vue3 antd项目实战——radiogroup单选组合、radiobutton单选按钮【v-model双向绑定数据、v-for循环输出options选择项】
作者:小教学发布时间:2023-10-04分类:程序开发学习浏览:421
导读:AntDesignvue组件库——单选框(Radio)的使用知识调用场景复现核心内容准备工作基本用法常见用法单选组合a-radio-group按钮样式的单选组...
Ant Design vue组件库——单选框(Radio)的使用
- 知识调用
- 场景复现
- 核心内容
- 准备工作
- 基本用法
- 常见用法
- 单选组合 a-radio-group
- 按钮样式的单选组合 a-radio-button
- 垂直单选组合 radioStyle
- 更多输入框选项
- 常用属性
知识调用
| 🔥🔥更多内容见Ant Design Vue官方文档 |
|---|
| 🔥🔥 vue3+ant design vue+ts实战【ant-design-vue组件库引入】 |
| 🔥vue3【列表渲染】v-for 详细介绍(vue中的“循环”) |

场景复现
最近在项目开发中需要使用到ant design vue组件库的单选框(Radio)组件。所以本期文章会详细地教大家如何使用Radio单选框。
核心内容
🔥🔥 更多具体内容见Ant Design Vue官方文档
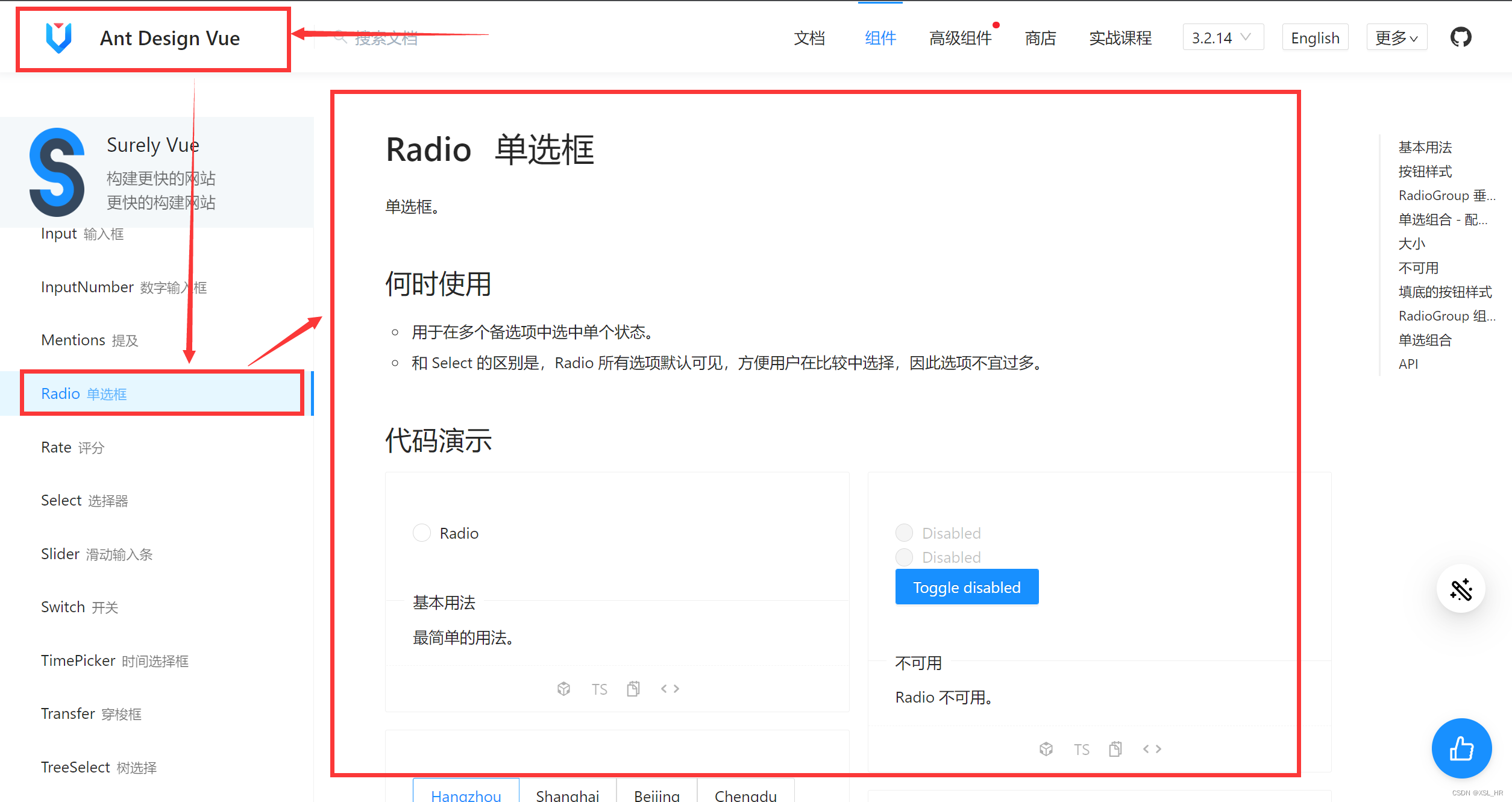
何时使用:
- 用在多个备选项中选择单个状态
- 和Select地区别是,Radio所有选项默认可见,方便用户比较选择,因此选项不宜过多

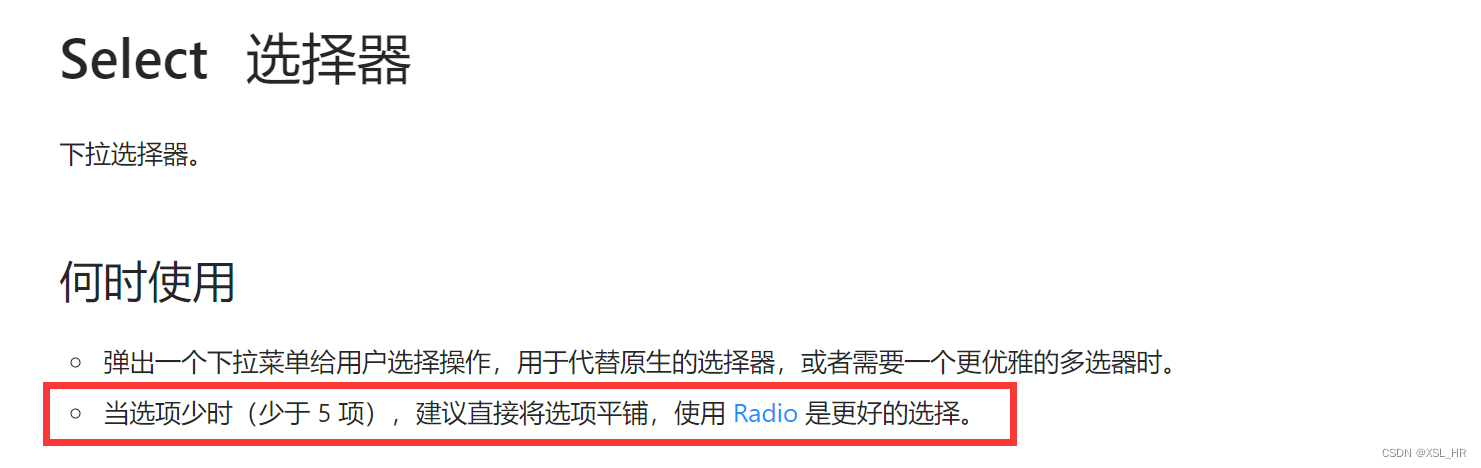
可以看到在select组件中,已经明确说明,当选项少于5项时,使用Radio单选框时最好的选择。
下面是实际的代码演示和效果展示
准备工作
一定要注意,任何时候使用组件,都要记得先注册、再使用
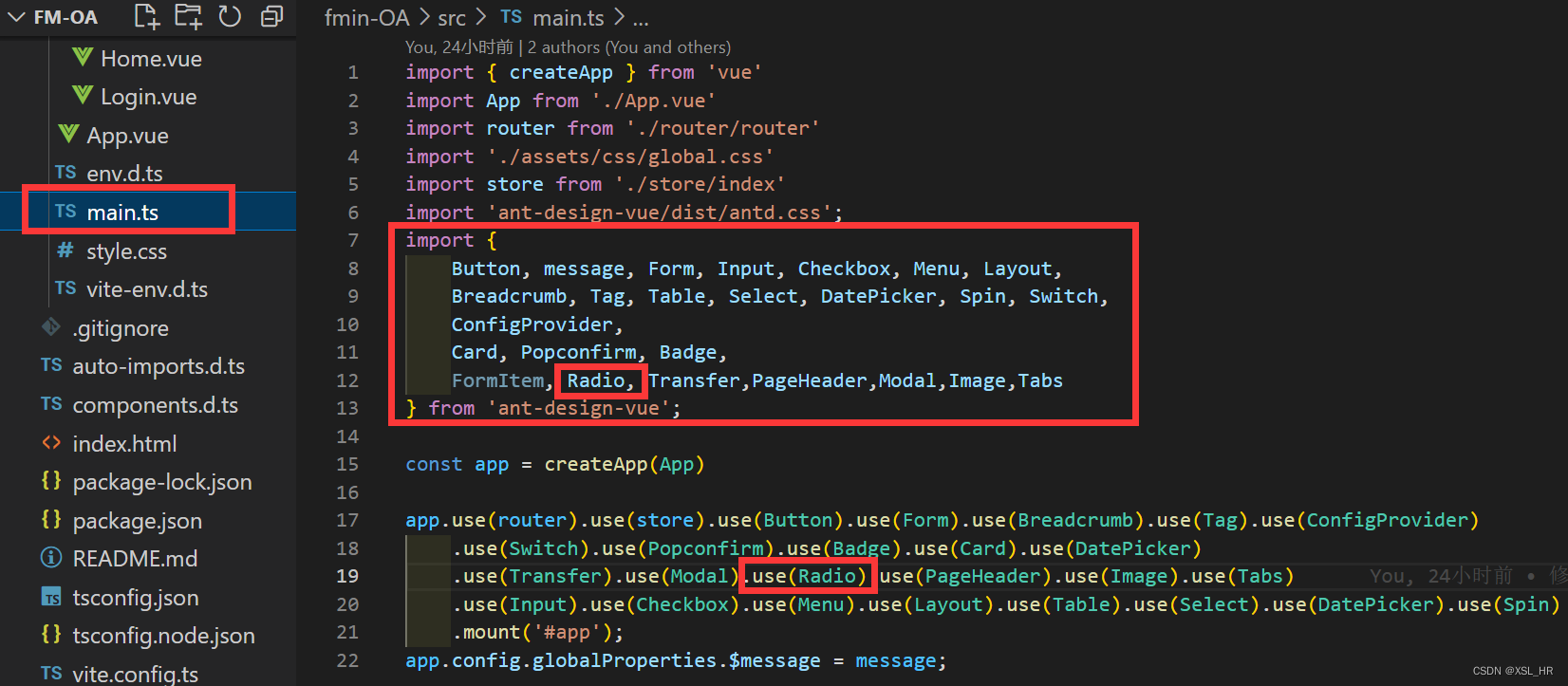
注册部分如下图:👇👇👇
注册代码(模板):
import { createApp } from 'vue'
import App from './App.vue'
import {
Button, message, Form, Input, Checkbox, Menu, Layout,
Breadcrumb, Tag, Table, Select, DatePicker, Spin, Switch,
ConfigProvider,
Card, Popconfirm, Badge,
FormItem, Radio, Transfer,PageHeader,Modal,Image,Tabs
} from 'ant-design-vue';
const app = createApp(App)
app.use(router).use(Button).use(Form).use(Breadcrumb).use(Tag)
.use(ConfigProvider).use(Switch).use(Popconfirm).use(Badge).use(Card).use(DatePicker)
.use(Transfer).use(Modal).use(Radio).use(PageHeader).use(Image).use(Tabs).use(Spin)
.use(Input).use(Checkbox).use(Menu).use(Layout).use(Table).use(Select)
.mount('#app');
app.config.globalProperties.$message = message;
这些基本上涵盖了ant desgin vue组件库内的所有常用组件,建议是一次性注册完。
基本用法
<template>
<a-radio v-model:checked="checked">Radio</a-radio>
</template>
<script lang="ts" setup>
import { defineComponent, ref } from 'vue';
const checked = ref<boolean>(false);
</script>
v-model双向绑定初始选择状态;在script中定义初始选择状态为false即关闭。
更改选项内容直接在标签内中更改即可。

常见用法
单选组合 a-radio-group
<template>
<a-radio-group v-model:value="value" name="radioGroup">
<a-radio value="1">A</a-radio>
<a-radio value="2">B</a-radio>
<a-radio value="3">C</a-radio>
<a-radio value="4">D</a-radio>
</a-radio-group>
</template>
<script lang="ts" setup>
import { defineComponent, ref } from 'vue';
const value = ref<string>('1'); // 通过v-model:value双向绑定 设置初始选项为选项1
</script>

建议使用单选组合时,带上相应的name属性
按钮样式的单选组合 a-radio-button
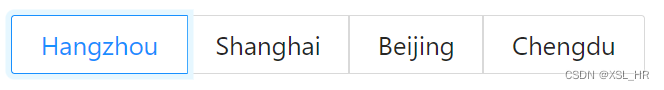
1.普通的按钮单选组合
<template>
<div>
<a-radio-group v-model:value="value1">
<a-radio-button value="a">Hangzhou</a-radio-button>
<a-radio-button value="b">Shanghai</a-radio-button>
<a-radio-button value="c">Beijing</a-radio-button>
<a-radio-button value="d">Chengdu</a-radio-button>
</a-radio-group>
</div>
</template>
<script lang="ts"setup>
import { defineComponent, ref } from 'vue';
const value1 = ref<string>('a'); // 初始选项为HangZhou
</script>

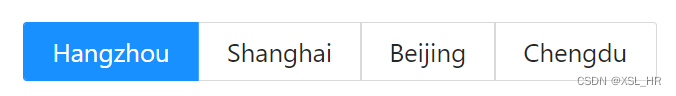
2.填底的按钮单选组合
通过button-style属性,添加solid填底样式
<template>
<div>
<a-radio-group v-model:value="value1" button-style="solid">
<a-radio-button value="a">Hangzhou</a-radio-button>
<a-radio-button value="b">Shanghai</a-radio-button>
<a-radio-button value="c">Beijing</a-radio-button>
<a-radio-button value="d">Chengdu</a-radio-button>
</a-radio-group>
</div>
</template>
<script lang="ts">
import { defineComponent, ref } from 'vue';
const value1 = ref<string>('a'); // 初始选项为HangZhou
</script>

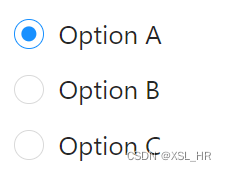
垂直单选组合 radioStyle
通过:style属性绑定自定义样式
<template>
<a-radio-group v-model:value="value">
<a-radio :style="radioStyle" :value="1">Option A</a-radio>
<a-radio :style="radioStyle" :value="2">Option B</a-radio>
<a-radio :style="radioStyle" :value="3">Option C</a-radio>
</a-radio-group>
</template>
<script lang="ts" setup>
import { defineComponent, reactive, ref } from 'vue';
const value = ref<number>(1);
const radioStyle = reactive({
display: 'flex', // 设置垂直平铺
height: '30px', // 设置各选项的高度
lineHeight: '30px', // 设置每行之间的高度
});
</script>

更多输入框选项
<template>
<a-radio :style="radioStyle" :value="4">
More...
<a-input style="width: 100px; margin-left: 10px" />
</a-radio>
</template>
<script lang="ts" setup>
import { defineComponent, reactive, ref } from 'vue';
</script>

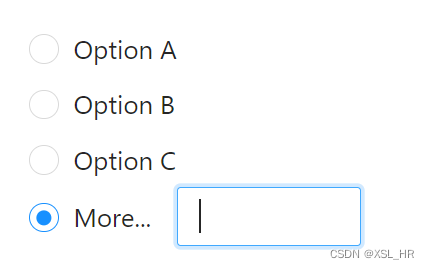
配合垂直单选组合使用:(加上v-if条件判断)
<template>
<a-radio-group v-model:value="value">
<a-radio :style="radioStyle" :value="1">Option A</a-radio>
<a-radio :style="radioStyle" :value="2">Option B</a-radio>
<a-radio :style="radioStyle" :value="3">Option C</a-radio>
<a-radio :style="radioStyle" :value="4">
More...
<a-input v-if="value === 4" style="width: 100px; margin-left: 10px" />
</a-radio>
</a-radio-group>
</template>
<script lang="ts">
import { defineComponent, reactive, ref } from 'vue';
const value = ref<number>(1);
const radioStyle = reactive({
display: 'flex',
height: '30px',
lineHeight: '30px',
});
</script>

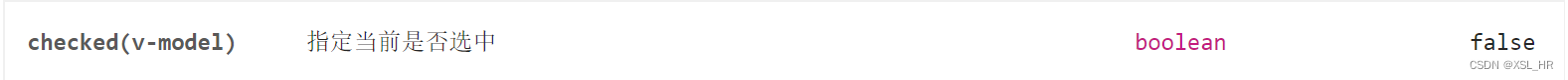
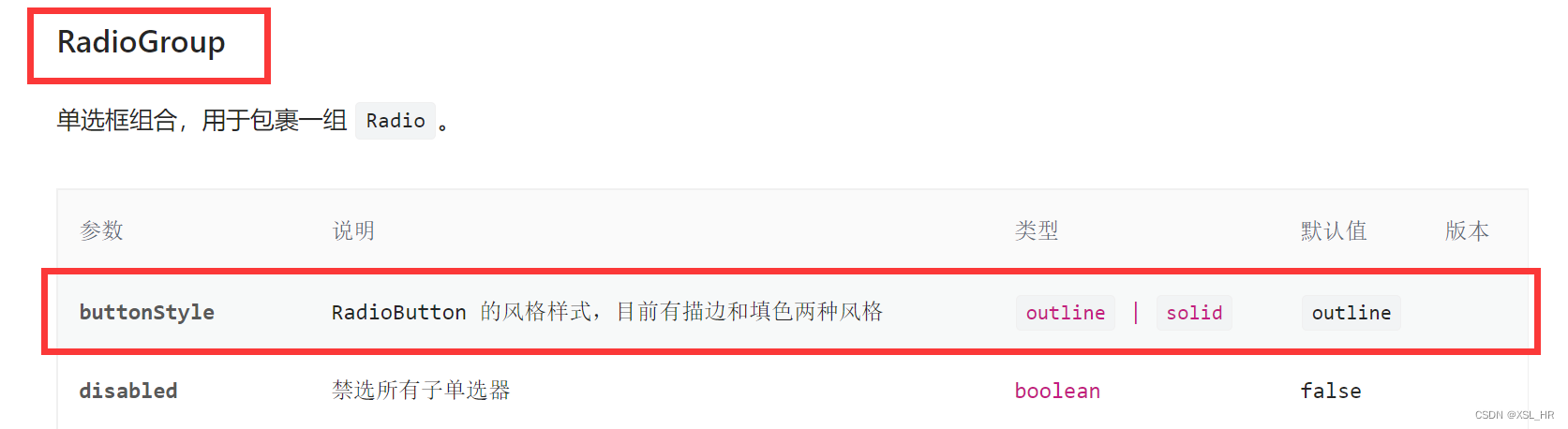
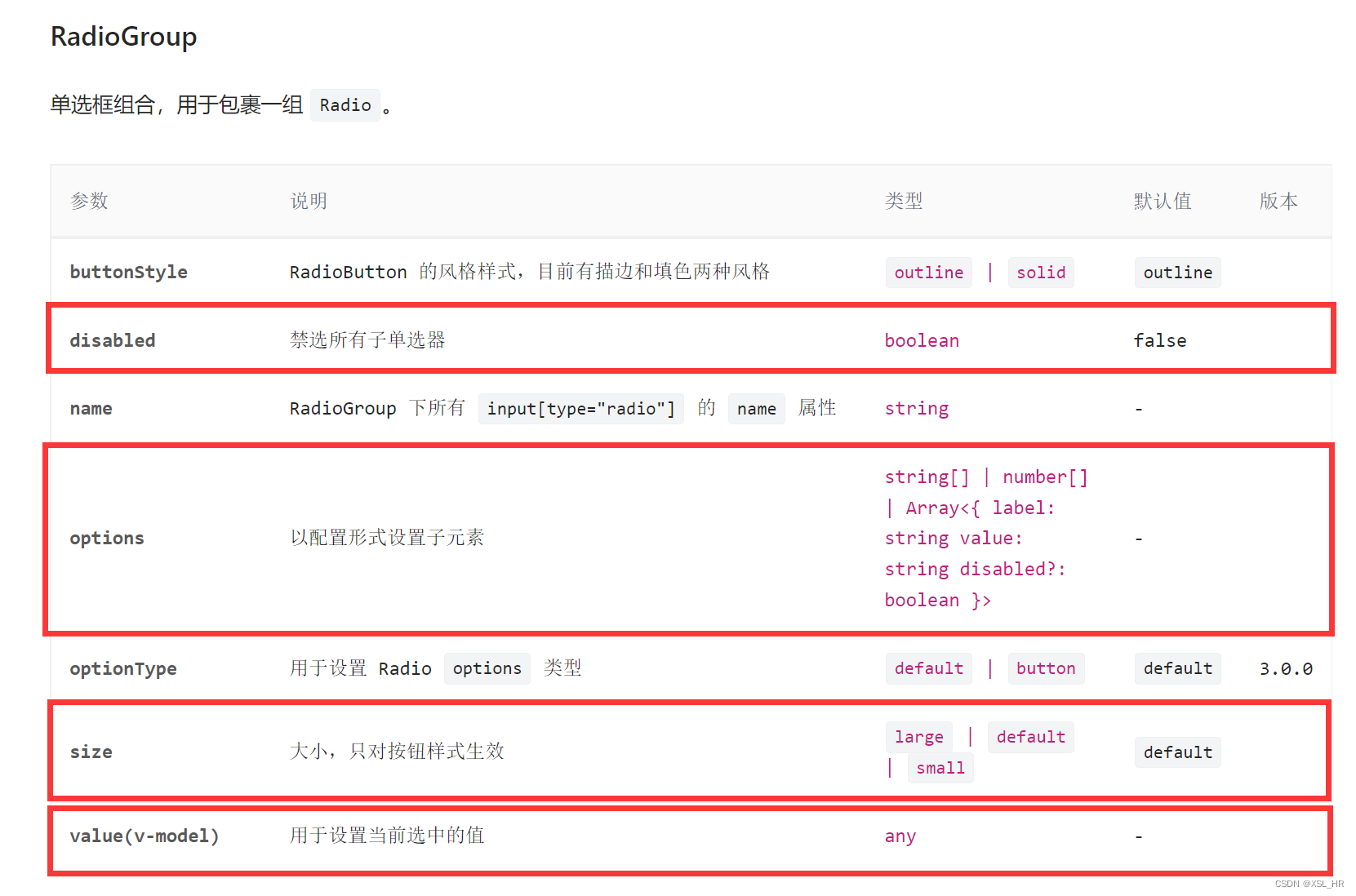
常用属性

特别是option属性,可以进行数据的动态绑定,减少html部分的代码量,更好的实现代码结构功能化。
实例—— 双向绑定单选框的值,循环输出选项
html部分:
<a-radio-group
v-model:value="formState.certificates_seal_select"
name="sealRadioGroup"
>
<a-radio
v-for="item of sealOptionsValue"
v-model:value="item.options"
:key="item.id"
>{{ item.options }}
</a-radio>
</a-radio-group>
script部分:
// 证书模板选择项
const formworkOptionsValue = ref<optionsType[]>([
{"id":1,"options":"五分钟讲堂录取通知书"},
{"id":2,"options":"五分钟讲堂转正证书"},
{"id":3,"options":"五分钟讲堂培训证书"},
{"id":4,"options":"五分钟讲堂退休证书"},
],)
实现效果:
关于Ant Deign Vue组件库的知识点和用法有很多,后期会不定期更新。 感兴趣的小伙伴可以订阅本专栏,方便后续了解学习。 觉得这篇文章有用的小伙伴们可以点赞➕收藏➕关注哦~
标签:vue3 antd项目实战——radiogroup单选组合radiobutton单选按钮【v-model双向绑定数据v-for循环输出options选择项】_a-radio-group
- 程序开发学习排行
- 最近发表


