三千字回顾ES6
作者:小教学发布时间:2023-09-30分类:程序开发学习浏览:224
导读:es6JS代码执行过程中需要了解的ECMA文档的术语执行上下文栈:ExecutionContextStack,用于执行上下文的栈结构;执行上下文:ExecutionC...
es6
JS代码执行过程中需要了解的ECMA文档的术语
- 执行上下文栈:Execution Context Stack,用于执行上下文的栈结构;
- 执行上下文:Execution Context,代码在执行之前会先创建对应的执行上下文;
- 变量对象:Variable Object,上下文关联的VO对象,用于记录函数和变量声明;
- 全局对象:Global Object,全局执行上下文关联的VO对象;
- 激活对象:Activation Object,函数执行上下文关联的VO对象;
- 作用域链:scope chain,作用域链,用于关联指向上下文的变量查找;
let/const基本使用
ES6开始新增了两个关键字可以声明变量:let、const
- let、const不允许重复声明变量
- let 不会作用域提升
- let、const在执行声明代码前是不刻意访问的
var、let、const的选择
- 在未来的开发中 很少会使用var 来声明变量来开发了
- let const 比较推荐在开发中使用
- 推荐优先 使用 const 保证数据的安全性不会被随意的篡改
- 只有需要重复赋值的时候才使用 let
模板字符串
ES6允许我们使用字符串模板来嵌入JS的变量或者表达式来进行拼接,使用 ````符号来编写字符串,称之为模板字符串
可以在模板字符串的时候用 ${} 来嵌入动态内容
```js
const name = "hyc"
const age = 18
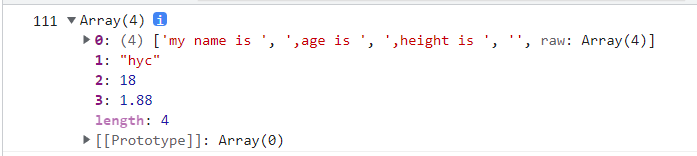
function foo(...args){
console.log("111",args)
}
foo `my name is ${name},age is ${age},height is ${1.88}`
```

### 函数默认值
ES6 之后 函数允许给参数一个默认值
```js
function test(x = 10, y = 10)
```
可以使用这种方式来给函数的参数加入默认值,允许我们使用表达式比如
`x = 1 || x > 1`
### Symbol的基本使用
在ES6之前,对象的属性名都是字符串形式,那么很容易造成属性名的冲突
- 比如在新旧值同名的情况下混入 会有一个值被覆盖掉
- 比如之前有的fn 属性 如果新添加一个fn 属性 内部原有的fn 会怎么样?
Symbol就是为了解决上面的问题,用来生成一个独一无二的值。
1. Symbol值是通过Symbol函数来生成的,生成后可以作为属性名
2. 在ES6中,对象的属性名可以使用字符串,也可以使用Symbol值
```js
const s1 = Symbol()
const s2 = Symbol()
const obj = {
[s1]: "aaa",
[s2]: "aaa"
}
// 获取 symbol 值 对应的key
console.log(Object.getOwnPropertySymbols(obj));
```
### Set的基本使用
在ES6之前,我们存储数据的结构主要有两种:数组、对象。
在ES6中新增了另外两种数据结构:Set、Map,以及它们的另外形式WeakSet、WeakMap。Set 中数据是不能重复的
> 常用方法
set 支持for of
Set常见的属性:
* size:返回Set中元素的个数;
Set常用的方法:
* add(value):添加某个元素,返回Set对象本身;
* delete(value):从set中删除和这个值相等的元素,返回boolean类型;
* has(value):判断set中是否存在某个元素,返回boolean类型;
* clear():清空set中所有的元素,没有返回值;
* forEach(callback, [, thisArg]):通过forEach遍历set;
```js
// 创建 set
const set1 = new Set()
set1.add(11)
set1.add(12)
set1.add(13)
set1.add(11)
console.log(set1.size);
```
### WeakSet使用
WeakSet和Set有什么区别
- WeakSet 不可以遍历
- WeakSet中只能存放对象类型,不能存放基本数据类型
- WeakSet对元素的引用是弱引用,如果没有其他引用对某个对象进行引用,那么GC可以对该对象进行回收;
```js
let obj1 = { name: "why" }
let obj2 = { name: "hyc" }
const weakset = new WeakSet()
weakset.add(obj1)
weakset.add(obj2)
```
### Map基本使用
Map,用于存储映射关系
之前我们可以使用对象来存储映射关系,他们有什么区别
- 在之前的学习中对象存储映射关系只能用字符串(ES6新增了Symbol)作为属性名(key)
- 某些情况下我们可能希望通过其他类型作为key,比如对象,这个时候会自动将对象转成字符串来作为key;
这个时候就可以使用 map
```JS
const info = { name: "hyc" }
const map = new Map()
map.set(info, "aaaa")
```
> Map的常用方法
Map常见的属性:
- size:返回Map中元素的个数;
Map常见的方法:
- set(key, value):在Map中添加key、value,并且返回整个Map对象;
- get(key):根据key获取Map中的value;
- has(key):判断是否包括某一个key,返回Boolean类型;
- delete(key):根据key删除一个键值对,返回Boolean类型;
- clear():清空所有的元素;
- forEach(callback, [, thisArg]):通过forEach遍历Map;
### WeakMap的使用
WeakMap,也是以键值对的形式存在的。
WeakMap和 map 的区别
1. WeakMap的key只能使用对象,不接受其他的类型作为key;
2. WeakMap的key对对象想的引用是弱引用
3. WeakMap不能遍历
WeakMap常见的方法有四个:
- set(key, value):在Map中添加key、value,并且返回整个Map对象;
- get(key):根据key获取Map中的value;
- has(key):判断是否包括某一个key,返回Boolean类型;
- delete(key):根据key删除一个键值对,返回Boolean类型;
### 拓展知识
#### 数值的表示
允许使用二进制 八进制来赋值
```js
const num1 = 100
const num2 = 0b100
```
ES2021 新增数字过长可以用 _ 来连接
```js
const num1 = 100_000_000
```
- 上一篇:idea没有maven工具栏解决方法
- 下一篇:Vue开发实例(20)之实现登录功能
- 程序开发学习排行
- 最近发表


