Element-UI中调用tinymce6实现本地化加载,并解决提示:This domain is not registered with TinyMCE Cloud,省去api-key
作者:小教学发布时间:2023-10-01分类:程序开发学习浏览:291
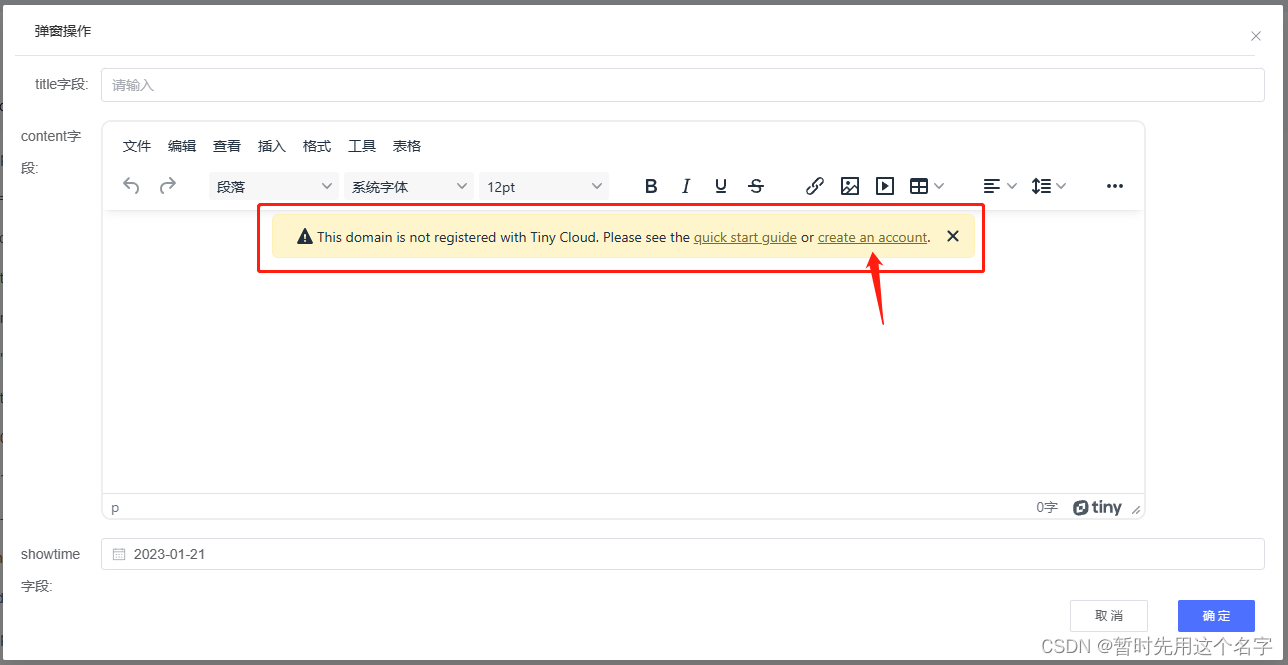
最新的tinymce会提示”This domain is not registered with TinyMCE Cloud“,要求注册tinymce官方云才能下载所需组件类库。
既然这样,那么解决办法就简单了:要么去注册云,要么屏蔽掉提示~~,要么全部由本地加载。
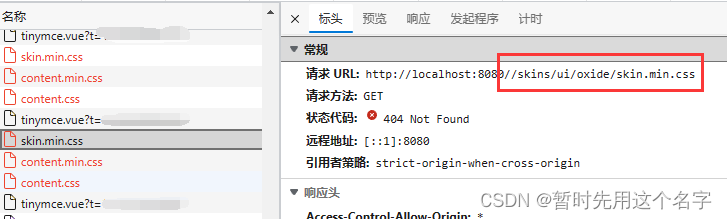
问题截图
如果只导入import Editor from '@tinymce/tinymce-vue',那么会从tinymce云上调用组件,此刻若没api-key的话,会提示需要注册。
三种解决办法
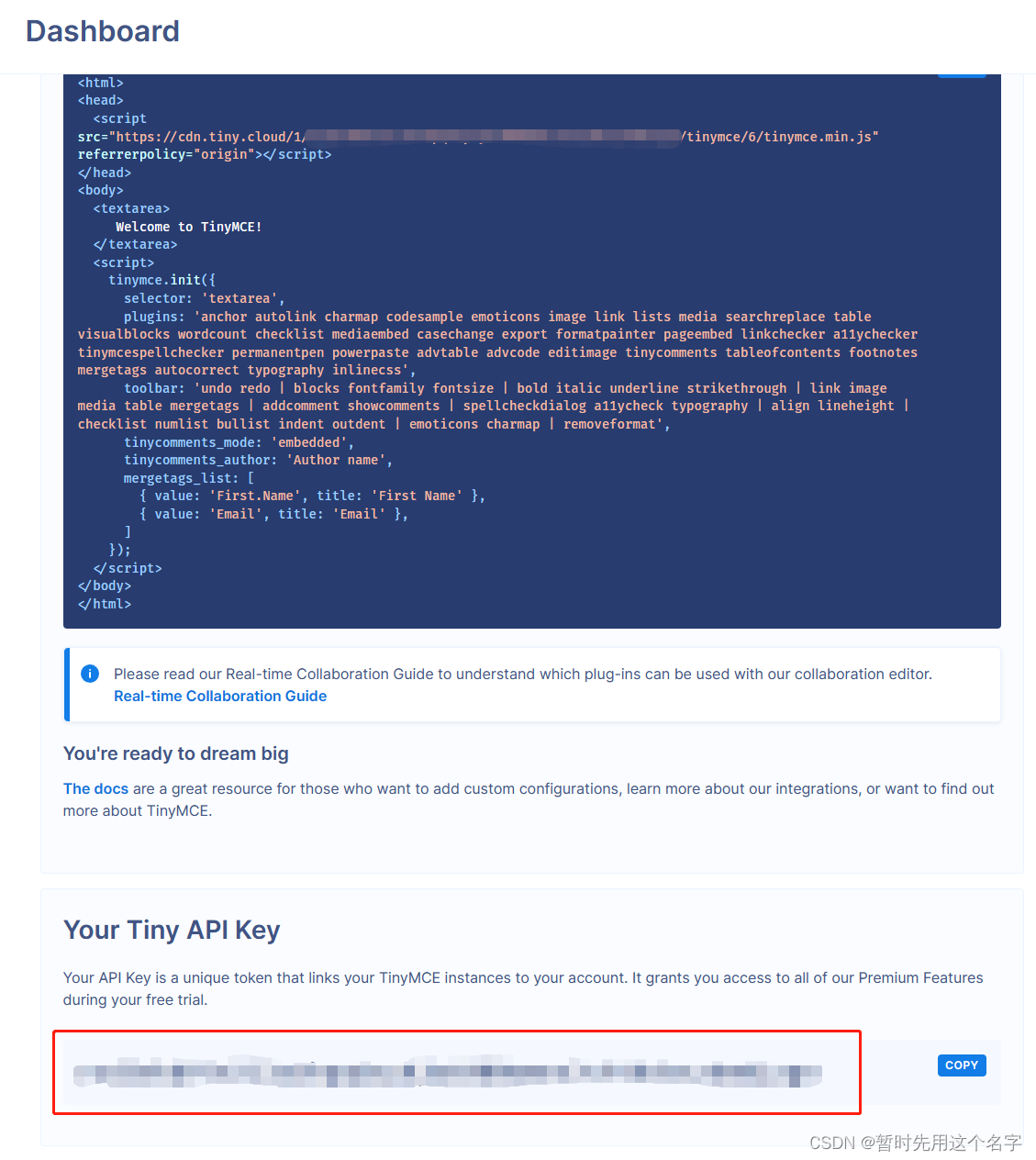
1. 注册并配置api-key
点击提示中的注册链接【create an account】,去注册一个账号,就能获得一个 api-key
使用时将该值配置给 api-key 就行
<Editor :api-key="abcdefghijklmnopqrst1234567890" />
2. 删除 tinymce.min.js 中的提示部分
这。。。
"service_message":"This domain is not registered with Tiny Cloud. Please review \u003ca target=\"_blank\" href=\"https://www.tiny.cloud/my-account\"\u003eyour approved domains\u003c/a\u003e."
3. 本地加载所有需要的文件
加入import 'tinymce/tinymce'就启用了本地加载,但还差各种组件和样式的调用,下面以css为主体进行分析。
import 'tinymce/tinymce'
// Theme
import 'tinymce/themes/silver/theme'
// icons
import 'tinymce/icons/default'
// models
import 'tinymce/models/dom'
// Skins 下面将具体分析这三个css的调用
// import 'tinymce/skins/ui/oxide/skin.min.css'
// import 'tinymce/skins/ui/oxide/content.min.css'
// import 'tinymce/skins/content/default/content.min.css'
// Plugins 组件根据init中调用情况自行加载
import 'tinymce/plugins/fullscreen'
import 'tinymce/plugins/autoresize'
CSS调用解析:
有两种方法调用css:
一个是使用import,由系统调用;
一个是配置init中的skin、skin_url和content_css等参数,由tinymce调用,其中skin默认值是oxide,skin_url默认值是skins/ui/oxide,content_css默认值是skins/content/default/content.css,可url,也可xyz,这样值为skins/content/xyz/content.css。
- 情况一:不配置
import和init中参数
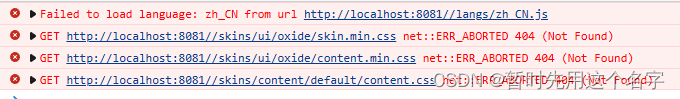
如果没有import调用,那么在打包时,tinymce所需的.css会缺失;
如果没有配置init中的参数,那么tinymce就会到默认地址去调用;
这些文件要么不存在,要么地址错误,tinymce只能发出404文件找不到的错误。
- 情况二:用
import导入css
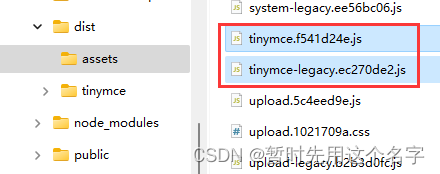
打包后可看到assets目录里有tinymce.css(注意文件名中有个随机数,这样开发时就无法提前配置打包后的css路径)。
这个情况下虽然系统能把编辑器渲染出来,但tinymce还是会根据skin_url参数的默认值去调用css,于是抛出404错误。
只有设置skin:false、skin_url:''、content_css:'',明确告知tinymce不需要读取skin,才能取消这些错误。
可content_css为空的话,编辑器内部的样式又怎么办呢?还好tinymce提供一个content_style参数,让开发者可以手写style。利用这个参数,我们就可以实现全部css用import调用啦。
必须注意,用import 调用CSS文件时,不要使用默认和命名导入的语法,而应使用?inline查询参数,比如:import content_style from 'tinymce/skins/content/dark/content.min.css?inline'
否则最新版本可能会弹出错误提示:Default and named imports from CSS files are deprecated. Use the ?inline query instead. For example: import content_style from 'tinymce/skins/content/dark/content.min.css?inline'
这是因为使用默认和命名导入的方式,CSS文件会单独链接被加载, 而使用?inline查询则实现了CSS文件直接内嵌到 JavaScript 中。
二者的区别是:
- 默认和命名导入:
- 会产生多次http请求,降低性能。
- 可能存在CSS文件加载顺序的问题。
- ?inline查询:
- 会将CSS文件内容直接内嵌到JavaScript中,避免多次http请求。
- 避免了CSS文件加载顺序的问题。
所以报错信息的含义是:建议您改用内联式(inline)的方式import CSS文件,而非单独加载,这样能提高性能和避免CSS加载顺序带来的潜在问题。
参考代码:
<template>
<div>
<Editor :init="init" />
</div>
</template>
<script setup>
import Editor from "@tinymce/tinymce-vue";
import 'tinymce/tinymce'
import 'tinymce/models/dom'
import 'tinymce/icons/default'
import 'tinymce/themes/silver/theme'
// Skins
import 'tinymce/skins/ui/oxide/skin.min.css'
import 'tinymce/skins/ui/oxide/content.min.css'
import content_style from 'tinymce/skins/content/dark/content.min.css?inline' //将内容存入content_style
// Plugins 组件根据init中调用情况自行加载
import 'tinymce/plugins/fullscreen'
import 'tinymce/plugins/autoresize'
// 关闭skin,调用路径设置为空
const init = {
skin:false,
// skin_url: '', // 因为skin已经为false,所以此参数设不设都无所谓了
content_css: '',
content_style: content_style, //将导入的css内容送给content_style参数使用
}
</script>
- 情况三:仅配置skin参数
没有import,在打包后是没有tinymce相关css文件的。
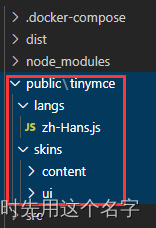
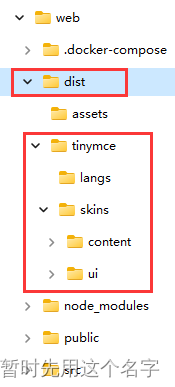
只需配置参数skin_url和content_url,并将tinymce\skins复制到public目录里,就能解决调用问题。
这样在webpack 打包时系统会将public目录中的内容直接复制到dist目录中供tinymce使用:
参考代码:
<template>
<div>
<Editor :init="init" />
</div>
</template>
<script setup>
import Editor from "@tinymce/tinymce-vue";
import 'tinymce/tinymce'
import 'tinymce/models/dom'
import 'tinymce/icons/default'
import 'tinymce/themes/silver/theme'
// Skins 在init的参数中配置
// import 'tinymce/skins/ui/oxide/skin.min.css'
// import 'tinymce/skins/ui/oxide/content.min.css'
// import 'tinymce/skins/content/default/content.min.css'
// Plugins 组件根据init中调用情况自行加载
import 'tinymce/plugins/fullscreen'
import 'tinymce/plugins/autoresize'
// 两个参数中提供public目录下的路径
const init = {
// skin:'oxide', // 默认值为oxide,和skin_url配合使用
skin_url: 'tinymce/skins/ui/oxide', // skin路径
content_css: 'tinymce/skins/content/dark/content.css', // 以css文件方式自定义可编辑区域的css样式,css文件需自己创建并引入
// 本案例中仅仅针对css分析,如果你想把theme、icons和model都用参数配置,而不是import,那么用下面的三个参数即可
// theme_url:'',
// icons_url:'',
// model_url:'',
}
</script>
- 在开发环境下
init参数中配置的css地址后,tinymce会直接从public目录调用,而不是node_modules目录。 - 建议在
public目录里建个static、res等类似名称的二级目录,将各种css、js文件放在这个二级目录里,这样打包后就不会在dist目录中乱成一团了。 import的文件会被打包,init中参数中设置的文件在开发环境会去public目录里调用,在生产环境会从根目录里调用。- 情况三中的大部分import都可以通过配置init中参数来实现调用:
theme_url、icons_url、model_url、language_url… - 本文真正领会后,实际开发时遇到类似调用的问题时就都可以解决了。
- tinymce配置太多了,包括plugin的使用得写好多import,如果形式比较固定的,建议再套个壳做个tm插件,这样每次使用都方便。
参考
This domain is not registered with TinyMCE Cloud
使用tinymce富文本编辑器部署到环境报错:/js/skins/ui/oxide/content.min.css net::ERR_ABORTED 404 (Not Found)
TinyMCE Skin options
Adding or changing the editor content CSS
Vue3集成富文本编辑器TinyMce6
Premium upgrade promotion
tinymce 去掉 ⚡️Upgrade 按钮
- 程序开发学习排行
- 最近发表


