SpringBoot之视图解析
作者:小教学发布时间:2023-09-30分类:程序开发学习浏览:213
导读:文章目录前言一、视图解析1.视图解析原理流程二、模板引擎——Thymeleaf基本语法表达式字面量文本操作数学运算布尔运算比较运算条件运算特殊操作设置属性值-th:...
文章目录
- 前言
- 一、视图解析
- 1.视图解析原理流程
- 二、模板引擎——Thymeleaf
- 基本语法
- 表达式
- 字面量
- 文本操作
- 数学运算
- 布尔运算
- 比较运算
- 条件运算
- 特殊操作
- 设置属性值-th:attr
- 迭代
- 条件运算
- 属性优先级
- 提取公共页面
- th:insert
- th:replace
- 区别
- 总结
前言
SpringBoot默认不支持 JSP,需要引入第三方模板引擎技术实现页面渲染。
一、视图解析

1.视图解析原理流程
- 目标方法处理的过程中,所有数据都会被放在 ModelAndViewContainer 里面。(包括数据和视图地址)
- 如果方法的参数是一个自定义类型对象(从请求参数中确定的),把他重新放在ModelAndViewContainer
- 任何目标方法执行完成以后都会返回 ModelAndView(数据和视图地址)。
- processDispatchResult 处理派发结果(页面该如何响应)
- render(mv, request, response); 进行页面渲染逻辑
- 根据方法的String类型返回值得到 View 对象【定义了页面的渲染逻辑】
- 所有的视图解析器尝试是否能根据当前返回值得到View对象
- (重定向为例)得到了 redirect:/main.html --> Thymeleaf new RedirectView()
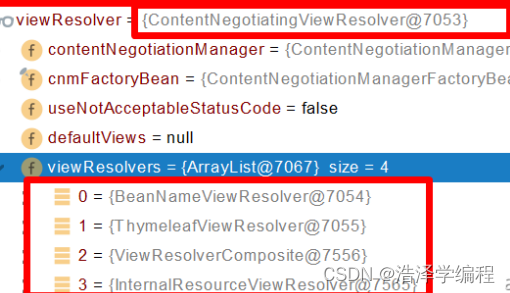
- ContentNegotiationViewResolver 里面包含了下面所有的视图解析器,内部还是利用下面所有视图解析器得到视图对象。

- view.render(mv.getModelInternal(), request, response); 视图对象调用自定义的render进行页面渲染工作:(重定向为例)获取目标的url地址–>response.sendRedirect(encodeURL);_
- 根据方法的String类型返回值得到 View 对象【定义了页面的渲染逻辑】
- render(mv, request, response); 进行页面渲染逻辑
视图解析:
- 返回值以 forward: 开始: new InternalResourceView(forwardUrl); --> 转发request.getRequestDispatcher(path).forward(request, response);
- 返回值以 redirect: 开始: new RedirectView() --> render就是重定向 ;
- 返回值是普通字符串: new ThymeleafView()—> 调用模板引擎的process方法进行页面渲染(用writer输出)
二、模板引擎——Thymeleaf
基本语法
表达式
| 表达式名字 | 语法 | 用途 |
|---|---|---|
| 变量取值 | ${…} | 获取请求域、session域、对象等值 |
| 选择变量 | *{…} | 获取上下文对象值 |
| 消息 | #{…} | 获取国际化等值 |
| 链接 | @{…} | 生成链接 |
| 片段表达式 | ~{…} | jsp:include 作用,引入公共页面片段 |
字面量
- 文本值: ‘one text’ , ‘Another one!’ ,…
- 数字: 0 , 34 , 3.0 , 12.3 ,…
- 布尔值: true , false
- 空值: null
- 变量: one,two,… 变量不能有空格
文本操作
- 字符串拼接: +
- 变量替换: |The name is ${name}|
数学运算
- 运算符: + , - , * , / , %
布尔运算
- 运算符: and , or
- 一元运算: ! , not
比较运算
- 比较: > , < , >= , <= ( gt , lt , ge , le )
- 等式: == , != ( eq , ne )
条件运算
- If-then: (if) ? (then)
- If-then-else: (if) ? (then) : (else)
- Default: (value) ?: (defaultvalue)
特殊操作
- 无操作: _
设置属性值-th:attr
- 设置单个值
<form action="subscribe.html" th:attr="action=@{/subscribe}">
<fieldset>
<input type="text" name="email" />
<input type="submit" value="Subscribe!" th:attr="value=#{subscribe.submit}"/>
</fieldset>
</form>
- 设置多个值
<img src="../../images/gtvglogo.png"
th:attr="src=@{/images/gtvglogo.png},title=#{logo},alt=#{logo}" />
官方文档 - 5 Setting Attribute Values
迭代
<tr th:each="prod : ${prods}">
<td th:text="${prod.name}">Onions</td>
<td th:text="${prod.price}">2.41</td>
<td th:text="${prod.inStock}? #{true} : #{false}">yes</td>
</tr>
<tr th:each="prod,iterStat : ${prods}" th:class="${iterStat.odd}? 'odd'">
<td th:text="${prod.name}">Onions</td>
<td th:text="${prod.price}">2.41</td>
<td th:text="${prod.inStock}? #{true} : #{false}">yes</td>
</tr>
条件运算
<a href="comments.html"
th:href="@{/product/comments(prodId=${prod.id})}"
th:if="${not #lists.isEmpty(prod.comments)}">view</a>
<div th:switch="${user.role}">
<p th:case="'admin'">User is an administrator</p>
<p th:case="#{roles.manager}">User is a manager</p>
<p th:case="*">User is some other thing</p>
</div>
属性优先级
| Order | Feature | Attributes |
|---|---|---|
| 1 | Fragment inclusion | th:insert th:replace |
| 2 | Fragment iteration | th:each |
| 3 | Conditional evaluation | th:if th:unless th:switch th:case |
| 4 | Local variable definition | th:object th:with |
| 5 | General attribute modification | th:attr th:attrprepend th:attrappend |
| 6 | Specific attribute modification | th:value th:href th:src ... |
| 7 | Text (tag body modification) | th:text th:utext |
| 8 | Fragment specification | th:fragment |
| 9 | Fragment removal | th:remove |
官方文档 - 10 Attribute Precedence
提取公共页面
th:insert
===common.html页面
<div th:fragment="copy">
© 2011 The Good Thymes Virtual Grocery
</div>
<div th:insert="common :: copy"></div>
th:replace
===common.html页面
<div th:fragment="copy">
© 2011 The Good Thymes Virtual Grocery
</div>
<div th:replace="common :: copy"></div>
区别
html中并不存在div1标签,这里我为了更清晰的看到区别就用了div1
===common.html
<div1 th:fragment="copy">
© 2011 The Good Thymes Virtual Grocery
</div1>
<body>
<div th:insert="common :: copy"></div>
<div th:replace="common :: copy"></div>
</body>
结果:
<body>
<div>
<div1>
© 2011 The Good Thymes Virtual Grocery
</div1>
</div>
<div1>
© 2011 The Good Thymes Virtual Grocery
</div1>
</body>
从上面结果页面可以看出:insert就是把整体标签及其里面内容都添加到div标签里,而replace是把整体标签及里面内容替换掉现在的div标签。
总结
以上就是视图解析的讲解。
- 程序开发学习排行
- 最近发表


