flex 布局:实现一行固定个数,超出强制换行(流式布局)
作者:小教学发布时间:2023-10-04分类:程序开发学习浏览:431
导读:一、flex布局基础知识flex布局的知识想必不用多说,一些常用的属性如下:设置在父容器上的属性:display:flex, align-items,justify-...
一、flex 布局基础知识
flex 布局的知识想必不用多说,一些常用的属性如下:
设置在父容器上的属性:display:flex, align-items, justify-content, flex-wrap。
设置在子容器上的属性,通过 flex: 1, 简写了 flex-grow、flex-shrink、flex-basis 三个属性。
基础知识部分可参考阮大的:
二、flex 布局常用应用
1、垂直居中
通过 align-item s 实现不同数据块的垂直居中
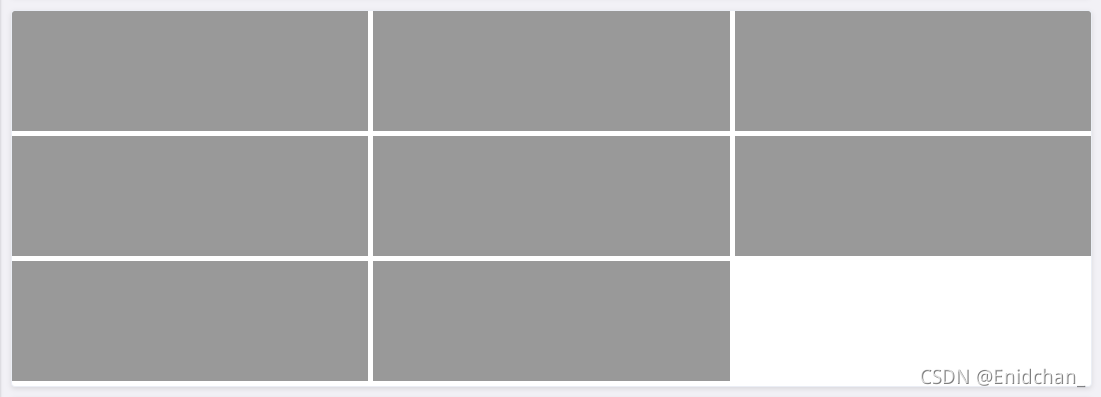
2、一行固定行数,超出强制换行

布局样式如上图所示,这是我们在日常需求开发中常见的一个需求, flex 布局实现起来比较简单。
代码如下:
-- html
<div class="card_wrap">
<div class="c_item"></div>
<div class="c_item"></div>
<div class="c_item"></div>
<div class="c_item"></div>
<div class="c_item"></div>
<div class="c_item"></div>
<div class="c_item"></div>
<div class="c_item"></div>
</div>
---css
.card_wrap { // 大盒子
width: 98%;
display: flex;
flex-wrap: wrap;
justify-content: flex-start; // 替代原先的space-between布局方式
}
.c_item { // 每个item
flex: 1;
height: 120px;
margin: 0 5px 5px 0; // 间隙为5px
background-color: #999;
width: calc((100% - 10px) / 3); // 这里的10px = (分布个数3-1)*间隙5px, 可以根据实际的分布个数和间隙区调整
min-width: calc((100% - 10px) / 3); // 加入这两个后每个item的宽度就生效了
max-width: calc((100% - 10px) / 3); // 加入这两个后每个item的宽度就生效了
&:nth-child(3n) { // 去除第3n个的margin-right
margin-right: 0;
}
}
引用自:flex布局: 一行显示固定个数,强制换行且均匀分布(超出的分布靠左)_Enidchan_的博客-CSDN博客
上述是方法 1, 方法 2:
.parent {
width: 200px;
height: 150px;
background-color: black;
display: flex;
flex-flow: row wrap;
align-content: flex-start;
}
.child {
box-sizing: border-box;
background-color: white;
flex: 0 0 25%;
height: 50px;
border: 1px solid red;
}这一实现方法引用自: Flex 布局教程:实例篇 - 阮一峰的网络日志
- 程序开发学习排行
- 最近发表


