利用Axure RP和cpolar内网穿透实现公网访问本地web网页
作者:小教学发布时间:2023-09-30分类:程序开发学习浏览:227
AxureRP制作静态站点发布互联网,内网穿透实现公网访问
文章目录
- AxureRP制作静态站点发布互联网,内网穿透实现公网访问
- 前言
- 1.在AxureRP中生成HTML文件
- 2.配置IIS服务
- 3.添加防火墙安全策略
- 4.使用cpolar内网穿透实现公网访问
- 4.1 登录cpolar web ui管理界面
- 4.2 启动website隧道
- 4.3 获取公网URL地址
- 4.4. 公网远程访问内网web站点
- 4.5 配置固定二级子域名公网访问内网web站点
- 4.5.1创建一条固定数据隧道
- 4.5.2 找到“保留二级子域名”栏位
- 4.5.3 重新编辑之前建立的临时数据隧道
前言
AxureRP对于产品经理来说,是一款经常使用的网站原型设计工具。它可以用来创建和设置图表样式,为图表页面和元素添加交互性和注释,并能将正在设计中或设计完成的页面随时发布到HTML,使用Web浏览器查看。但除了在局域网中访问,很多时候也会有出差在外,需要使用公网访问的需求,这时候可以利用cpolar内网穿透工具实现在公网访问内网的本地web展示站点,方便随时查看并提出修改意见。
1.在AxureRP中生成HTML文件
简单设计好页面后,点击上方导航中的发布-生成HTML文件,如下图所示,然后进入下一步。

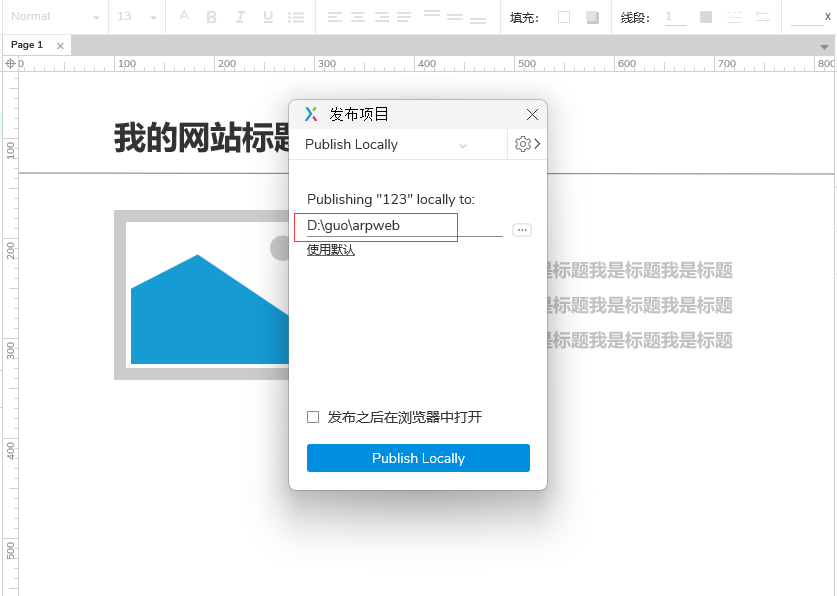
在弹出下方提示框后,点击按钮本地发布(可更改页面发布路径)

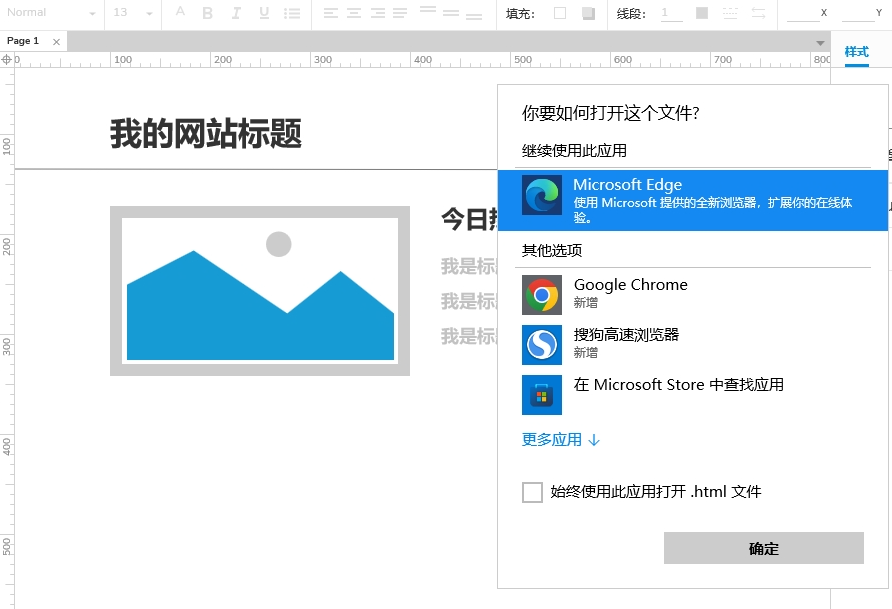
随便选择一个浏览器打开即可查看该页面

页面展示效果与页面保存路径如下图:

2.配置IIS服务
目前只是利用AxureRP生成了一个静态HTML页面,但是想要在局域网内其他用户访问该页面,需要先在本地进行IIS服务配置,搭建静态web站点。
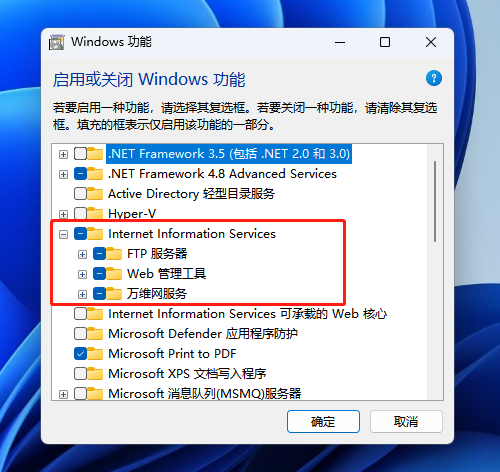
打开控制面板–程序和功能–打开或关闭windows功能,选中Internet信息服务中的IIS相关服务,点击确定。

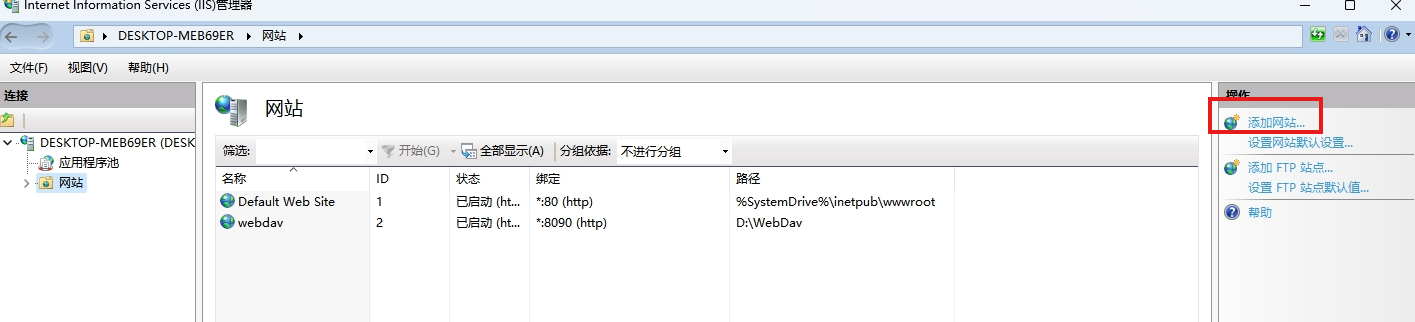
然后打开控制面板–管理工具–Internet信息服务(IIS)管理器–添加网址

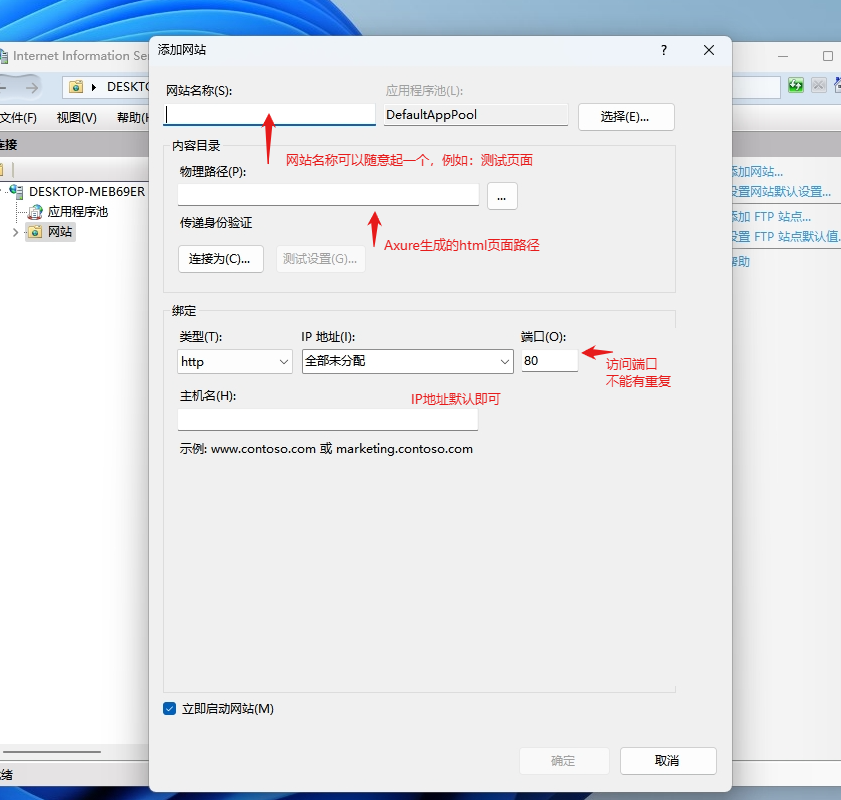
在打开的界面中配置本地站点相关信息:包括网站名称,物理路径,端口等。


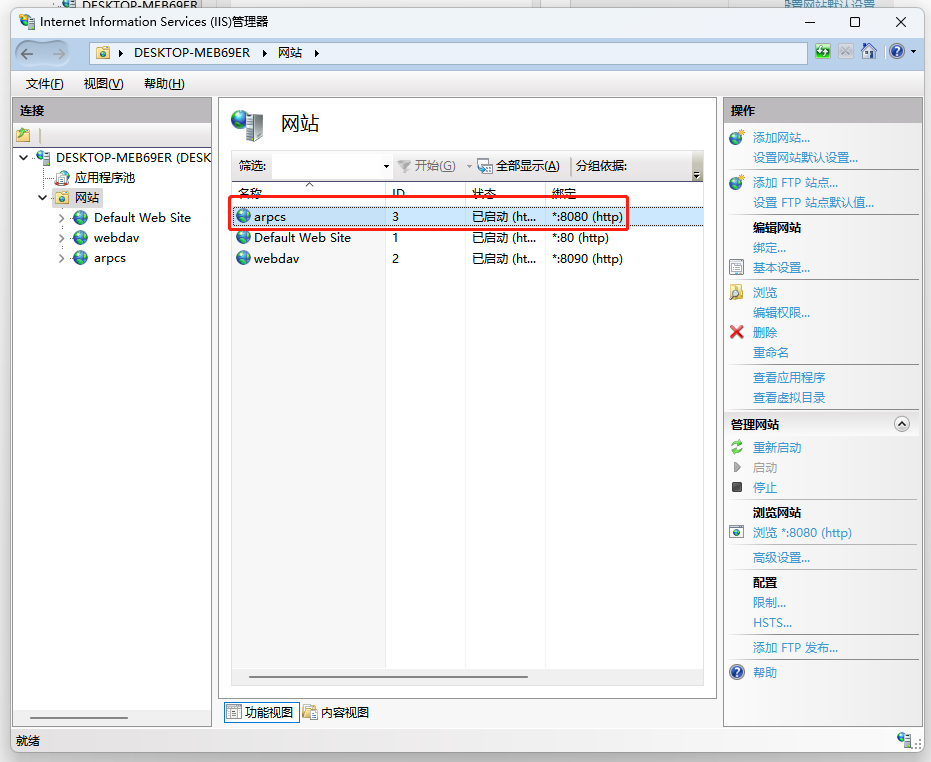
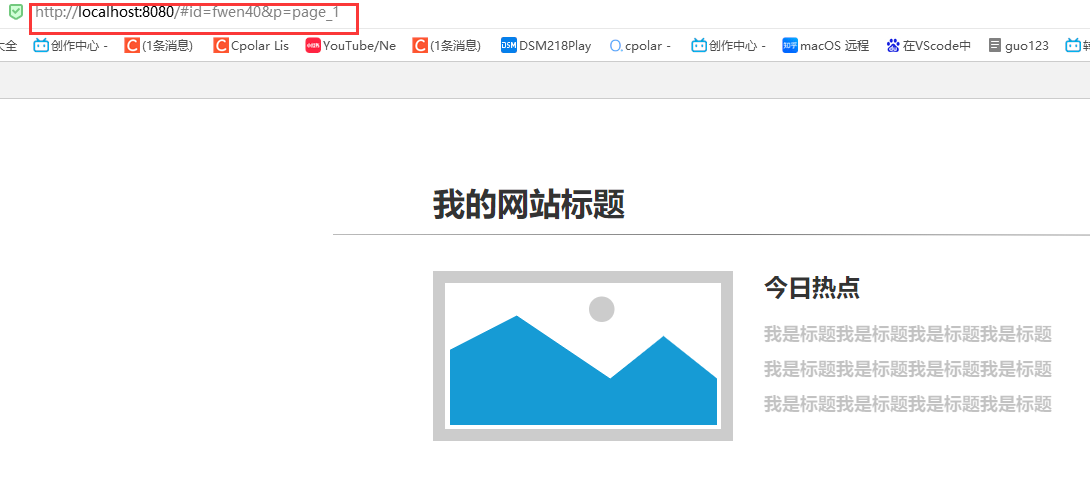
添加好网站后,可以看到我命名为arpce的本地站点已经启动,此时在浏览器中输入:http://localhost:8080 即可本地浏览该页面。

3.添加防火墙安全策略
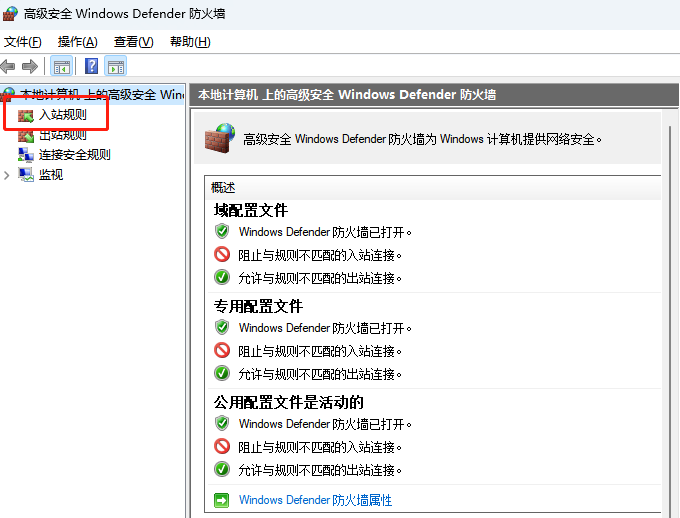
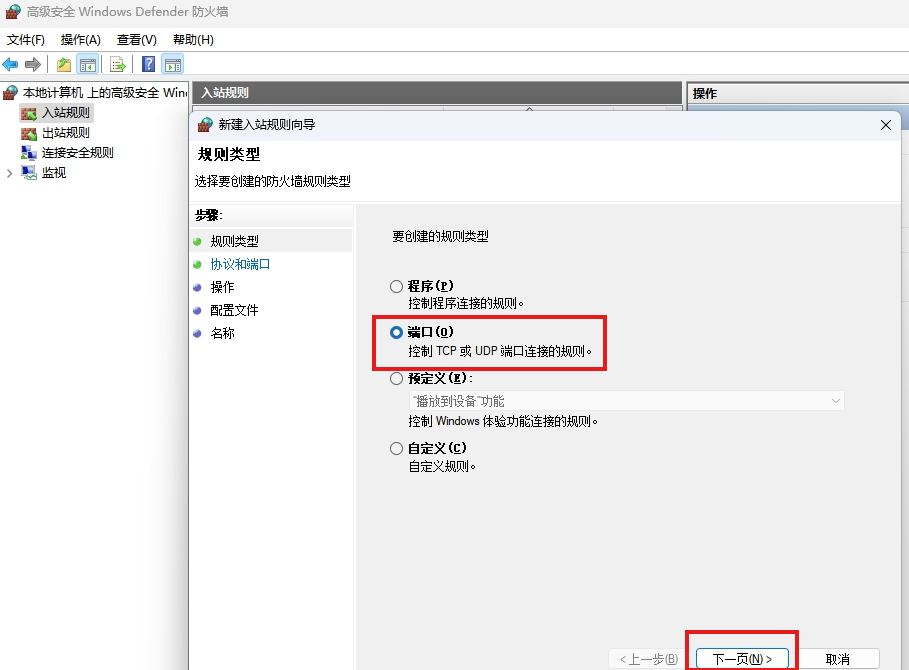
打开控制面板–windows防火墙,点击高级设置,进入设置界面。

点击入站规则,右侧新建规则,点击端口,下一步,输入特定本地端口,就是上边IIS配置中你输入的端口号,一直下一步,规则就建立了。


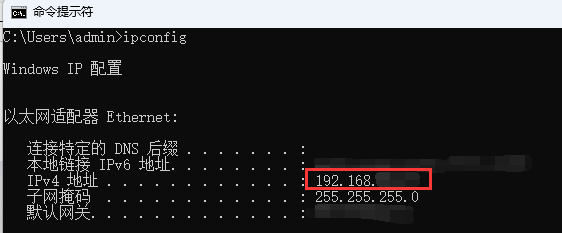
然后,运行cmd进入命令提示符,输入ipconfig,即可获取到本机IP地址。

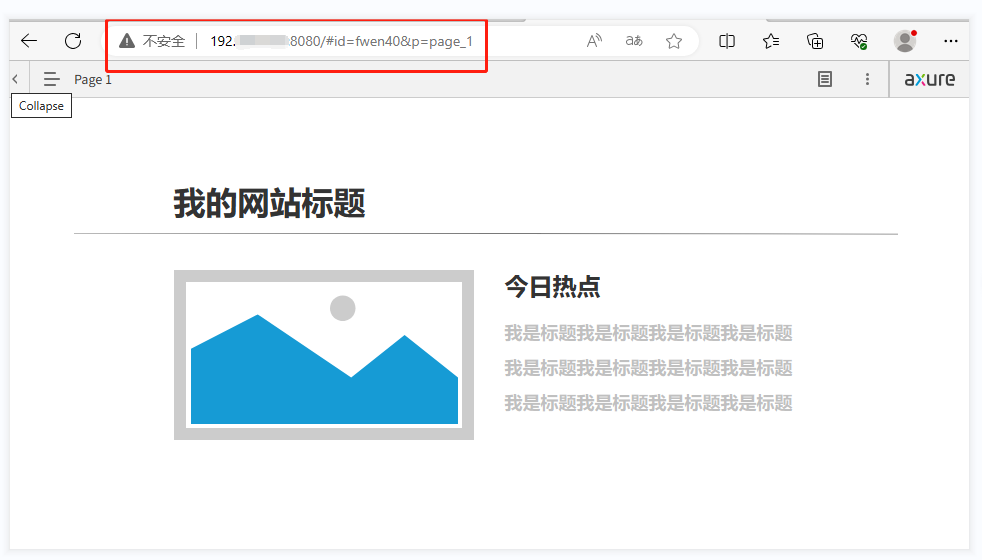
此时,想要让局域网内其他用户访问到你用Axure生成的静态站点,只需要发送给它这个地址,用浏览器打开即可:
http://你的IP地址:端口号(冒号要用英文)

4.使用cpolar内网穿透实现公网访问
但目前该站点只能在局域网内被访问到,其他公网用户无法访问。接下来我们使用cpolar内网穿透将该站点发布到公网,实现公网用户也可以正常访问到。
4.1 登录cpolar web ui管理界面
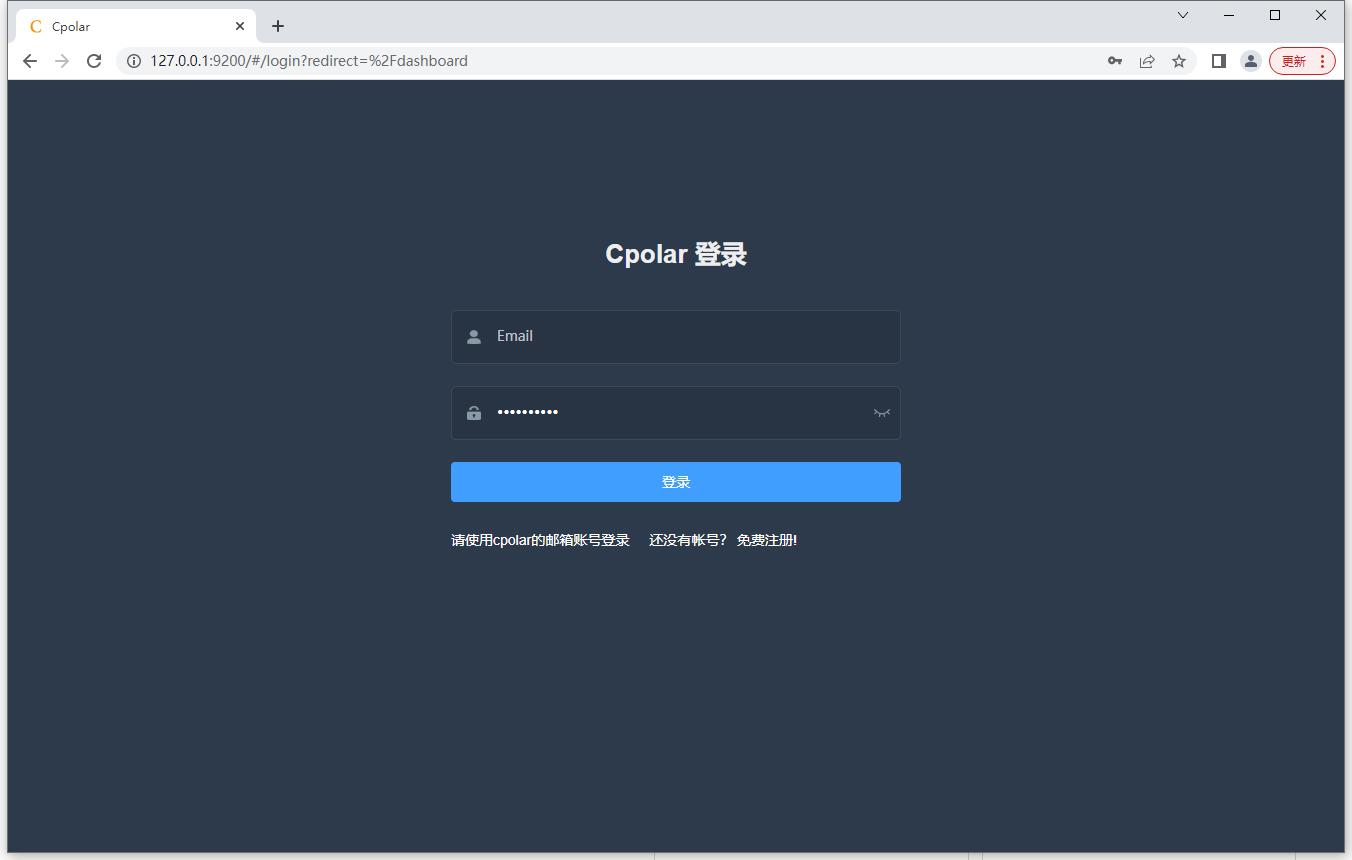
在浏览器上访问127.0.0.1:9200,使用注册的cpolar账号密码登录cpolar web UI管理界面。(默认为本地9200端口)

4.2 启动website隧道
由于我们的演示站点端口在8080端口下,所以我们可以直接使用website隧道。
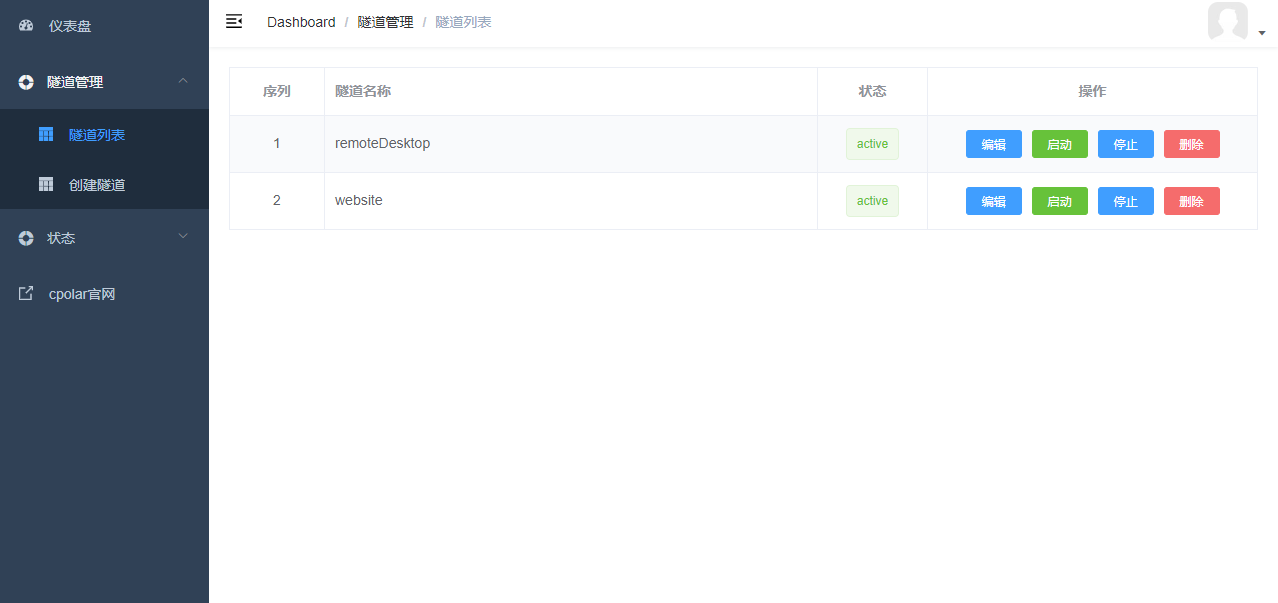
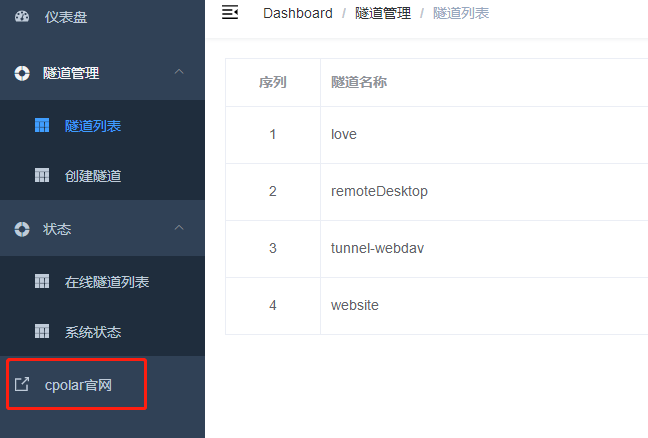
登录进入cpolar web ui界面后,我们点击左侧仪表盘的隧道管理——隧道列表,找到website隧道,并点击启动,显示状态为active。

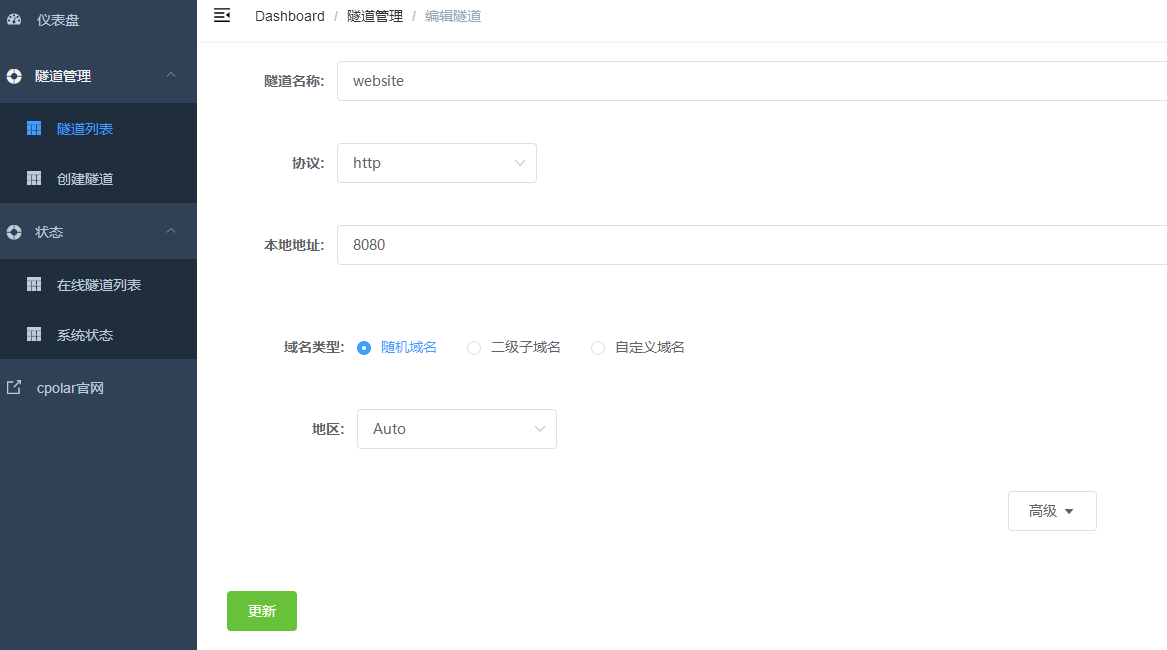
或者,我们也可以重新创建一个新的隧道:点击左侧仪表盘的创建隧道:
- 隧道名称:可自定义,注意不要重复
- 协议:选择http
- 本地地址:填写8080端口
- 域名类型:选择
随机域名(可以免费使用) - 地区:可根据实际适用地区进行选择,支持CN、HK、US、TW、EUR
隧道信息填写完成后,点击创建即可

4.3 获取公网URL地址
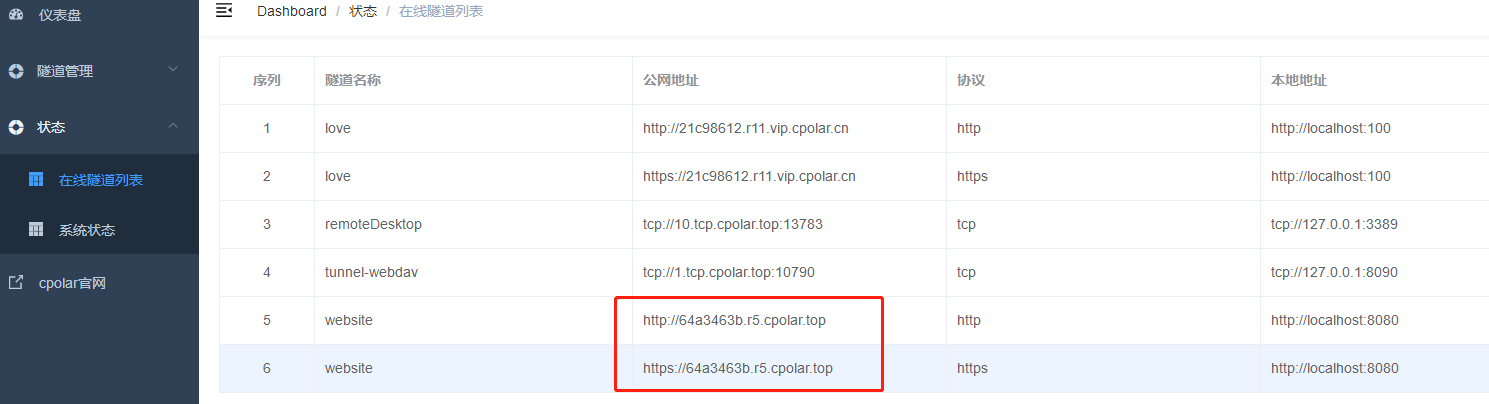
点击左侧仪表盘的状态——在线隧道列表,可以在线隧道所生成的公网地址,可以看到website隧道的公网地址有两个,一个是http协议,一个是https协议,将公网地址复制下来。

4.4. 公网远程访问内网web站点
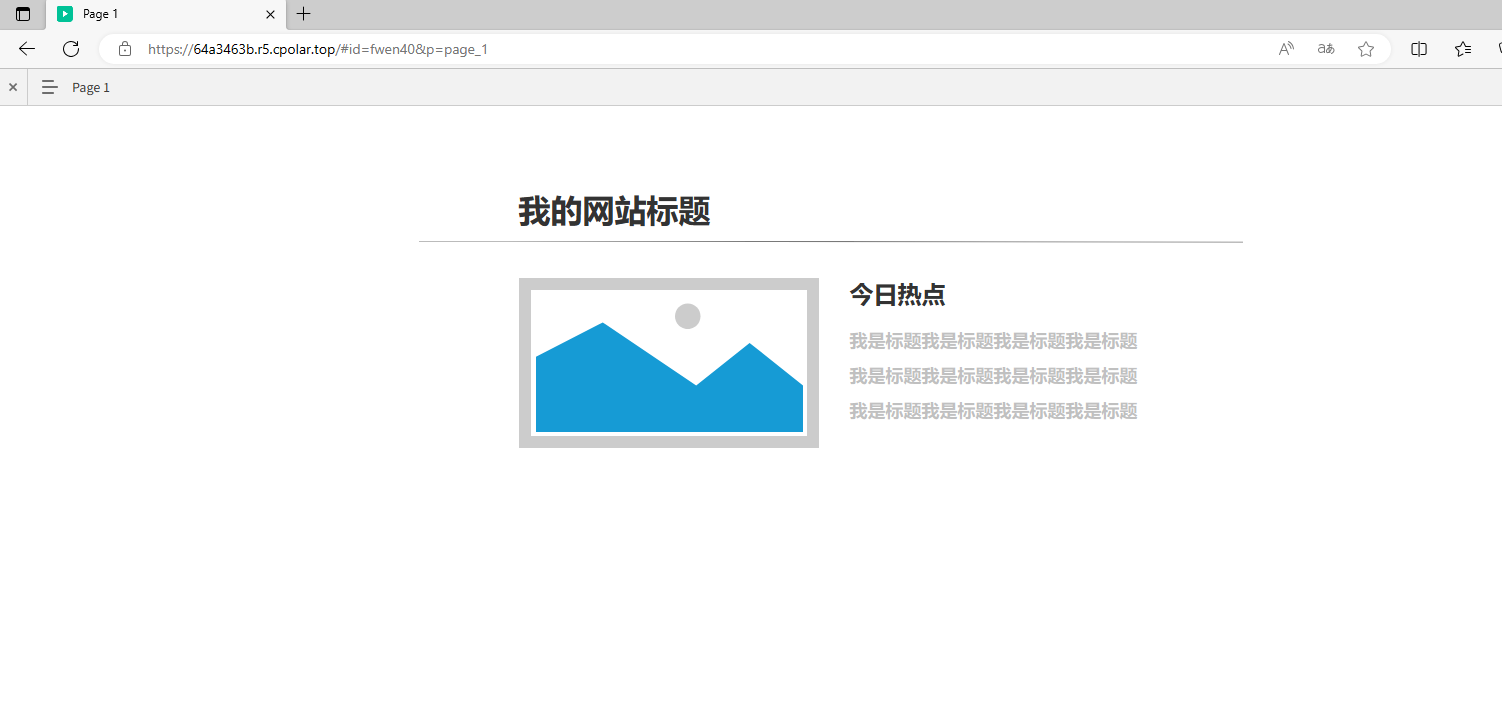
在浏览器上访问cpolar所生成的公网地址,本例为:https://64a3463b.r5.cpolar.top
成功将内网web站点发布到公网可访问。

4.5 配置固定二级子域名公网访问内网web站点
在上一步中,我们已经能在公网访问内网web站点,不过此时的数据隧道处于临时状态(随机域名,每24小时重置一次),大多用于测试场景。想要长期稳定的访问利用Axure制作中的站点,随时查看并提出修改意见。我们还需要进一步的设置,将临时数据隧道转为固定隧道(需要成为cpolar的VIP会员)。现在,就让我们开始吧。
4.5.1创建一条固定数据隧道
要创建一条固定数据隧道,我们需要从隧道的进口端和出口端两个方面,将漂移的端口固定下来。首先我们在cpolar web ui界面(浏览器上访问127.0.0.1:9200)点击左下角的转到cpolar官网

在cpolar官网登录进入仪表台界面后,点击左侧的“预留”按钮。


4.5.2 找到“保留二级子域名”栏位
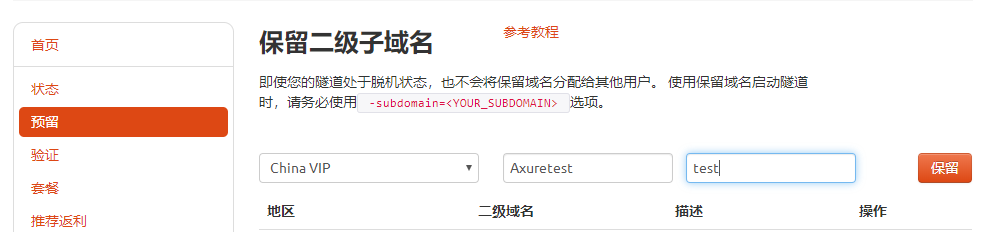
在“预留”界面,我们找到“保留二级子域名”栏位。在这里设置的,就是数据隧道的公共互联网入口端。与cpolar客户端的设置类似,我们也要在这里进行一些简单设置。首先是“地区”栏,只要按实际使用地区填写即可(这里我们填入China VIP);“名称”则是我们对数据隧道的命名,不过与cpolar客户端不同,这里的名称会编入最终生成的URL中(这里我们选择填入NAS);而最后的“备注”,这是这条数据隧道的提示,这里我们填入test。

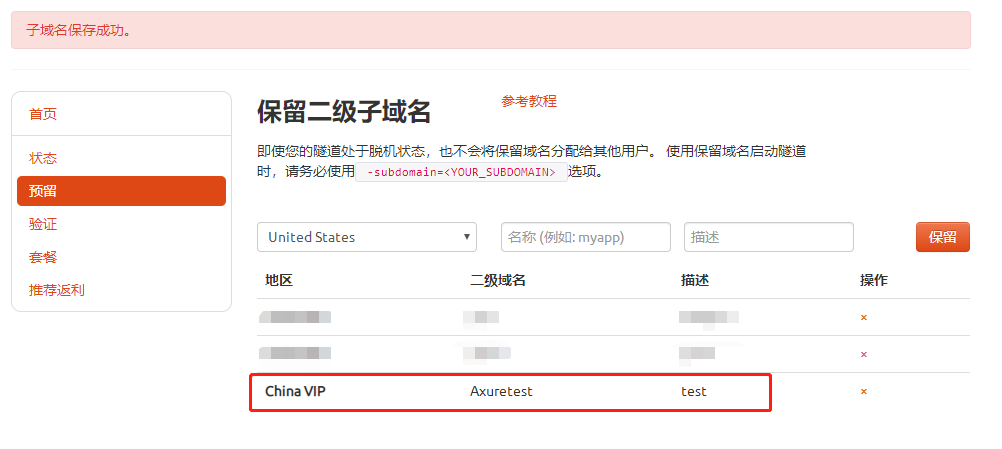
在各栏都填写完毕后,就可以点击右侧的“保留”按钮,将cpolar云端的数据隧道入口保留下来。

4.5.3 重新编辑之前建立的临时数据隧道
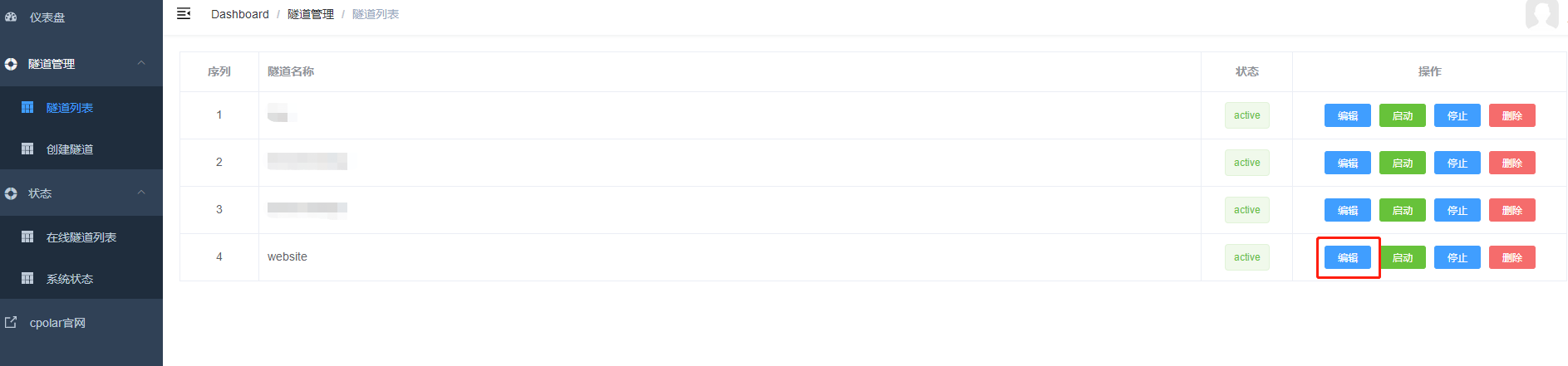
接着我们转回cpolar客户端,在客户端“隧道管理”项下的“隧道列表”页面,重新编辑我们之前建立的临时数据隧道(隧道名称:website),将cpolar云端数据隧道的入口,与cpolar本地端数据隧道的出口关联起来,这样我们才能使用重定义的数据隧道,访问位于内网的Axure静态站点。

点击编辑按钮
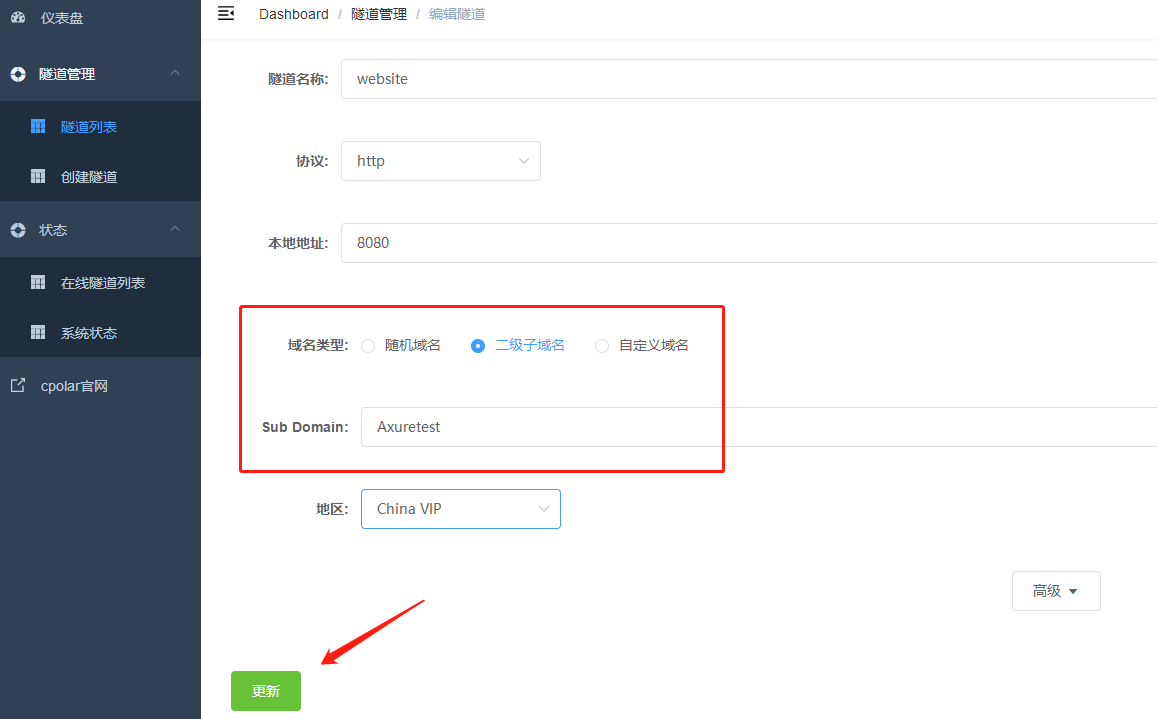
修改隧道信息,将二级子域名配置到隧道中:
- 域名类型:改为选择
二级子域名 - Sub Domain:填写我们刚刚所保留的二级子域名(本例为
Axuretest)
修改完成后,点击更新

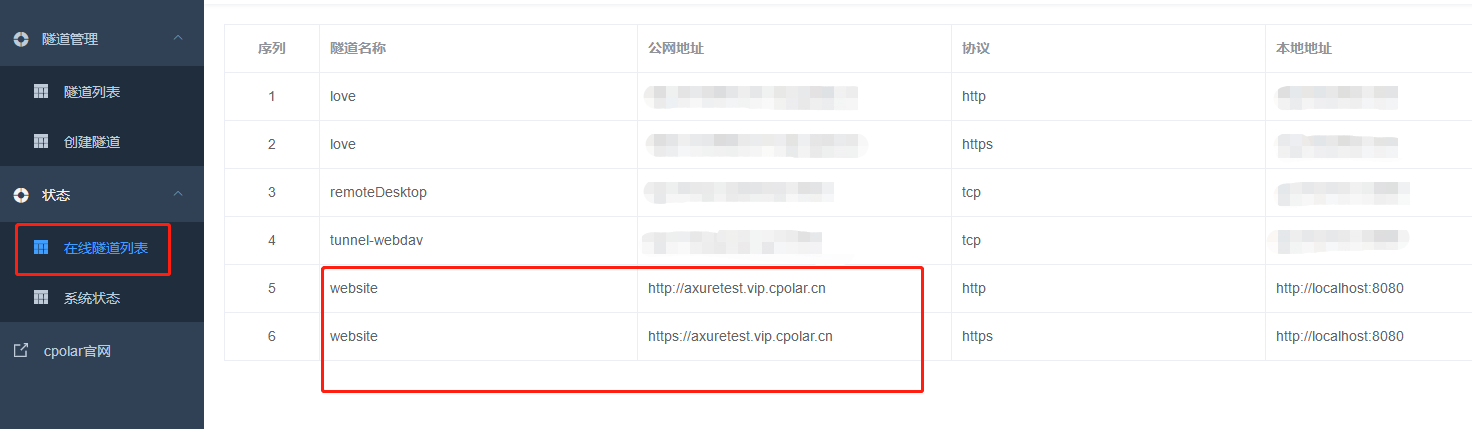
隧道更新成功后,点击左侧仪表盘的状态——在线隧道列表,可以看到website隧道的公网地址,已经更新为二级子域名了,将公网地址复制下来。

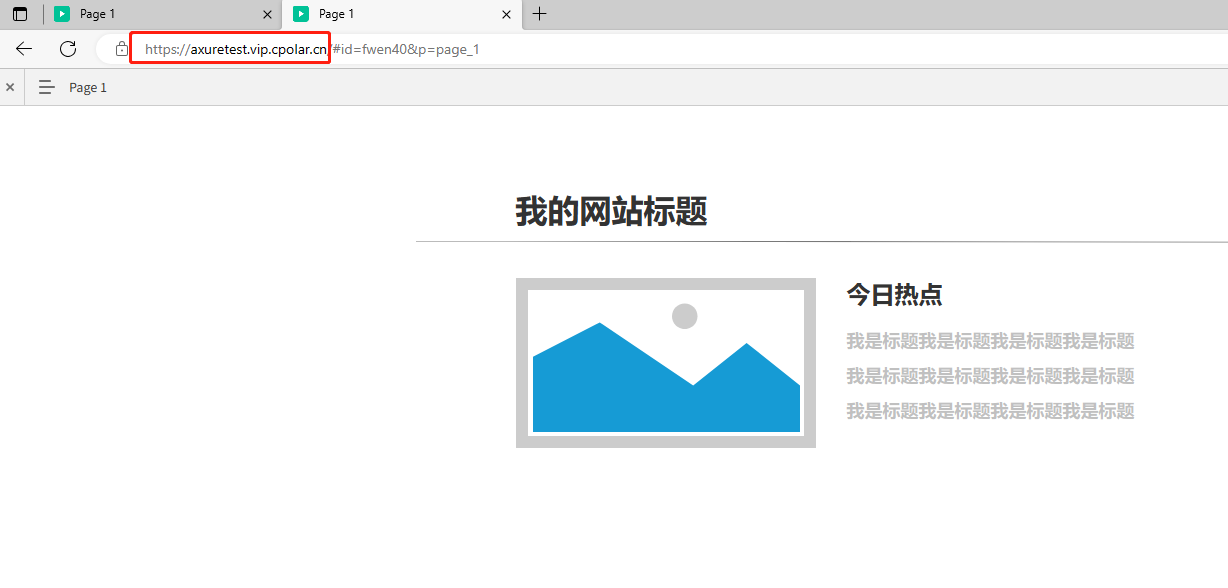
打开浏览器,我们来测试一下访问配置成功的二级子域名。

测试成功,可以正常访问。现在,我们全网唯一的私有二级子域名,就创建好了。
转载自cpolar极点云文章:AxureRP制作静态站点发布互联网,内网穿透实现公网访问
- 程序开发学习排行
- 最近发表


