预约日历最好的wordpress常用插件下载博客插件模块
作者:98wpeu发布时间:2025-01-16分类:WordPress插件浏览:347

预约日历是一个预约日历插件,用于接受在线预订从一组日历中的可用时间段。预订表格链接到贝宝付款流程。
您可以使用它来接受医疗咨询、教室、活动、交通和其他活动的预订,其中必须从定义的集合中选择特定时间,从而允许您定义每个时间段可以接受的最大预订数量。
功能:
客户可以预定一个可用的时间段从已定义的集合。预订表单连接到贝宝付款页面您可以定义预约订座量对于每个时隙。一个通知完成预订付款后,电子邮件将发送到指定的电子邮件地址(一个或多个)。A确认在完成预订付款后,带有预约数据的电子邮件将发送给用户。您可以分配用户添加到预约日历中。具有-编辑者访问级别的用户只有在先前已分配约会日历的情况下才能访问该日历。将约会导出到紧凑型格式(Google日历、Outlook)。包括卡普查用于防止来自约会日历表单的垃圾邮件的验证。约会日历具有可打印列表您可以编辑通知/确认电子邮件的文本。允许定义PayPal的产品名称、货币、PayPal语言和为预约支付的金额(您可以设置为零,让用户支付/捐赠所需的金额)。允许定义工作日、确切的可用时间段和每个时间段的预约容量。多页日历:您可以将其设置为一次显示多个月。多个时隙选择:如果设置允许,客户可以一次预订多个时隙。可配置的日期格式:mm/dd/yyyy或dd/mm/yyyys上午/下午和军事时间。将约会数据导出到CSV/Excel文件。您可以定义开始日约会日历上的星期。您可以定义最小值可用日期和最大值可用于预订的日期。您可以阻止特定日期。新的WP Gutenberg编辑器块元素编辑器块Pretty现代管理界面。请注意,这是一个插件,最初设计用于接受链接到贝宝付款的预约预订。无需贝宝接受预约的功能在商业版本中实现/可用:https://abc.dwbooster.com/download
通过该插件处理的支付是SCA Ready(强客户身份验证),与2019年9月14日全面生效的新支付服务(PSD 2)-指令(EU)兼容。
可用语言和添加新语言/翻译约会日历插件中已提供当前翻译:
南非荷兰语(Af)阿尔巴尼亚语(Sq)阿拉伯语(Ar)亚美尼亚语(Hy_AM)阿塞拜疆语(Az)巴斯克语(EU)白俄罗斯语(Be_By)保加利亚语(Bg_Bg)加泰罗尼亚语(Ca)中央库尔德语(Ckb)中文(中国zh_CN)中文(台湾zh_TW)克罗地亚语(Hr)捷克语(Cs_Cz)丹麦语(Da_Dk)荷兰语(NL_NL)世界语(EO_EO)爱沙尼亚语(ET)芬兰语(Fi)法语(Gl_Fr)加利亚语(Gl_Es)乔治亚语(Ka_Ge)德语)希腊语(El)古吉拉特语(Gu_IN)希伯来语(He_IL)印地语(Hi_IN)匈牙利语(Hu_Hu)印度孟加拉语(Bn_IN)印度尼西亚语(Id_ID)爱尔兰语(Ga_IE)意大利语(It_IT)日语(Ja)朝鲜语(Ko_KR)拉脱维亚语(LV)立陶宛语(Lt_LT)马其顿语(MK_MK)马来语(Ms_My)马来亚语(Ml_IN)马来语(Mt_MT)挪威语(Nb_No)波斯语(Fa_IR)波兰语(Pl_Pl)巴西葡萄牙语(pt_BR)葡萄牙语(Pt_Pt)旁遮普语(Pa_IN)俄语(Ru_Ru)罗马尼亚语(Ro_Ro)塞尔维亚语(Sr_RS)斯洛伐克语(SK_SK)斯洛文尼亚语(Sl_Si)西班牙语(Es_Es)瑞典语(SV_SE)塔加罗语(Tl)泰米尔语(Ta)泰语(Th)土耳其语(Tr_Tr)乌克兰语(英国)越南语(Vi)如果要添加新的翻译,可以将新的PO/MO文件添加到-Languages-文件夹中。如果您想提供新语言的翻译,您可以将文本发送给我们,我们将为您创建PO/MO文件。如果您允许与其他WordPress用户分享您的翻译,我们将不胜感激。
疑难解答区域如果特殊字符或非拉丁字符有问题,请使用故障诊断。在大多数情况下,通过故障排除区域中的可用选项将字符集更改为UTF-8可以解决问题。
如果预订日历没有出现在公共网站上,您也可以使用此区域更改脚本加载方法。
还有两个与iCal设置相关的字段:-iCal时区与服务器时间之差和-iCal时隙大小(以分钟为单位)。可以更新iCal时区与服务器时差,以匹配所需的时区。差值是根据服务器时间计算的,您可能需要测试一些值,直到找到与所需时区匹配的值。可以修改iCal时隙大小(以分钟为单位),使其在导出的iCal文件中具有特定的时隙时间。
受限日期选项卡日历设置中的-受限日期-选项卡允许您完全禁用约会日历中的选定日期。这在排除公共假日或其他不提供预约的特定日期时非常有用。
要限制日期,只需在此选项卡中显示的日期选择器日历中单击该日期即可。要删除已受限制的日期,只需再次单击它即可。
特殊日期选项卡日历设置中的-受限日期-选项卡允许您对特定日期使用不同的时隙时间表。例如,您可以为预约日历中的所有星期二提供相同的时隙,但如果您想在特定的星期二提供不同的时隙,则可以使用-特殊日期-选项卡来覆盖该日期的时隙。
要使用此部分,请在-受限日期-选项卡上显示的日期选取器中单击日期,将出现一个浮动面板,用于编辑所选日期的可用时隙。
通知电子邮件在预订表格中输入预约数据的通知电子邮件可以以纯文本格式(默认)或以HTML格式发送。如果选择-HTML-Format,请确保对文本中的换行符使用BR或P标记,并使用正确的格式。
显示约会列表通过在要显示列表的页面中使用此快捷代码,可以显示日历上设置了约会的列表:
[CPABC_APPOINTMENT_LIST]-如果需要,也可以通过一些参数进行定制,例如:
[CPABC_APPOINTMENT_LIST from="today" to="today +30 days" fields="DATE,TIME,NAME" calendar="1"]-起始日期和终止日期用于仅显示指定期间的约会/预订。这既可以表示为与今天相对的日期,也可以表示为固定日期。
还有一个-group-属性用于连接在同一时隙上进行的约会的名称(对于具有多个容量的时隙):
[CPABC_APPOINTMENT_LIST group="yes"]-field-可用于修改要显示的列,该字段接受以下项(大写):
CALENDARDATETIMENAMEPHONECOMMENTS-然而,在大多数情况下,你可能不想显示手机或评论。
该列表的样式位于文件-all-css.css-的末尾:
.cpabc_field_0, .cpabc_field_1, .cpabc_field_2, ...如果列表没有以正确的方式显示(以确保加载更新的样式),则清除浏览器缓存。
在不同的月份打开日历在这个初始的月/年中,设置区域中有一个名为-打开日历-的字段。这可用于显示最初在指定月份中的日历。例如,这对于预订将在未来一个月发生的活动非常有用,这样您就可以准确地在该月显示日历。
允许预约多个预约时段这些设置字段可用于每个约会日历:
要选择的最小插槽数:这是客户必须在预订表单中选择的最小空位数。
要选择的最大插槽数:这是客户可以在预订表单中选择的最大空位数。
选择时隙后关闭浮动面板?:默认:-是-。设置为-否-在用户必须在同一日期选择各种插槽的情况下。应为下面的每个插槽总数设置价格(请求成本设置)。
请注意,请求成本字段将自动更新,允许输入每个时间段的价格,在此价格设置下给予完全自由。
将约会导出到CSV/Excel文件约会数据可以导出到CSV文件(与Excel兼容),以管理来自其他应用程序的数据。该选项可以从-Bookings List-中获得,可以按日期和文本过滤约会,因此您可以将所需的约会导出到CSV文件中。
约会日历主题选择当前的预约日历版本有三个预置的CSS主题:
默认-ClassicLightBlue主题可以被选择到管理区域中,在日历下方的标记为-日历视觉主题-的设置字段上。一旦选择了新的主题,将从不同的子文件夹加载css文件-all-css.css,如果需要进一步修改预约日历主题样式,请务必编辑相关的css文件。
其他版本和功能在这个WordPress目录中发布的免费版本是一个功能齐全的版本,可以通过PayPal接受预约,如插件描述所示。还有一个专业版(商业版),它包括以下附加功能(免费版中没有):
无需PayPalm构建器即可处理表单/约会用于可视化定制预订表单的电子邮件预约提醒优惠券/折扣代码多个价格/服务的其他下拉字段在日历下方显示计算出的预约价格-以及更多丰富的功能请注意,在此WordPress目录中显示的描述中,不建议将PRO功能作为免费插件的一部分。如果您对PRO功能的更多信息感兴趣,请访问插件-S页面:https://abc.dwbooster.com/download
截图 预约预约表。
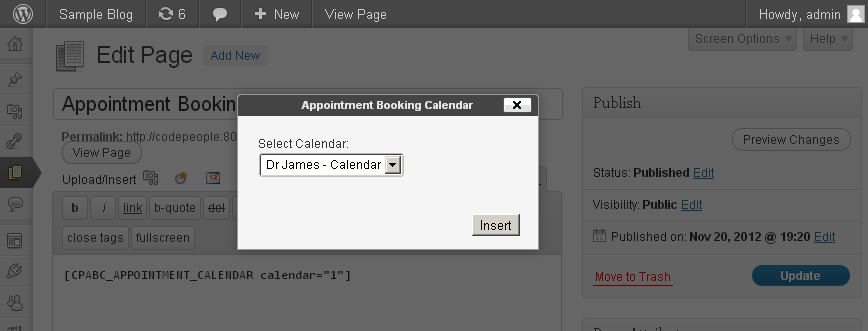
预约预约表。 将约会日历插入页面。
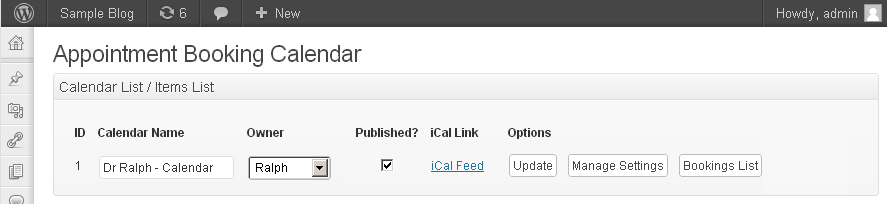
将约会日历插入页面。 管理约会日历。
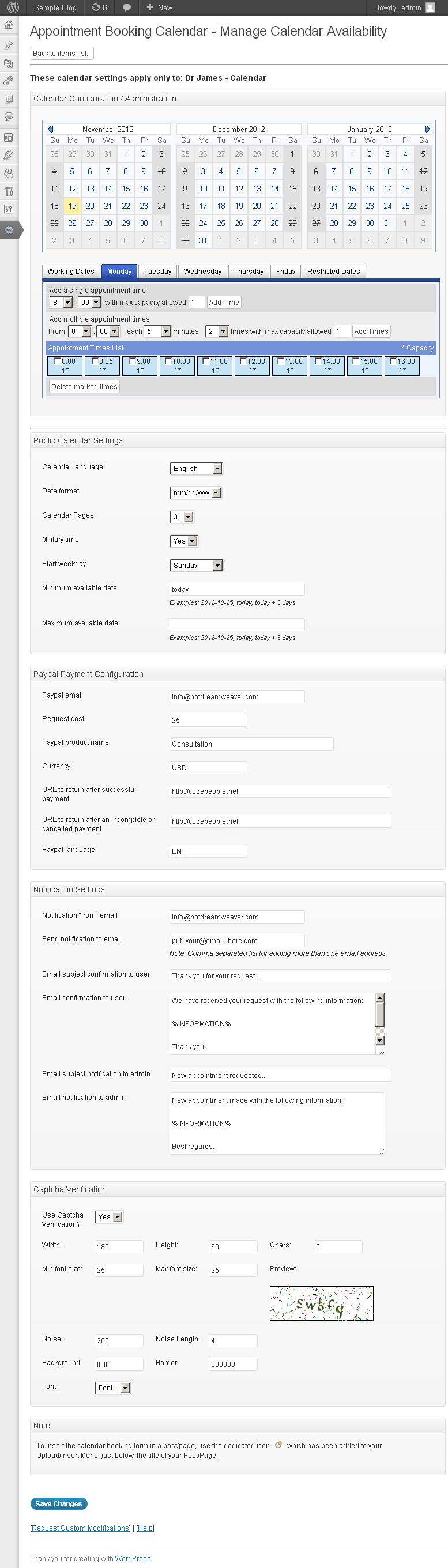
管理约会日历。 在约会日历上定义时间段
在约会日历上定义时间段 预约日历设置。块
预约日历设置。块此插件提供1个区块。
预约日历安装要安装预约日历,请执行以下步骤:
和解压缩约会预订日历插件上传整个约会预订日历/目录到/wp-content/plugins/目录通过WordPress中的插件菜单激活约会预订日历插件在管理菜单中配置设置&>>设置&>;约会预订日历。要将约会日历表单插入到某些内容或帖子中,请使用编辑内容时显示的图标常见问题解答:约会日历设置区域中的每个字段是什么意思?答:产品-S页面包含每个约会日历字段和自定义的详细信息:
Https://abc.dwbooster.com
问:如何才能将约会日历居中显示在页面中?答:为了使日历居中,将所需样式添加到-Customize Area>;>;Add Custom Styles-(在包含日历列表的页面底部):
.appContainer{text-align:center;}.appContainer2{margin-left:auto;margin-right:auto;width:200px}之后,一定要刷新包含约会日程安排程序表单的页面,或者清除浏览器缓存,以确保浏览器正在加载更新的CCS样式文件。
问:我如何取消/删除预约以使其时间段重新可用?答:要删除约会,请在设置区域的约会日历中找到它,清除标题(有一个按钮可供选择),然后保存。此操作将删除约会(即使内容未清除)。
问:如何更改日历--S的宽度和高度?答:您可以指定约会日历的大小--S单元格,这样就可以控制完整的约会日历的宽度和高度。
打开文件–appointment-booking-calendar\TDE_AppCalendar\all-css.css–,关于第139行,修改应用于单元格的-PADDING:
.yui-calendar td.calcell { padding:.3em .4em; border:1px solid #E0E0E0; text-align:center; vertical-align: top;}答:提交预约表格后向用户显示的-确认/感谢消息应放置在字段-URL中指定的页面上,以便在成功付款后返回-。请注意,提交后,用户首先被重定向到PayPal,然后在预订付款完成后被重定向到-谢谢-页面。
问:如何更改约会日历上选定日期的背景颜色?答:打开文件–wp-content/plugins/appointment-booking-calendar/TDE_AppCalendar/all-css.css–-找到这条css规则:
.yui-calendar td.calcell.reserveddate { background-color:#B6EA59; }-并替换出现在那里的背景色。
问:如何使用谷歌日历定期导出日历iCal链接?答:请阅读谷歌页面上的说明:
Https://support.google.com/calendar/answer/37100?hl=en
要获取iCal提要URL,请右键单击日历列表上的-iCal-链接,然后单击-复制链接地址-或-复制链接位置-(取决于您使用的浏览器)。
注意:这将自动将存储在日历插件中的预订导出到Google日历。
相反的过程(将Google日历上的项目导入到插件中)在该插件的白金版中可用。
问:该插件支持双重选择电子邮件验证?答:白金版的预约日历支持双重选择加入电子邮件验证。双重选择加入过程包括两个步骤。在步骤1中,潜在客户填写并提交您的在线预订表单。在步骤2中,他们将收到一封确认电子邮件,并单击链接以验证其电子邮件,从而将预订状态更改为-已确认-。
双重选择加入电子邮件验证有助于遵守欧洲一般数据保护法规(GDPR)。
欲了解更多信息,请访问https://abc.dwbooster.com/documentation#doiemail-area
问:预订预约后,我没有收到带有预约数据的电子邮件。答:请检查在PayPal完成付款后,预约是否显示在预约日历中登记(某些时间段不可用):
如果预约购买已登记,那么问题就是您的服务器有一些额外的配置要求来从PHP发送电子邮件。预约日历插件使用WordPress网站中指定的设置来传递电子邮件,如果您的主机有一些特定的要求,如固定发件人地址或自定义SMTP服务器,这些设置必须配置到WordPress网站中。
如果预约购买没有登记,首先检查您是在当地网站上还是在在线网站上测试预约表格。注意:您应该在在线网站中测试此功能(本地网站不能接收PayPal IPN连接)。
如果预约购买没有登记,并且您正在在线网站上进行测试,然后检查付款是否显示为-完成-在贝宝卖家账户(没有危险信号,没有悬而未决的标记)。如果您的PayPal账户设置为自动接受所选货币的付款,请同时检查。付款必须-接受-并完成-在贝宝卖方帐户。
问:推荐/转换跟踪是否可用?答:可以,可以通过与CP引用和转换跟踪插件的自动集成来完成。
问:如何将预约日历设置为100%宽?答:将此CSS规则添加到-Customize Area>;>;Add Custom Styles-(在包含日历列表的页面底部):
.yui-calcontainer{width:98%}相关推荐
- WorkFlowPro Bulk产品CSV进口商最好的WordPress通用插件下载 博客插件模块
- Vindi Pagamentos 最好的WordPress常用插件下载 博客插件模块
- Form AI Assistant 最好的WordPress通用插件下载 博客插件模块
- Spyglasses AI Traffic Analytics 最好的WordPress常用插件下载 博客插件模块
- Synced Patterns for Themes 最好的WordPress常用插件下载 博客插件模块
- 远程数据块最好的WordPress通用插件下载 博客插件模块
- CeeWP Robots. text Manager 最好的WordPress常用插件下载 博客插件模块
- EffortLess QR Code Generator 最好的WordPress通用插件下载 博客插件模块
- Blog Importer for HubSpot 最好的WordPress常用下载 博客插件模块
- DreamCore Monitor 最好的WordPress通用插件下载 博客插件模块
- WordPress插件排行
-
- 1Plazox最好的WordPress常用插件下载博客插件模块
- 2TMDS Dropshipping for TEMU和Woo 最好的WordPress通用插件下载 博客插件模块
- 3XhTheme代码块最好的WordPress常用插件下载博客插件模块
- 4UIKIT编辑器阻止最好的WordPress常用插件下载博客插件模块
- 5Site is Alive 最好的WordPress通用插件下载 博客插件模块
- 6支付表格、立即购买按钮和发票系统|GetPaid 最好的WordPress通用插件下载 博客插件模块
- 7Goopter高级集成PayPal Full Payments和WooCommerce 最好的WordPress常用插件下载 博客插件模块
- 8Otter Blocks Gutenberg Blocks,Page Builder for Gutenberg Editor amp; FSE 最好的WordPress常用插件下载 博客插件模块
- 9Ultimate Tag Cloud Elementor Addon 最好的WordPress常用插件下载 博客插件模块
- 最近发表


