如何将自定义快捷方式链接添加到WordPress工具栏
作者:98wpeu发布时间:2024-01-13分类:WordPress教程浏览:338
是否要自定义wordpress管理工具栏?
管理栏包含一些最常用的管理页面的便捷链接.但是,您可能希望将自己的快捷方式添加到您在站点上工作时最常用的页面.
在本文中,我们将向您展示如何向WordPress管理工具栏添加自定义快捷方式链接。


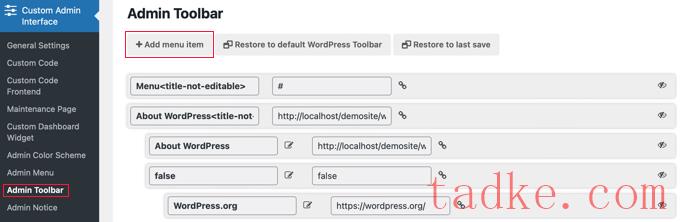
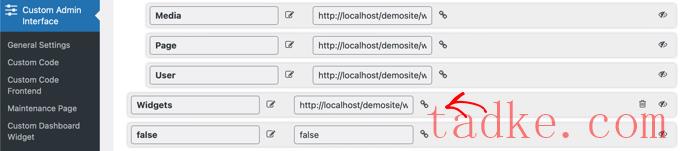
一个新项目将添加到列表顶部,并包含两个字段.
一个用于项目标题,另一个用于链接.
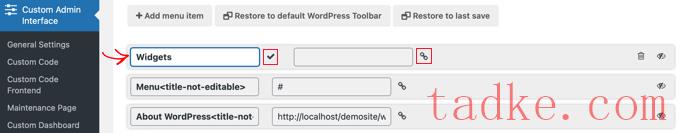
要添加标题,您需要单击笔记本项目以将标题字段置于编辑模式.然后,您可以键入标题,然后单击复选标记图标以存储它.
在本教程中,我们将输入‘小工具’。

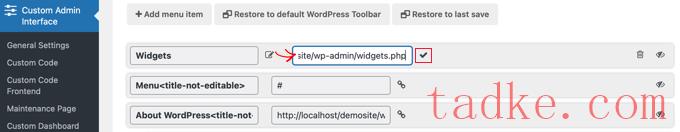
同样,要添加链接,您需要单击链接图标,然后键入链接.完成后,您可以单击复选标记图标保存链接.
在本教程中,我们将粘贴指向小部件页面的链接.它应该看起来像是http://example.com/wp-admin/widgets.php那就是。别忘了用你自己的域名替换“Example.com”。

确保您将“Example.com”更改为您自己的域名,并且不要忘记单击复选标记图标来存储链接。
因为新项目位于列表的顶部,所以它将被添加到管理工具栏的左侧.要将其进一步向右移动,您需要使用拖放将该项目在列表中进一步向下移动.

是否要添加多个自定义快捷方式链接?如果是这样的话,只需重复相同的步骤来创建另一个项目.
如果你在定制管理栏时犯了错误,你可以点击顶部的‘恢复到默认的WordPress工具栏’按钮来删除你所有的定制设置,或者点击‘恢复到上次保存’按钮来删除自上次保存以来的所有更改。
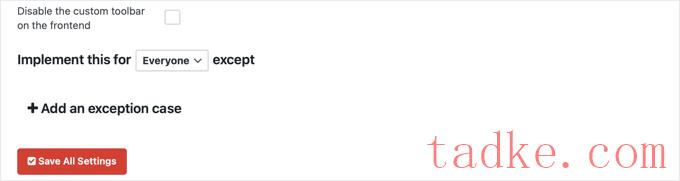
最后,您需要滚动到页面底部.在这里,您可以决定哪些用户角色可以查看新项目,然后保存您的设置.
如果你想让所有登录的用户看到你的新链接,那么你需要从下拉菜单中选择‘Everyone’,这样设置就会显示为‘Implementate This for Everyone Expert’。如果您不添加例外,则所有用户都将能够看到该项目.

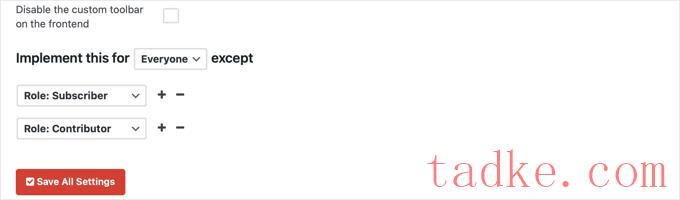
但是,如果您不希望具有订阅者或参与者用户角色的用户看到该项目,则需要选择这些角色作为例外.
您应该首先点击‘+添加例外案例’链接.这将显示一个下拉列表,您可以在该下拉列表中选择“角色:订阅者”。接下来,点击+图标并添加‘角色:贡献者’。

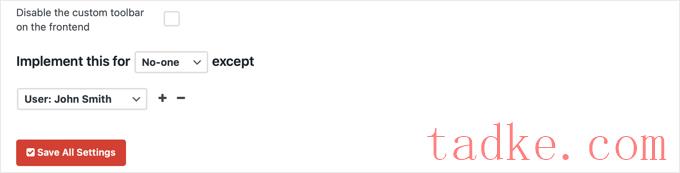
另一个例子是,如果您只希望链接对您自己或单个用户可见.
在这种情况下,从下拉菜单中选择选项,这样设置就会显示为‘为无人预期的用户:人名实施此操作’。

你就快完成了.如果你不想在浏览你的网站时看到定制链接,那么确保你也点击了标有“在前端禁用定制工具栏”的复选框.
然后,一旦你完成了管理工具栏的配置,别忘了点击“保存所有设置”按钮.
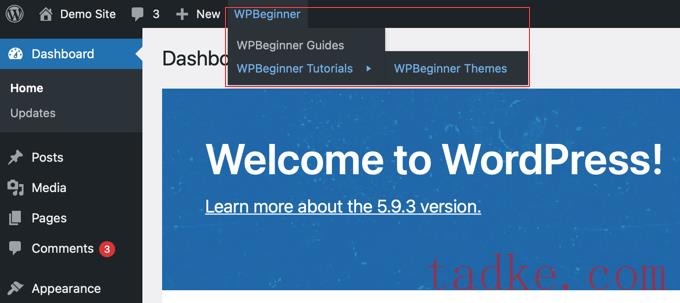
一旦您刷新页面或单击管理侧边栏上的另一个页面,您将能够看到您的自定义短码链接.


我们建议在带有WPcode的WordPress中添加此代码。这是最好的代码片段插件,无需编辑主题的函数.php文件即可轻松添加自定义代码。所以,你不必担心破坏你的网站.
要开始使用,您需要安装并激活免费的WPCode插件。有关详细说明,请参阅有关如何安装WordPress插件的指南。
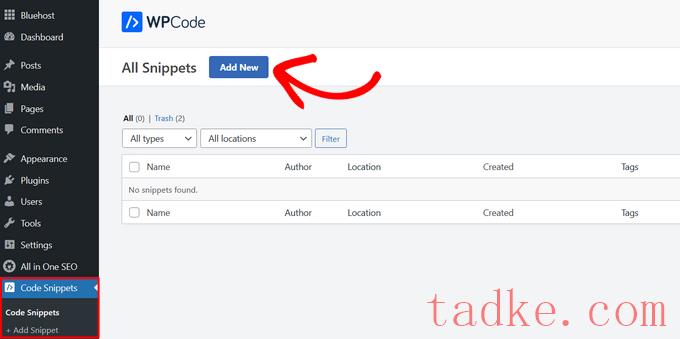
一旦插件被激活,你的WordPress仪表板上就会添加一个新的菜单项,标签为“代码片段”。单击它将显示您已保存在站点上的所有自定义代码片段的列表.由于您刚刚安装了该插件,因此您的列表将为空.
在这里,点击“添加新的”按钮来添加你的第一个代码片段.

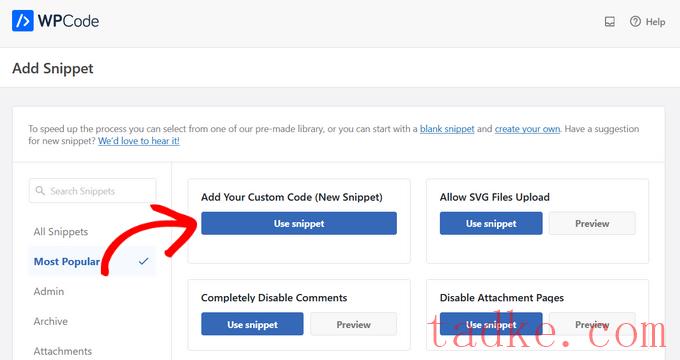
接下来,导航到“添加您的定制代码(新代码段)”选项,然后点击它下面的“使用代码段”按钮.

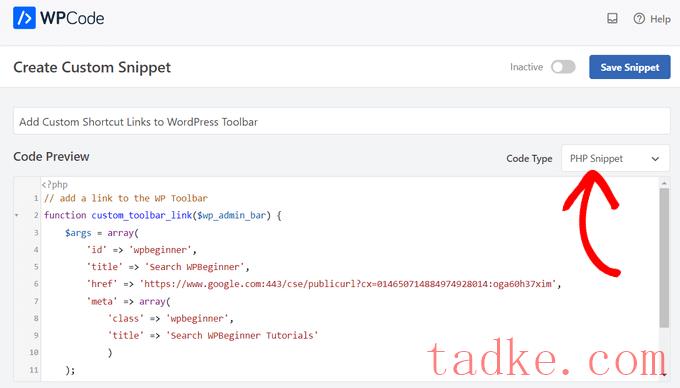
在“创建自定义代码片断”页面上,您可以从为代码片断添加标题开始.这可以是任何帮助您记住代码段用途的东西.
然后,只需将上面的代码粘贴到“代码预览”框中,并从下拉菜单中选择“php代码片段”作为代码类型。

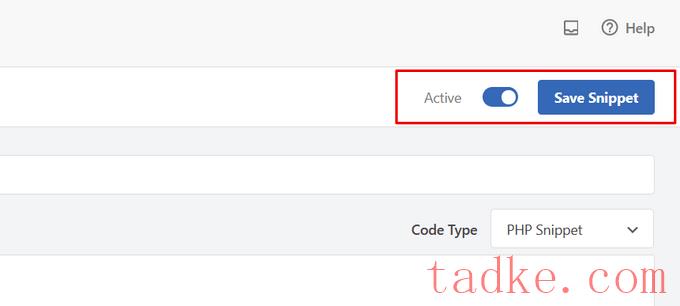
之后,将开关从“非活动”切换到“活动”,然后单击“保存代码片断”按钮.


我们希望本教程能帮助您学习如何向WordPress管理工具栏添加自定义快捷方式链接。你可能还想学习如何在WordPress中创建自动化的工作流程,或者看看我们列出的最好的搜索引擎优化插件和工具来扩大你的网站。
更多wp网站技巧请关注我们.
- WordPress教程排行
- 最近发表


