Webyx FE 最好的WordPress常用插件下载 博客插件模块
作者:98wpeu发布时间:2023-05-24分类:WordPress插件浏览:461
This idea was born with the aim of creating amazing fullpage fullscreen websites in WordPress with Elementor–s visual editor and drag-and-drop builder.
We wanted to simplify and speed up the creating process, enabling customizations on the fly and making it as user friendly as possible.
We are already designing and developing new features and possibilities that will allow us to expand and improve the project more and more, and to be able to give users an increasingly easy and powerful tool.
Be amazed by your imagination!
the Webineer team
WHAT YOU CAN DOWebyx for Elementor is a plugin for WordPress that allows you to create amazing fullpage fullscreen scrollable websites quickly and easily.
This version allows you to fully create your fullpage fullscreen website and add effects to customize it according to your needs without writing a line of code.
If you are interested get in touch with us using the form on Webyx website.
🚀 TRY WEBYX FOR GUTENBERGAre you also Gutenberg users and enthusiasts?
We have the version of Webyx explicitly built for Gutenberg.
and try the Webyx for Gutenberg Free version of our dedicated plugin!
For a more complete documentation visit our website at Webyx.
Webyx FE SettingsTo customize general plugin settings just go to Settings > Webyx FE Settings.
Hide WP admin top bar: hide WP admin top bar in Webyx pages preview.Enable Webyx menu: enable Webyx menu –Display location– in Appearance/Menus/Menu structure/Menu settings.How to enable Webyx FE in ElementorCreate a new page in WordPress.In pages attributes find the Template select and choose Webyx FE.NOTE: if you select the webyx FE template through the Elementor general settings page, you will need to refresh the editor page to display webyx template correctly.Edit the page with Elementor.Click on Settings button. You will see Webyx tab.Go to WEBYX FE tab.Toggle Enable Webyx option.Click on Apply Changes.Wait for the page preview to refresh.
NOTE: toggling the –Enable Webyx– option in SECTION GENERAL OPTIONS you can disable the work done with Webyx and go back to the classic mode of Elementor sections on the fly, without losing what has been previously done.
IMPORTANT: The PRO version, if installed, disables the normal loading of the FREE version, so you can keep only one of the two versions active at a time.
Webyx for Elementor allows you to wrap Elementor sections into Webyx sections.
Webyx sections are wrappers that incorporate the original Elementor sections and contain specific attributes and/or webyx settings.
To be able to carry out this transformation, enable the –Enable Webyx Section– toggle: in this way the Elementor source section will be displayed in the editor in full screen mode
and the original light blue Elementor overlay border will be shown in purple colour.
It is important to remember that a non-enabled Webyx section will not be shown on the actual website: this is also useful for being able to turn on/off parts of the website (however, it will remain an
editable element in all its parts).
NOTE: Webyx FE sections are containers that can have any type of content.
To create the full screen flow of contents you can use the 2 types of sections provided by Webyx:
1. Front Sections
2. Side Sections
Front Sections
A Front Section appears as the leader of a strip of sections.
Remember that the height of the section will automatically extended to the height of the inserted content inside the Elementor–s visual editor preview.
While in the actual website if the content exceeds the viewport you can view it by enabling the –scrollable content– option.
IMPORTANT: the very first section of your website MUST be a Front Section.
Side Sections
Side Sections will be placed laterally and immediately following their respective leaders on the website, while inside the visual editor they will be presented one below the other vertically following their order.
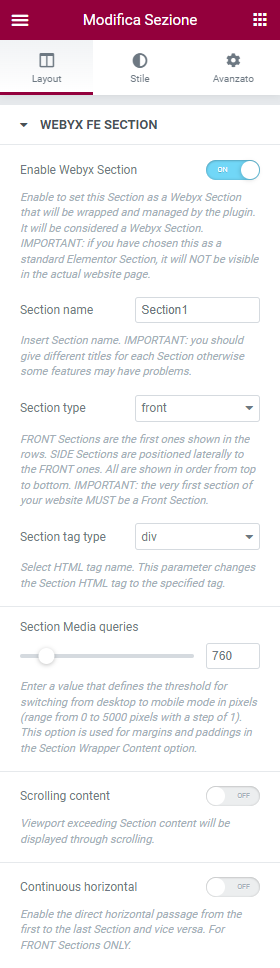
Section general optionsEnable Webyx Section: enable to set this Section as a Webyx Section that will be wrapped and managed by the plugin. It will be considered a Webyx Section.IMPORTANT: if you have chosen this as a standard Elementor Section, it will NOT be visible in the actual website page.Section name: insert Section name. IMPORTANT: you should give different titles for each Section otherwise some features may have problems.Section type: FRONT Sections are the first ones shown in the rows. SIDE Sections are positioned laterally to the FRONT ones. All are shown in order from top to bottom. IMPORTANT: the very first section of your website MUST be a Front Section.Section Tag type: select HTML tag type. This parameter changes the Section HTML tag to the specified tag.Section Media queries: enter a value that defines the threshold for switching from desktop to mobile mode in pixels (range from 0 to 5000 pixels with a step of 1).
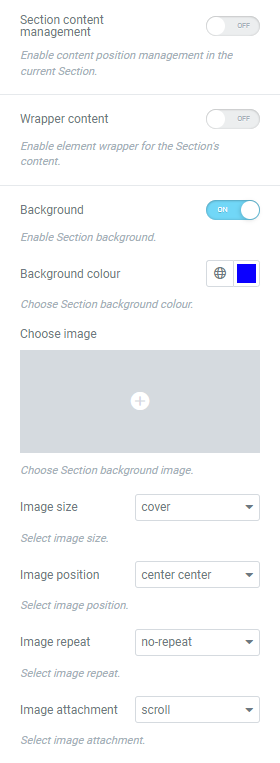
This option is used for margins and paddings in the Section Wrapper Content option. In the Pro version is also used to shape backgrounds of the Sections (i.e. you can have a background colour in Desktop mode and an image in Mobile mode).Scrolling content: viewport exceeding Section content will be displayed through scrolling.Continuous horizontal: enables direct horizontal passage from first to last Section of the same section strip and vice versa.Section content management: enable content position management in the current Section.Section content position: select general content position in the current Section (top, middle, bottom).Wrapper content: enable element wrapper for the Section–s content.Wrapper CSS class(es): you can add your own CSS class(es). Separate multiple classes with spaces.Wrapper margin: enable wrapper margin for the Section–s content for desktop and mobile devices, you can insert values to apply a margin (top, right, bottom, left).Wrapper padding: enable wrapper padding for the Section–s content for desktop and mobile devices, you can insert values to apply a padding (top, right, bottom, left).Section background optionsBackground: enable background management.Background colour: choose the background colour to be applied from the colour box.Background image: to choose the background image to be applied, click on the Upload Image button and select the image from media library.Background image size: choose from a pre-estabilished set of sizes.auto: background image is displayed in its original size. cover: background image is resized to cover the entire container, even if it has to stretch the image or cut a little bit off one of the edges.contain: background image is resized to make sure the image is fully visible.Background image position: choose from a pre-estabilished set of positions. The first value is the horizontal position and the second value is the vertical (left top, left center, left bottom, right top, right center, right bottom, center top, center center, center bottom).Background image repeat: choose if the background image should be repeated or not.repeat: background image is repeated both vertically and horizontally and the last image will be clipped if it does not fit.no-repeat: background image is not repeated and will only be shown once.Background image attachment: choose if the image scrolls with the rest of the Section or is fixed.scroll: background image will scroll with the Section.fixed: background image will not scroll with the Section.WEBYX FE SETTINGS
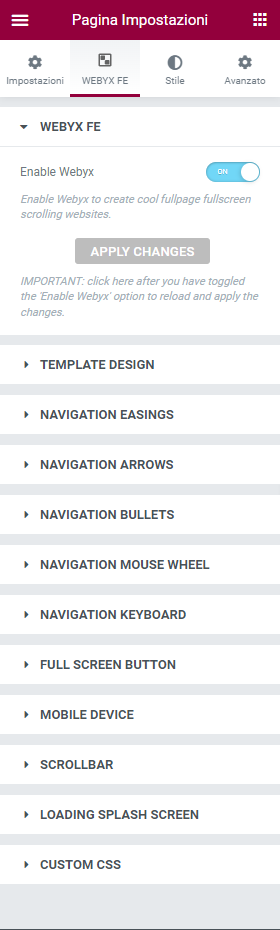
Click on the gear icon located at the bottom left of the Elementor panel and selected WEBYX FE tab.
Webyx FE settings allows you to control and edit basic information about webyx page configuration. Here you can give your template, navigation, easings and other settings.
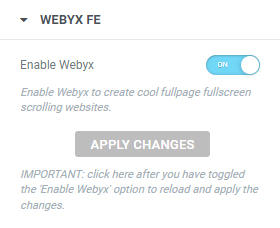
APPLY CHANGES: click here after you have toggled the –Enable Webyx– option to reload and apply the changes.
NOTE: with this function you can disable the view and the work done with Webyx and go back to the classic mode of Elementor sections on the fly, without losing what has been previously done.
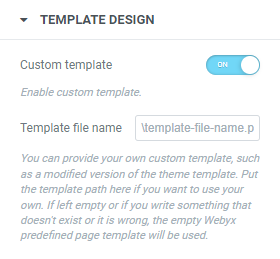
TEMPLATE DESIGNIn this group you can set the custom template page, such as:
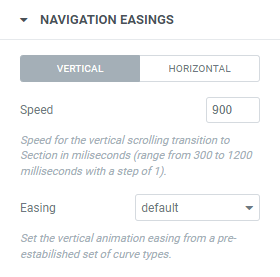
Custom Template: enabled custom template page.Template file name: path to the custom template page file (example: page-custom.php or path-to\page-custom.php).NAVIGATION EASINGSIn this group you can set the motion animation behavior for Sections, such as:
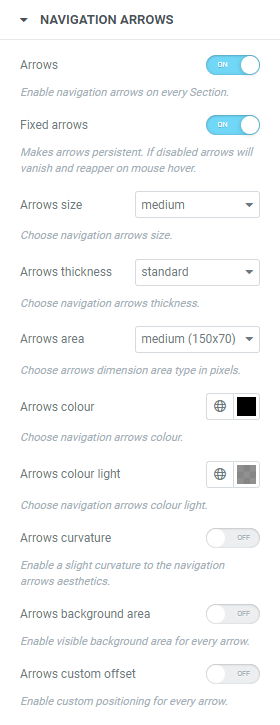
Vertical speed: set the vertical animation speed from a pre-estabilished set of values (range from 300 to 1200 milliseconds with a step of 1).Vertical easing: set the vertical animation easing from a pre-estabilished set of curve types (31 types available).Horizontal speed: set the horizontal animation speed from a pre-estabilished set of values (range from 300 to 1200 milliseconds with a step of 1).Horizontal easing: set the horizontal animation easing from a pre-estabilished set of curve types (31 types available).NAVIGATION ARROWSIn this group you can customize the look and behaviour of navigation arrows.
NOTE: Webyx has two navigation modes: Desktop and Mobile (touch events). In Desktop mode every navigation clickable type is visible (arrows, bullets, etc) while in Mobile (touch events) arrows and mouse wheel will not be present and only bullets will be shown.
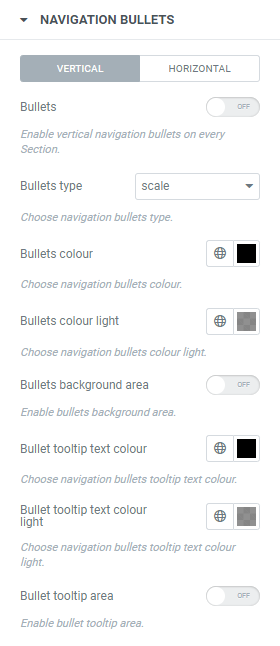
Navigation arrows: enables clickable navigation arrows on every Section to move from one Section to the next.Fixed arrows: if navigation arrows are enabled it makes them persistent, otherwise arrows will fade and reappear only on mouse hover their original position.Arrows size: available set of arrows sizes (small, medium, large).Arrows thickness: available set of arrows thicknesses (thin, standard, thick).Arrows dimension area: available set of arrows dimension areas in pixels (small (80×50), medium (150×70), large (300×90)).Arrows colour: choose the colour to be applied to arrows from the colour box.Arrows colour light: choose the colour to be applied to arrows when not mouse hovered from the colour box.Arrows curvature: enables a slight curvature to the arrows aesthetics.Arrows background area: enables visible background area for every arrow.Arrows background area colour: choose the colour to be applied to every arrow background area from the colour box.Arrows custom offset: enables custom positioning for every arrow (range from 0 to 100 pixels with a step of 1).NAVIGATION BULLETSIn this group you can customize the look and behaviour of navigation bullets.
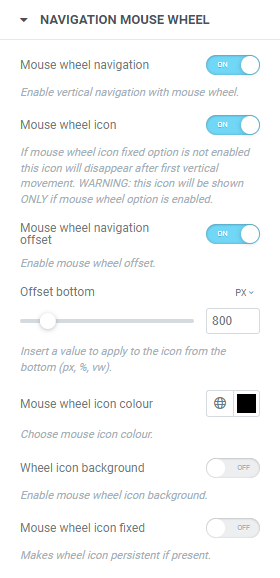
Vertical bullets: enables vertical clickable navigation bullets on every Section to move from current Section to the target one.Vertical bullets position: if vertical navigation bullets are enabled it allows you to choose their position (right, left).Vertical bullets offset: enables custom positioning for every vertical bullet (range from 0 to 100 pixels with a step of 1).Vertical bullet offset leftVertical bullet offset rightVertical bullets tooltips: if vertical navigation bullets are enabled shows the name on each vertical bullet of the corresponding Section on mouse hover.Vertical bullets fixed tooltips: if vertical navigation bullets tooltips are enabled they become persistent.Horizontal bullets: enables horizontal clickable navigation bullets on every Section to move from current Section to the target one.Horizontal bullets position: if horizontal navigation bullets are enabled it allows you to choose their position (top, bottom).Horizontal solo bullet: if horizontal navigation bullets are enabled makes a bullet present even in the case of a single horizontal Section.Horizontal bullets offset: enables custom positioning for every horizontal bullet (range from 0 to 100 pixels with a step of 1).Vertical bullet offset topVertical bullet offset bottomHorizontal bullets tooltips: if horizontal navigation bullets are enabled shows the name on each horizontal bullet of the corresponding Section on mouse hover.Horizontal bullets fixed tooltips: if horizontal navigation bullets tooltips are enabled they become persistent.Bullets type: available set of bullets types (7 types available: scale, stroke, small stroke, fill-in, fill-up, fall, puff).Bullets colour: choose the colour to be applied to bullets from the colour box.Bullets colour light: choose the colour to be applied to bullets when not mouse hovered from the colour box.Bullets background area: enables bullets background area colour.Bullets background area colour: choose the colour to be applied to every bullet background area from the colour box.Bullets tooltips colour: choose the colour to be applied to bullets tooltips texts from the colour box.Bullets tooltips colour light: choose the colour to be applied to bullets tooltips texts when not mouse hovered from the colour box.Bullet tooltip background area: enables bullets tooltip background area.Bullet tooltip background area colour: choose the colour to be applied to bullets tooltips texts when not mouse hovered from the colour box.NAVIGATION MOUSE WHEELIn this group you can customize the look and behaviour of navigation mouse wheel.
Mouse wheel: enables navigation between Sections via mouse wheel.Mouse wheel icon: if mouse wheel is enabled, with this option vertical navigation arrows will be replaced by a mouse wheel icon that will remain visible until the first movement between Sections.Mouse wheel icon colour: choose the colour to be applied to mouse wheel icon from the colour box.Mouse wheel icon background: enables mouse wheel icon background.Mouse wheel icon background colour: choose the colour to be applied to mouse wheel icon background area from the colour box.Mouse wheel icon fixed: if mouse wheel icon is enabled it makes it persistent.NAVIGATION KEYBOARDIn this group you can activate website navigation via keyboard.
Navigation keyboard: enables navigation between adjacent Sections via keyboard arrows.FULL SCREEN BUTTONIn this group you can customize the look and behaviour of the full screen button.
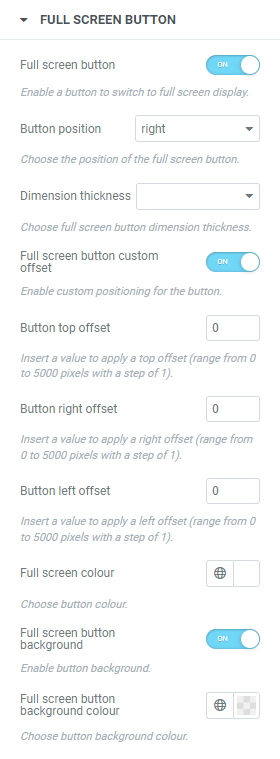
Full screen button: enables a button to switch to full screen display.Full screen button position: if full screen button is enabled it allows you to choose its position (left, right).Full screen button dimension thickness: available set of thicknesses (thin, standard, thick).Full screen button custom offset: enables custom positioning for the button (range from 0 to 100 pixels with a step of 1).Full screen button offset topFull screen button offset leftFull screen button offset rightFull screen button colour: choose the colour to be applied to full screen button from the colour box.Full screen button background: enables button background.Full screen button background colour: choose the colour to be applied to full screen button background area from the colour box.MOBILE DEVICESIn this group you can set the motion animation behavior for Sections on mobile devices, such as:
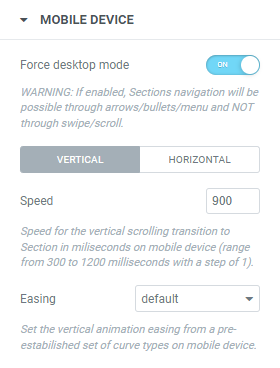
Force desktop mode: enables Sections navigation through arrows/bullets/menu and NOT through swipe/scroll.Vertical speed: set the vertical animation speed from a pre-estabilished set of values (range from 300 to 1200 milliseconds with a step of 1).Vertical easing: set the vertical animation easing from a pre-estabilished set of curve types (31 types available).Horizontal speed: set the horizontal animation speed from a pre-estabilished set of values (range from 300 to 1200 milliseconds with a step of 1).Horizontal easing: set the horizontal animation easing from a pre-estabilished set of curve types (31 types available).SCROLLBARIn this group you can customize the behaviour of the browser–s default scrollbar.
Hide scrollbar: hides browser–s default scrollbar in the Sections when it should be present.Loading Splash ScreenIn this group you can customize the look of the loading splash screen.
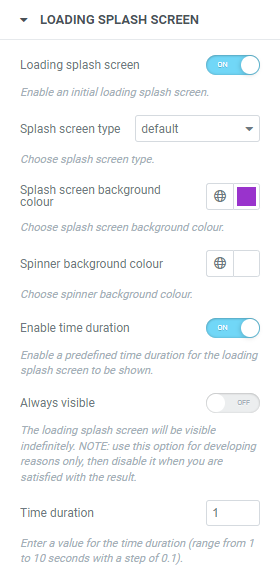
Loading Splash Screen: enables loading splash screen.Splash screen type: choose the splash screen type:defaultcustomBackground colour: choose the colour to be applied to splash screen background from the colour box.Spinner colour: choose the colour to be applied to the spinner from the colour box.Initial loading message: message to be displayed during the website loading.Message colour: choose the colour to be applied to initial message from the colour box.Background image: to choose the background image to be applied, click on the Upload Image button and select the image from media library.Enable time duration: enables a predefined time duration for the loading splash screen to be shown.Always visible: the loading splash screen will be visible indefinitely.Time duration: set the value for the time duration (range from 1 to 10 seconds with a step of 0.1).CUSTOM CSSIn this group you can add your custom CSS.
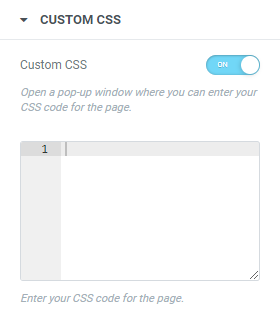
Custom CSS: enables the Custom CSS button to open a pop-up window where you can enter your CSS code for the page.LanguagesEnglishDocumentation and SupportFor documentation visit our website at Webyx.Screenshots WEBYX FE SETTINGS
WEBYX FE SETTINGS  WEBYX FE
WEBYX FE  TEMPLATE DESIGN
TEMPLATE DESIGN  NAVIGATION EASINGS
NAVIGATION EASINGS  NAVIGATION ARROWS
NAVIGATION ARROWS  NAVIGATION BULLETS
NAVIGATION BULLETS  NAVIGATION MOUSE WHEEL
NAVIGATION MOUSE WHEEL  NAVIGATION KEYBOARD
NAVIGATION KEYBOARD  FULL SCREEN BUTTON
FULL SCREEN BUTTON  MOBILE DEVICE
MOBILE DEVICE  SCROLLBAR
SCROLLBAR  LOADING SPLASH SCREEN
LOADING SPLASH SCREEN  CUSTOM CSS
CUSTOM CSS  WEBYX FE SECTION 1
WEBYX FE SECTION 1  WEBYX FE SECTION 2InstallationMinimum RequirementsWordPress 5.7 or greaterPHP version 7.2 or greaterMySQL version 5.0 or greaterInstallation
WEBYX FE SECTION 2InstallationMinimum RequirementsWordPress 5.7 or greaterPHP version 7.2 or greaterMySQL version 5.0 or greaterInstallationTo install Webyx for Elementor is very easy:
Install using the WordPress built-in Plugin installer, or Extract the zip file and drop the contents in thewp-content/plugins/ directory of your WordPress installation.Activate the plugin through the –Plugins– menu in WordPress.From now on you will be able to access and use Webyx for Elementor!
UninstallingTo uninstall Webyx for Elementor you just need to:
Deactivate the plugin via the –Plugins– menu in WordPress.Choose the –Delete plugin– action you can find in the same menu.FAQQ. Why should I use Webyx for Elementor?A. You should try and use Webyx if you feel like creating a smooth and engaging fullpage and fullscreen website.
Q. Can Webyx Sections have any type of content?A. Yes, Webyx Sections wrap Elementor–s ones that are container elements in which you can add anything inside.
Q. Can I create any number of pages in my website with Webyx for Elementor?A. Yes, you can create as many pages as you need.
Q. I have put Webyx for Elementor inside a page but I can–t see it correctly. What should I do?A. Check that you have selected the webyx FE template in page attributes of the Page tab.
Q. Can I use a page created with Webyx for Elementor inside a theme?A. Yes, but to see the header and footer correctly you might need to know CSS and JavaScript to change the behaviour of the page (Template Design)
Q. Can I add an header and/or a footer inside Webyx?A. In this Free version it is not possible in an automated way but you will have to add it manually with a Custom Template.
In the Premium version there is an integrated and automated/manual way to have header, navigation menu and logo.
A. Yes, it is supported on all modern browsers.
Q. Are there any requirements to install Webyx for Elementor?A. You should have at least a 5.7 WordPress version and Elementor should be active on the WordPress website.
Q. Can I ask for a new custom feature not present in Webyx for Elementor at the moment?A. For any request please contact us using the appropriate form.
Reviews相关推荐
- asp.net core mvc 文件上传,下载,预览
- 旗舰WP短信最好的WordPress常用插件下载博客插件模块
- Controller Fields for Contact Form 7 最好的WordPress常用插件下载 博客插件模块
- Ivorypay Payment Gateway for WooCommerce 最好的WordPress常用插件下载 博客插件模块
- Raptive Affiliate 最好的WordPress常用插件下载 博客插件模块
- Ultimate Table of Contents 最好的WordPress常用插件下载 博客插件模块
- XLSXviewer 最好的WordPress常用插件下载 博客插件模块
- AI Search Bar 最好的WordPress常用插件下载 博客插件模块
- FlyWP Helper 最好的WordPress常用插件下载 博客插件模块
- Service Booking Manager 最好的WordPress常用插件下载 博客插件模块
- WordPress插件排行
-
- 1Plazox最好的WordPress常用插件下载博客插件模块
- 2TMDS Dropshipping for TEMU和Woo 最好的WordPress通用插件下载 博客插件模块
- 3XhTheme代码块最好的WordPress常用插件下载博客插件模块
- 4UIKIT编辑器阻止最好的WordPress常用插件下载博客插件模块
- 5Site is Alive 最好的WordPress通用插件下载 博客插件模块
- 6支付表格、立即购买按钮和发票系统|GetPaid 最好的WordPress通用插件下载 博客插件模块
- 7Goopter高级集成PayPal Full Payments和WooCommerce 最好的WordPress常用插件下载 博客插件模块
- 8Otter Blocks Gutenberg Blocks,Page Builder for Gutenberg Editor amp; FSE 最好的WordPress常用插件下载 博客插件模块
- 9Ultimate Tag Cloud Elementor Addon 最好的WordPress常用插件下载 博客插件模块
- 最近发表


