获取使用API JSON内容导入器最好的wordpress常用插件下载博客插件模块
作者:98wpeu发布时间:2025-02-20分类:WordPress插件浏览:281

将WordPress与外部API链接的最简单方法
JCI简化了从第三方REST API检索数据的任务。返回的JSON-、XML、CSV、TXT-数据可以通过短码、JCI块或PHP在您的WordPress站点上整齐地排列和展示。该插件可以生成用于数据显示的模板。
20秒:加载接口并显示数据
7分钟:JCI免费基本入门
示例,预览查看现场演示,了解我们如何与各种API对接
实时预览-WordPress和外部API
视频:如何使用维基百科API
主要插件特点代码使用率低:节省时间,避免使用API编码在第一步中插入API-URL:数据加载、和显示。将其另存为API-Access-Set。使用步骤2中的API-Access-Set创建快捷代码可选:使用API-Access-Set n PHP代码将API-URL插入JCI块:加载数据,并生成模板以显示数据。轻松开始:检查安装-您的WordPress为JCI做好准备了吗?很有可能!基本设置:检查SSL、Cacher、Gutenberg和AuthationContactForm7集成:使用JSON数据填充CF7表单,并将CF7提交的数据转发到API。使用JCI缓存避免许多API请求JCI-Block:使用简单的JCI Block接口获取数据!查询接口,查看响应。然后利用JCI块中的简单模板生成器来使用数据!联系Form7集成:填写表单并提交到APIDocumentation有了S,丰富的资源和支持就在您的指尖.浏览下面列出的文章,开始您的旅程:
JCI手册步骤1:访问数据步骤2:使用DataShortcode-基本结构联系Form 7集成免费JCI插件:概述视频免费JCI插件:入门您需要更多吗?JSON Content Importer Pro免费的和专业的JCI Plugins都有相同的目的:检索数据、转换数据并发布结果。
然而,虽然免费插件只能应对基本的挑战,但专业的JCI插件提供了对WordPress、数据库和应用程序的几乎完全控制。
比较:免费插件与JCI Pro插件
PRO功能:
*通过创建搜索表单并在后台将其连接到JSON-API来构建应用程序:传递Get-Variables以使用动态JSON-Feed-URL(-Talk to API/WebService-)
*更好、更灵活的模板引擎:twig
*创建和使用自定义邮政类型
*存储独立于页面的模板
*更多短码参数
*在模板内执行快捷码
*更多功能-
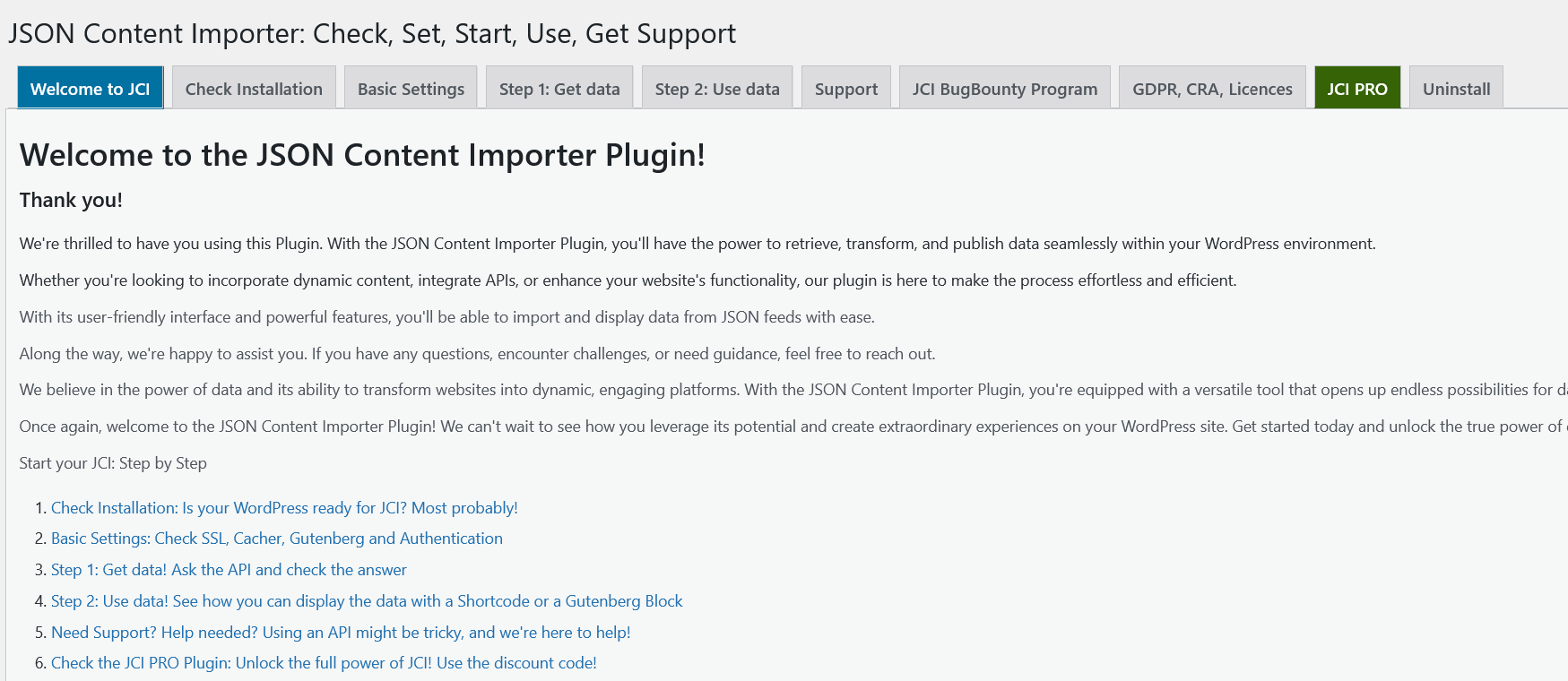
 欢迎来到JCI!谢谢!
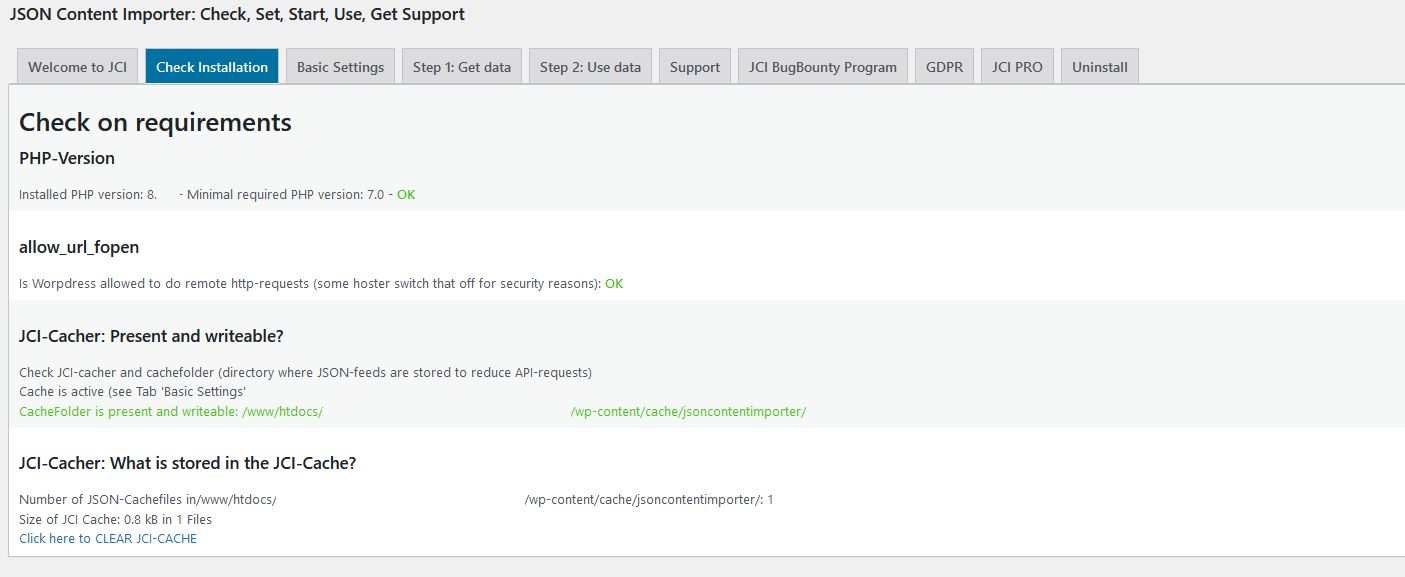
欢迎来到JCI!谢谢! 检查您的JCI安装及其要求。
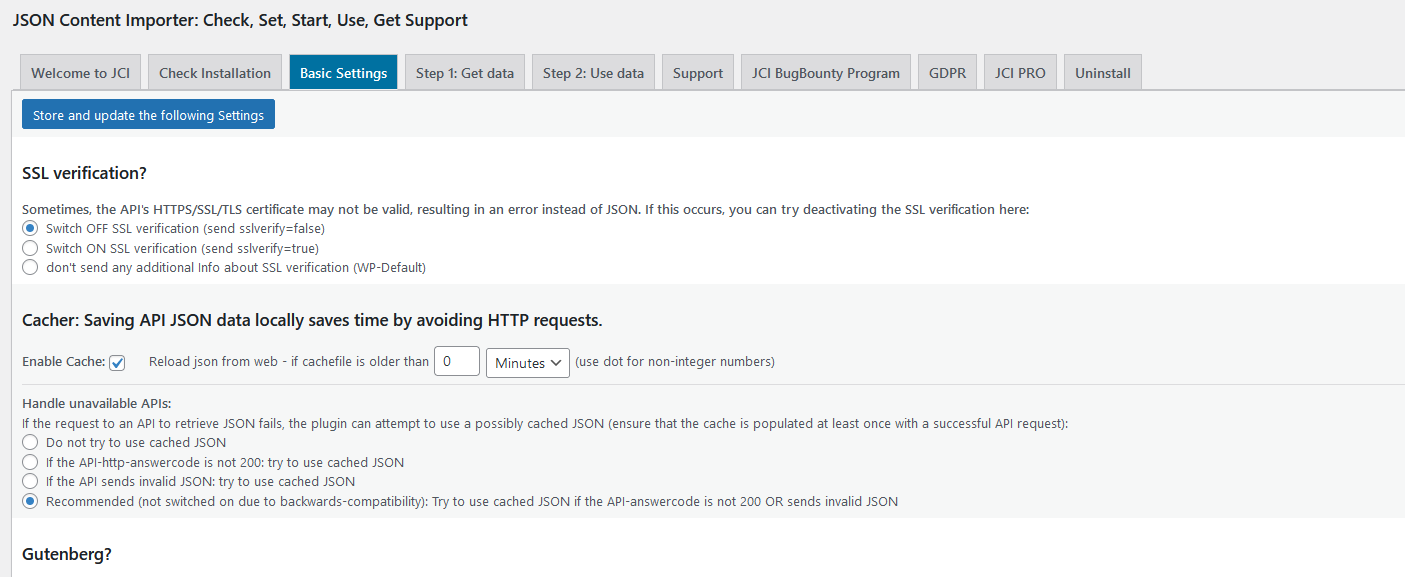
检查您的JCI安装及其要求。 配置您的JCI设置:SSL?缓存?古登堡?
配置您的JCI设置:SSL?缓存?古登堡? 第一步:检索数据。强烈推荐:使用JCI块。
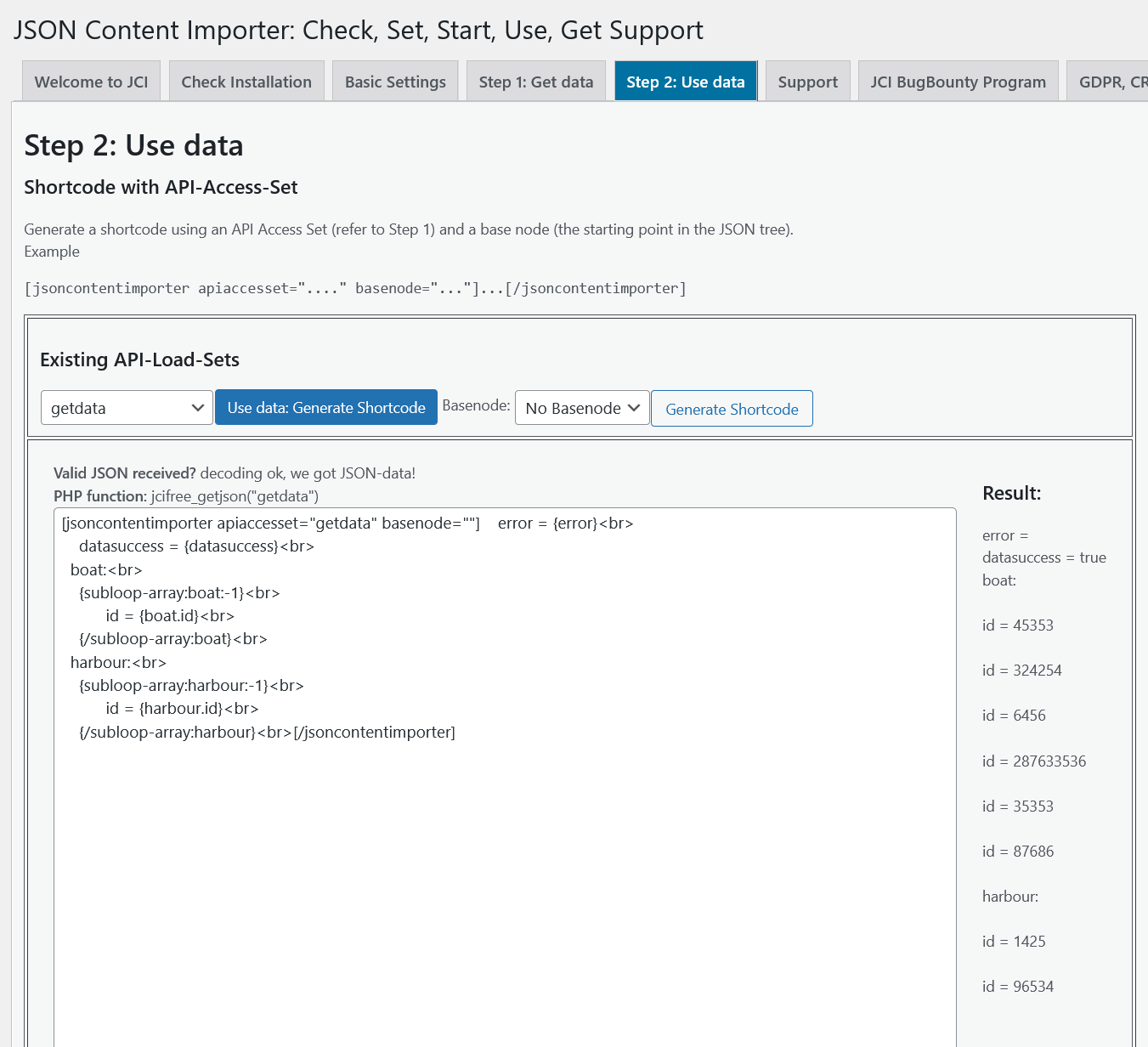
第一步:检索数据。强烈推荐:使用JCI块。 第二步:使用数据。用JCI块生成一个模板并试用。
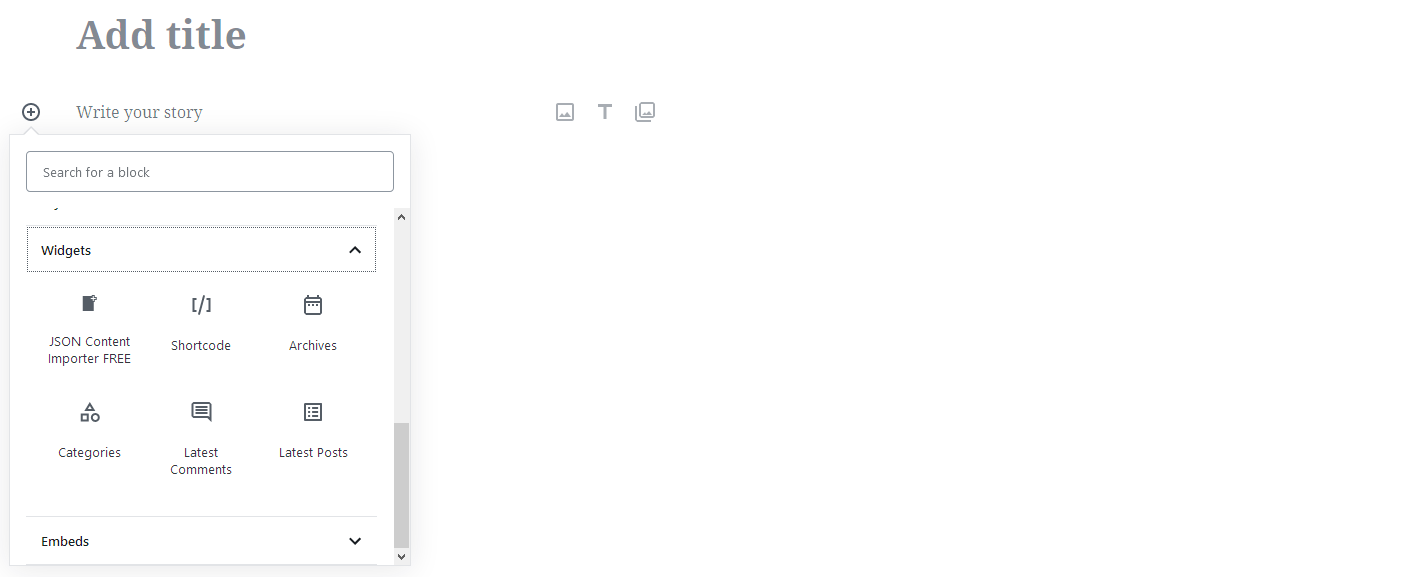
第二步:使用数据。用JCI块生成一个模板并试用。 找到JCI区块。
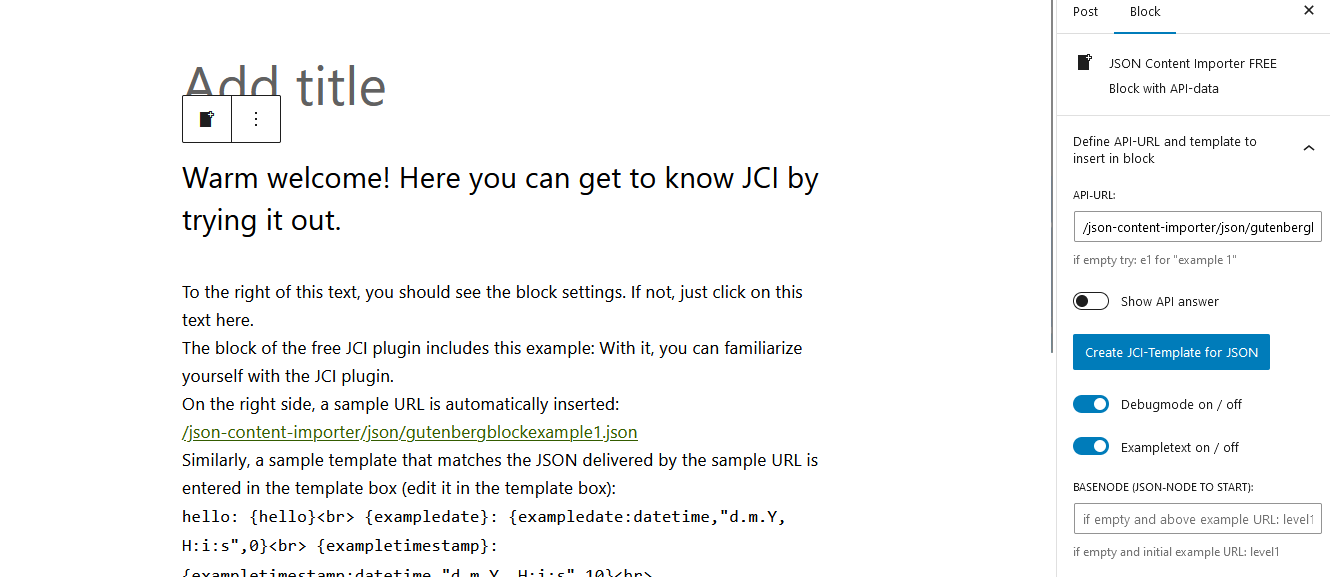
找到JCI区块。 JCI积木:欢迎来到JCI积木。熟悉一下JSON示例。
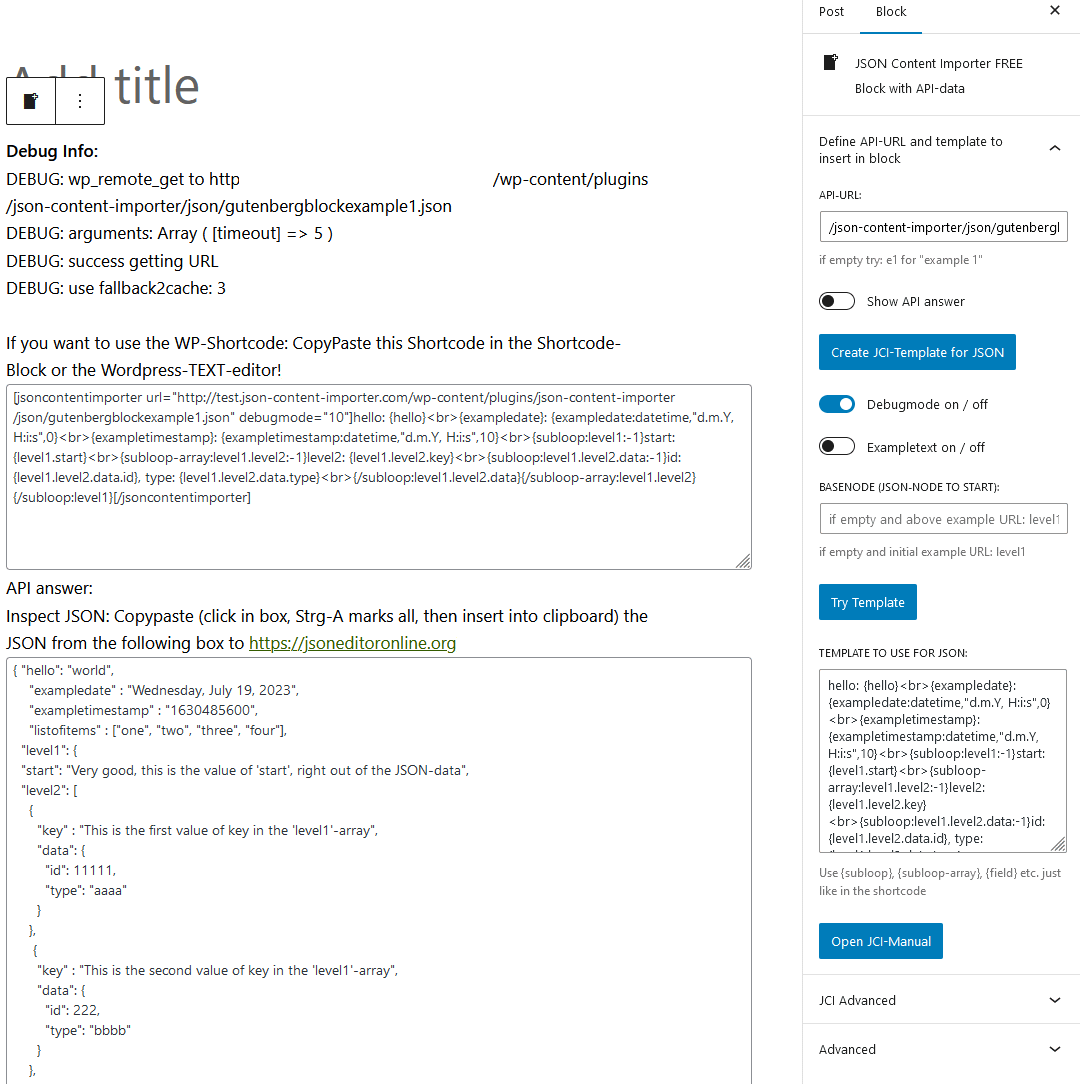
JCI积木:欢迎来到JCI积木。熟悉一下JSON示例。 JCI块:打开调试模式以查看正在发生的情况。
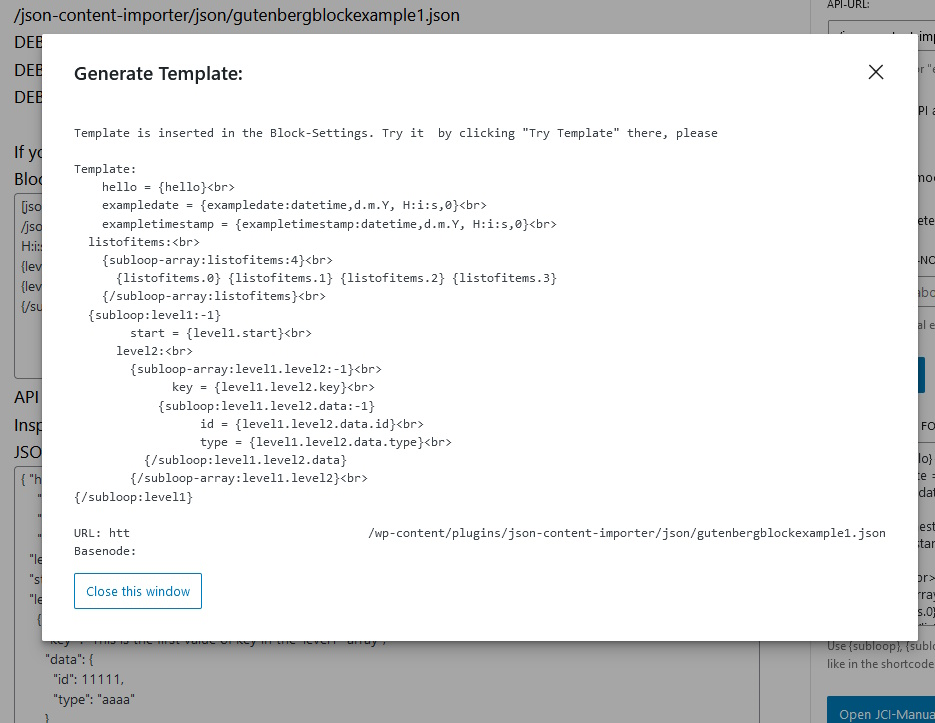
JCI块:打开调试模式以查看正在发生的情况。 JCI块:从JSON生成模板。
JCI块:从JSON生成模板。
 积木
积木此插件提供1个区块。
JSON内容导入商FREEFAQ帮助!我需要更多信息!请查查JCI手册
从哪里开始?试一试:JCI plugin-S模块附带了一个简单、易于理解的示例。这可以让您了解JCI如何在没有任何风险的情况下工作。
这个插件是做什么的?该插件允许您在任何页面、帖子或自定义帖子类型(CPT)中插入WordPress短码或Gutenberg块。这有助于从API检索数据,然后您可以对其进行操作,例如将其转换为用于显示目的的HTML。
将API连接到WordPress提供了增强的内容管理、扩展的功能、个性化和可扩展性。它支持实时数据显示、第三方服务集成和流程自动化,使您的网站变得动态和强大。
该插件可以解析几乎任何JSON提要,并允许您显示网站上的所有数据:从API或Web服务导入数据以在您的网站上显示。
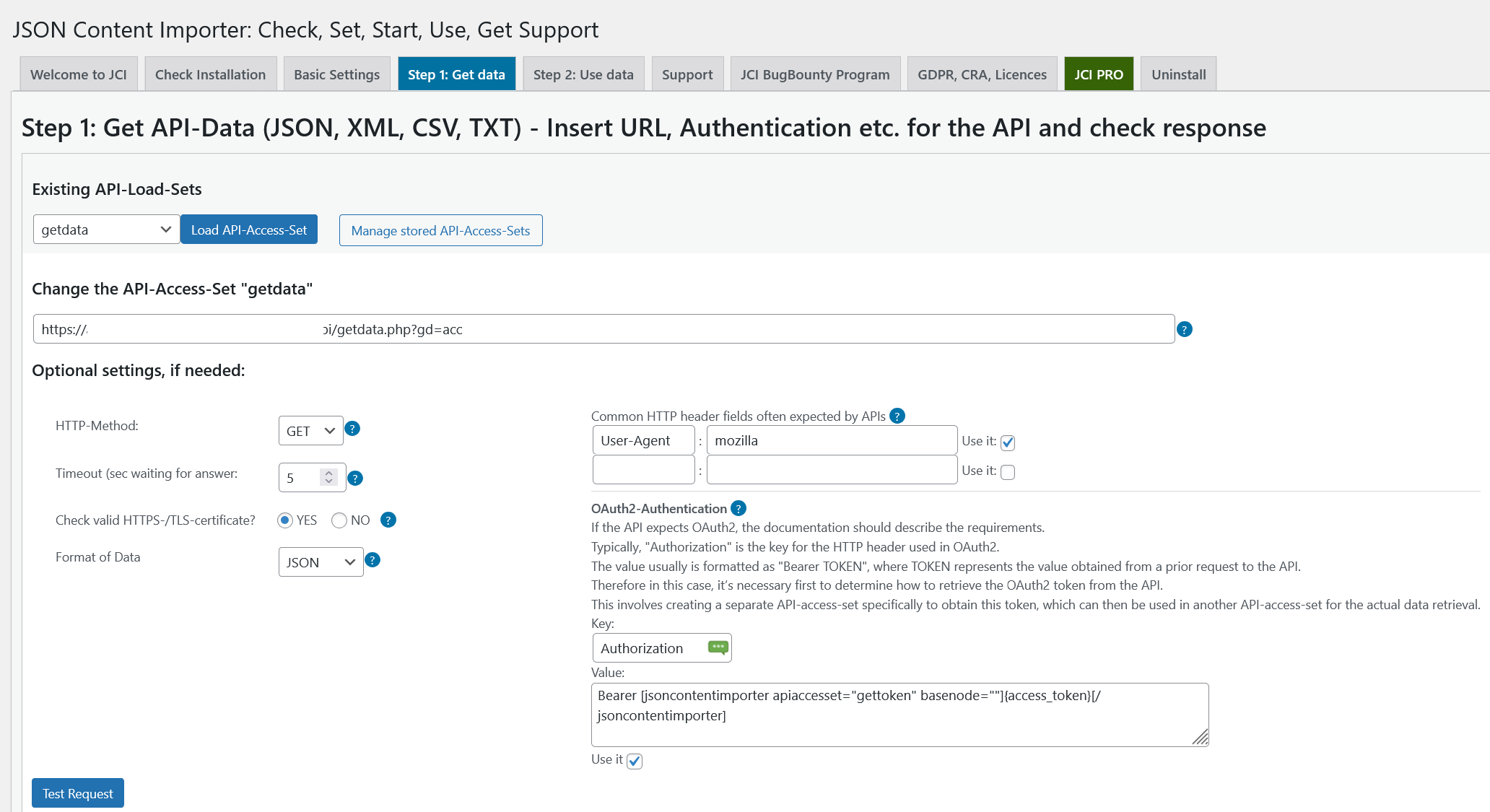
从Admin菜单中选择-JSON content importer-选项。这样做后,您将看到各种选项卡,其中一个标签为-检查安装。-确保此处进行的所有测试都已成功通过,以实现插件的最佳功能。
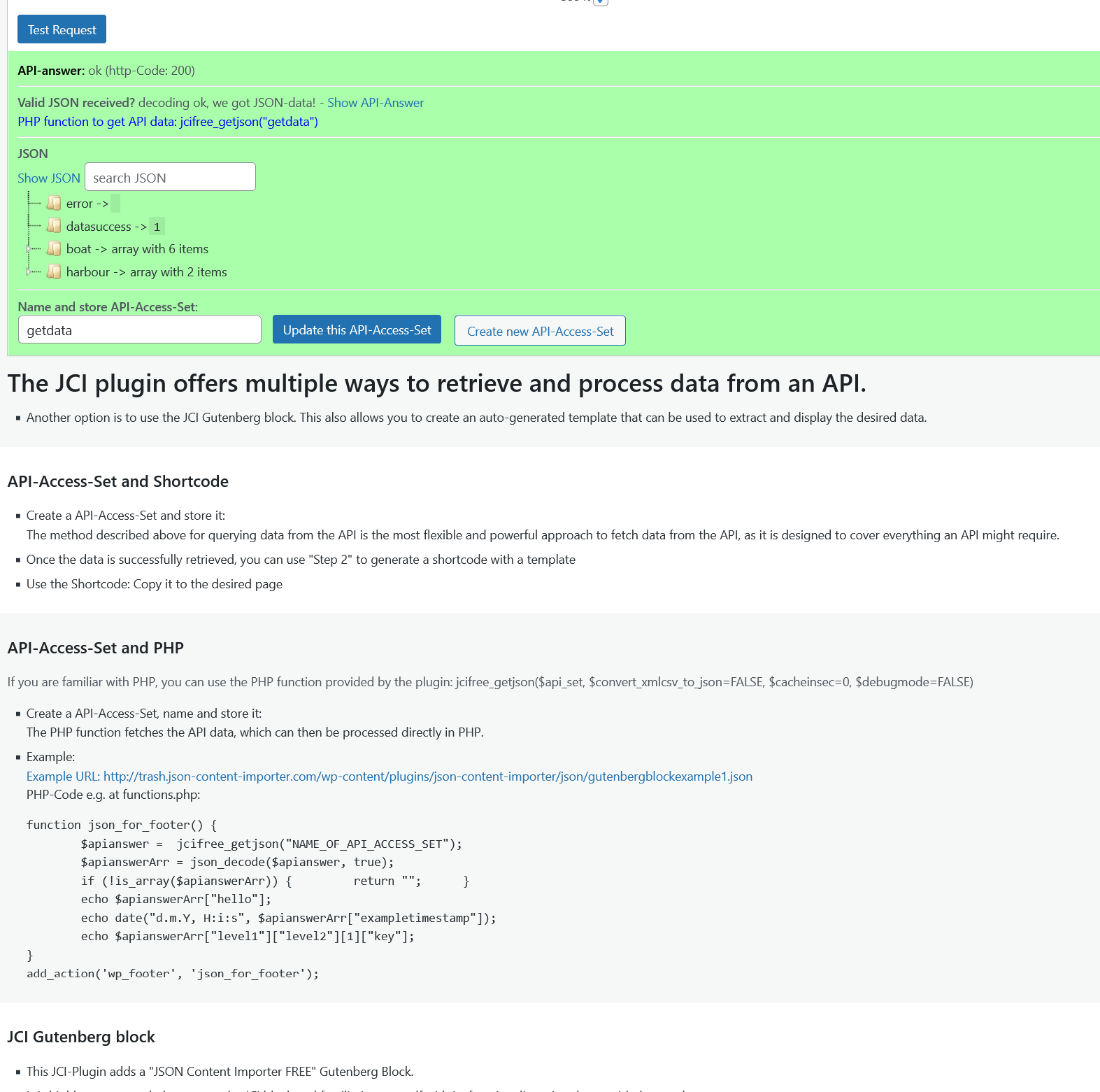
然后使用选项卡中的快捷代码-步骤1:获取数据-如果成功,则使用步骤2:使用数据-。如果不起作用,请检查Tab--。
这个插件是在德国巴伐利亚慕尼黑制造的!
因啤酒节、拜仁慕尼黑足球俱乐部、安联竞技场、TUM、宝马、西门子、海洋、山脉等而闻名-
-[jsoncontentimporter
*url=-http://-json-
*number of DisplayedItems=-number:应该显示多少一级项目?全部显示:保留为空或设置-1-1
*urlgettimeout=-number:谁加载url到超时需要多少秒?-
*basenode=-数据集的起点,数据在JSON-Feed中的基本节点-
*其中一个ewordsmustbein=-默认为空,如果不是以-,-开头的空关键字。这些关键字中必须至少有一个出现在创建的文本中(此处:Text=不带html标记的代码)-
*其中一个单词smustbein深度=-默认:1,number:其中一个单词必须在JSON树中的什么位置?-
]
这是模板:
任何包含在-{}-中的HTML代码加基本节点-数据字段-
{subloop:-basenode_subloop-:-要显示的subbloop-数据集的数量-}
任何包含在-{}-中的HTML-Code+-basenode_subloop--数据字段。如果JSON数据是HTML,则添加类似于-{fieldname:html}的标记-
{/subloop:-basenode_subloop-}
[/jsoncontentimporter]-
一种是递归地使用-subloop-array-and-subloop-。
另一个是-{subloop:AAAA.Image:10}-其中-AAAA.Image-是对象的路径。这对于某些JSON数据来说很好。数据字段的一些特殊加载项-{Street:purejsondata}-:Default-数据字段的显示不是HTML,但HTML标记被转换:使用它来真正使用来自JSON-Feed的纯数据-{Street:html}-:Default-数据字段的显示不是HTML:-<;-等被转换为-&;amp;,lt;-。Add-html-将HTML-Code显示为Code。-{Street:htmlAndLinefeed 2htmlLinefeed}-:与-{Street:html}-plus相同-\n--换行符转换为HTML-LineBreak-{Street:ifNotEmptyAddRight:,}-:如果datafield-Street-不为空,则在datafield-Value的右侧添加-,-。允许的字符包括:-A-ZA-Z0-9,;_-:<;>;/--{Street:html,ifNotEmptyAddRight:Extratext}-:可以合并-html-和-ifNotEmptyAdd-如下所示--{Street:purejsondata,ifNotEmptyAddLeftRight:Left##Right#}-:如果datafield-Street-不为空,则在左侧和右侧添加文本-{Street:ifNotEmptyAdd:,}-:与–ifNotEmptyAddRight––{street:ifNotEmptyAddLeft:,相同}-:如果datafield-Street-不为空,则在datafield-Value的左侧添加-,允许的字符有:-a-za-z0-9,;_-:<;>;/--{Locationname:urlencode}-:插入数据字段的php-urlencode值-Locationname-。构建URL时需要
- WordPress插件排行
-
- 1Plazox最好的WordPress常用插件下载博客插件模块
- 2TMDS Dropshipping for TEMU和Woo 最好的WordPress通用插件下载 博客插件模块
- 3XhTheme代码块最好的WordPress常用插件下载博客插件模块
- 4UIKIT编辑器阻止最好的WordPress常用插件下载博客插件模块
- 5Site is Alive 最好的WordPress通用插件下载 博客插件模块
- 6支付表格、立即购买按钮和发票系统|GetPaid 最好的WordPress通用插件下载 博客插件模块
- 7Goopter高级集成PayPal Full Payments和WooCommerce 最好的WordPress常用插件下载 博客插件模块
- 8Otter Blocks Gutenberg Blocks,Page Builder for Gutenberg Editor amp; FSE 最好的WordPress常用插件下载 博客插件模块
- 9Ultimate Tag Cloud Elementor Addon 最好的WordPress常用插件下载 博客插件模块
- 最近发表


