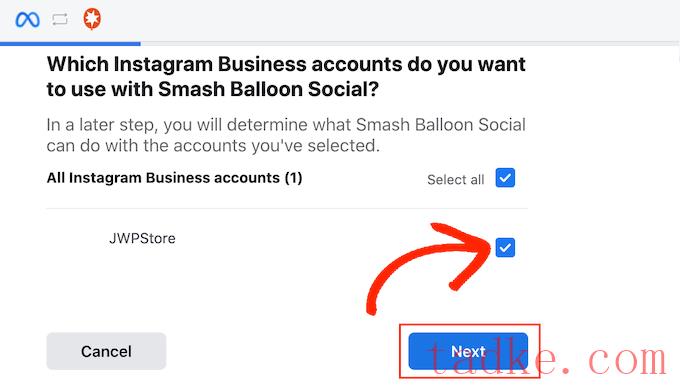
现在你可以选择你想要在你的WordPress网站上展示的Instagram账户,然后点击‘下一步’。

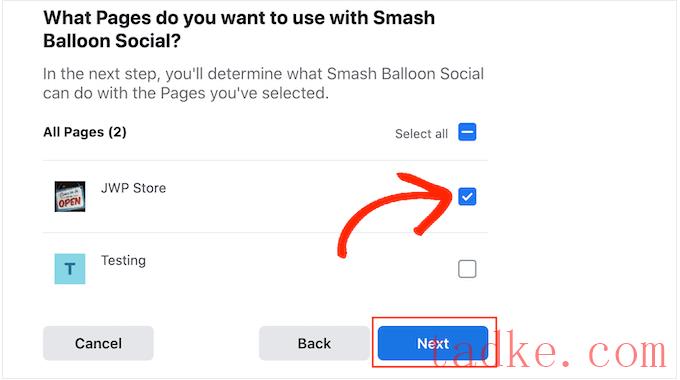
在此之后,选中链接到您要使用的Instagram帐户的页面旁边的框。
完成后,您需要点击“下一步”按钮。

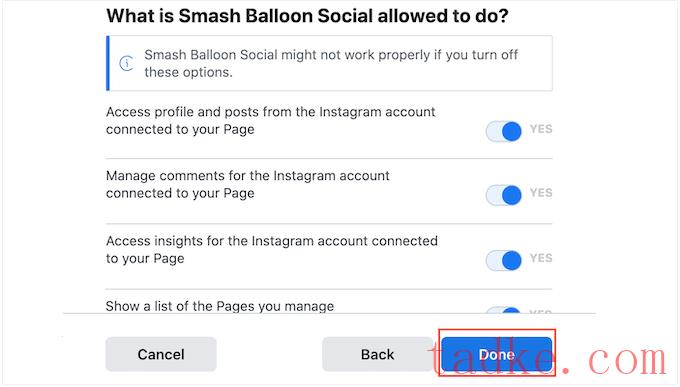
您现在将看到一个弹出窗口,其中包含Instagram Feed Pro可以访问的所有信息以及它可以执行的操作。
要限制该插件访问你的Instagram账户,只需点击任意一个开关,将其从“是”变为“否”。请注意,这可能会影响您的WordPress博客或网站上显示的照片。
考虑到这一点,我们建议让所有开关保持启用状态。当你对订阅源的设置感到满意时,继续点击‘完成’。

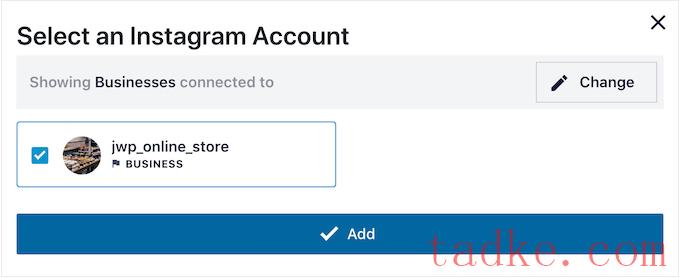
现在,您将看到一个弹出窗口,其中包含您刚刚添加到网站中的Instagram帐户。
只需勾选该帐户旁边的框,然后点击“添加”即可。

Instagram Feed Pro现在将带您返回Instagram订阅源»所有订阅源屏幕上。
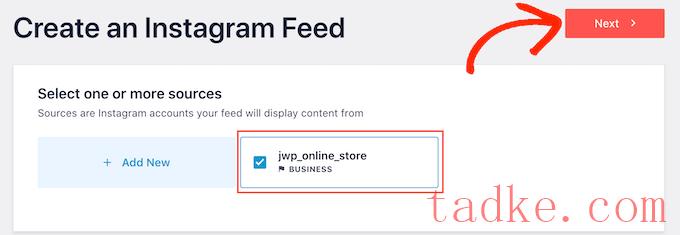
要创建自定义Instagram订阅源,只需选中您要使用的Instagram帐户旁边的框。然后,点击“下一步”。

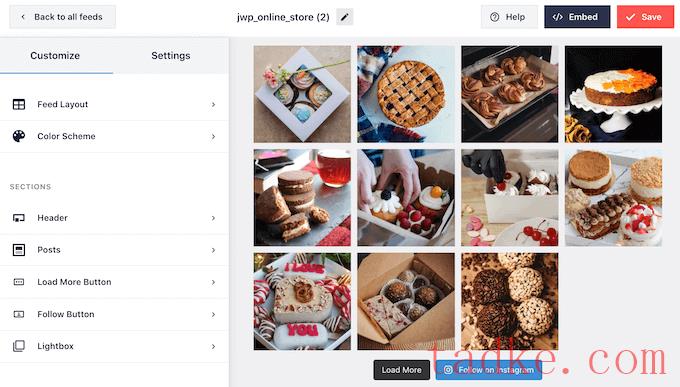
该插件现在将创建一个Instagram照片提要,您可以将其添加到任何页面、帖子或小工具就绪的区域。

这些设置中的大多数都是不言而喻的,但我们将快速介绍一些关键领域。
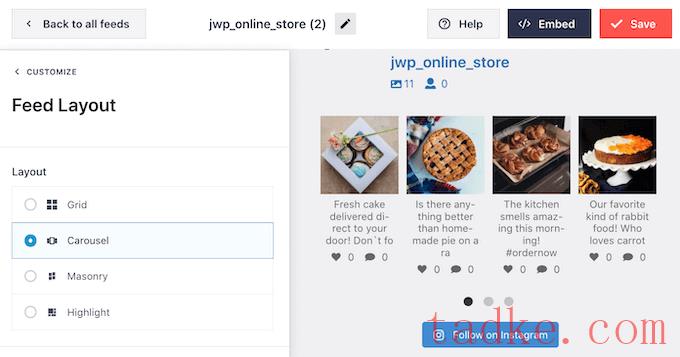
要更改布局,只需点击左侧菜单中的“Feed Layout”即可。现在可以从网格、砖石或旋转木马布局中进行选择。

还有一个突出显示的布局,默认情况下每隔三张照片突出显示一次。
当您点击不同的选项时,实时预览将自动更新以显示新布局。这使得尝试不同的设计并找到您喜欢的设计变得很容易。
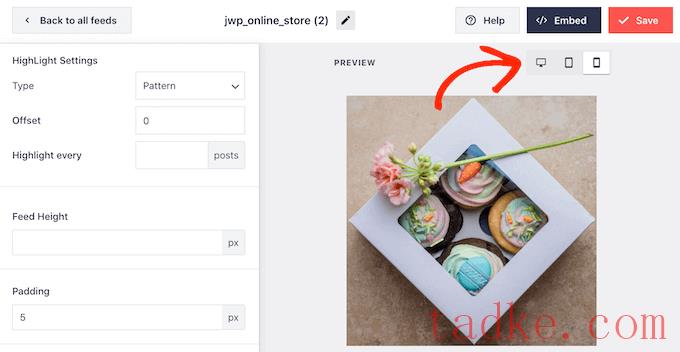
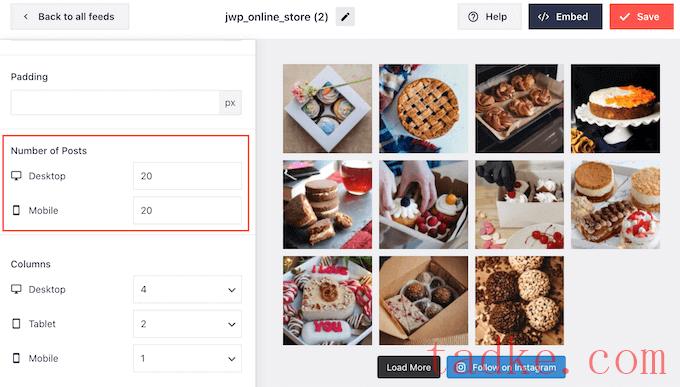
默认情况下,Smash Balloon在台式电脑和移动设备上显示相同数量的照片。您可以使用右上角的那行按钮预览Instagram提要在台式电脑、平板电脑和智能手机上的外观。

智能手机和平板电脑通常屏幕较小,处理能力较弱,因此你可能希望在移动设备上显示较少的Instagram照片和视频。
要做到这一点,只需在“帖子数量”下的“手机”栏中输入不同的数字即可。

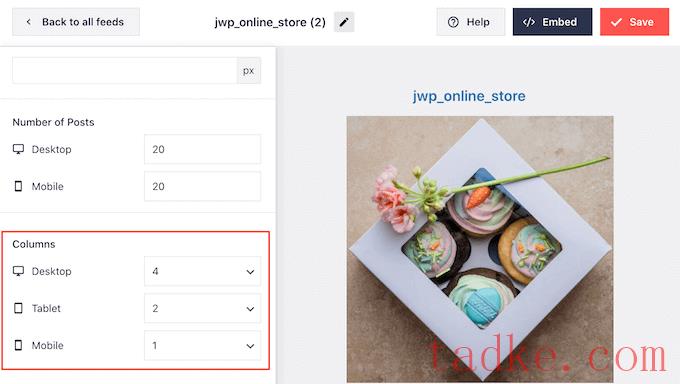
默认情况下,Smash Ballon会将你的照片在桌面上分成4栏,在平板设备上分成2栏,在移动设备上分成一栏。
是否要使用不同的列数?然后只需滚动到左侧菜单中的“栏”部分。
现在,您可以在Desktop、Tablet或Mobile字段中键入新号码。

为了确保你的Instagram feed在移动设备上看起来很好,明智的做法是查看你的WordPress网站的移动版本。
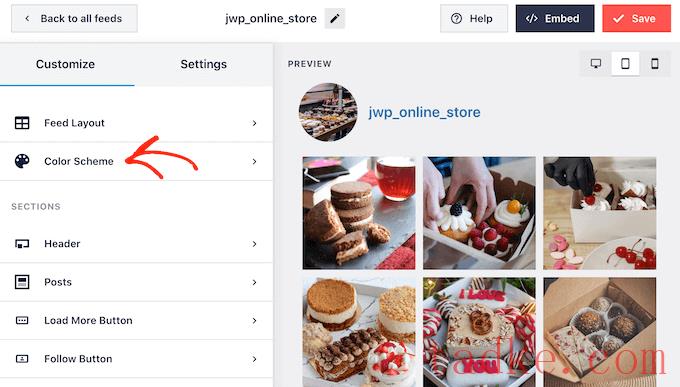
进行更改后,请单击“Customize”链接。这将带你回到主Smash气球编辑器,准备好让你探索下一个设置屏幕,这是‘配色方案’。

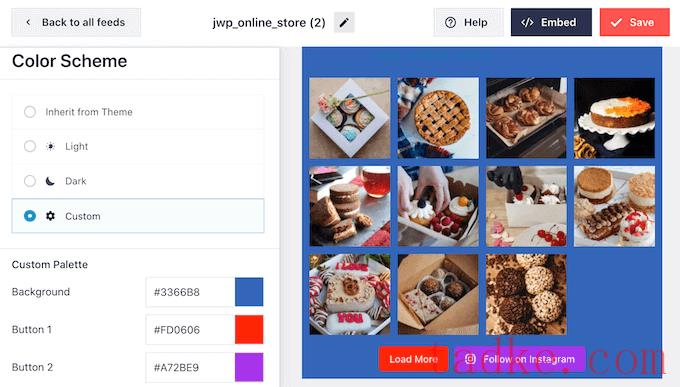
默认情况下,Smash Balloon使用从你的WordPress主题继承而来的配色方案,但它也有你可能想要在Instagram提要中使用的“浅”和“暗”主题。
你甚至可以创建自己的配色方案,方法是选择“自定义”,然后使用设置来更改链接颜色、背景颜色、WordPress中的文本颜色等。

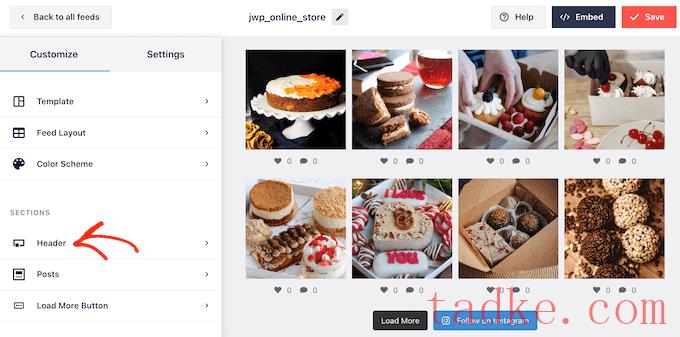
默认情况下,Smash Balloon会在Instagram提要中添加一个标题,即您的个人资料图片和页面名称。这可以提供一些有用的额外背景,以便访问者了解这些图像来自哪里。
若要更改此部分的外观,请返回到主设置屏幕,然后选择“标题”。

在这个屏幕上,你还可以更改背景颜色,显示你的Instagram个人资料,更改标题大小,等等。
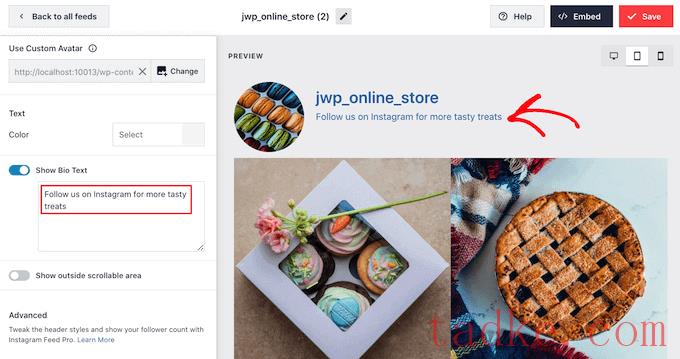
默认情况下,标题包括您的Instagram个人资料图片。但是,您可能希望显示不同的图像,例如您的站点的自定义徽标。
若要更改个人资料图片,请单击“显示自定义头像”下的“添加图像”。然后你可以从WordPress媒体库中选择一张图片,或者上传一张新照片。
您还可以添加不同的简历。例如,您可以添加一个行动号召,鼓励人们访问您的Instagram页面。
要创建独一无二的Instagram简历,只需在“添加自定义简历”框中输入即可。

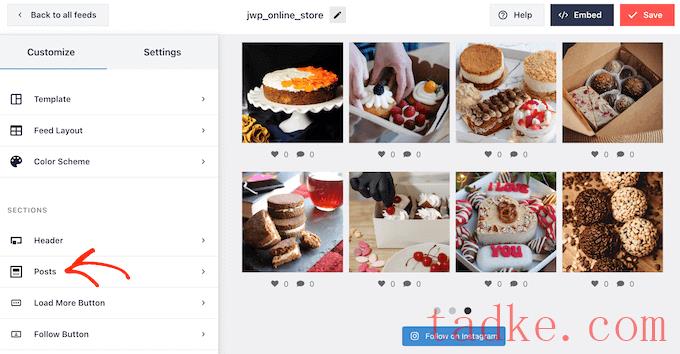
如果您对标题的外观感到满意,请单击“Customize”链接以返回到主设置屏幕。
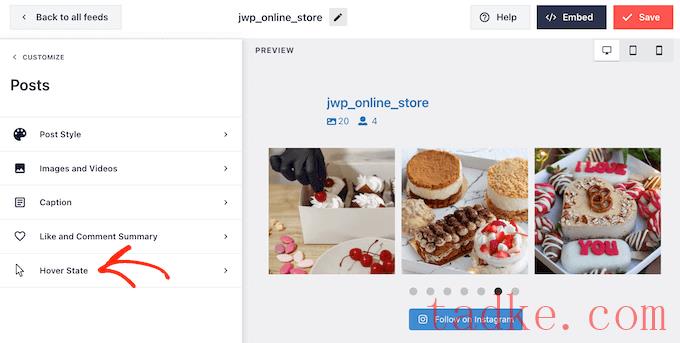
现在,你需要点击“帖子”。

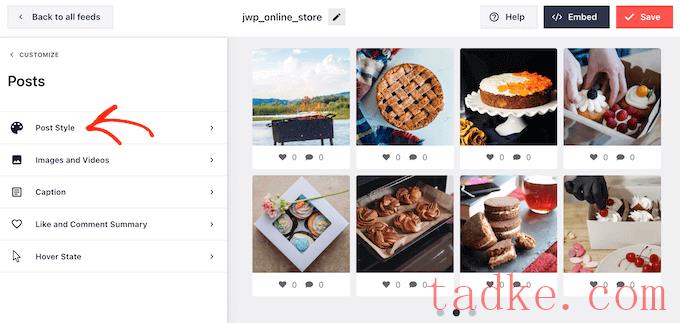
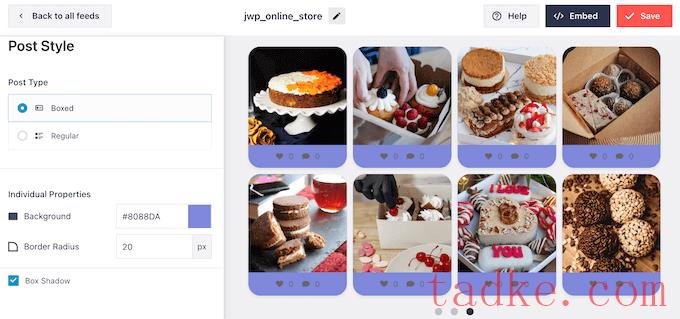
首先,你可以在Instagram订阅源中单个帖子的加框布局和常规布局之间切换。
若要执行此操作,请选择“发布样式”。

现在,您可以单击以选择要使用的布局。
如果你选择‘长方体’,那么你可以改变背景颜色,或者添加一个长方体阴影,并增加边框半径以创建弯曲的角点。

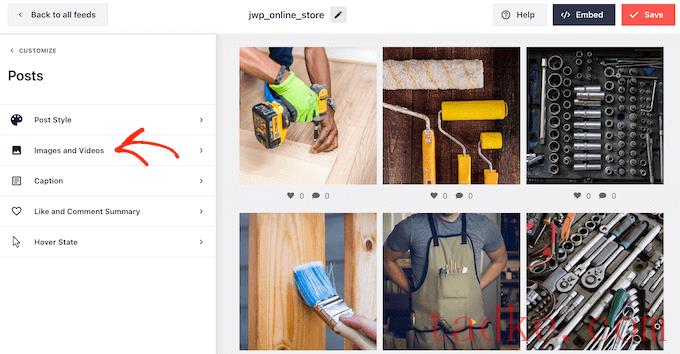
当您对所做的更改感到满意时,只需单击“帖子”链接即可返回到以前的Smash气球屏幕。
这一次,选择‘图像和视频’。

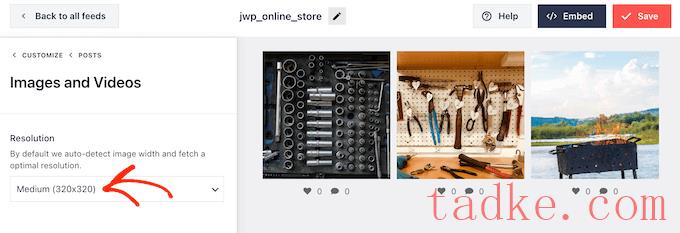
Smash Balloon自动分析你的Instagram照片,并以最佳分辨率显示它们。我们建议使用这些默认设置,因为它们旨在提高WordPress的速度和性能。但是,如果需要,您可以将Instagram图像放大或缩小。
要更改图像大小,只需打开“分辨率”下拉菜单并从列表中选择一个默认的WordPress图像大小即可。

再一次,点击“帖子”链接返回到前一个屏幕。
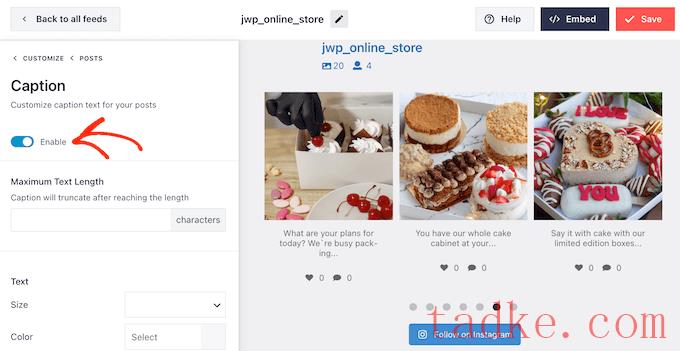
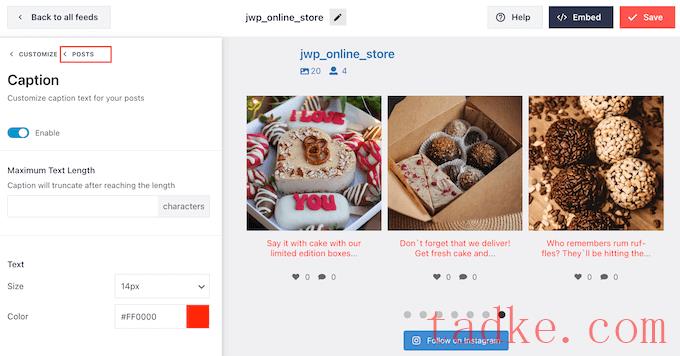
这一次,选择‘标题’。在下一个屏幕上,你可以通过点击“启用”滑块,在每张图片旁边显示Instagram标题。

如果在提要中添加Instagram字幕,则可以更改文本大小和颜色,并设置最大文本长度。
完成这些操作后,只需点击“帖子”链接即可返回上一个屏幕。

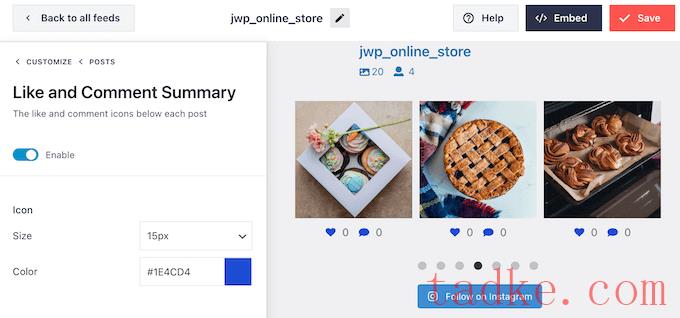
下一个设置是‘点赞和评论摘要’。
在这里,你可以添加或隐藏每个图片的点赞和评论总数。如果你的Instagram帖子获得了大量的参与度,那么这些数字可以鼓励人们访问你的Instagram页面,或者开始在社交媒体上关注你。

和往常一样,你需要点击“帖子”才能返回到前面的屏幕。
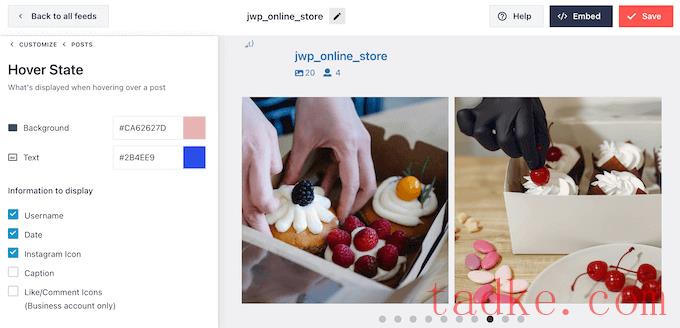
最后一个选项是“悬停状态”,这是当你将鼠标悬停在帖子上时,Smash Balloon会添加到帖子上的覆盖。

在这里,你可以选择当有人将鼠标悬停在帖子上时,Smash Balloon会显示什么信息,这可以通过“要显示的信息”下的设置来选择。
您还可以更改悬停覆盖的颜色。

如果您对所做的更改感到满意,请单击“Customize”链接。
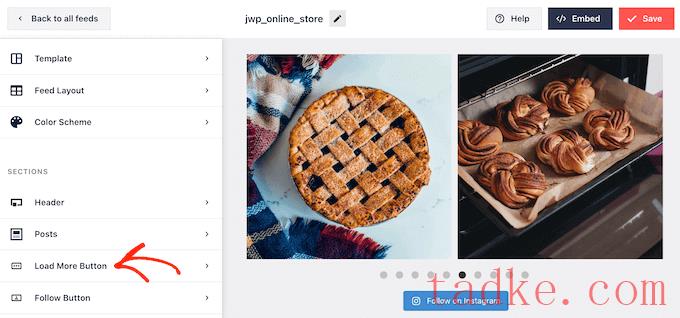
这会将你带回到Smash Balloon设置的主页面,在那里你可以点击‘加载更多按钮’。

在这里,你可以通过改变“加载更多”按钮的背景颜色、文本颜色和悬停状态来帮助它脱颖而出。
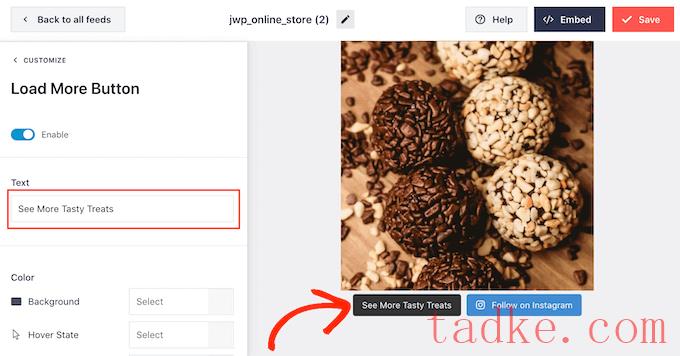
你也可以通过在“文本”栏中输入内容来尝试在按钮上添加自己的消息。

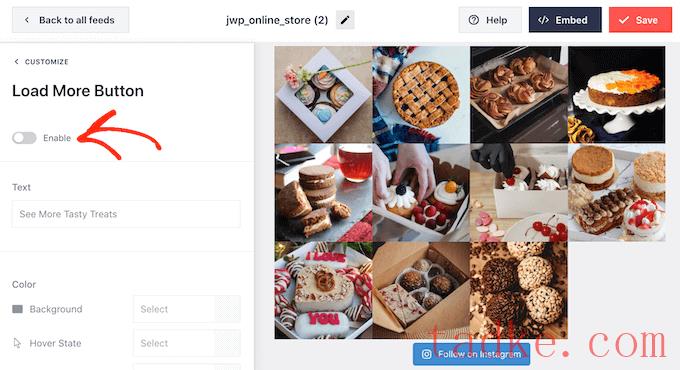
虽然我们建议您启用此按钮,但您也可以将其删除。例如,你可以通过限制人们可以在你的网站上看到的照片数量来鼓励他们访问你的Instagram。
要移除该按钮,只需关闭“启用”滑块,使其变为灰色即可。

如果访问者喜欢他们看到的内容,他们可能会决定使用嵌入提要下方的“关注Instagram”按钮进行订阅。
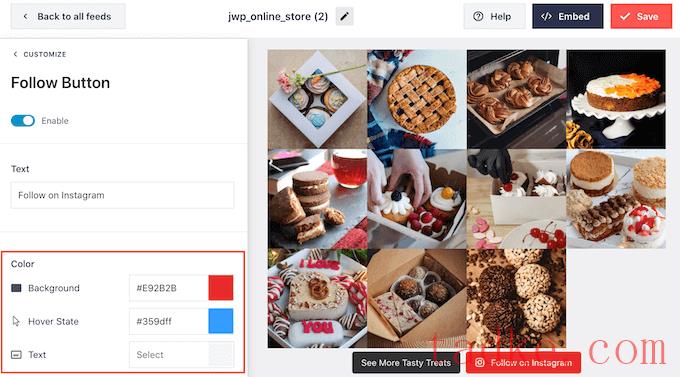
因为它是一个如此重要的按钮,你可能想要添加一些定制的样式来帮助它突出。要执行此操作,请选择‘Customize’以返回主设置屏幕。然后,在左侧菜单中选择‘跟随按钮’。
在这里,您可以更改按钮的背景颜色、悬停状态和文本颜色。

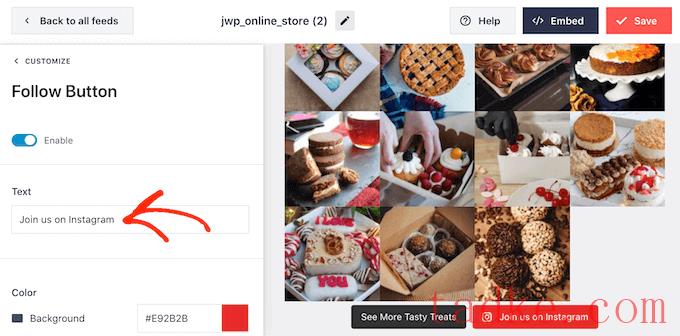
默认情况下,该按钮会显示一个“关注Instagram”的标签。
你可以将其替换为你自己的即时通讯工具,只需在“文本”栏中输入。

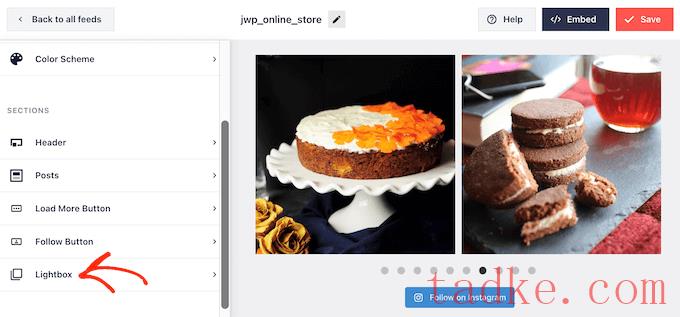
Smash Balloon带有一个内置的灯箱,允许访问者在不离开您的网站的情况下打开您的Instagram照片和视频。
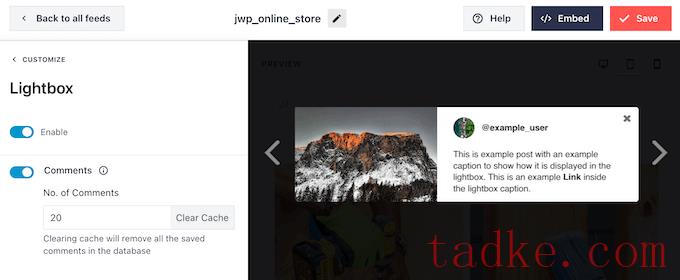
要配置此功能,请返回Smash Balloon设置主屏幕,然后点击‘Lightbox’。

在这里,你可以改变多少评论Smash气球将显示在灯箱中。
如果你不想使用lightbox功能,那么你可以使用“启用”滑块将其禁用。

如果你对Instagram提要的外观很满意,别忘了点击“保存”来保存你的更改。
现在,您可以将Instagram提要添加到您的WordPress网站。

如果你想在页面或帖子中嵌入Instagram Feed,那么你可以使用Instagram Feed块。
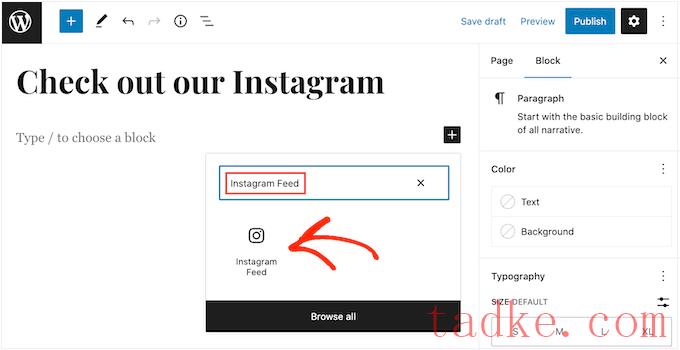
只需打开想要嵌入您的定制Instagram提要的页面或帖子。然后,点击‘+’图标添加一个新的区块,并开始输入‘Instagram Feed’。
当右侧块出现时,单击将其添加到页面或帖子中。

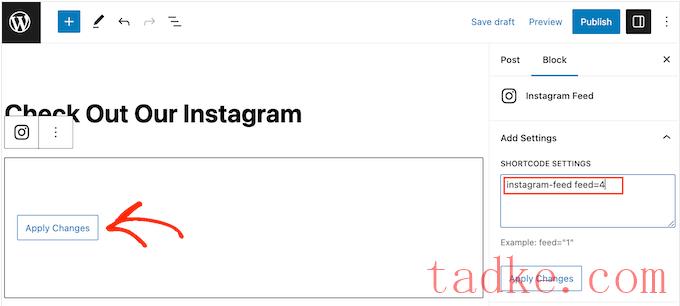
默认情况下,该区块将显示您的一个Instagram订阅源。如果你想显示一个不同的Smash气球提要,那么在右边的菜单中找到‘短码设置’。
在这里,只需添加快捷代码,然后点击“应用更改”即可。

如果你对定制的Instagram feed看起来很满意,那么你可以继续发布或更新页面。
另一种选择是将Instagram Feed小工具添加到您的网站中。这是在网站的每个页面上显示Instagram提要的一个很好的方式。例如,您可以将Instagram小部件添加到WordPress主题的边栏或页脚。
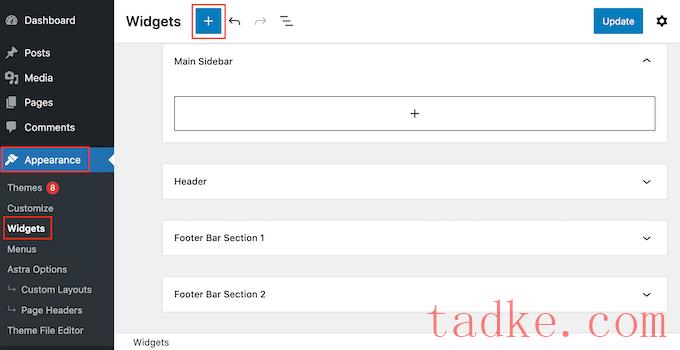
要将Instagram Feed小部件添加到您的站点,请访问外观»小工具。然后,您可以点击屏幕顶部的蓝色‘+’图标。

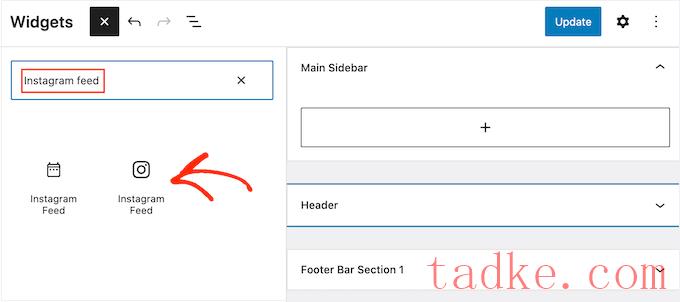
在出现的面板中,输入“Instagram Feed”即可找到合适的小工具。
正如您在下图中看到的,有两个Instagram Feed小部件,因此请确保您使用了正确的一个。

接下来,只需将小部件拖动到想要显示Instagram提要的区域,例如侧边栏或类似的部分。
该小部件将自动显示您使用Smash Balloon创建的提要之一。如果这不是你刚刚创建的Instagram订阅源,那么在“短码设置”框中输入订阅源的代码。
之后,点击“应用更改”。
现在,你可以通过点击“更新”按钮来激活这个小工具。有关更多信息,请参阅我们关于如何在WordPress中添加和使用窗口小部件的分步指南。

另一种选择是使用短代码将Instagram Feed嵌入到任何页面、帖子或小工具就绪的区域。
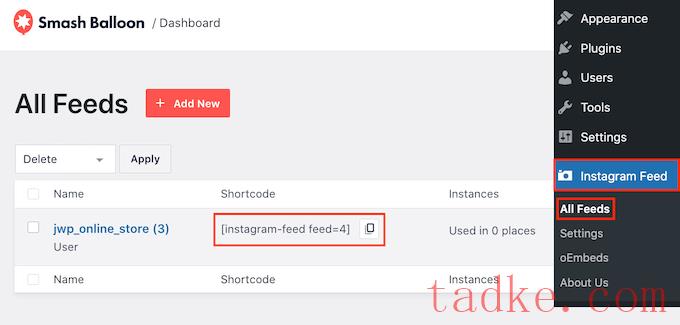
只需转到Instagram提要»所有提要并复制“短码”栏中的代码。现在,您可以将此代码添加到任何快捷码块。有关设置短码的帮助,请参阅我们有关如何添加短码的指南。
您是否正在使用启用块的主题?然后你可以使用完整的网站编辑器在你的WordPress网站上的任何地方添加Instagram Feed块。
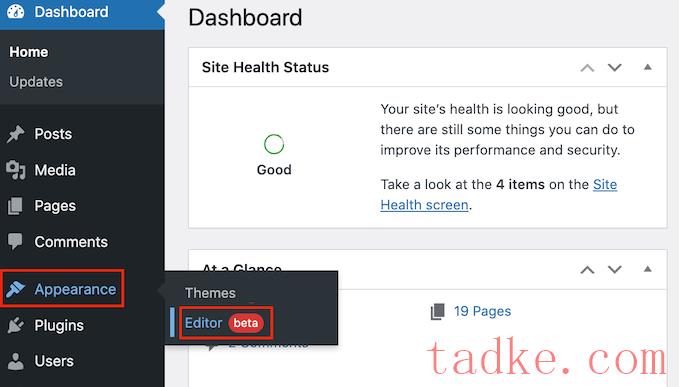
在控制面板中,转到外观»编辑器。

默认情况下,全站点编辑器将显示主题的主页模板。
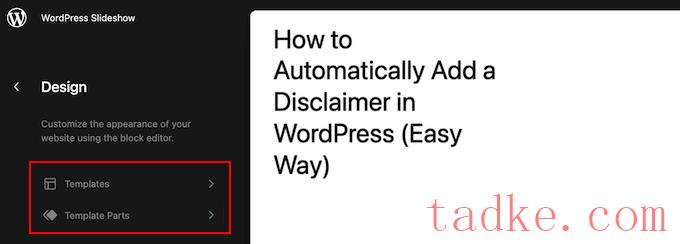
如果你想把Instagram订阅添加到不同的区域,那么点击‘模板’或‘模板部件’。

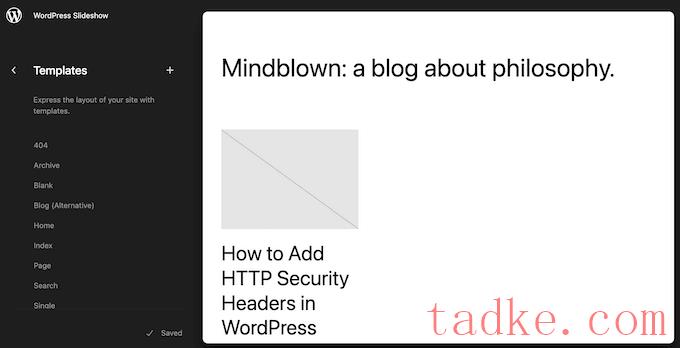
现在,编辑器将显示组成WordPress主题的所有模板部件的列表。
只需点击您想要显示Instagram提要的模板。

WordPress现在将显示该设计的预览。
要编辑此模板,请继续并单击小铅笔图标。

选择模板后,只需将鼠标悬停在要添加Instagram照片提要的区域上。
然后,点击蓝色的‘+’按钮。

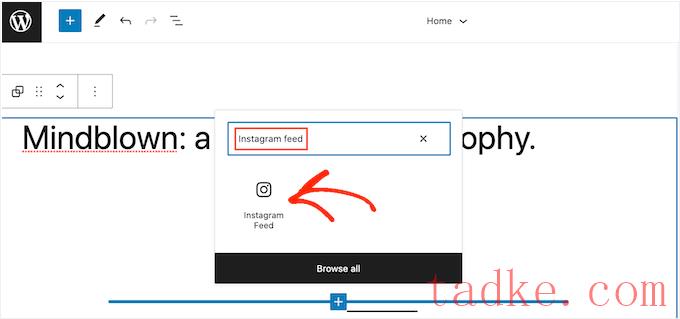
一旦你做到了,你需要在Instagram Feed上输入。
当右侧块出现时,单击将其添加到模板中。

和往常一样,Smash Balloon将默认显示一个提要。您可以按照上述相同过程添加快捷代码来更改此提要。

欲了解更多细节,您可以查看我们的完整指南,关于如何在WordPress中添加Instagram可购买的图片。
我们希望这篇文章能帮助你学习如何在WordPress中创建一个定制的Instagram提要。你可能还想看看我们对最好的WordPress免费插件的比较,以增加你的社交追随者,并学习如何创建电子邮件时事通讯。
更多wp网站技巧请关注我们。
相关推荐
- Bernz Social Feed 最好的WordPress通用插件下载 博客插件模块
- Stames Floating Widget最好的WordPress通用插件下载博客插件模块
- My Story 最好的WordPress通用插件下载 博客插件模块
- 使用最好的WordPress常用插件下载博客插件模块接口的社交媒体源社交源库
- 社交照片源小工具最好的wordpress常用插件下载博客插件模块
- 快照向导最好的WordPress常用插件下载博客插件模块
- 如何在WordPress上更改默认的Gravata
- 如何在WordPress数据库中保存联系人表单数据
- 如何在wordpress中添加官方推特关注按钮
- 如何在WordPress中创建自定义存档页面
- WordPress教程排行
- 最近发表


