vscode设置vetur格式化代码(双引号变单引号 去除分号等)前端小白教程
作者:小教学发布时间:2023-10-03分类:程序开发学习浏览:282
导读:安装prettier第一步设置vetur 点击设置 搜索vetur 找到formatterjs选择prettier⚠️这一步很重要如果不是...
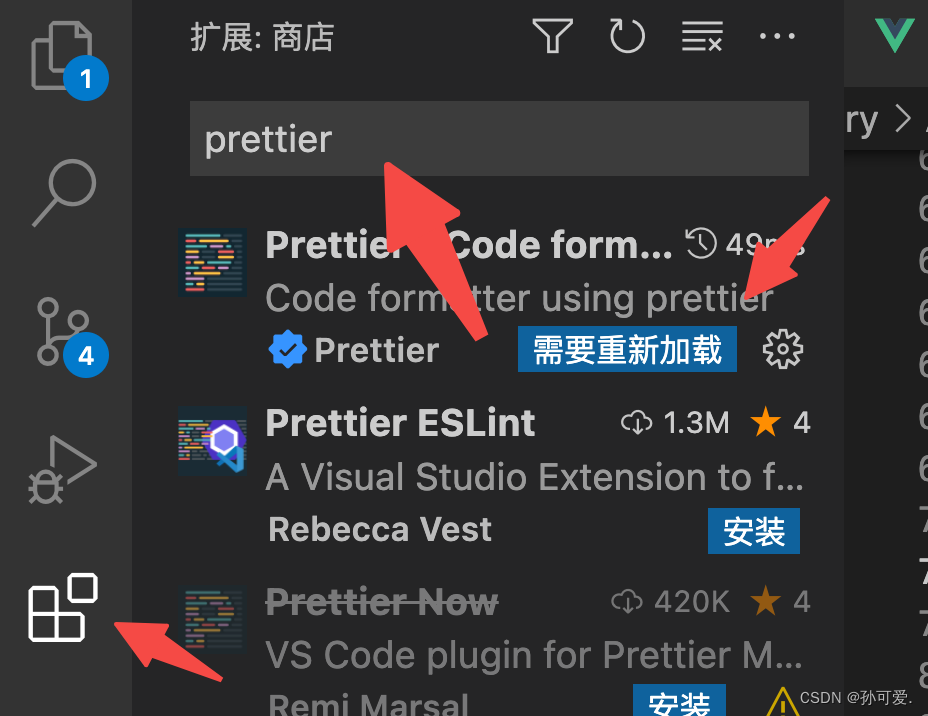
安装prettier

第一步设置 vetur
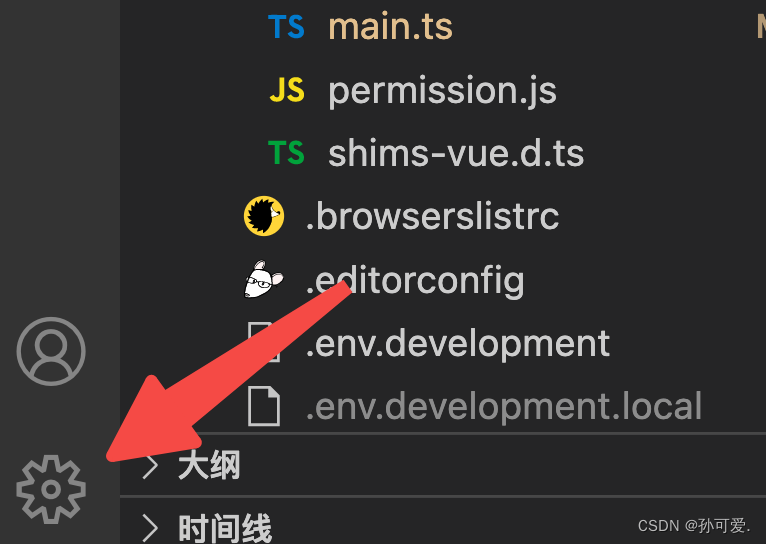
点击设置

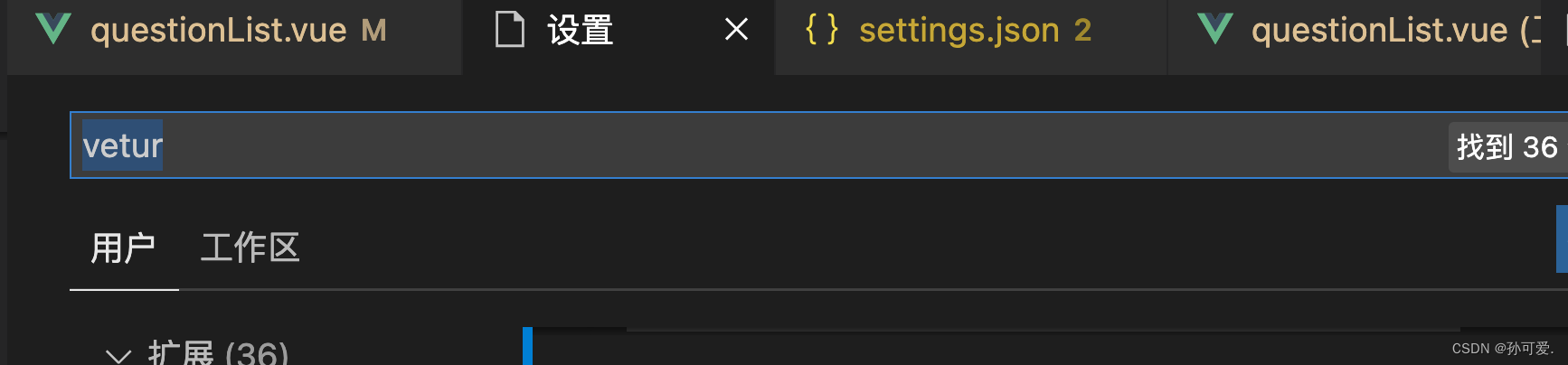
搜索vetur

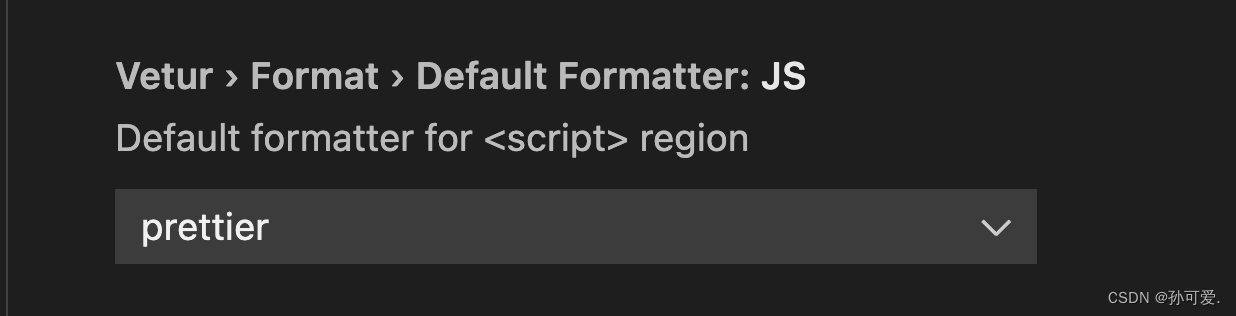
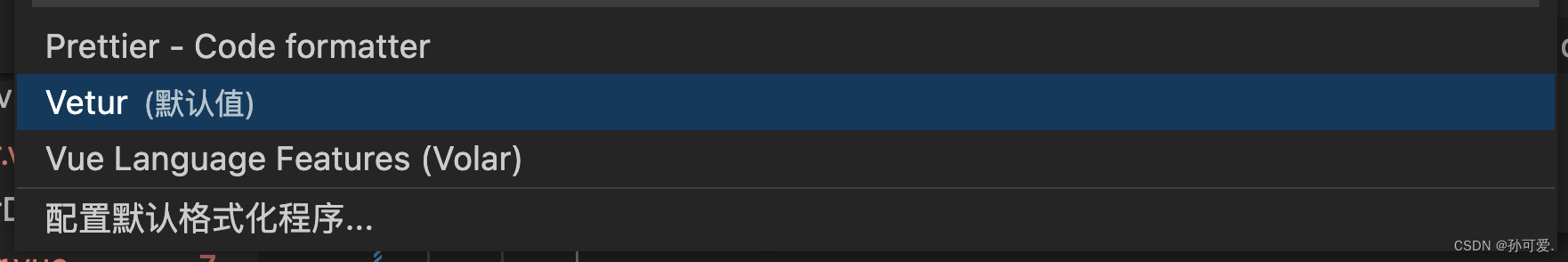
找到formatter js 选择prettier ⚠️这一步很重要 如果不是prettier 下面你设置也会没效果
 找到设置settings.json的地方
找到设置settings.json的地方

找到

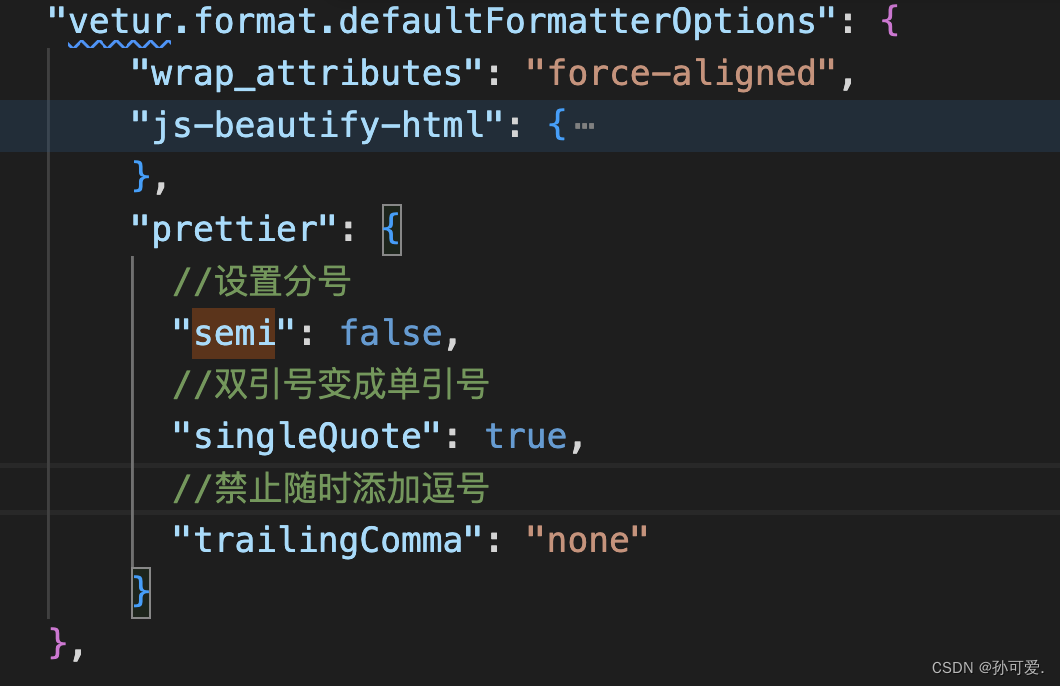
"prettier": {
//间隔修改为2个空格
"tabSize": 2,
//设置分号
"semi": false,
//双引号变成单引号
"singleQuote": true,
//禁止随时添加逗号
"trailingComma": "none"
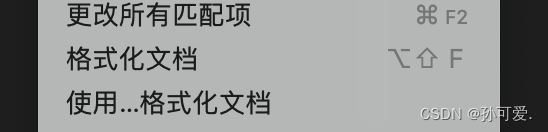
}根据需要设置 再点击使用..格式化文档

选择 这个时候我们就可以 格式化的时候直接将双引号变成单引号了
这个时候我们就可以 格式化的时候直接将双引号变成单引号了
更多设置请查看官网文档
Options · Prettier 中文网
函数名后面增加空格
"vetur.format.defaultFormatter.js": "vscode-typescript",
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
"typescript.format.insertSpaceBeforeFunctionParenthesis": true,- 上一篇:背包问题
- 下一篇:【前端】对前端小白极为友好的JS DOM入门文章
- 程序开发学习排行
- 最近发表


