css超出显示...(单行、多行)
作者:小教学发布时间:2023-10-03分类:程序开发学习浏览:306
导读:1.单行效果图:width:335px;//定宽overflow:hidden;//超出的文本隐藏text-overflow:ellipsis;//溢...
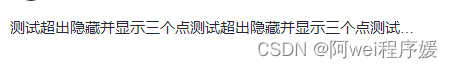
1.单行
效果图:

width:335px;//定宽
overflow: hidden; //超出的文本隐藏
text-overflow: ellipsis; //溢出用省略号显示
white-space: nowrap; // 默认不换行;注:必须要定一个宽度。
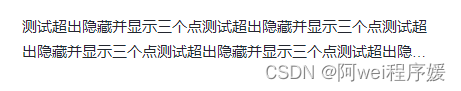
2.多行
效果图:

width:335px;
overflow: hidden; //超出的文本隐藏
display: -webkit-box;
-webkit-line-clamp: 2; // 设置从第几行后开始省略
-webkit-box-orient: vertical;注:必须要定一个宽度。
以上代码就能实现上面的效果
- 程序开发学习排行
- 最近发表


