WordPress插件如何影响站点的加载时间
作者:98wpeu发布时间:2024-01-28分类:WordPress教程浏览:444
你有没有想过wordpress插件会如何影响你的站点的加载时间?WordPress插件允许您为站点添加功能,但它们也会影响您的网站速度。在本文中,我们将向您展示WordPress插件如何影响站点的加载时间,以及如何更有效地控制它们。

WordPress插件是如何工作的?
WordPress插件就像你的WordPress站点的应用程序。您可以安装它们来为您的网站添加更多功能,如联系人表格、相册或电子商务商店.
当有人访问你的网站时、wordpress首先加载它的核心文件,然后加载你所有的活动插件。
更多细节,请看我们关于什么是wordpress插件的文章?它们是如何工作的?
插件如何影响站点加载时间?
每个WordPress插件都提供不同的功能和特性。要做到这一点,一些插件在后端进行数据库调用,而另一些插件则在前端加载资产,如css样式表、文件、图像等.
进行数据库查询和加载资产会增加站点的加载时间.大多数插件都会发出http请求,以加载脚本、css和图像等资源。每个请求都会增加站点的页面加载时间.
如果处理得当,性能影响通常不会太明显.
然而,如果您使用的多个插件发出了太多的http请求来加载文件和资产,那么它将影响您站点的性能和用户体验。
如何检查wordpress插件加载的文件?
要查看插件对页面加载时间的影响,您需要检查WordPress插件加载的文件。
有很多工具可以用来解决这个问题.
您可以使用浏览器的开发工具(在谷歌Chrome中检查,在火狐中检查元素)。
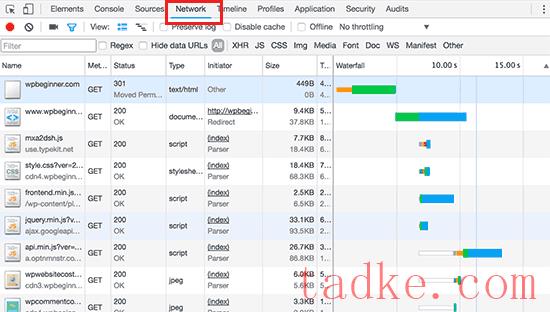
只需访问您的网站,然后右击以选择检查.这将打开开发人员工具面板.
你需要点击“网络”标签,然后重新加载你的网站.当页面重新加载时,您将能够看到您的浏览器如何加载每个文件.

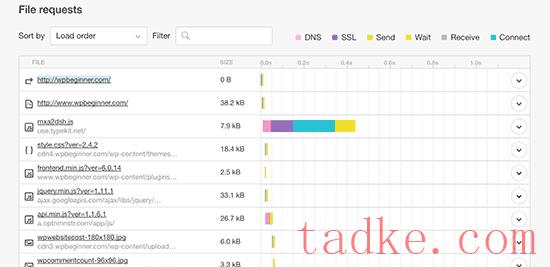
您也可以使用第三方工具,如Pingom和GTmetrix来查看这一点.在其他有用的信息中,这些工具还将显示所有已加载的文件以及它们花了多长时间加载.

有多少插件就太多了?
当你看到这些文件被加载时,你可能会开始想我应该在我的网站上使用多少插件?有多少插件就太多了?
答案实际上取决于你在网站上使用的插件集.
一个糟糕的插件可以加载12个文件,而多个好的插件只能添加几个额外的文件.
所有编码良好的插件都试图将它们加载的文件保持在最少.然而,并不是所有的插件开发人员都那么小心.有些插件会在每次加载页面时加载文件,即使它们不需要这些文件.
如果您使用了太多这样的插件,那么这将开始影响您的站点的性能.
如何控制插件?
在你的WordPress站点上,你能做的最重要的事情就是只使用编码良好、有良好评价并且得到可信来源推荐的插件。
请参阅我们的指南,了解如何找到哪些WordPress插件。
如果你发现一个WordPress插件正在影响你的站点负载,那么寻找一个更好的插件,它可以做同样的工作,但更好。
接下来,您需要开始使用缓存和CDN来进一步提升站点的性能和速度.
你应该考虑的另一个因素是你的网站托管.如果您的托管服务器没有得到适当的优化,那么它将增加您站点的响应时间.
这意味着不仅是插件,你的站点的整体性能也会变慢.确保您使用的是最好的WordPress托管公司之一。
作为最后的手段,你可以卸载你不需要的插件.仔细检查你网站上安装的插件,看看你能否卸载其中的一些.这不是一个理想的解决方案,因为您将不得不在速度方面妥协功能.
手动优化WordPress插件资产
高级WordPress用户可以尝试管理WordPress插件如何在他们的网站上加载文件。这样做需要一些编码知识和一些调试技能.
在WordPress中加载脚本和样式表的正确方法是使用wp_enqueue_style和wp_enqueue_script功能.
大多数WordPress插件开发人员使用它们来加载插件文件。WordPress还提供了取消这些脚本和样式表注册的简单功能。
然而,如果您只是禁用加载这些脚本和样式表,那么这将破坏您的插件,并且它们将无法正常工作.要解决这个问题,您需要将这些样式和脚本复制并粘贴到主题的样式表和脚本文件中。
通过这种方式,您将能够一次加载所有这些内容,从而最大限度地减少http请求,并有效地减少页面加载时间。
让我们看看如何在wordpress中轻松取消注册样式表和脚本文件。
禁用WordPress中的插件样式表
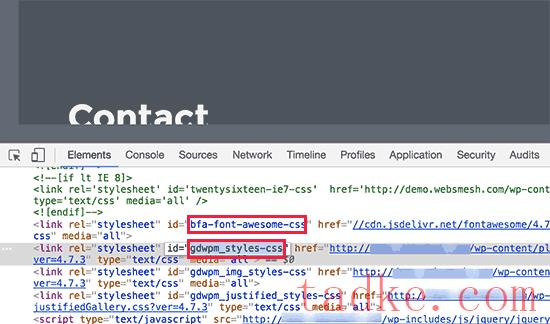
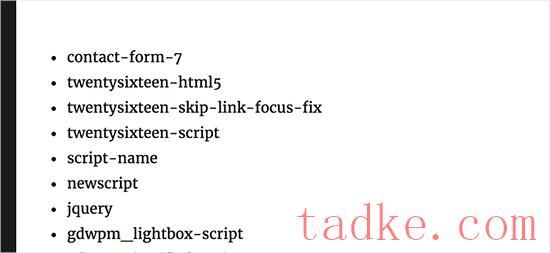
首先,您需要找到要取消注册的样式表的名称或句柄.您可以使用浏览器的检查工具来定位它.

找到样式表句柄后,您可以通过将此代码添加到主题的unctions.php文件或特定于站点的插件来注销它。

现在您有了脚本句柄,您可以使用下面的代码轻松地注销它们:
add_action( 'wp_print_scripts', 'my_deregister_javascript', 100 );
function my_deregister_javascript() {
wp_deregister_script( 'contact-form-7' );
}
❤️由托管WPCode在WordPress中一键使用
您还可以使用此代码禁用多个脚本,如下所示:
add_action( 'wp_print_scripts', 'my_deregister_javascript', 100 );
function my_deregister_javascript() {
wp_deregister_script( 'contact-form-7' );
wp_deregister_script( 'gdwpm_lightbox-script' );
wp_deregister_script( 'another-plugin-script' );
}
❤️由托管WPCode在WordPress中一键使用
现在,正如我们前面提到的,禁用这些脚本将阻止您的插件正常工作.
为了避免这种情况,您需要将JAVA脚本组合在一起,但有时它不能顺利工作,因此您必须知道自己在做什么。你可以从试验和错误中学习(就像我们很多人一样),但我们建议你不要在实时网站上这样做.
最好的测试地点是在本地的WordPress安装上,或者在托管WordPress主机提供商的临时站点上。
仅在特定页面上加载脚本
如果您知道您将需要一个插件脚本加载到您网站上的特定页面,那么您可以允许在该特定页面上加载插件.
这样,该脚本在站点的所有其他页面上保持禁用状态,并且仅在需要时加载.
以下是如何在特定页面上加载脚本.
add_action( 'wp_print_scripts', 'my_deregister_javascript', 100 );
function my_deregister_javascript() {
if ( !is_page('Contact') ) {
wp_deregister_script( 'contact-form-7' );
}
}
❤️由托管WPCode在WordPress中一键使用
此代码只是在除联系人页面之外的所有页面上禁用联系人-Form-7脚本。
这就是目前的情况.
我们希望这篇文章能帮助你了解WordPress插件是如何影响你站点的加载时间的。你可能还想看看我们关于提高WordPress速度和网站性能的终极指南。
而且..
相关推荐
- 多站点最好的WordPress常用插件下载博客插件模块的高级网络管理
- WPNakama快速简单的项目管理工具最好的WordPress常用插件下载博客插件模块
- 单独块页面生成器Gutenberg块最好的wordpress常用插件下载博客插件模块
- 用于强大表单的GSheetConnector最好的WordPress常用插件下载博客插件模块
- 产品折扣经理最好的WordPress常用插件下载博客插件模块
- 重新发现、重新发布和重新点燃您的Evergreen内容。Revive.so最好的WordPress常用插件下载博客插件模块
- 超棒的登录定制器最好的WordPress常用插件下载博客插件模块
- Easy Email最好的WordPress常用插件下载博客插件模块
- WooCommerce最好的WordPress常用插件下载博客插件模块的现场推车
- 伊莱扎聊天机器人最好的WordPress常用插件下载博客插件模块
- WordPress教程排行
- 最近发表


