如何使用TranslatePress轻松翻译WordPress
作者:98wpeu发布时间:2024-02-05分类:WordPress教程浏览:424
你想把你的网站翻译成另一种语言吗?
默认情况下、wordpress不提供管理多语言内容的简单方法。然而,你可以使用插件很容易地翻译你的WordPress网站。
在本文中,我们将向您展示如何使用翻译按轻松翻译您的WordPress网站。


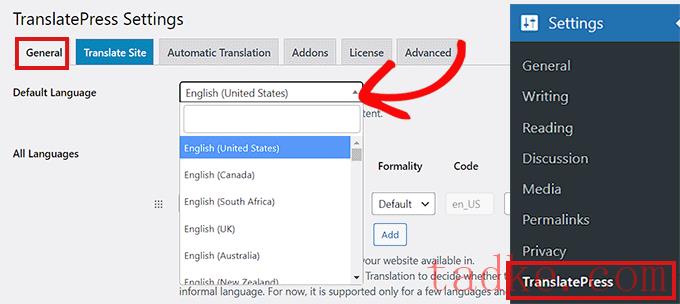
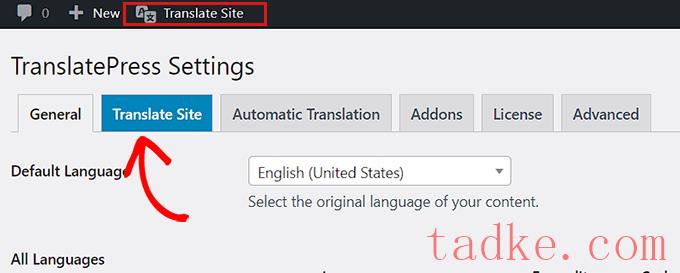
在此之后,您需要选择您想要将您的站点翻译成的语言.
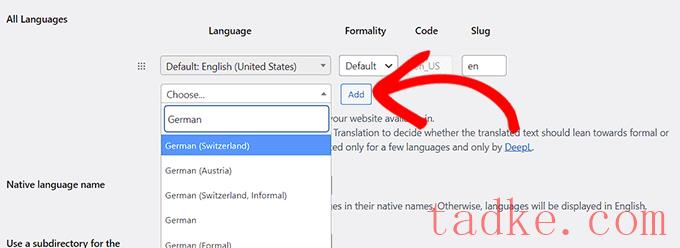
只需转到“所有语言”部分,然后从“语言”选项下方的下拉菜单中选择一种您想要将网站翻译成的语言.
在那之后,你需要点击“添加”按钮.

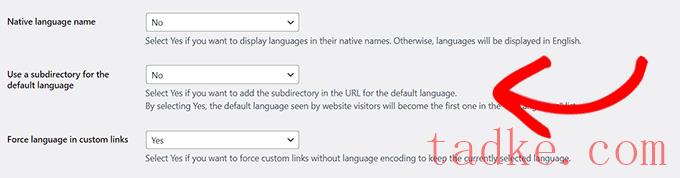
现在向下滚动到页面上的“母语名称”设置.
在这里,您需要选择是要用自己的语言还是用英语显示语言名称.您可以相应地选择“是”或“否”。
下一个选项是选择是否要将url中的默认语言名称显示为子目录。Http://example.com/en/.,例如
我们建议保留此设置,因为它更有利于搜索引擎优化.
之后,转到“在自定义链接中强制使用语言”设置.
它的默认选项是“是”,这将允许插件更改翻译语言的自定义链接,使网址对搜索引擎优化更加友好。

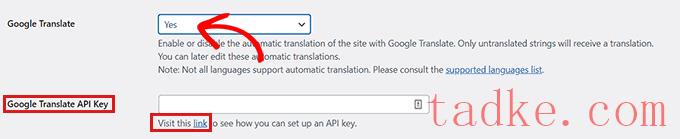
在下一个选项中,您可以选择是否要使用谷歌翻译进行自动翻译.
默认的选择是“否”,但如果你想使用谷歌翻译,你可以改变它.
您所需要做的就是在下一个选项中提供谷歌翻译接口密钥。你会在选项下面找到一个链接,它会告诉你如何获得一个.

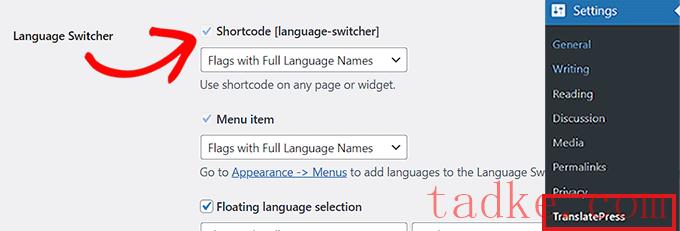
最后,你会看到你想要如何在你的网站上显示语言切换器的选项.翻译按为您提供了三种选择。
您可以使用快捷代码、在导航菜单中添加切换器或显示浮动菜单.在本文的后面,我们将向您展示如何将语言切换器添加到您的网站.
现在,只需继续操作并单击“保存更改”按钮即可存储您的设置.

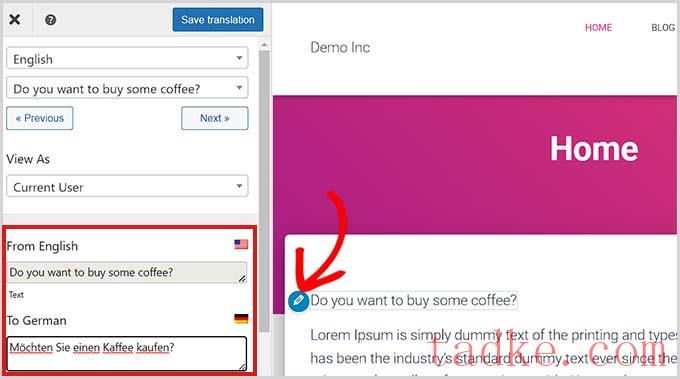
现在,您只需点击网站上任何想要翻译的文本旁边的蓝色翻译图标即可.
之后,翻译按将自动将所选文本加载到翻译编辑器的左栏中。

将文本加载到列中后,只需将其过渡添加到下面的框中,然后单击顶部的“保存翻译”按钮即可存储您的更改.
通过这种方式,您可以翻译站点任何页面上的所有内容,包括导航菜单、按钮、侧边栏、小部件、元文本等.
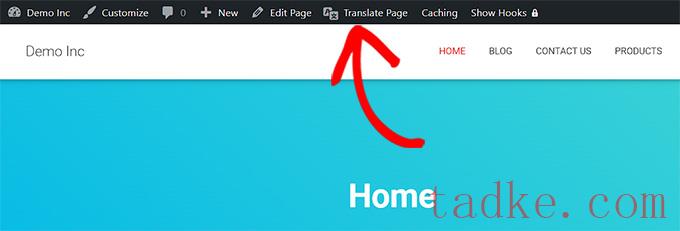
使用翻译出版社,你还可以在登录后立即开始翻译网站上的任何页面或帖子。
你所需要做的就是点击顶部的“翻译页面”按钮来打开实时的编辑器.

这个插件的另一个好处是你只需要翻译一个特定的字符串一次.
一旦你翻译了一个字符串,插件就会自动为你在其他地方翻译它.

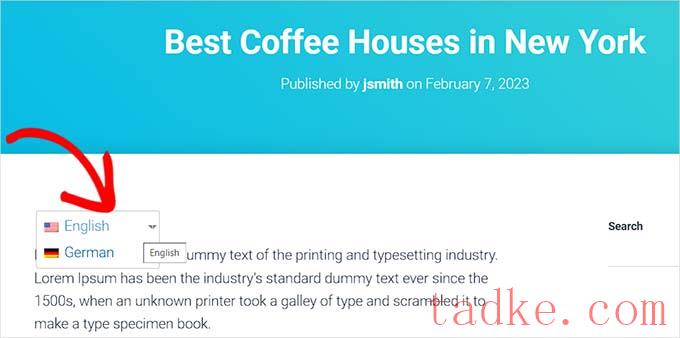
现在,您可以将此快捷代码粘贴到要显示语言切换器的任何页面、帖子或侧边栏小部件上.
这是语言切换器在我们的演示站点上的样子.

将语言切换器添加到WordPress导航菜单
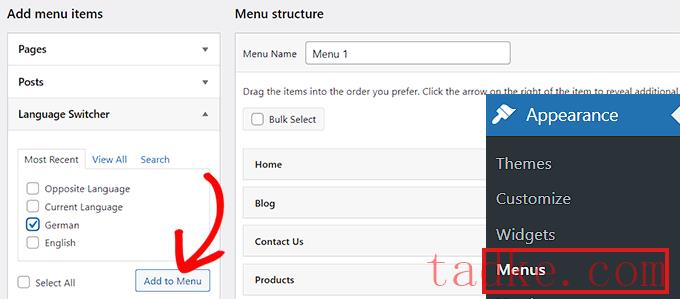
如果要将语言切换器添加为导航菜单项,请转到外观»菜单控制面板中的页面.
注:如果将基于块的专题与完整的站点编辑器一起使用,则此方法不适用于您.
在这里,你需要点击屏幕左角“添加菜单项”部分中的“语言切换器”标签.
选项卡展开后,只需选中要在语言切换器中显示的语言即可.
之后,点击“添加菜单”按钮,将语言切换器添加为菜单项.

最后,别忘了点击“保存菜单”按钮来保存你的更改.
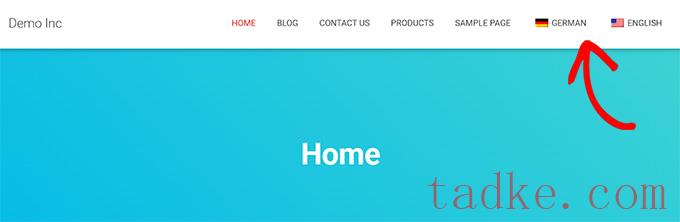
现在你会看到一个语言切换器被添加到你的WordPress导航菜单中。
这是它在我们的测试场上的样子.

添加浮动语言切换器
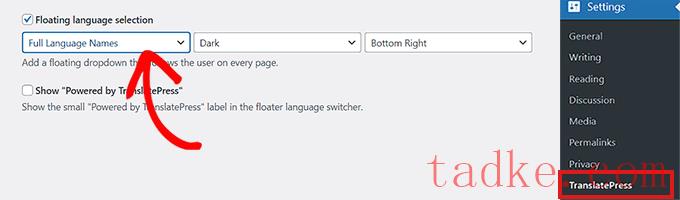
如果您想要添加浮动语言切换器,则只需转到设置?翻译按键管理仪表板中的页面.
首先,你需要向下滚动到“常规”标签中的“语言切换器”部分.
从这里,确保勾选“浮动语言选择”选项旁边的框.
您也可以从屏幕右下角的下拉菜单中切换浮动语言切换器的位置.

在此之后,不要忘记单击保存更改按钮来存储您的设置.
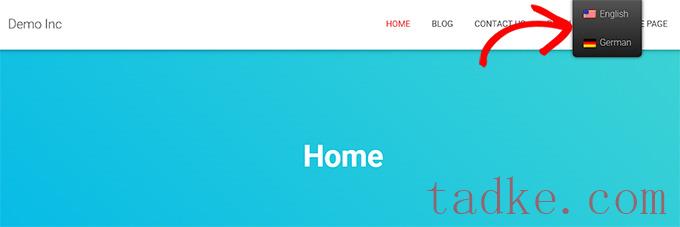
你现在可以访问你的网站,在你网站的每个页面底部看到浮动的语言切换器.

我们希望本文能帮助您学习如何使用翻译按翻译您的WordPress站点。你可能还想看看我们关于如何在WordPress中创建多语言站点地图的文章,以及我们列出的最适合商业网站的WordPress插件。
更多wp网站技巧请关注我们.
相关推荐
- 多站点最好的WordPress常用插件下载博客插件模块的高级网络管理
- WPNakama快速简单的项目管理工具最好的WordPress常用插件下载博客插件模块
- 单独块页面生成器Gutenberg块最好的wordpress常用插件下载博客插件模块
- 用于强大表单的GSheetConnector最好的WordPress常用插件下载博客插件模块
- 产品折扣经理最好的WordPress常用插件下载博客插件模块
- 重新发现、重新发布和重新点燃您的Evergreen内容。Revive.so最好的WordPress常用插件下载博客插件模块
- 超棒的登录定制器最好的WordPress常用插件下载博客插件模块
- Easy Email最好的WordPress常用插件下载博客插件模块
- WooCommerce最好的WordPress常用插件下载博客插件模块的现场推车
- 伊莱扎聊天机器人最好的WordPress常用插件下载博客插件模块
- WordPress教程排行
- 最近发表


