如何在移动设备上隐藏WordPress小工具
作者:98wpeu发布时间:2024-01-23分类:WordPress教程浏览:432
您想对移动用户隐藏特定的wordpress小工具吗?
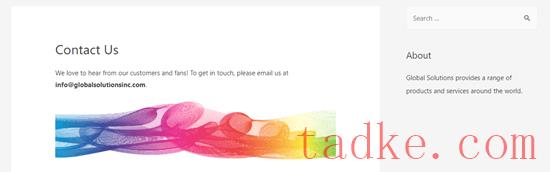
小部件是动态内容,通常显示在网站的边栏或页脚中。有时,小工具在台式电脑或笔记本电脑上可能看起来很好,但在较小的移动设备上就不好了.
在本文中,我们将向您展示如何在移动设备上隐藏WordPress小部件,而无需编写任何代码。


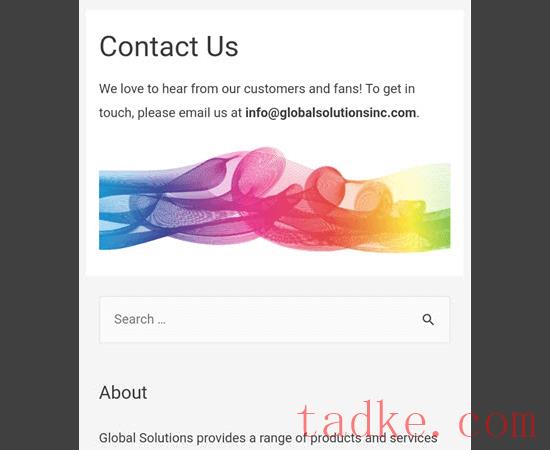
然而,在智能手机上,侧边栏小部件显示在内容下方.
这意味着访问者需要滚动到页面的最底部才能进行搜索.

更糟糕的是,有时这种行为可能会导致两个完全相同的小部件相邻出现.
例如,许多WordPress博客所有者在侧边栏和页脚都放置了“最近发布的帖子”小工具。如果这些小部件移动,那么移动访问者可能会看到相同的小部件挨着彼此.
话虽如此,让我们来看看如何在WordPress中轻松地在移动设备上隐藏小工具。

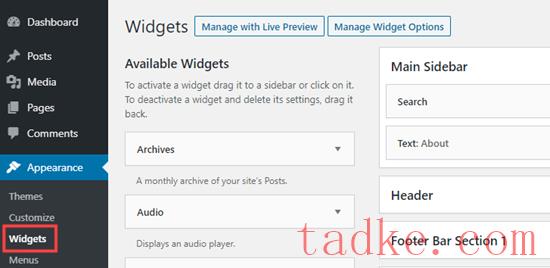
在这个屏幕上,你会看到你添加到你的WordPress网站上的所有小工具。
要编辑小部件,只需单击其名称即可.

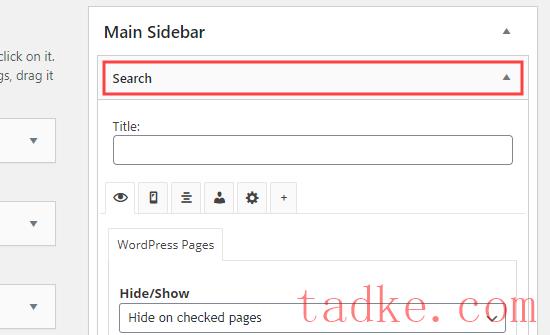
在窗口小部件设置中,您将看到一些由窗口小部件选项插件添加的新部分.
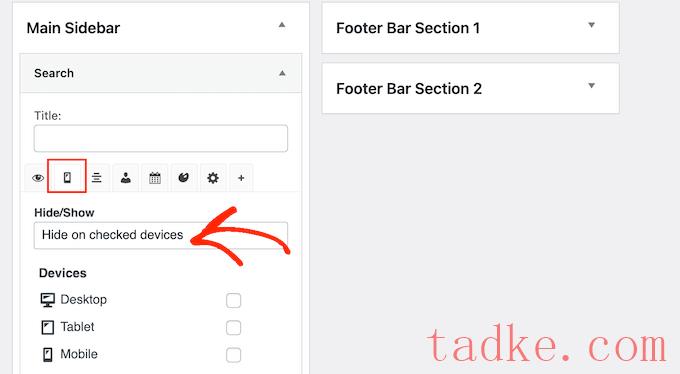
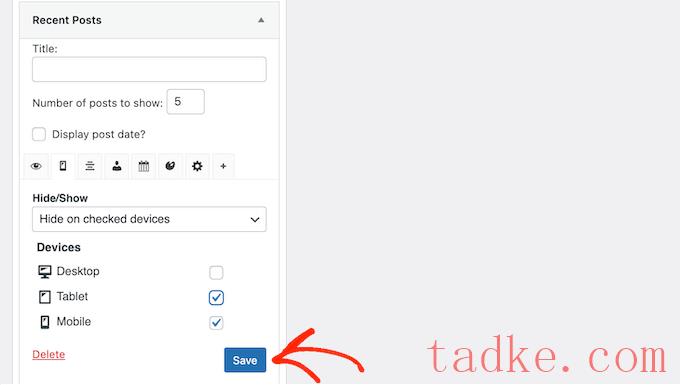
首先,点击移动设备的小图标,确保“隐藏/显示”下拉菜单显示“隐藏在选中的设备上”。

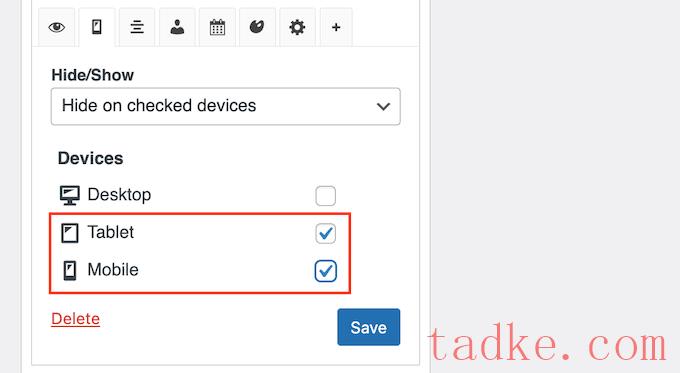
在此之后,只需选中您想要隐藏窗口小部件的每个设备.
你通常会想要勾选“平板电脑”和“移动设备”旁边的框.

之后,点击“保存”按钮以保存您的更改.
现在,继续使用移动设备访问您的WordPress网站。该小部件将不再显示在小部件区域中.


现在,这个小工具将只对使用台式计算机的访问者显示.
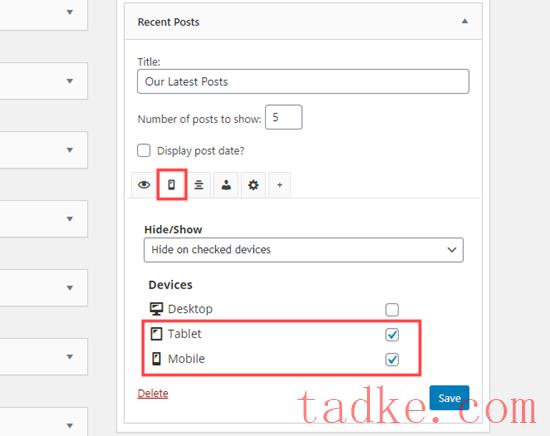
接下来,您可以对小部件进行任何更改.例如,我们在“要显示的帖子数量”旁边的框中输入“5”。
完成后,不要忘记按“保存”按钮来存储您的设置.

在此之后,您就可以将第二个小部件设置为仅用于移动设备.
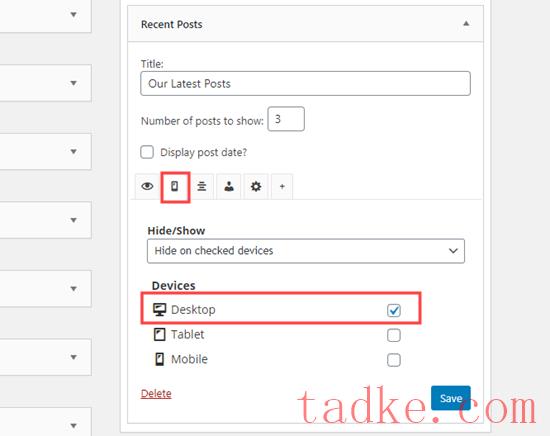
只需重复上面描述的相同过程,但这一次,选中“桌面”旁边的框即可隐藏桌面设备上的小工具.

现在,您可以对您的移动小工具进行任何更改.例如,您可以在“要显示的帖子数”框中键入“3”。
像往常一样,完成操作后,请单击“保存”。现在,您就拥有了同一小部件的桌面版本和移动版本.
我们希望这篇文章能帮助你学习如何在WordPress中隐藏移动设备上的小工具。你可能也想看看我们列出的最好的拖放式WordPress页面构建器来定制你的站点,或者如何在不编写任何代码的情况下在WordPress中创建自定义主题。
更多wp网站技巧请关注我们.
- 上一篇:谷歌如何从您的联系人表单添加日历活动
- 下一篇:如何进行WordPress安全审计
相关推荐
- 多站点最好的WordPress常用插件下载博客插件模块的高级网络管理
- WPNakama快速简单的项目管理工具最好的WordPress常用插件下载博客插件模块
- 单独块页面生成器Gutenberg块最好的wordpress常用插件下载博客插件模块
- 用于强大表单的GSheetConnector最好的WordPress常用插件下载博客插件模块
- 产品折扣经理最好的WordPress常用插件下载博客插件模块
- 重新发现、重新发布和重新点燃您的Evergreen内容。Revive.so最好的WordPress常用插件下载博客插件模块
- 超棒的登录定制器最好的WordPress常用插件下载博客插件模块
- Easy Email最好的WordPress常用插件下载博客插件模块
- WooCommerce最好的WordPress常用插件下载博客插件模块的现场推车
- 伊莱扎聊天机器人最好的WordPress常用插件下载博客插件模块
- WordPress教程排行
- 最近发表


