如何使用ssl保护您的wordpress页面
作者:98wpeu发布时间:2024-01-21分类:WordPress教程浏览:429
在过去,我们展示了一些技巧,在这些技巧中,您需要使用ssl证书来保护您的wordpress页面(S)。最受欢迎的是在WordPress中为非营利性组织创建捐赠表格。Https://)许多非营利组织喜欢使用,这要求他们有一个安全的(页面)。在本文中,我们将一步一步地向您展示如何使用ssl保护您的wordPress页面。
您需要做的第一件事是获取并设置一个ssl证书。您可以询问您的主机,他们是否已经为您提供了一个ssl证书。有些网站确实提供了带有托管账户的ssl证书(例如,主机Gator商业计划使用优惠券“wpstarner”,第一个月的起步价为0.01美元)。如果你的主机没有默认的可用服务,问问他们是否有付费服务(大多数人是这样做的)。这可以从50美元/年到200美元/年不等。我们找到的最便宜的是通过GoPardy购买的,价格为12.99美元/年。这样做的缺点是您只能在1个域上使用它,并且默认情况下它没有通配符选项.因此,你不能拥有一个像Store.xyz.com这样的子域,同时也在那里使用它。要在服务器上设置ssl证书,只需将详细信息提供给您的托管公司,他们会为您完成这项工作。
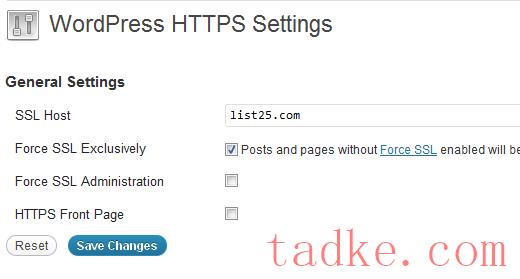
最简单的方法是安装并激活wordPress的HTTPS插件。激活后,直接进入设置?WordPress HTTPS菜单。输入将成为您的域名的ssl主机名。然后选中强制独占ssl框。如果需要,您可以选择在管理上强制使用ssl、但这并不是必需的。

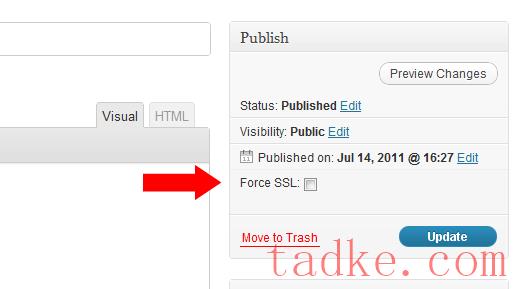
现在让我们转到WordPress管理面板中的Pages标签页。选择您想要在其上安装安全套接字层证书的页面(最有可能是您的结账页面、捐赠页面等)。单击可编辑该页面.在“发布”按钮的正上方,有一个新的复选框显示“强制使用SSL.”。

只需选中该框并单击发布/更新即可.您的新页面现在将是一个受保护的页面.确保你在谷歌Chrome上看到了绿色的小标志。

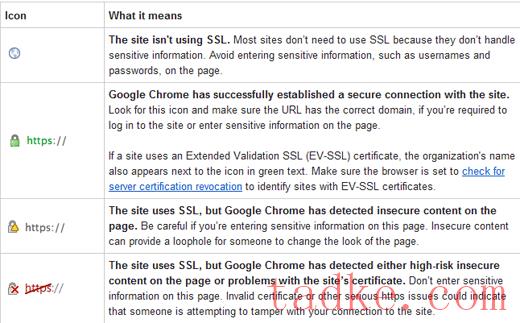
基本上,如果绿色标志在您的url旁边,那么您就完成了。你现在应该停止阅读这篇文章.如果您看到黄色或红色标志,请继续阅读本文.
如何在ssl页面上修复非ssl元素
如果他们看到网站上的潜在风险,谷歌Chrome会显示一个黄色或红色图标。火狐是最糟糕的,因为它会显示一条错误警报消息,警告用户.这不利于您网站的声誉(特别是非营利组织的捐赠页面)。当您看到黄色消息或红色消息时,这意味着您在受保护的页面上有不安全的内容.Https://.这就是说,您的图像和脚本可能不是你可能想知道为什么会是这样?基本上,如果你通过WordPress在你的捐赠页面中插入了一张图片,在你的侧边栏中有图片(社交图标),有任何社交媒体脚本(Facebook Like Box),或者任何其他类型的媒体项目,那么你的页面就有不安全的内容。解决这个问题的一个捷径是使用iThemes修复SSL键/非SSL键链接插件。
该插件将简单地将页面上的所有://请求更改为://请求。这将导致服务器负载增加,但不够显著.
需要注意的是,这个插件不会改变你手动添加的任何东西(比如脸书,比如侧边栏中的IFRAME等等)。不管怎样,你应该只拥有那些带有://的内容。这个插件负责标题中加载的所有脚本等等.没有正确编码的插件将导致问题.这些修复是根据具体情况进行的.
我们希望这篇文章对您有所帮助.如果您有任何问题,请在下面发表评论.
- WordPress教程排行
- 最近发表


