如何在WordPress中添加多个帖子缩略图/特色图片
作者:98wpeu发布时间:2023-12-18分类:WordPress教程浏览:357
您是否正在寻找一种在WordPress帖子中添加多个帖子缩略图或特色图片的方法?
默认情况下,大多数WordPress主题都内置了对特色图片的支持,这使得添加帖子缩略图变得非常简单。但是,在处理自定义项目时,您可能需要向博客帖子或页面添加第二个特色图像。
在这篇文章中,我们将向你展示如何在WordPress中添加多个帖子缩略图/特色图片。


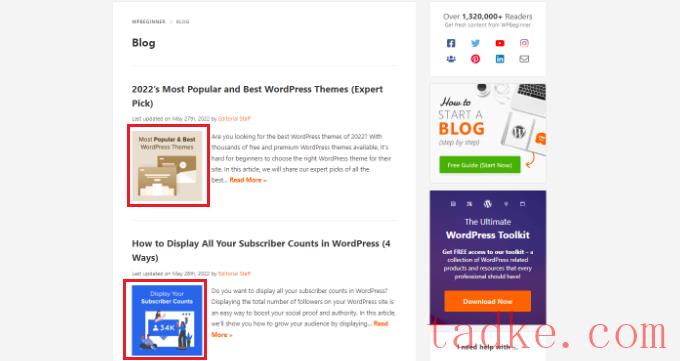
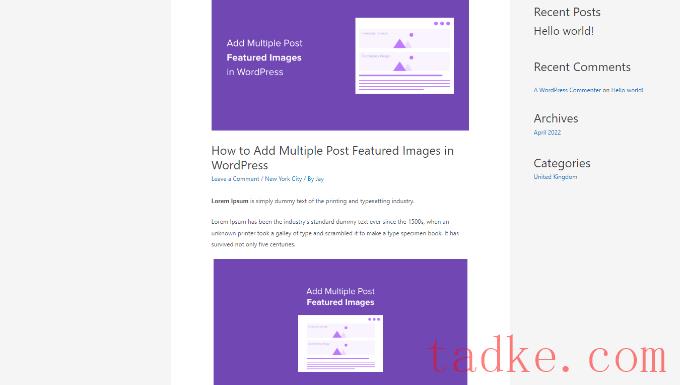
另一方面,存档页面上显示的图像是不同的。
以下是缩略图在塔克网的博客部分中的显示方式:

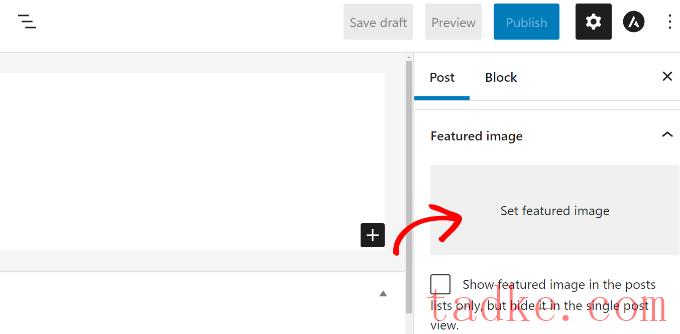
现在,让我们看看如何在WordPress中添加多个缩略图。

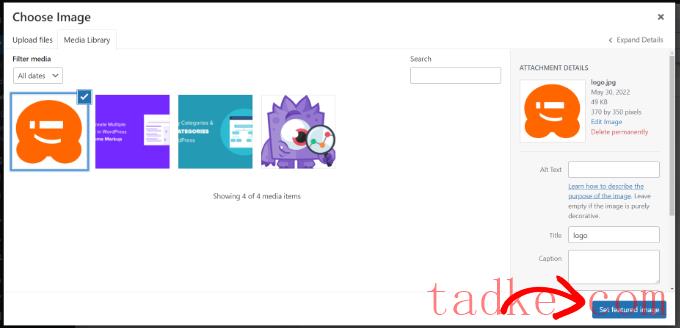
之后,点击‘设置精选图片’区域,WordPress的媒体上传程序就会弹出来。
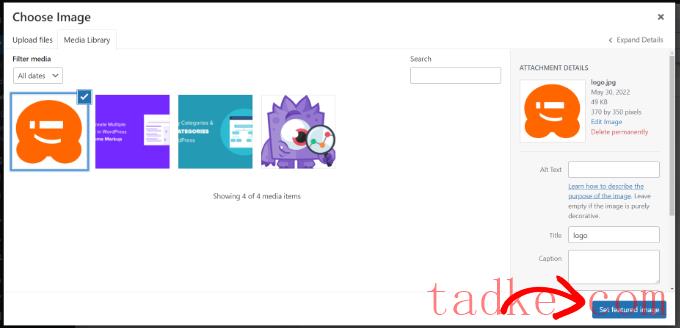
继续上传您的图片或从现有媒体库中选择一幅图像。

选择图片后,只需点击“设置特色图片”按钮即可。
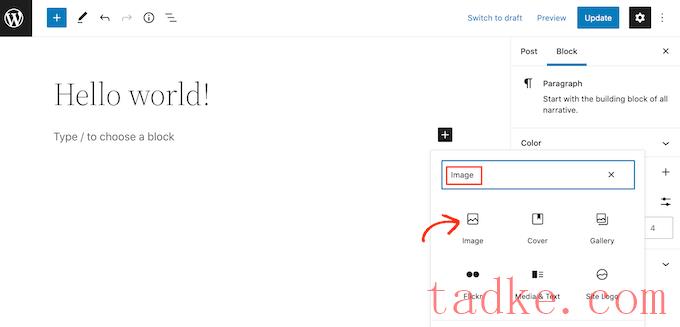
接下来,您可以在内容中的任何位置添加图像块以添加另一个特色图像。
继续并点击‘+’按钮,然后添加一个图像块,您想要在其中显示第二特色图像。

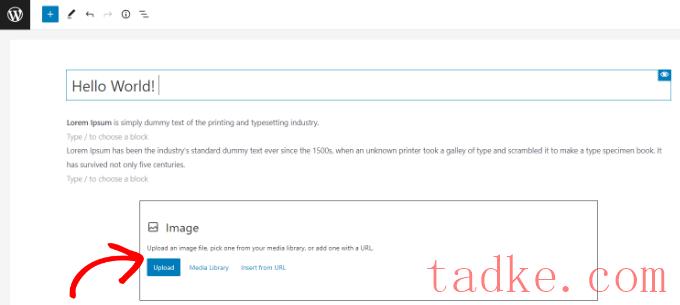
一旦添加了图片块,只需将缩略图上传到您的博客帖子中。
你也可以从媒体库中选择一张图片,或者使用“从URL插入”选项。

除此之外,您甚至可以添加一个画廊区块,并显示多个特色图片。这是特别有用的,如果你有一个电子商务商店或需要显示大量的高质量的产品图像。
有关更多细节,请参阅我们关于如何在WordPress中创建图片库的指南。
你现在可以访问你的WordPress网站来查看多张特色图片。


一旦你点击按钮,WordPress媒体上传程序就会弹出来。
你可以上传你的图片,或者从你的WordPress媒体库中选择一张图片,然后点击“设置特色图片”按钮。

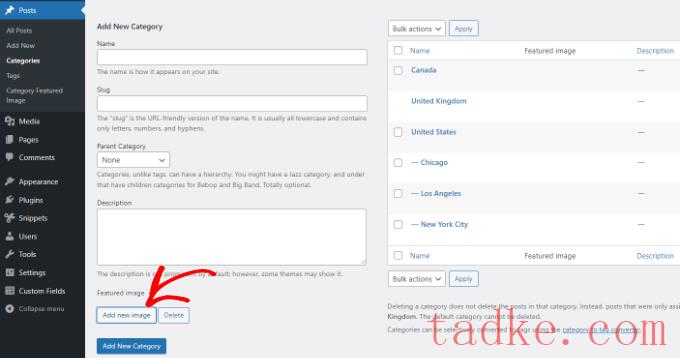
除此之外,你还可以在你的网站上编辑现有的类别,并添加特色图片。
首先,将鼠标悬停在任何当前类别上,然后单击“编辑”选项。

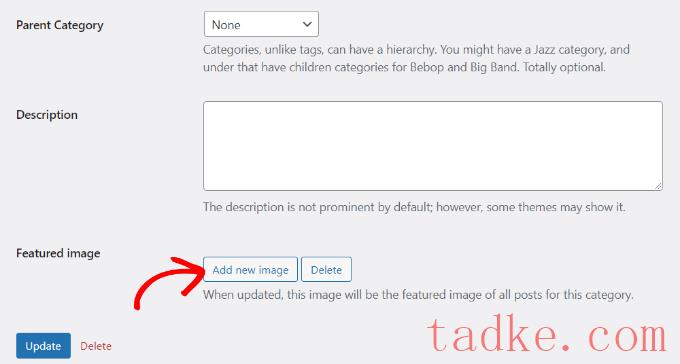
之后,向下滚动到“特色图片”部分。
继续点击“添加新图片”按钮,然后上传你的分类特色图片。

完成后,别忘了点击“更新”按钮。
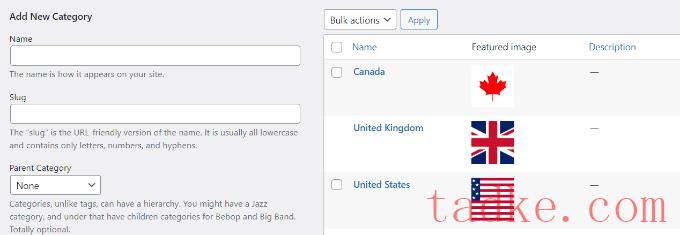
现在你可以回到你的WordPress管理面板中的类别页面,看到每个类别的特色图片。

我们希望这篇文章能帮助你学习如何在WordPress中添加多个帖子缩略图/特色图片。你也可以看到我们关于如何选择博客平台和最好的免费商业名称生成器的指南。
更多wp网站技巧请关注我们。
- WordPress教程排行
- 最近发表


