JAVAEE SpringMVC中json的使用
作者:小教学发布时间:2023-12-07分类:程序开发学习浏览:317
导读:JSP<%--CreatedbyIntelliJIDEA.User:呆萌老师:QQ:2398779723Date:2019/12/6Time...
JSP
<%--
Created by IntelliJ IDEA.
User: 呆萌老师:QQ:2398779723
Date: 2019/12/6
Time: 15:55
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%
String baseurl=request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+request.getContextPath();
pageContext.setAttribute("baseurl",baseurl);
%>
<html>
<base href="${baseurl}" />
<head>
<title>Title</title>
<script src="${baseurl}/static/js/jquery1.11.3.min.js"></script>
<script src="${baseurl}/static/js/reg.js"></script>
</head>
<body>
<from action="${baseurl}/users/reg" method="post">
<pre>
用户名:<input type="text" name="uname" /><span id="s1"></span>
密码:<input type="password" name="pwd" />
确认密码:<input type="password" name="repwd" />
专业:<select id="major" >
</select>
<input type="submit" name="sub" value="注册" />
</pre>
</from>
</body>
</html>
JS
$(function(){
//给文本框做失去焦点事件
$(":text[name='uname']").blur(function(){
//1.获得用户名
var uname=$(this).val();
//2.通过ajax将用户名传到服务器端 判断 将结果返回
$.get("http://localhost:8080/TestSpringMVC4/users/checkUname?uname="+uname,function(msg){
//3.处理返回的结果
if(msg=="exists")
$("#s1").html("已存在");
else
$("#s1").html("可以使用");
})
})
//加载所有的专业信息
$("#major").click(function(){
//通过ajax到服务器端取回所有的专业信息
$.getJSON("http://localhost:8080/TestSpringMVC4/users/getMajorList2",function(arr){
//清除之前的option
$("#major").empty();
$.each(arr,function(k,v){
//返回的数据 组装成option添加到select中
var option=$("<option></option>");
option.val(v.id);
option.html(v.name);
$("#major").append(option);
})
})
})
})
Java
package com.test.controller;
import com.alibaba.fastjson.JSON;
import com.test.pojo.Major;
import com.test.pojo.Users;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpSession;
import java.util.ArrayList;
import java.util.List;
@Controller
@RequestMapping("/users")
public class UsersController {
@RequestMapping("/loginUi")
public String loginUi()
{
return "login";
}
@RequestMapping("/checkLogin")
public String checkLogin(Users user, HttpServletRequest request)
{
if(user.getUname().equals("daimenglaoshi") && user.getPwd().equals("123"))
{
//存入session
HttpSession session= request.getSession();
session.setAttribute("loginUser",user);
//重定向
return "redirect:/index.jsp";
}
else
return "login";
}
@RequestMapping("/regUi")
public String regUi()
{
return "reg";
}
@RequestMapping("/checkUname")
//返回响应体(响应的内容) 不做转发
@ResponseBody
public String checkUname(String uname)
{
if(uname.equals("daimenglaoshi"))
return "exists";
else
return "not exists";
}
@RequestMapping("/getMajorList")
@ResponseBody
//框架会帮你转换成json字符串的
public List<Major> getMajorList()
{
List<Major> majorList=new ArrayList<Major>();
System.out.println("2222");
majorList.add(new Major(1,"aaa"));
majorList.add(new Major(2,"bb"));
return majorList;
}
@RequestMapping(value="/getMajorList2",produces = "text/html;charset=utf-8")
@ResponseBody
public String getMajorList2()
{
List<Major> majorList=new ArrayList<Major>();
majorList.add(new Major(1,"计算机"));
majorList.add(new Major(2,"英语"));
return JSON.toJSONString(majorList);
}
}
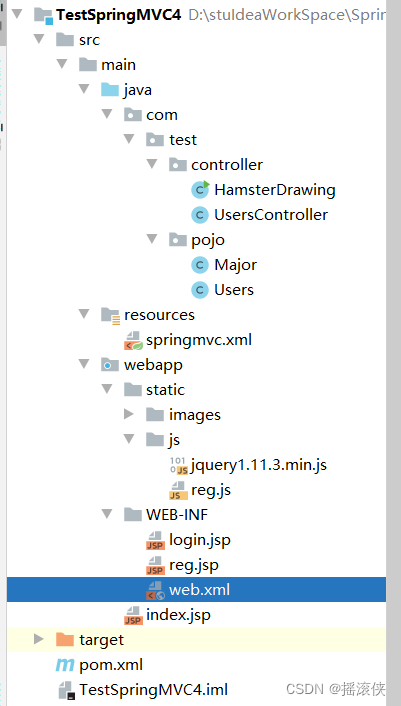
项目结构

- 程序开发学习排行
- 最近发表


