如何在子目录中安装WordPress
作者:98wpeu发布时间:2024-02-17分类:WordPress教程浏览:633
您想在子目录中安装wordpress吗?
在一个子目录中安装WordPress可以让你在同一个域甚至一个子域名下运行多个WordPress实例。
在本文中,我们将向您展示如何在子目录中轻松安装wordpress,而不会影响父域名。


然而,请记住,大多数共享主机帐户的服务器资源都是有限的.
如果您的某个网站突然出现流量高峰,将会影响同一帐户上所有其他网站的性能和速度.
如果你刚刚开始,那么你可以在共享主机上做到这一点.请记住,随着业务的发展,您需要升级到托管的WordPress主机。
话虽如此,让我们来看看如何轻松地将WordPress安装在子目录中。

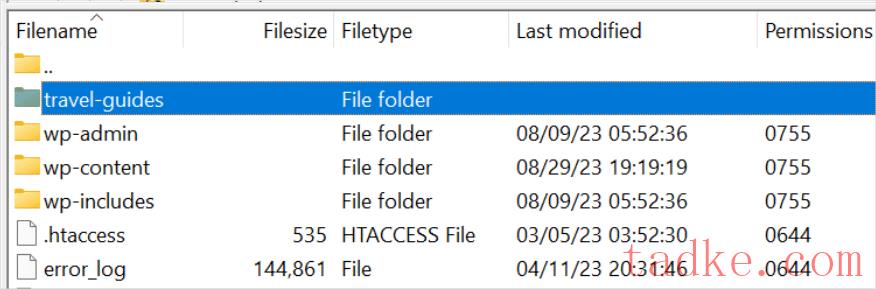
在选择子目录的名称时需要小心.这将是你的新wordPress网站url的一部分,以及你的用户将在他们的浏览器中输入什么来访问这个网站。
例如,如果您将此目录命名为旅游指南,则您的WordPress网站的地址将为:
Http://Example.com/Travel-Guide/


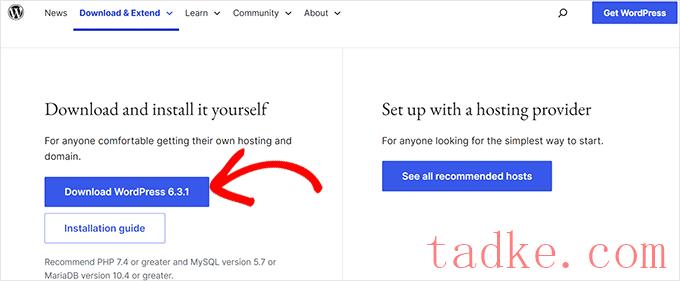
您的浏览器现在会将包含最新WordPress软件的压缩文件下载到您的计算机上。
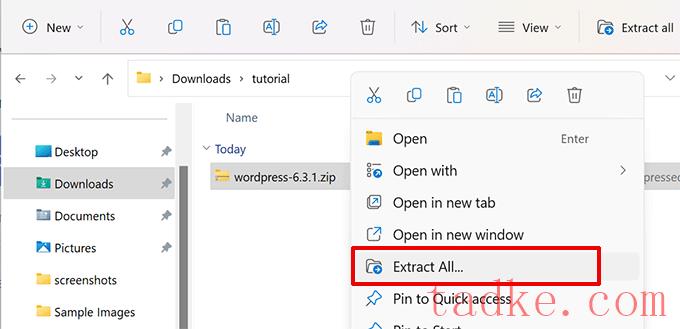
下载文件后,需要选择并解压缩该文件.
Mac用户可以双击该文件将其解压,而Windows用户则需要右键单击,然后选择“全部解压”选项。

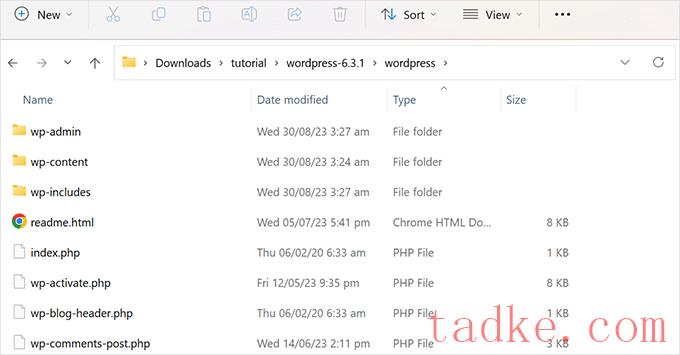
解压压缩文件后,您将看到一个‘wordpress’文件夹。
在WordPress文件夹中,你会看到所有的核心WordPress文件和文件夹。

现在,让我们将这些文件上传到您的新子目录.
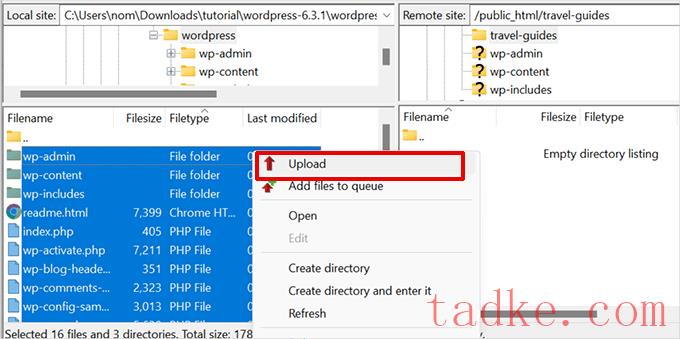
使用ftp客户端连接到您的网站,然后转到您在第一步中创建的子目录。
在你的ftp客户端的本地文件面板中,转到你刚刚解压的‘wordpress’文件夹。
选择文件夹中的所有文件,然后将它们上载到新的子目录.


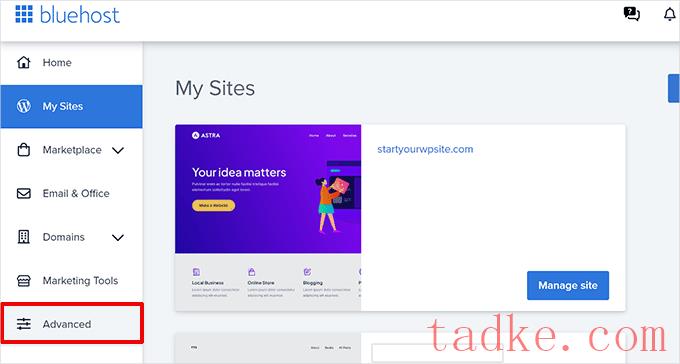
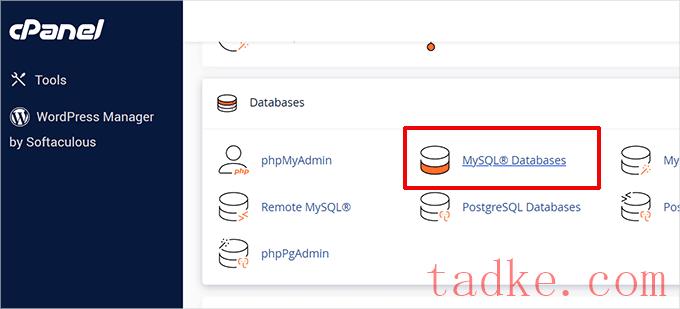
这将启动cPanel或高级主机控制面板。
在那里,你需要点击数据库部分下的‘mysql数据库’。

注:您的主机仪表板看起来可能与上面的屏幕截图不同.您只需找到“数据库”部分.
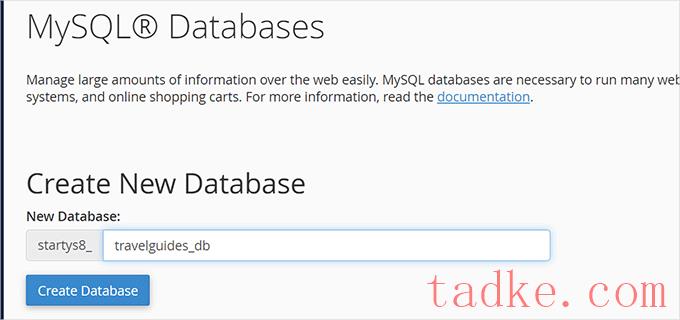
在下一个屏幕上,输入新数据库的名称,然后单击“创建数据库”按钮继续.

您的cPanel仪表板现在将创建新的mySql数据库。点击“返回”按钮返回到“数据库”页面.
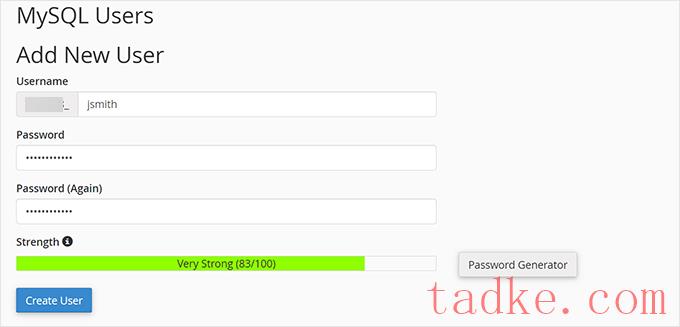
接下来,您需要为数据库添加用户名和密码.
只需向下滚动到“mysql用户”部分,并提供新的用户名和密码即可。点击“创建用户”按钮继续.

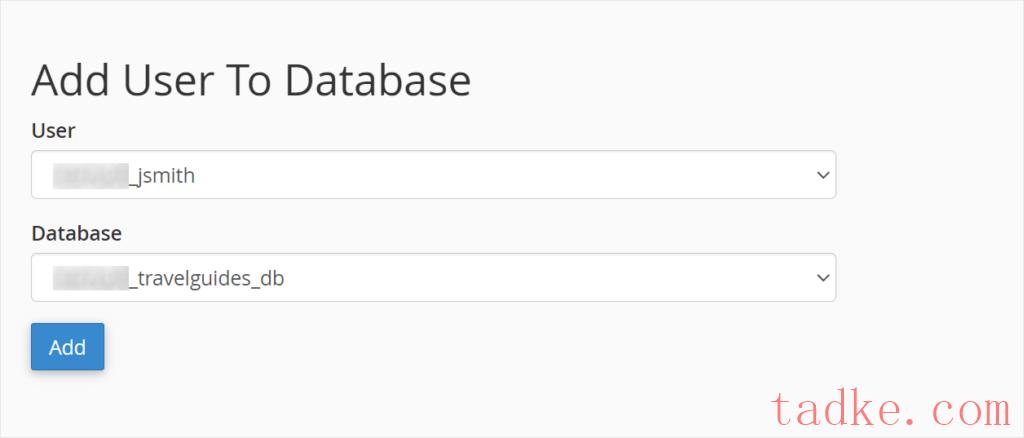
接下来,您需要为这个新创建的用户授予操作先前创建的数据库的权限.
向下滚动到“将用户添加到数据库”部分.选择您的MySql用户名,然后选择新创建的数据库。

点击“添加”按钮继续.
CPanel现在将授予mysql用户对新创建的数据库的完全权限。

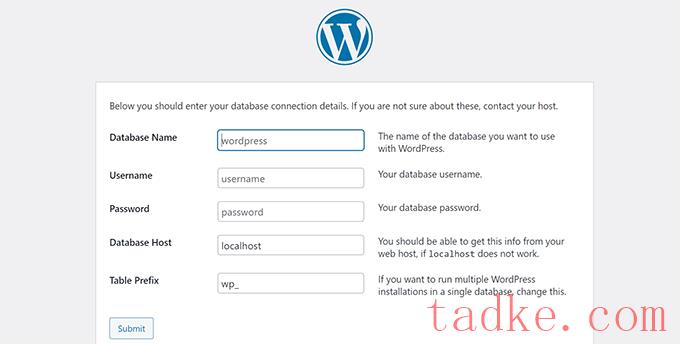
接下来,您将被要求提供您的WordPress数据库名称、数据库用户名、密码和主机。
输入数据库详细信息,然后单击“提交”按钮.

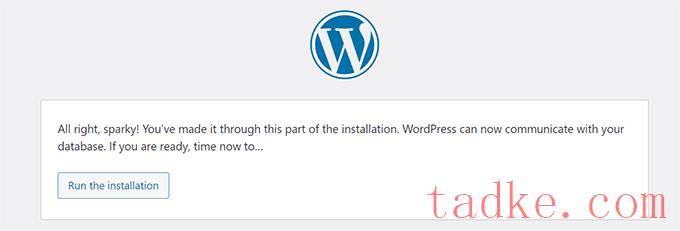
WordPress现在将连接到您的数据库。
建立连接后,您将看到如下成功消息:

点击“Run the Install”按钮继续。
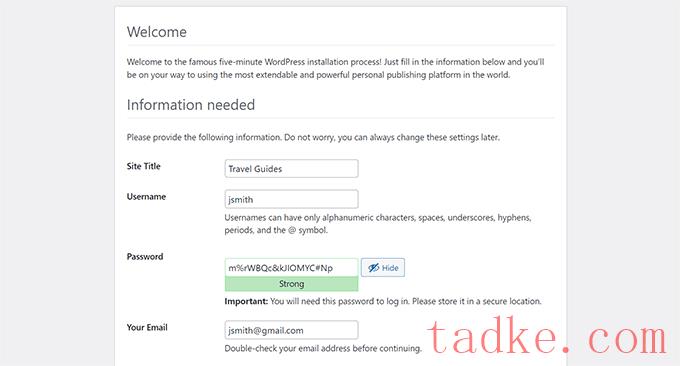
在下一个屏幕上,您将被要求提供您网站的标题,并选择管理员用户名、密码和电子邮件地址.

在输入您的网站详细信息后,请单击“运行安装”按钮以继续.
WordPress现在将设置您的网站,并向您显示成功消息:

现在,您可以继续登录在子目录中安装的新WordPress网站。
步骤5:修复固定链接
如果你在根目录下安装了单独的wordpress,那么你的子目录下的.htAccess文件会导致冲突。这将在您的网站上导致404个错误。
要解决此问题,您需要编辑子目录WordPress安装中的.htAccess文件。将.htAccess文件中的代码替换为以下代码:
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /your-subdirectory/
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /your-subdirectory/index.php [L]
</IfModule>
# END WordPress
❤️由托管WPCode在WordPress中一键使用不要忘记用您的子目录名替换/Your-SubJECTORY/。
我们希望本文能帮助您在子目录中安装WordPress。你可能还想看看我们为初学者提供的终极分步WordPress SEO指南。
更多wp网站技巧请关注我们.
相关推荐
- 多站点最好的WordPress常用插件下载博客插件模块的高级网络管理
- WPNakama快速简单的项目管理工具最好的WordPress常用插件下载博客插件模块
- 单独块页面生成器Gutenberg块最好的wordpress常用插件下载博客插件模块
- 用于强大表单的GSheetConnector最好的WordPress常用插件下载博客插件模块
- 产品折扣经理最好的WordPress常用插件下载博客插件模块
- 重新发现、重新发布和重新点燃您的Evergreen内容。Revive.so最好的WordPress常用插件下载博客插件模块
- 超棒的登录定制器最好的WordPress常用插件下载博客插件模块
- Easy Email最好的WordPress常用插件下载博客插件模块
- WooCommerce最好的WordPress常用插件下载博客插件模块的现场推车
- 伊莱扎聊天机器人最好的WordPress常用插件下载博客插件模块
- WordPress教程排行
- 最近发表


