如何在WordPress中显示父页面的子页面列表
作者:98wpeu发布时间:2024-02-09分类:WordPress教程浏览:482
最近,我们的一位读者问我们如何显示wordpress页面的子页面?
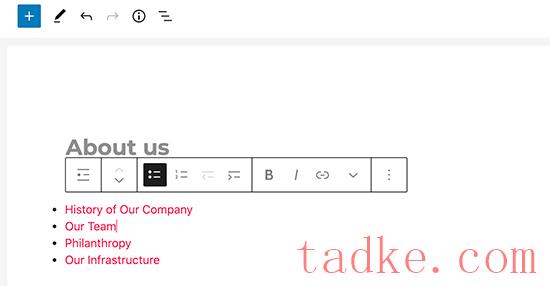
如果您使用父页面和子页面来组织您的WordPress网站,那么您可能希望在主父页面上显示您的子页面或子页面。为了便于浏览,您可能还希望在每个子页面上显示主页面.
在本文中,我们将向您展示如何在WordPress中轻松地显示父页面的子页面列表。


但是,每次添加或删除子页面时,都需要手动编辑父页面.如果您只需创建一个子页面,它将自动显示为父页面上的一个链接,这不是更好吗?
话虽如此,让我们来看看在WordPress的父页面上快速显示子页面列表的其他一些动态方法。

如果需要,您可以添加一些自定义的css来更改列表的外观.以下是您可以用作起点的一些样例css。

该插件提供了一系列短码参数,允许您设置深度、排除页面、项目数等.有关详细信息,请参阅插件的页面以获取详细的文档.

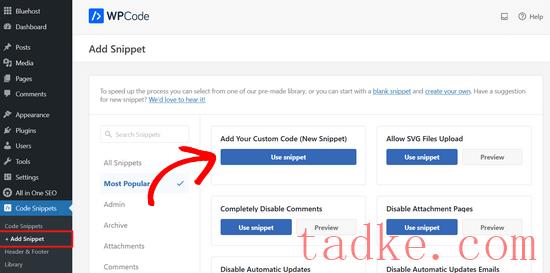
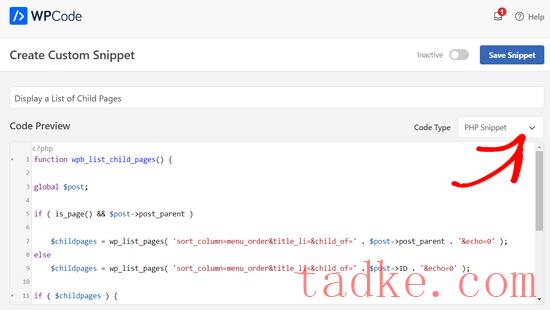
接下来,为您的代码片段添加标题,并将上面的代码粘贴到“代码预览”框中.
别忘了从右边的下拉菜单中选择的php代码片段‘作为代码类型。

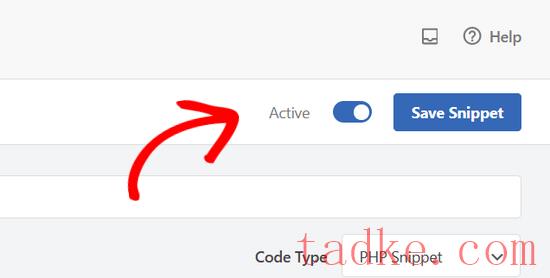
之后,只需将开关从“非活动”切换到“活动”,然后单击页面顶部的“保存代码片段”按钮即可.

这段代码首先检查页面是否有父页面,或者页面本身是否为父页面.
如果它是父页面,则会显示与其关联的子页面.如果它是子页面,则它会显示其父页面的所有其他子页面.
最后,如果这只是一个没有子页面或父页面的页面,则代码将不会执行任何操作.在代码的最后一行,我们添加了一个快捷代码,这样您就可以轻松地显示子页面,而无需修改页面模板.
要显示子页面,只需在侧边栏的页面或文本小部件中添加以下快捷代码:
[wpb_childpages]
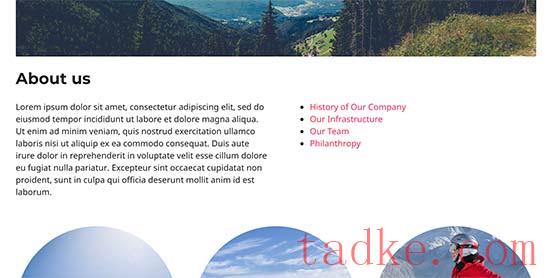
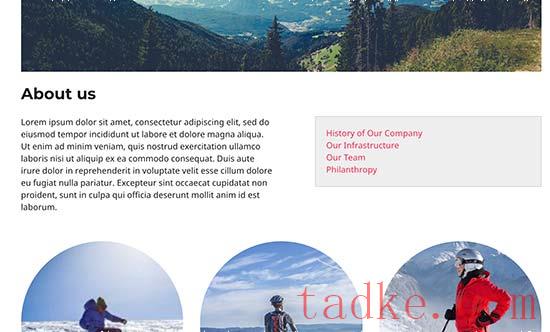
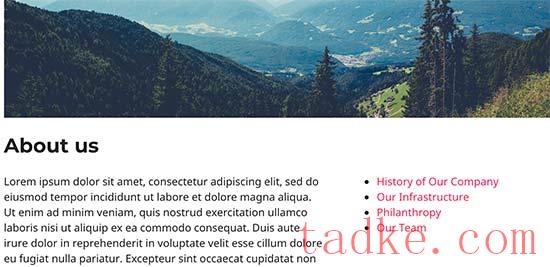
不要忘记保存您的更改并在浏览器选项卡中预览它们.这是它在我们的测试站点上的显示方式.

现在,您可以使用一些自定义的css设置此页面列表的样式.以下是一些示例css代码,您可以将其用作起点.

我们希望这篇文章能帮助你在WordPress中列出父页面的子页面。你可能还想看看我们关于在新的WordPress网站上创建的最重要页面的指南,以及我们对最好的拖放WordPress页面构建器的比较,以创建自定义布局,而不需要任何代码。
更多wp网站技巧请关注我们.
相关推荐
- 多站点最好的WordPress常用插件下载博客插件模块的高级网络管理
- WPNakama快速简单的项目管理工具最好的WordPress常用插件下载博客插件模块
- 单独块页面生成器Gutenberg块最好的wordpress常用插件下载博客插件模块
- 用于强大表单的GSheetConnector最好的WordPress常用插件下载博客插件模块
- 产品折扣经理最好的WordPress常用插件下载博客插件模块
- 重新发现、重新发布和重新点燃您的Evergreen内容。Revive.so最好的WordPress常用插件下载博客插件模块
- 超棒的登录定制器最好的WordPress常用插件下载博客插件模块
- Easy Email最好的WordPress常用插件下载博客插件模块
- WooCommerce最好的WordPress常用插件下载博客插件模块的现场推车
- 伊莱扎聊天机器人最好的WordPress常用插件下载博客插件模块
- WordPress教程排行
- 最近发表


