如何在WordPress中创建动画框覆盖和悬停
作者:98wpeu发布时间:2024-02-05分类:WordPress教程浏览:546
想要向您的wordpress站点添加动画框覆盖和图像悬停效果吗?
即使你使用的是高质量的WordPress主题,你也可能会觉得自己受到了定制选项的限制。在这种情况下,您可以使用动画框和图像悬停来为您的站点添加引人注目的动画效果.
在本文中,我们将向您展示如何向您的WordPress站点添加翻转框覆盖和图像悬停。


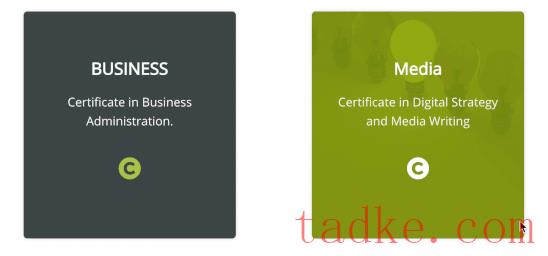
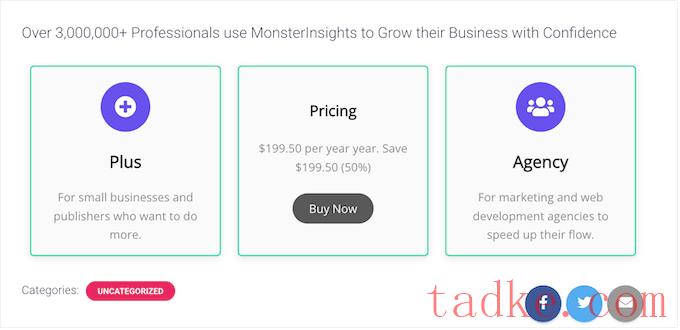
如果你的网站是相对静态的,那么FlipBox效应可以让它感觉更具互动性和吸引力。例如,您可以在文本框中显示产品的功能,然后使用FlipBox动画在客户将鼠标悬停在其上时显示价格.
如果你是WordPress的自由撰稿人,那么你可以展示你曾经合作过的公司的标志,然后使用翻转动画显示每个项目的链接。
虽然这些动画效果可以增强网站的用户体验,但重要的是不要走得太远.大量的动画会让人不知所措,甚至可能会影响网站的性能.
话虽如此,让我们来看看如何为你的WordPress网站添加动画框覆盖和图像悬停效果。

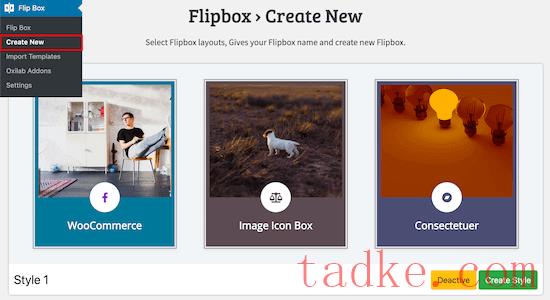
这将显示您可以使用的所有不同模板.
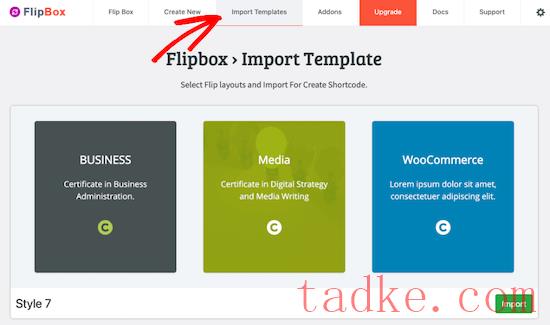
如果你不想使用这些设计中的任何一种,那么点击‘导入模板’.

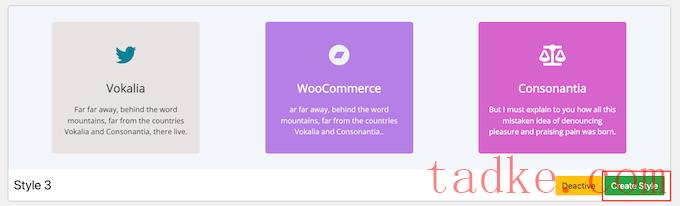
如果你看到一个你想要使用的模板,那么继续点击‘导入’,把它添加到你的WordPress博客或网站上。
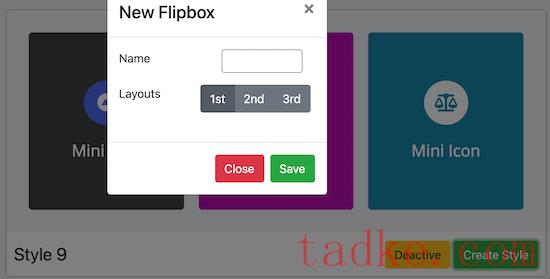
选择一个设计后,你需要点击它的‘创建风格’按钮.

在出现的弹出窗口中,输入FlipBox设计的名称.这只是你的参考,所以你可以用任何你想要的东西.
您还可以通过单击第一个、第二个或第三个来选择要使用的布局.

完成此操作后,请继续并单击“保存”。
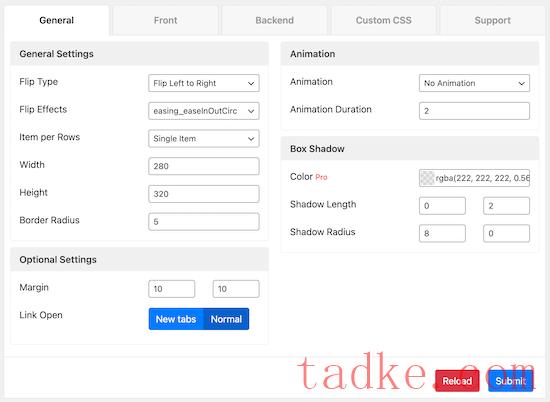
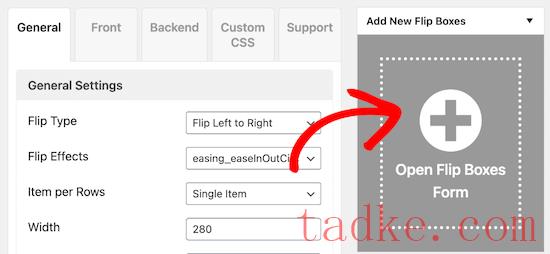
您可以使用常规、前端和后端选项卡来更改动画框的外观.

您可以更改字体、填充和页边距.这些设置中的大多数都是不言而喻的,所以值得一看,看看你能创造什么不同的效果.
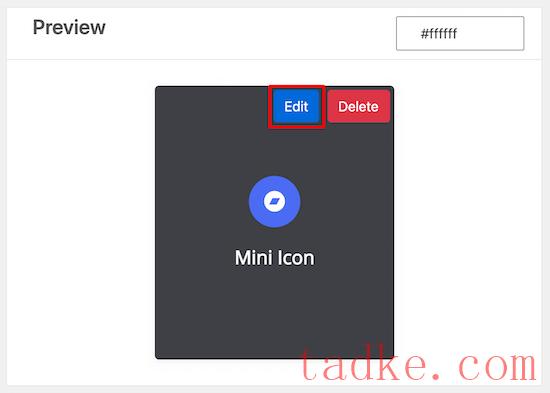
当您对框的外观感到满意时,是时候添加一些内容了.只需滚动到屏幕底部的FlipBox预览并将鼠标悬停在其上即可。
当它出现时,点击“编辑”按钮.

若要更改翻转框正面显示的标题,可以将其输入到“正面标题”栏中.
在那之后,你可以通过点击“字体图标”字段,然后从弹出的窗口中选择一个新的图像来改变正面图标.
接下来,您可以将图像添加到动画框的前面.只需点击“上传图片”,然后从媒体库中选择一个文件或从您的计算机上传新图片即可.
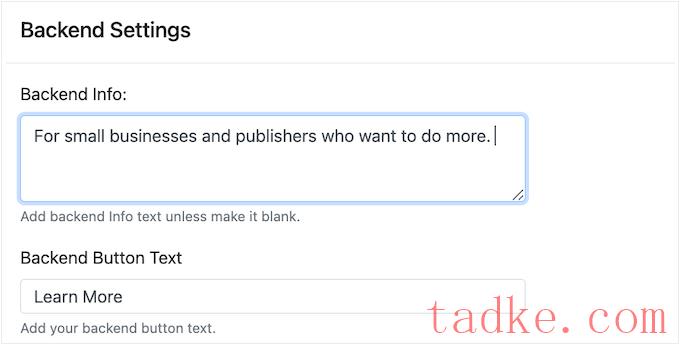
当你对前面的FlipBox满意的时候,就是设计后面的时候了。首先,在后端信息框中输入您要显示的内容。

通常,您会希望使用行动号召将访问者发送到相关页面,例如您最受欢迎的WooCommerce产品的列表、定价信息或其他一些内容.
要更改行动号召按钮上显示的文本,只需输入“后端按钮文本”即可。然后,您可以将目的地url添加到“链接”字段。

最后,点击‘立即上传’更改背景图片。
当你对FlipBox背面的设置感到满意时,是时候点击“提交”了.

预览现在将更新以显示您所做的所有更改.
此时,您可能想要添加更多方框,方法是单击“添加新的翻转方框”部分中的“+”。
这允许您创建多个具有相同样式的翻转框,然后将它们组织成列和行.

现在,您可以按照上述过程创建更多的动画框.
例如,您可以为您的WooCommerce商店上的每个定价方案创建一个Flipbox。

当你对FlipBox满意时,你可以使用插件自动提供的短码将它添加到你的WordPress网站上。
在屏幕右侧,只需复制“短码”框中的值即可.

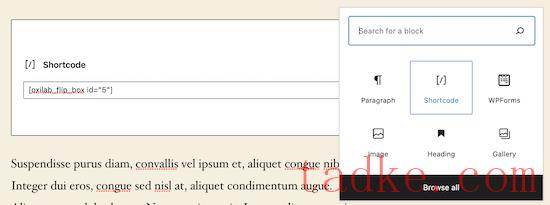
现在,您可以使用快捷代码将动画框添加到任何页面、帖子或小工具就绪的区域.
有关如何放置短码的逐步说明,请参阅我们关于如何在WordPress中添加短码的指南。

该插件还有一个FlipBox小部件,你可以将其添加到WordPress主题的任何小部件就绪区域。
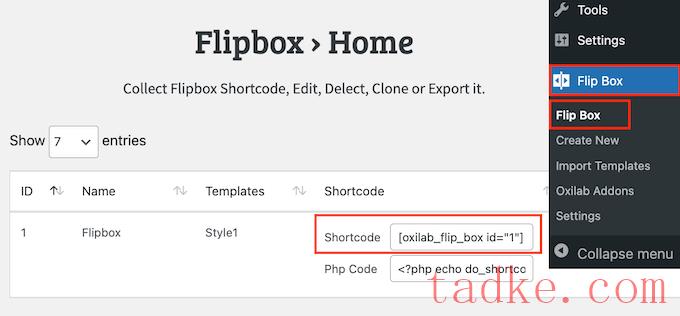
如果您创建了多个FlipBox动画,则需要知道ID。要获取此信息,您可以转到翻转框(Vbl.)翻转框然后看一下短码的id=部分。
在下图中,Flipbox ID为%1。

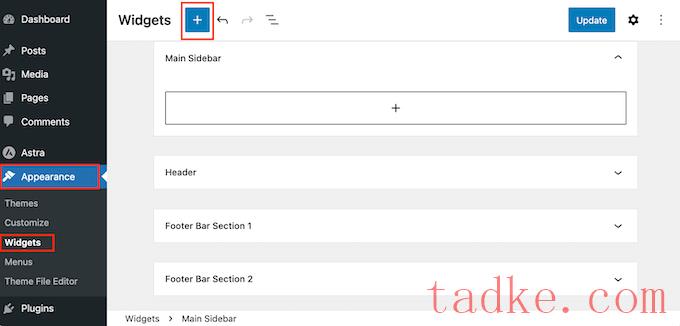
当您获得此信息时,请转到外观»小工具那就是。
在这里,您需要点击‘+’按钮.

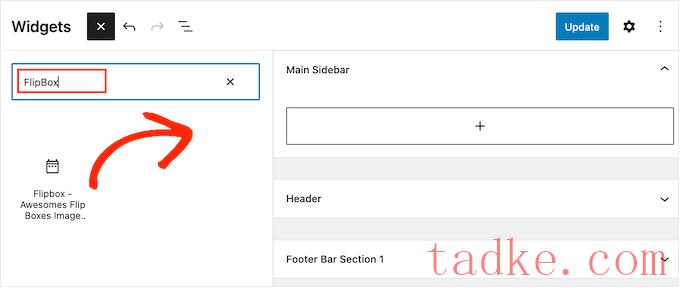
你现在可以输入‘Flipbox’了。
当右侧小部件出现时,只需将其拖放到侧边栏、页脚或类似部分即可.

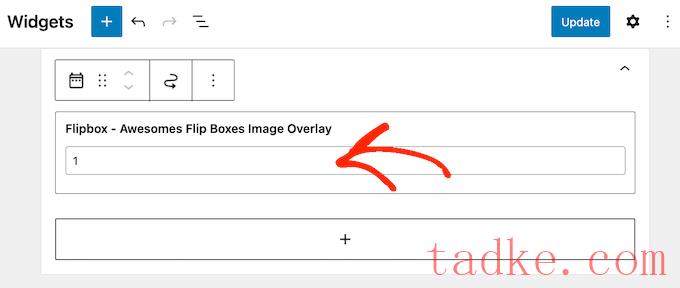
默认情况下,Flipbox小部件将显示您的一个动画。
要显示不同的动画框,请在该字段中键入其ID。

如果你对这个小工具的外观很满意,点击“更新”。
有关更多信息,请参阅我们关于如何在WordPress中添加和使用窗口小部件的指南。
我们希望这篇文章能帮助你学习如何向你的WordPress站点添加动画框覆盖和悬停。你可能还想看看我们关于如何选择最好的网页设计软件的指南,或者看看我们的专家挑选的最好的拖放式WordPress页面生成器。
更多wp网站技巧请关注我们.
相关推荐
- 多站点最好的WordPress常用插件下载博客插件模块的高级网络管理
- WPNakama快速简单的项目管理工具最好的WordPress常用插件下载博客插件模块
- 单独块页面生成器Gutenberg块最好的wordpress常用插件下载博客插件模块
- 用于强大表单的GSheetConnector最好的WordPress常用插件下载博客插件模块
- 产品折扣经理最好的WordPress常用插件下载博客插件模块
- 重新发现、重新发布和重新点燃您的Evergreen内容。Revive.so最好的WordPress常用插件下载博客插件模块
- 超棒的登录定制器最好的WordPress常用插件下载博客插件模块
- Easy Email最好的WordPress常用插件下载博客插件模块
- WooCommerce最好的WordPress常用插件下载博客插件模块的现场推车
- 伊莱扎聊天机器人最好的WordPress常用插件下载博客插件模块
- WordPress教程排行
- 最近发表


