在本教程中,我们将探索视频区块。我们还将看到它的设置和选项,查看有关如何使用它的一些提示和最佳实践,以及常见问题。
作者:98wpeu发布时间:2023-06-23分类:WordPress教程浏览:449

WordPress视频区块使您可以轻松地将视频上传和添加到您的页面和文章。它为您提供了大量控制大小和功能的选项。使用此区块添加视频使内容看起来更专业和可取。幸运的是,视频区块易于使用。
在本教程中,我们将探索视频区块。我们还将看到它的设置和选项,查看有关如何使用它的一些提示和最佳实践,以及常见问题。
如何将视频区块添加至文章或页面

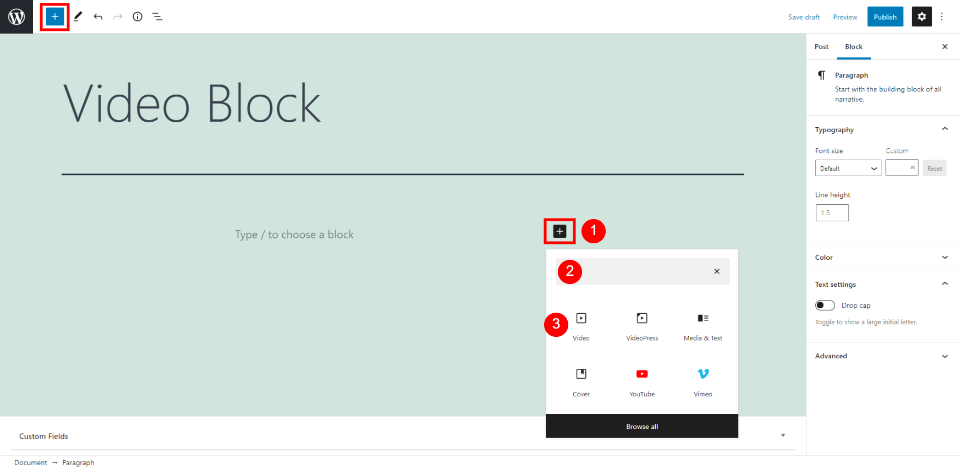
要将视频区块添加到您的内容中,首先,将光标放在您希望区块出现的位置,然后选择插入器工具。接下来,将打开一个搜索框,您可以在其中搜索区块或滚动查看选项。搜索视频并在结果中显示时选择它。

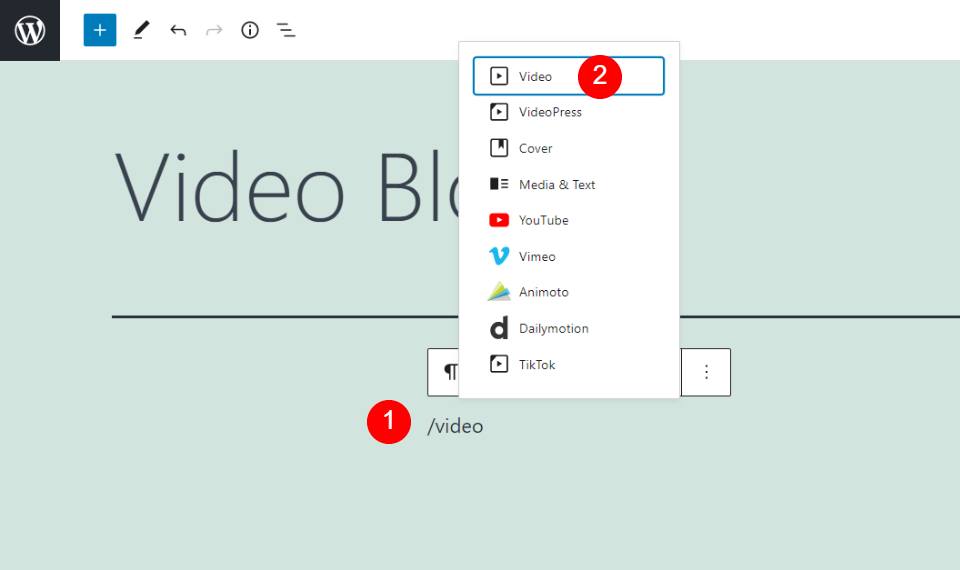
如果您愿意,可以在要放置区块的位置键入/video并按 Enter 键或从选项中选择它。

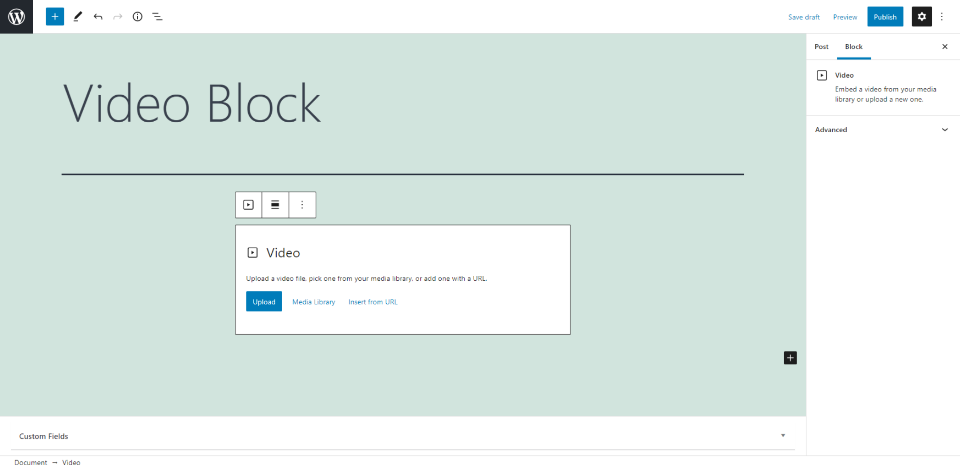
视频区块将放置在内容区域内。插入媒体的工作方式与图片区块相同。上传视频、从库中选择视频或插入要显示的视频的URL。如果URL来自YouTube等来源,则该区块将转换为该类型的区块。在您上传视频之前,选项很少。

视频播放器包括所有基本播放选项,包括播放/暂停按钮、进度条、音频、全屏以及下载和画中画按钮。画中画将视频放置在右下角,以便在用户滚动浏览网站时可以播放。您可以在视频下方放置标题。
视频区块设置和选项

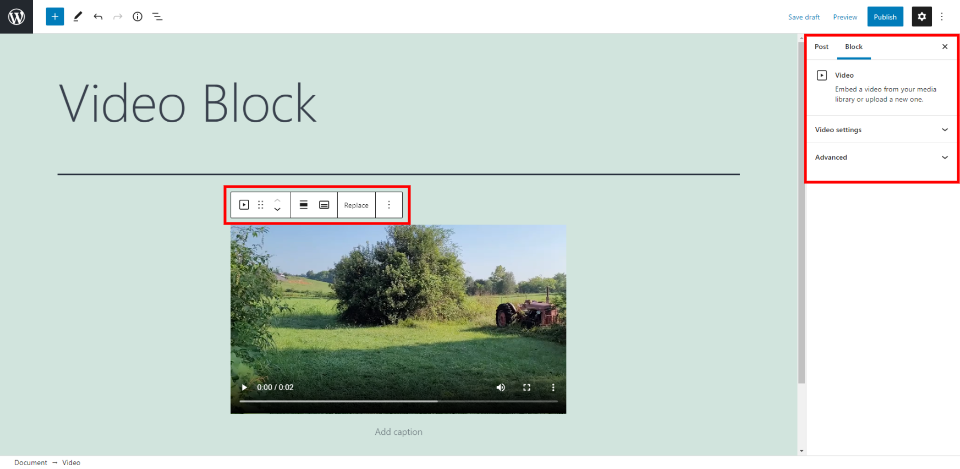
选项和设置包括工具栏和侧边栏。在上传视频之前,您不会看到所有这些设置。
视频区块工具栏

单击视频区块内的任意位置以查看工具。在您在此区块下添加区块区域之前,某些工具可能不会显示。让我们详细看看每个设置。
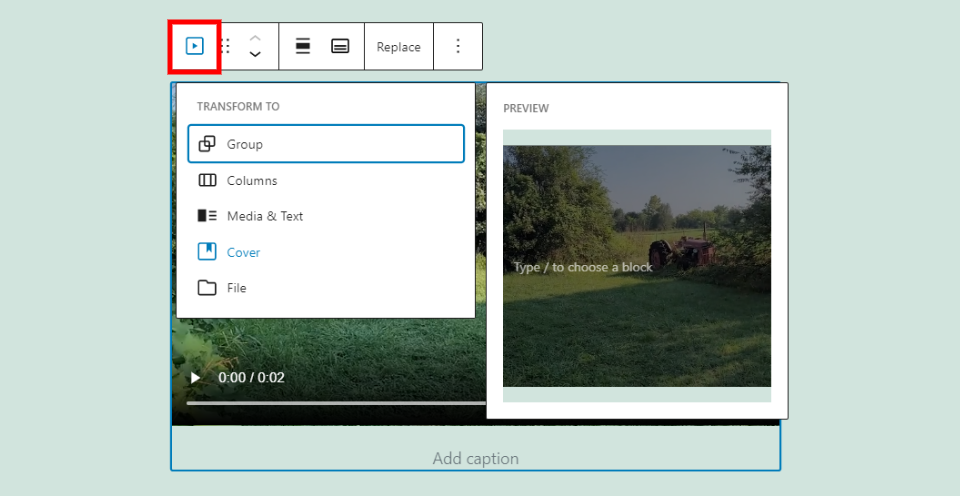
视频更改区块或样式

选择视频播放图标会打开一个下拉框,您可以在其中将区块转换为其他类型的区块。此示例显示封面。
- 组合– 这会将区块添加到组中,以便您可以将它们作为单个区块进行调整。
- 栏目– 这会将区块放置在列中。
- 媒体和文本– 这会在媒体旁边添加文本,创建两列。
- 封面– 这会在视频上放置一个标题。您可以将标题从段落区块更改为其他类型的文本区块或按钮。
- 文件– 这会将视频更改为带有标题的按钮,允许用户下载视频而不是从网站播放。
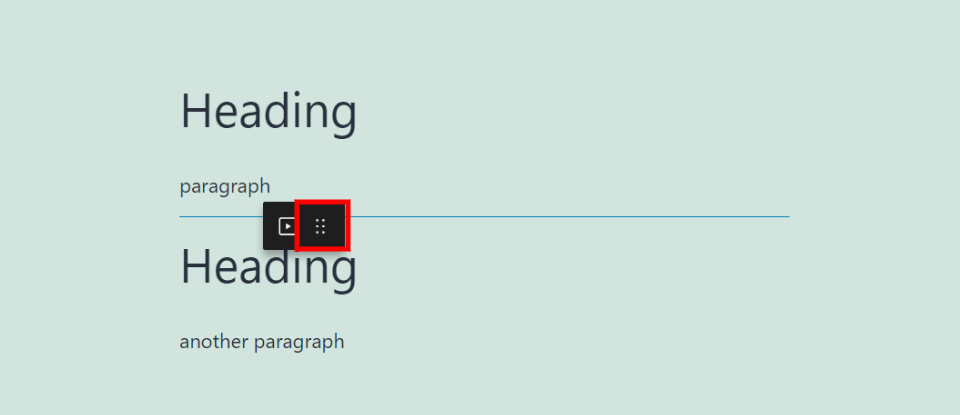
视频区块拖动工具

用鼠标抓住拖动工具将其移动到内容中的任何位置。将出现一条蓝线,指示在您四处拖动区块时将放置该区块的位置。

然后视频区块将被放置在其新位置。
视频区块移动

使用向上和向下箭头将视频区块移动一个内容部分。
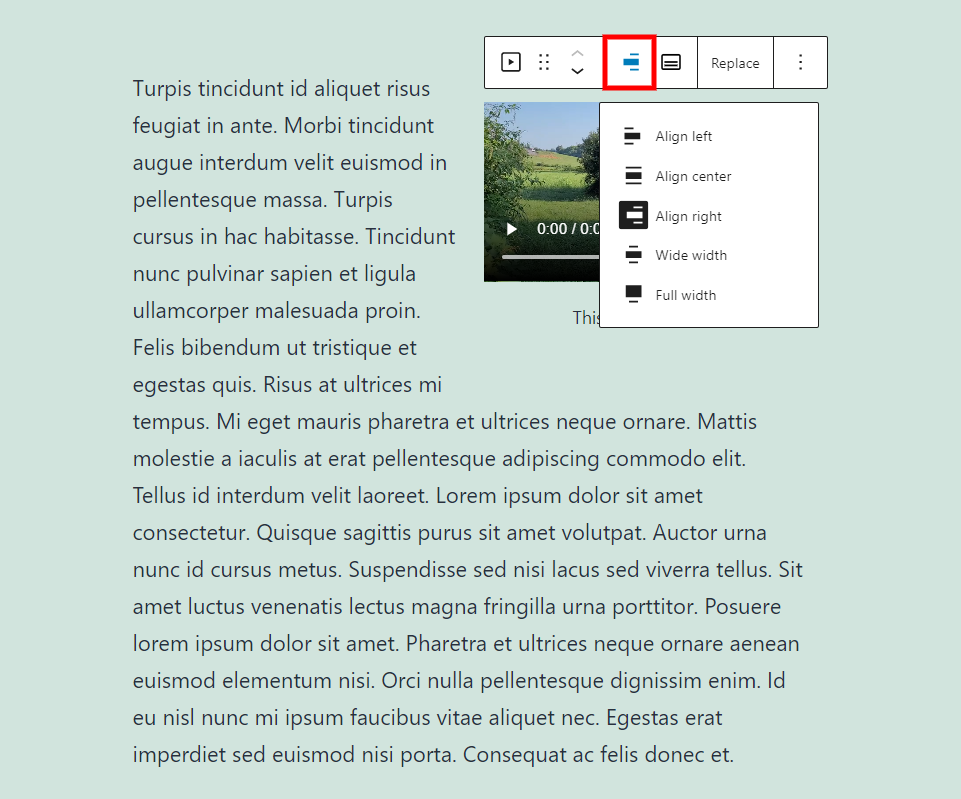
视频区块对齐方式

对齐选项包括左、中、右、宽幅和全幅。左右对齐将下一个区块中的文本环绕在视频周围。我已将此示例设置为右对齐。

这是宽幅。它占据了大部分屏幕。
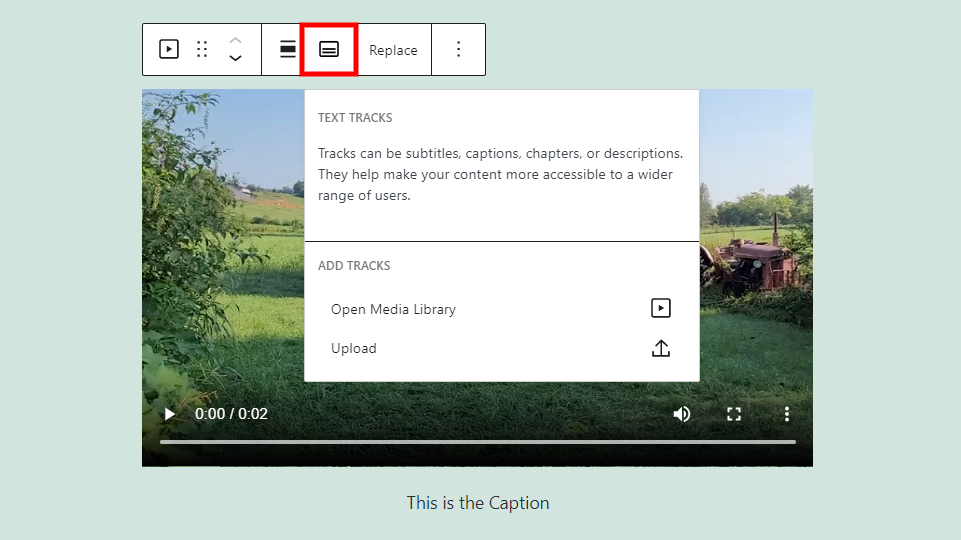
视频区块文本轨道

文本轨道在视频播放时显示字幕。它们的格式为WebVTT(Web视频文本轨道).vtt文件。文件从媒体库加载。

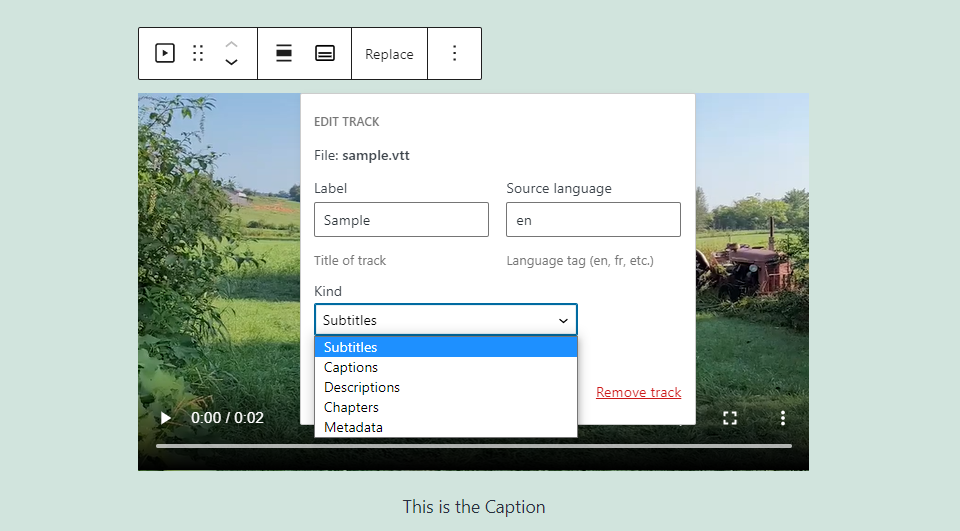
上传 .vtt 文件后,您将看到编辑曲目的选项。添加标签,选择语言,然后选择曲目类型。
标签是用户在查看可用轨道时将看到的文本轨道的标题。
源语言是文本轨道的语言。
种类是指将显示的轨道类型。选项包括:
- 字幕– 对话的翻译。
- 说明文字– 对话、音效、音乐等的转录。
- 内容描述– 描述正在发生的事情的文本。
- 章节– 用于导航的章节标题。
- 元数据– 供JavaScript使用的数据。

然后将字幕添加到用户可以选择的播放器选项中。
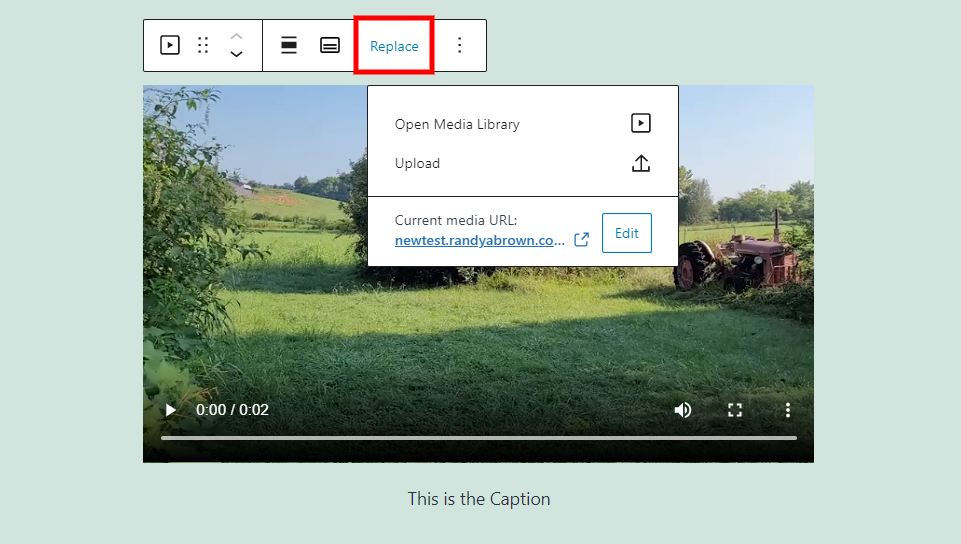
视频区块替换

这使您可以用不同的视频替换视频。
视频区块选项

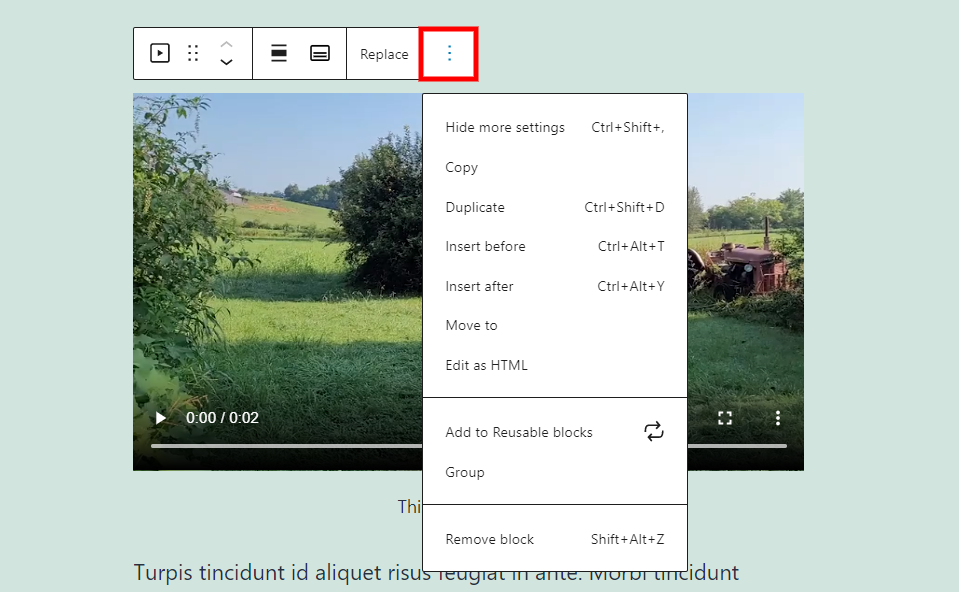
选项包括隐藏更多设置、复制、复制、在之前或之后插入、移动到、作为HTML编辑、添加至可重用区块、组合和删除区块。
以下是选项的作用:
- 隐藏更多设置– 这会隐藏右侧边栏,消除干扰并扩展您的工作空间。
- 复制– 这会将视频区块复制到剪贴板,以便您可以将其粘贴到内容中的任何位置。
- 创建副本– 这会在原始区块下添加区块的副本。
- 在区块前插入– 这会在此区块上方添加一个区块区域,以便您可以放置另一个区块。
- 在区块后插入– 这会在此区块下方添加一个区块区域,您可以在其中放置另一个区块。
- 移动至– 这使您可以向上或向下移动区块。它是通过使用箭头键在您想要区块的位置放置一条蓝线并按Enter来移动的。
- 作为HTML编辑 – 这仅显示此区块的HTML,其他区块保持正常。
- 添加至可重用区块– 将区块添加到您的可重用区块中,以便您可以在其他页面或文章上重用它。
- 组合– 这会将区块添加到组中,以便您可以将所有区块作为一个单元进行调整。
- 删除区块– 这将删除区块。
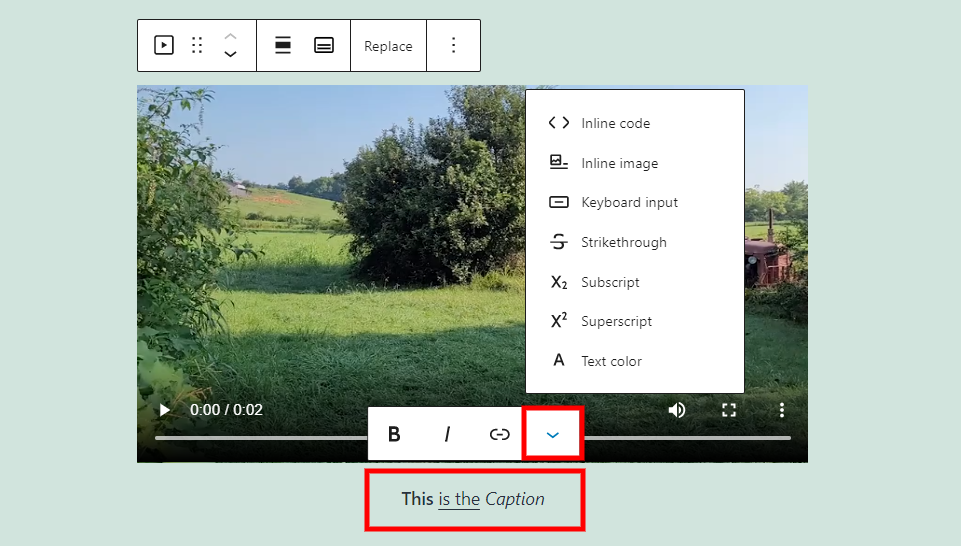
视频区块字幕选项

标题也有一组选项。单击标题区域内的任意位置会打开一个带有粗体、斜体和链接选项的小工具栏。它还包括格式化选项。选项包括:
- 内联代码
- 内嵌图片
- 键盘输入
- 删除线
- 下标
- 上标
- 文字颜色
每个都会影响您突出显示的文本。
视频区块设置

视频区块的设置包括视频和高级。让我们看看两者。
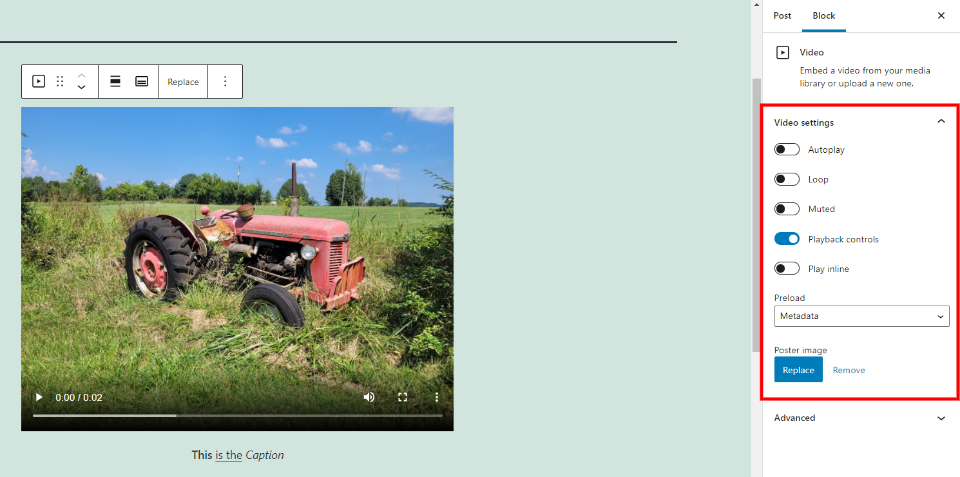
视频设置

视频设置可让您控制播放器的工作方式。选项包括:
- 自动播放– 当页面加载时自动播放视频。
- 循环– 连续循环播放视频。
- 静音– 使音频静音。
- 回放控制– 隐藏或显示播放器控件。当控件隐藏时,用户将无法控制视频。必须启用自动播放。
- 内联播放 – 在元素的播放区域内播放视频。
- 预加载– 设置加载页面时下载的视频量。选择自动(整个视频)、元数据(仅基本信息)或无(不自动下载任何内容)。
- 海报图像– 可让您用特色图像替换视频第一帧的屏幕截图。除非您停用它们,否则它仍会显示播放器控件。我在上面的例子中添加了一个新图像。
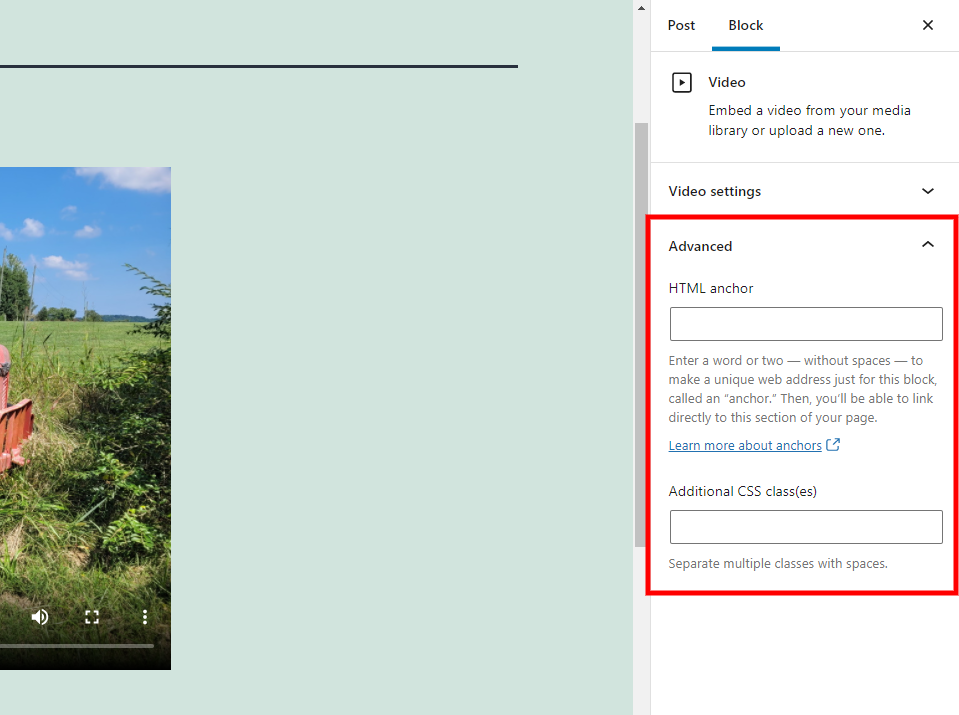
高级

高级视频设置包括HTML锚点和其他CSS类。
- HTML锚点– 允许您指定用作此特定区块的自定义URL的文本。
- 附加CSS类– 提供一个字段来添加要用于此区块的任何CSS类。
有效使用视频区块的提示和最佳实践
如果您要嵌入来自YouTube或Vimeo等来源的视频,请使用它们的区块而不是视频区块。
压缩视频并减少其大小和加载时间。
使用在线字幕生成器或类似应用程序创建 .vtt 轨道。
如果您想提高页面速度,请将预加载设置为无。自动下载的数量会影响您的页面加载速度。
使用左右宽度选项在视频周围放置文本,使其在视觉上看起来很有趣。使用宽和全宽选项来强调视频。
不要使用视频图像的第一帧,而是创建您想要点击的特色图像。
关于视频区块的常见问题
这个区块的目的是什么?
此区块使您可以轻松地在您的网站上托管视频,并让您控制播放器的工作方式。
视频区块和视频嵌入区块有什么区别?
来自YouTube和Vimeo等来源的嵌入视频无法让您控制播放器的功能。
使用此区块的最佳方法是什么?
使用循环自动播放并删除产品演示和简短教程剪辑的播放器控件。对于较长的视频,请禁用自动播放并保持启用控件。
小结
这就是我们对WordPress视频区块的看法。我喜欢它提供的控制水平。左右对齐特别适合周围的内容,宽宽度是吸引人们注意视频的好方法。添加海报图片可以吸引用户的注意力。此区块是产品演示、教程、音乐等的绝佳选择。
- WordPress教程排行
- 最近发表


