HTTP协议
作者:小教学发布时间:2023-09-26分类:程序开发学习浏览:254
1 HTTP协议简介
1.1 简介
HTTP(Hypertext Transfer Protocol,超文本传输协议)是一种用于在网络上进行通信的协议。它在客户端和服务器之间传输超文本(如HTML、CSS、JavaScript等)和其他资源(如图像、视频、文件等)。
HTTP的基本原理是通过请求-响应模型来进行通信。客户端发送一个HTTP请求到服务器,服务器接收请求并做出相应的处理,然后返回一个HTTP响应到客户端。
- 客户端发送给服务器的”信”,我们称之为 ”请求协议”。
- 服务器端发送给浏览器的”信”,我们称之为 ”响应协议”。
使用Fiddler抓包工具可以抓取HTTP协议的内容。
1.2 HTTP协议的一般流程
- 客户端发起请求:客户端(通常是Web浏览器)向服务器发送一个HTTP请求,其中包含了请求的方法(如GET、POST)、请求的URL(Uniform Resource Locator,统一资源定位符)以及其他的请求头信息。
- 服务器响应请求:服务器接收到请求后,根据请求的内容和服务器上的资源,生成一个HTTP响应。HTTP响应包含了状态码(如200表示成功、404表示资源未找到等)、响应头和响应体。
- 数据传输:一旦服务器生成了HTTP响应,它会将响应发送回客户端。这个过程中使用TCP/IP协议来保证可靠的数据传输。
- 完成请求:客户端接收到服务器的HTTP响应后,根据响应的内容进行相应处理。比如,浏览器可能会渲染HTML页面、执行JavaScript脚本等。
1.3 HTTP协议的特点
- 简单和可读:HTTP使用简单的请求和响应模型,使用ASCII文本来传输数据,易于理解和调试。
- 无连接:HTTP使用短暂的连接来传输数据,每次请求完成后连接关闭,不保留状态信息。这就要求在多次请求之间需要额外的机制来保持会话状态(如使用Cookie)。
- 无状态:服务器不保留任何关于客户端的状态信息,每个请求都是相互独立的。这也要求在需要保持状态的场景下,使用额外的机制来处理状态管理(如使用Session)。
- 可扩展:HTTP支持通过添加新的方法、头部字段和状态码来扩展其功能。
1.4 HTTP之URL
1.4.1 简介
URL(Uniform Resource Locator,统一资源定位器)是用于标识和定位互联网上资源的地址。在 HTTP 协议中,URL 用于指定客户端请求的目标资源。
1.4.2 URL 组成部分
- 协议(Protocol):URL 的第一部分是指定要使用的协议,例如 HTTP、HTTPS、FTP 等。
- 主机名(Host):紧随协议后面的是主机名或域名,用于指定目标服务器的地址。
- 端口号(Port):可选部分,如果 URL 中未指定端口号,默认使用协议的默认端口(如 HTTP 的默认端口是80)。
- 路径(Path):路径部分指定了服务器上目标资源所在位置的路径。
- 查询字符串(Query String):可选部分,出现在路径之后,以 ? 开头,用于向服务器传递参数。
- 片段标识(Fragment Identifier):可选部分,出现在路径或查询字符串之后,以 # 开头,用于指定页面内的特定位置。
1.4.3 示例
https://www.example.com:8080/path/to/resource?param1=value1¶m2=value2#section1
- 协议是 HTTPS。
- 主机名是 www.example.com。
- 端口号是 8080。
- 路径是 /path/to/resource。
- 查询字符串是 param1=value1¶m2=value2。
- 片段标识是 section1。
1.5 URI和URL的区别
URI 是一个用于唯一标识和定位互联网上资源的字符串。它可以是一个标识符、名称或地址,用于表示任何资源的唯一身份。URI 由两个部分组成:
- URL(Uniform Resource Locator):URL 是 URI 的一个子集,它是一种具体的格式化字符串,用于标识和定位互联网上的资源。
- URL 包含了资源的位置信息,可通过协议(如 HTTP、FTP)、主机名、端口号、路径等来确定资源的位置。
- URN(Uniform Resource Name):URN 是另一种常见的 URI 形式,它是资源的持久且唯一的名称。相比于 URL,URN 更关注资源的命名而非位置。
- URN 可以用于永久性地标识资源,即使资源被移动到其他位置,其 URN 仍然有效。
2 请求消息Request
2.1 简介
HTTP 请求消息(Request)是客户端向服务器发送的请求的格式和内容。它用于告知服务器客户端要执行的操作以及请求的目标资源。
2.2 组成部分
- 请求行(Request Line):请求行包含了请求的方法、目标资源的路径和协议版本。常见的请求方法包括 GET、POST、PUT、DELETE 等。
- GET:请求获取服务器上的资源。它是一种幂等的请求,即对同一资源的多个 GET 请求应该返回相同的结果。通常用于获取数据,不应该对服务器产生任何副作用。
- POST:向服务器提交数据,用于创建新资源或处理可能会引起服务器状态改变的操作。它不是幂等的,每次请求都可以得到不同的结果。通常用于提交表单数据、上传文件等。
- PUT:将客户端提供的数据存储到服务器上指定的位置。它是幂等的,表示对同一资源多次使用 PUT 请求会得到相同的结果。通常用于更新整个资源或创建新资源,需要客户端提供完整的资源表述。
- DELETE:删除服务器上的资源。它也是幂等的,对同一资源的多个 DELETE 请求会产生相同的结果。通常用于删除指定的资源。
- 请求头部(Request Headers):请求头部包含了关于客户端、请求和所需资源的其他元数据信息。它可以包含多个字段,如 User-Agent(客户端标识)、Content-Type(请求体的类型)、Cookie(存储在客户端的信息)等。
- 空行(Empty Line):请求头部后面有一个空行,用于分隔请求头和请求体。
- 请求体(Request Body):可选部分,出现在空行之后。请求体包含了客户端提交给服务器的数据,常见的情况是在 POST 请求中传递表单数据或 JSON 数据。

2.3 示例
GET /path/to/resource HTTP/1.1
Host: www.example.com
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.124 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8
- 请求方法是 GET。
- 目标资源路径是 /path/to/resource。
- 协议版本为 HTTP/1.1。
- Host 请求头部指定了目标主机名。
- User-Agent 请求头部包含了客户端的标识信息。
- Accept 请求头部指定了客户端接受的响应内容类型。
3 响应消息Response
3.1 简介
响应消息(Response)是服务器对客户端发送的请求所做出的回应。它包含了服务器处理请求后返回给客户端的数据和状态信息。
3.2 组成部分
- 状态行(Status Line):状态行包含了响应的协议版本、状态码和对应的状态描述。常见的状态码有 200 OK(请求成功)、404 Not Found(资源未找到)、500 Internal Server Error(服务器内部错误)等。
- 响应头部(Response Headers):响应头部包含了关于响应和返回资源的元数据信息。它可以包含多个字段,如 Content-Type(响应体的类型)、Content-Length(响应体的长度)、Cache-Control(缓存控制)等。
- 空行(Empty Line):响应头部之后有一个空行,用于分隔头部和响应体。
- 响应体(Response Body):响应体包含了服务器返回给客户端的实际数据。它可能是 HTML 内容、JSON 数据、文件等。
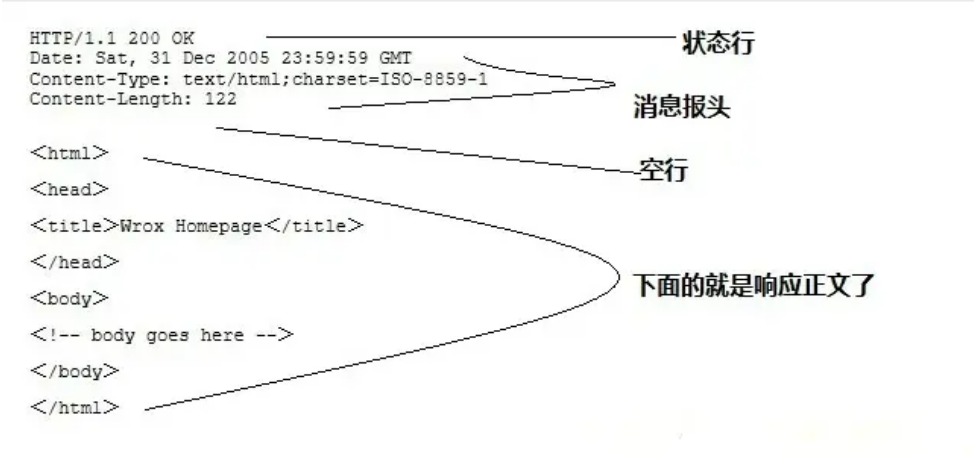
3.3 示例
HTTP/1.1 200 OK
Content-Type: text/html; charset=UTF-8
Content-Length: 1234
<!DOCTYPE html>
<html>
<head>
<title>Example</title>
</head>
<body>
<h1>Hello, World!</h1>
</body>
</html>

- 协议版本是 HTTP/1.1。
- 状态码是 200 OK,表示请求成功。
- Content-Type 响应头部指定了响应体的类型为 text/html。
- Content-Length 响应头部指定了响应体的长度为 1234 字节。
- 响应体是一个 HTML 文档。
4 状态码
状态代码有三位数字组成,第一个数字定义了响应的类别,共分五种类别:
- 1xx:指示信息–表示请求已接收,继续处理
- 2xx:成功–表示请求已被成功接收、理解、接受
- 3xx:重定向–要完成请求必须进行更进一步的操作
- 4xx:客户端错误–请求有语法错误或请求无法实现
- 5xx:服务器端错误–服务器未能实现合法的请求
常见状态码:
- 200 OK //客户端请求成功
- 400 Bad Request //客户端请求有语法错误,不能被服务器所理解
- 401 Unauthorized //请求未经授权,这个状态代码必须和WWW-Authenticate报头域一起使用
- 403 Forbidden //服务器收到请求,但是拒绝提供服务
- 404 Not Found //请求资源不存在,eg:输入了错误的URL
- 500 Internal Server Error //服务器发生不可预期的错误
- 503 Server Unavailable //服务器当前不能处理客户端的请求,一段时间后可能恢复正常
更多状态码:HTTP 状态码
5 HTTP请求方法
HTTP1.0定义了三种请求方法: GET, POST 和 HEAD方法。
HTTP1.1新增了五种请求方法:OPTIONS, PUT, DELETE, TRACE 和 CONNECT 方法。
GET 请求指定的页面信息,并返回实体主体。
HEAD 类似于get请求,只不过返回的响应中没有具体的内容,用于获取报头
POST 向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在请求体中。
POST请求可能会导致新的资源的建立和/或已有资源的修改。
PUT 从客户端向服务器传送的数据取代指定的文档的内容。
DELETE 请求服务器删除指定的页面。
CONNECT HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器。
OPTIONS 允许客户端查看服务器的性能。
TRACE 回显服务器收到的请求,主要用于测试或诊断。
6 HTTP工作原理
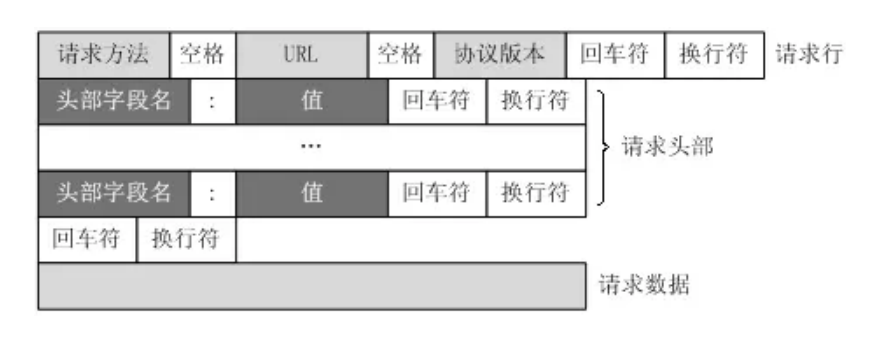
HTTP协议定义Web客户端如何从Web服务器请求Web页面,以及服务器如何把Web页面传送给客户端。HTTP协议采用了请求/响应模型。客户端向服务器发送一个请求报文,请求报文包含请求的方法、URL、协议版本、请求头部和请求数据。服务器以一个状态行作为响应,响应的内容包括协议的版本、成功或者错误代码、服务器信息、响应头部和响应数据。
以下是 HTTP 请求/响应的步骤:
- 客户端连接到Web服务器
一个HTTP客户端,通常是浏览器,与Web服务器的HTTP端口(默认为80)建立一个TCP套接字连接。例如,http://www.oakcms.cn - 发送HTTP请求
通过TCP套接字,客户端向Web服务器发送一个文本的请求报文,一个请求报文由请求行、请求头部、空行和请求数据4部分组成。 - 服务器接受请求并返回HTTP响应
Web服务器解析请求,定位请求资源。服务器将资源复本写到TCP套接字,由客户端读取。一个响应由状态行、响应头部、空行和响应数据4部分组成。 - 释放连接TCP连接
若connection 模式为close,则服务器主动关闭TCP连接,客户端被动关闭连接,释放TCP连接;若connection 模式为keepalive,则该连接会保持一段时间,在该时间内可以继续接收请求; - 客户端浏览器解析HTML内容
客户端浏览器首先解析状态行,查看表明请求是否成功的状态代码。然后解析每一个响应头,响应头告知以下为若干字节的HTML文档和文档的字符集。客户端浏览器读取响应数据HTML,根据HTML的语法对其进行格式化,并在浏览器窗口中显示。
例如:在浏览器地址栏键入URL,按下回车之后会经历以下流程:- 浏览器向 DNS 服务器请求解析该 URL 中的域名所对应的 IP 地址;
- 解析出 IP 地址后,根据该 IP 地址和默认端口 80,和服务器建立TCP连接;
- 浏览器发出读取文件(URL 中域名后面部分对应的文件)的HTTP 请求,该请求报文作为 TCP 三次握手的第三个报文的数据发送给服务器;
- 服务器对浏览器请求作出响应,并把对应的 html 文本发送给浏览器;
- 释放 TCP连接;
- 浏览器将该 html 文本并显示内容
7 GET和POST请求的区别


7.1 提交数据
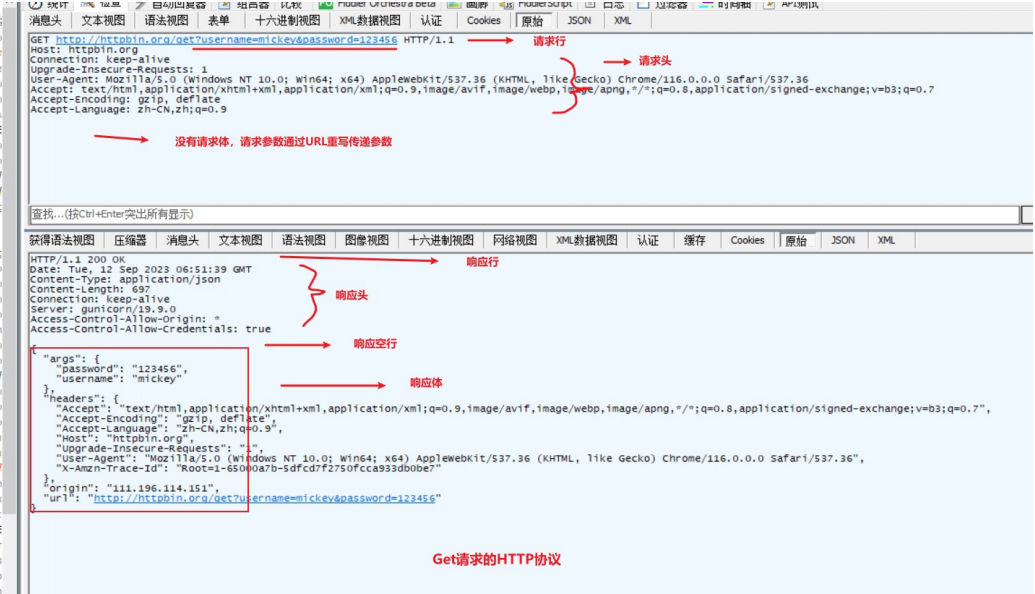
- GET提交:请求的数据会附在URL之后(就是把数据放置在HTTP协议头中),以?分割URL和传输数据,多个参数用&连接;例 如:login.action?name=hyddd&password=idontknow&verify=%E4%BD%A0 %E5%A5%BD。
- 如果数据是英文字母/数字,原样发送
- 如果是空格,转换为+,如果是中文/其他字符,则直接把字符串用BASE64加密如: %E4%BD%A0%E5%A5%BD,其中%XX中的XX为该符号以16进制表示的ASCII。
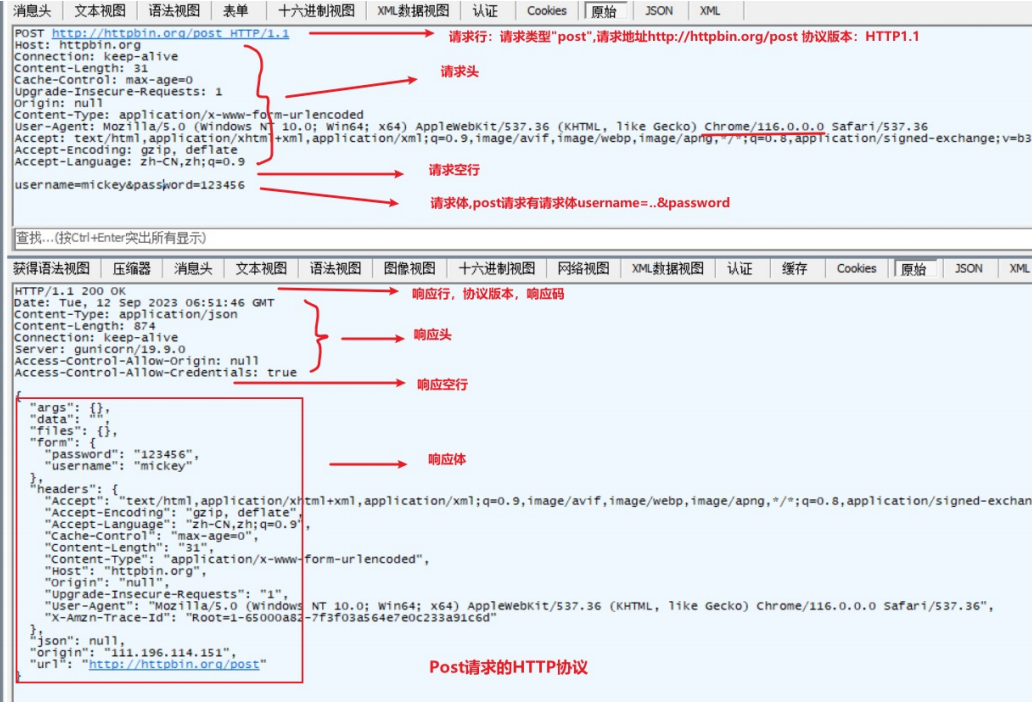
- POST提交:把提交的数据放置在是HTTP包的包体中。上文示例中红色字体标明的就是实际的传输数据
因此,GET提交的数据会在地址栏中显示出来,而POST提交,地址栏不会改变
7.2 传输数据的大小:
- HTTP协议没有对传输的数据大小进行限制,HTTP协议规范也没有对URL长度进行限制。而在实际开发中存在的限制主要有:
- GET:特定浏览器和服务器对URL长度有限制,例如 IE对URL长度的限制是2083字节(2K+35)。对于其他浏览器,如Netscape、FireFox等,理论上没有长度限制,其限制取决于操作系 统的支持。因此对于GET提交时,传输数据就会受到URL长度的 限制。
- POST:由于不是通过URL传值,理论上数据不受 限。但实际各个WEB服务器会规定对post提交数据大小进行限制,Apache、IIS6都有各自的配置。
7.3 安全性
POST的安全性要比GET的安全性高。比如:通过GET提交数据,用户名和密码将明文出现在URL上,因为(1)登录页面有可能被浏览器缓存;(2)其他人查看浏览器的历史纪录,那么别人就可以拿到你的账号和密码了,除此之外,使用GET提交数据还可能会造成Cross-site request forgery攻击
7.4 Http get,post协议都在http上运行
- get:请求参数是作为一个key/value对的序列(查询字符串)附加到URL上的查询字符串的长度受到web浏览器和web服务器的限制(如IE最多支持2048个字符),不适合传输大型数据集同时,它很不安全
- post:请求参数是在http标题的一个不同部分(名为entity body)传输的,这一部分用来传输表单信息,因此必须将Content-type设置为:application/x-www-form- urlencoded。post设计用来支持web窗体上的用户字段,其参数也是作为key/value对传输。
但是:它不支持复杂数据类型,因为post没有定义传输数据结构的语义和规则。
7.5 总结
- GET提交的数据会放在URL之后,以?分割URL和传输数据,参数之间以&相连,如EditPosts.aspx?name=test1&id=123456. POST方法是把提交的数据放在HTTP包的Body中.
- GET提交的数据大小有限制(因为浏览器对URL的长度有限制),而POST方法提交的数据没有限制.
- GET方式需要使用Request.QueryString来取得变量的值,而POST方式通过Request.Form来获取变量的值。
- GET方式提交数据,会带来安全问题,比如一个登录页面,通过GET方式提交数据时,用户名和密码将出现在URL上,如果页面可以被缓存或者其他人可以访问这台机器,就可以从历史记录获得该用户的账号和密码.
- 程序开发学习排行
- 最近发表


