如何导入/导出您的WordPress Gutenberg积木
作者:98wpeu发布时间:2024-01-09分类:WordPress教程浏览:303
您想学习如何导入或导出古腾堡积木吗?
WordPress编辑器允许您将内容保存为自定义块,然后将其导出到另一个WordPress网站。如果你拥有多个网站或为客户创建网站,这可以为你节省大量时间。
在本文中,我们将向您展示如何轻松地导出您的WordPress Gutenberg块,并将其导入以在其他站点上使用。


但是,您也可以导出这些可重复使用的块,然后在其他网站上使用它们。如果您拥有多个站点,或者您是为客户创建站点的WordPress开发机构,这可以为您节省大量的时间和精力。
话虽如此,让我们看看如何导入/导出Gutenberg WordPress块。

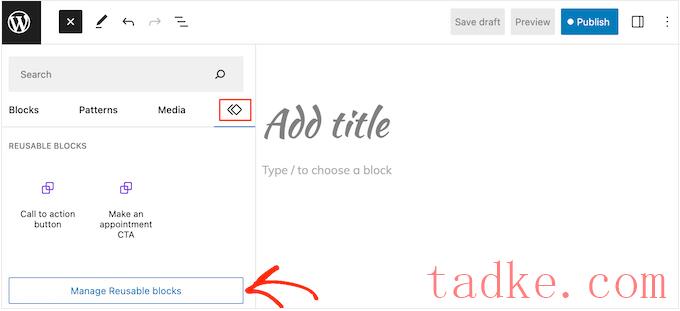
在出现的面板中,选择“可重用”图标。
然后,你可以点击“管理可重复使用的区块”。

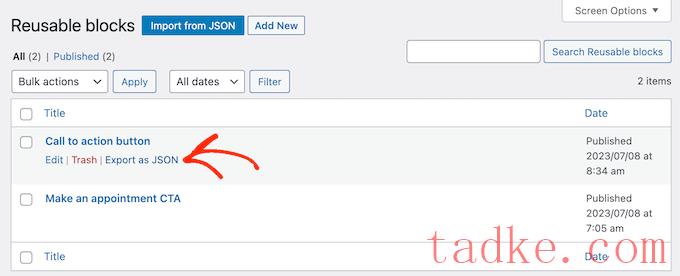
这会将您带到一个屏幕,在那里您可以看到所有可重复使用的块。
只需将鼠标悬停在您想要导出的块上,然后在出现‘Export as JSON’链接时单击它。

WordPress现在将以JSON文件的形式将该块下载到您的计算机上。
要将块导入到另一个WordPress博客或网站,只需登录到该网站并打开内容编辑器。现在,您可以按照上述相同过程打开块管理屏幕。
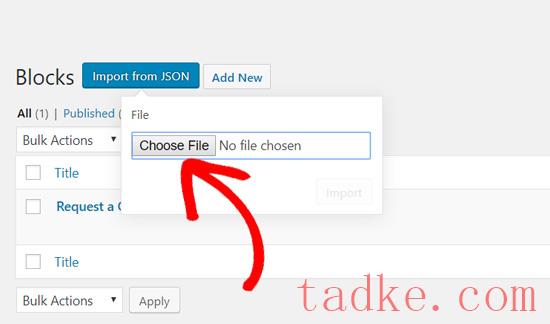
这一次,点击“从JSON导入按钮”。在出现的弹出窗口中,选择“选择文件”。

现在,您可以选择之前下载的JSON文件。
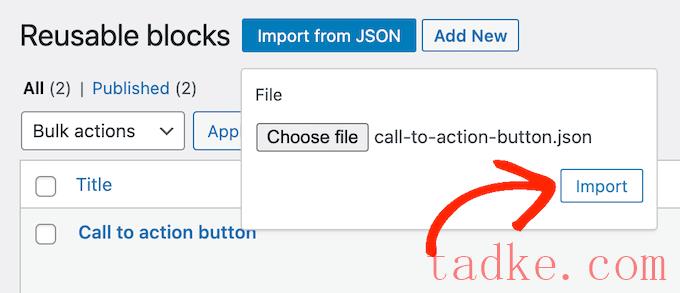
之后,点击“导入”。

WordPress现在将导入可重复使用的块。
完成后,您可以在WordPress网站上使用导入的块,就像使用任何其他可重复使用的块一样。
我们希望本文能帮助您学习如何导入/导出您的WordPress Gutenberg块,以便在其他网站上使用。你可能还想看看我们的专家精选的最好的拖放式WordPress页面生成器,或者我们关于如何为你的WordPress站点设置Google Analytics目标的指南。
更多wp网站技巧请关注我们。
- WordPress教程排行
- 最近发表


