如何在WordPress站点上轻松显示代码
作者:98wpeu发布时间:2024-01-09分类:WordPress教程浏览:355
你想在你的WordPress博客文章中显示代码吗?
如果您尝试像添加普通文本一样添加代码,则WordPress将无法正确显示它。每次你保存帖子时,WordPress都会运行几个清理过滤器来过滤你的内容。这些过滤器的存在是为了确保某人不会通过帖子编辑器注入代码来攻击您的网站。
在本文中,我们将向您展示在您的WordPress站点上轻松显示代码的正确方法。我们将向您展示不同的方法,您可以选择最适合您需求的方法。


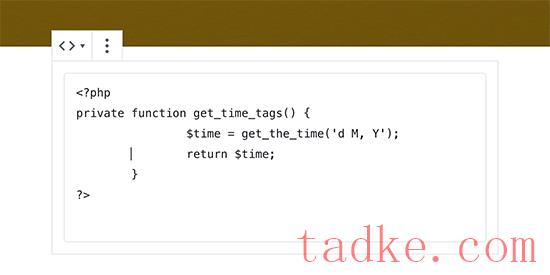
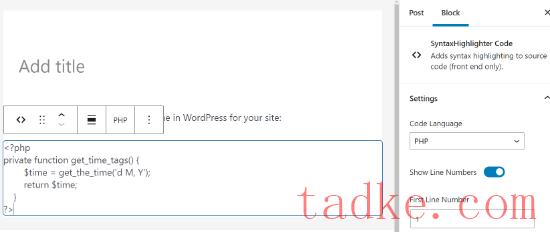
现在可以在块的文本区域中输入代码段。
代码块将显示代码的预览。

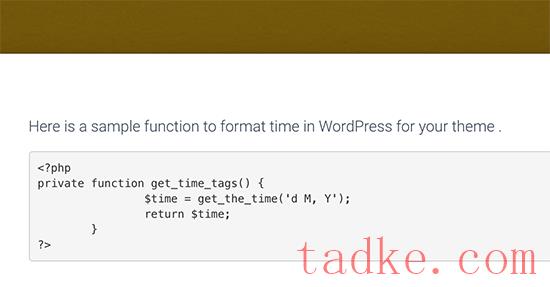
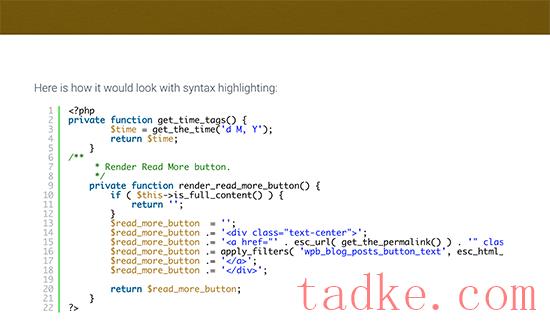
在此之后,您可以保存您的博客文章并进行预览,以查看代码块的运行情况。
一旦您对代码的外观感到满意,就可以继续发布您的博客文章。

根据你的WordPress主题,代码块在你的网站上可能看起来不同。

现在,您将在文章编辑器中看到一个新的代码块,您可以在其中输入您的代码。
添加代码后,您需要从右栏中选择块设置。

首先,您需要为您的代码选择语言,如PHP、CSS、Java等。之后,您可以关闭行号,提供第一个行号,突出显示您想要的任何行,并关闭该功能以使链接可点击。
一旦你完成了,保存你的帖子并点击预览按钮来查看它的运行情况。

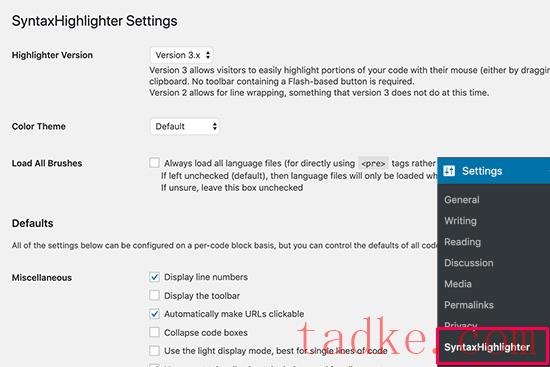
该插件附带了许多配色方案和主题。
要更改颜色主题,您需要访问设置»语法高亮显示佩奇。

从设置页面中,您可以选择颜色主题并更改语法高亮设置。
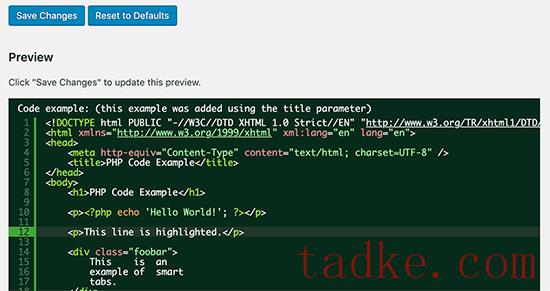
您可以保存设置以在页面底部查看代码块的预览。

在经典编辑器中使用语法突出显示
如果你仍在使用旧的经典WordPress编辑器,那么以下是你如何使用SynaxHighlightter插件将代码添加到你的WordPress博客文章中。
只需使用带有语言名称的方括号将代码括起来即可。例如,如果要添加PHP代码,则需要按如下方式添加:

您的代码将如下所示:
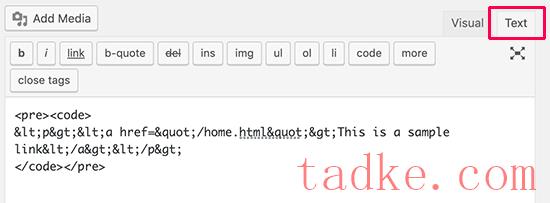
<pre><code>
<p><a href="/home.html">This is a sample link</a></p>
</pre></code>
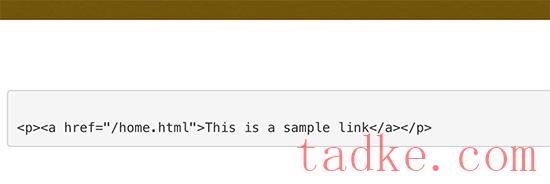
现在,您可以保存您的帖子并预览正在运行的代码。
您的浏览器将转换HTML实体,用户将能够看到并复制正确的代码。

我们希望本文能帮助您学习如何在您的WordPress站点上轻松显示代码。你可能也想看看我们最想要的WordPress技巧、技巧和黑客技巧的最终清单,以及如何增加你的博客流量。
更多wp网站技巧请关注我们。
- WordPress教程排行
- 最近发表


