如何使用谷歌优化在wordPress中进行A/B拆分测试
作者:98wpeu发布时间:2024-02-16分类:WordPress教程浏览:486
是否要在您的wordPress站点上运行A/B拆分测试以提高转换效率?
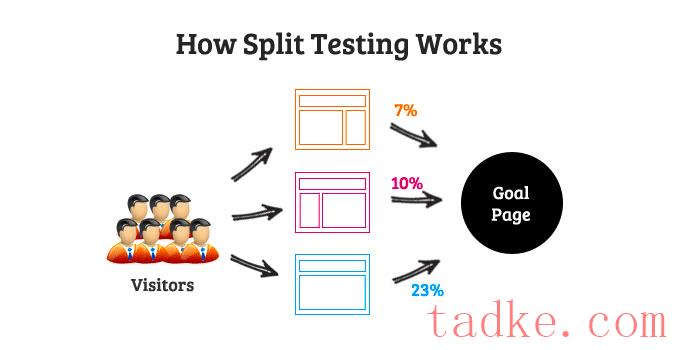
拆分测试可帮助您了解内容和设计中的微小更改如何影响用户行为.您可以创建不同版本的登录页面,并查看哪个版本的转换效果最好.
在这篇文章中,我们将向你展示如何使用谷歌优化在wordPress中轻松地进行A/B拆分测试。



接下来,您可以按照屏幕上的说明设置帐户.谷歌优化将自动为您创建一个帐户和一个容器。
请注意,您将需要一个谷歌分析帐户来运行谷歌优化.这将需要在你的WordPress网站上放置一个跟踪代码,这对初学者来说可能是棘手的。谷歌的wordPress有关更多细节,请参阅我们的指南,关于如何在中添加优化。
现在,是时候创造你的第一次体验了.只需进入谷歌优化仪表板,然后进入“体验”标签即可.从这里,点击‘让我们走’按钮继续.

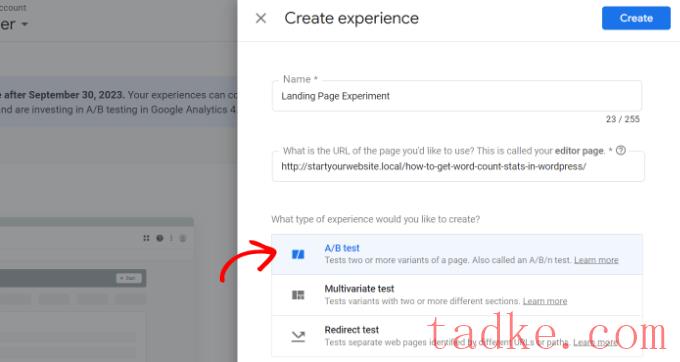
现在,系统将要求您提供体验的名称,并输入将运行此体验的页面的URL。
您还将被要求为您的体验选择一种类型.只需选择A/B测试,然后单击“创建”按钮继续。

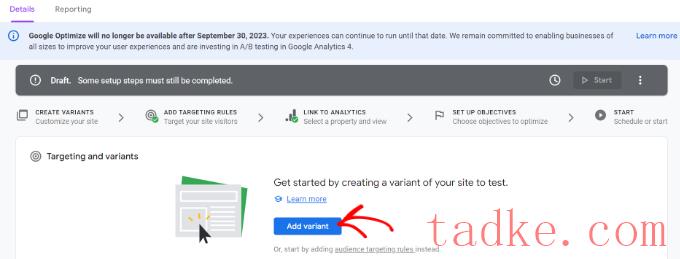
现在,优化将创建您的体验,您将被重定向至体验页面.它将自动显示您站点上的现有网页作为您的第一个变体.
你需要点击‘添加变体’按钮来创建一个新的版本.

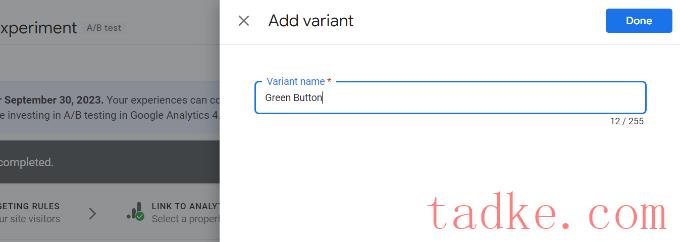
优化将要求您提供此变体的名称.
使用能够反映您将在此变体中应用的更改的名称是一种良好的做法.

输入名称后,您可以点击“完成”按钮继续.
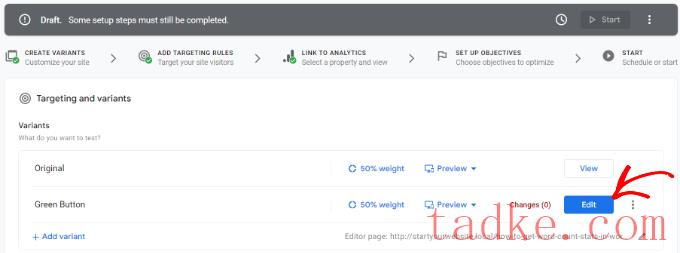
它现在会在体验页面上列出你的新变种.继续,点击你的新变种旁边的“编辑”按钮.

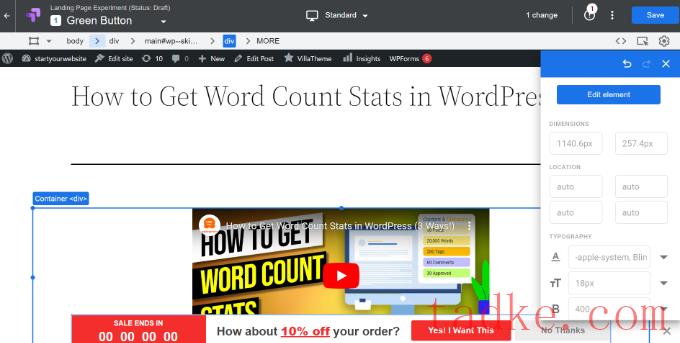
谷歌优化现在将打开你想要用一个强大的编辑器运行测试的页面.
这是一个简单的拖放工具,您可以使用它对页面进行更改.
您只需指向并单击页面上的任何元素,即可在弹出菜单中进行更改.出于本教程的目的,我们将更改主呼吁采取行动按钮的颜色。

在进行了想要测试的更改之后,您需要单击“保存”按钮并退出该编辑器.
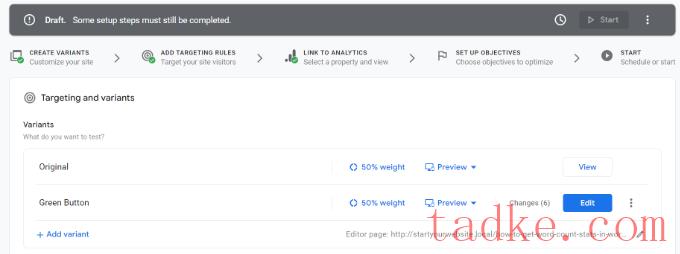
现在,您将看到新的变体与您对其所做的更改的数量一起列出.

您可以继续编辑或将其他变体添加到您的体验中.
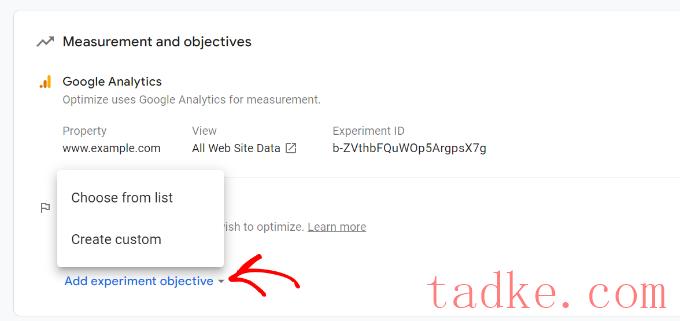
之后,您需要向下滚动到“测量和目标”部分,然后单击“添加实验目标”选项.谷歌优化可以让你选择一个预先设定的目标,也可以让你创建一个定制目标.

在本教程中,我们将选择“从列表中选择”选项.
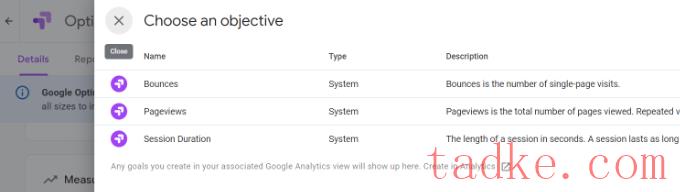
谷歌分析公司如果您已经在使用的目标、活动或电子商务跟踪,那么您将看到它们在那里列出。

选择目标后,您就可以计划和运行A/B拆分测试了。在本教程中,我们将使用“页面浏览量”目标.
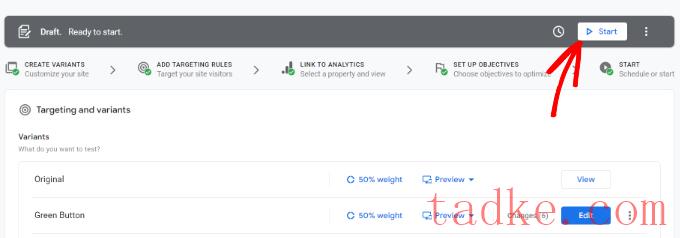
只需向上滚动并点击“开始”按钮即可启动您的实验.

您也可以单击开始按钮旁边的时钟图标来设置您的实验计划.确保为实验提供足够的时间来收集访问和数据.
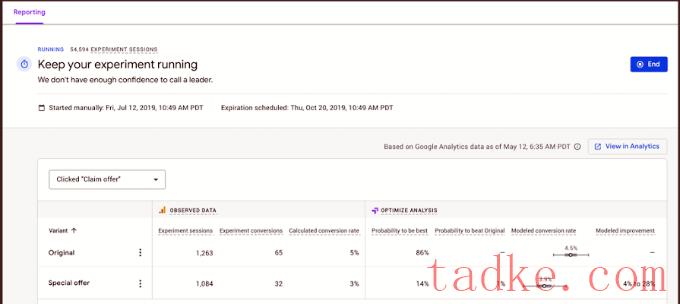
谷歌优化现在将向用户展示你的页面的不同变体,并开始收集数据.在它收集了足够的数据后,您可以在Reporting选项卡下查看结果。
它将显示基于实验目标的每个变量的执行情况.


创建帐户后,您可以从您的帐户区下载Thrive产品管理器插件。
接下来,您需要安装并激活Thrive产品管理器插件。有关详细信息,请参阅我们关于如何安装WordPress插件的指南。
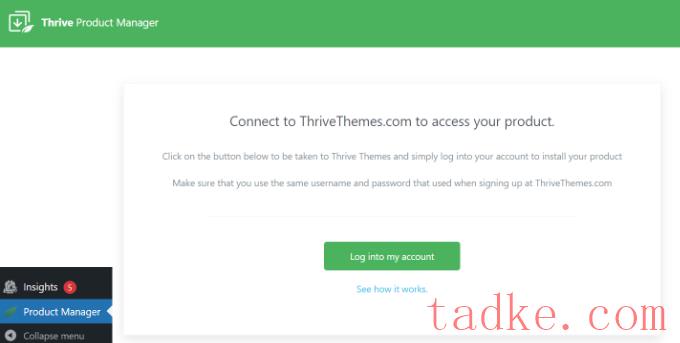
从这里,你可以去到产品经理页面从您的WordPress仪表板,并点击‘登录到我的帐户’按钮。

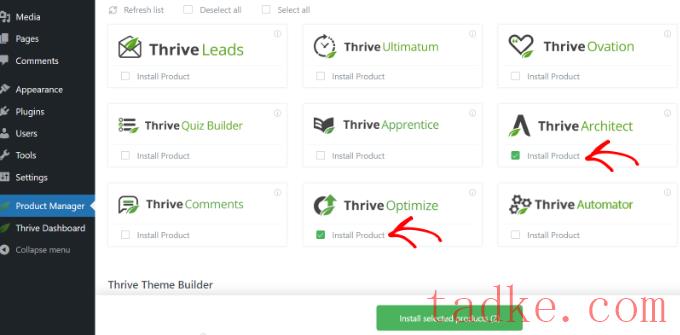
在接下来的屏幕上,你会看到不同的Thrive主题产品。
从这里开始,您需要安装Thrive优化和Thrive架构师。只需勾选“安装产品”选项,然后点击“安装所选产品”按钮.

如果产品没有自动激活,那么您需要返回到产品经理从您的WordPress仪表板再次打开页面,然后激活Thrive架构师和Thrive优化。
一旦插件安装完成,您现在应该会看到一条成功的消息.

接下来,您需要前往欣欣向荣仪表板»欣欣向荣优化从您的WordPress管理面板。
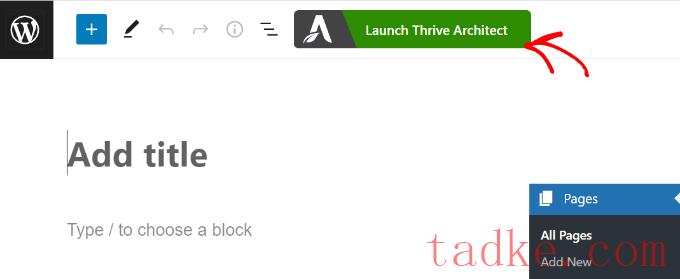
在此之后,您可以通过转到页面»添加新项从您的WordPress管理面板。进入内容编辑器后,只需点击“启动Thrive架构师”按钮即可.

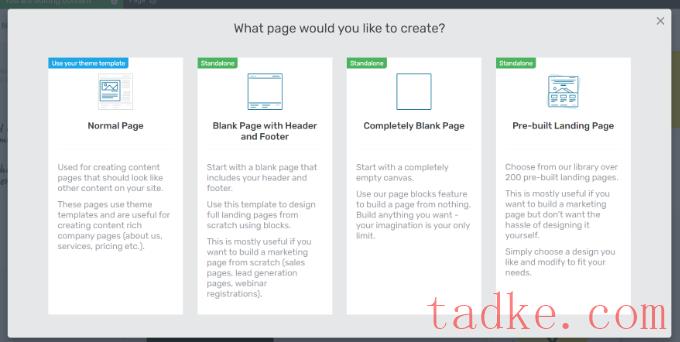
接下来,Thrive架构师会问您想要创建什么页面。
您可以创建普通页面、带有页眉和页脚的空白页面、完全空白页面,也可以选择预置的登录页面.在本教程中,我们将选择“预置登录页面”选项.

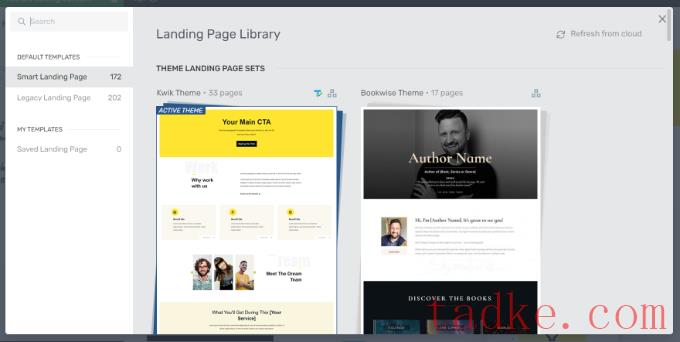
有许多预置的登录页面模板可供选择.
只需选择一个并编辑您的页面即可.

在Thrive架构师页面构建器中,您将在右侧面板中看到A/B测试选项。
继续点击‘A/B’图标。
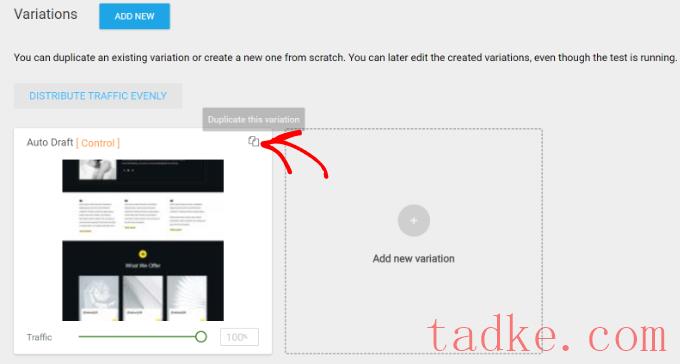
接下来,您可以为页面创建不同的变体以进行拆分测试.
我们建议您在控制页上单击“复制此变体”按钮.这将创建主页的克隆,因此您不必从头开始重新创建登录页.

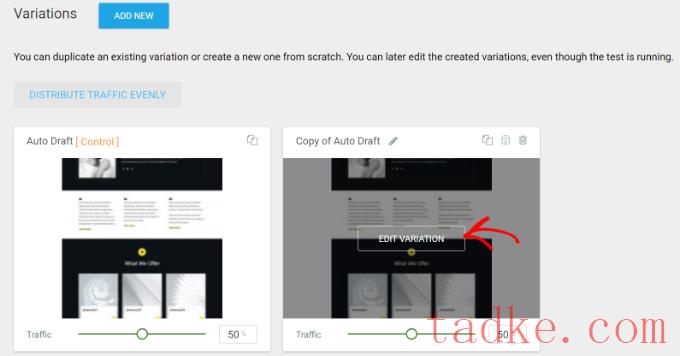
现在,您将看到登录页面的重复变体.
请继续,然后单击“编辑变体”按钮进行更改.

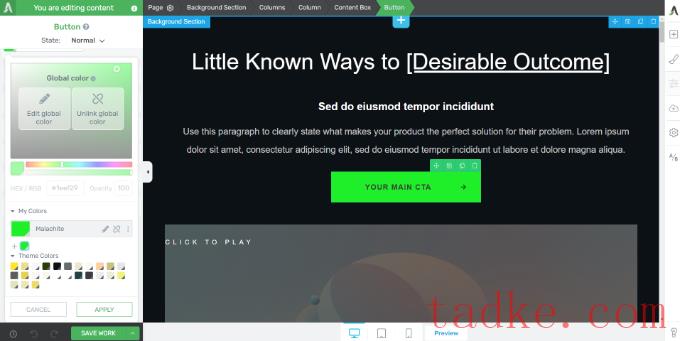
接下来,您可以编辑登录页以拆分测试不同的元素.
例如,我们将更改行动号召(CTA)按钮的颜色.完成后,请单击底部的“保存工作”按钮.

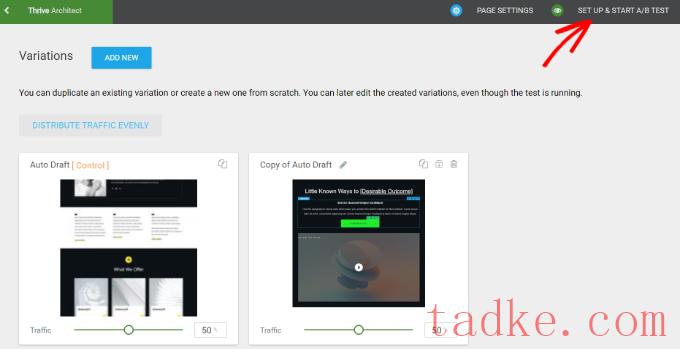
现在,您可以点击左侧面板中的‘A/B’按钮,返回A/B测试仪表板。
接下来,Thrive架构师还允许您为每个变体分配流量。完成后,继续并单击“设置和启动A/B测试”选项。

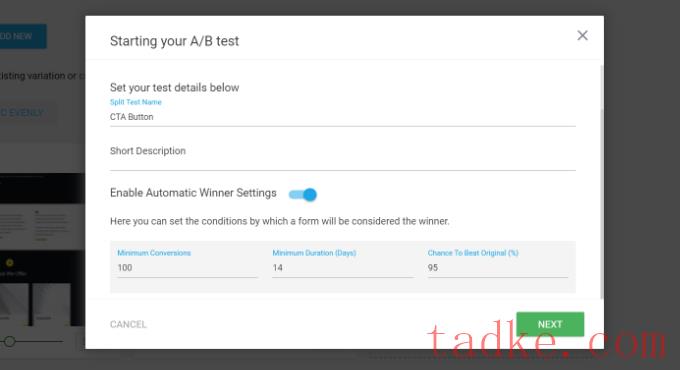
现在将打开一个弹出窗口.
继续并输入拆分测试的名称和简短描述.你还可以切换“启用自动赢家设置”选项,并设置条件来选择一个明确的赢家,以及Thrive优化将运行A/B测试的持续时间。

之后,只需点击“下一步”按钮即可.
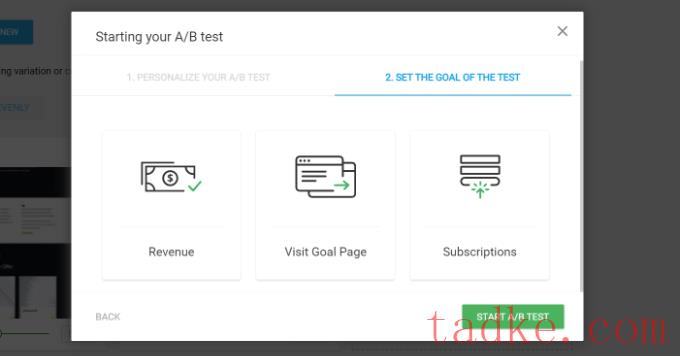
接下来,您可以为您的测试选择目标.有3个选项,包括收入、访问目标页面和订阅.选择目标后,您可以单击“开始A/B测试”按钮。

在本教程中,我们将为我们的测试选择“订阅”目标.
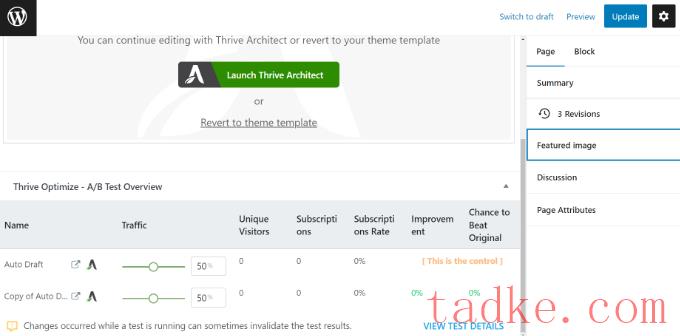
接下来,您将被重定向至WordPress内容编辑器。您可以向下滚动到“欣欣向荣优化-A/B测试概述”元列表,并看到这两个变体。
你不需要做其他任何事.该插件现在将测试这两种变体,并显示获胜者.

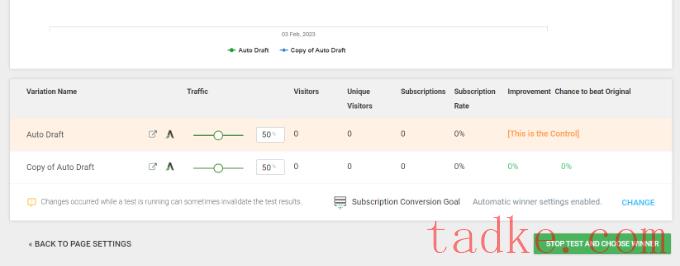
要查看这些变化的执行情况,您可以点击Metdabox中的“查看测试详细信息”选项.
在这里,您可以查看每个变量随时间的转换情况,还可以查看哪个变量是控制变量.还有一个停止测试并选择获胜者的选项.

我们希望本文能帮助你学习如何使用谷歌分析和谷歌优化在wordPress中进行A/B拆分测试。你可能还想看看我们关于WordPress转换跟踪简化以及如何以正确的方式创建电子邮件时事通讯的指南。
更多wp网站技巧请关注我们.
相关推荐
- 多站点最好的WordPress常用插件下载博客插件模块的高级网络管理
- WPNakama快速简单的项目管理工具最好的WordPress常用插件下载博客插件模块
- 单独块页面生成器Gutenberg块最好的wordpress常用插件下载博客插件模块
- 用于强大表单的GSheetConnector最好的WordPress常用插件下载博客插件模块
- 产品折扣经理最好的WordPress常用插件下载博客插件模块
- 重新发现、重新发布和重新点燃您的Evergreen内容。Revive.so最好的WordPress常用插件下载博客插件模块
- 超棒的登录定制器最好的WordPress常用插件下载博客插件模块
- Easy Email最好的WordPress常用插件下载博客插件模块
- WooCommerce最好的WordPress常用插件下载博客插件模块的现场推车
- 伊莱扎聊天机器人最好的WordPress常用插件下载博客插件模块
- WordPress教程排行
- 最近发表


