在本教程中,我们将查看文件区块并了解如何将其添加到您的文章和页面。我们还将查看它的设置和选项,查看使用它的提示和最佳实践,并查看常见问题。
作者:98wpeu发布时间:2023-06-23分类:WordPress教程浏览:438

WordPress文件区块可以轻松地为您的页面和文章中的文件添加下载链接。这是最独特的WordPress区块之一,因为它根据所选文件的类型添加了不同的选项。知道如何很好地使用这个区块可以引起人们对下载的注意。
在本教程中,我们将查看文件区块并了解如何将其添加到您的文章和页面。我们还将查看它的设置和选项,查看使用它的提示和最佳实践,并查看常见问题。
如何将文件区块添加到文章或页面

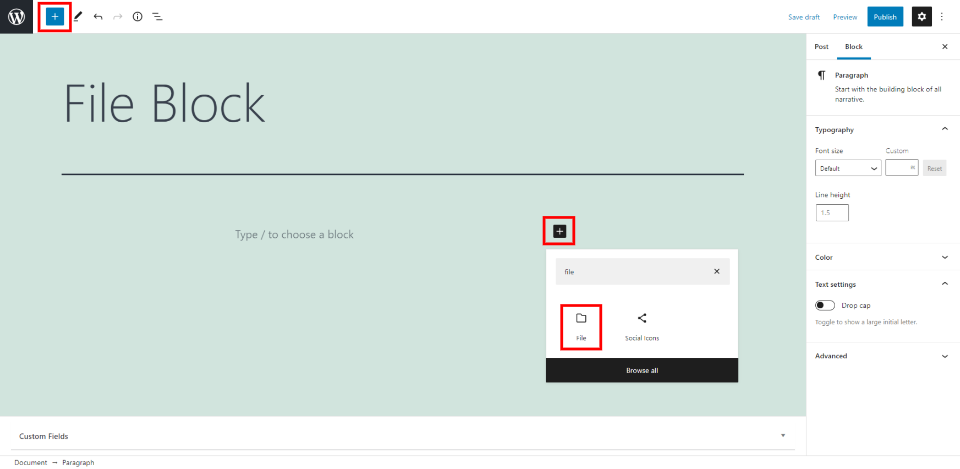
要添加文件区块,首先,单击要放置区块的位置或编辑器左上角的区块插入器工具。接下来,搜索“文件”并选择它。

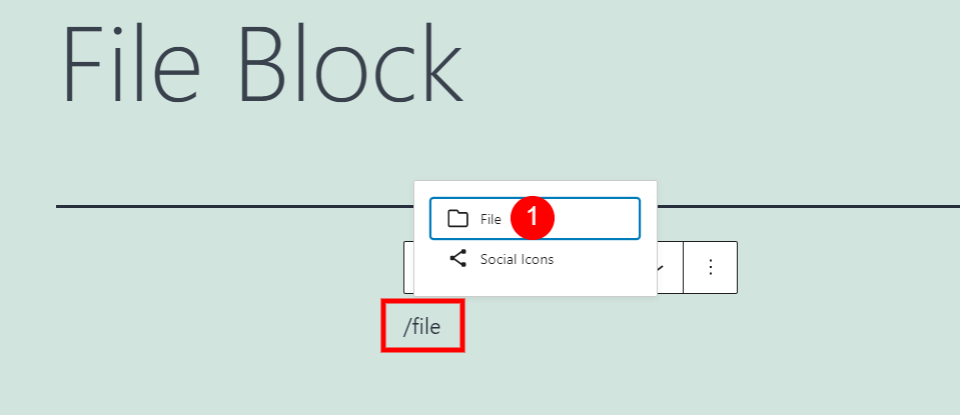
您还可以按类型 /file 添加块,然后在您希望块出现的位置按 Enter 键,或从您键入时出现的选项中选择文件。

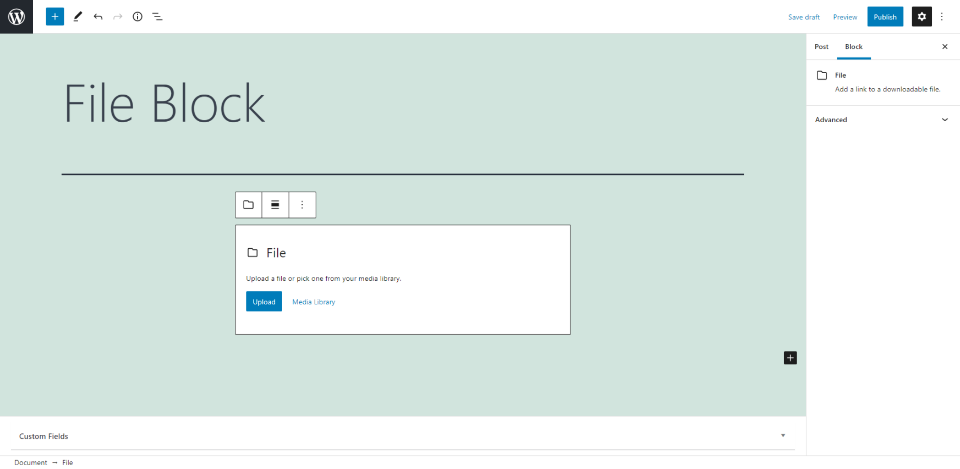
然后文件区块将被添加到您的内容区域。

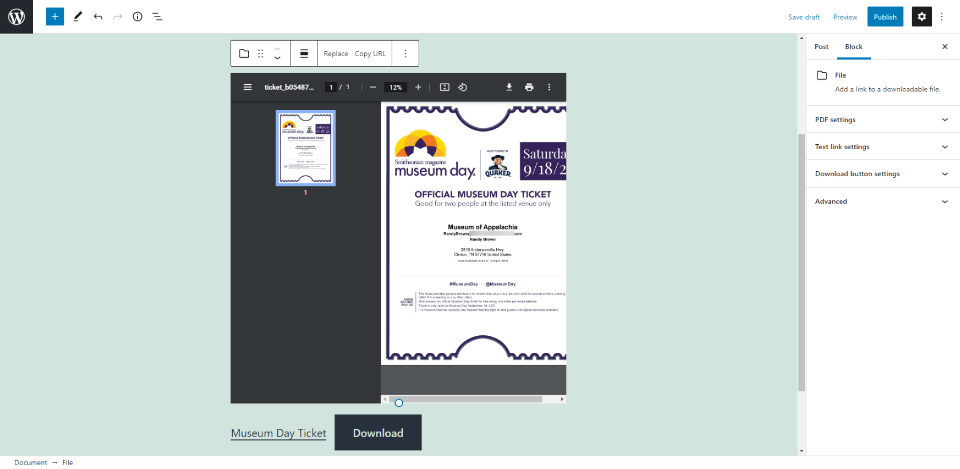
要使用它,只需选择上传文件或选择媒体库来选择文件。PDF将显示文件的预览。PDF的工具会因浏览器而异。我正在Chrome中查看 PDF,其中包括用于显示或隐藏PDF菜单、查看标题、页码、比例、适合页面、旋转、下载、打印和查看PDF查看选项的PDF工具。

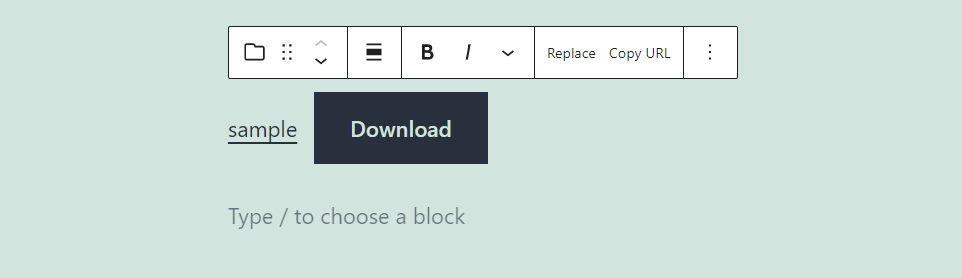
其他文件,例如图像,将显示文件名和下载按钮。
文件区块设置和选项

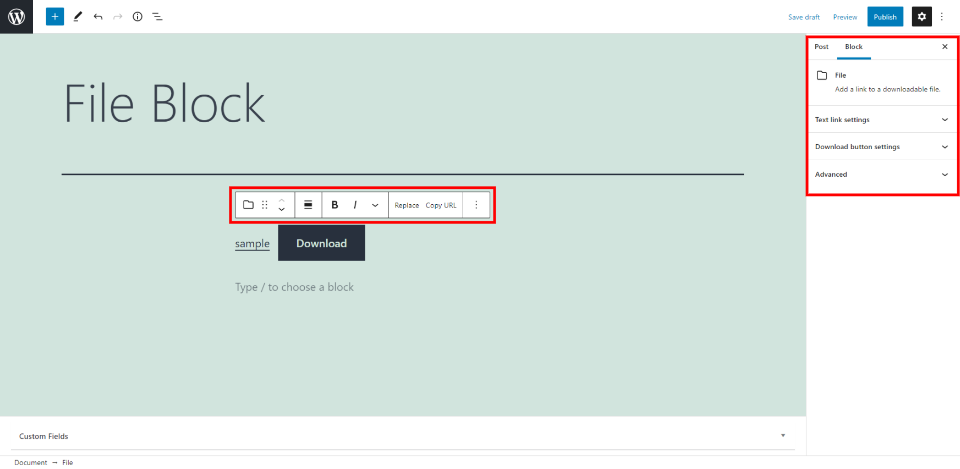
文件区块包括块本身和右侧边栏中的设置和选项。
文件区块工具栏

当您选择区块时,文件区块工具栏位于块上方。

选择文件中的文本,例如按钮的文件名,为文本添加新设置。
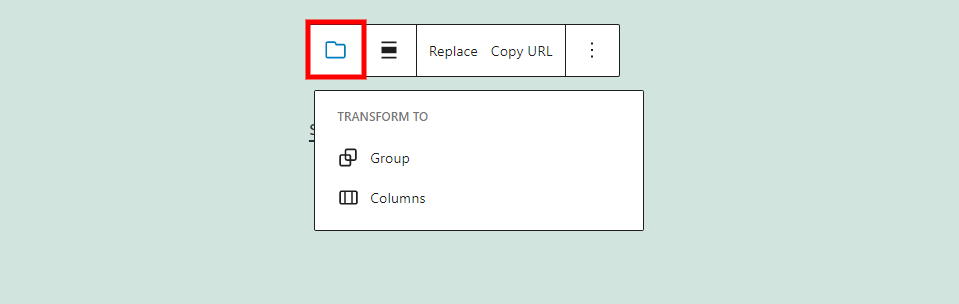
更改区块类型或样式

您可以将区块样式更改为栏目或组合。栏目更改列数,而组合允许您将多个区块的样式控制为单个区块。
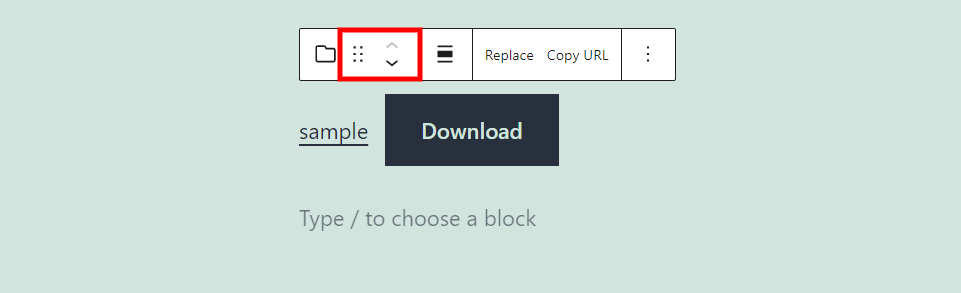
拖动和移动

拖动工具可让您将区块拖动到您想要的任何位置。您还可以使用移动工具的向上和向下箭头在您的内容中向上或向下移动区块。
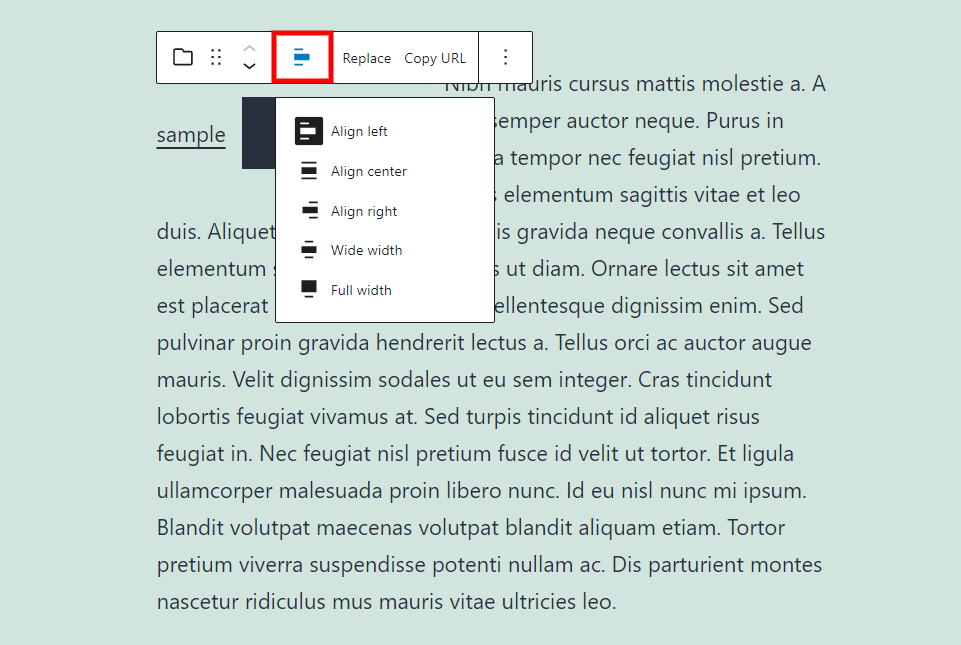
文件更改对齐

对齐选项包括左、右、宽幅和全幅。将其左右放置在屏幕的那一侧,并用其下方段落中的文本将其包裹起来。

这是宽幅。它将区块放置在内容区域的左侧。
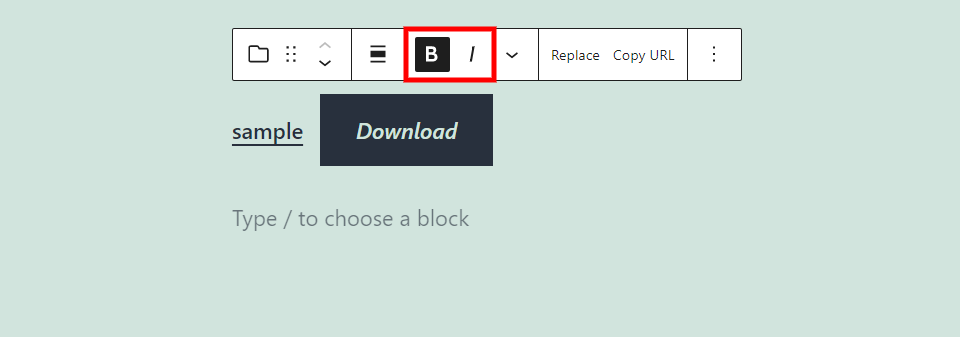
粗体和斜体

选择文件名或下载按钮会显示粗体和斜体选项。这些会影响您突出显示的文本,它们可以一起使用或单独使用。我将文件名设为粗体,按钮文本设为斜体。
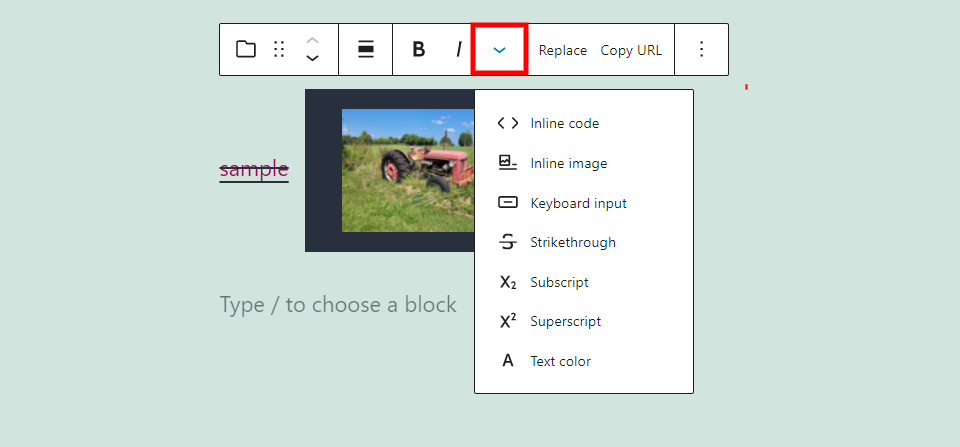
更多选择

更多选项可打开用于设置文本样式的选项。我在示例中添加了其中的几个。它们包括:
- 内联代码– 将文本样式设置为看起来像代码。
- 内嵌图像– 将媒体库中的图像添加到鼠标光标所在的位置。我在按钮上添加了一个图像。
- 键盘输入– 使用键盘 HTML 格式设置文本样式。
- 删除线– 在文本中放置一行,如上图中的文件标题。
- 下标– 使文本成为下标。
- 上标– 使文本上标。
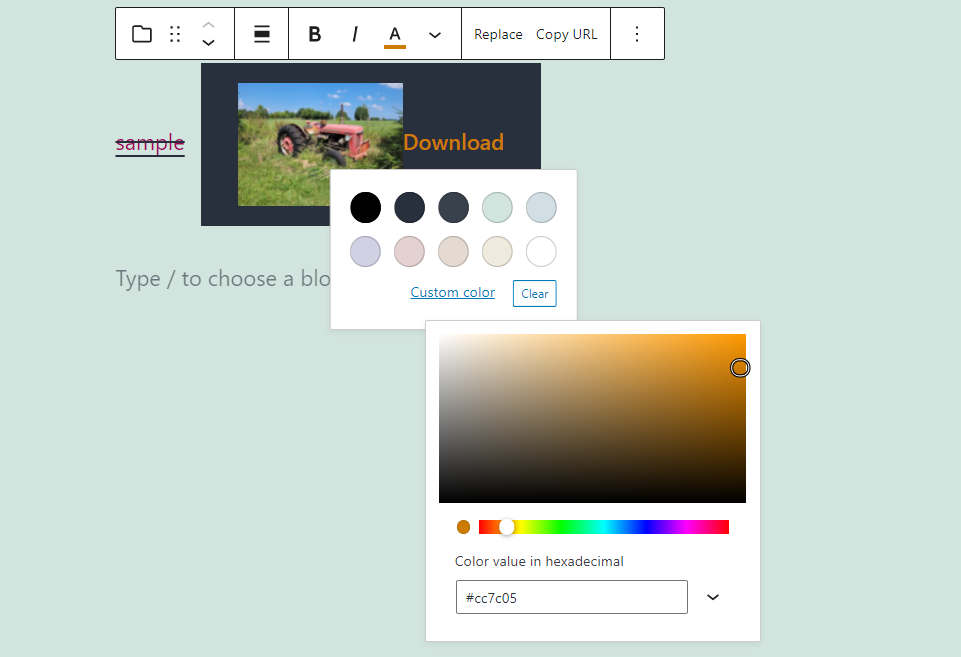
- 文本颜色– 允许您更改文本的颜色,如上面的文件标题。图标在使用时移动到工具栏。

对于颜色选项,包括预先选择的颜色或创建自定义颜色选择器。颜色选择器包括一个用于十六进制代码、RGB代码或HSL代码的字段。
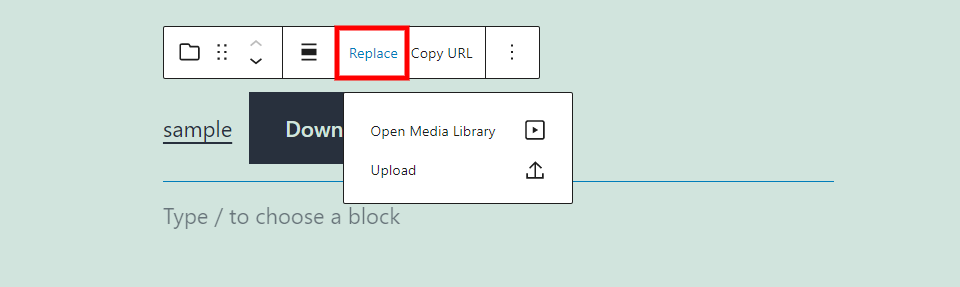
文件替换

此选项可让您将文件与库中的另一个文件或您上传的文件交换。
复制网址

这会将文件的URL复制到剪贴板。您会在左下角看到一条消息,表明URL已被复制。
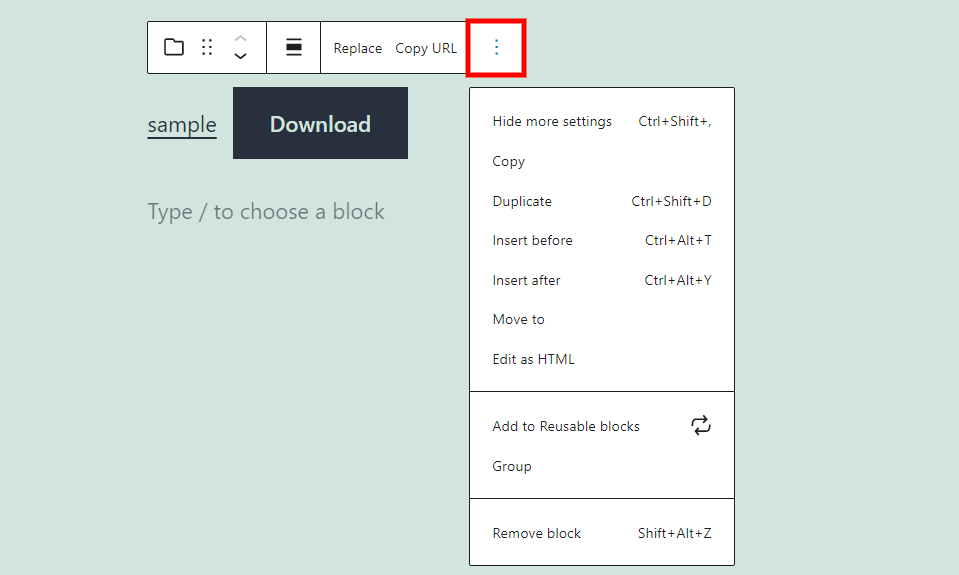
选项

选项包括:
- 隐藏更多设置– 隐藏侧边栏。
- 复制– 复制文件区块,以便您可以将其粘贴到您的内容中。
- 新建副本– 在原始文件下放置文件区块的副本。
- 在区块前插入– 在文件区块之前放置一个空格,您可以在其中添加区块。
- 在区块后插入– 在文件区块之后放置一个空格,您可以在其中添加区块。
- 移动到– 放置一条蓝线,让您控制将文件区块移动到的位置。
- 作为HTML编辑 – 打开区块的代码编辑器版本,您可以在其中编辑HTML。
- 添加至可重用区块– 将文件区块添加至可重用区块中。
- 组合– 将区块添加到可以一起调整的组中。
- 删除块– 删除文件区块。
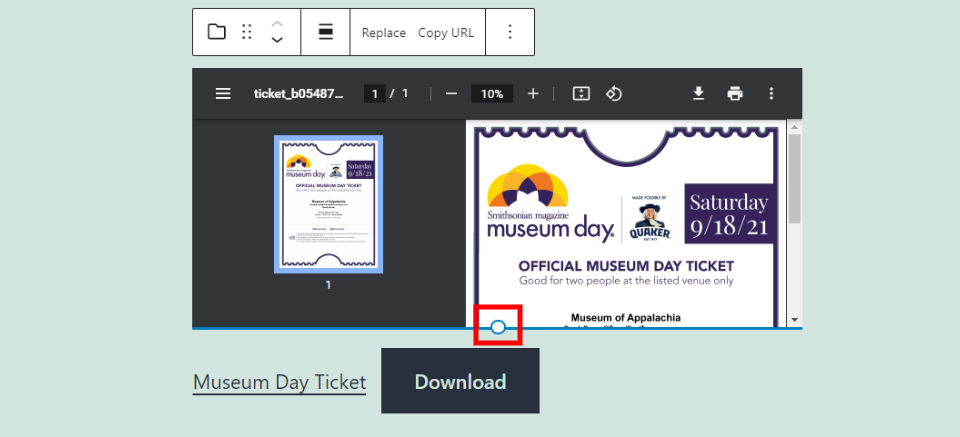
文件区块大小调整工具

如果文件是PDF,您将在PDF预览下看到一个调整大小工具。抓住此工具并将其向上或向下拖动以调整预览区域的高度。
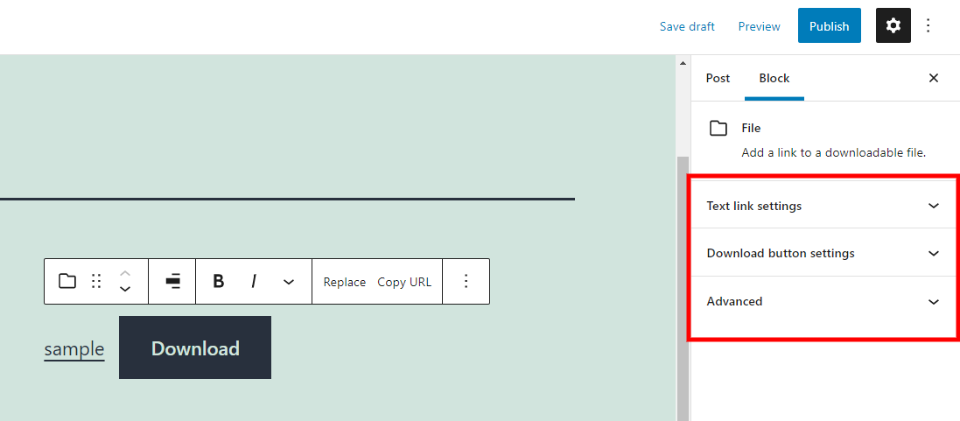
文件区块侧边栏设置

侧边栏设置包括文本链接、下载按钮设置和高级。通过单击右上角的齿轮打开或关闭侧边栏。单击块会将侧栏更改为“文件区块”选项。

如果文件是PDF,则将添加一组新的PDF选项。
PDF设置

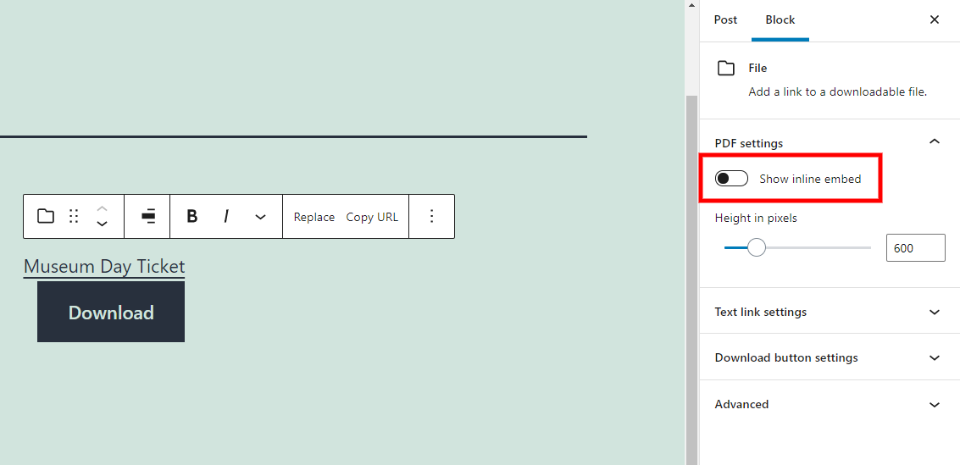
显示内联嵌入允许您启用或禁用PDF预览。它默认启用。禁用它只会显示标题和下载按钮。此示例显示它已禁用。

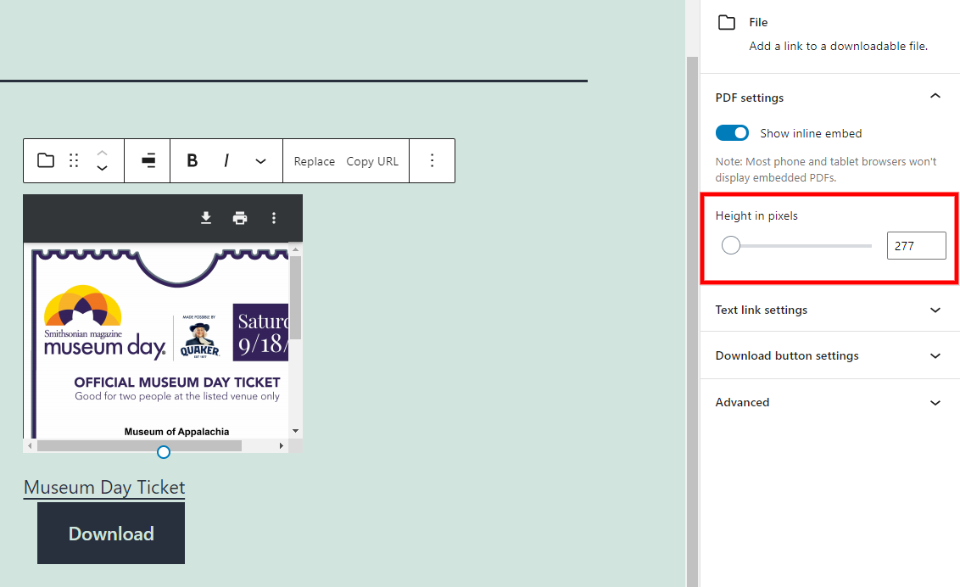
以像素为单位的高度提供了一个滑块和一个字段,您可以在其中调整PDF预览的高度。使其小于其实际大小会在侧面添加滚动条。
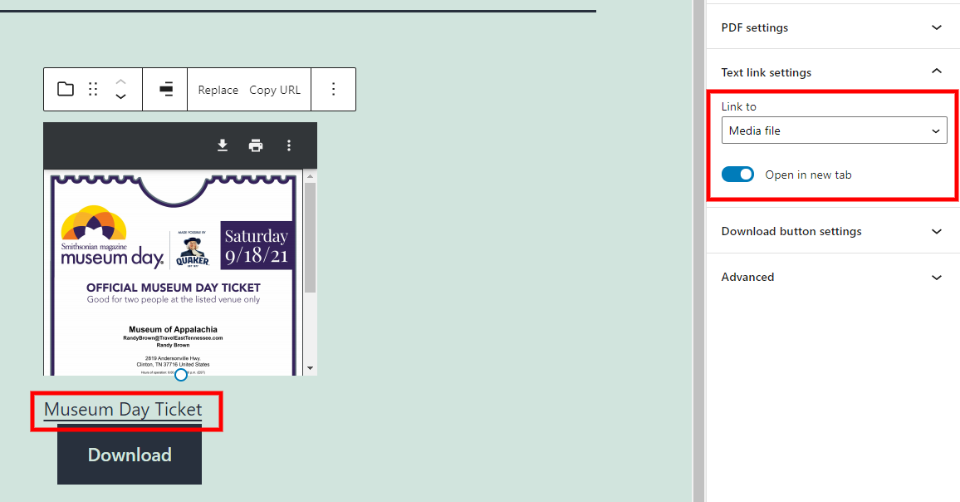
文本链接设置

文本链接设置让您选择文件名链接的工作方式。您可以将其链接到媒体文件或文件的附件页面。您也可以在同一选项卡或新选项卡中打开它。
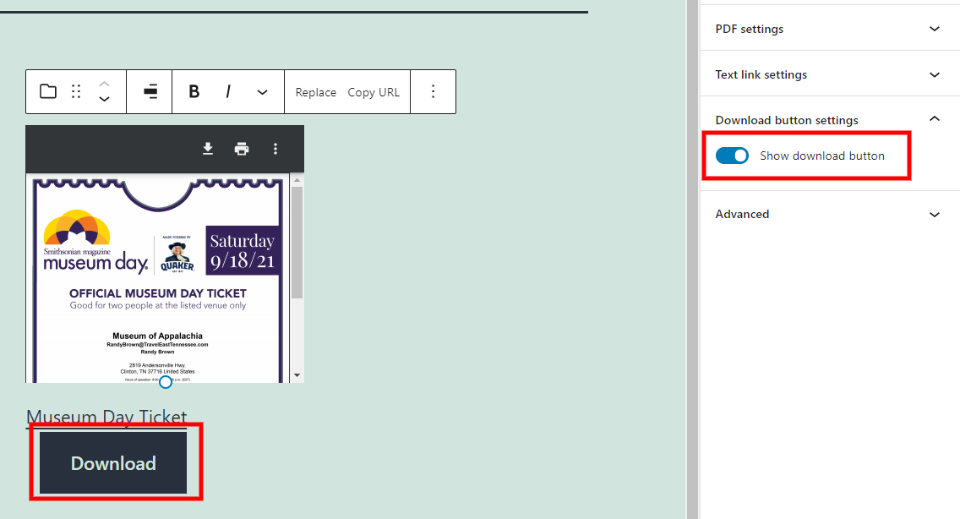
文件下载按钮设置

此选项可让您隐藏或显示下载按钮。如果您使用文件名作为下载链接,这将非常有用。
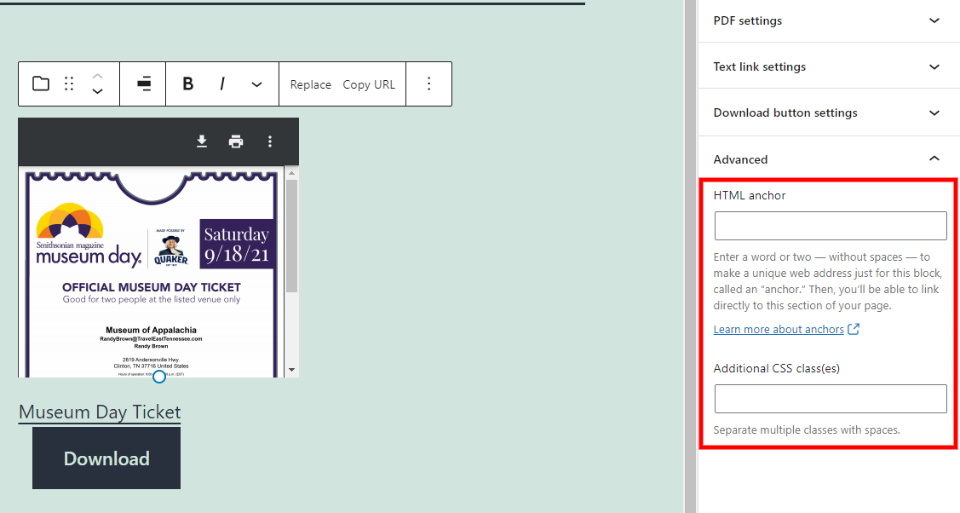
高级

高级设置包括HTML锚点和附加CSS类。锚点会创建一个唯一的URL,因此您可以直接链接到该区块。CSS类字段允许您添加自定义CSS类以设置文件区块的样式。
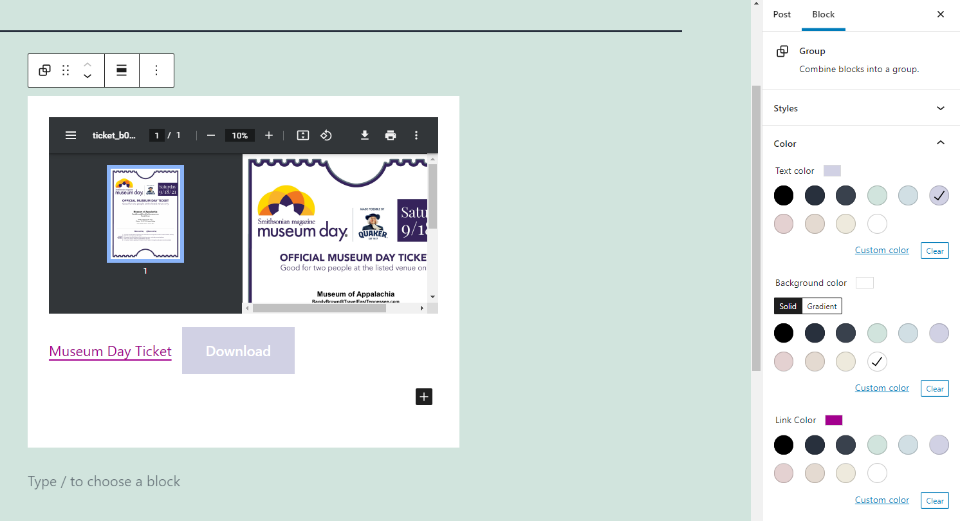
文件组合颜色设置

如果您已将文件区块转换为组合,那么您将看到文本、背景和链接颜色的设置。您仍然可以通过选择区块来访问常规设置。
有效使用文件区块的提示和最佳实践
为显示的标题链接命名,以便通过选择文本并键入新标题使链接对用户有意义。
标记按钮,以便用户知道会发生什么。如果不需要,请禁用该按钮。
设置按钮和标题文本的样式,使下载与其余内容区分开来。请务必使用易于阅读且与背景形成鲜明对比的颜色。
如果要设置背景样式,请将区块转换为组合。
调整PDF预览的大小以使其适合内容的设计区域。如果您想隐藏内容或第一页在您的内容中看起来不太好,请禁用PDF预览。
关于文件区块的常见问题
文件区块的目的是什么?
提供下载按钮,以便访问者可以下载文件。
使用文件区块有什么好处?
它允许您提供可以设置样式和控制的链接和按钮。将链接粘贴到下载会将链接转换为嵌入区块,它可以以您想要的方式显示片段或预览。
可以用于什么类型的文件?
它可用于可下载的任何类型的文件,包括PDF、音频、视频、图像、文档、插件、子主题等。
是否支持所有文件类型?
不能。它不能上传WordPress不支持的压缩文件或其他扩展。
可以下载多个文件吗?
不能。每个文件区块一次只能连接一个文件。
你能更新可下载的文件吗?
是的。选择替换选项以选择新文件。您可以将其命名为与原始文件相同的名称。
文件区块可以转换成另一个区块吗?
是的。它也可以变成栏目或组合。
小结
这就是我们对WordPress文件区块的看法。这是一个简单的区块,可让您提供多种文件类型并包含链接的文本和按钮选项。两者都可以独立设计。如果文件是PDF并且它是可调整的,我喜欢它添加预览。此块非常适合从您的网站提供可下载文件的链接。
- WordPress教程排行
- 最近发表


