用flex实现grid布局
作者:小教学发布时间:2023-10-01分类:程序开发学习浏览:226
导读:1.css代码.flexColumn(@columns,@gutterSize){display:flex;flex-flow:rowwrap;m...
1. css代码
.flexColumn(@columns, @gutterSize) {
display: flex;
flex-flow: row wrap;
margin: calc(@gutterSize / -2);
> div {
flex: 0 0 calc(100% / @columns);
padding: calc(@gutterSize / 2);
box-sizing: border-box;
}
}
2.用法
.grid-show-item3 {
width: 100%;
display: flex;
flex-flow: row wrap;
margin: calc(8px / -2);
.flexColumn(3, 14px);
}
.grid-show-item2 {
width: 100%;
display: flex;
flex-flow: row wrap;
margin: calc(8px / -2);
.flexColumn(2, 14px);
}
.grid-show-item4 {
width: 100%;
display: flex;
flex-flow: row wrap;
margin: calc(8px / -2);
.flexColumn(4, 14px);
}
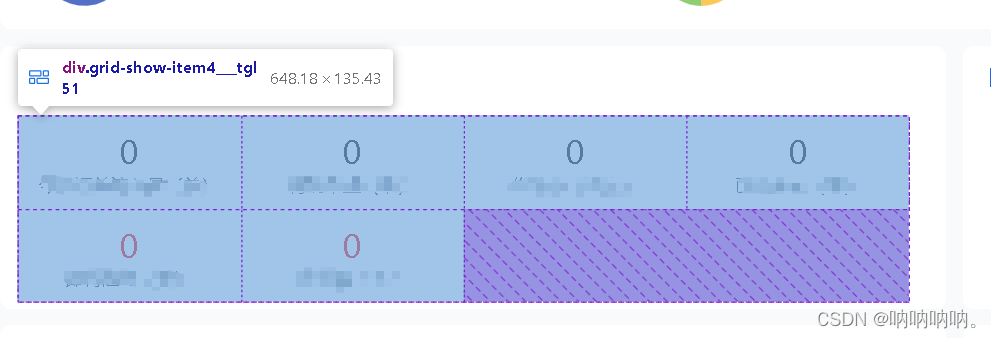
3. 效果

- 上一篇:Kafka收发消息核心参数详解
- 下一篇:消息队列-RabbitMQ(二)
- 程序开发学习排行
- 最近发表


